如何在WordPress中添加联系人表单弹出窗口
作者:98wpeu发布时间:2023-12-26分类:WordPress教程浏览:400
您是否正在寻找一种在您的WordPress网站上显示联系人表单弹出窗口的简单方法?
联系人表格非常适合与您的访问者交流。将它们放在弹出窗口中,使您的客户更容易就您的产品和服务与您联系。
在本文中,我们将向您展示如何在WordPress中添加联系人表单弹出窗口。


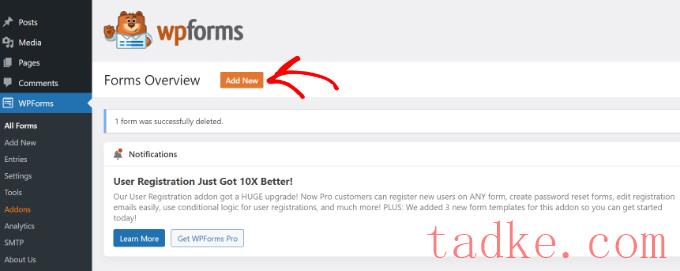
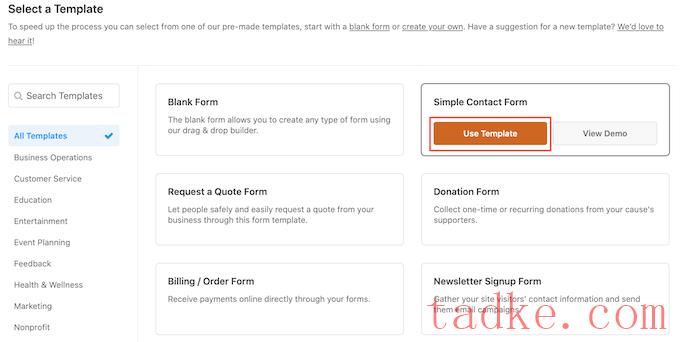
之后,WPForms将要求您输入表单的名称并选择模板。
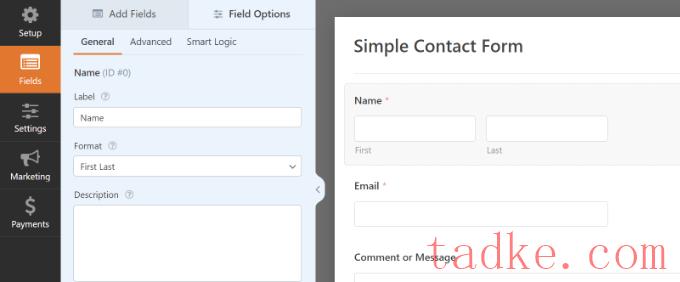
继续并选择“简单联系人表单”模板。

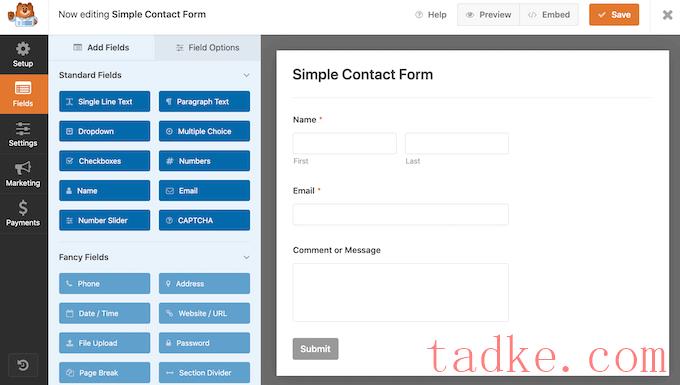
接下来,您可以使用拖放构建器在表单中添加字段。
只需从左侧菜单中给出的选项中拖动要添加到表单中的字段即可。您还可以对表单中每个域的位置进行重新排序。

WPForms还允许您自定义联系人表单中的每个字段。
例如,如果你点击名字段,你会看到不同的选项,比如改变它的标签和格式。您甚至可以根据需要添加描述或标记任何字段。

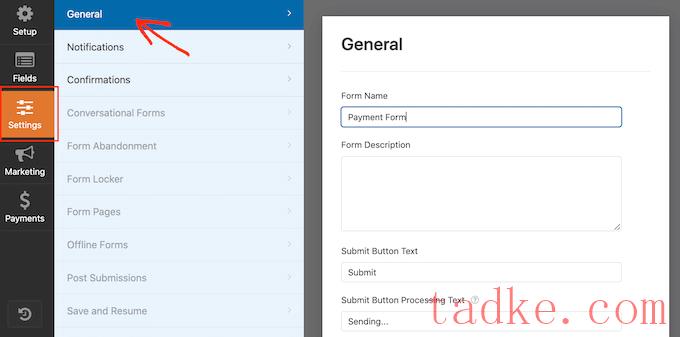
完成后,请继续并单击“设置”选项以配置表单通知和确认。
在常规设置中,您可以重命名表单、更改提交按钮文本、启用反垃圾邮件保护等。

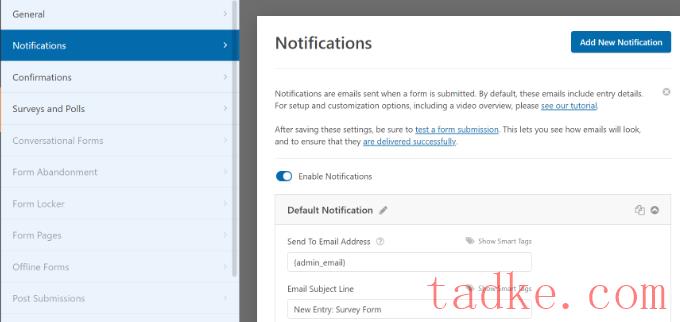
接下来,您可以转到通知设置选项。默认情况下,通知会发送到WordPress网站上设置的管理员电子邮件。
但是,您可以将您的联系人表格通知发送到您想要的任何电子邮件地址。如果您希望收到多封电子邮件的通知,请用逗号分隔每封电子邮件。
对于电子邮件主题行,WPForms使用您先前输入的表单名称。但是,您可以随心所欲地编辑主题行的文本。

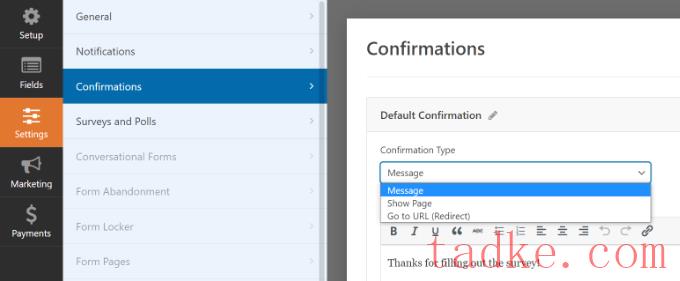
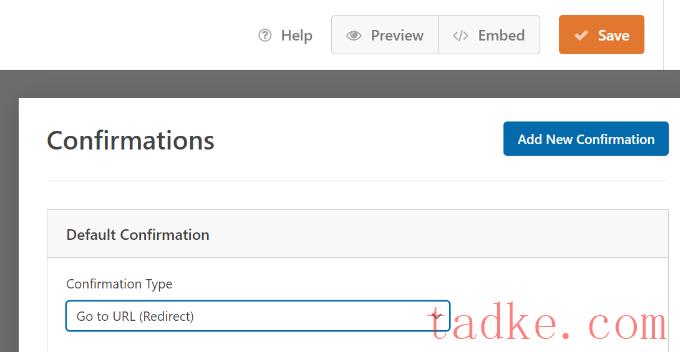
在此之后,继续并单击确认选项。
WPForms将使用‘Message’作为默认的确认类型,您的访问者将在提交表单时看到一条感谢消息。

但是,您可以更改消息类型,并在用户完成表单后将用户重定向到网站上的特定页面。
创建完联系人表单后,请确保单击右上角的“保存”按钮以保存更改。

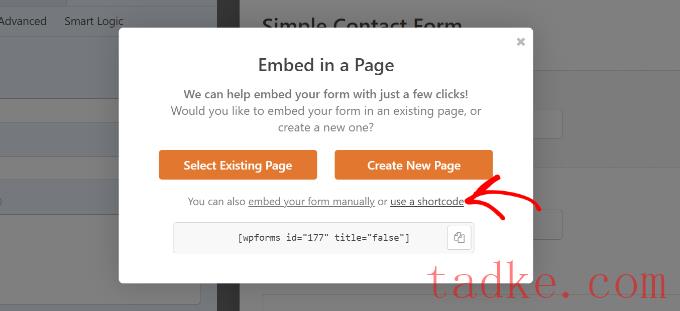
接下来,点击“保存”按钮旁边上角的“嵌入”选项。
当出现一个新窗口时,选择“使用短码”选项。

只要您点击该链接,WPForms就会显示您的联系人表单的快捷代码。我们建议您保持此选项卡/窗口处于打开状态,因为您将在下一步中使用它,我们将向您展示如何在弹出窗口中添加联系人表单。

接下来,您需要在您的网站上安装并激活免费的OptinMonster插件。有关更多详细信息,请遵循我们关于如何安装WordPress插件的指南。
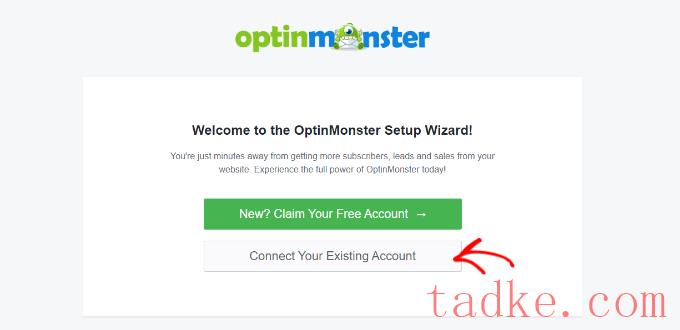
插件激活后,您将看到安装向导。继续,点击“连接您的现有帐户”按钮。

现在将出现一个弹出窗口,OptinMonster将要求连接到您的帐户。
只需点击“连接到WordPress”按钮即可。

现在您的帐户已连接,下一步是为您的联系人表单弹出窗口创建一个新的活动。
您可以从转到OptinMonster»活动然后点击“创建您的第一个活动”按钮。

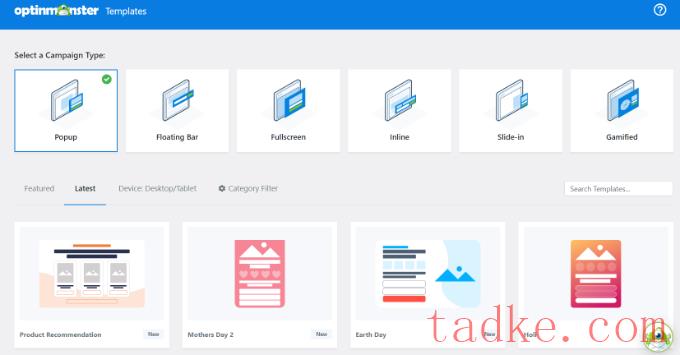
在下一个屏幕上,您必须选择一种活动类型。
由于我们将创建一个联系人表单弹出窗口,因此请选择‘Popup’作为您的活动类型。

之后,向下滚动以选择弹出窗口的模板。OptinMonster为您的弹出窗口提供了超过75个有吸引力和高转换率的设计。
您可以选择您喜欢的任何模板。接下来,为您的活动输入一个名称,然后点击“Start Building”按钮。

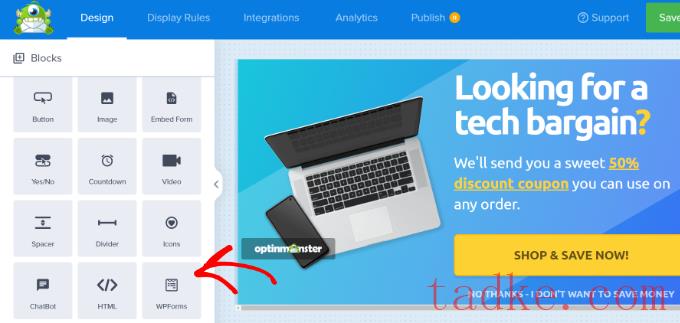
现在,使用OptinMonster中的拖放构建器,您可以编辑弹出模板。
您现在将看到不同的块出现在您左侧的菜单中。只需转到“WPForms”块并将其拖放到您的模板上。

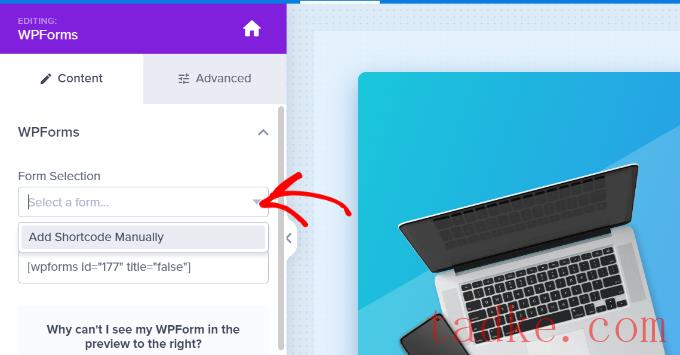
之后,您需要从左侧菜单的区块设置中点击“表单选择”下拉菜单,然后选择“手动添加快捷代码”选项。
从这里开始,在块中输入您的WPForms联系人表单短代码。要找到代码,请返回到您的WPForms嵌入设置并复制快捷代码。

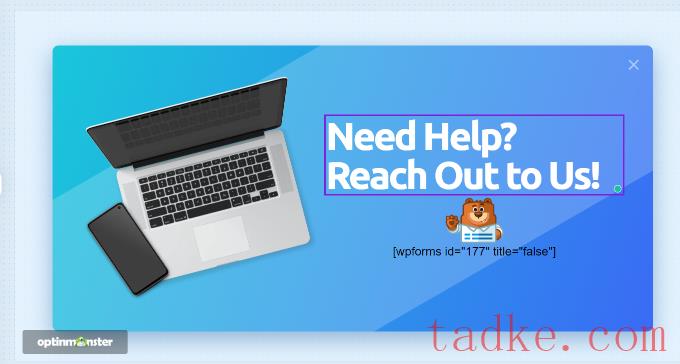
需要注意的一点是,当您添加快捷代码时,您不会在模板中看到联系人表单的预览。
这是正常的,因为您的联系人表单将在活动发布时显示。

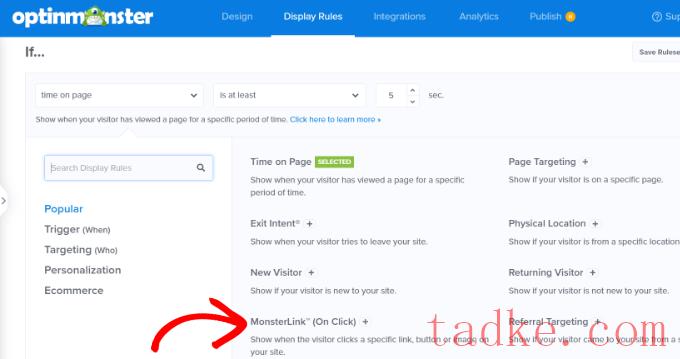
接下来,您可以转到顶部的显示规则选项卡,以选择弹出窗口应何时出现在您的网站上。
默认情况下,OptinMonster会将其设置为页面上的时间为5秒,并且弹出窗口将出现在任何页面上。
但是,您可以更改显示规则设置并选择不同的触发器和目标选项。
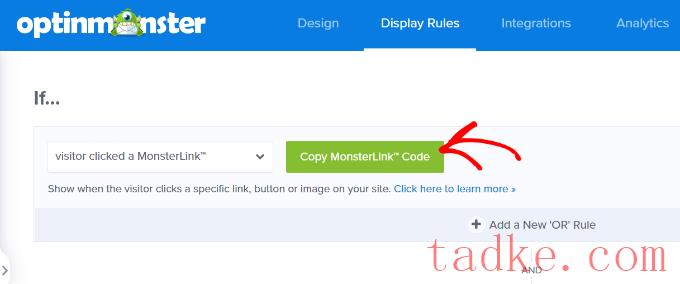
我们建议使用MonsterLink(点击)目标。这样,当访问者单击链接或按钮时,您的弹出窗口就会出现。

之后,你可以点击“复制MonsterLink代码”按钮,并将其添加到网站上的任何文本、图像或按钮中。
有关更多细节,您可以按照我们的初学者指南,了解如何在WordPress中添加链接。

您的MonsterLink代码在HTML中将如下所示:

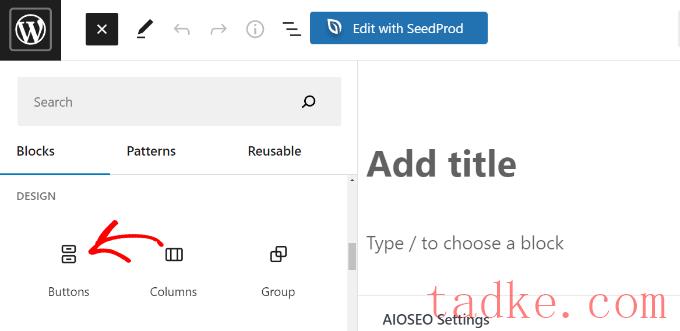
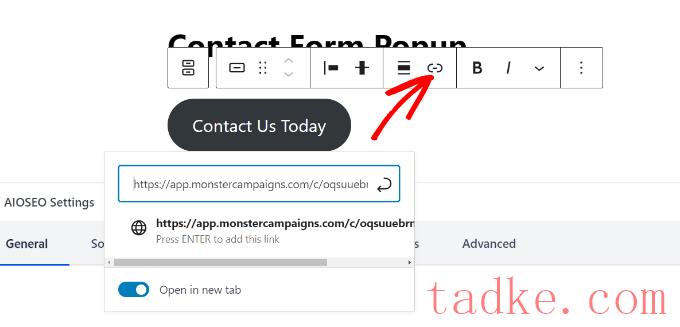
之后,您可以为按钮输入文本,然后单击链接图标。
现在将MonsterLink URL添加到您的按钮。

一旦你这样做了,发布你的WordPress帖子或页面。MonsterLink现在将添加到您的联系我们按钮中。
接下来,返回到您的OptinMonster活动以完成配置。
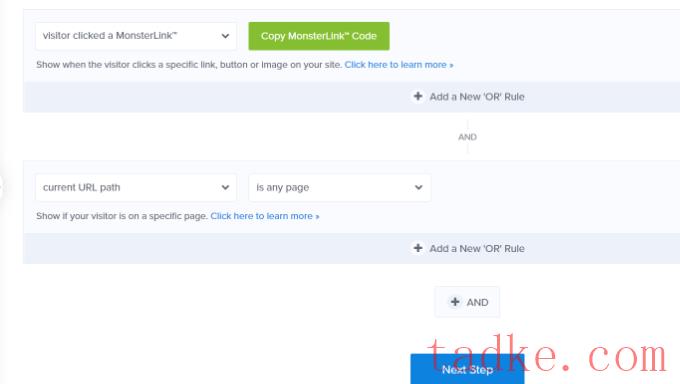
在选择MonsterLink作为您的目标并将其显示在任何页面上后,您可以点击底部的“下一步”按钮。

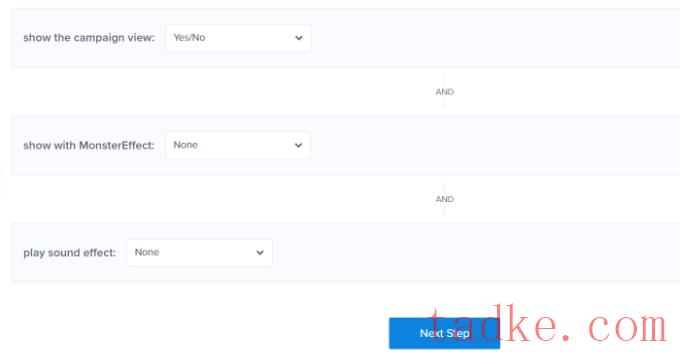
在下一个屏幕上,您将看到用于更改Campaign视图类型、添加MonsterEffect动画以及在弹出窗口出现时播放声音的选项。
当您对设置感到满意时,请继续并单击“下一步”按钮。

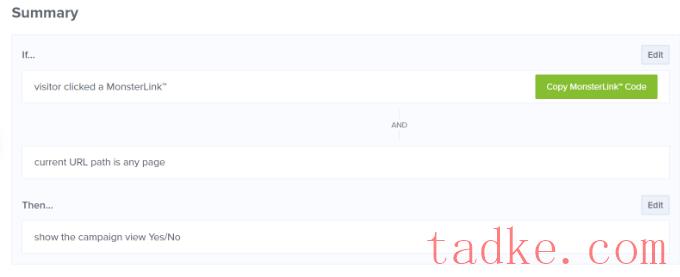
之后,OptinMonster将显示您的显示规则设置的摘要。
这有助于确保您已经正确设置了您的活动将出现在您的网站上的时间。

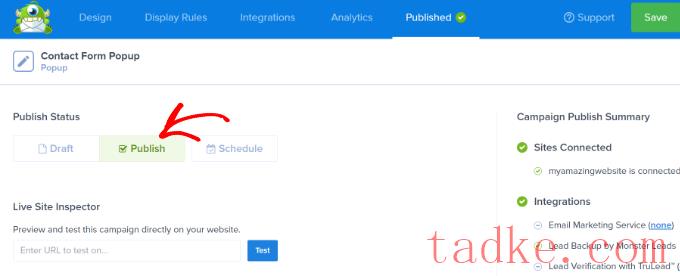
现在,您已准备好上线您的活动并发布您的联系人表单弹出窗口。要做到这一点,请转到顶部的“发布”标签。
接下来,您可以在发布您的活动之前点击‘预览’按钮。这将显示您的弹出窗口在您的网站上的实时预览。
如果您对活动的外观感到满意,请将“发布状态”从“草稿”更改为“发布”。

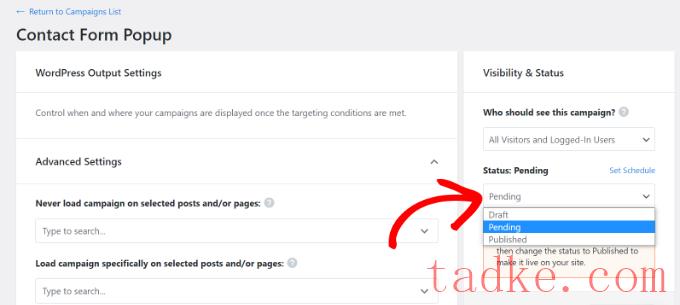
你可以退出OptinMonster运动构建器,也可以从你的WordPress仪表板上检查你的运动状态。
只需点击右侧的“状态”下拉菜单,将状态从“待处理”改为“已发布”。

不要忘记保存更改。
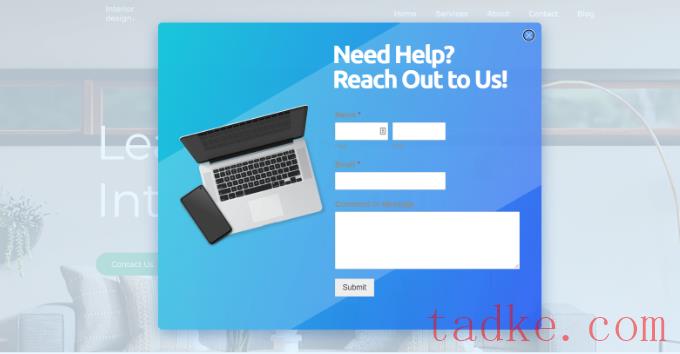
接下来,转到您之前使用MonsterLink创建的Contact Us按钮,并查看Contact Form弹出窗口。

我们希望本文能帮助您学习如何在WordPress中添加联系人表单弹出窗口。你可能还想看看我们的指南,关于如何选择最好的网站建设者或我们的小企业最好的工资软件的比较。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


