如何在WordPress中创建优惠券弹出窗口
作者:98wpeu发布时间:2023-12-31分类:WordPress教程浏览:334
你想在你的WordPress网站上创建一个优惠券弹出窗口吗?
优惠券弹出窗口是将网站访问者转化为付费客户的一种很好的方式。有几种不同的方法可以创建和显示优惠券弹出窗口。然而,在正确的时间展示优惠券在将放弃的游客转变为客户方面会产生巨大的不同。
在这篇文章中,我们将看看如何将优惠券弹出窗口添加到您的WordPress或WooCommerce站点。


你至少需要增长计划,因为它包括优惠券车轮活动和高级目标规则为您的弹出窗口。
之后,你需要在你的WordPress站点上安装并激活OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
这个插件在你的OptinMonster账户和你的WordPress网站之间起到了连接器的作用。
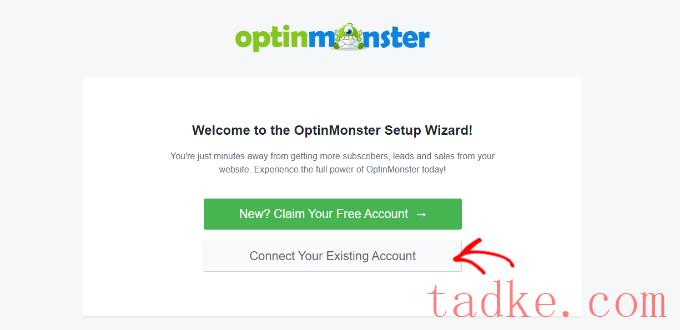
激活插件后,您将看到OptinMonster安装向导。继续,点击“连接您的现有帐户”按钮。

现在将打开一个新窗口,您需要在该窗口中连接您的WordPress站点和OptinMonster。
只需点击“连接到WordPress”按钮即可继续。

你也可以将你的WooCommerce商店与OptinMonster连接起来。只要确保你已经在WordPress中建立了一个电子商务商店。
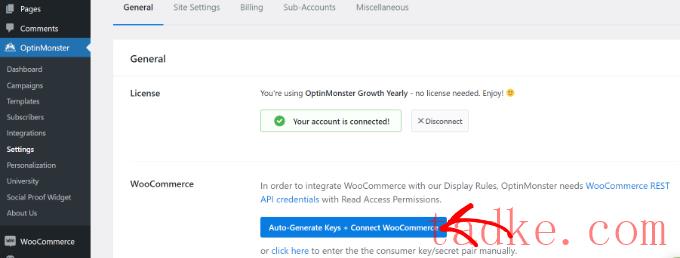
首先,您需要转到OptinMonster»设置从您的WordPress管理面板。
然后,进入“常规”选项卡,点击“自动生成密钥+连接WooCommerce”按钮。

WooCommerce现在将自动生成密钥并连接到您的OptinMonster帐户。
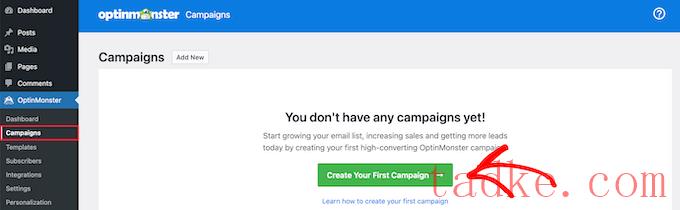
现在,您已经准备好创建您的第一个优惠券弹出活动。

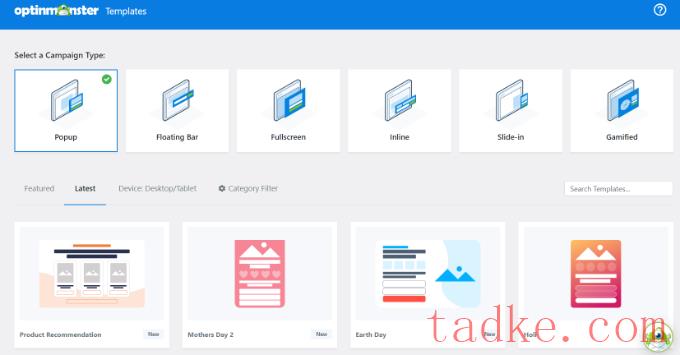
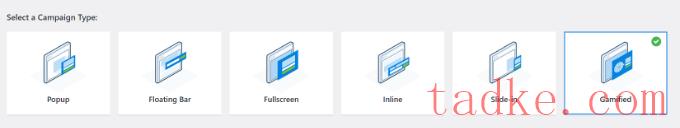
在下一个屏幕上,OptinMonster将显示不同的活动类型和模板。
首先,您需要选择一种活动类型。我们将使用“Popup”,这应该是默认选项。

之后,系统将要求您选择一个模板。
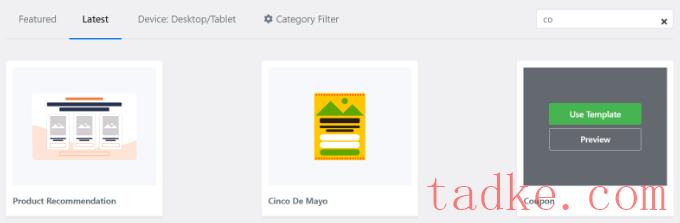
OptinMonster有各种各样的模板可供选择,有许多不同的布局和配色方案。“优惠券”模板非常适合创建此弹出窗口。不过,如果您愿意,也可以选择其他模板。
您可以使用搜索框查找优惠券模板或向下滚动页面。

接下来,将鼠标悬停在模板上,然后单击“使用模板”按钮。
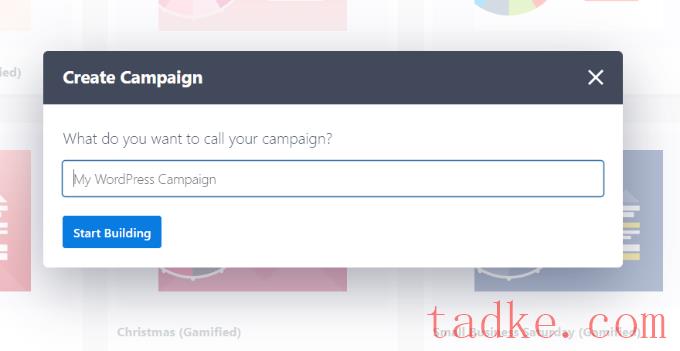
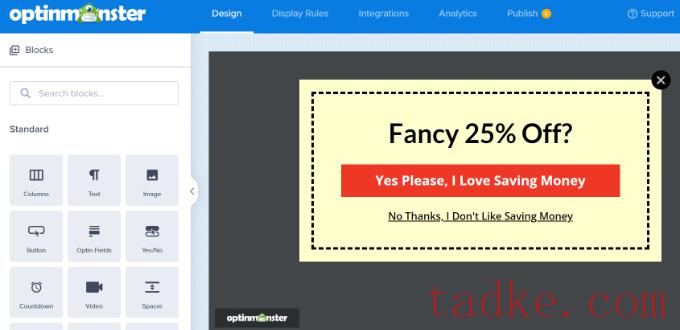
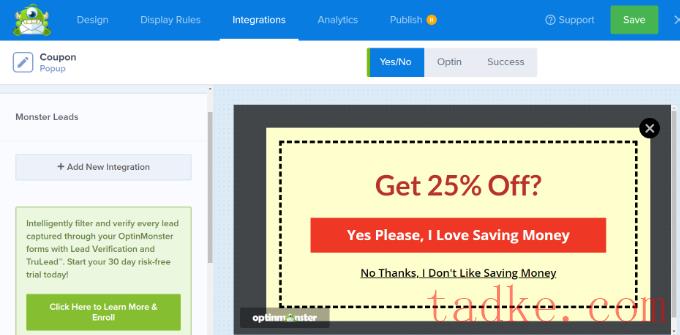
创建优惠券弹出窗口之前的最后一步是命名活动。输入名称后,请单击“Start Building”按钮。


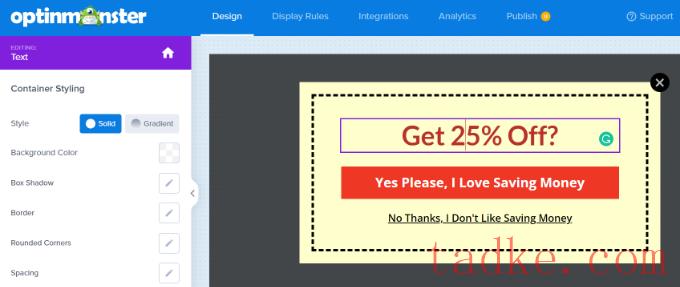
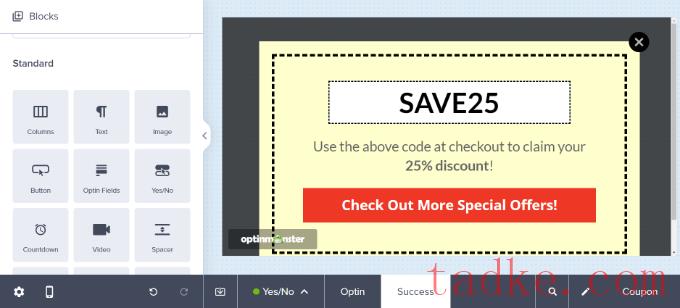
您还可以单击设计的任何元素以对其进行进一步更改。在这里,我们编辑了文本并将其设置为不同的颜色。
一旦您进行更改,您将在优惠券弹出模板中看到实时更新。

您可能希望尝试不同的字体和颜色,以使您的文本在弹出窗口中突出显示或与您的品牌匹配。
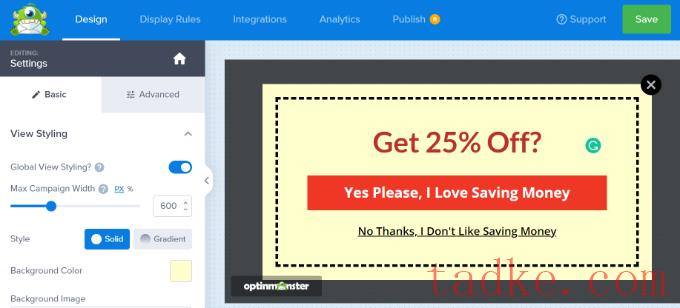
除了弹出窗口中的文本和元素之外,您还可以更改背景颜色、向您的优惠券添加图像、设置边框颜色、更改边框样式等。

完成更改后,请确保通过单击屏幕顶部的绿色“保存”按钮来存储您的活动。

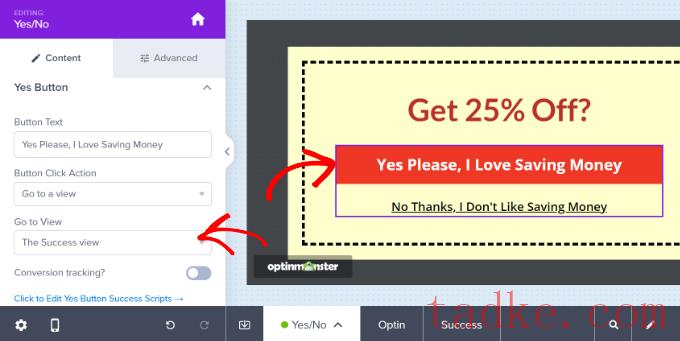
如果您想要不同的按钮操作,您可以在此处进行更改。不过,对于你的第一张优惠券,我们建议使用默认优惠券。

一旦你这样做了,你就可以设置一封自动发送的电子邮件,每当有人通过你的优惠券弹出窗口注册电子邮件列表时发送出去。


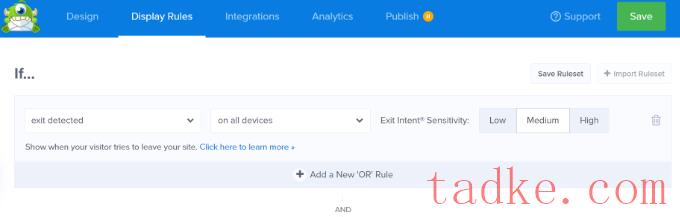
您可以设置任何您喜欢的显示规则,但要尝试的一个很棒的规则是Exit-Intent®。
这项特殊的OptinMonster技术可以判断访问者何时离开您的站点,并在正确的时间向他们显示您的优惠券弹出窗口。
您可以添加退出意图,方法是从下拉菜单中选择“检测到退出”,然后选择要在其上显示活动的设备。默认情况下,它将设置为在所有设备上显示。

还有一个选项可以控制退出意图的敏感度。
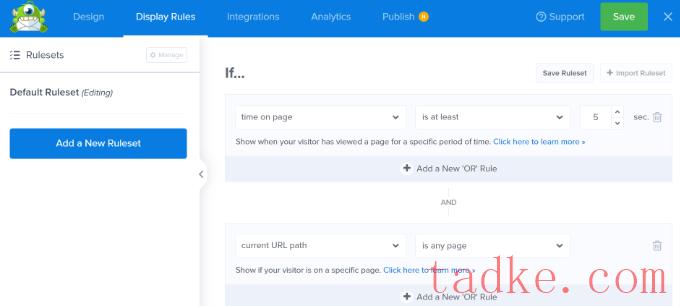
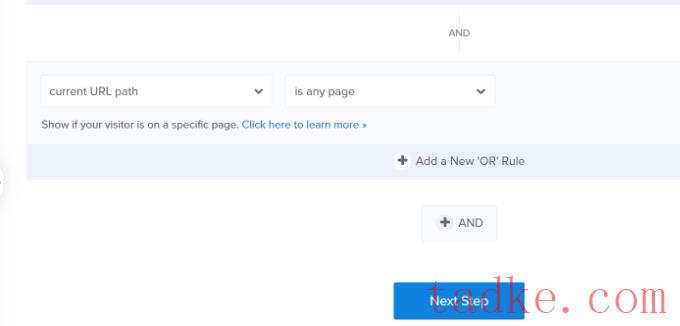
之后,向下滚动并选择您想要显示您的活动的页面。
例如,您可以使用“当前URL路径”的默认设置,并选择“是任何页面”选项。这样,你的活动就会出现在你的整个网站上。

添加显示规则后,您可以点击“下一步”按钮。
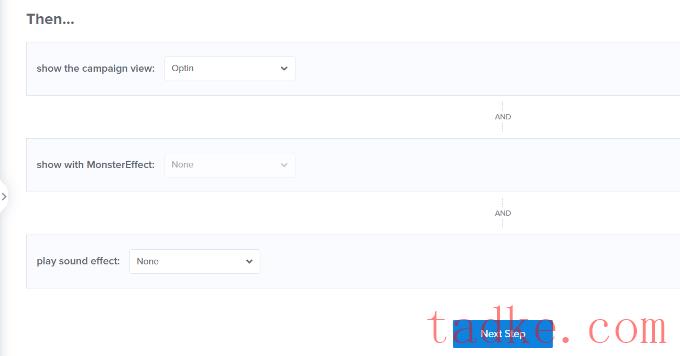
OptinMonster还提供了当优惠券弹出窗口出现时播放音效和显示动画的选项。

现在,您可以点击“下一步”按钮。
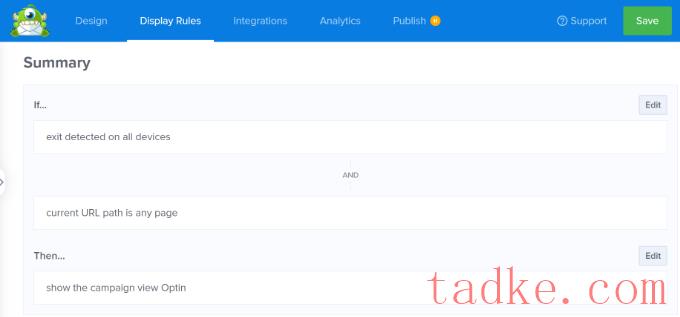
在下一个屏幕上,您将看到显示规则的摘要。别忘了点击“保存”按钮来保存你的设置。

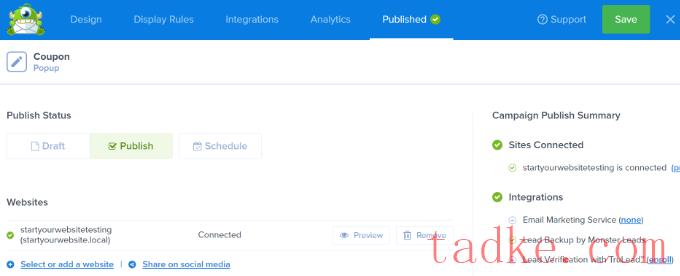
一旦你对你的优惠券弹出窗口感到满意,你就可以进入顶部的“发布”标签。
在此之后,只需确保在“发布状态”部分选中“发布”即可。

别忘了点击顶部的“保存”按钮,然后关闭活动构建器。
您现在可以访问您的网站来查看正在运行的优惠券弹出窗口。


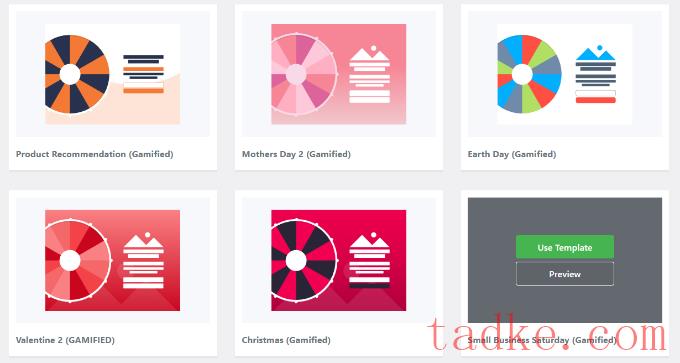
之后,向下滚动并选择其中一个控制盘模板。
该插件有不同的旋转致胜模板。只需将鼠标悬停在模板上,然后单击“使用模板”按钮即可。

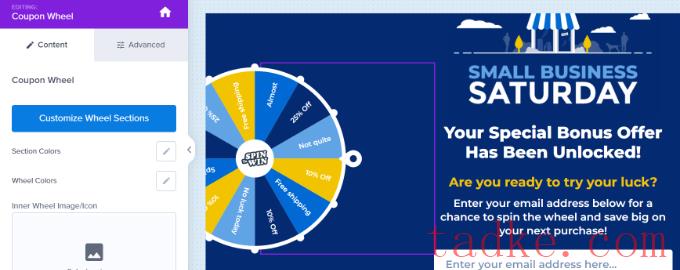
接下来,继续编辑优惠券轮子的任何方面。
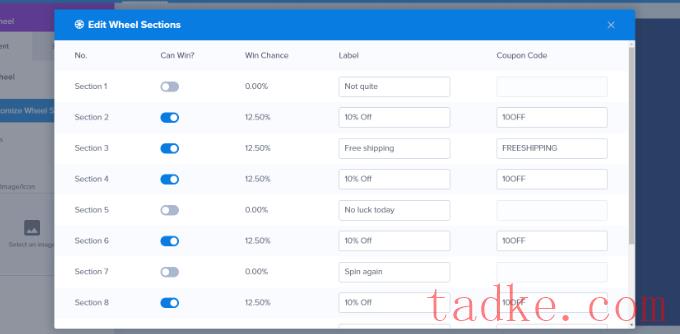
要编辑优惠券轮子上的选项,您需要点击左侧的‘Customize Wheel Sections’按钮。

然后,您可以输入任何文本作为每个选项的标签,并为每个中奖选项添加优惠券代码。
请注意,“获胜的机会”是自动确定的。如果您更改了一个或多个“能赢”选项的切换,OpinMonster将重新计算获胜机会。

如果你需要更多帮助创建优惠券轮子并将其添加到你的网站,请查看我们关于如何在WordPress和WooCommerce中添加旋转到制胜选项的帖子,其中更详细地介绍了这一过程。
然后,您可以访问您的网站,查看旋转致胜优惠券弹出窗口的运行情况。

我们希望这篇文章能帮助你学习如何在WordPress中创建优惠券弹出窗口。你可能还想看看我们挑选的最好的WooCommerce插件,或者我们关于如何向你的WordPress站点添加推送通知的指南。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


