如何在Google Shopping中自动添加WordPress产品
作者:98wpeu发布时间:2023-12-27分类:WordPress教程浏览:361
是否要将您的WordPress产品添加到Google Shopping?
将您的在线商店产品添加到Google Shopping可以帮助您增加流量、接触到更多客户并产生更多收入。
在本文中,我们将向您展示如何轻松地将WordPress产品添加到Google Shopping。


话虽如此,让我们看看如何将WordPress产品添加到Google Shopping。

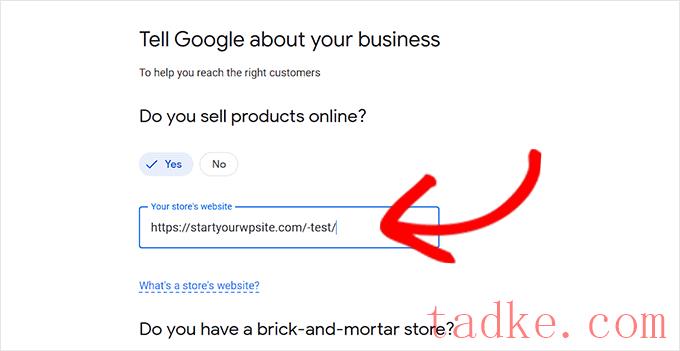
在那之后,谷歌会问你关于你的在线业务。
只需检查适用于您的答案,然后提供您的网站的URL。

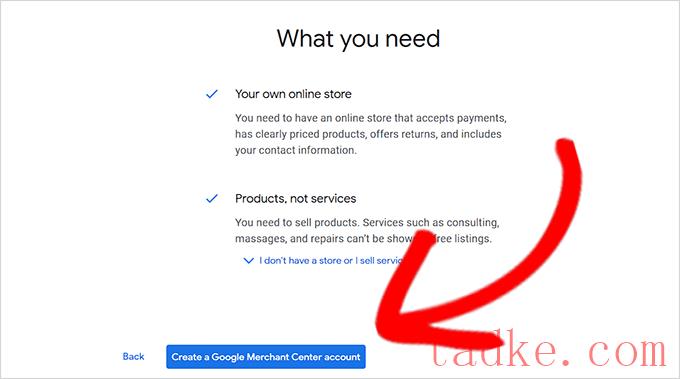
在您提供了详细信息之后,您将被重定向到另一个页面。
在这里,你只需点击页面底部的“创建一个Google Merchant帐户”按钮。

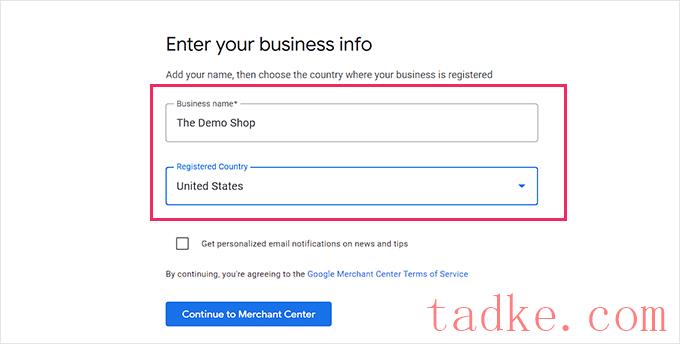
现在,您将被要求提供您的业务详细信息。你可以从写下你的企业名称开始。
接下来,从“注册国家/地区”选项下方的下拉菜单中选择您的业务所在的国家/地区。
之后,点击“继续到招商中心”按钮。

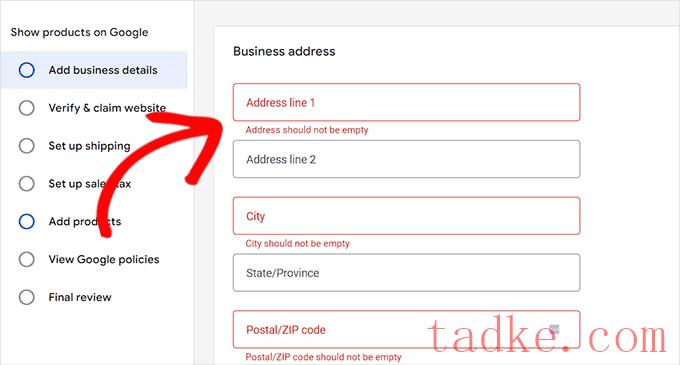
您已成功创建您的Google Merchant帐户。现在,您所要做的就是提供您的业务信息和发货细节。
填写完这些详细信息后,只需点击底部的“保存”按钮即可存储您的设置。


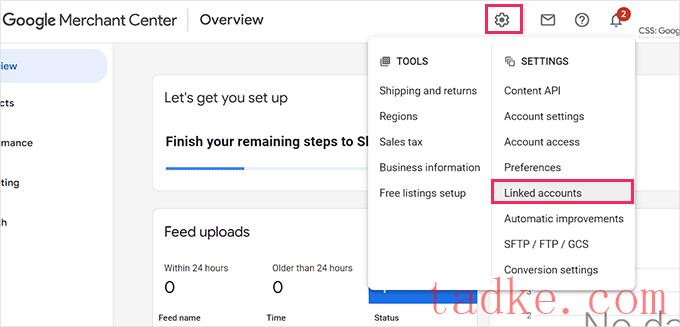
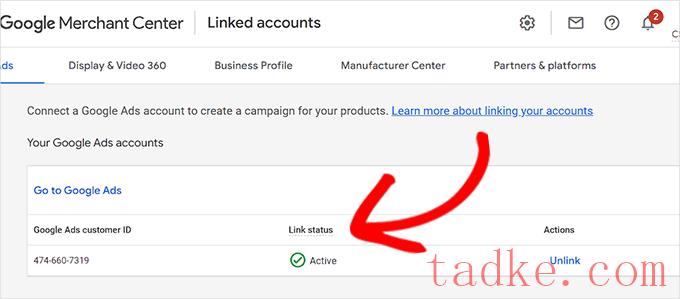
这将把你带到‘链接账户’页面。
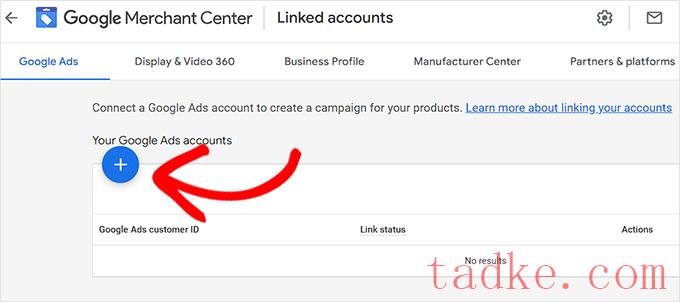
现在,你只需点击‘+’按钮就可以创建你的谷歌广告账户。

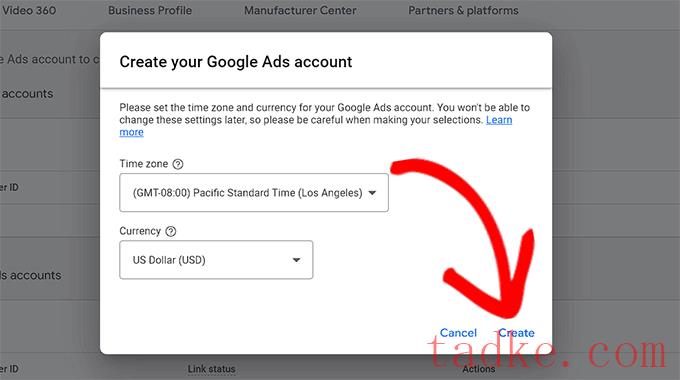
这会打开一个“创建你的谷歌广告账户”的提示。
只需选择您喜欢的时区和货币,然后点击“创建”按钮。

您现在已经成功创建了您的Google ADS帐户。
这是您的帐户创建后的外观。


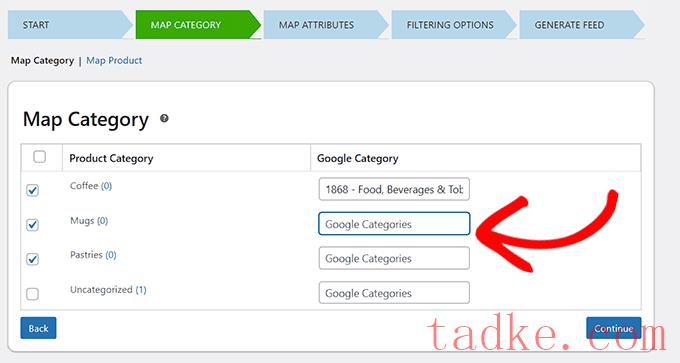
下一步,你将被带到“地图分类”页面。在这里,您只需选择您的产品类别。
只需在“谷歌类别”选项卡中输入您的产品类别,然后点击“继续”即可。

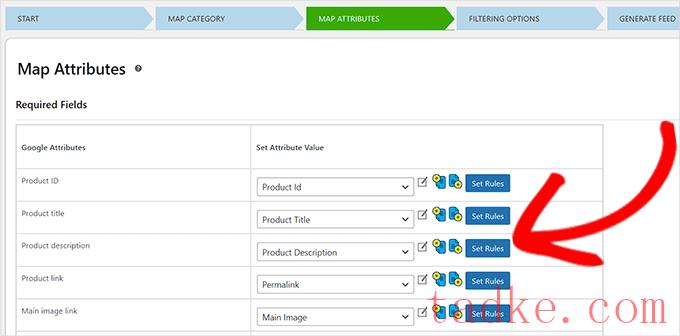
在此之后,您将被定向到“映射属性”页面。
这是您必须填写产品详细信息的地方,包括产品ID、产品描述、产品链接、定价、形象等。
在这里选择并填写尽可能多的属性,以便在Google Shopping中获得更高的可见性,然后单击‘Continue’按钮。

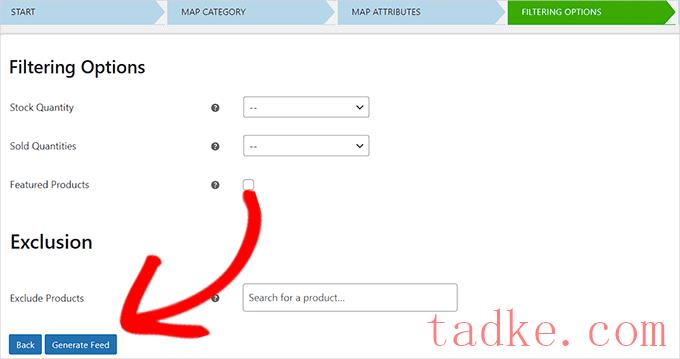
现在你已经进入“过滤选项”页面,只需按照你的在线商店的要求填写详细信息即可。
例如,您可以包括库存商品的数量,或者记录已经售出的商品数量。
接下来,只需点击底部的“生成提要”按钮即可。

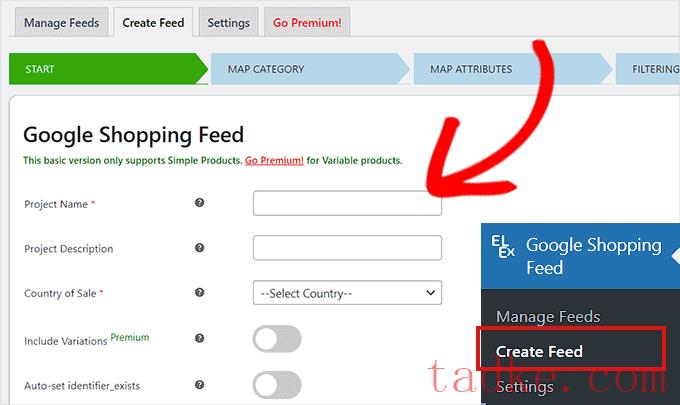
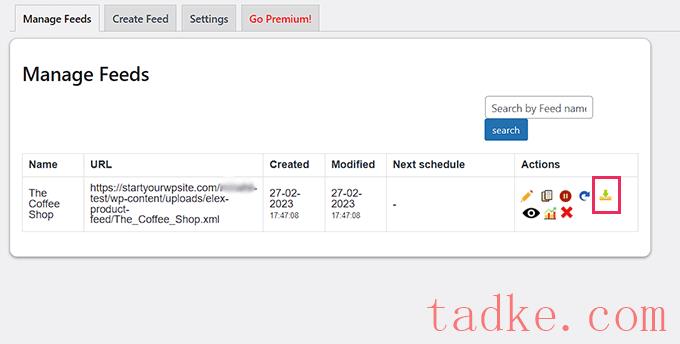
创建Google Shopping提要后,请转到Google Shopping Feed»管理订阅源来自管理侧边栏的页面。
在这里,您将能够查看您的Google Shopping Feed。现在你只需点击它旁边的“下载”按钮即可。

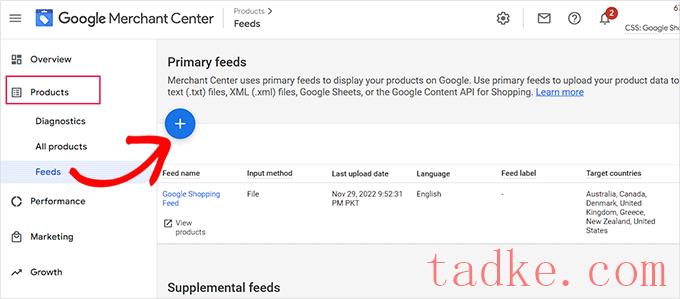
下载了以XML文件格式的提要后,请返回“Google Merchant Center”仪表板,然后单击产品»订阅源从侧边栏选择。
这将打开“主要订阅源”页面,您必须在其中单击“+”按钮来添加新的订阅源。

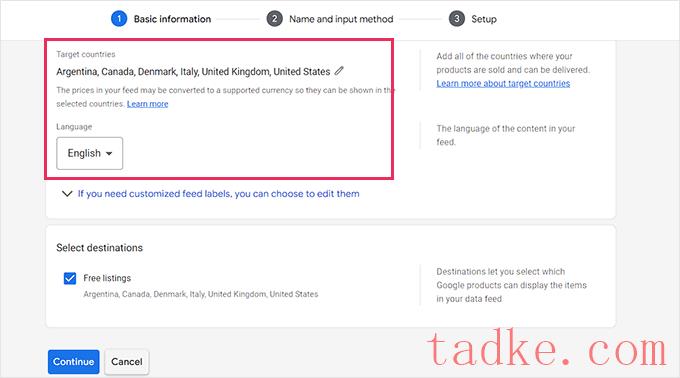
这将把你带到“新的主要订阅源”页面,在那里你可以从填写基本信息开始。首先,从添加所有目标国家开始。
接下来,选择您的首选语言,然后点击“继续”按钮。

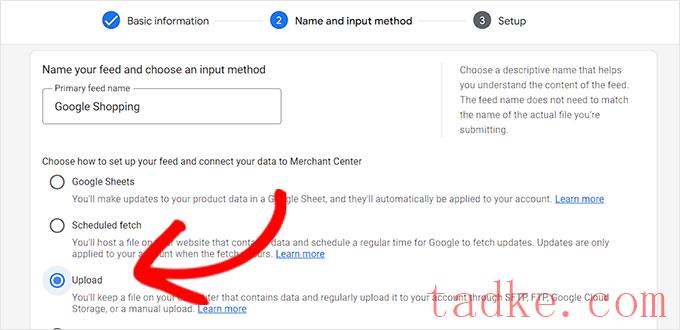
然后,您必须为提要选择一个名称,并选择一种将您的数据连接到Merchant中心的方法。
在本教程中,我们将从WordPress上传提要XML。
之后,只需点击“继续”按钮即可。

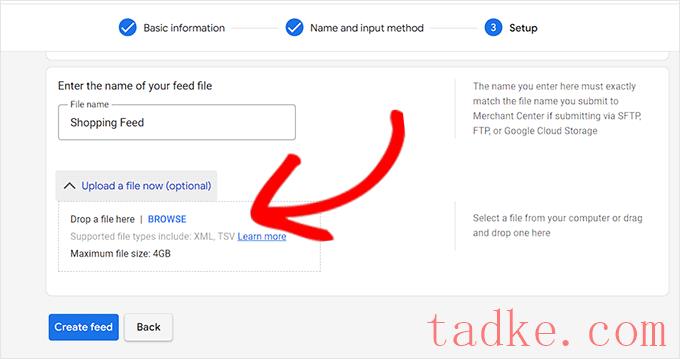
现在你已经进入“设置”页面,只需输入你的Google Shopping Feed的名称即可。
下一步,只需上传你从WordPress得到的Feed文件,然后点击‘创建Feed’按钮。

您现在已经成功地将您的WordPress产品添加到了Google Shopping。

在此之后,您需要按照安装向导中的屏幕说明来配置插件。如果您需要帮助,请参阅我们的指南,了解如何在WordPress中正确设置AIOSEO。
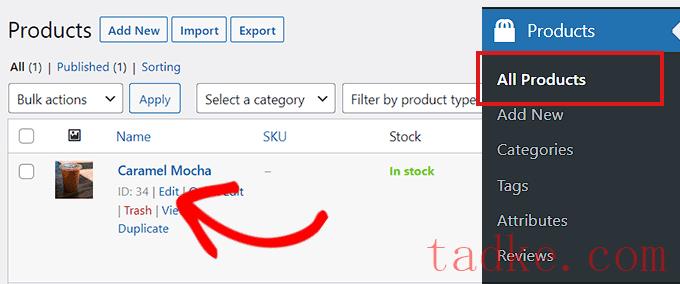
设置好AIOSEO插件后,您需要访问产品»所有产品来自管理侧边栏的页面。
在这里,只需点击产品下方的“编辑”链接,即可打开“编辑产品”页面。

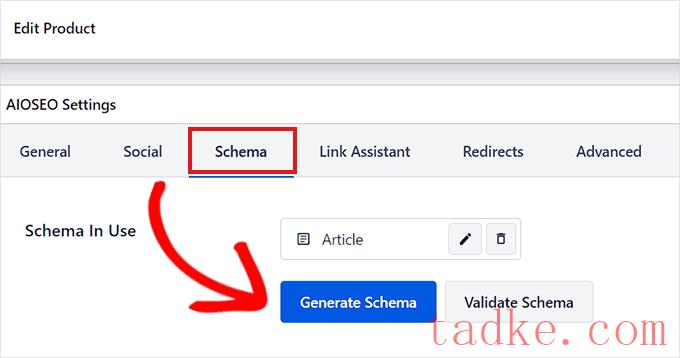
在那里,你需要向下滚动到‘AIOSEO设置’部分,然后点击‘架构’标签。
现在,您需要确保在默认情况下将模式类型设置为‘Product’。
如果情况并非如此,则只需单击“生成架构”按钮。

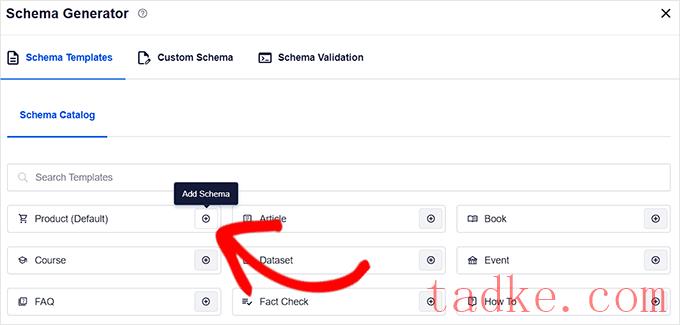
它将打开模式目录,其中将列出所有可用的模式模板。
从这里,您需要点击产品选项旁边的‘添加架构’(+)按钮,将其设置为您的主要架构。
注:您可能会看到‘文章’架构已经应用。如果是这样的话,你可以在添加新页面时删除它,因为在谷歌眼中,这个特定的页面不是一篇文章或博客文章。

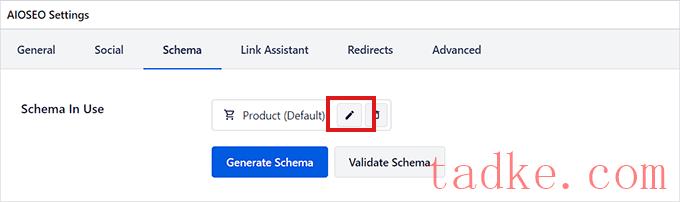
接下来,您需要填写产品信息以添加GMC列表方案。
要做到这一点,您需要单击“使用中的架构”选项旁边的“编辑架构”按钮。

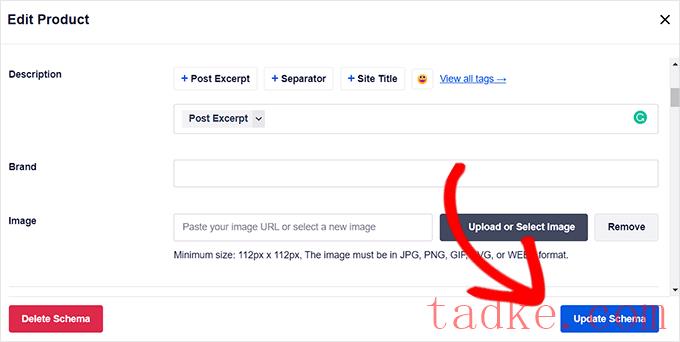
这将打开“编辑产品”模式,您需要在其中填写产品详细信息。
如果您使用的是WooCommerce,那么AIOSEO会自动从您的产品信息中提取大部分产品数据。
不过,如果你想要手动填写信息,你只需将“自动生成字段”开关切换到“否”即可。

您需要添加的产品属性包括产品名称、描述、图像、ISBN、价格、材料、颜色、发货详细信息等。
我们建议您提供所有细节,以便模式标记可以使您的产品片段更吸引人。
完成后,只需单击“更新架构”或“添加架构”按钮即可存储您的设置。

您现在已经成功地将Google Merchant Center列表模式添加到WordPress,您的产品现在可以在该平台上展示,希望能为您赢得更多销售。
我们希望您学习了如何将WordPress产品添加到Google Shopping。你可能还想看看我们最好的WooCommerce报告和分析插件,以及我们关于如何加快你的电子商务网站速度的文章。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


