如何在WordPress中轻松添加项目符号和编号列表
作者:98wpeu发布时间:2023-12-30分类:WordPress教程浏览:374
是否要在WordPress中添加项目符号和编号列表?
将文本拆分成列表可以使其更易于阅读。它们也是与您的访问者分享逐步说明或复杂数据的好方法。有时,搜索引擎甚至会给使用列表的页面更高的排名。
在本文中,我们将向您展示如何使用自定义样式在WordPress中轻松添加项目符号和编号列表。


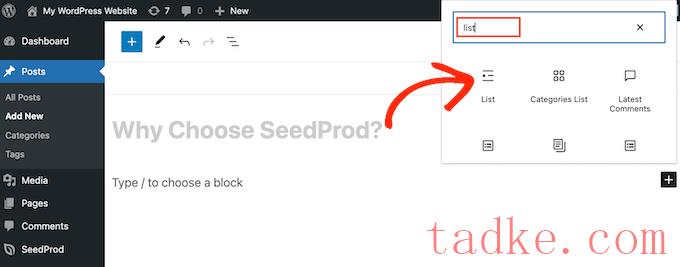
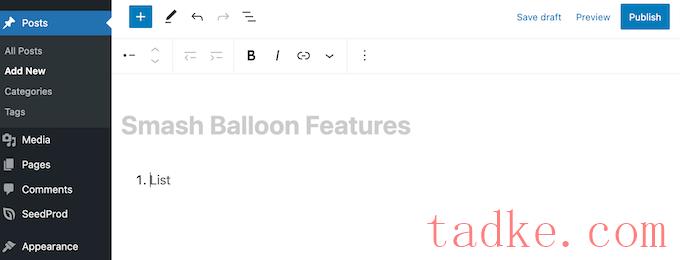
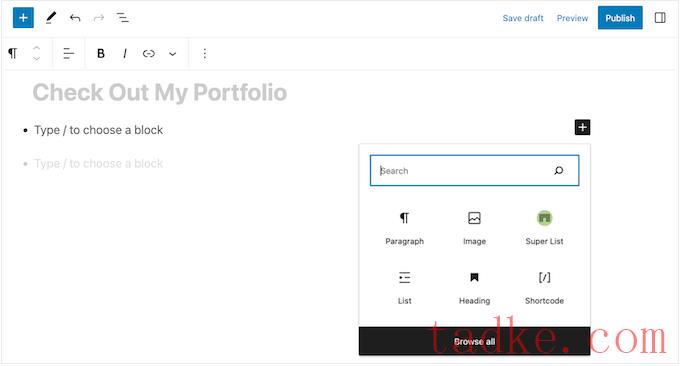
在出现的弹出窗口中,键入“List.”
当右侧块显示时,单击以将其添加到页面。

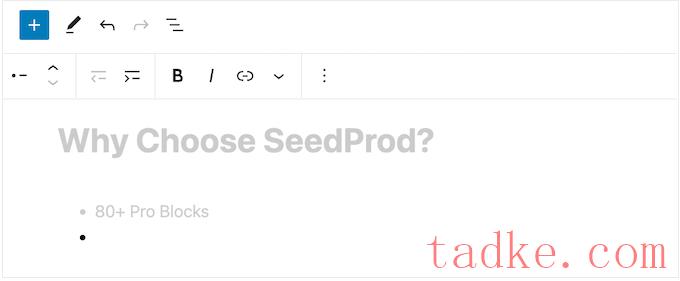
这将在项目符号列表中创建第一个项目。只需键入要用于第一个列表项的文本。
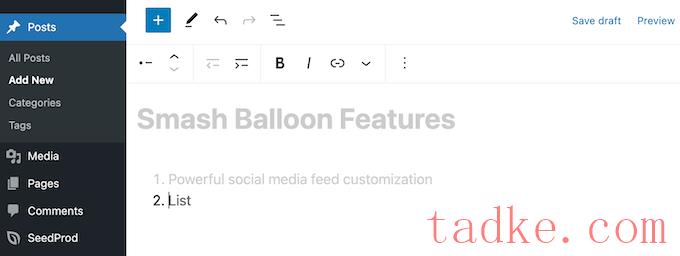
完成后,按键盘上的“Enter”键移动到下一行。WordPress将自动创建第二个项目符号。

现在,您可以继续输入要用于第二个项目符号的文本。只需重复这些步骤即可将更多项目添加到列表中。
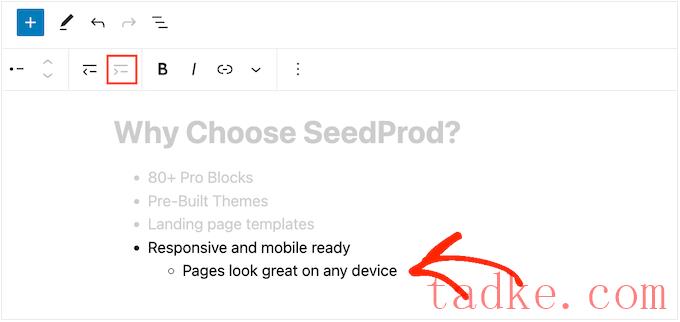
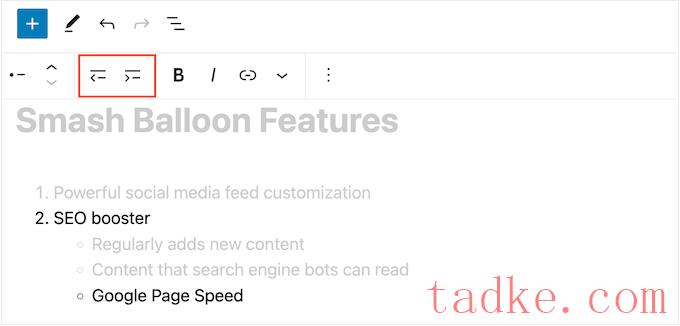
如果要创建嵌套列表,请单击“缩进”按钮。这会将光标向右移动一步,准备好输入缩进文本。

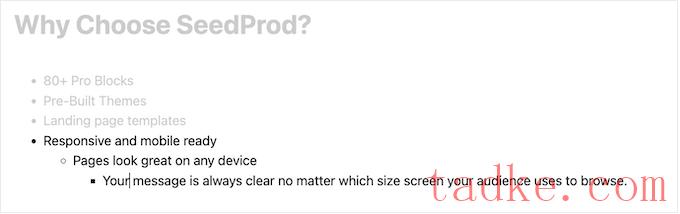
您可以再次点击“缩进”按钮来创建两个级别的嵌套项目符号。
如下图所示,每个级别使用不同的图标。

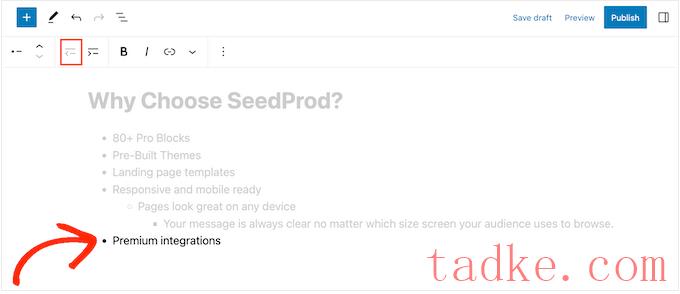
若要减小缩进,请单击“凸出”按钮。
这会将光标向左移动一步,准备开始键入。

通过按“缩进”和“凸出”按钮,您可以创建具有多个不同级别的嵌套列表。
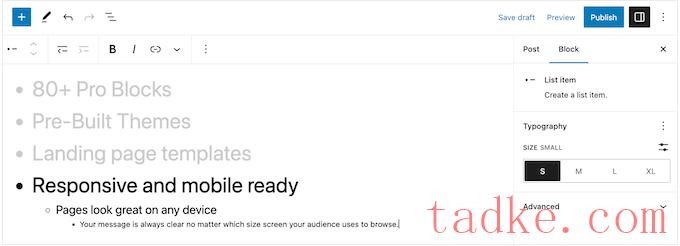
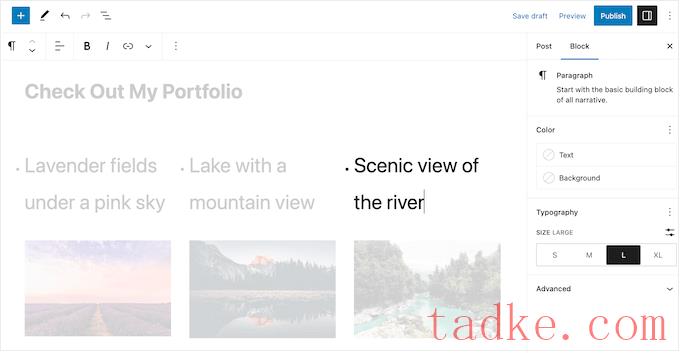
默认情况下,WordPress将使用“中等”字号,但你可以使用右侧方块选项中的“字体”设置在小字体、大字体和超大字体之间切换。

您还可以添加链接或使用标准文本格式选项,如粗体和斜体。这样,你可以让你的清单更容易浏览和理解一目了然。
如何在WordPress中创建编号列表
要在WordPress中创建编号列表,只需按键盘上的‘1’键,后跟句号/句号(.)
WordPress会自动将此文本转换为编号列表中的第一项。

现在您可以输入编号列表中的第一个项目了。
之后,只需按下键盘上的‘Return’键,WordPress就会自动创建下一个编号的点。

就像项目符号一样,你可以通过点击“缩进”和“凸出”按钮来创建嵌套列表。
这会在编号的项目符号下创建一个缩进的项目符号。

与项目符号列表不同,您只能使用单一级别的缩进。
当你对列表的外观感到满意时,只需点击‘更新’或‘发布’按钮,它就会出现在你的WordPress网站上。

超级列表块还允许您在垂直和水平列表样式之间切换,并创建没有项目符号图标或数字的“无标记”列表。
首先,您需要安装并激活超级列表阻止插件。如果您需要帮助,请参阅我们的初学者指南,了解如何安装WordPress插件。
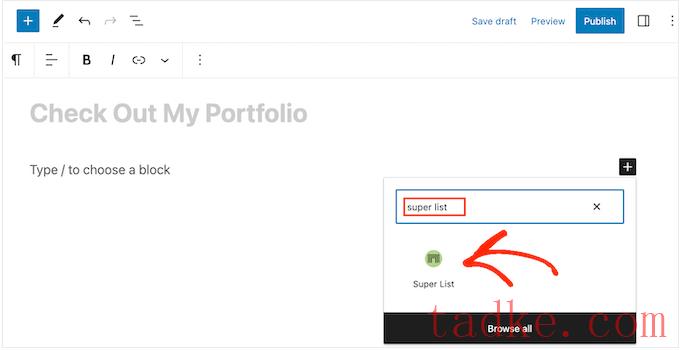
在那之后,转到你想要添加列表的页面或帖子。然后,你可以点击‘+’图标,开始输入‘超级列表’。
当右边的块出现时,给它一个点击。

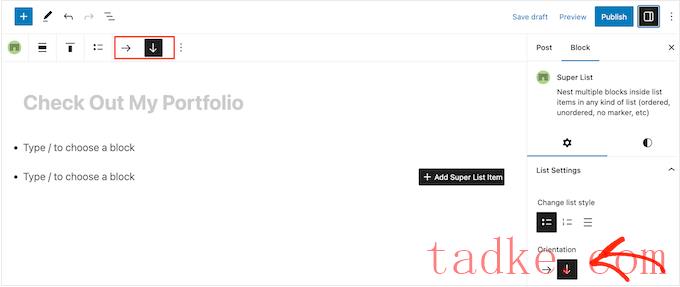
这将添加一个具有两个默认列表项的新块。
首先,您可以使用工具栏和右侧菜单中的箭头在水平和垂直布局之间切换。

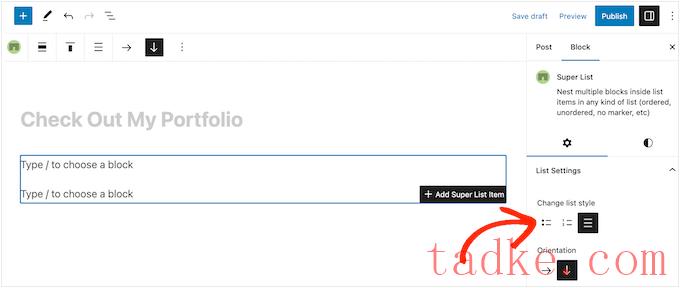
您还可以使用“更改列表样式”下的图标在编号列表或项目符号列表之间进行选择。
另一个选项是“无标记”,这是插件提供的一种独特的列表样式。

当您对列表的配置方式感到满意时,您就可以创建第一个项目了。
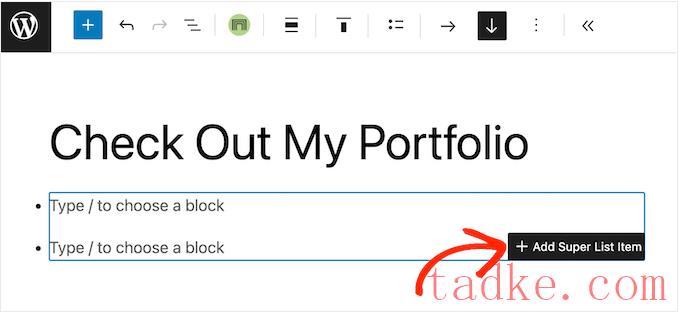
只需点击超级列表框角落中的‘+’按钮。

然后,选择要添加的第一个块。
超级列表与所有默认的WordPress块兼容,因此您可以添加图像、标题或任何其他您想要的块。

然后,可以按正常方式设置块的样式。例如,您可以上传图像、添加下载链接或键入一些文本。
要在项目符号中添加另一个块,只需按键盘上的“Enter”键。这将在第一个块的下面添加一个新的‘Type/To Choose a Block’行。
现在,您可以单击列表项内的‘+’图标,并按照上述相同过程添加另一个区块。

如果您对第一个列表项的设置感到满意,则可以按照相同的步骤配置第二个默认项。
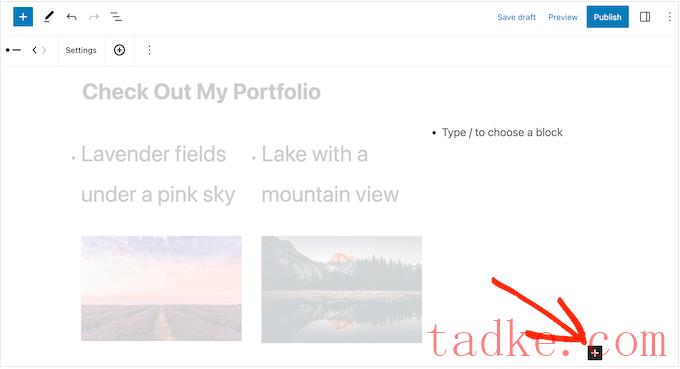
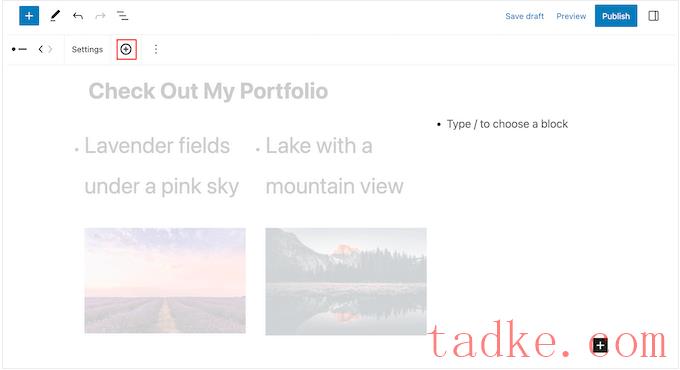
要添加更多项目符号,您需要选择整个列表项。这可能有点棘手,因为您需要选择整个项目,而不是该列表项中的单个块。
当您在工具栏中看到‘+’图标时,您选择了正确的项目。完成后,只需继续并点击‘+’按钮即可。

这将向列表中添加一个新的空项。
只要不断重复这些步骤,就可以添加更多的要点和积木。

当你对列表的外观感到满意时,你可以点击‘更新’或‘发布’按钮,让它出现在你的WordPress博客或网站上。

您可以在SeedProd网站上的帐户中找到这些信息。添加许可证密钥后,只需点击“验证密钥”。
选择专业设计的模板
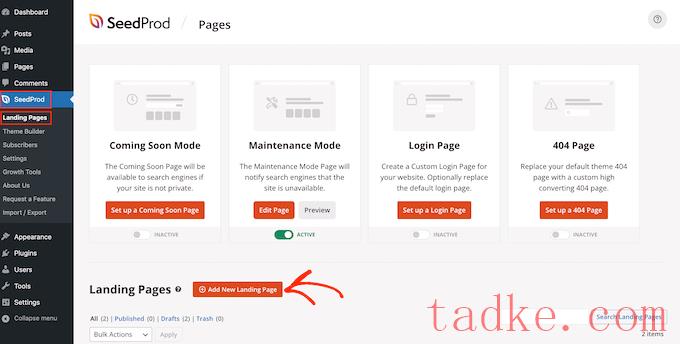
之后,请转到SeedProd»登录页面点击“添加新登录页面”。

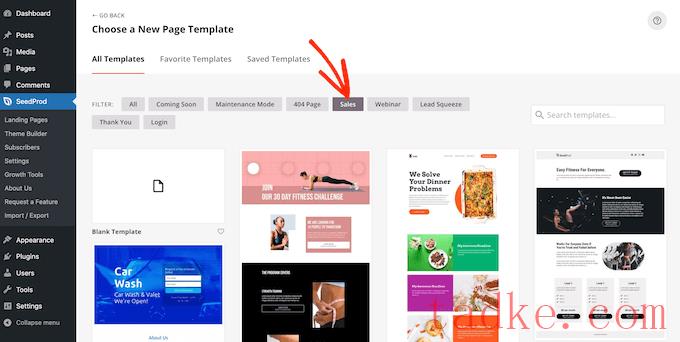
在下一个屏幕上,您将被要求选择一个模板。
SeedProd附带了180多个漂亮的模板,这些模板被组织成不同的类别,例如404页的模板和定制的WooCommerce‘谢谢’页面。
只需点击任意选项卡,即可查看该类别中的不同模板。

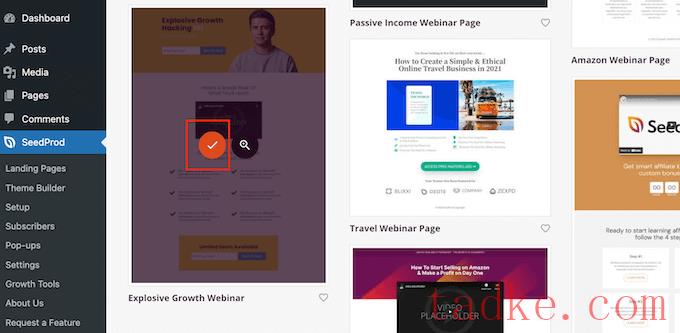
找到要使用的模板后,将鼠标悬停在该模板上,然后单击复选标记图标。
我们在所有图片中都使用了‘爆炸性增长网络研讨会’的模板,但你可以使用任何你想要的设计。

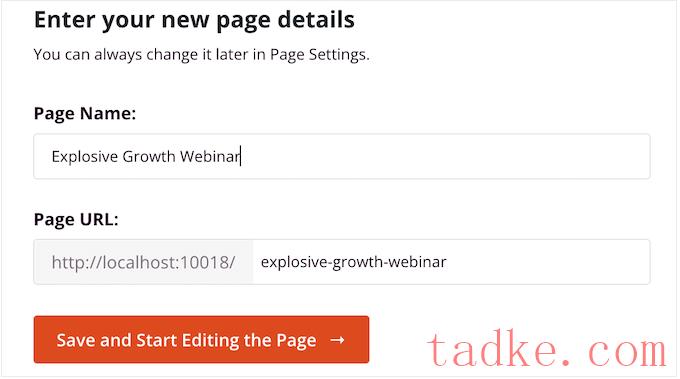
接下来,您需要为页面指定一个标题。
SeedProd将根据页面标题自动创建一个URL,但您可以将其更改为您想要的任何内容。例如,向URL添加相关关键字通常会提高您的WordPress SEO,并帮助页面显示在相关搜索结果中。
要了解更多,请参阅我们关于如何为您的WordPress博客进行关键字研究的指南。

如果您对标题和URL感到满意,只需点击“保存并开始编辑页面”。
构建自定义页面布局
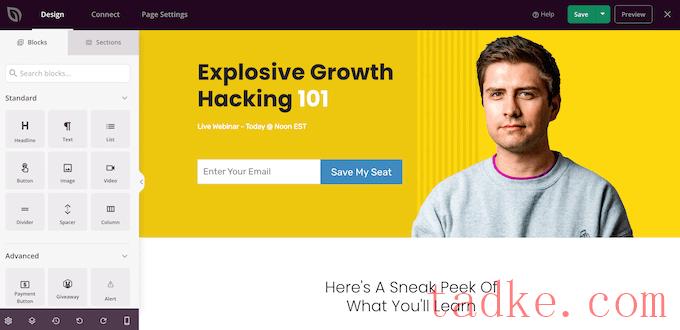
SeedProd现在将在其拖放编辑器中打开您的模板。在右边,你会看到页面设计的实时预览,左边有一些设置。

SeedProd提供了许多可以添加到您的设计中的块,包括允许您添加社交分享按钮、视频、联系人表单等的块。
欲了解更多信息,请参阅我们关于如何在WordPress中创建自定义页面的指南。
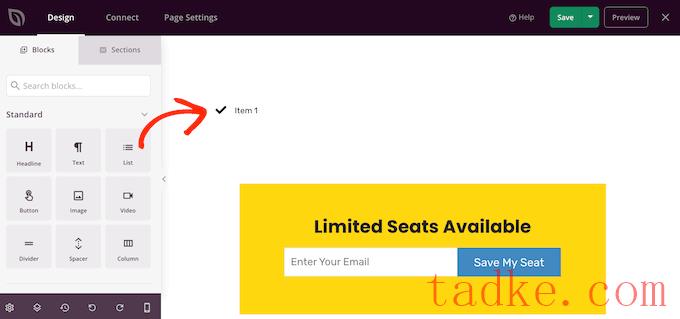
若要将列表添加到您的设计中,请找到“列表”块并将其拖到页面上。

这将向您的页面添加一个垂直列表,并带有占位符‘Items 1’。
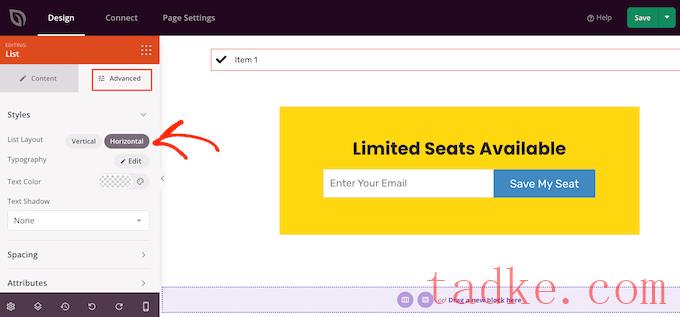
如果你想创建一个水平列表,那么点击“高级”选项卡,然后选择“水平”按钮。

现在,您可以通过选择“Content”(内容)选项卡开始构建列表了。
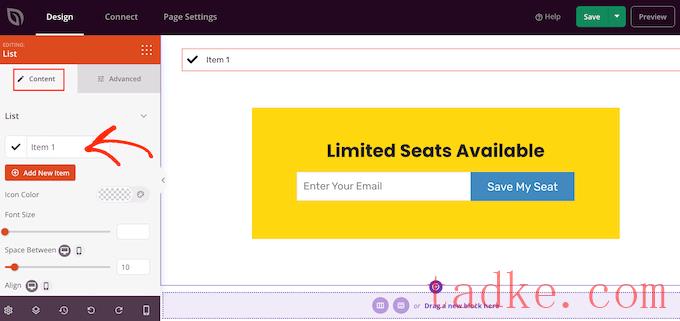
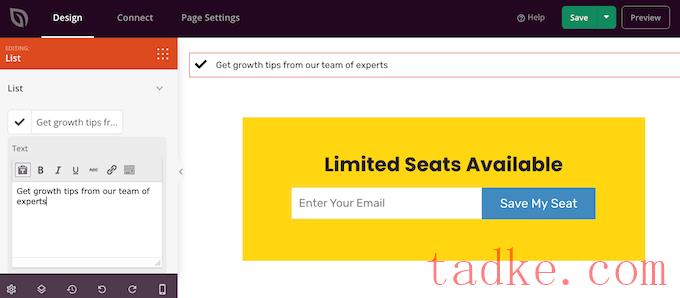
若要用您自己的消息替换默认文本,请单击左侧菜单中的‘Item 1’。

现在,您可以在出现的小文本编辑器中键入列表项。
在这里,您还可以应用您想要使用的任何格式,例如粗体或斜体。

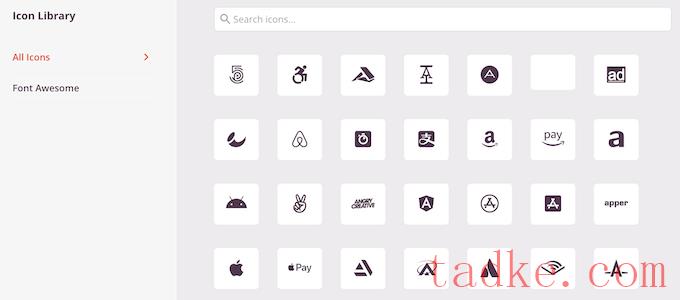
默认情况下,SeedProd对每个项目符号都使用复选标记,但它有一个内置的图标字库,其中包括1400个可供选择的字体。
要替换复选标记,只需将鼠标悬停在复选标记上,然后在出现时点击“图标库”。
这将打开一个弹出窗口,您可以在其中选择要使用的图标。
你可以为列表中的各个项目符号使用不同的图标,所以这是一个创建更有趣、更吸引眼球的列表的好方法。

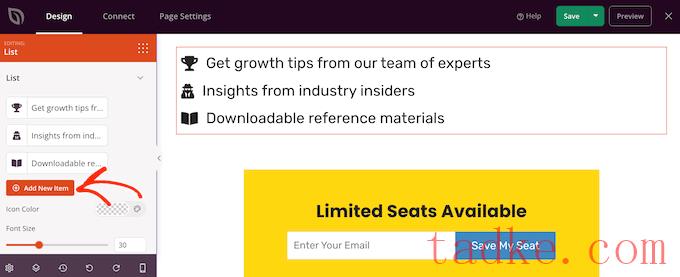
若要创建更多项目符号,只需点击“添加新项目”按钮即可。
现在,您可以按照与上述完全相同的过程添加文本和更改默认图标。

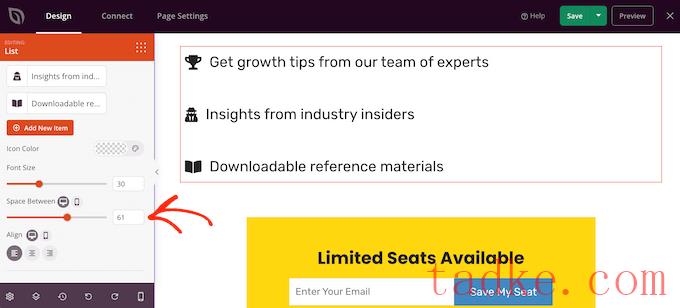
将所有项目添加到列表后,您可以使用左侧菜单中的设置更改字体大小和对齐方式。
您也可以使用“间距”滑块来增加或减小各个列表项之间的间距。

之后,您可能想要更改列表中图标的颜色。即使你使用不同的图标,SeedProd也会为每一件商品应用相同的颜色,这样设计看起来总是一致的。
如果您不确定要使用什么颜色,请参阅我们的指南,了解如何为您的WordPress站点选择完美的配色方案。
要进行此更改,请单击“图标颜色”区域,然后从出现的弹出窗口中选择一种新颜色。
完成这些操作后,您可能想要点击“高级”并查看一些其他设置。我们已经了解了如何在垂直和水平列表布局之间切换,但您也可以更改文本颜色和字体。
为了真正让你的列表脱颖而出,你甚至可以添加一个方框阴影或css动画。

“高级”选项卡中的大多数设置都是不言而喻的,所以值得仔细查看一下,看看你可以创建哪些不同的效果。
完成后,您可以继续进行页面设计,方法是添加更多块,然后使用左侧菜单中的设置进行定制。
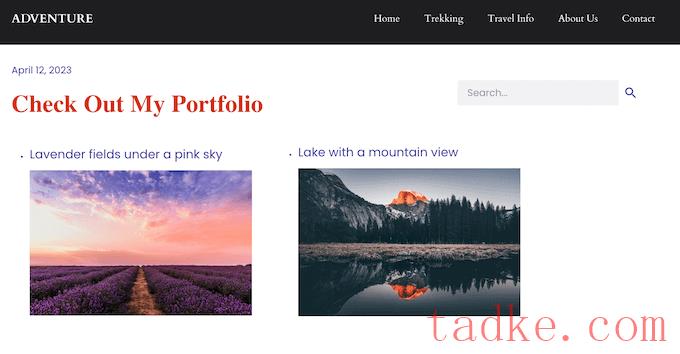
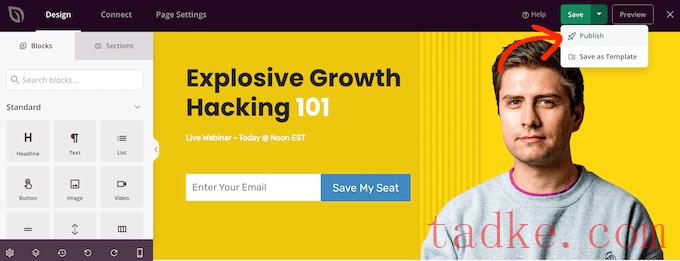
如果你对页面的外观很满意,只需点击“保存”按钮上的下拉菜单,然后选择“发布”即可。

您现在可以访问此页面,在您的在线商店或网站上实时查看列表。

根据您是要添加项目符号列表还是编号列表,下一步会有所不同。
如何使用代码创建项目符号列表
要创建项目符号列表,请首先键入以下内容:

如何使用代码创建编号列表
要创建编号列表,只需键入以下内容:
<!-- wp:list {"ordered":true} -->
由❤️托管WPCode在WordPress中一键使用然后,您可以输入ol它代表有序列表:
<!-- wp:list {"ordered":true} -->
<ol>
由❤️托管WPCode在WordPress中一键使用之后,按照上述相同流程添加每个列表项:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
由❤️托管WPCode在WordPress中一键使用最后,使用/ol标记和wp:list。
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
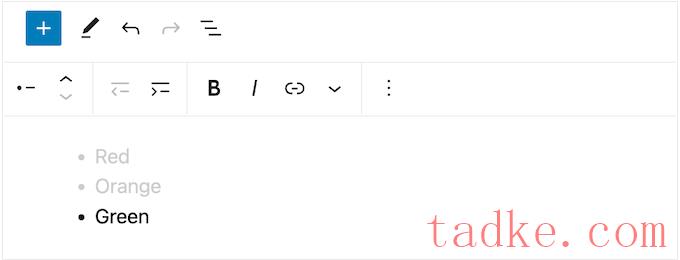
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
由❤️托管WPCode在WordPress中一键使用我们希望这篇教程能帮助你学习如何在WordPress中添加项目符号和编号列表。你可能还想学习如何通过在线博客赚钱,或者看看我们的专家精选的最佳WordPress联系人表单插件。
更多wp网站技巧请关注我们。
- 上一篇:如何在WordPress中使用多个搜索表单
- 下一篇:为什么WordPress这么难
- WordPress教程排行
- 最近发表


