如何在WordPress中使用自定义欢迎消息问候每个用户
作者:98wpeu发布时间:2024-01-05分类:WordPress教程浏览:317
是否要在WordPress中使用自定义欢迎消息向每个用户问候?
用欢迎信息向用户问候有助于提高你网站的参与度,因为这会让人们感到受到欢迎和关心。这是一种与访问者保持联系、创造线索和增加销售额的好方法。
在本文中,我们将向您展示如何在WordPress中使用定制的欢迎消息来问候每个用户。


注册后,您需要安装并激活OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
这是一个免费的插件,在你的WordPress站点和OptinMonster之间起到了连接作用。
激活后,您将看到OptinMonster安装向导和欢迎屏幕。继续,点击“连接您的现有帐户”按钮。

在那之后,现在将打开一个新的窗口。
你需要点击‘连接到WordPress’按钮来连接你的WordPress网站和OptinMonster。

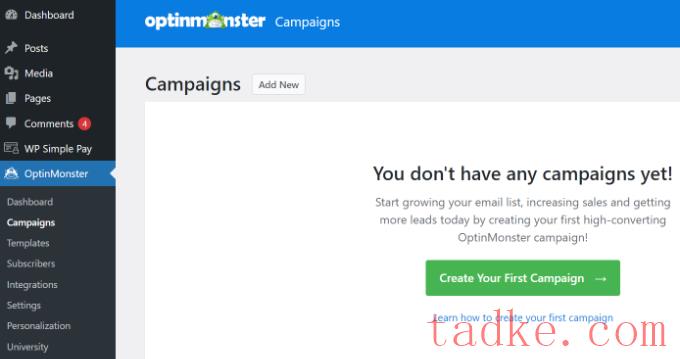
现在,您已准备好为您的网站创建新的活动。
只需前往OptinMonster»活动在WordPress管理面板中,点击“创建您的第一个活动”选项。

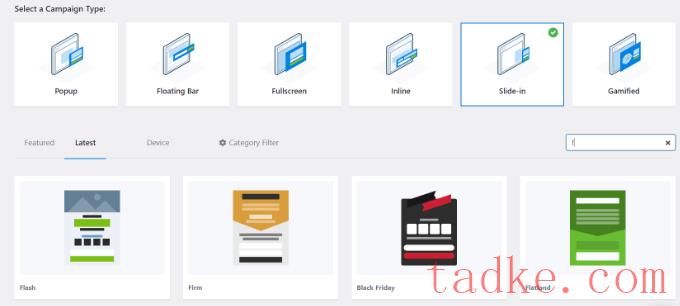
接下来,您需要选择活动类型和模板。OptinMonster有不同的活动类型,你可以使用其中的任何一种在WordPress中用欢迎信息向用户问候。
在本教程中,我们将使用带有平地模板的滑入式活动类型。

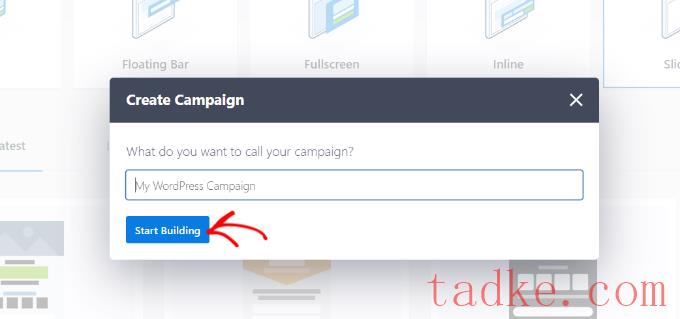
接下来,系统将要求您为您的活动命名。
完成后,只需点击“开始构建”按钮。

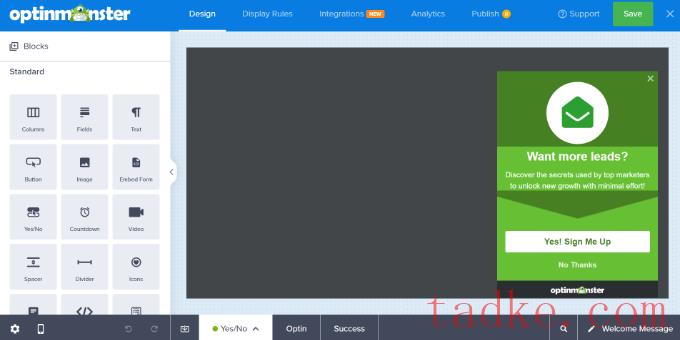
OptinMonster现在将启动拖放编辑器,您可以在其中添加任何元素并对其进行编辑。
您可以添加不同的块,如栏、文本、视频、按钮、注册域等。

您还可以更改欢迎消息弹出窗口中的文本。
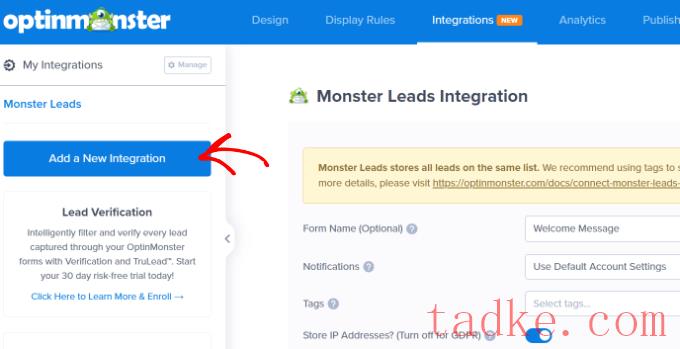
OptinMonster还集成了您的电子邮件营销服务。只需切换到顶部的“集成”标签即可。

之后,您需要从左侧的菜单中点击“添加新的集成”按钮。
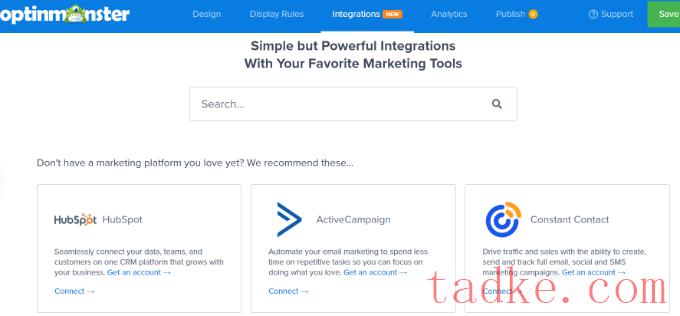
OptinMonster可以与ActiveCampaign、Constant Contact、HubSpot等流行工具无缝协作。
继续,选择您想要集成的电子邮件营销工具,然后点击连接链接。然后,您可以按照屏幕上的说明登录到您的首选服务。

接下来,您需要切换到“显示规则”选项卡,以选择何时要显示问候语。
OptinMonster提供了一系列选项,您可以使用这些选项来创建侵扰性较小、高度吸引人的欢迎消息。
使用页面时间规则显示欢迎消息
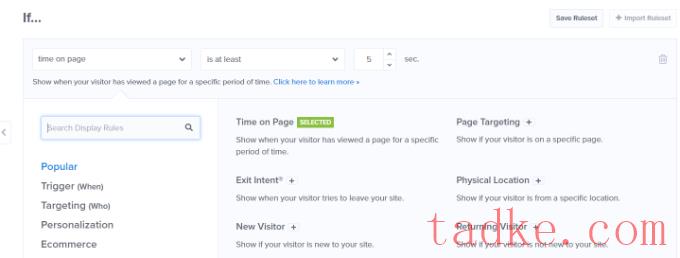
默认情况下,OptinMonster将使用页面时间显示规则来显示您的欢迎消息活动。
假设一个用户到达您的电子商务商店,并在主页上花费了5秒钟。然后,您可以显示欢迎用户的弹出消息,并显示最近的销售、受欢迎的产品或其他激励措施。
同样,如果你有一个WordPress博客,你可以在欢迎消息中向用户显示流行的文章、最新的公告或关于新产品或服务的信息。

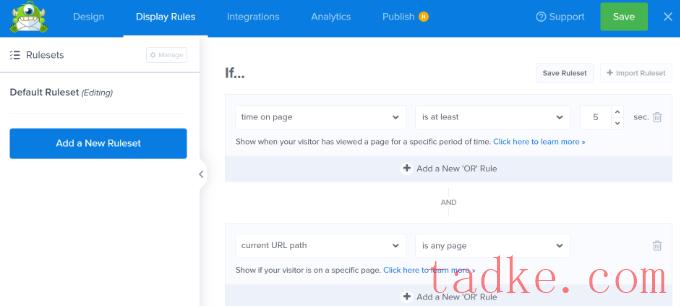
只需选择“页面上的时间”显示规则即可开始,并将时间设置为5秒。
如果你想在你的网站上的所有页面上显示活动,那么你需要使用‘当前URL路径’和‘是任何页面’规则。
但是,您可以更改这些设置,增加显示欢迎信息的时间或选择特定页面。

根据位置显示欢迎消息
您还可以向来自特定位置的用户显示不同的消息。您甚至可以创建多个活动,并用用户的母语问候他们。
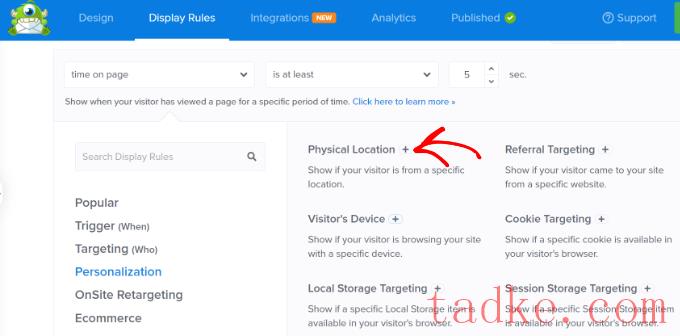
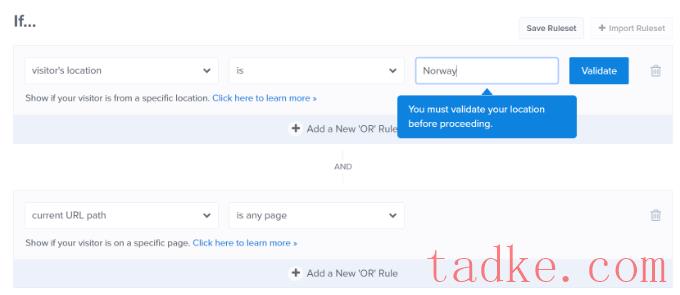
你所需要做的就是在OptinMonster中选择“物理位置”显示规则。

接下来,您可以在显示规则设置中输入国家/地区名称。
从这里,您需要点击“验证”按钮。
设置好显示规则后,您可以切换到顶部的“发布”标签。

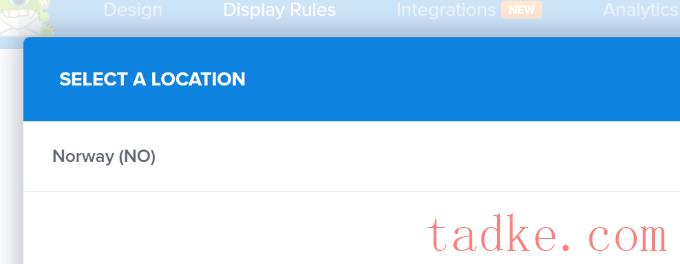
在下一个屏幕上,您需要确认您输入的位置。
只需单击位置名称即可继续。

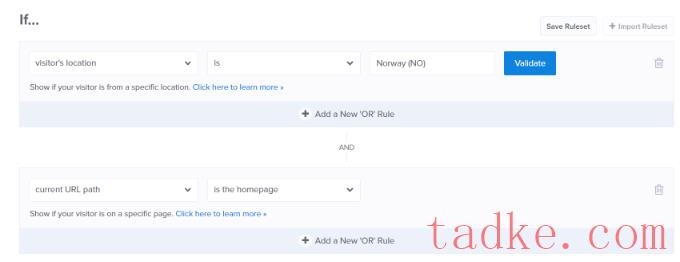
您可以保留在所有页面上显示活动的设置。
然而,如果你愿意,你可以编辑它,并在特定的页面上显示你的欢迎信息,比如主页。

在OptinMonster中,您可以使用更多的显示规则来显示您的欢迎消息。例如,有一些选项可以根据用户的设备、当他们点击链接、当他们访问特定页面等来显示活动。
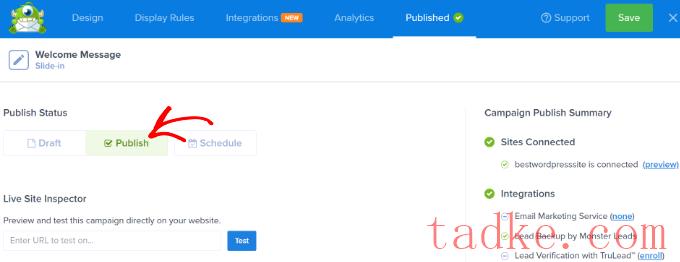
发布您的欢迎信息活动
一旦您的欢迎信息准备就绪,请继续并将发布状态更改为“发布”。然后,您可以点击顶部的“保存”按钮,退出活动构建器。

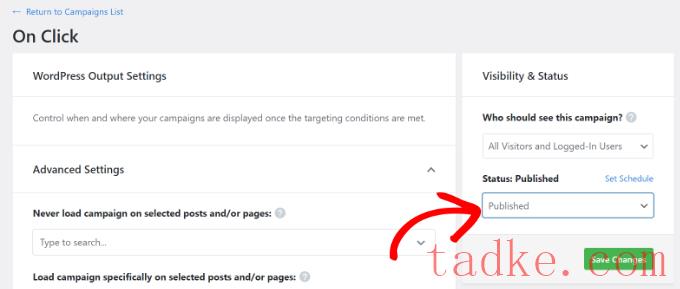
接下来,您将看到您的活动的WordPress输出设置。
要确保您的活动是实时的,请单击右侧的“状态”下拉菜单,然后选择“已发布”设置。

更改状态后,不要忘记保存设置。
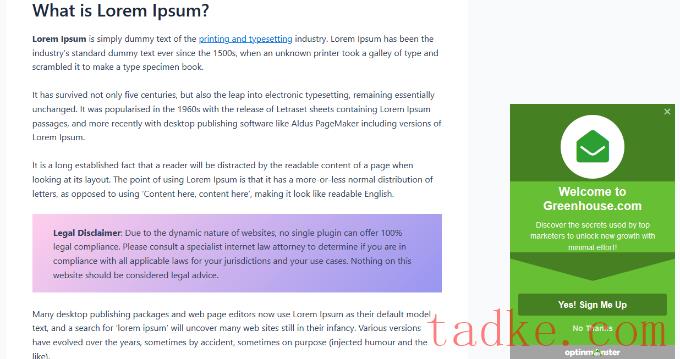
现在,您可以访问您的网站以查看您的自定义欢迎消息的运行情况。

您也可以使用针对其他用户的不同规则来创建其他类似的弹出窗口。有关更多细节,您可以查看我们的指南,关于如何在WordPress中向不同用户显示个性化内容。

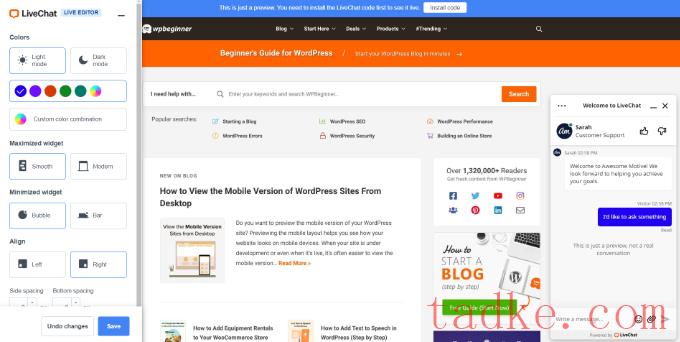
之后,你将被带到你的LiveChat仪表盘。
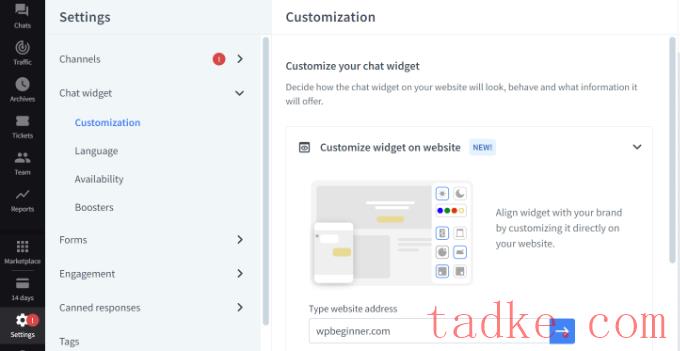
接下来,你需要从左边的面板进入‘设置’选项卡,然后进入聊天小部件»自定义佩奇。

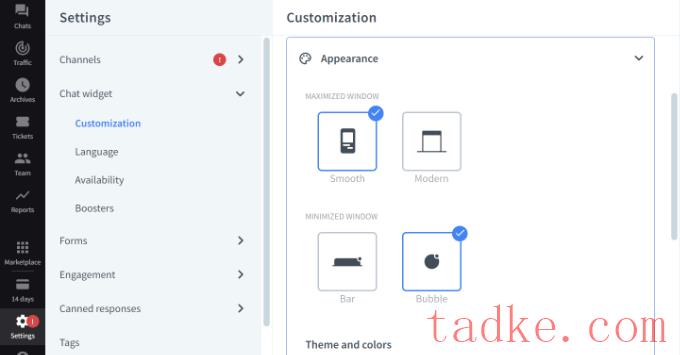
在这里,您可以定制您的聊天小部件。
Livechat可以直接在你的网站上编辑小工具。只需在“在网站上定制小工具”选项中输入网站的URL,然后点击蓝色箭头按钮即可。

现在,您可以更改聊天小部件的颜色、选择深色或浅色模式、调整样式以及更改对齐和间距。
Livechat还允许您从仪表板设置中编辑实时聊天小工具的外观。

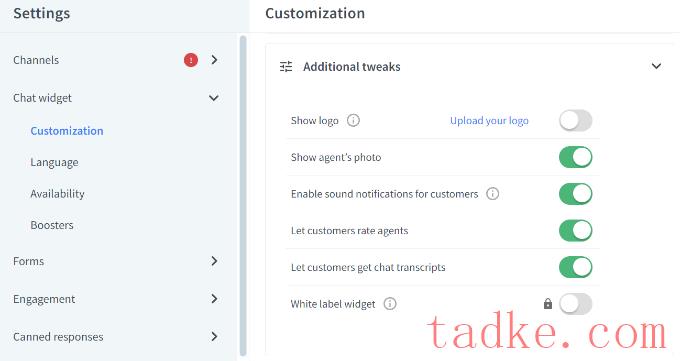
除此之外,你还可以对你的聊天小工具进行额外的调整。
例如,有一些选项可以显示徽标或代理商的照片,启用声音通知,让客户对代理商进行评级,等等。

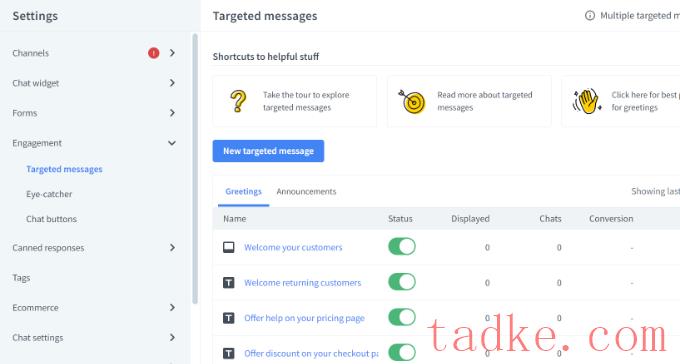
接下来,您需要切换到接洽有针对性的消息您左侧面板上的部分。
默认情况下,LiveChat会启用一些有针对性的消息。但是,您可以创建自己的目标消息类型,例如:
对新客户的欢迎信息 给回头客的欢迎信 定价页面上的帮助 在结账页面上提供折扣 产品公告 新功能发布 对时间敏感的交易和折扣优惠
您可以单击默认消息以进一步自定义它们或添加新消息。
在本教程中,我们将通过单击“新目标邮件”按钮来添加新的欢迎通知。
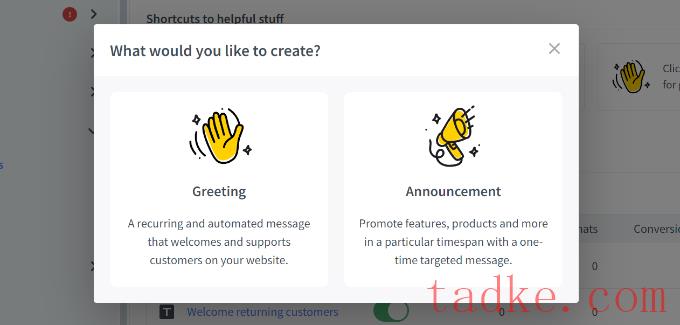
接下来,将打开一个小窗口,您可以在其中选择要创建的消息类型。继续并选择“问候”选项。

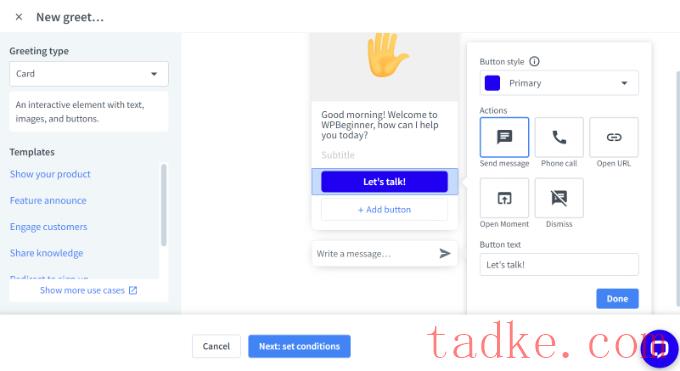
之后,您可以编辑用户将其视为问候语的消息。
Livechat还为您的问候消息提供了模板。例如,您可以展示产品、宣布新功能、共享知识等。我们将使用本教程的默认模板。
还有更改按钮文本、添加另一个按钮等选项。

编辑完问候语后,只需点击底部的“下一步:设置条件”按钮即可。
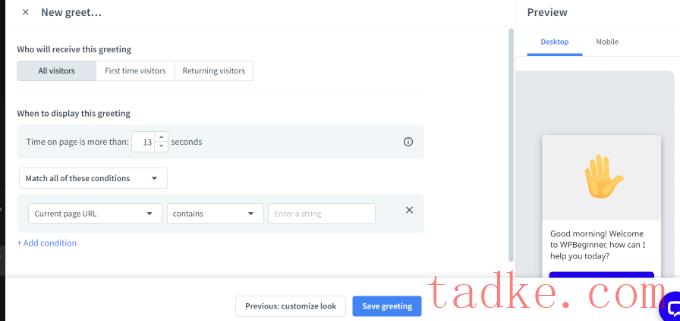
接下来,您需要指定问候语消息的显示时间。Livechat展示了3个选项,包括向所有访问者、首次访问者或返回访问者展示它。
实时聊天软件还可以让你选择用户在显示问候消息之前在页面上花费的时间。在此之后,您将需要选择将在其中显示消息的页面。

进行更改后,只需单击“保存问候语”按钮。
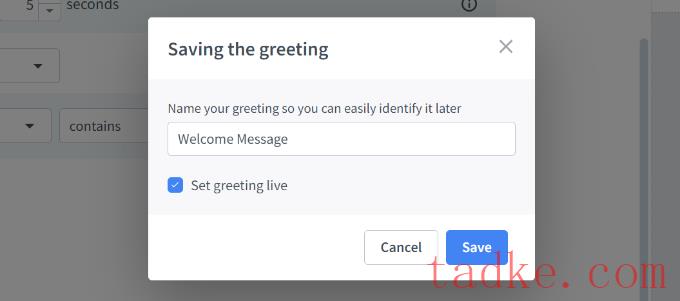
现在将打开一个新窗口。继续,为您的问候语输入一个名称,并启用“将问候语设置为实时”选项。之后,点击“保存”按钮。

请注意,如果您刚刚创建了一个新的欢迎消息,您可以禁用LiveChat设置的默认欢迎消息。
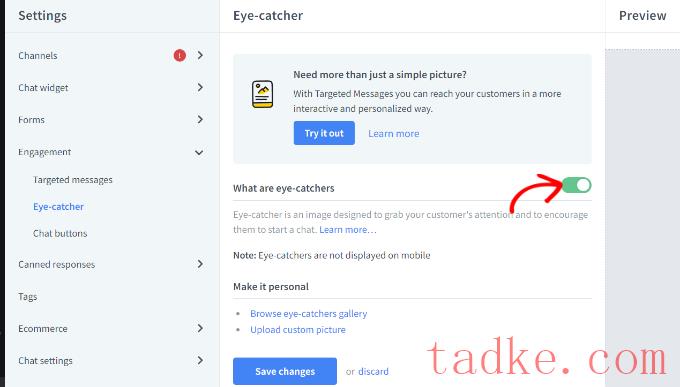
接下来,你需要选择一个吸引眼球的东西。这是最小化LiveChat窗口时显示的图像。
Livechat附带了几个现成的吸引眼球的工具,你可以使用。你也可以上传你的图片并使用其中的一张。
只需转到参与?吸引眼球在LiveChat设置中,单击切换以启用醒目功能。完成后,别忘了点击“保存更改”按钮。

一旦你对LiveChat窗口和定制问候语的设计感到满意,你就可以把它添加到你的WordPress网站上了。
接下来,你可以切换回你的WordPress管理区域来安装和激活LiveChat插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
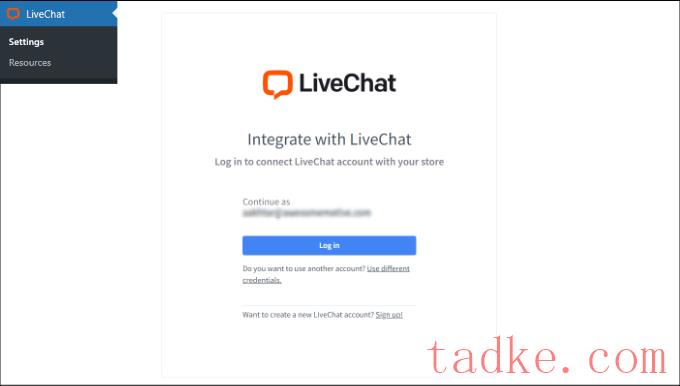
激活后,该插件将添加一个新的菜单项,标记为Livechat添加到您的WordPress管理侧边栏。此外,它还会将你重定向到一个登录屏幕,在那里你可以选择你的LiveChat账户,然后点击“登录”按钮。

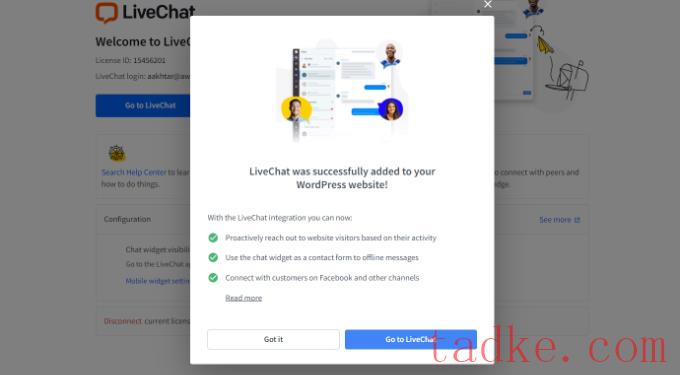
现在您将看到一条成功的消息,表明您已成功将LiveChat添加到WordPress。
只需点击“收到”按钮即可继续。

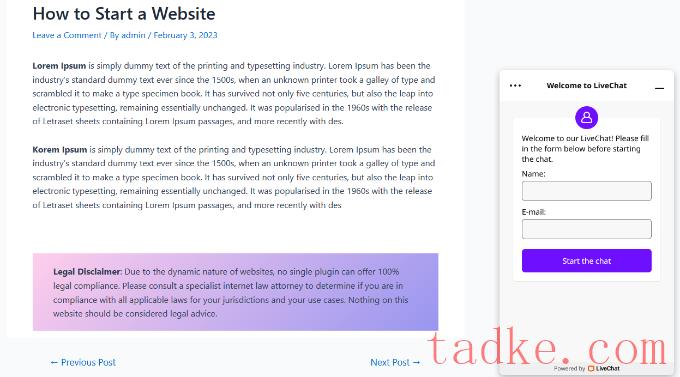
就这样。您已成功地在您的网站上通过实时聊天添加了欢迎消息。
现在,您可以在新的浏览器选项卡中访问您的站点,查看LiveChat自定义问候语的运行情况。

我们希望本文能帮助您学习如何在WordPress中使用定制的欢迎消息来问候每个用户。你可能还想看看我们关于如何在WordPress中添加推送通知的文章,以及我们的专家为你的网站选择了必备的WordPress插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


