如何在WooCommerce上追加销售产品
作者:98wpeu发布时间:2023-12-31分类:WordPress教程浏览:362
你正在寻找在你的WooCommerce商店追加销售产品的方法吗?
追加销售是促进销售和赚更多钱的好方法。您可以鼓励客户购买您的产品的更昂贵版本。
在本文中,我们将向您展示如何在WooCommerce中追加销售产品。


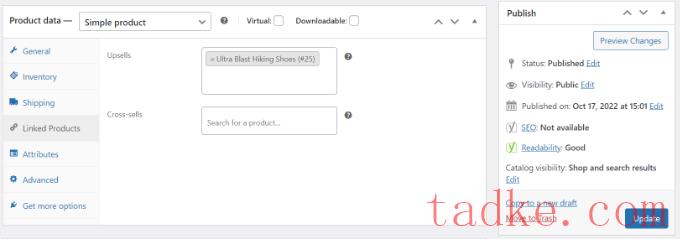
接下来,您可以向下滚动到产品数据部分,然后单击“链接的产品”标签。
在这里,您将能够添加不同的产品下的‘向上销售’部分。只需输入名称并搜索您想要追加销售的产品。

继续更新您的产品页面。
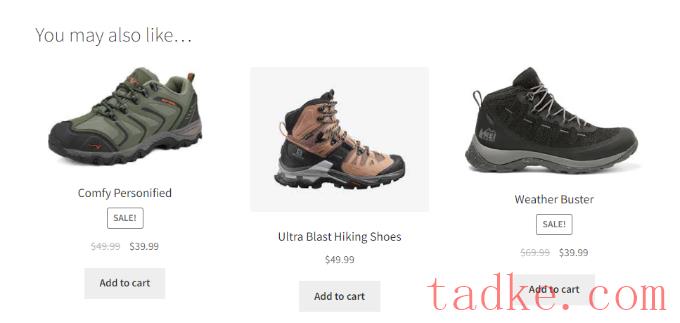
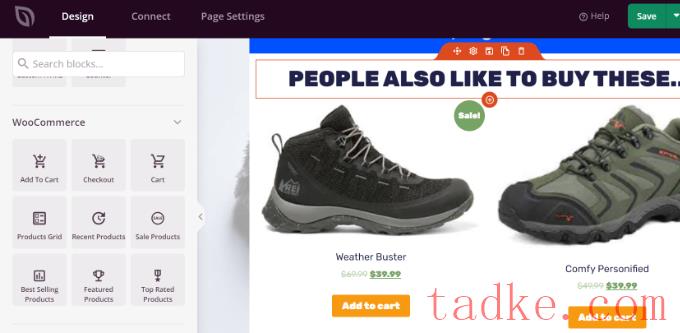
现在你可以访问你的WooCommerce商店,在‘你可能也喜欢’部分看到追加销售的产品。


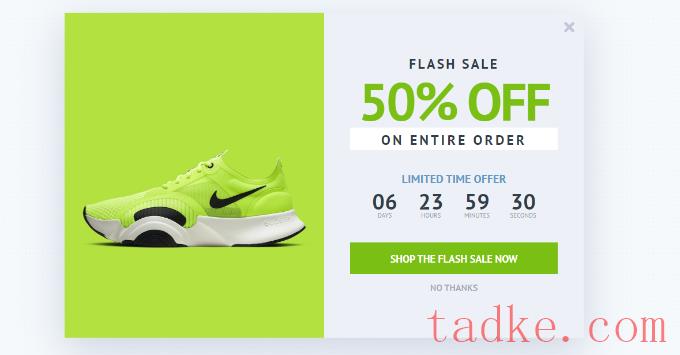
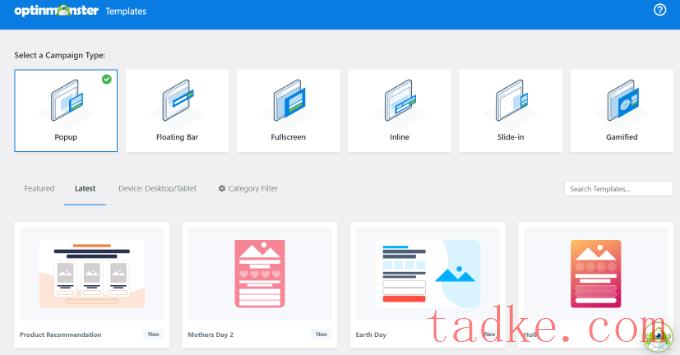
创建WooCommerce追加销售弹出窗口的最好方法是使用OptinMonster。它是市场上最好的WordPress弹出式插件和Lead生成软件。
您可以从多个预置的弹出模板和活动类型中进行选择。

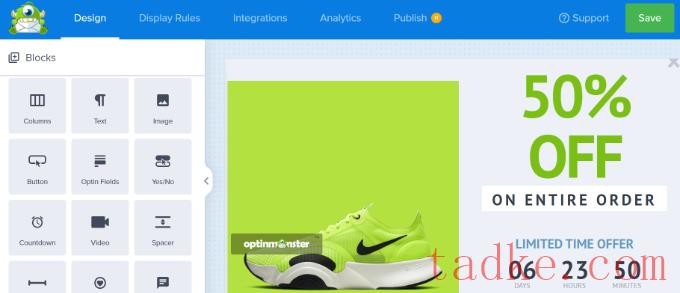
此外,您还可以使用拖放活动构建器来定制您的追加销售弹出窗口。
您可以编辑不同的块,包括模板中的现有块。

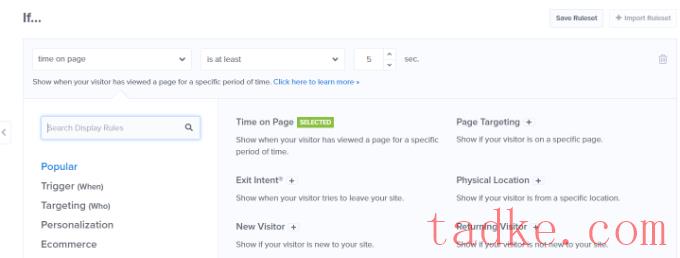
自定义弹出窗口后,您可以进入Display Rules选项卡并配置何时向客户显示该弹出窗口。
OptinMonster提供了强大的选择,包括退出意图技术。这允许您在用户即将离开您的网站时显示您的活动。此外,还有许多与电子商务相关的显示选项。
例如,当访问者查看您的WooCommerce商店上的特定产品或将一定数量的项目添加到购物车时,您可以显示您的活动。

有关更多详细信息,您可以查看我们的指南,了解如何创建WooCommerce弹出窗口来增加销售额。

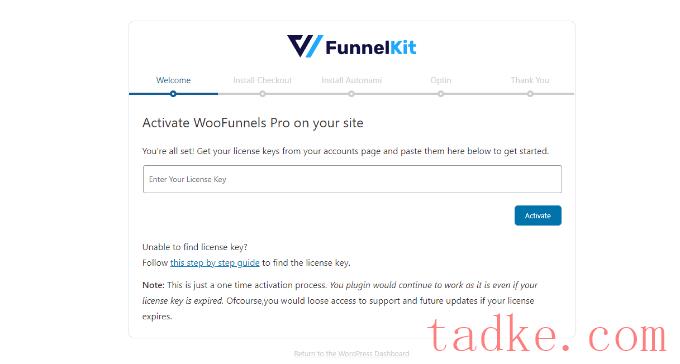
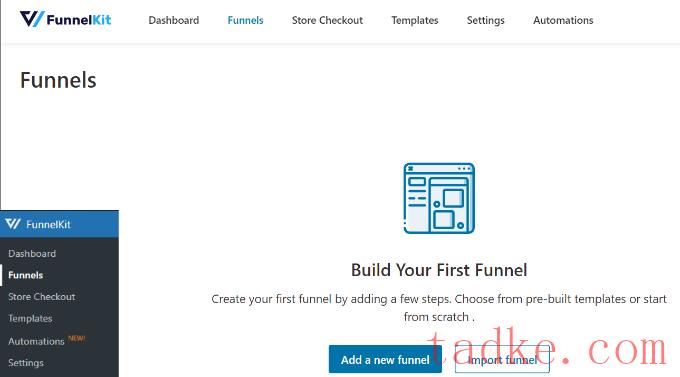
设置好插件后,您可以转到FunnelKit»漏斗从您的WordPress仪表板。
之后,只需点击“添加新漏斗”按钮即可。

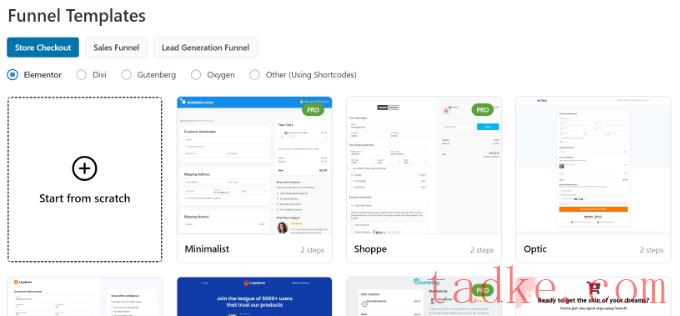
FunnelKit为您的WooCommerce商店提供了不同的漏斗模板,包括商店结账、销售漏斗和销售线索生成漏斗。
继续为您的在线商店选择模板。在本教程中,我们将使用‘Optic’商店结账模板。

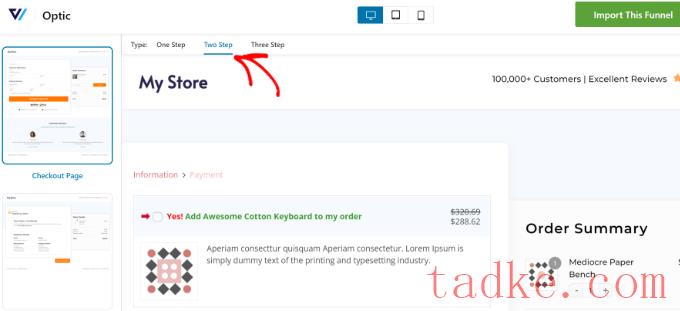
接下来,您可以预览模板并选择是一步、两步还是三步漏斗。它们之间的区别在于,您可以在其他页面上显示不同的结账步骤。
例如,在一步检出中,所有信息都显示在一个页面上。另一方面,三步结账将在多个页面上显示基本信息、送货详细信息和付款。
之后,点击顶部的“导入此漏斗”按钮。

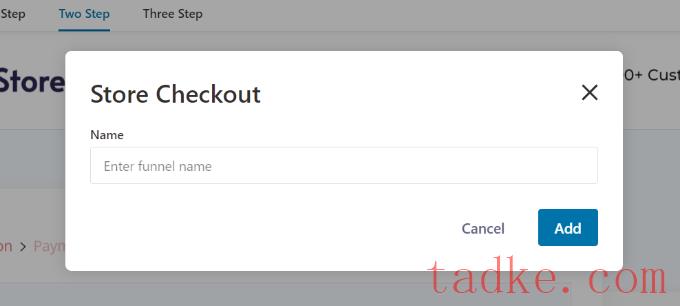
接下来,将打开一个弹出窗口,您需要在其中输入漏斗的名称。
继续,点击“添加”按钮。

FunnelKit现在将导入模板。
在下一个屏幕上,您将在漏斗中看到不同的页面。您可以编辑这些页面中的每一个并添加其他步骤。
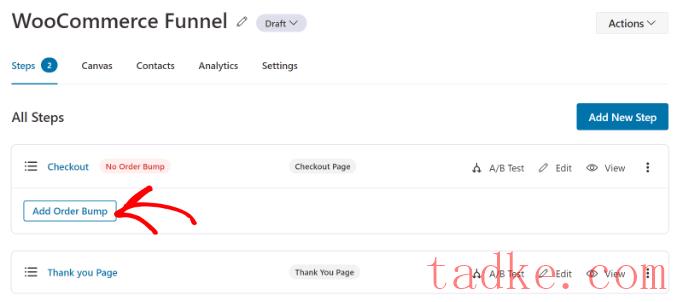
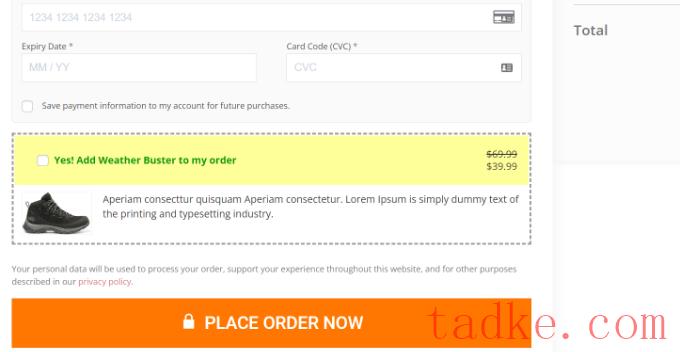
要添加一键追加销售选项,只需点击结账步骤下的添加订单凸起按钮即可。

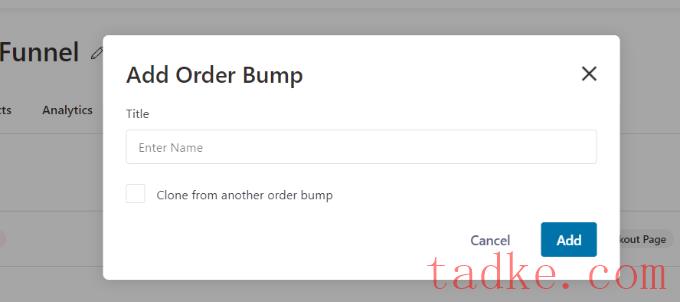
之后,将打开一个弹出窗口。
继续,为您的Order Bump输入一个名称,然后点击‘Add’按钮。

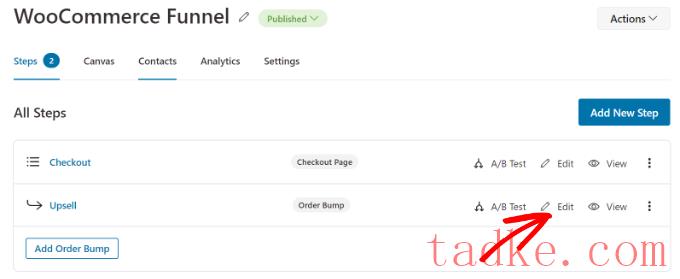
现在,您应该会在Checkout页面下的一个子步骤中看到您的订单增加。
要添加要追加销售的产品,您可以编辑订单提升页面。

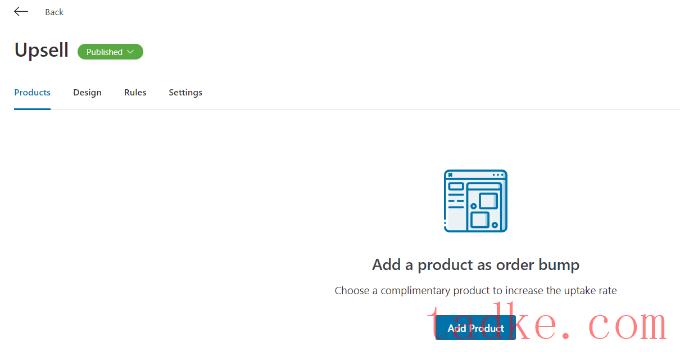
接下来,您需要添加想要在结账时展示的产品。
只需单击“添加产品”按钮即可继续。

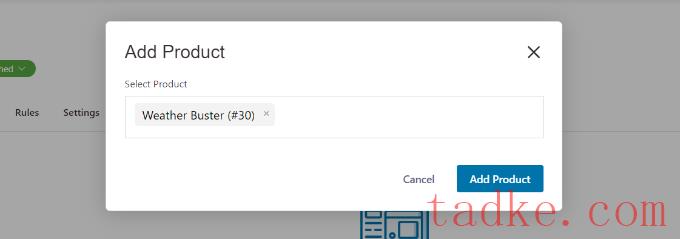
之后,将打开一个弹出窗口以添加您的产品。
您可以搜索产品,然后点击“添加产品”按钮。
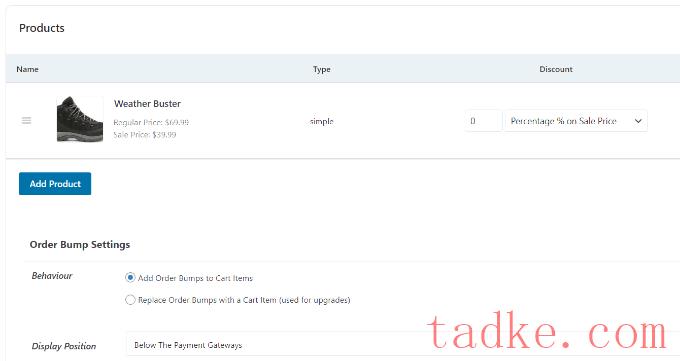
 接下来,您将看到您刚刚添加的产品如果有多个项目,FunnelKit允许您重新安排其顺序
接下来,您将看到您刚刚添加的产品如果有多个项目,FunnelKit允许您重新安排其顺序您还可以在结账页面上更改想要追加销售的商品的行为和展示位置。例如,该插件允许您在支付网关下方、订单摘要上方或下方、迷你购物车内或结账表单上方显示追加销售产品。

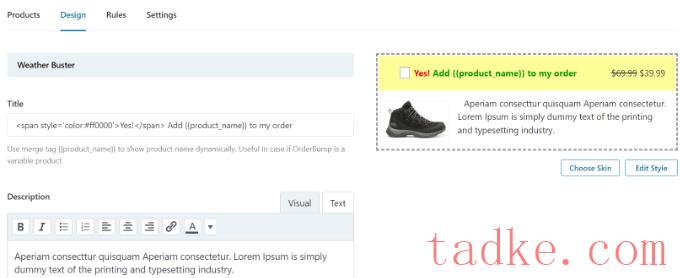
FunnelKit还提供了更改订单提升设计的选项。
只需切换到“设计”选项卡,即可编辑标题、描述和样式。有不同的皮肤可供选择,还有其他选项可进一步定制每个皮肤。

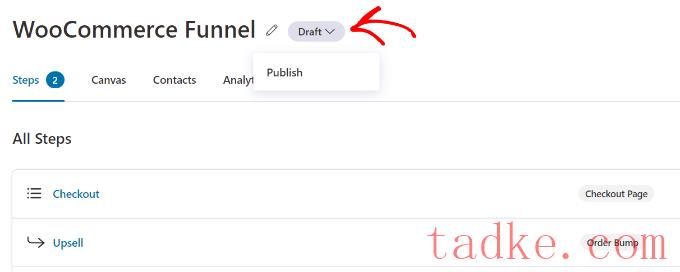
完成后,返回到FunnelKit中的Store Checkout仪表板。
接下来,单击商店结账标题旁边的下拉菜单,并将状态更改为出版。

您的一键追加销售现在将在您的WooCommerce商店中处于活动状态。现在,您可以访问您的在线商店来查看它的运行情况。
例如,我们的追加销售优惠出现在结账页面上的支付网关之后。客户只需点击一下即可将商品添加到他们的订单中。


使用SeedProd,您可以轻松创建一个定制的WooCommere感谢页面。它是WordPress最好的网站构建器和登录页面插件。
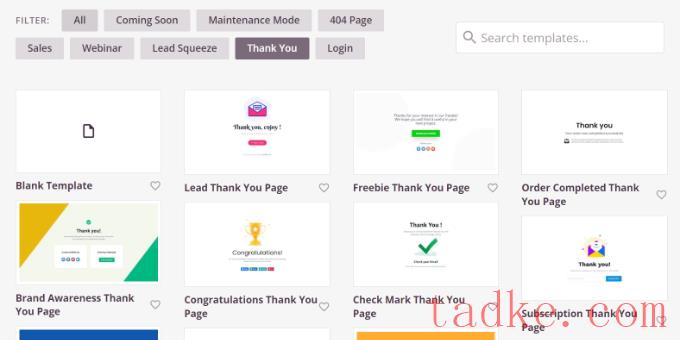
该插件提供了不同的预置页面模板和大量定制选项。

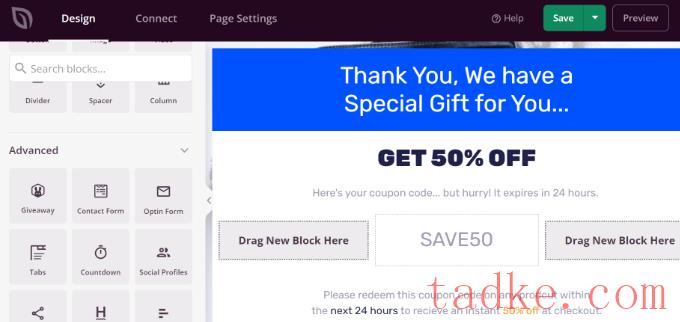
您可以使用拖放页面生成器来自定义您的感谢页面。
例如,有用于添加文本、图像、按钮、联系人表单、倒计时计时器、社交档案等的块。此外,您还可以控制和编辑模板上的每个元素。

最好的部分是SeedProd也提供WooCommerce块。
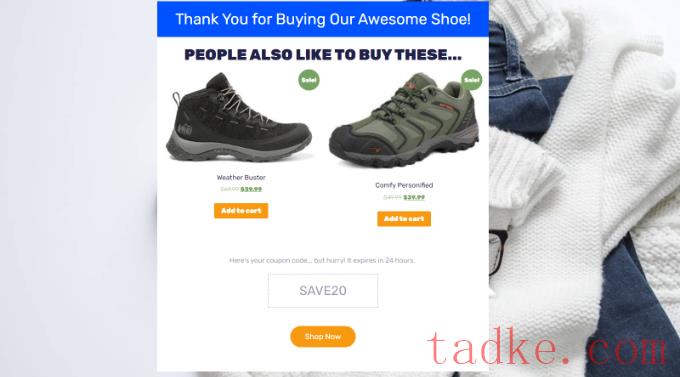
您可以添加一个产品网格或简单地将您最畅销的、最近的、特色的或评级最高的产品添加到感谢页面。

有关详细说明,请参阅我们关于如何创建自定义WooCommerce感谢页面的指南。

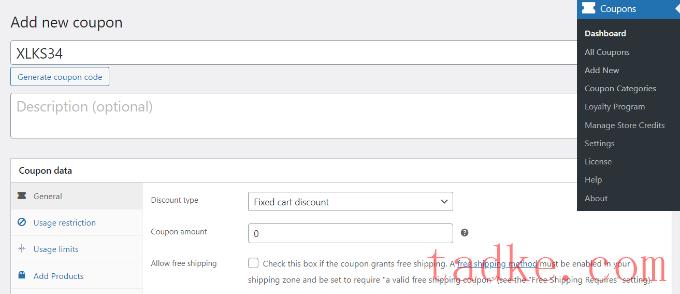
接下来,您可以在顶部输入优惠券代码,或单击“生成优惠券代码”按钮自动创建随机代码。
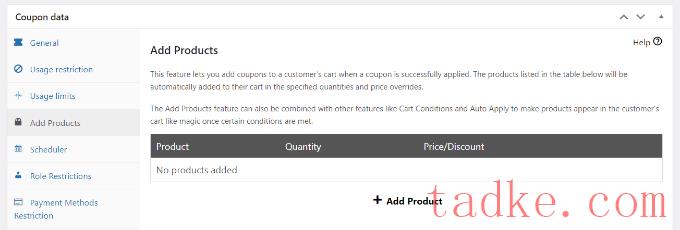
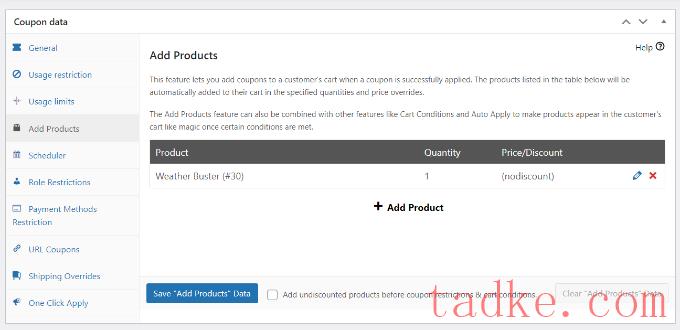
之后,向下滚动到优惠券数据部分,并切换到“添加产品”标签。

从这里,您可以搜索您想要在应用优惠码时自动添加到购物车中的产品。
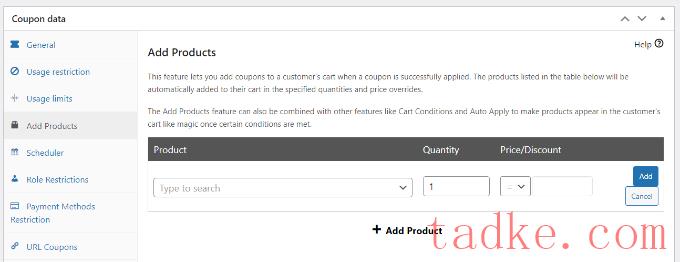
还可以选择为所选产品设置订货量和添加价格或折扣。

一旦您选择了一种产品,请点击“添加”按钮。
您应该在Add Products部分下看到您的产品。别忘了点击“保存添加产品数据”按钮。

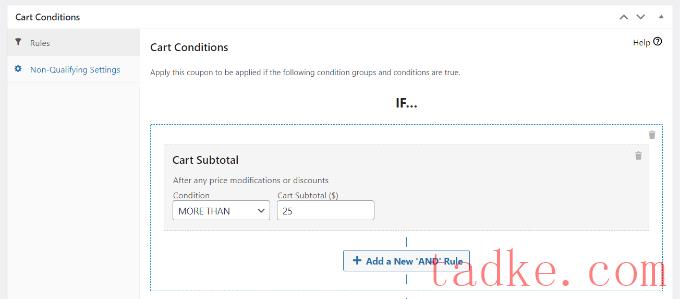
此外,高级优惠券还允许您设置购物车条件。
这样,您就可以设置应用优惠券代码的规则。例如,优惠券代码仅在购物车数量或小计超过一定数量时才起作用,或者客户添加特定类别的产品时才起作用。

设置这些条件后,您可以发布您的优惠券代码。
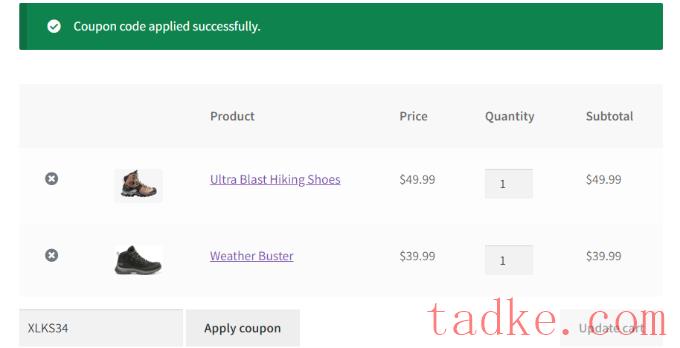
现在,当顾客在结账时输入折扣券时,您的产品将自动添加到购物车中。

有关更多详细信息,请参阅我们关于如何在WooCommerce中自动申请优惠券的指南。
我们希望这篇文章能帮助你学习如何在WooCommerce上追加销售产品。您还可以查看我们关于最佳WooCommerce插件以及如何提高您的WooCommerce性能的指南。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


