如何在WordPress中轻松创建响应式幻灯片
作者:98wpeu发布时间:2023-12-30分类:WordPress教程浏览:291
你想为你的WordPress网站创建一个响应式滑块吗?
滑块通常用在网站的首页,以互动的方式展示你最重要的产品、服务、表彰或其他内容。
在这篇文章中,我们将向你展示如何在你的WordPress网站上添加一个响应式滑块。


有些滑块会自动播放,因此它们会自动在幻灯片之间移动。这允许您在一个很小的空间中显示大量信息,从而为显示其他内容留出了足够的空间。
出于这个原因,许多网站在其最重要的页面上使用滑块,例如登录页面、主页或销售页面。
即使滑块设置为自动播放,访问者通常也可以通过点击导航按钮在幻灯片之间手动移动。通过这种方式,滑块可以鼓励访问者与您的站点进行互动,从而使站点更具吸引力。
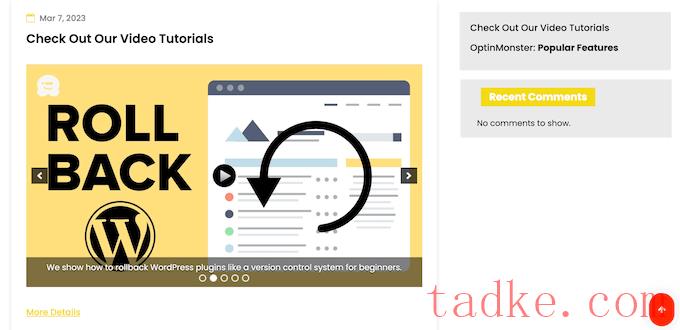
你可以在下面的GIF中看到滑块可以让页面变得多么动态。

你还可以在每张幻灯片上添加Alt文本和字幕,这对WordPress SEO来说是很棒的。
首先,你需要注册一个独白账户。在此之后,您可以在您的网站上安装并激活Soliloquy插件。有关更多详细信息,您可以按照我们的指南安装WordPress插件。
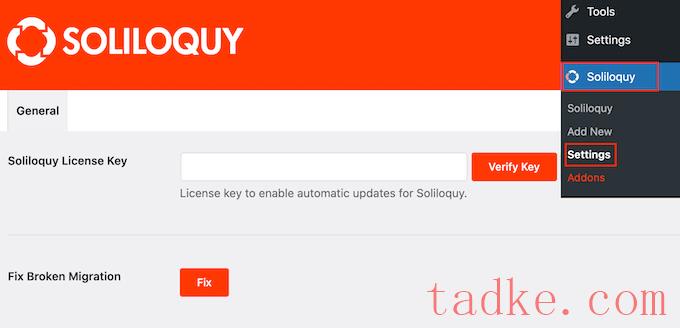
激活后,请转到独白?设置在WordPress仪表板中,输入您的许可证密钥。

您可以通过登录到您在Soliloquy网站上的帐户来找到密钥。输入此信息后,请单击“验证密钥”按钮。
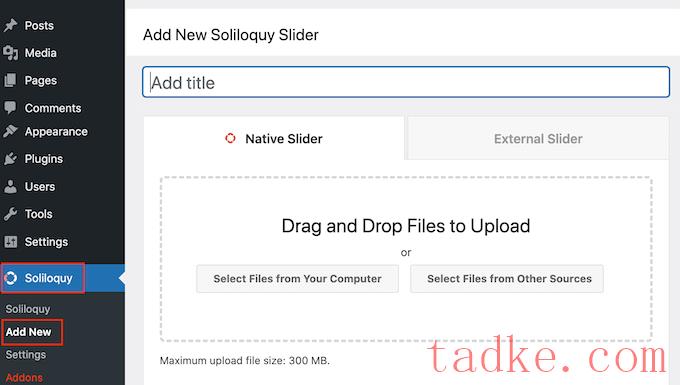
完成后,您可以转到WordPress网站添加新滑块独白?添加新内容。

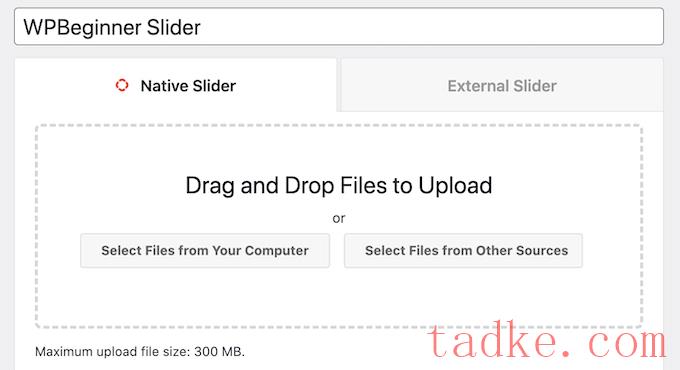
你可以从输入标题开始。这只是你的参考,所以你可以使用任何可以帮助你识别WordPress仪表板中的滑块的东西。
接下来,是向滑块添加图像和视频的时候了。您可以将文件拖放到编辑器中,也可以单击“从其他来源选择文件”。

如果您想使用图像,那么您可以添加这些文件,方法与在WordPress块编辑器中添加图像完全相同。
如果你想加入视频,我们建议将它们上传到YouTube或Vimeo等视频托管网站。直接将视频上传到你的网站不是一个好主意,因为它会降低你的网站速度,并占用大量存储空间。
与此同时,YouTube等平台针对视频进行了优化,因此您可以在滑块中显示高分辨率视频,而不会对您的网站造成负面影响。
选择视频托管平台后,您需要上传所有想要包含在WordPress滑块中的视频。如果您不确定如何上传视频,我们建议您阅读针对您选择的视频平台的官方文档或用户手册。
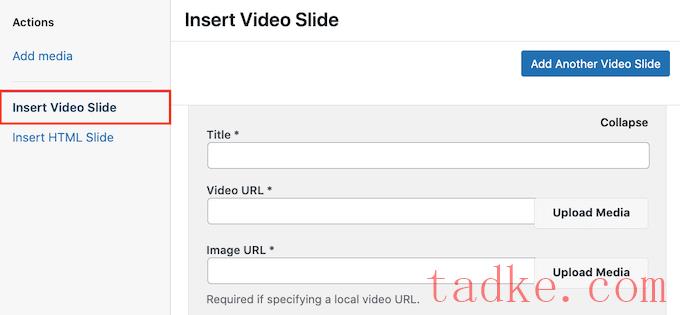
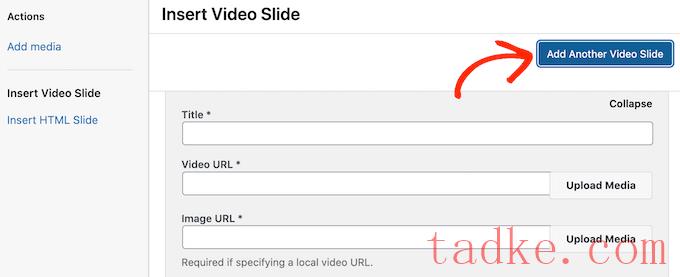
完成这些操作后,只需点击“从其他来源选择文件”按钮,然后选择“插入视频幻灯片”。

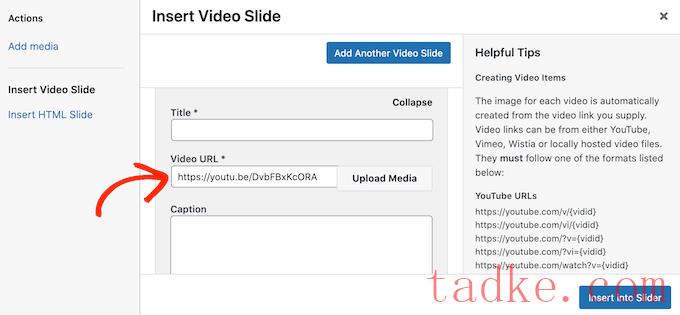
现在,您可以继续将视频的URL粘贴到“Video URL”字段中。
Solilo在右侧显示所有受支持的链接格式,因此请确保您的链接使用其中一种格式。

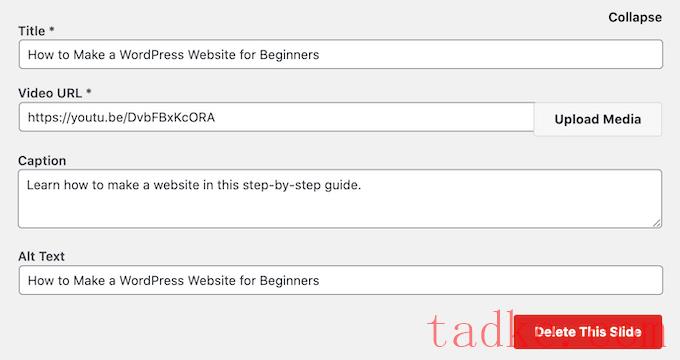
完成后,您可以继续并在“标题”栏中输入一个标题。这只是你的参考,所以你可以使用任何你想要的东西。您还可以添加Alt文本,这将帮助搜索引擎了解这张幻灯片的全部内容。
之后,您可以在‘Caption’字段中输入一个可选的标题。在访问者按下“播放”之前,视频底部的灰色条中会显示这段视频。

如果您不想显示此栏,只需将“标题”字段留空即可。
如果您对输入的信息感到满意,则可以通过单击“添加另一张视频幻灯片”来创建更多幻灯片。
要配置此新幻灯片,只需按照上述相同流程操作即可。

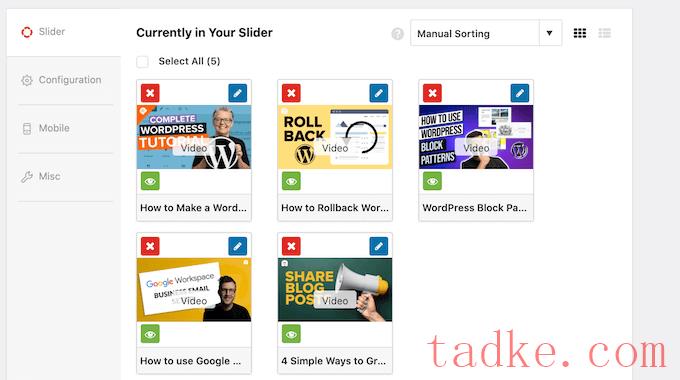
创建完所有幻灯片后,请继续并点击“插入幻灯片”。
您现在将在“当前在您的幻灯片”部分中看到您的所有幻灯片。

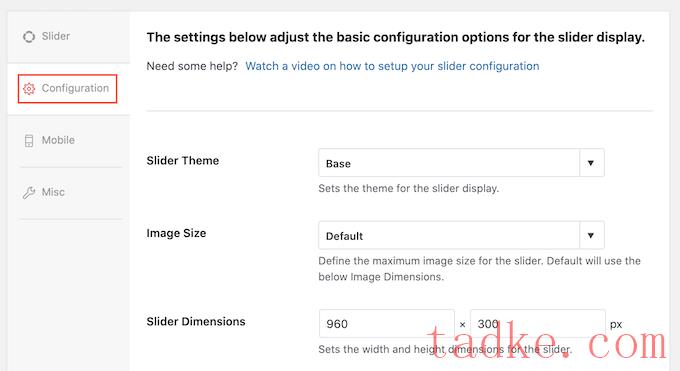
接下来,您可以单击“配置”选项卡并更改滑块显示设置。例如,可以选择新的滑块主题、更改图像大小以及更改滑块和标题的位置。
您还可以自定义滑块箭头和暂停/播放按钮、调整过渡速度、更改延迟时间等。

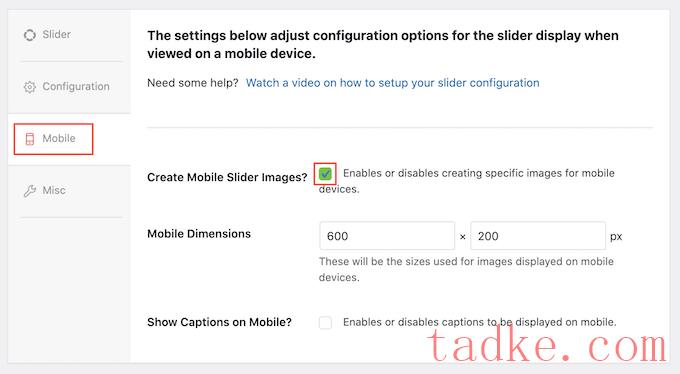
接下来,你需要确保你的滑块在移动设备上看起来和在电脑和笔记本上一样好。
也就是说,点击“Mobile”选项卡,然后选中“Create Mobile Slider Images”旁边的框。

然后,您可以输入要用于移动设备上的图像和视频的大小。在做出这些决定时,在桌面上查看WordPress网站的移动版本可能会有所帮助。
默认情况下,Soliloquy将为移动用户隐藏字幕。通常情况下,这有助于幻灯片更舒适地安装在智能手机和平板电脑通常使用的较小屏幕上。
出于这个原因,我们建议禁用此设置,但如果您愿意,也可以选中“在手机上显示字幕”旁边的框。
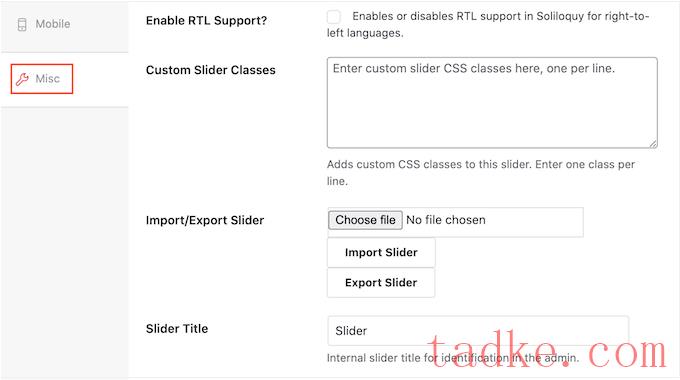
完成此操作后,请单击“其他”标签。在这里,您可以将定制的css添加到您的滑块中,编辑滑块标题和附件,以及导出滑块。

当您对滑块的设置感到满意时,请继续并单击“发布”按钮。
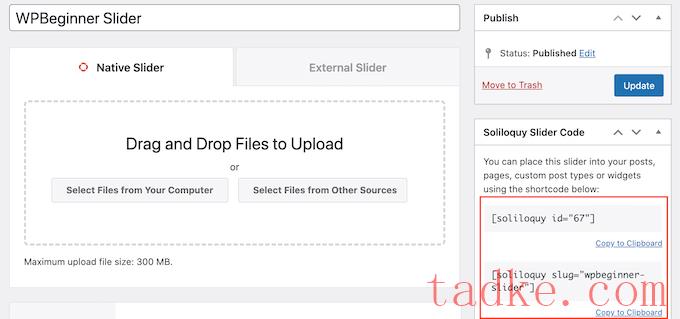
Soliloquy将自动创建一个短代码,您可以将其添加到任何页面、帖子或小工具就绪的区域。

有关如何放置快捷码的更多信息,请参阅我们关于如何在WordPress中添加快捷码的指南。
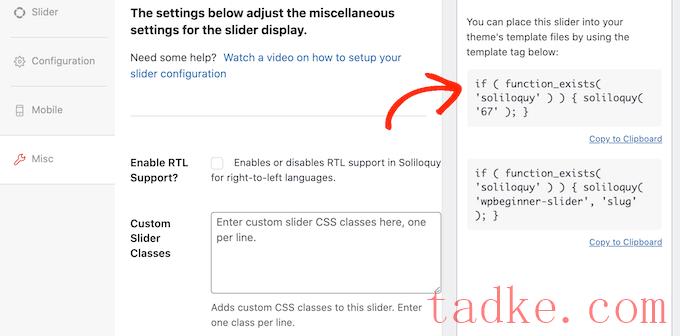
您还会注意到可以添加到WordPress主题中的一些代码片段。

有关逐步说明,请参阅我们关于如何在WordPress中轻松添加自定义代码的指南。
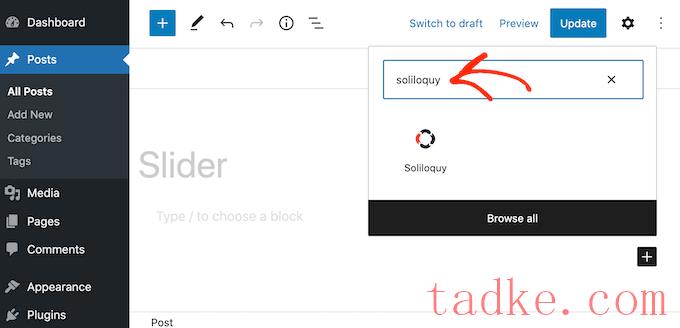
将滑块添加到站点的最简单方法是使用Soliloquy块。只需转到你想要显示滑块的页面或帖子,然后点击‘+’按钮。
在弹出的窗口中,输入‘Soliloquy’。

当右边的方块出现时,点击将其添加到您的WordPress博客或网站。
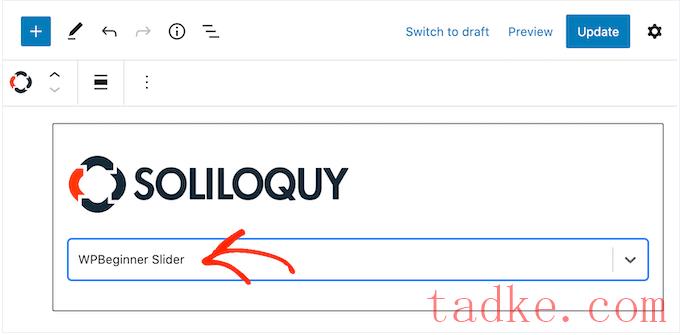
之后,打开Soliloquy块并选择您刚刚创建的滑块。

你现在可以点击“更新”或“发布”按钮来激活滑块。

您只需将这个现成的块放在页面上的任何位置,然后使用功能强大的拖放编辑器对其进行定制。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
注:有一个免费版本的SeedProd,可以让你创造专业的设计,无论你的预算是多少。然而,我们将使用高级SeedProd插件,因为它附带了Image Carousel块。如果你正在创建一个滑块来推广你的产品或服务,那么这个高级插件还可以与WooCommerce和所有最好的电子邮件营销服务集成在一起。
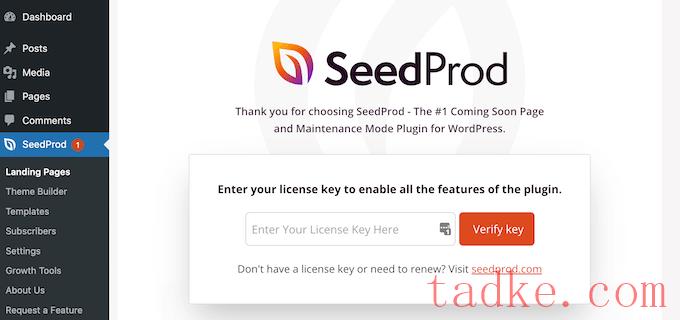
激活插件后,SeedProd会要求您提供许可证密钥。

您可以在SeedProd网站上您的帐户下找到此许可证密钥。输入信息后,点击“验证密钥”按钮。
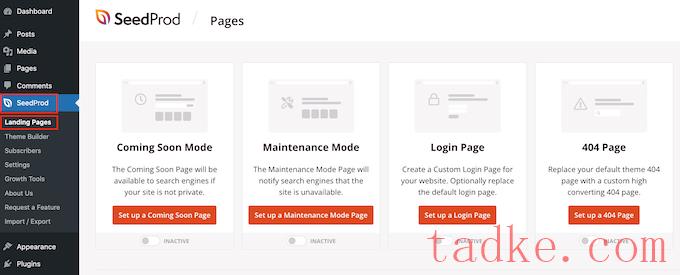
完成此操作后,请转到SeedProd»登录页面在您的WordPress仪表板中。

SeedProd附带了180多个专业设计的模板,这些模板被分成不同的类别。在顶部,你会看到一些类别,可以让你创建漂亮的即将到来的页面,激活维护模式,为WordPress创建自定义登录页面,等等。
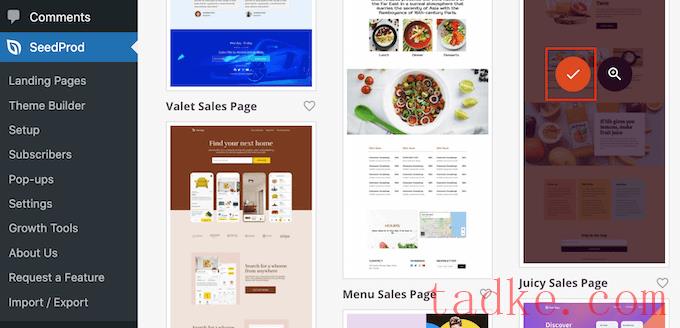
SeedProd的所有模板都很容易定制,所以你可以使用任何你想要的设计。找到您喜欢的模板后,只需将鼠标悬停在其上并单击复选标记图标即可。

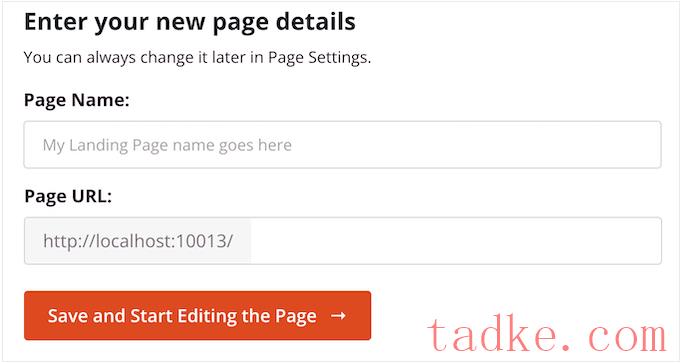
现在,您可以在“页面名称”栏中输入登录页面的名称。SeedProd将使用页面名称自动创建一个“页面URL”。
尽可能在该URL中包含相关关键字是明智的,因为这将帮助搜索引擎了解该页面的内容。这通常可以提高你的WordPress搜索引擎优化。
要更改页面自动生成的URL,只需在“页面URL”字段中键入即可。

如果您对输入的信息感到满意,请点击“保存并开始编辑页面”。这将加载SeedProd页面构建器界面。
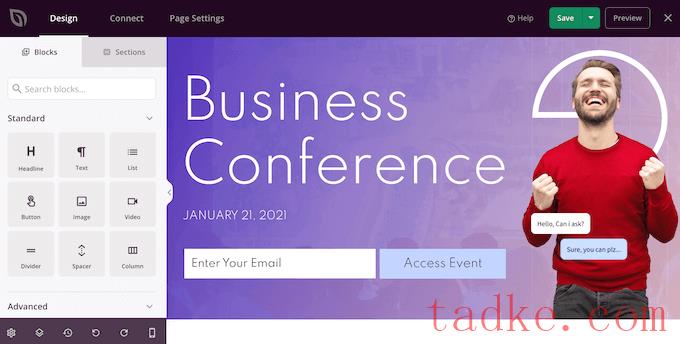
这个简单的拖放构建器在右侧显示了页面设计的实时预览。左侧是一个菜单,其中包含您可以添加到页面的所有不同块和部分。

当您找到要添加的块时,只需将其拖放到模板上。
要自定义块,只需在SeedProd编辑器中单击以选择该块。左侧菜单现在将更新,以显示您可以用来自定义它的所有设置。

在构建页面时,您可以通过拖放来在布局中移动块。有关更详细的说明,请参阅我们关于如何使用WordPress创建登录页面的指南。
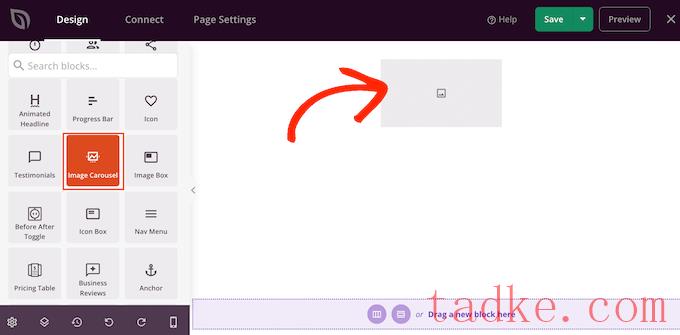
要使用SeedProd创建响应滑块,只需在左侧菜单中找到Image Carousel块,然后将其拖动到您的布局上。

接下来,在页面编辑器中单击以选择Image Carousel块。
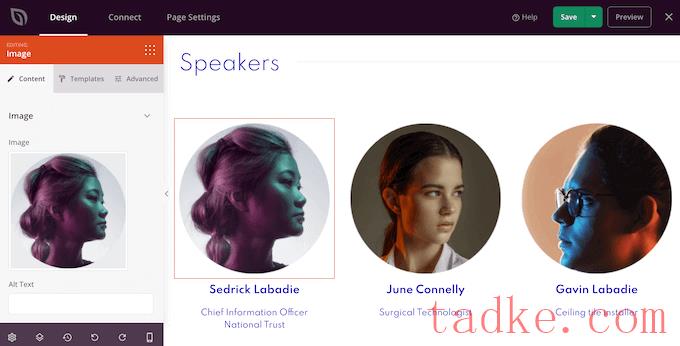
现在,您可以继续添加要在滑块中显示的所有图像。首先,点击SeedProd默认创建的‘Image 1’项。

你现在可以使用SeedProd内置媒体库中的照片,也可以点击‘使用你自己的图像’并从WordPress媒体库中选择一个文件。
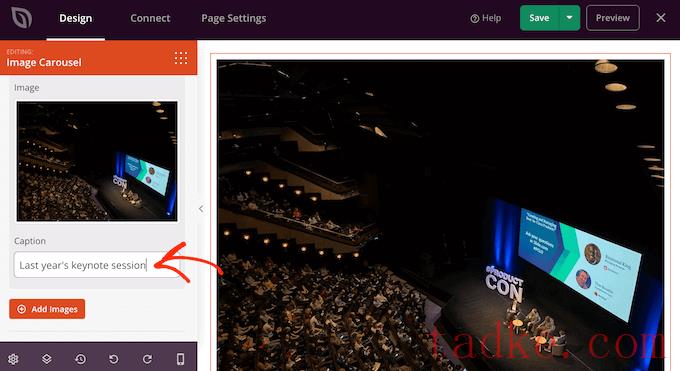
选择图像后,您可以添加将显示在该图像下方的标题。SeedProd在默认情况下不显示字幕,但我们将在本文后面向您展示如何启用字幕。

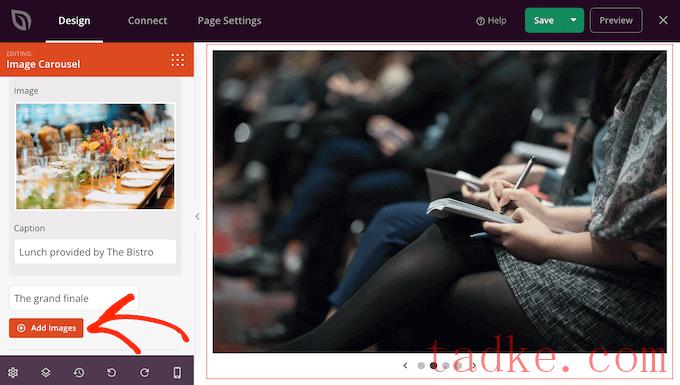
如果您对幻灯片的配置感到满意,请单击“添加图像”按钮以创建另一张幻灯片。
要添加更多幻灯片,只需按照上述相同流程操作即可。

在将所有图像添加到滑块后,是时候定制滑块的外观和行为了。
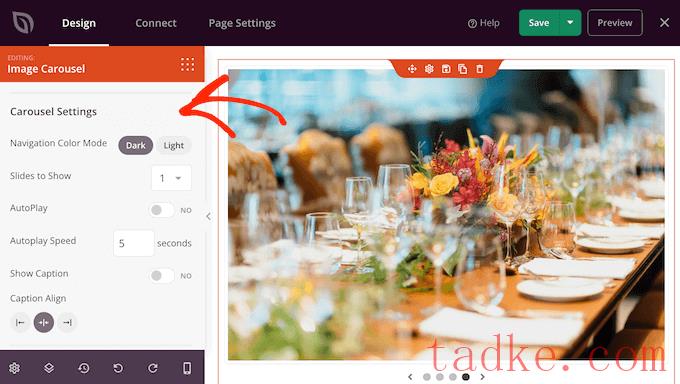
在左侧菜单中,单击以展开“Carousel设置”部分。

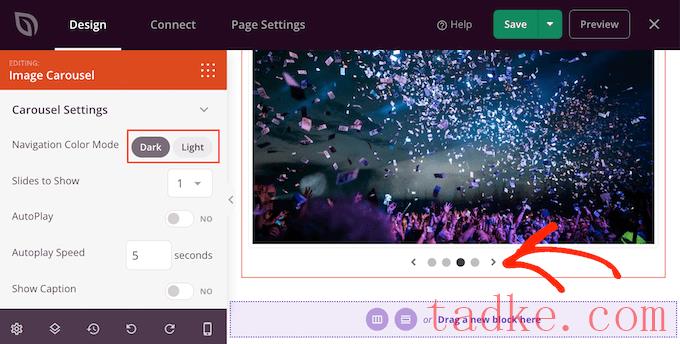
首先,你可以在滑块导航按钮的亮暗模式之间切换。
若要尝试这些不同的模式,请单击“导航颜色模式”旁边的按钮。实时预览将自动更新,以便您可以看到您最喜欢的模式。

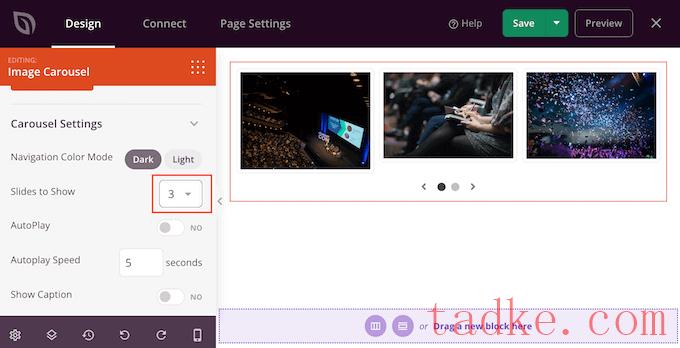
默认情况下,旋转木马只显示一张幻灯片,访问者需要使用导航控件来查看更多内容。
不过,您可能想要一次显示多张幻灯片,方法是打开“幻灯片放映”下拉菜单并从列表中选择一个数字。如果滑块有很多内容,而您担心访问者可能不会点击所有幻灯片,这会很有用。

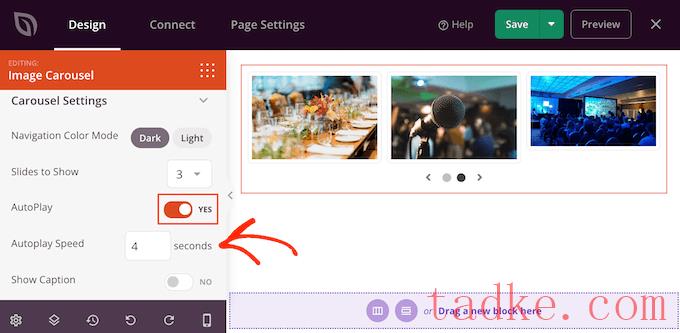
默认情况下,访问者需要点击才能看到下一张幻灯片。考虑到这一点,您可能希望启用自动播放,因为这通常会增加访问者查看的幻灯片数量。
要做到这一点,请点击启用自动播放开关,然后通过在自动播放速度中键入一个数字来指定每张幻灯片应该在屏幕上停留多长时间。

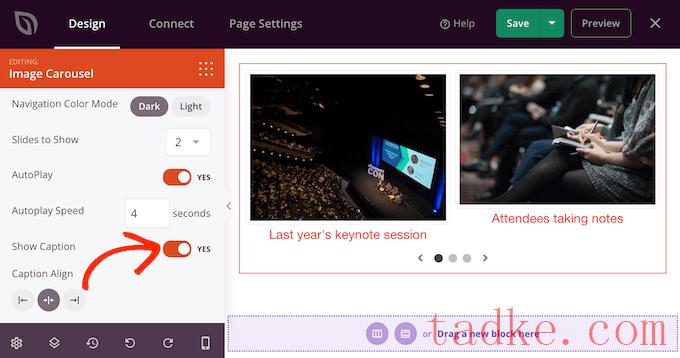
如果你给图片添加了字幕,那么一定要点击“显示字幕”滑块,把它从“否”变成“是”。
您还可以更改标题对齐方式。

根据背景颜色,您可能需要更改标题颜色,然后访问者才能看到它们。
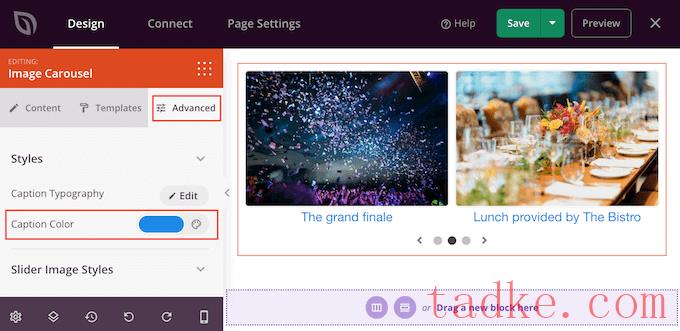
要做到这一点,请点击“高级”选项卡,然后使用“标题颜色”设置。

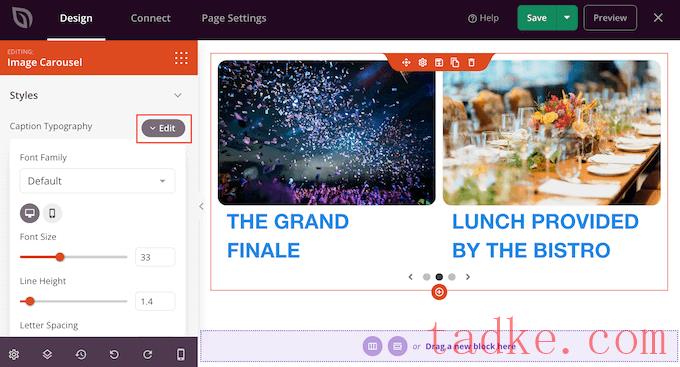
你可以通过点击“字幕排版”旁边的“编辑”按钮来进一步设置文本的样式。
这将添加一些设置,您可以在其中更改字体大小、行高、间距等。

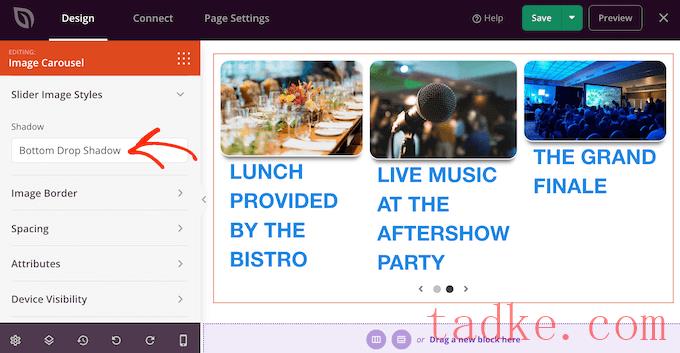
当你对字幕的外观感到满意时,你可以使用“幻灯片图像样式”下拉菜单为幻灯片添加不同的方框阴影。
这些阴影确实可以让幻灯片脱颖而出,所以值得尝试不同的阴影,看看它们是否适合您的页面设计。

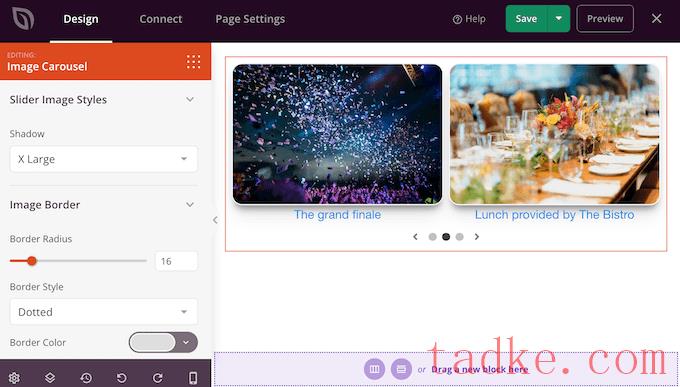
在“高级”选项卡中,您还可以找到允许您添加边框、更改间距、甚至创建入口动画的设置。
这些设置中的大多数都是不言而喻的,所以值得一看,看看你能创造出什么不同的效果。

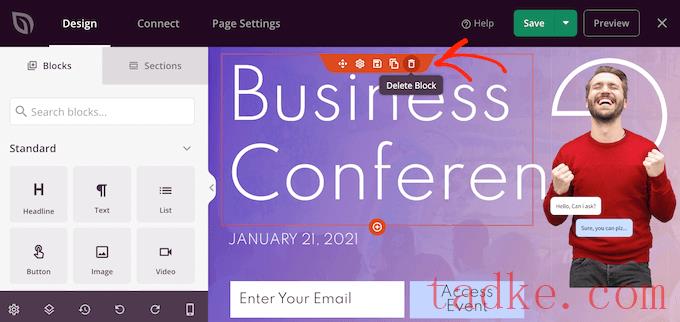
当您对滑块的外观感到满意时,您可以继续处理页面的其余部分。只需将块拖到您的设计上,然后使用左侧菜单中的设置进行定制。
如果你想删除一个区块,只需将鼠标悬停在它上面,然后在出现垃圾桶图标时点击它。

当出现问题时,请继续并点击‘是,删除它’。
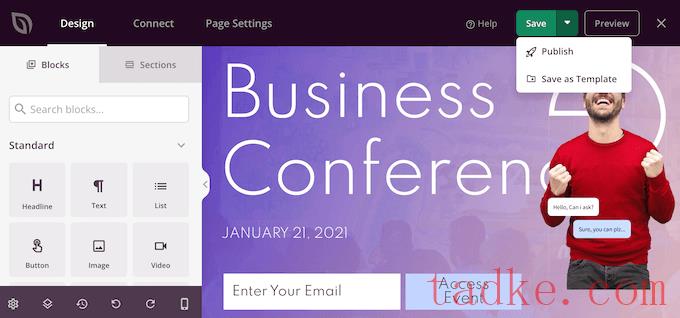
当你对页面的外观感到满意时,就可以通过点击“保存”按钮来让它活起来了。最后,选择“发布”来激活你的滑块。


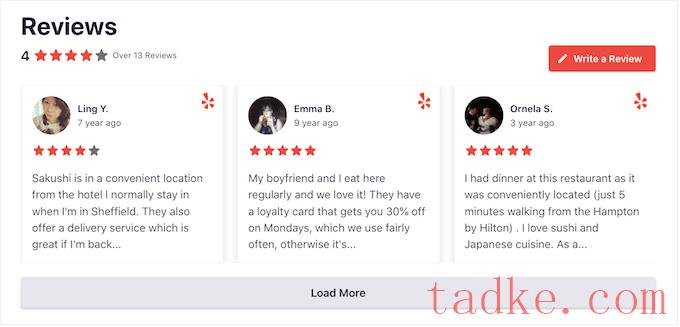
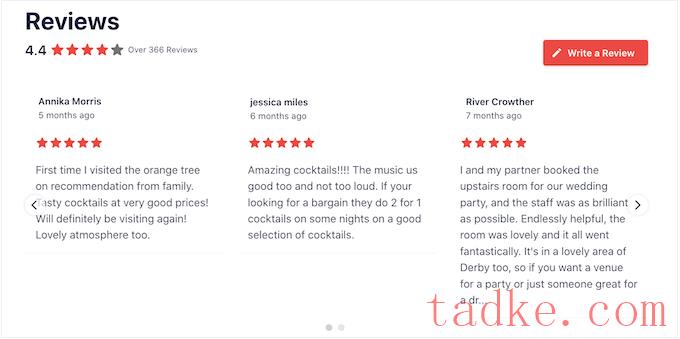
然而,在你的网上商店或网站上展示许多积极的评论和评论会占用很大的空间。
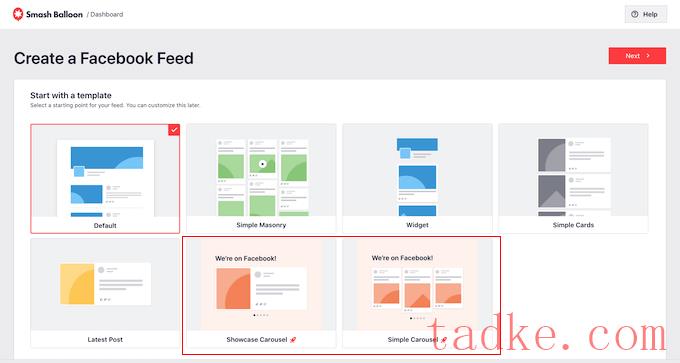
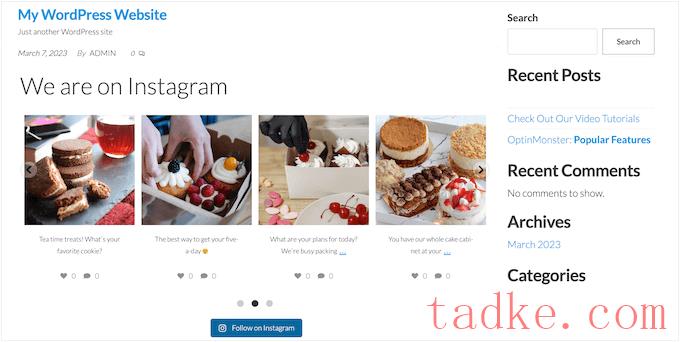
这就是为什么Smash Balloon带有内置的旋转木马布局和模板,您可以使用它们来创建响应性滑块。这使您只需点击几下即可创建社交媒体并查看幻灯片。

更棒的是,Smash Balloon将自动获取新内容,因此滑块将始终显示最新帖子。
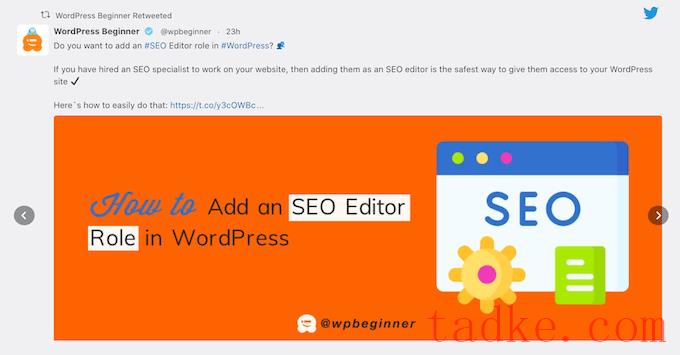
另一种选择是展示你自己社交媒体账户上的内容。

如果访问者喜欢他们看到的东西,他们可能会决定在社交媒体上关注你。
为了帮助你获得更多的追随者,Smash Balloon附带了现成的行动呼吁按钮,你可以将这些按钮添加到你的滑块中。

有关详细的逐步说明,请参阅我们的指南,关于如何向WordPress添加社交媒体提要,以及如何在WordPress中显示Google、和Yelp评论。
我们希望这篇文章能帮助你学习如何轻松创建一个响应式的WordPress滑块。您可能还想查看我们关于如何选择最佳设计软件的指南,或查看我们的专家为小型企业挑选的最佳实时聊天软件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


