如何在WordPress中嵌入不和谐小工具
作者:98wpeu发布时间:2023-12-25分类:WordPress教程浏览:303
你想在WordPress中嵌入一个不和谐的小工具吗?
Discorde是一款著名的VOIP聊天应用程序,它允许您建立自己的社区,并使您的用户能够通过文本、语音和视频进行交流。截至2023年,Discorde拥有约1.5亿活跃用户。
在本文中,我们将向您展示如何轻松地在WordPress中嵌入一个不和谐的小部件。


然后,您将被要求为您的不一致帐户选择用户名。
这将是其他人查找您的句柄,但您可以逐个服务器更改您的显示名称。

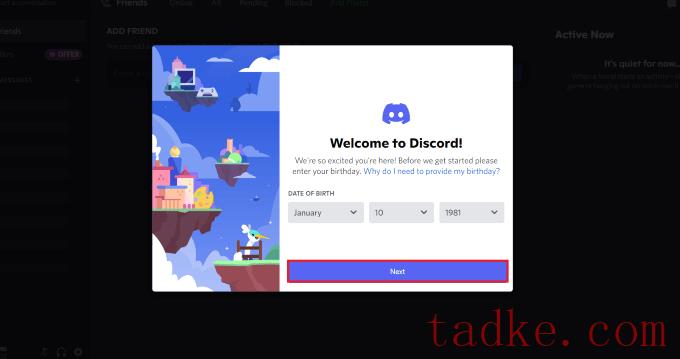
接下来,“不和谐”将把你带到“频道”页面,然后询问你的出生日期。
只需输入您的详细信息,然后单击“下一步”按钮即可继续。

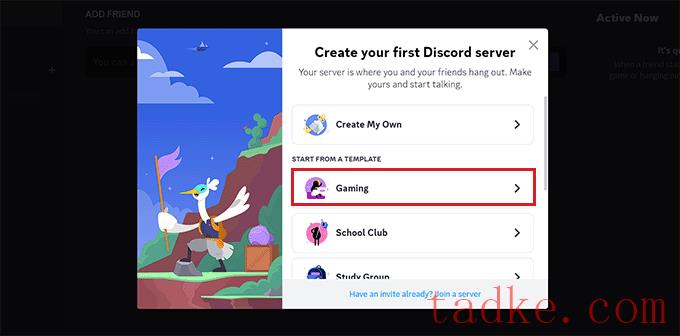
然后,您将被要求创建您的第一个不一致服务器。现在,您可以创建自己的模板,也可以选择任何预制的模板。
在本教程中,我们将使用‘Gaming’服务器模板。

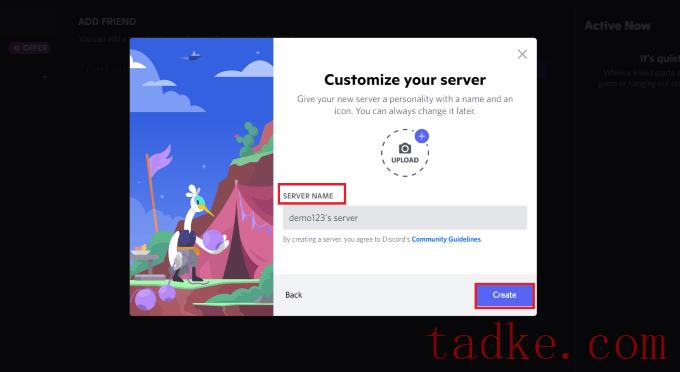
在那之后,你将被要求为你的不和谐聊天室选择一个‘服务器名称’。您还可以为服务器上载图像。
完成此操作后,只需单击“创建”按钮即可创建您的Discorde服务器。

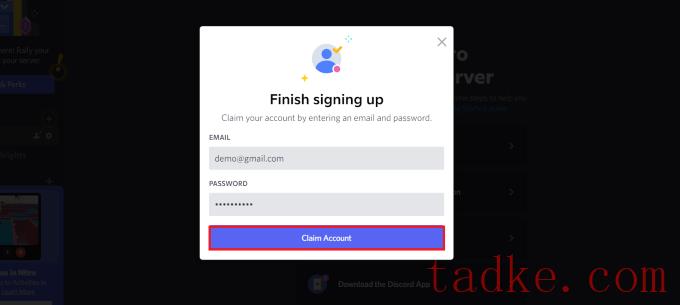
最后,您将被要求提供您的电子邮件地址,并为您的不一致帐户选择密码。
一旦您提供了这些详细信息,请点击“理赔帐户”按钮。

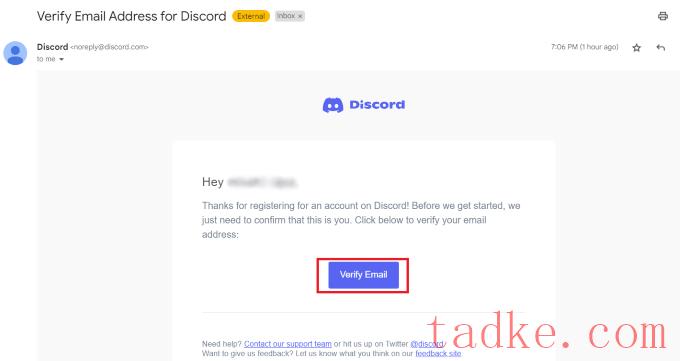
现在,一封验证电子邮件将通过不一致发送到您的电子邮件地址。
一旦您验证了您的帐户,您的服务器就设置好了。

现在,您要做的就是将不一致小部件嵌入到WordPress中。
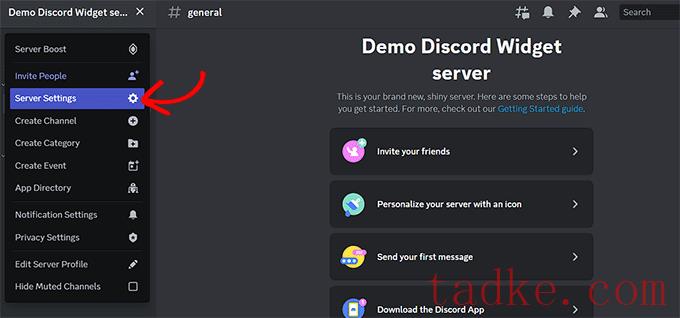
要做到这一点,你需要点击不一致‘频道’页面顶部你的服务器名称旁边的箭头图标。
这将打开一个下拉菜单,您必须在其中单击“服务器设置”选项。

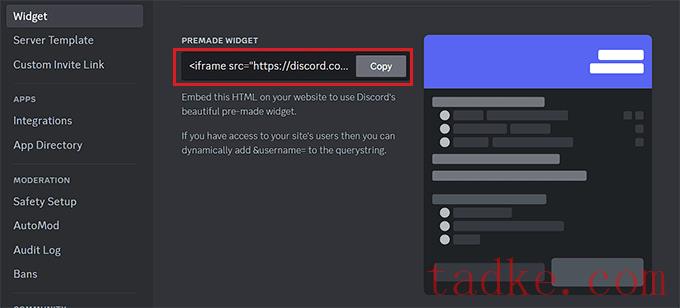
这会将您定向到“服务器设置”页面。在这里,点击侧边栏中的“Widget”标签。
这将在屏幕上打开“服务器微件”设置,您必须在其中切换“启用服务器微件”开关。

之后,向下滚动到“预制小部件”部分,然后点击“预制小部件”选项下的“复制”按钮。
现在,您可以通过粘贴以下代码将不一致小部件嵌入到您网站上的任何位置。

步骤2:在WordPress中嵌入不一致Widget
首先,转到WordPress页面或帖子,您想要在其中嵌入不一致小工具。
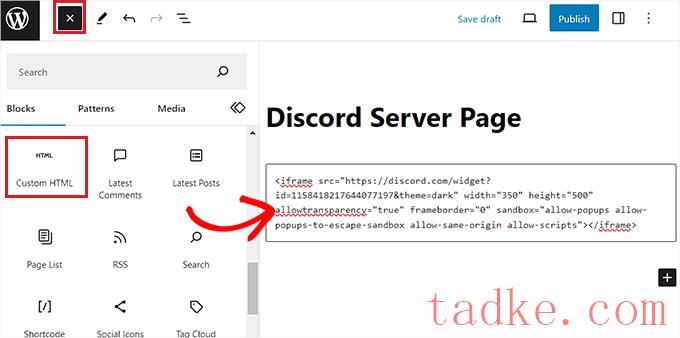
一旦你在那里,点击屏幕左上角的添加区块‘+’按钮,打开区块菜单。
从这里,找到定制的HTML块并将其添加到页面/POST中。接下来,只需将小部件的HTML代码粘贴到块中。

之后,点击顶部的“发布”或“更新”按钮来存储您的设置。不和谐小工具现在将嵌入到您的WordPress博客或网站中。
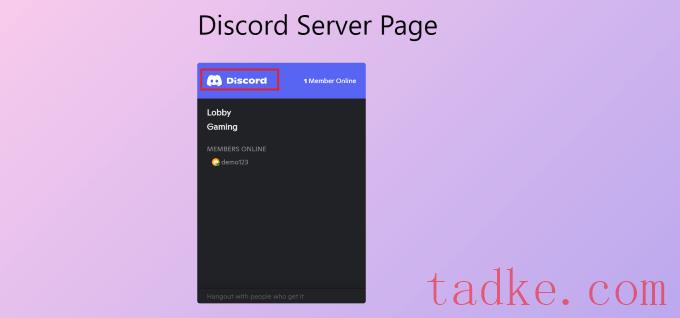
这是不和谐小部件在我们的演示站点上的外观。

请注意,您可以将Discorde小部件嵌入到主题的任何启用块的区域中,例如侧边栏、页眉或页脚。
我们希望这篇文章能帮助您学习如何轻松地在WordPress中嵌入Discorde小部件。你可能还想看看我们在WordPress中挑选的最好的VOIP主题,以及我们关于为小企业提供最佳电子邮件营销服务的文章。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


