如何在WordPress中添加箭头键键盘导航
作者:98wpeu发布时间:2023-12-23分类:WordPress教程浏览:358
是否要在WordPress中添加箭头键键盘导航?
键盘导航可以通过允许访问者使用箭头键从一个帖子移动到另一个帖子,从而使您的网站更加用户友好。然而,默认情况下,WordPress不提供这些导航功能。
在本文中,我们将向您展示如何在WordPress中轻松添加箭头键键盘导航。


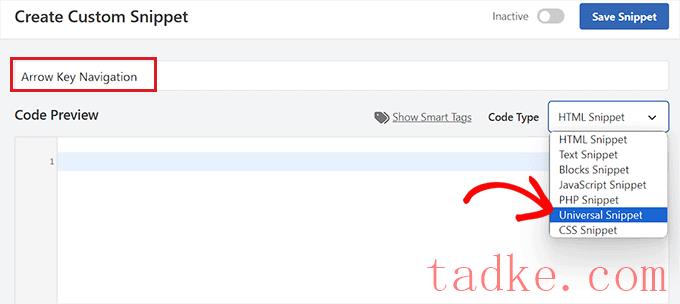
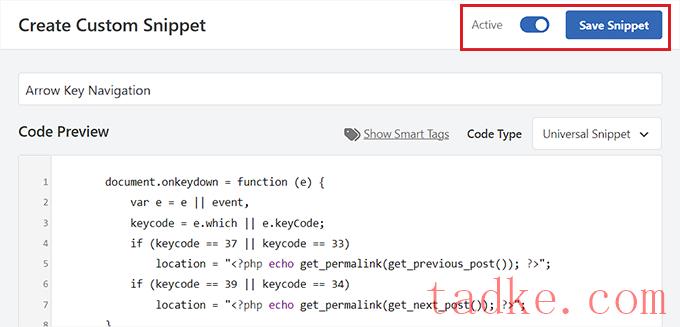
进入“创建自定义代码片断”页面后,首先输入代码片断的名称。
然后,只需从屏幕右下角的下拉菜单中选择‘通用代码片段’作为‘代码类型’
注:请不要选择‘JavaScript’作为您的代码类型。尽管这是一段JavaScript代码,但只有在你选择了“通用代码片段”选项的情况下,代码才能在你的网站上运行。

接下来,只需将以下代码复制并粘贴到“代码预览”框中:

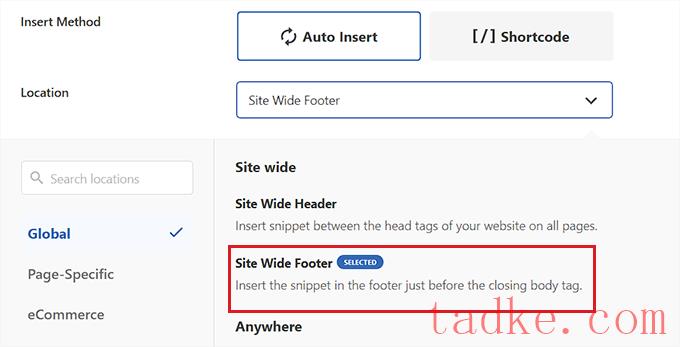
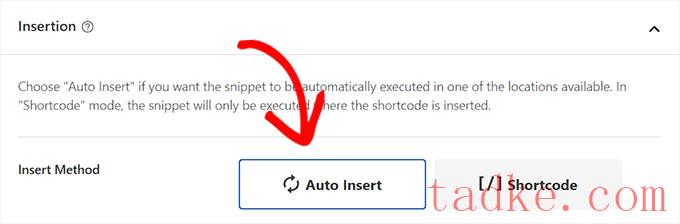
接下来,选择‘Auto Insert’作为定制代码的插入方法。
代码将在激活后自动在您的网站上执行。

之后,滚动回到页面顶部,将开关从“非活动”切换到“活动”。
然后,你所要做的就是点击“保存代码片段”按钮。

就这样!您已经成功地在您的网站上添加了箭头键导航。

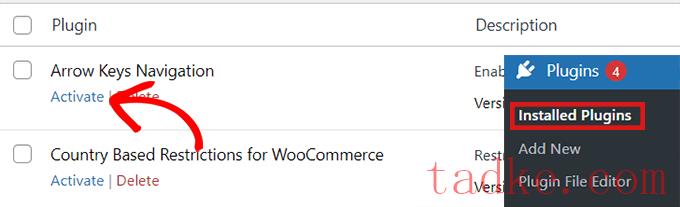
因为它是一个非常简单的插件,所以不需要额外的配置。一旦你激活了插件,你现在就可以使用箭头键切换到你网站上的不同帖子了。
请记住,这个插件只允许你在网站上的不同帖子之间切换,所以你不能使用箭头键从一个页面移动到另一个页面。
例如,您不能使用箭头键从“主页”页面切换到“联系我们”页面。
在你激活插件后,你可以在你的网站上添加一个警告栏或弹出窗口,告诉用户他们现在可以通过简单地使用箭头键从一个帖子移动到下一个帖子来导航各种博客帖子。
有关更详细的说明,请参阅我们关于如何在WordPress中创建警告栏的教程。
WordPress滑块和图片库的箭头键导航
以上两个解决方案将允许用户使用箭头键导航您的博客文章。然而,有时您可能想要添加其他功能,如允许用户使用箭头键移动图像,或者可能使用箭头键移动滑块。
在这些情况下,你需要使用WordPress图库插件和/或WordPress滑块插件。大多数流行的滑块和图库插件都内置了箭头键导航功能。
我们希望本文能帮助您学习如何在WordPress中添加箭头键键盘导航。你可能还想看看我们精选的最好的WordPress插件,或者我们关于如何在WordPress中添加特殊字符的指南。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


