如何向订阅者提供无广告版本的WordPress站点
作者:98wpeu发布时间:2023-12-28分类:WordPress教程浏览:325
你想向访问者出售一个优质的、无广告的WordPress网站吗?
广告可以帮助你将网站货币化。但你可以向订阅者收取额外费用,因为你可以像许多其他流行网站一样,在没有广告的情况下访问你的网站。
在本文中,我们将向您展示如何为订阅者创建一个无广告版本的WordPress站点。


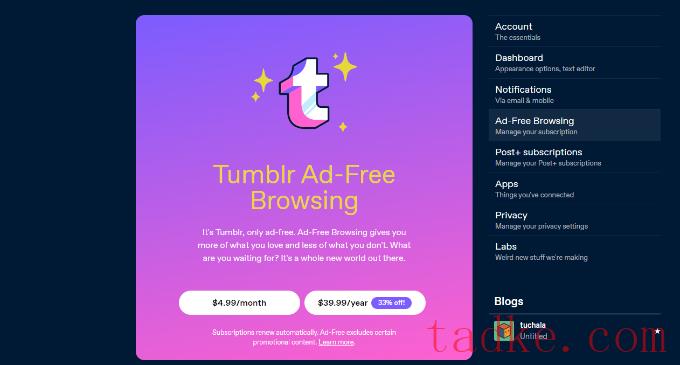
YouTube、Hulu和其他几个平台提供无广告体验,以换取少量订阅费。
话虽如此,让我们来看看你如何设置订阅计划,并提供你的网站的无广告版本。

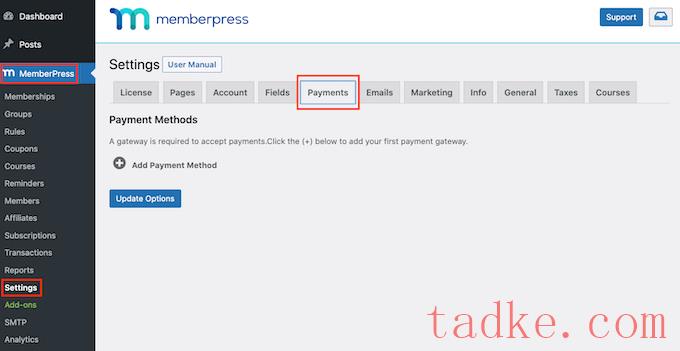
MemberPress开箱即用PayPal Standard、Strip、Offline Payment和Authorize.net。我们建议您使用条纹。您可以按照屏幕上的说明设置首选方法。
设置支付服务后,下一步是添加会员级别。
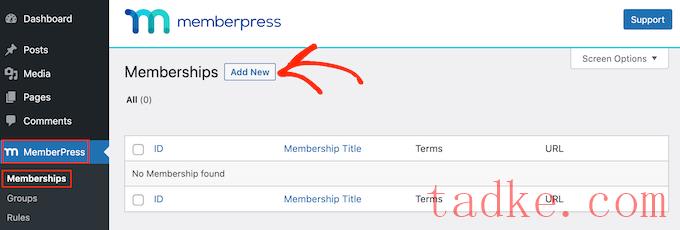
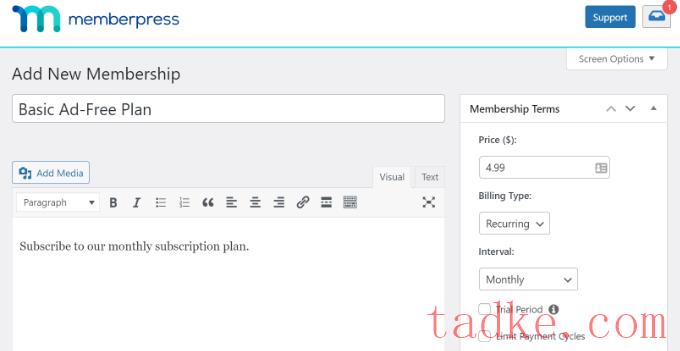
只需转到MemberPress»成员资格页面上,并单击“添加新项”按钮。

之后,您可以在顶部输入订阅计划的名称和描述。
MemberPress还允许您选择会员计划的定价和到期时间。例如,您可以提供一次性订阅或定期付款。

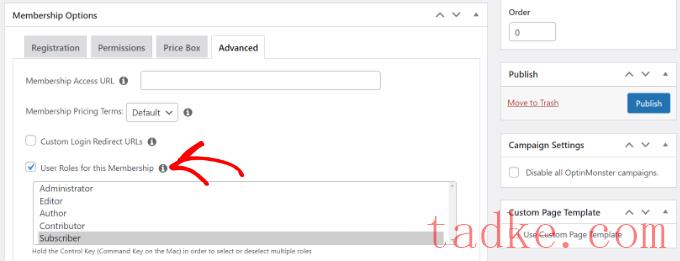
接下来,您需要向下滚动到成员资格选项一节。
在这里,MemberPress允许您编辑注册设置、更改权限、自定义价格框等。只需转到“高级”选项卡,并启用“取消此成员身份的角色”选项。
从这里,您可以选择哪些WordPress用户角色可以访问您的成员级别。例如,我们将为本教程选择“订阅者”角色。

一旦您更改了您的会员级别,请继续并点击“发布”按钮。
现在,您可以重复此步骤并创建任意数量的成员资格级别。使用该插件,您还可以设置不同的规则,并根据用户角色、功能等限制站点上的内容。
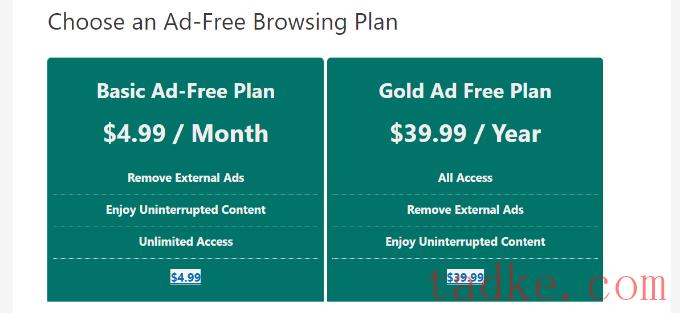
创建定价页面以显示订阅计划
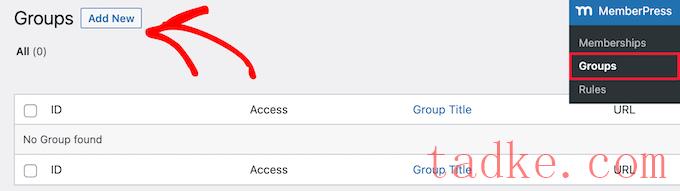
接下来,您需要为您的订阅计划设置一个定价页面。要开始,请转到MemberPress?群组然后点击“添加新项”按钮。

之后,您可以输入定价页面的标题,该标题也将用作页面的URL。
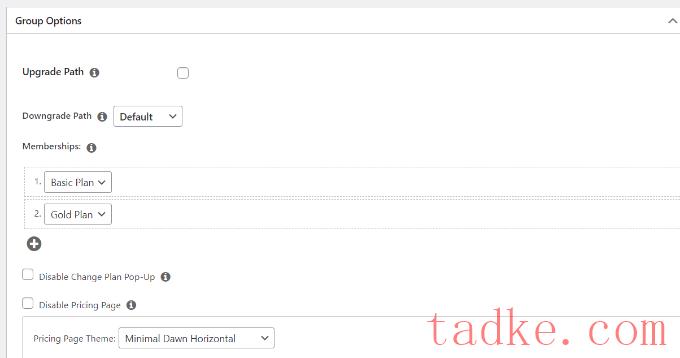
从这里,向下滚动到“Group Options”部分,然后选择要在页面上显示的定价计划。
您可以点击‘+’按钮来添加不同的会员资格,并使用拖放功能来安排他们的顺序。

MemberPress为你的定价页面提供了不同的预置主题。您还可以添加自定义的css来设置定价表的样式。
进行更改后,继续发布您的页面。现在,您可以访问您的网站查看定价页面的运行情况。

现在,让我们看看如何将广告添加到您的WordPress站点。

完成后,别忘了点击“保存更改”按钮。
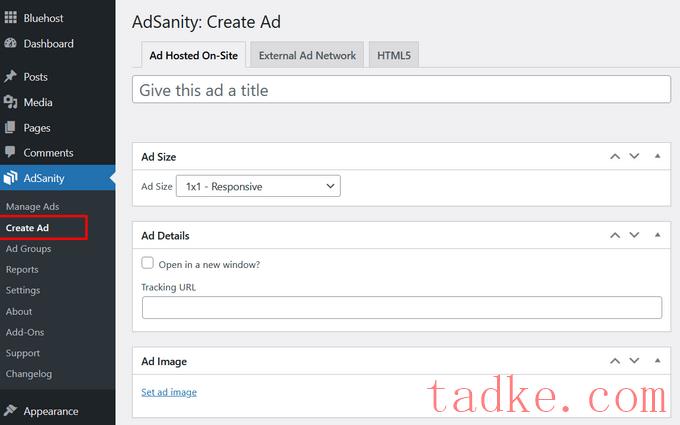
在此之后,您可以前往Adsanity?创建广告从您的WordPress仪表板上打开并设置一个广告。

AdSanity可以让你创建所有类型的广告。您可以设置自托管广告并手动添加横幅和图形。
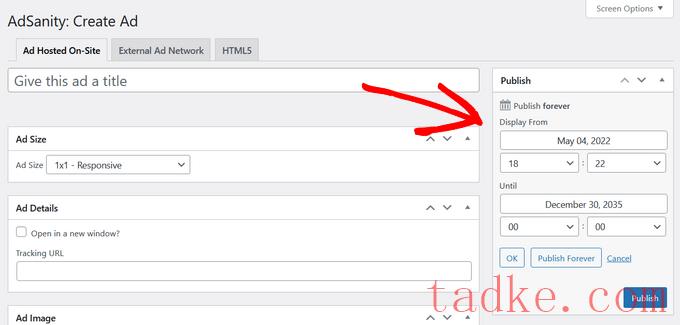
另一方面,你也可以添加来自外部网络的广告,比如Google AdSense。该插件还可以让你计划广告,设置特定的时间框架来显示它们,或者无限期地运行它们。

完成后,请单击“发布”按钮。
现在,您可以使用AdSanity小工具区块或快捷代码在网站的任何位置插入您的广告。
在您的网站边栏中显示横幅广告的最佳位置之一。这增加了你的广告的可见度,并帮助你获得更多的点击。
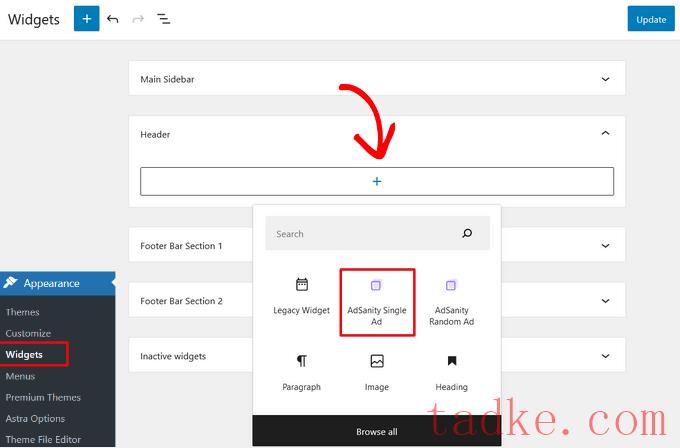
只需转到外观»小工具从WordPress管理面板。接下来,点击‘+’按钮并添加‘AdSanity Single Ad’窗口小部件块。

继续点击“更新”按钮,在你的网站侧边栏中显示广告。或其他微件就绪区域。
欲了解更多详情,请参阅我们关于如何在您的WordPress博客上销售广告的指南。

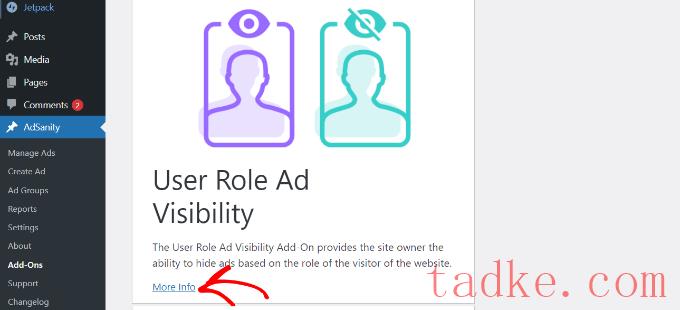
之后,向下滚动到用户角色广告可见性插件,然后点击“更多信息”按钮。
你现在可以在AdSanity网站上订阅该插件。只需点击‘Checkout’按钮即可购买该插件。

接下来,您可以在您的网站上下载并安装该插件。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
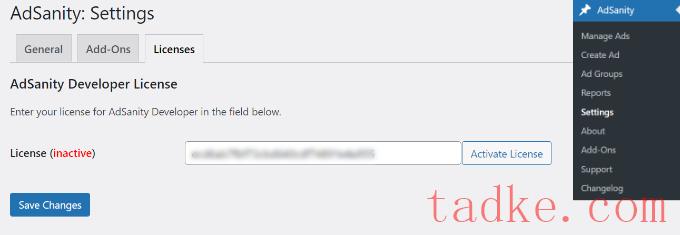
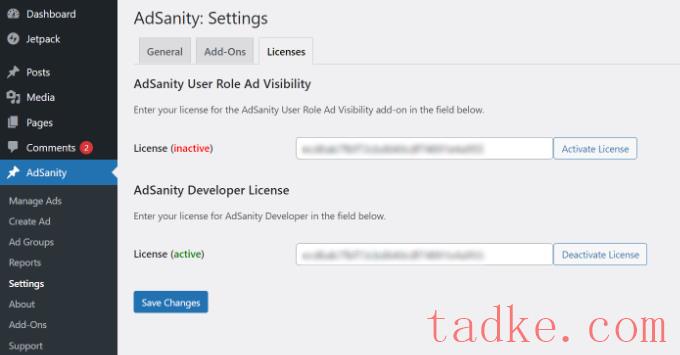
一旦外接程序处于活动状态,您可以转到AdSanity»设置从你的WordPress仪表板,打开许可证标签。
在此处,在“AdSanity用户角色广告可见性”标题下输入密钥,然后点击“激活许可证”按钮。

您可以在您的AdSanity帐号区域找到许可证密钥。完成后,别忘了点击“保存更改”按钮。
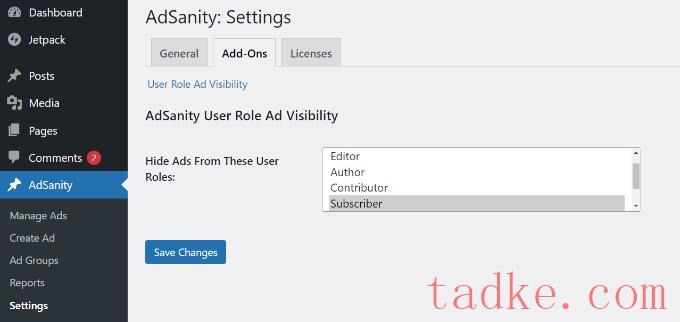
接下来,你需要切换到AdSanity设置中的‘Add-ONS’标签。

在这里,您可以隐藏网站上不同用户角色的广告。
例如,让我们继续并选择“订阅者”角色。这样,订阅付费会员计划的用户将不会在您的网站上看到任何广告。
完成后,请单击“保存更改”按钮。
我们希望本文能帮助你学习如何为订阅者创建一个无广告版本的WordPress站点。你可能还想看看我们关于如何开设在线商店的指南,以及我们为企业挑选的必备WordPress插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


