如何在WordPress中轻松添加方框阴影
作者:98wpeu发布时间:2024-01-03分类:WordPress教程浏览:302
你想学习如何在WordPress中添加方框阴影吗?
影子可以让你最重要的内容脱颖而出,吸引访问者的注意。它们还可以让平面网站设计看起来更有吸引力和趣味性。
在这篇文章中,我们将一步一步地向你展示如何在WordPress中轻松添加方框阴影。


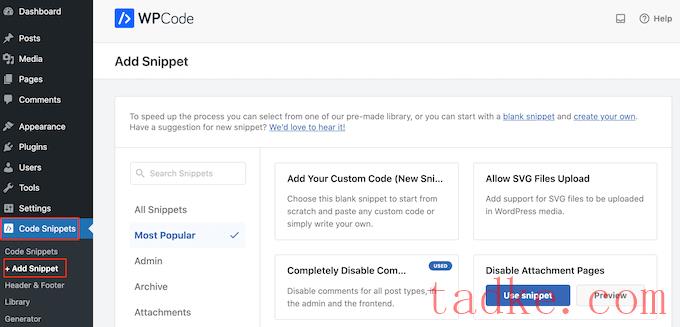
在这里,您将看到可以添加到站点的所有现成的WPCode代码片段。其中包括一个片段,它允许你完全禁用评论,上传WordPress通常不支持的文件类型,禁用附件页面,等等。
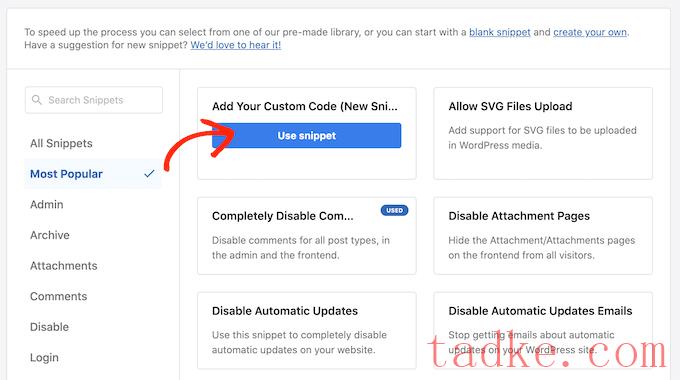
只需将鼠标悬停在“添加自定义代码”上,然后在出现时点击“使用代码片段”即可。

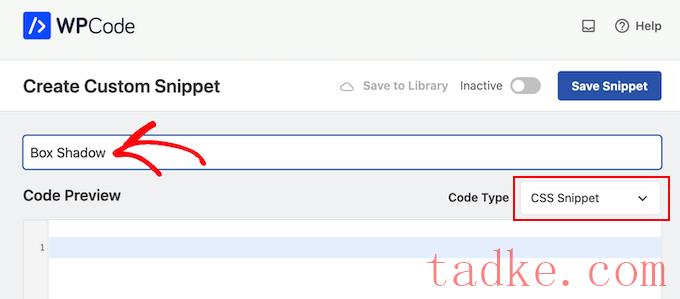
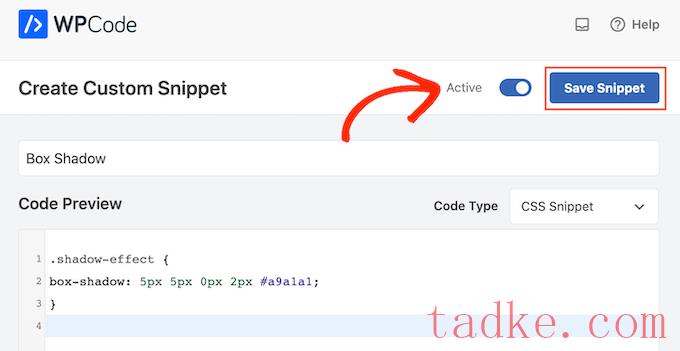
首先,键入自定义代码片段的标题。这可以是帮助您识别WordPress仪表板中的代码片段的任何东西。
你需要在WordPress中添加自定义的css,所以打开“代码类型”下拉菜单并选择“css Snippet”。

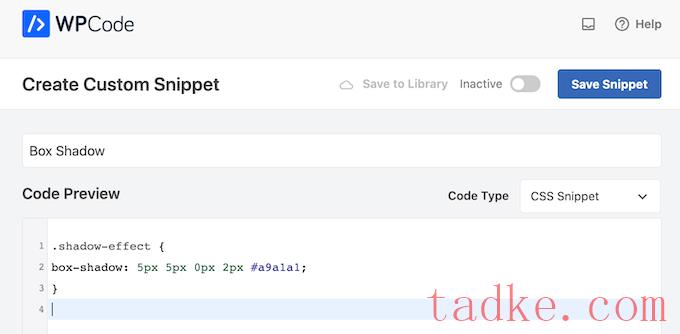
在代码编辑器中,添加以下代码片段:

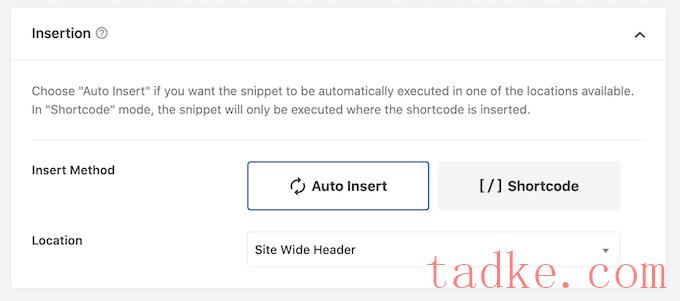
当您对该代码片段感到满意时,滚动到“插入”部分。WPCode可以将您的代码添加到不同的位置,例如在每个帖子之后、仅限前端或仅限管理员。
若要在整个WordPress网站上使用自定义css代码,请单击“自动插入”(如果尚未选中)。然后,打开“位置”下拉菜单,选择“全站式标题”。

之后,你就可以滚动到屏幕顶部,点击“非活动”切换,它就变成了“活动”。
最后,点击“保存代码片断”以激活该css代码片断。

现在,您可以将定制的CSS类添加到任何块中。
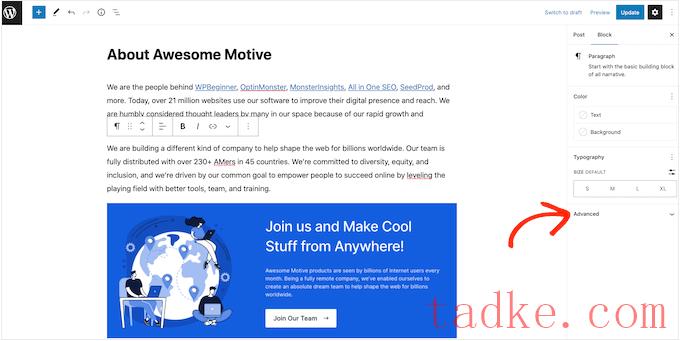
在WordPress内容编辑器中,只需选择要添加框阴影的块。然后,在右侧菜单中,点击展开“高级”部分。

在这里,您将看到可以添加不同类的字段。
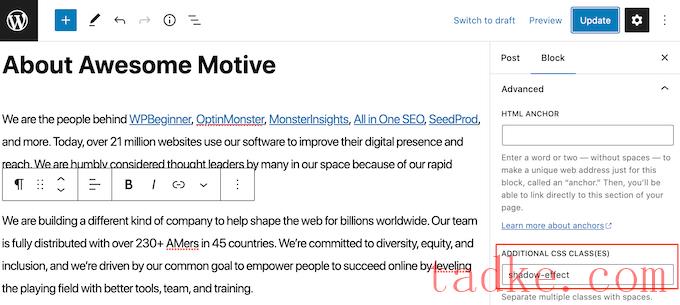
在‘其他css类’中,键入shadow-effect。

当您准备发布框阴影时,只需点击“发布”或“更新”按钮即可。
现在,如果你访问你的网站,你会看到实时的方框阴影。

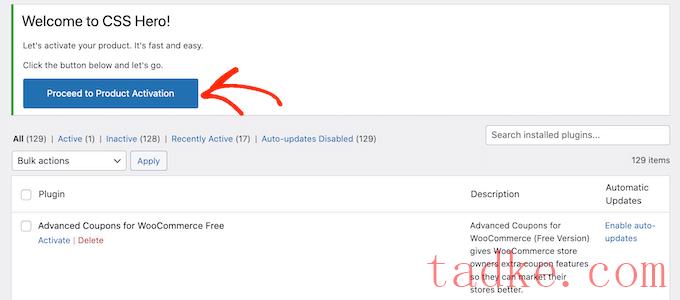
首先,您需要安装并激活该插件。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
没有要配置的设置,所以你可以直接开始使用这个插件。
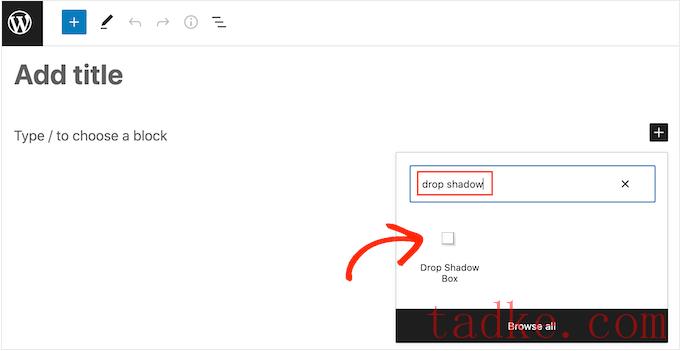
要添加投影,只需点击“+”图标,然后开始在“投影框”中输入。当右边的区块出现时,点击它将其添加到页面或帖子中。

这会将投影添加为空框,因此下一步是添加一些内容。
要做到这一点,请继续并单击Drop Shadow Box块内的‘+’。

然后,只需添加要使用的块并正常配置即可。
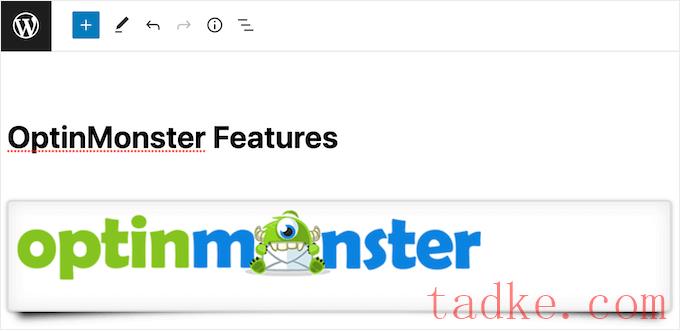
例如,在下图中,我们添加了一个图像块,并从WordPress媒体库中选择了一张图片。

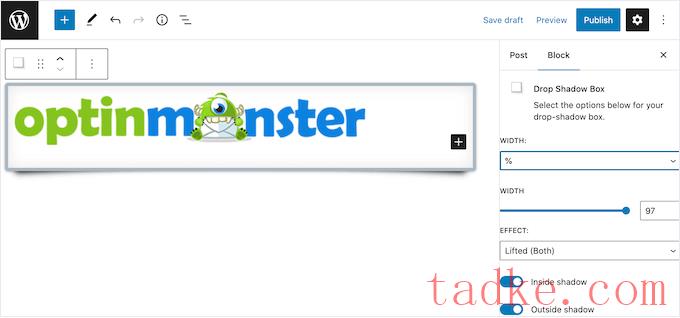
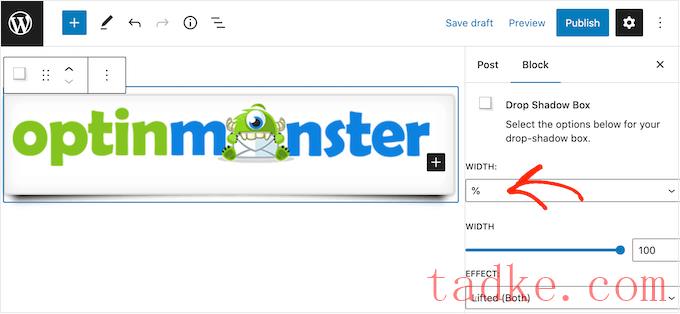
完成此操作后,单击以选择Drop Shadow Box块。在右侧菜单中,您将看到可用于设置此块样式的所有设置。
WordPress会自动设置阴影的宽度,但你可以通过打开“宽度”下拉菜单,然后选择“像素”或“%”来更改宽度。
然后可以使用显示的设置调整其大小。

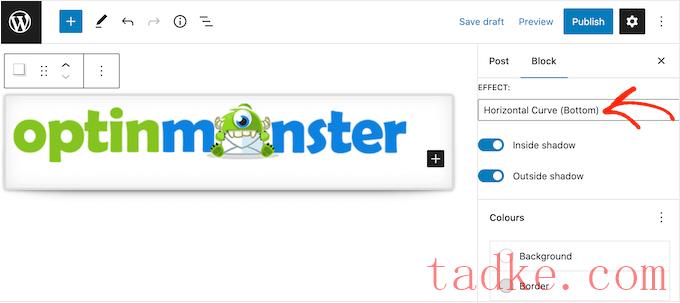
Drop Box阴影插件有几种不同的效果,比如弯曲的边缘和醒目的“透视”效果。
要预览不同的效果,只需打开“效果”下拉菜单并从列表中选择即可。预览将自动更新,以便您可以尝试不同的样式来查看您的喜好。

你也可以使用“阴影内”和“阴影外”切换来改变插件是在框内还是框外显示阴影,或者两者都显示。
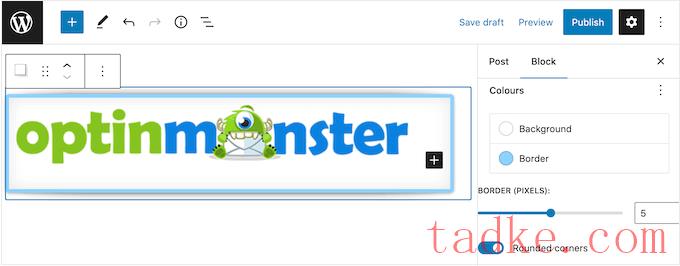
在此之后,您可以使用‘Colors’标题下的设置来更改框和边框的颜色。
只需注意,“背景”指的是投影框的内部,而“边框”则出现在块的外部。

如果你想创建一个更柔和的弧形阴影框,那么你可以启用“圆角”切换。最后,您可以更改对齐和填充,类似于在WordPress中自定义其他块的方式。
要创建更多的方框阴影,只需按照上述相同的步骤操作即可。
当你对页面的外观很满意时,只需点击“更新”或“发布”,就可以让你的所有新的方框阴影呈现出来。

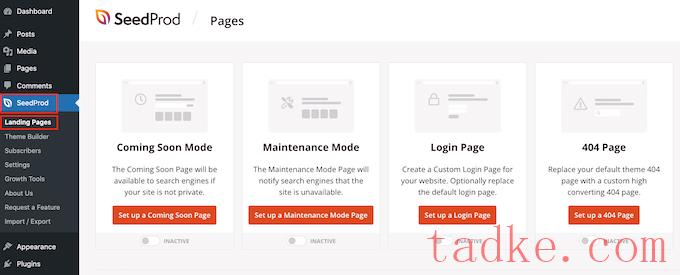
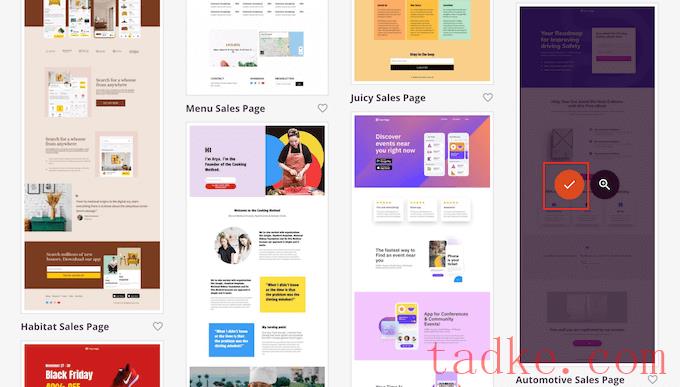
SeedProd附带了150多个经过专业设计的模板,这些模板被分成不同的类别。在顶部,你会看到一些类别,可以让你创建漂亮的即将到来的页面,激活维护模式,为WordPress创建自定义登录页面,等等。
SeedProd的所有模板都很容易定制,所以你可以使用任何你想要的设计。
当您找到要使用的模板时,只需将鼠标悬停在其上并单击复选标记图标。

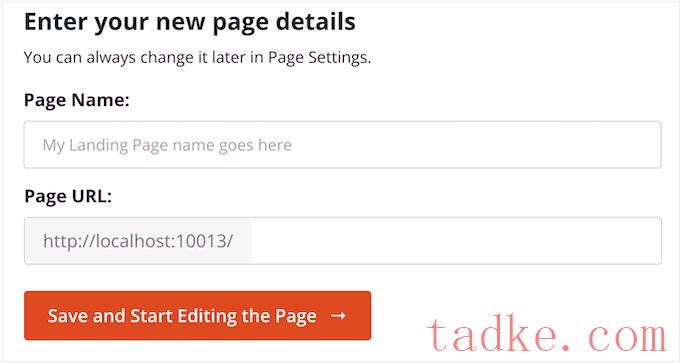
现在,您可以在“页面名称”栏中输入登录页面的名称。SeedProd将使用页面名称自动创建一个“页面URL”。
尽可能在URL中包含相关关键字是明智之举,因为这有助于搜索引擎了解页面的内容。这通常会改善你的WordPress搜索引擎优化。
要更改页面自动生成的URL,只需在“页面URL”字段中键入即可。

当你对输入的信息感到满意时,点击“保存并开始编辑页面”。这将加载SeedProd页面构建器界面。
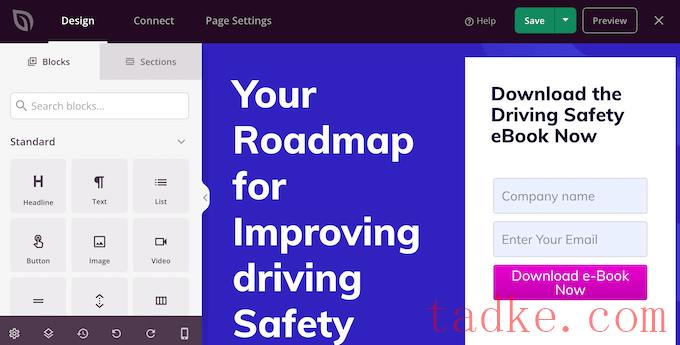
这个简单的拖放构建器在右侧显示了页面设计的实时预览。左侧是一个菜单,显示您可以添加到页面的所有不同块和部分。

当您找到要添加的块时,只需将其拖放到模板上。
要自定义块,请继续并在SeedProd编辑器中单击以选择该块。左边的菜单现在将显示你可以用来自定义块的所有设置。
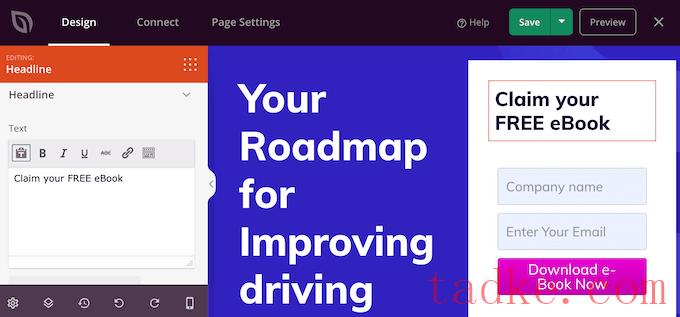
例如,如果你点击一个标题块,你就可以输入你自己的文本,或者改变文本的颜色和字体大小。

在构建页面时,您可以通过拖放来在布局中移动块。有关更详细的说明,请参阅我们关于如何使用WordPress创建登录页面的指南。
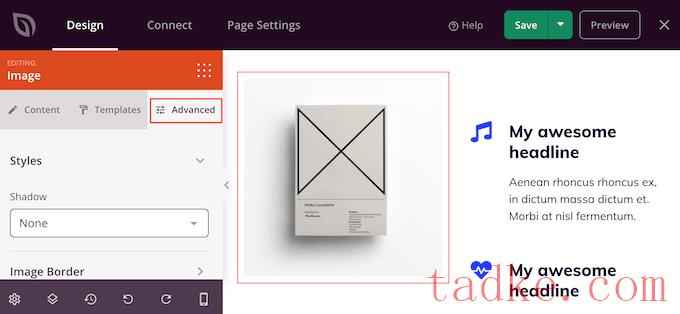
要创建框阴影,请在SeedProd页面编辑器中单击以选择任何块。左侧菜单中的设置可能会因区块不同而有所不同,但你通常需要点击“高级”标签。

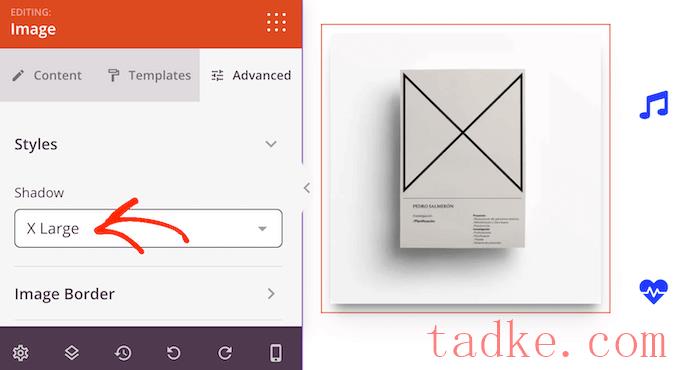
在这里,在“样式”部分下可以找到一个“阴影”下拉菜单。只需打开这个下拉列表并选择一个阴影样式,如发际线、中号或2倍大小。
预览将自动更新,因此您可以尝试不同的样式,以查看页面设计中哪种样式看起来最好。

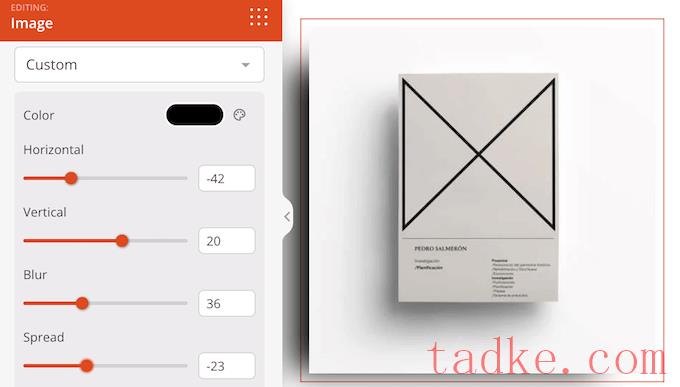
如果你不想使用任何现成的风格,那么点击“定制”。
这将添加一些新设置,您可以在其中更改自定义阴影的颜色、模糊、扩散和位置。

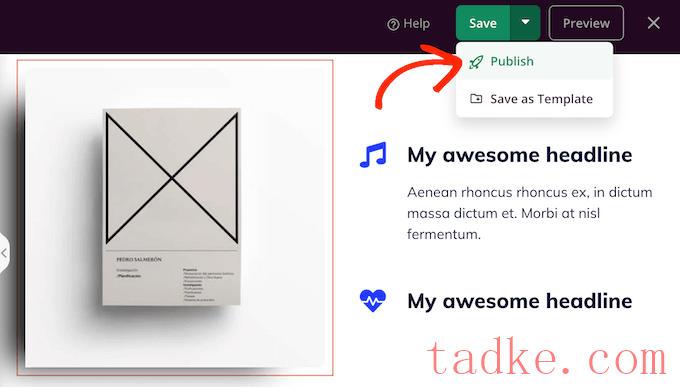
完成后,您可以通过添加更多的块和框阴影来继续在页面上工作。
如果您对页面的外观感到满意,请单击“保存”按钮,然后选择“发布”以使其生效。


这将把你带到css Hero网站,在那里你可以登录到你的帐户并获得许可证密钥。只需按照屏幕上的说明操作,只需点击几下鼠标,您就会被重定向回您的站点。
接下来,点击WordPress管理工具栏中的“用css英雄定制”文本。

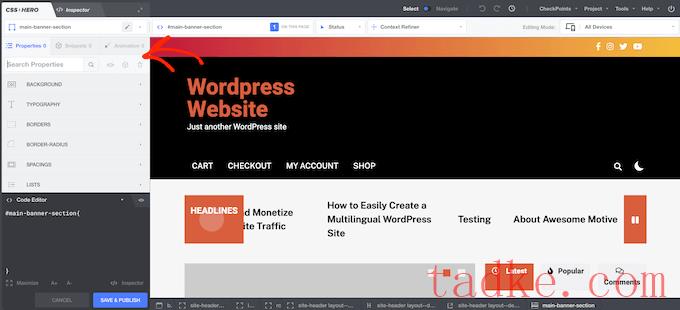
这将打开css Hero编辑器。
默认情况下,点击任何一条内容都会打开一个面板,其中包含您可以用来定制该内容的所有设置。

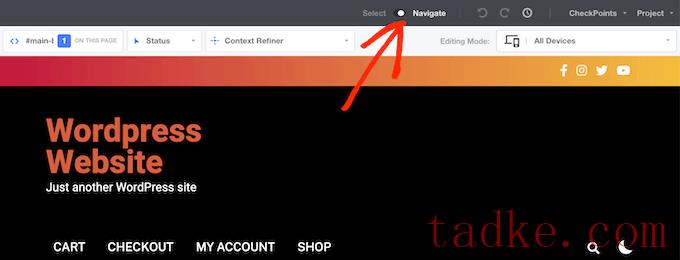
这是很棒的,如果你想添加一个框阴影到你的网站的定制主页。但是,如果您想要自定义任何其他页面,则需要从“选择”模式切换到“导航”模式,因为这允许您正常地与导航菜单、链接和其他内容进行交互。
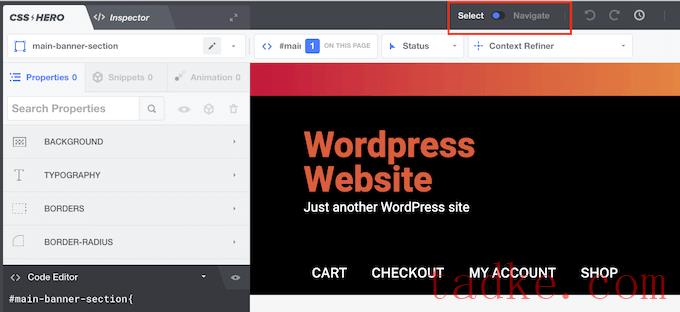
要做到这一点,请点击工具栏中的“选择/导航”切换,使其显示“导航”。

现在,您可以导航到要添加阴影的页面或帖子。
一旦您到达该页面,请继续并再次点击“选择/导航”切换,使其显示“选择”。

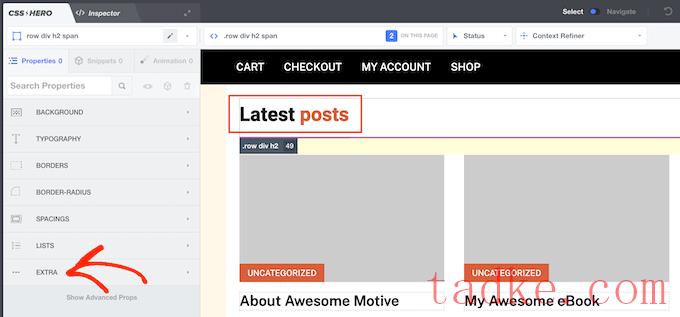
完成后,单击要添加框阴影的段落、图像、按钮或任何其他内容。
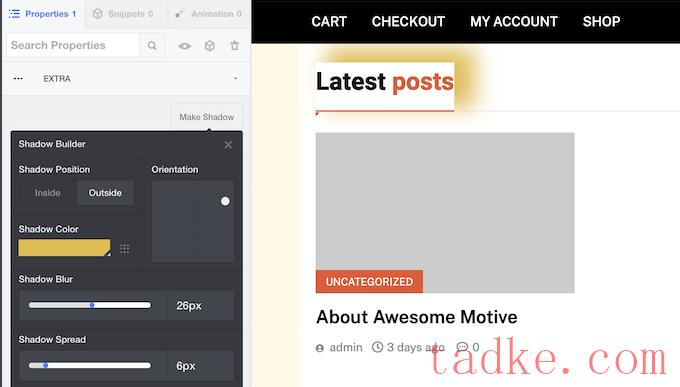
在左侧面板中,点击“Extra”。

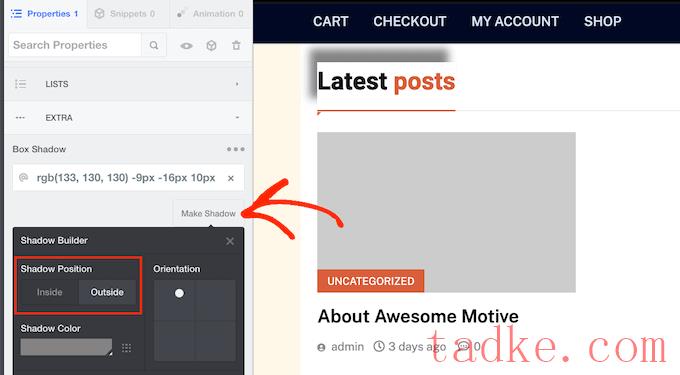
现在,你可以继续点击“生成阴影”,它显示了你可以用来创建一个方框阴影的所有设置。
首先,你可以使用‘阴影位置’设置来改变阴影是出现在块的内部还是外部。

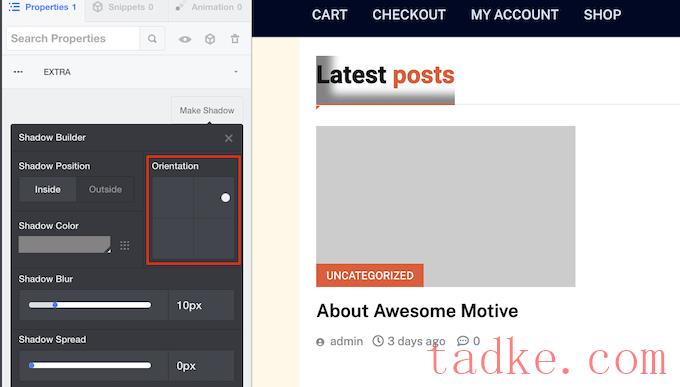
在做出这个决定后,你可以使用“方向”框中的小圆点来微调阴影的方向。
只需将点拖放到新位置,即可在实时预览中看到它的移动。

当您对阴影的位置感到满意时,您可以更改其颜色、模糊和扩散。
Css Hero将立即显示这些更改,因此您可以尝试不同的设置,看看哪种设置看起来最好。

要添加方框阴影到其他块,只需遵循上述相同的过程。
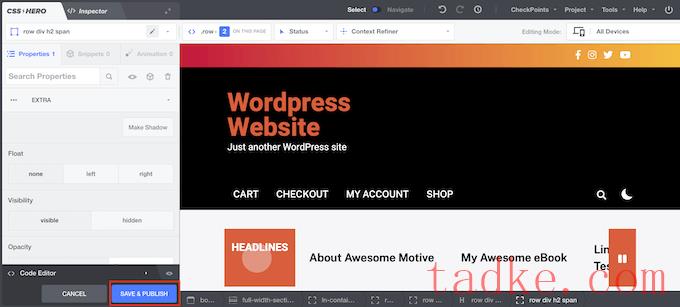
如果你对页面的外观很满意,点击“保存和发布”即可将其激活。

我们希望这篇教程能帮助你学习如何在WordPress中添加框阴影。你可能还想学习如何在WordPress中创建一个目录,或者查看我们列出的最佳WordPress弹出插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


