如何在WordPress中创建视频会员网站
作者:98wpeu发布时间:2023-12-30分类:WordPress教程浏览:305
你想做一个视频会员网站吗?
视频会员网站允许您为您的视频内容创建订阅计划。你可以让你的用户直接付费观看你的视频内容,而不是依赖广告。
在这篇文章中,我们将向你展示如何在WordPress中创建一个视频会员网站,并提供分步指导。


如果您需要更多帮助,请参阅我们的WordPress安装教程或按照我们的分步指南创建博客。

MemberPress是市场上最好的WordPress会员插件。它允许你接受付款,创建会员级别,根据级别限制对视频页面的访问,等等。
你也可以用它在网上销售课程。此外,如果您选择在AWS上托管您的视频(稍后将详细介绍),那么MemberPress提供了一个扩展程序,可以将您的视频文件托管在云上。
基本上,它具有运行视频会员网站所需的所有功能,并集成了您可能想要用来发展业务的所有工具。
替代方案:如果你正在寻找MemberPress的替代品,我们也推荐Thrive Apprentice。它是销售在线课程的最好的LMS插件之一,它具有会员功能,可以保护您的内容不受非会员的影响。

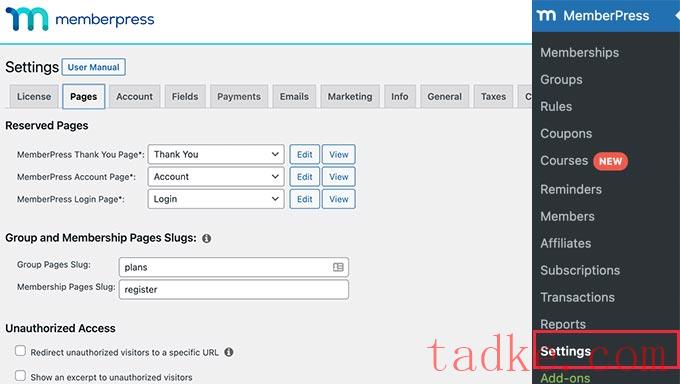
在接下来的几个步骤中,我们将向您介绍要配置的最重要的设置。

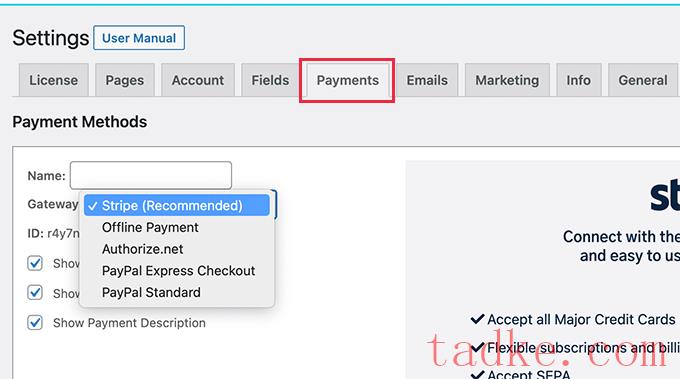
MemberPress开箱即用,支持PayPal(标准版、Express版和Pro版)、STRIPE和Authorize.net。您只需选择要设置的支付方式并提供所需凭据即可。
您也可以选择添加多种付款方法。例如,对于不愿共享信用卡详细信息的用户,您可以添加Stiped,然后添加PayPal。
添加付款方式后,在进入下一步之前,不要忘记单击更新选项按钮保存您的设置。

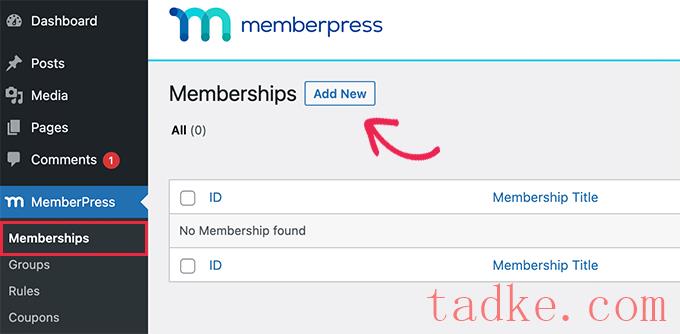
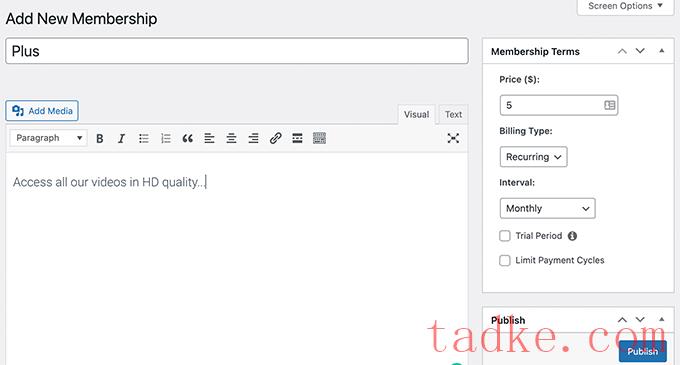
在下一个屏幕上,您需要提供会员计划的标题,然后在帖子编辑器中添加详细信息。
接下来,您需要在右栏的‘Membership Terms’部分中设置此计划的定价、计费类型、间隔和到期时间。

例如,在上面的截图中,我们创建了一个视频会员计划,每月定期付款。
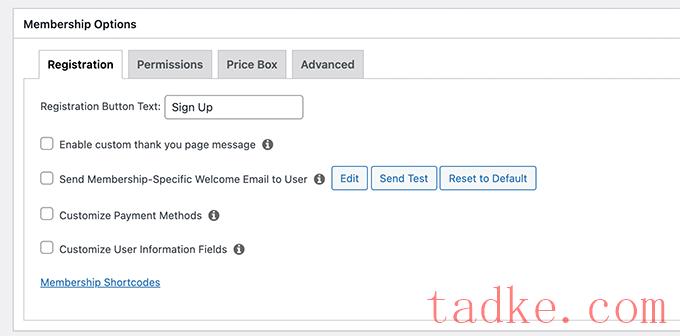
现在,您需要向下滚动到编辑器下方的成员资格选项框。在此,您可以自定义计划权限和成员身份选项。

在您对计划感到满意之后,您可以继续并发布它。
如果您想创建更多的成员级别,只需根据需要重复此过程即可创建其他成员计划。

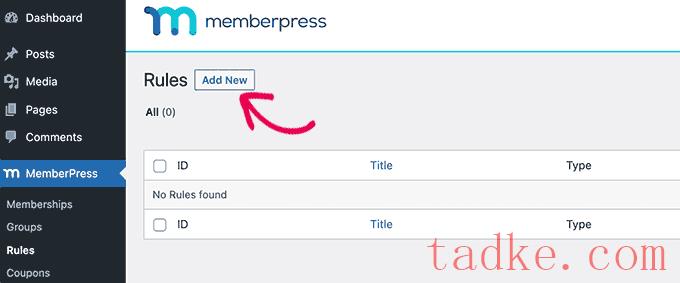
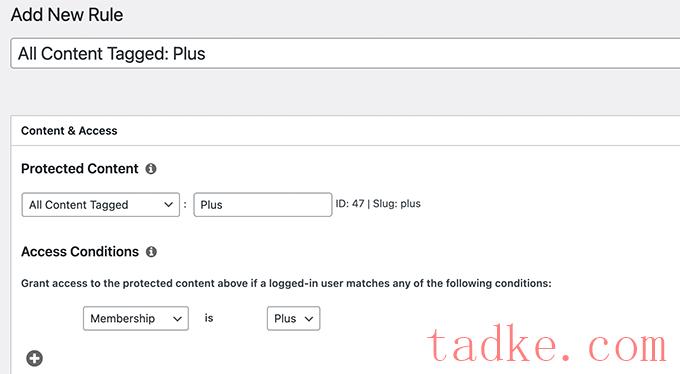
规则编辑页面允许您选择不同的条件并将其与任何成员计划相关联。
例如,您可以选择与特定标记或类别匹配的所有内容,以便仅对具有Plus计划的成员可用。

您还可以针对特定的帖子和页面、特定的URL等。
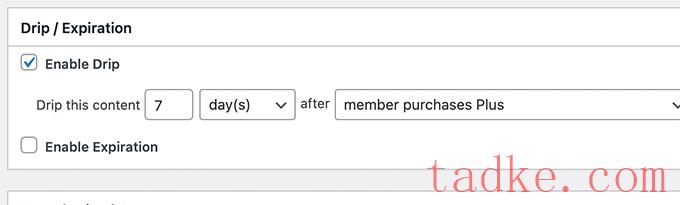
设置DIP内容规则
MemberPress还带有点滴内容功能。这允许您按计划自动向用户授予访问您的视频的权限,而不是在他们一注册就允许他们访问所有付费内容。
滴答内容功能可以让用户保持更长时间的参与度,这为您提供了追加销售更多产品的机会,或者只是为用户提供了更好的体验。
例如,您可以为具有特定标签的帖子创建单独的规则,使其在用户注册后一周可用。

一旦您对规则设置感到满意,您就可以继续并单击保存规则按钮来应用它。
请随时根据需要为您的视频会员计划创建更多规则。

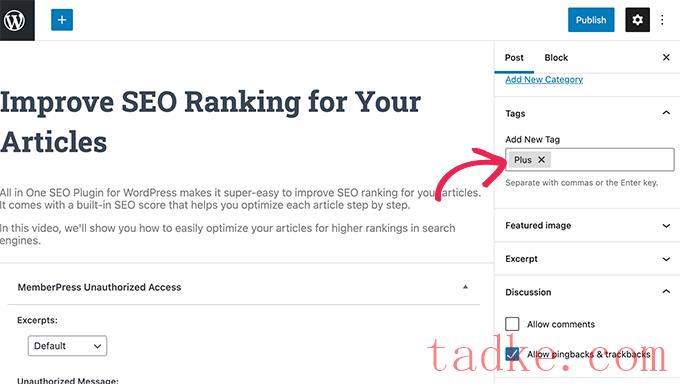
当它准备好了,你可以简单地继续并发布你的受限帖子或页面。

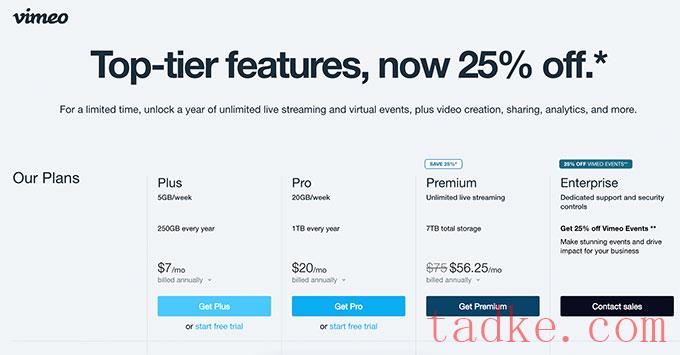
除了隐私和安全功能外,Vimeo还为您的用户提供了更好的流媒体体验。
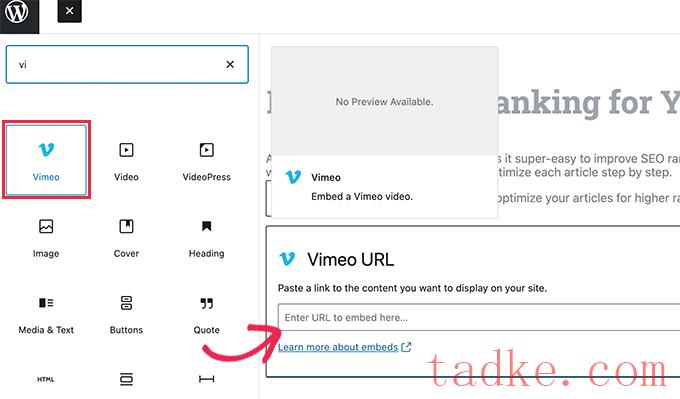
将Vimeo视频嵌入到仅限会员使用的网站中非常容易。你只需将视频URL复制并粘贴到你的内容中,WordPress就会自动获取并嵌入它。

方法2.通过AWS上传会员专用视频
对于这种方法,您将在Amazon的AWS平台上托管您的视频。这允许您仅以编程方式授予MemberPress访问存储在Amazon云服务器上的视频文件的权限。
注:亚马逊网络服务是一种现收现付的服务。他们有一个有限的免费级别,然后,您将收费的带宽和存储使用您的视频。
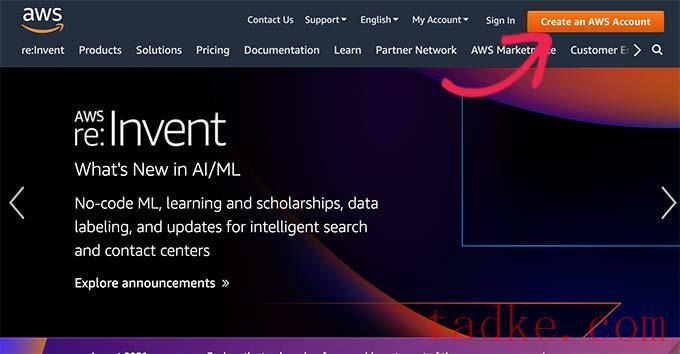
首先,您需要访问亚马逊网络服务(AWS)网站并注册帐户。

AWS附带了一系列您可以使用的云服务。对于视频会员网站,我们将使用Amazon S3云存储来托管我们的视频文件。
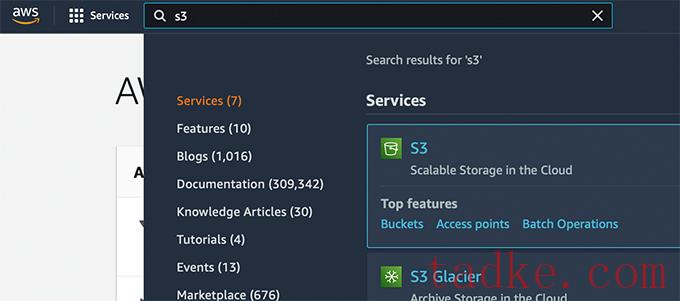
只需点击顶部的服务菜单,然后查找S3。

这将把您带到S3云存储控制面板。S3云存储以存储桶的形式组织。您可以为每个网站或项目创建多个存储桶。
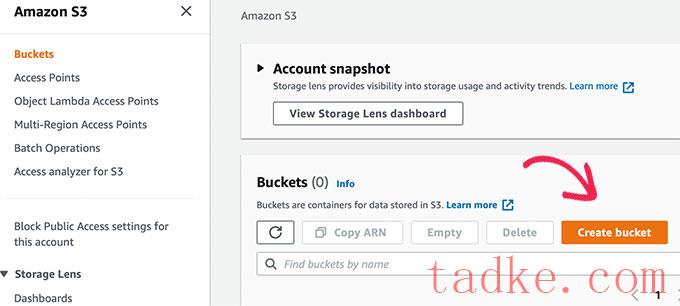
让我们创建一个存储仅限会员观看的视频文件的存储桶。

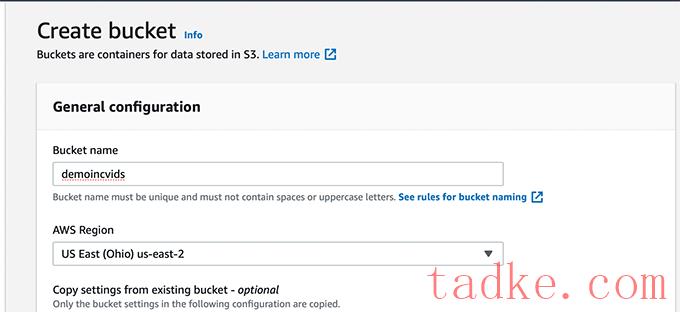
在下一个屏幕上,您需要为您的存储桶提供一个名称并选择一个地区。
确保您的存储桶名称仅为小写,并且您使用的区域接近您的大多数用户。

您可以保持其余设置不变,然后单击“Create Bucket”按钮继续。
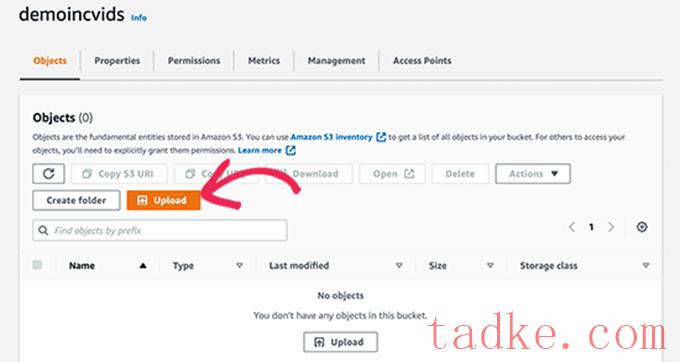
AWS现在将创建一个存储桶,您可以在其中上传文件。只需单击您的存储桶名称将其打开,然后单击上传按钮即可添加您的第一个视频。

如果您现在或以后需要上载更多文件,请重复此过程。
一旦您将视频文件上传到AWS,它们就不再公开可见。为此,您需要首先生成安全凭据。
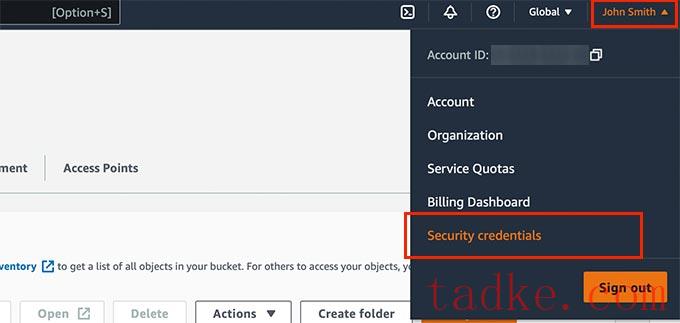
只需点击屏幕右上角的帐户标题,然后选择“安全凭证”即可。

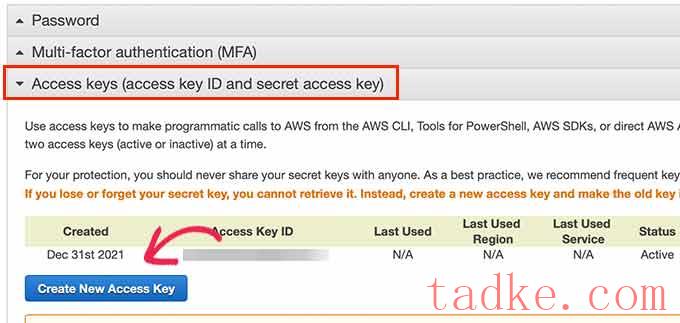
在下一个屏幕上,单击Access Keys选项卡将其展开。从这里,您需要点击“创建新的访问密钥”按钮来生成新的密钥。

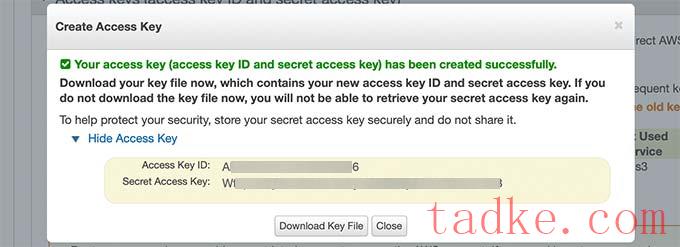
这将弹出一个弹出窗口,您需要点击Show Access Key链接,然后复制您的Access Key ID和Secret Access Key。

将这两个密钥复制并粘贴到文本文件中,以备以后使用。
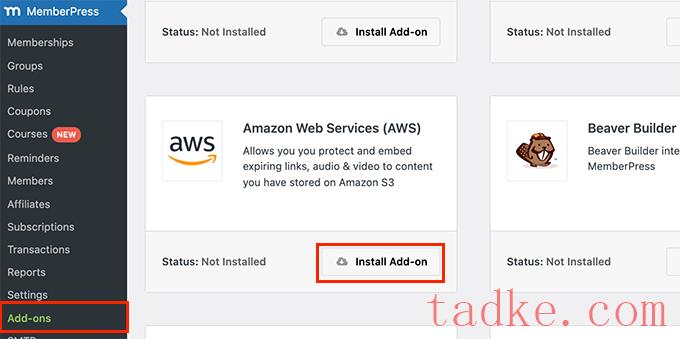
接下来,切换到您的WordPress网站的管理区并转到MemberPress?附加组件佩奇。
从这里,您需要向下滚动到Amazon Web Services(AWS),然后点击Install Add-on按钮。

之后,您需要将MemberPress连接到您的AWS帐户。
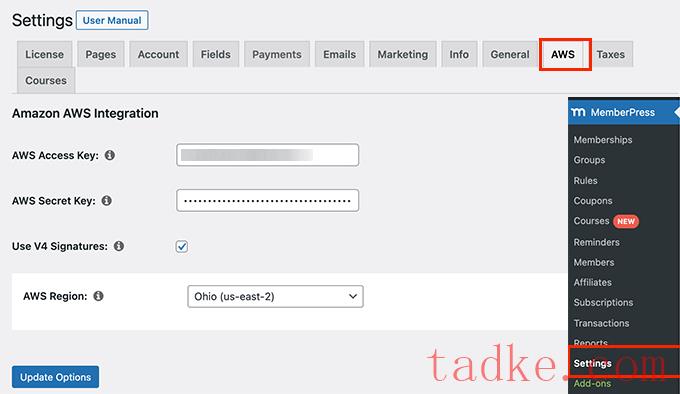
只需转到MemberPress»设置页面并切换到AWS选项卡。

在这里,您需要复制粘贴前面复制的访问密钥和密钥。
在下面,选中V4签名选项旁边的框,然后选择您所在的AWS区域。这与您在设置S3存储桶时选择的区域相同。
别忘了点击更新选项按钮保存您的设置。
将AWS托管视频添加到您的WordPress站点
现在您已将MemberPress连接到您的AWS帐户,您可以继续将您的视频添加到仅限会员的帖子和页面。
您需要使用如下所示的短码嵌入视频:
[mepr-s3-Video src=“demoincvids/VIDEO-TUTON-001.mp4”]
您只需替换引号中的部分,即视频的位置。
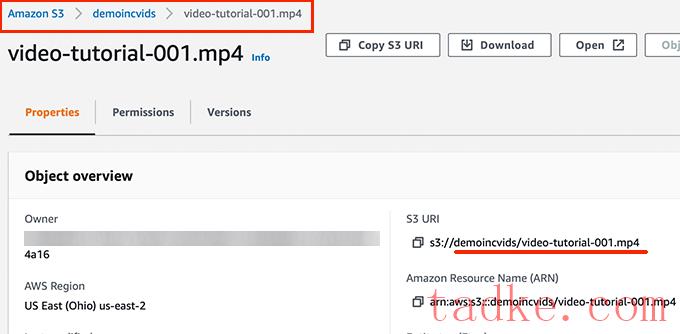
您可以在您的Amazon AWS帐户的S3控制面板中找到您的视频的位置。只需单击您的存储桶,然后单击文件名,您就会看到文件位置。

添加快捷代码后,您可以保存您的帖子或页面并进行预览,以查看您的视频嵌入的效果。

重复此过程,将更多仅限会员观看的视频添加到您的网站。

在下一个屏幕上,您需要提供定价页面的标题。它还将在您的群定价页面URL中使用。
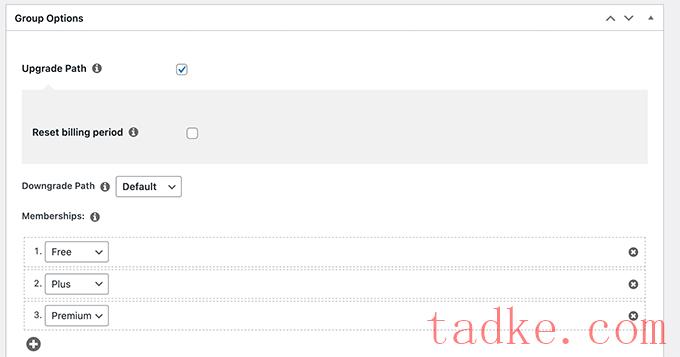
在这下面,你需要选择你想要包括的计划。

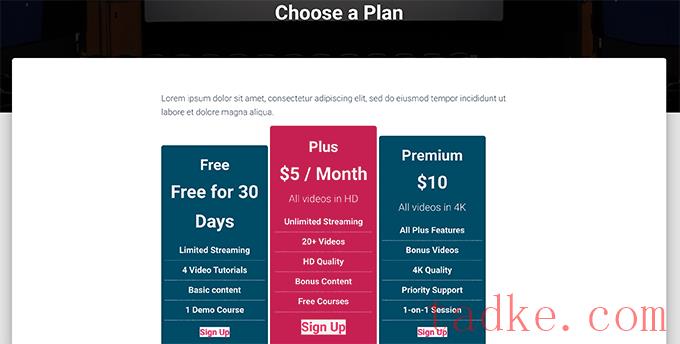
您还可以为定价表选择主题。MemberPress提供的现成模板很少。
满意后,请单击“发布”按钮,使您的计划公开可见。
若要预览您的定价页面,请在发布后单击“查看组”链接。

将用户重定向到您的成员计划页面
现在您已经创建了定价页面,您可能希望自动重定向用户以比较计划并进行购买。
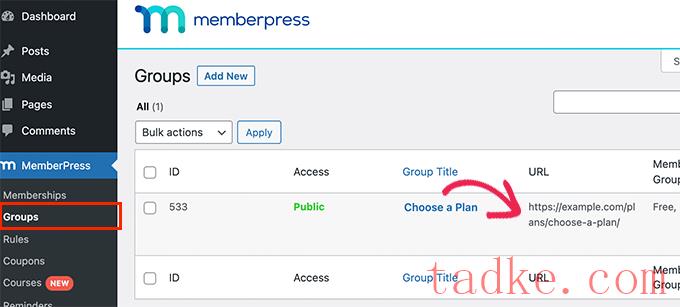
要做到这一点,首先你需要访问。MemberPress?群组页面,并将URL复制到您先前创建的组旁边。

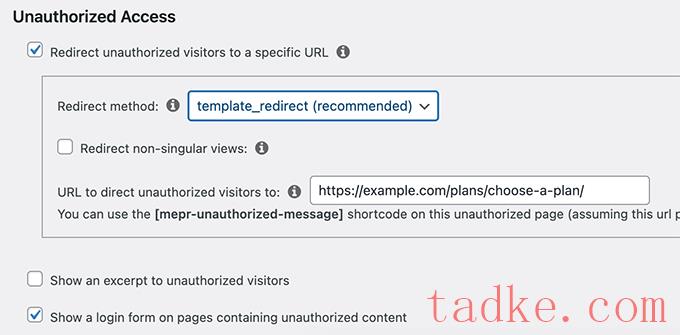
在此之后,请转到MemberPress»设置打开页面,然后切换到页面选项卡。从这里,你需要向下滚动到“未经授权的访问”部分。

您需要选中“将未经授权的访问者重定向到特定URL”选项旁边的框,然后粘贴您之前复制的群组URL。
别忘了点击“更新选项”按钮来保存你的设置。
现在,当未经授权的用户尝试访问仅限会员使用的内容或视频时,他们将被重定向至定价计划页面。

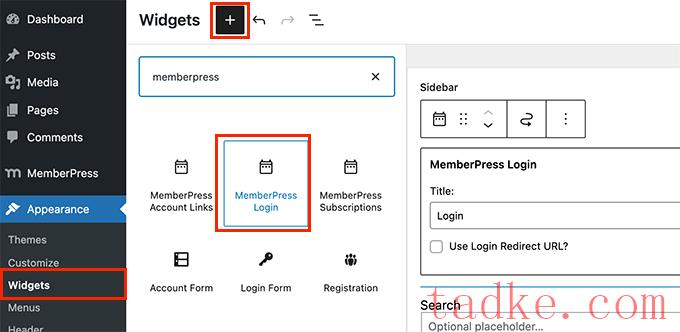
别忘了点击更新按钮来保存你的小部件设置。
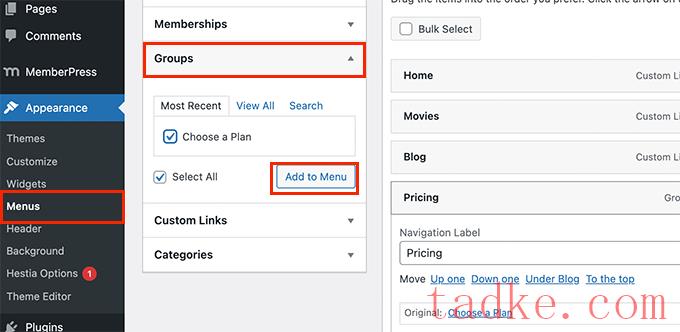
接下来,让我们将定价页面的链接添加到您网站的导航菜单。
只需去博物馆就可以了外观»菜单页面,然后单击Groups(组)选项卡将其展开。选择您先前创建的定价计划组,然后点击Add to Menu按钮。

别忘了点击保存按钮来保存您的更改。
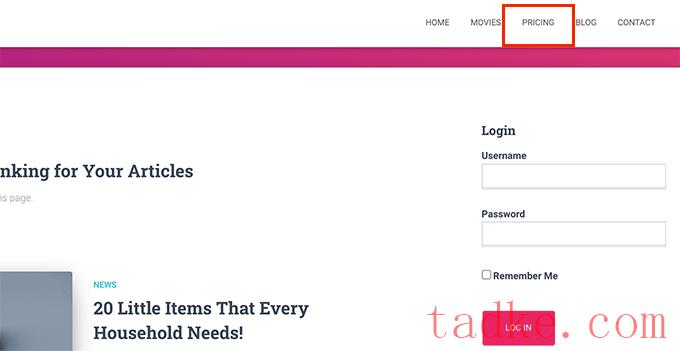
您现在可以注销管理区并访问您的网站,以查看一切操作。


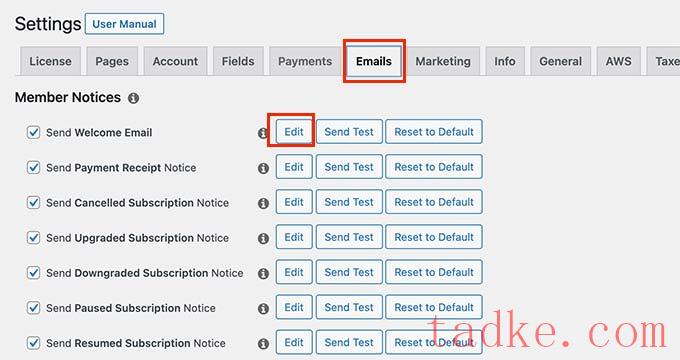
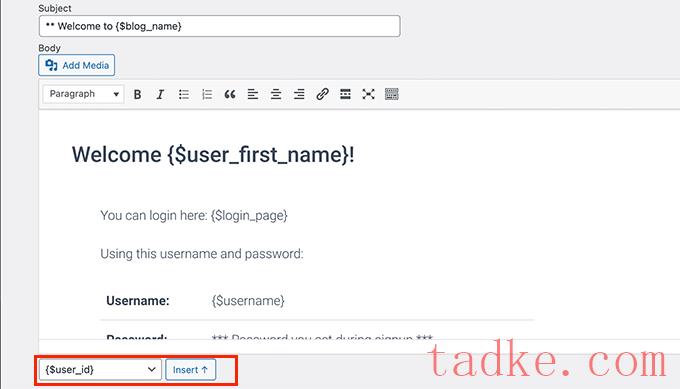
这将在纯文本编辑器中打开电子邮件模板。您可以使用下面的智能标记来个性化消息,并将它们与您自己品牌的语气和消息进行匹配。

重要:不要忘记发送测试电子邮件,以确保它们正常工作。要获得更多帮助,请参阅我们关于如何解决WordPress不发送电子邮件问题的指南。
第12步:发展视频会员网站
现在你的视频会员网站已经准备好了,让我们来谈谈如何让更多的用户访问你的网站并注册。
幸运的是,使用MemberPress和WordPress可以让你获得强大的工具来发展你的业务。
OptinMonster-它是市场上最好的潜在客户生成和转换优化工具,允许您轻松将网站访问者转换为付费订户。All in one SEO-这是最好的WordPress SEO插件,可以让你在没有任何技术技能的情况下为搜索引擎优化你的视频和整个网站。SeedProd-最好的WordPress页面生成器插件,可以轻松为您的视频会员网站创建漂亮的自定义登录页面。WPForms-它是市场上最好的WordPress表单生成器,允许您创建联系人表单、登录和注册表单、用户注册表等。MonsterInsights-允许您使用Google Analytics轻松跟踪您的网站性能。它显示初学者友好的报告,以查看您的顶级内容和跟踪转换,以促进销售。需要更多推荐吗?查看我们列出的所有网站必备的WordPress插件。
我们希望这篇文章能帮助你在WordPress中建立一个视频会员网站。你可能也想看看这些关于提高WordPress速度和我们测试过的黑客来发展在线业务的技巧。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


