如何在WordPress中创建HubSpot表单
作者:98wpeu发布时间:2023-12-22分类:WordPress教程浏览:329
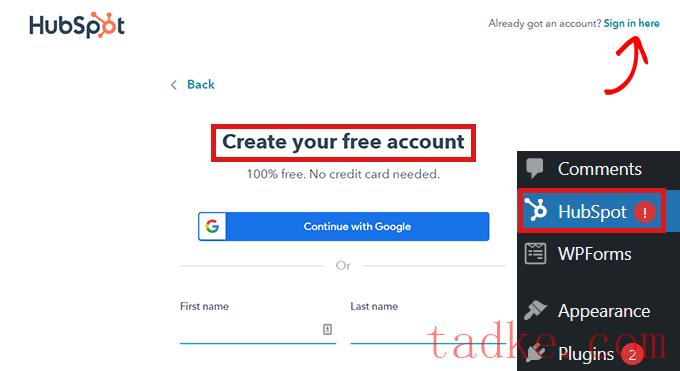
您是否希望添加一个HubSpot表单并将其添加到您的WordPress站点?
HubSpot是一个广受欢迎的一体化营销平台,旨在帮助全球超过113,925人使用您的业务。HubSpot还使您能够为您的网站创建引人入胜的表单。
在本文中,我们将向您展示如何在WordPress中创建HubSpot。


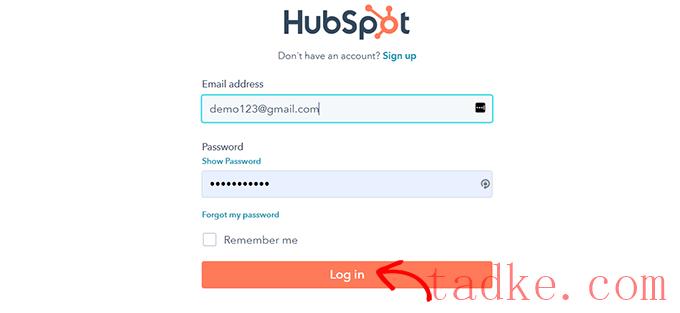
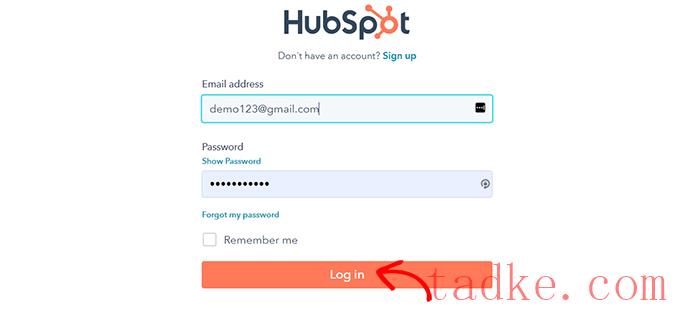
这将打开一个‘HubSpot登录’弹出窗口。
只需输入您的用户名和密码,然后点击“登录”按钮。

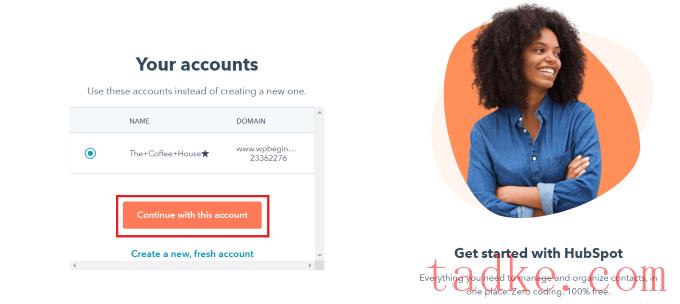
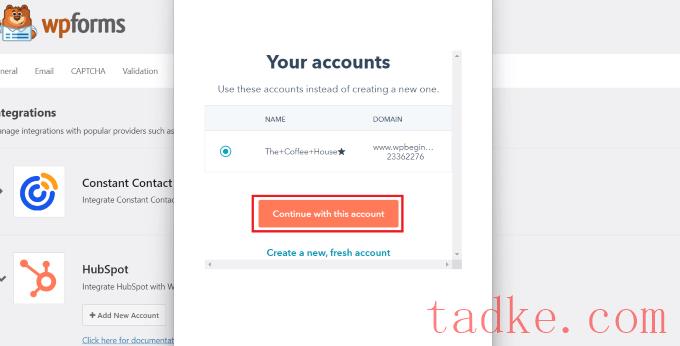
在您登录后,HubSpot会询问您是否要继续使用您刚刚登录的帐户。
只需点击“继续使用此帐户”按钮。

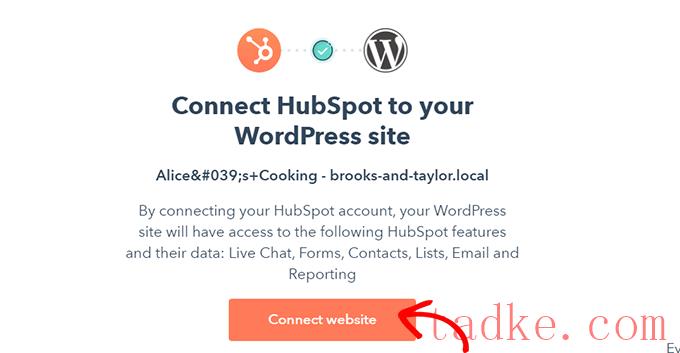
然后,您将被要求将您的HubSpot帐户连接到您的WordPress网站。
只需点击“连接网站”按钮即可。

一旦你将WordPress网站与你的HubSpot账户连接起来,就可以访问HubSpot?表单从WordPress管理仪表板。
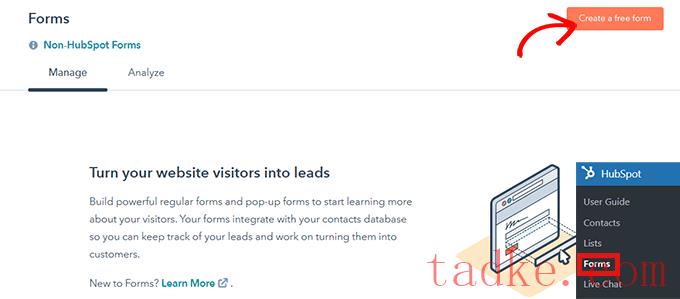
这将把您带到‘Forms’页面。现在,只需点击右上角的“创建自由表单”按钮即可。

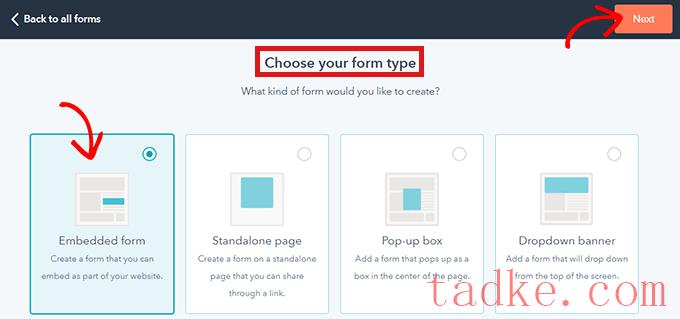
接下来,您必须选择您的表单类型,然后单击顶部的“下一步”按钮。
在本教程中,我们将创建一个“嵌入式表单”。

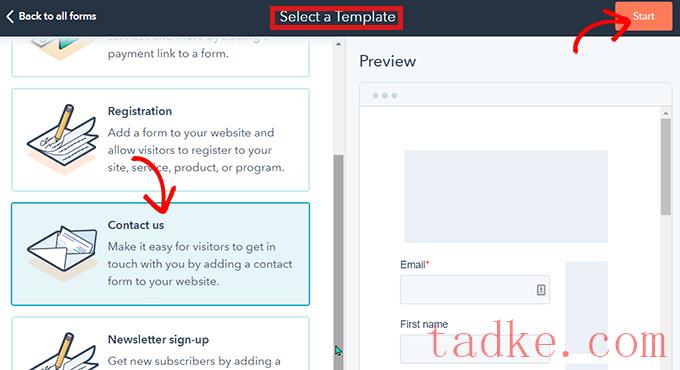
之后,您将被带到HubSpot模板库。
只需选择您喜欢的模板,例如‘注册’或联系我们。‘然后,只需点击顶部的“开始”按钮。

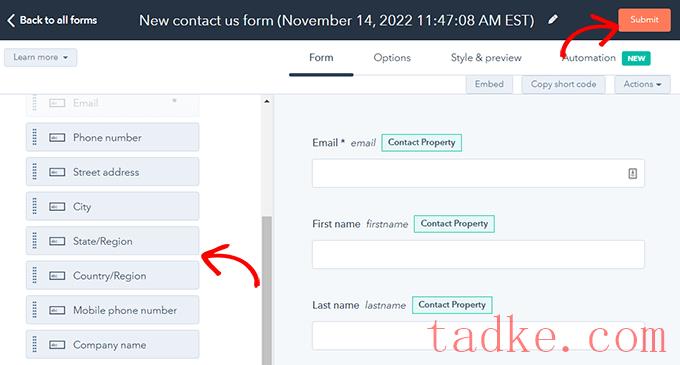
现在您已进入表单编辑器,您可以通过将左侧的字段拖放到右侧的预览中来编辑预制的表单模板。
当你完成定制后,点击顶部的“提交”按钮。

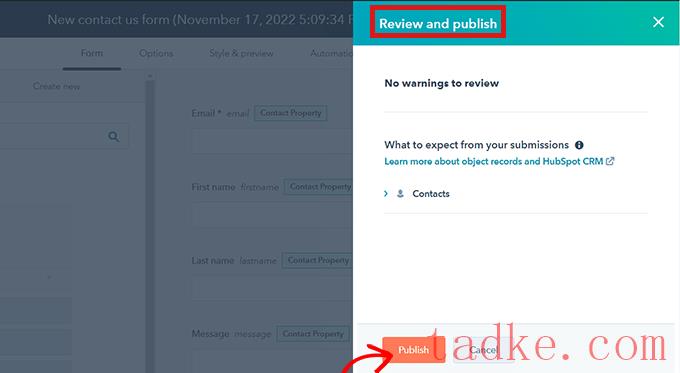
这将打开一个“审阅并发布”弹出窗口。
只需向下滚动并点击“发布”按钮即可。

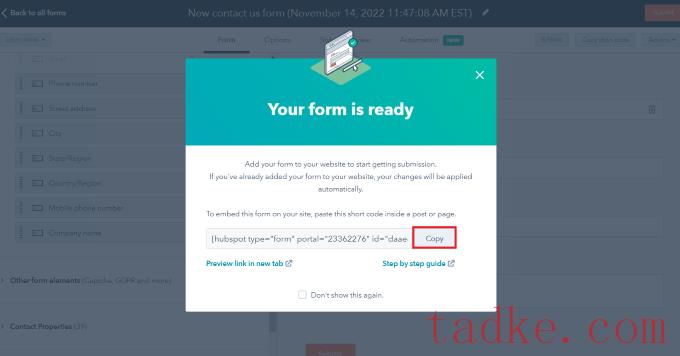
点击“发布”按钮后,屏幕上会出现一个弹出窗口。由于这是一个嵌入的表单,将提供一个简短的代码。
现在,只需点击快捷码旁边的“复制”按钮。

您可以将此代码嵌入到要添加HubSpot表单的任何页面上。欲了解更多信息,请查看我们关于如何在WordPress中添加快捷码的指南。

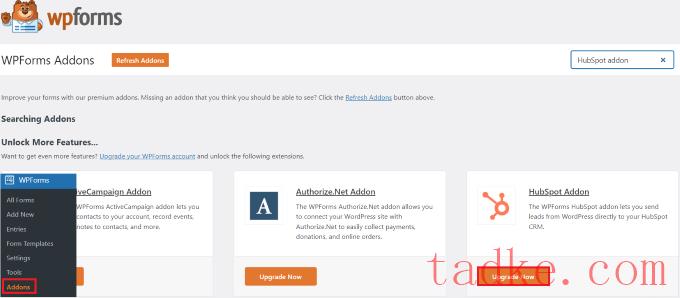
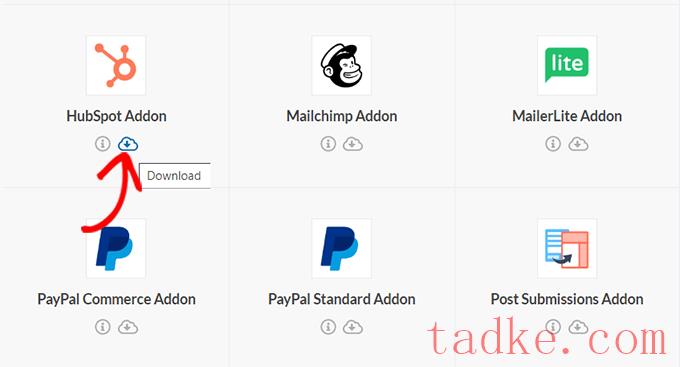
这将把你带到你的‘WPForms帐户’页面。在这里,只需向下滚动到‘HubSpot Addon’并点击下载按钮。
在此之后,您可以安装和激活HubSpot插件,方法与安装和激活插件相同。

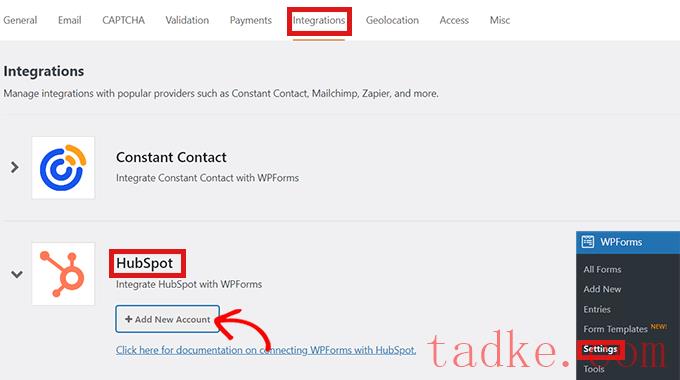
接下来,请转到WPForms»设置从WordPress仪表板。然后,转到“集成”标签。
在这里,您将在集成列表中找到HubSpot。只需点击箭头图标展开该部分,然后你就可以点击‘Add New Account’按钮。

将会打开一个提示,要求您连接您的HubSpot帐户。只需输入您的HubSpot帐户登录凭据。
如果您还没有帐户,那么您可以在这里创建一个。

接下来,系统将询问您是否要继续使用此帐户。
只需点击“继续使用此帐户”按钮。

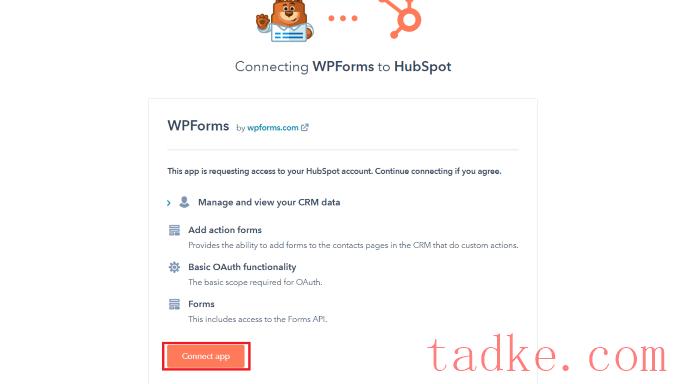
之后,您将看到一个弹出窗口,要求您将WPForms与Hubpot连接起来。
点击页面底部的“连接应用”按钮。

在你的WordPress仪表板上,返回到‘集成’屏幕。
你现在应该会在HubSpot的区域旁边看到‘Connected’(已连接)图标。

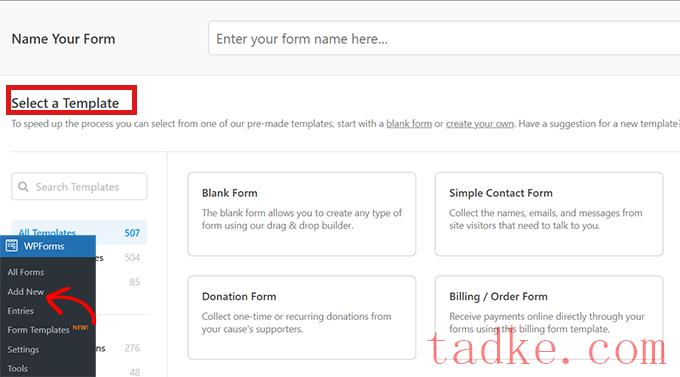
现在转到WPForms»添加新项以创建您的HubSpot表单。
首先,从WPForms模板库中选择一个表单模板。

选择模板后,您将进入WPForms界面,您可以在其中编辑表单模板。
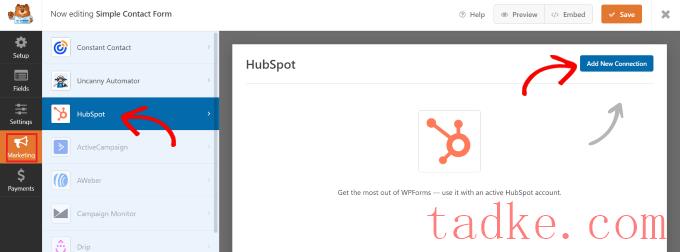
现在,点击左侧菜单栏上的“市场营销”选项。只需从集成列表中选择‘HubSpot’即可。
然后,屏幕上将出现HubSpot弹出窗口。只需点击顶部的“添加新连接”按钮即可。

WPForms现在将提示您输入连接昵称。
你可以自由选择任何你喜欢的名字,因为除了你,没有人会看到这个名字。完成后,只需点击“确定”按钮即可。

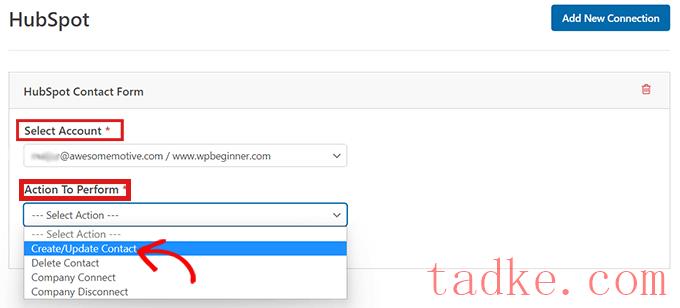
然后,WPForms会要求您选择您的HubSpot帐户并选择要执行的操作。只需从“选择帐户”字段中选择您的帐户。
然后从“要执行的操作”字段选择“创建/更新联系人”选项。

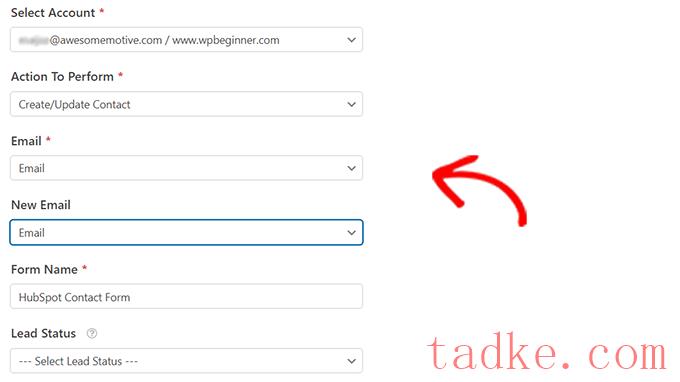
选择此选项后,表单中将出现各种新设置。
相应地填写这些字段。

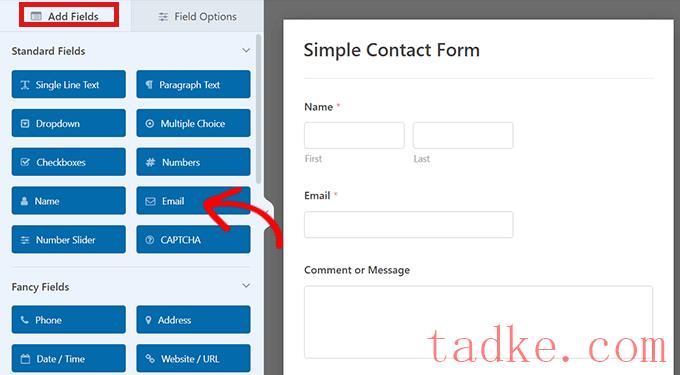
接下来,您可以在表单构建器中自定义表单。
只需将左侧的字段拖放到右侧的实时预览中即可。

您可以在您的HubSpot帐户中添加您想要收集和组织的任何信息。
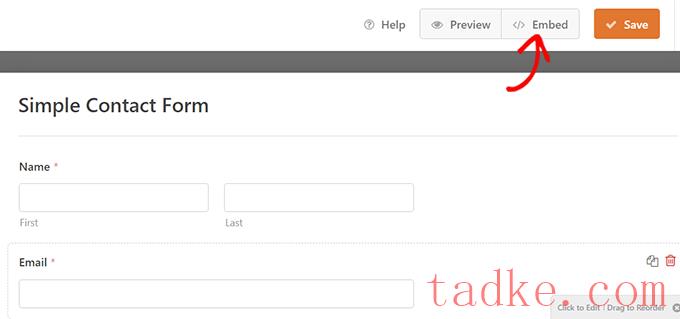
满意后,请单击表单构建器顶部的“嵌入”按钮。

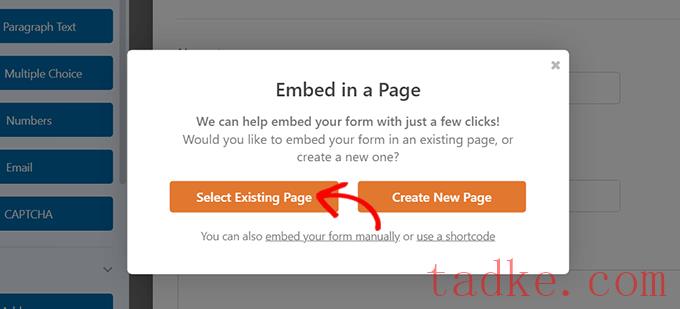
这将打开“嵌入到页面中”提示。
如果您想将HubSpot表单嵌入到新页面上,请单击“创建新页面”选项。
若要在现有页面上嵌入表单,请单击“选择现有页面”选项。

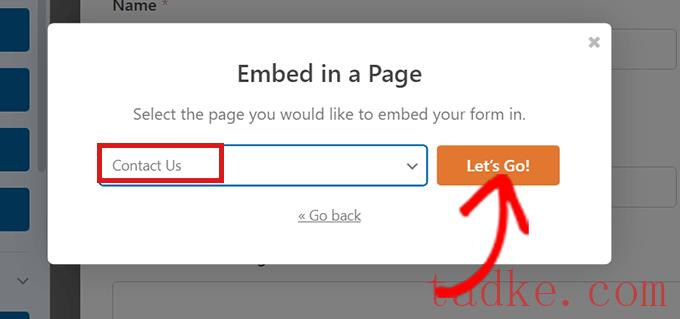
之后,只需从出现的下拉列表中选择正确的页面即可。
现在点击“我们出发”按钮。

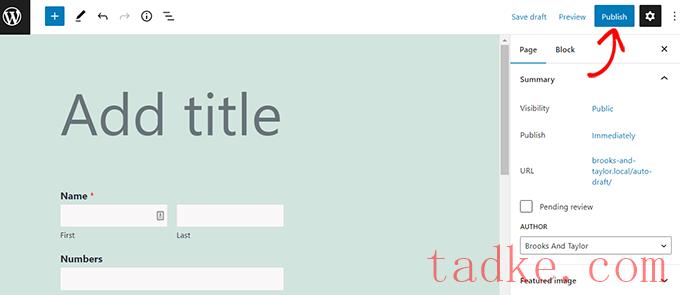
您将被自动定向到您从下拉菜单中选择的页面。HubSpot表单将已经嵌入到那里。
只需点击内容编辑器顶部的“发布”按钮,即可实时推送您的新表单。

就这样!我们希望您学习了如何在WordPress中创建HubSpot表单。你可能还想看看我们为初学者提供的终极SEO指南,我们的专家挑选了最好的多功能主题来创建一个吸引人的网站。
更多wp网站技巧请关注我们。
相关推荐
- 将HubSpot与Contact Form 7、WPForms、Elementor、重力Forms、强大的最好的WordPress常用插件下载博客插件模块集成在一起
- 如何在WordPress上更改默认的Gravata
- 如何在WordPress数据库中保存联系人表单数据
- 如何在wordpress中添加官方推特关注按钮
- 如何在WordPress中创建自定义存档页面
- 如何在WordPress中取消限制登录尝试
- 如何在Windows计算机上安装WordPress
- How to show all WordPress prout子on a surface
- 如何在WordPress中显示类别说明
- 如何在WordPress中自动链接关键字和附属链接
- WordPress教程排行
- 最近发表


