如何轻松地将黑暗模式添加到WordPress网站
作者:98wpeu发布时间:2023-12-27分类:WordPress教程浏览:313
你想给你的WordPress站点添加暗模式吗?
通过向WordPress添加暗模式,您的网站将根据访问者的浏览器偏好自动进行调整。你也可以给你的网站添加一个暗模式切换,这样访问者就可以很容易地在暗模式和亮模式之间切换。
在这篇文章中,我们将向你展示如何在你的WordPress网站上添加黑暗模式。


在台式电脑上,你可以使用Chrome扩展程序(如Night Eye)在黑暗模式下访问网站。
以下是塔克网网站使用该扩展后的外观:

通过在您的网站上添加黑暗模式切换,用户可以选择他们喜欢的模式,而不必安装特殊的浏览器扩展。
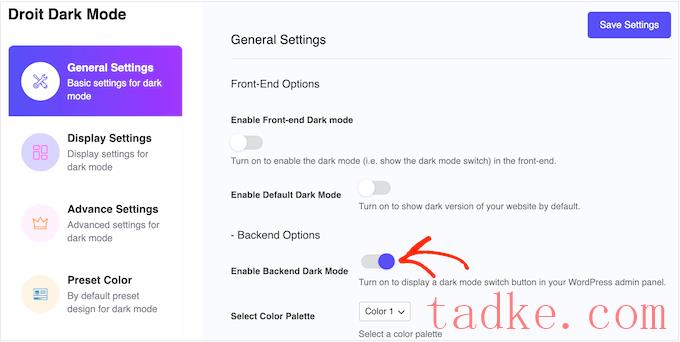
您甚至可以添加暗模式到您的WordPress管理区域。如果你晚上在你的网站上工作,或者如果你正遭受眼睛疲劳的折磨,这是很有用的。
考虑到这一点,让我们看看如何将黑暗模式添加到网站的面向公众的前端和WordPress网站的管理区。
提示:想要使用深色配色方案,即使访问者的设备处于正常模式或白天模式时也是如此?然后看看我们为WordPress列出的最好的黑暗主题。

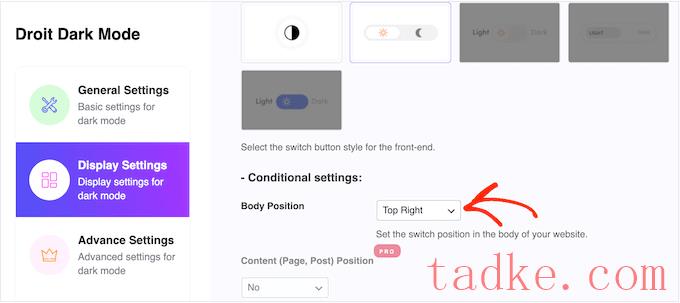
之后,点击“显示设置”,并选择一种风格的开关,访问者将使用它来启用和禁用黑暗模式。
接下来,你需要打开‘身体位置’下拉菜单,选择滑块在你的WordPress博客或网站上的显示位置。您通常会希望将其添加到站点顶部,以便访问者可以轻松地在不同模式之间切换。

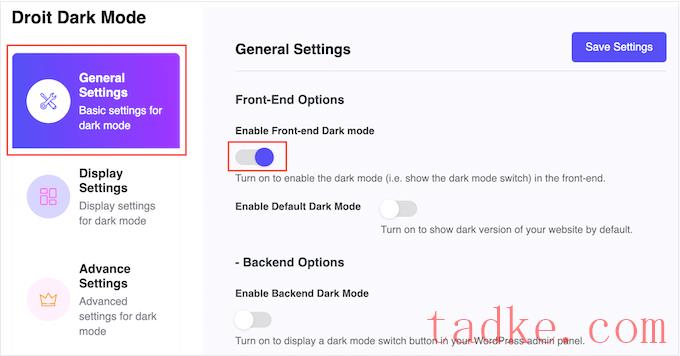
设置完成后,现在可以通过选择“常规设置”来启用暗模式。
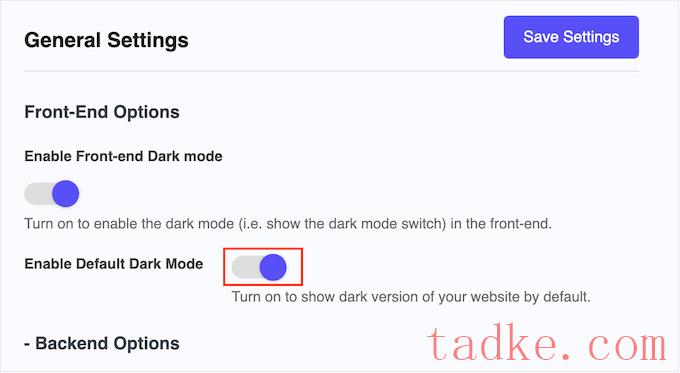
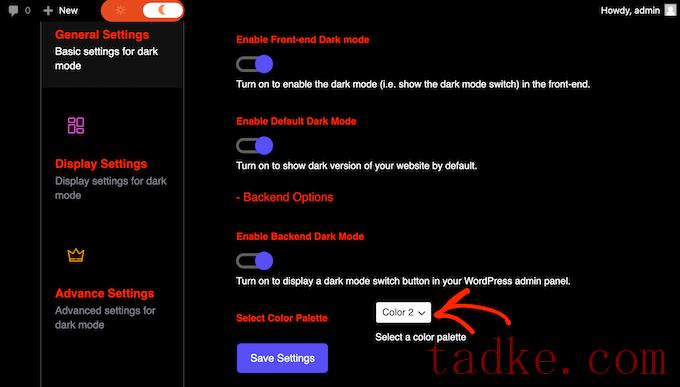
要开始,你需要点击‘启用前端黑暗模式’切换。

默认情况下,WordPress将始终以常规的轻量级模式加载您的站点。
如果您想要将暗模式设为默认模式,只需点击激活“启用默认暗模式”开关即可。

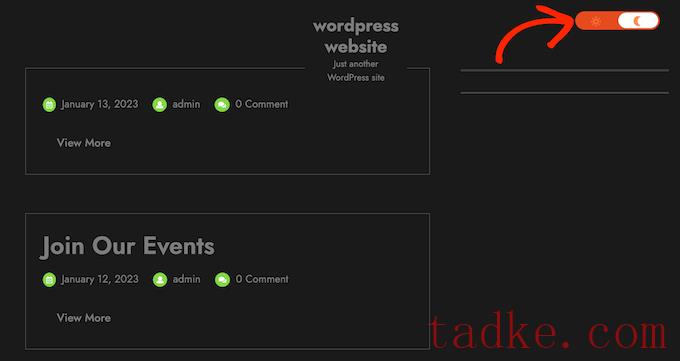
完成这些操作后,只需点击“保存设置”即可。现在,如果你访问你的网站,你会看到新的黑暗模式开关在起作用。
如果你浏览你的网站的手机版,你会发现黑暗模式也适用于智能手机和平板电脑。
要启用和禁用暗模式,只需点击开关即可。


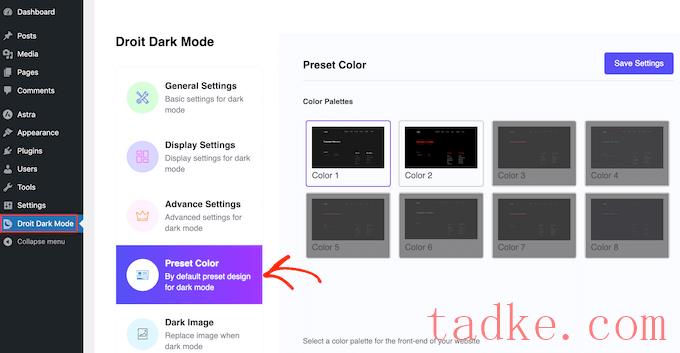
之后,您可以选择管理员暗模式的配色方案。只需打开新的‘选择调色板’下拉菜单,然后选择颜色1或颜色2。
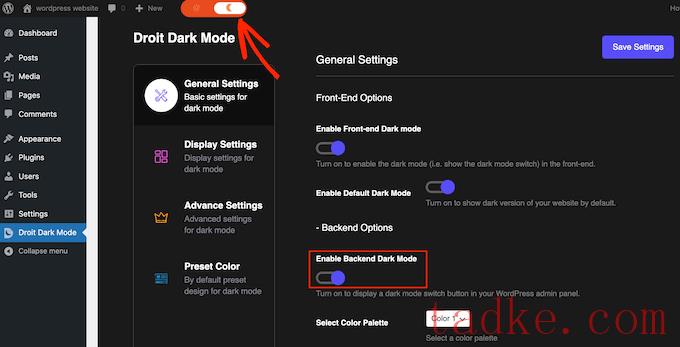
完成此操作后,请点击“保存更改”。
Droit Dark模式现在将在管理工具栏上添加一个黑暗模式切换。要查看管理暗模式的运行情况,只需单击切换即可。

如果你对深色模式的外观不满意,那么打开“选择调色板”下拉菜单,从列表中选择一种新的风格。
之后,点击“保存设置”,并使用切换来查看新颜色的效果。

我们希望这篇文章能帮助你学习如何在你的WordPress网站上添加黑暗模式。你可能还想看看我们关于如何在WordPress中创建登录页面的指南,或者看看我们的专家精选的必备WordPress插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


