如何在WooCommerce中添加自定义产品生成器
作者:98wpeu发布时间:2023-12-27分类:WordPress教程浏览:317
是否要在WooCommerce中添加自定义产品生成器?
定制产品生成器允许客户设计产品并根据自己的需求进行定制。这种定制产品订单的交互式方式可以提高您的WooCommerce商店的销售转化率。
在本文中,我们将向您展示如何在WooCommerce中轻松添加自定义产品构建器,而无需雇佣任何开发人员或编写任何代码。


Zakeke与包括WooCommerce在内的最受欢迎的电子商务平台合作。
要将你的商店连接到Zakeke,请切换回你的WordPress网站管理区。
接下来,您需要安装并激活免费的Zakeke插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
这个免费的插件充当了你的网站和Zakeke产品建造者之间的纽带。
激活后,您将被要求将您的WooCommerce商店连接到您的Zakeke帐户。只需点击“连接”按钮即可继续。

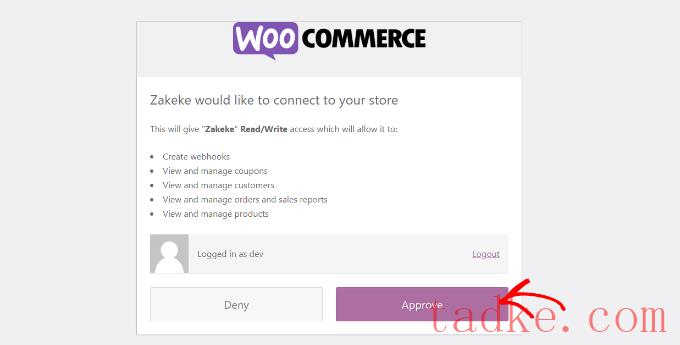
然后,您将被要求允许Zakeke访问您的WooCommerce商店执行操作。
继续,并点击“批准”按钮继续前进。

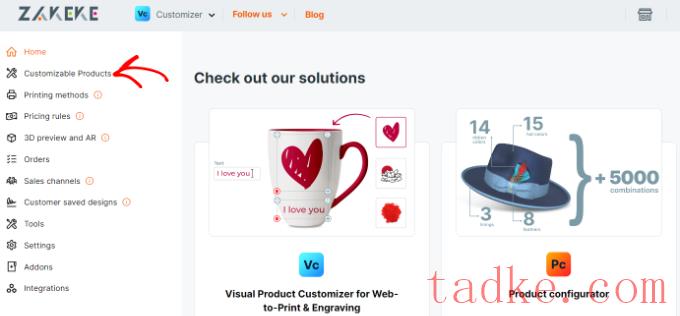
这将把您带到Zakeke仪表板。
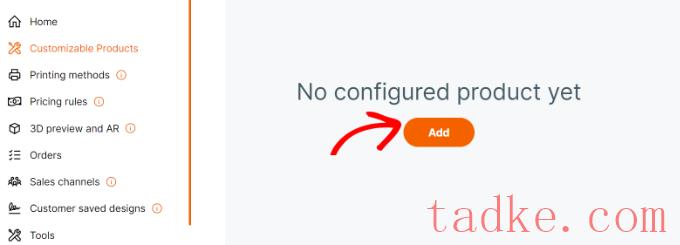
你现在可以从你左边的菜单中选择‘Customizable Products’。

现在您就可以添加客户可以定制的产品了。

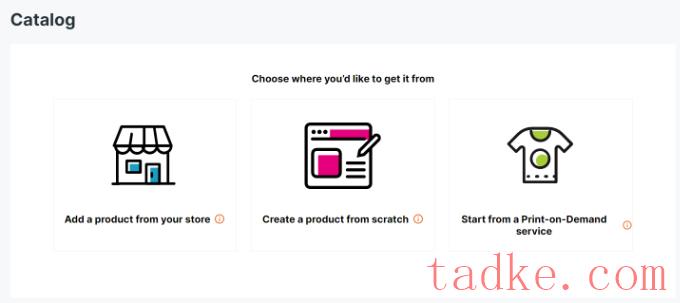
然后,您可以从自己的商店中选择产品,从头开始创建产品,或选择按需打印服务。
出于本教程的目的,我们将选择添加我们自己的演示商店中的产品。

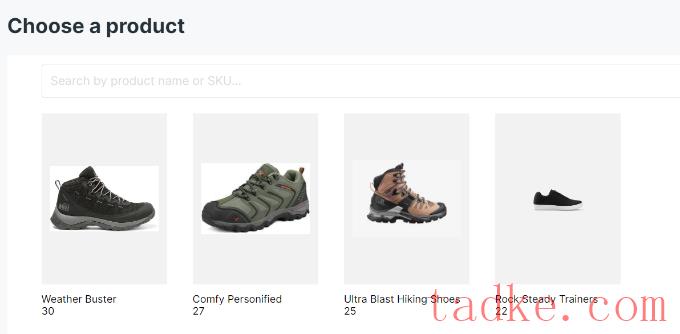
接下来,Zakeke将从您的商店加载产品。
您需要选择要配置的产品。

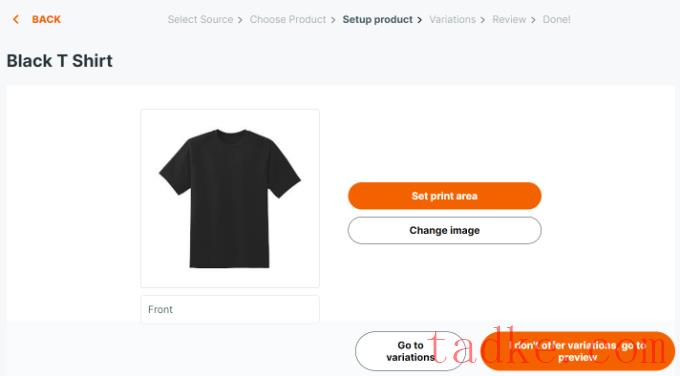
之后,Zakeke将从您的商店中选择您的产品形象。
如果你想使用不同的图片,那么你可以上传它。您还可以上传产品图像的背面或添加变体。

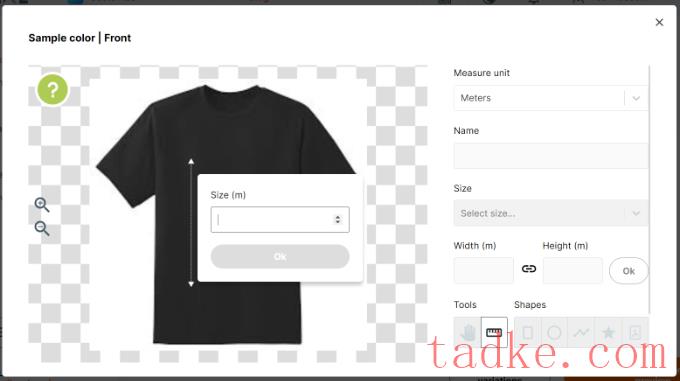
一旦您对产品图像感到满意,请点击“Set Print Area”按钮。
这将弹出一个弹出窗口,您只需用鼠标绘制一条线并提供测量即可设置标尺。

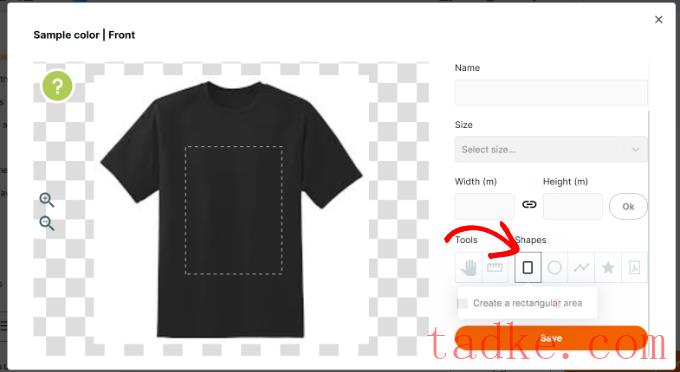
接下来,您需要为打印区域选择一个形状,并简单地将其绘制在产品图像上。
在本教程中,我们将使用矩形。

完成后,请单击“保存”按钮继续。
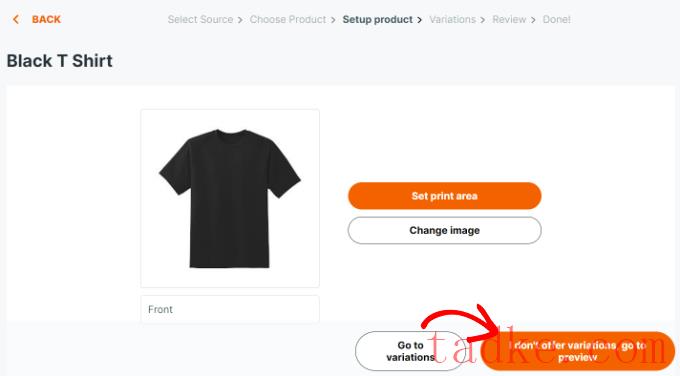
下一步,你需要点击‘我不提供变化,转到预览’按钮。

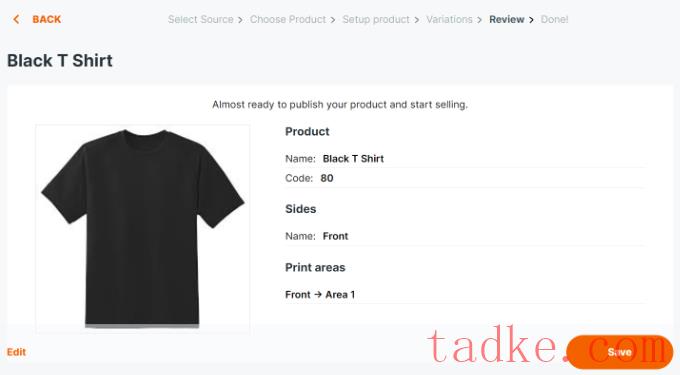
现在您将看到您的产品详细信息。
别忘了点击“保存”按钮来保存你的更改。

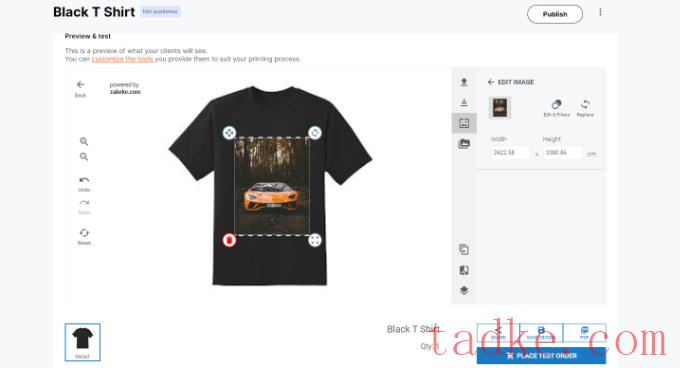
Zakeke现在将显示定制产品构建器的预览。
您可以测试以查看一切是否正常工作,并在需要时进行更改。还有一个选项可以下达测试订单。

如果您对更改感到满意,只需点击顶部的“发布”按钮即可。

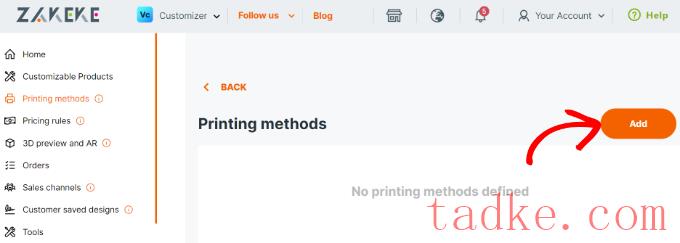
从这里,您可以选择要允许客户使用的打印功能。
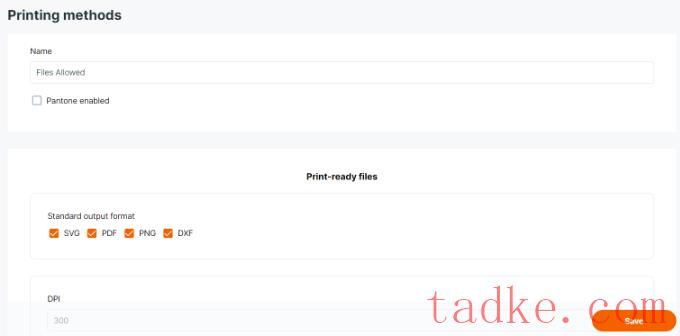
您还可以选择文件类型、分辨率和格式。如果您允许用户向产品添加文本框,则可以选择控制文本样式、字体、格式、颜色、大小等。

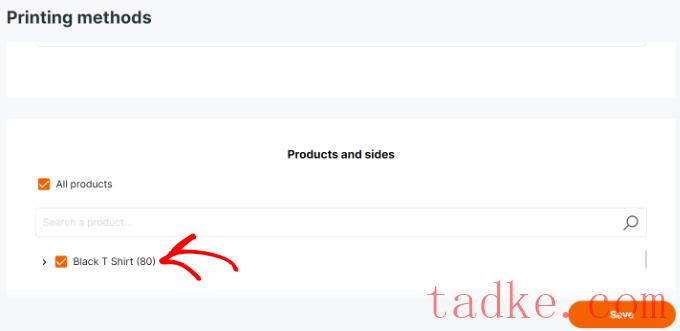
在底部,您可以选择要应用此方法的现有产品。
别忘了点击“保存”按钮来保存你的更改。


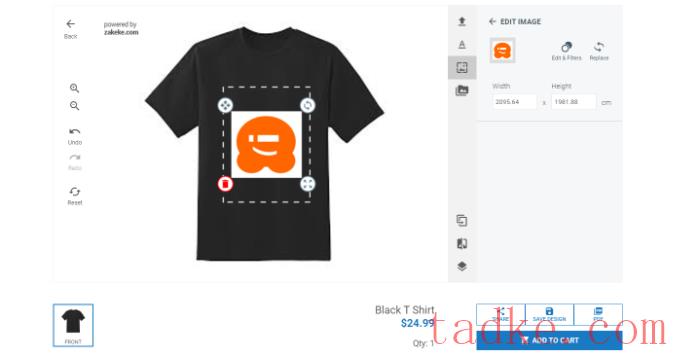
这将打开产品设计器界面,右侧是产品形象设计工具的预览。
用户可以从他们的设备或社交媒体账户添加文本或上传图像。

他们还可以通过简单地拖动角来调整打印区域内的图像或文本。还可以选择不同的字体、颜色和样式。
一旦完成,用户可以下载一份PDF格式的设计副本,保存它,或者简单地将其添加到购物车中。
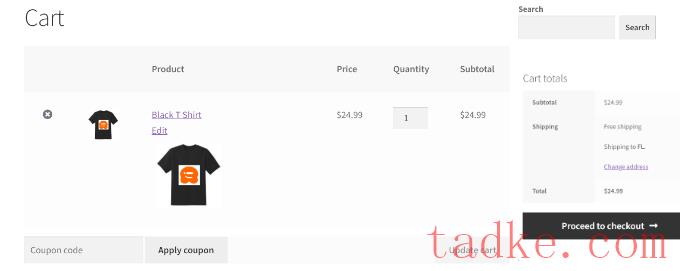
之后,顾客可以像往常一样在购物车里预览他们的定制产品,然后结账。


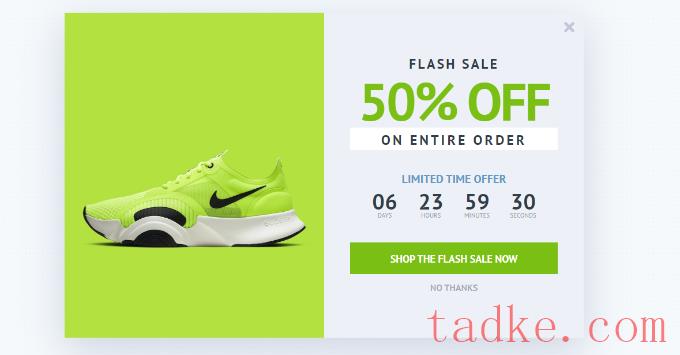
凭借其强大的展示规则,您可以锁定客户并向他们展示个性化的活动。
例如,您可以向特定地区的客户提供免费送货服务,显示可定制产品的幻灯片弹出窗口,或提供限时优惠券以恢复废弃购物车的销售。

我们希望本文能帮助您学习如何在WooCommerce中轻松添加自定义产品构建器。您可能还想看看我们关于如何跟踪WooCommerce中的转换以发展您的业务的指南,以及我们对最好的WooCommerce主机提供商的比较。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


