如何在WordPress中嵌入Facebook视频
作者:98wpeu发布时间:2023-12-21分类:WordPress教程浏览:317
是否要在WordPress中嵌入视频?
你发布的视频也为你的网站提供了很好的内容。通过嵌入视频提要,您可以保持站点的新鲜感和趣味性,同时还可以增加您的追随者。
在本文中,我们将向您展示一种在WordPress中嵌入视频的简单方法。


通过使用Smash Balloon将您的网站链接到您的帐户,您发布的任何新视频都将自动出现在您的网站上。通过这种方式,你可以用很少的日常工作来保持你的网站的新鲜感。
在本指南中,我们将使用Smash Balloon的专业版本,因为它允许您在WordPress中嵌入视频,包括高清、360和Live视频。
Smash Balloon Pro还可以让你在一个定制的订阅源中显示照片,并在每个帖子下面显示赞、分享、评论和反应的总数。
然而,如果你刚刚开始并且预算有限,那么也有一个免费版本可以使用。
首先,安装并激活Custom Feed Pro插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
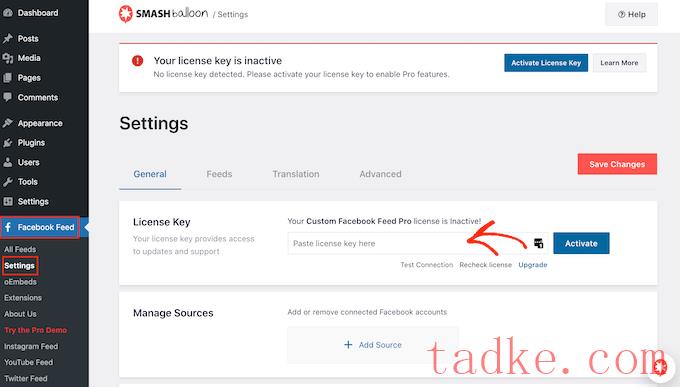
激活后,请转至订阅源»设置并在“许可证密钥”字段中输入您的许可证密钥。

您可以在Smash气球网站上的您的帐户下找到这些信息。
输入密钥后,点击“激活”按钮。

Smash Balloon允许你在WordPress中添加事件日历,显示状态,嵌入时间表等。
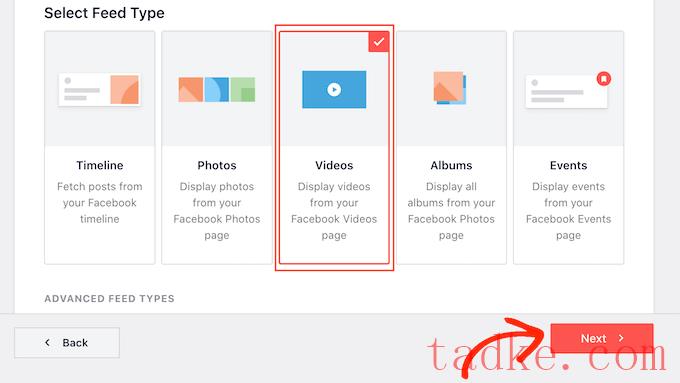
因为我们想在WordPress中嵌入视频,所以你需要选择“视频”,然后点击“下一步”。

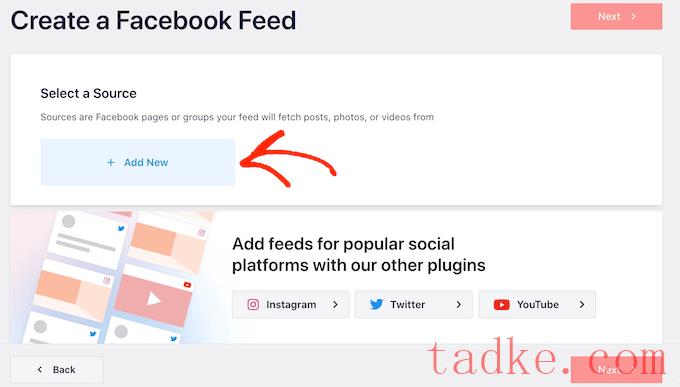
现在,您需要选择要从中获取视频的页面或组。
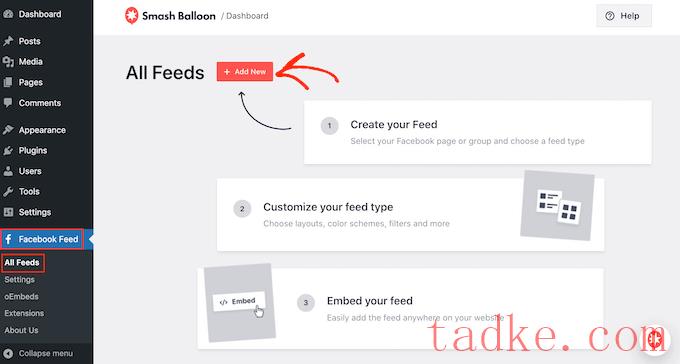
要做到这一点,请点击“添加新项”。

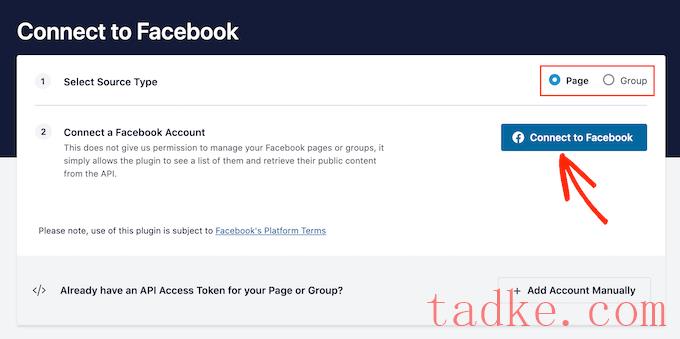
接下来,选择是否要显示页面或组中的视频。
完成此操作后,请单击“连接到”。

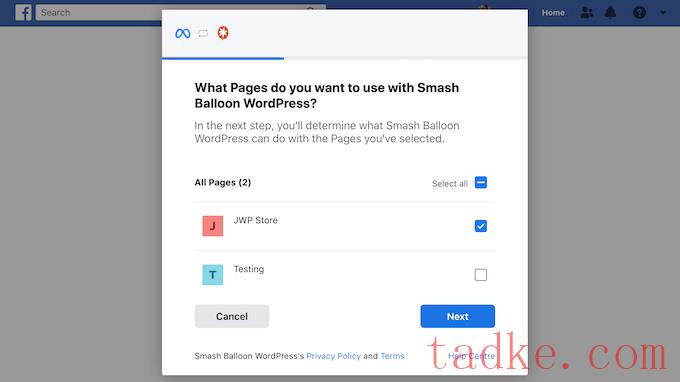
这将打开一个弹出窗口,您可以在其中登录到您的帐户并选择要与Smash Balloon一起使用的页面或组。
之后,点击“下一步”。

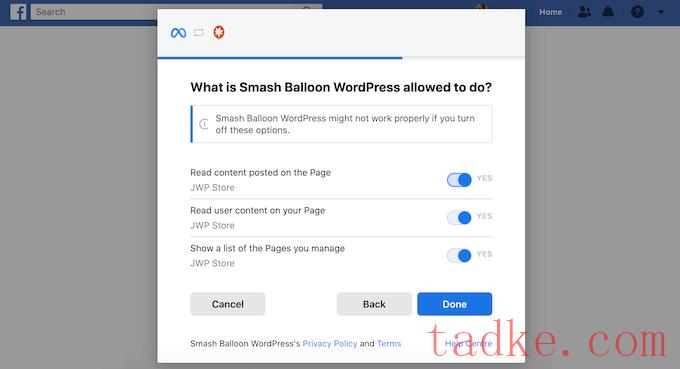
现在,将显示Smash Balloon可以访问的所有信息以及它可以执行的操作。
要限制Smash Balloon访问您的帐户,只需单击以禁用任何开关。
请注意,这可能会影响您可以嵌入到WordPress博客或网站上的视频,因此我们建议将所有开关都保持打开状态。

如果您对权限的设置方式感到满意,请单击“完成”。
片刻之后,您应该会看到一条消息,确认您已将WordPress网站连接到。完成这些操作后,您就可以点击“OK”了。

粉碎气球现在会自动返回WordPress仪表板。

如果您不小心关闭了弹出窗口,请不要担心。您只需刷新页面即可重新打开弹出窗口。
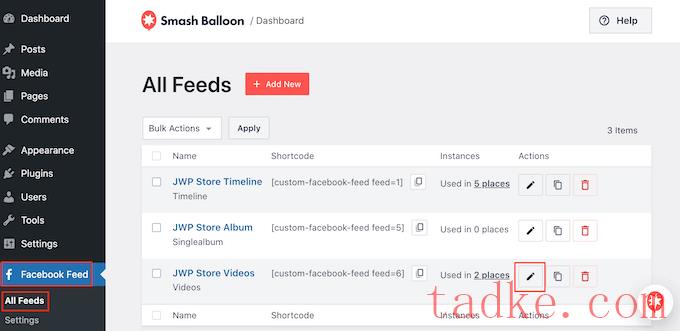
一旦你这样做了,WordPress会把你带回提要»所有提要自动寻呼。就像以前一样,点击“新增”,选择“视频”,然后点击“下一步”。
现在,选择您的页面或群组,然后单击“下一步”。

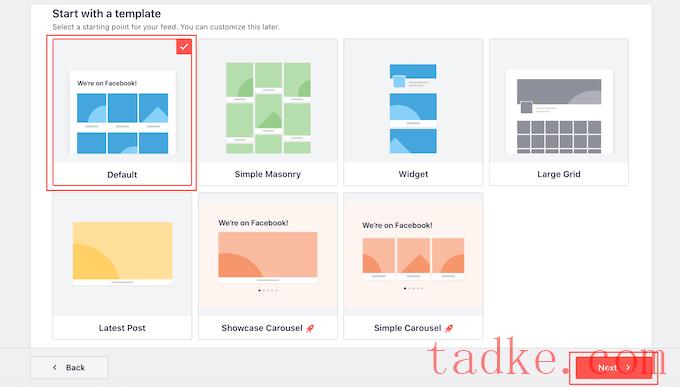
在此屏幕上,您可以选择要用于视频源的模板。
所有这些模板都是完全可定制的,所以你可以根据你想要如何在网站上展示视频来微调设计。
我们使用的是“默认”模板,但您可以选择任何您想要的模板。做出选择后,请点击“下一步”。

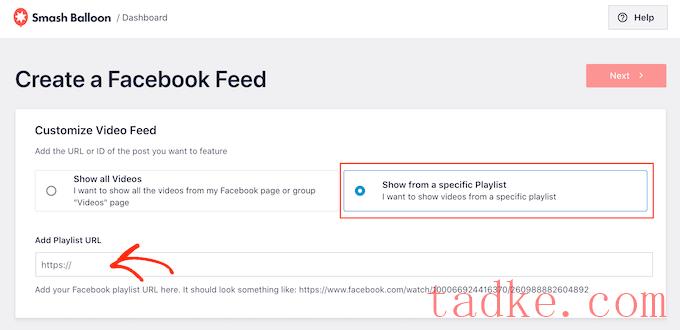
之后,您可以选择是显示页面或组中的所有视频,还是只显示特定播放列表中的视频。
如果选择从特定播放列表中显示,则需要输入该播放列表的URL。

一旦你做出了决定,继续并点击“下一步”按钮。
Smash Balloon现在将根据您的源和您选择的模板创建一个提要。这是一个很好的开始,但你可能想微调视频在你网站上的显示方式。

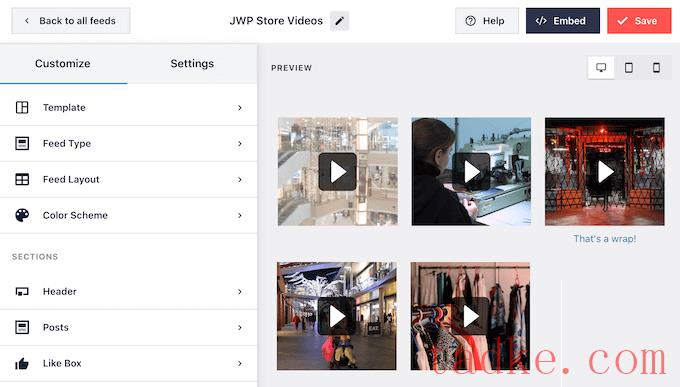
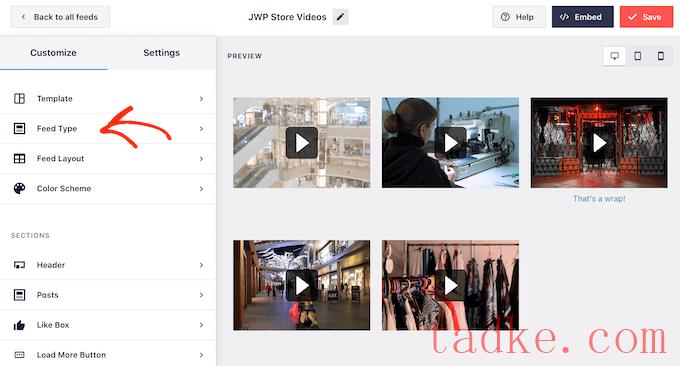
这将打开提要编辑器,在其中显示您的社交媒体提要在WordPress中的预览。
在左边,你会看到所有不同的设置,你可以用来定制这些视频在你的WordPress网站上的显示方式。这些设置中的大多数都是不言而喻的,但我们将很快涵盖主要领域。

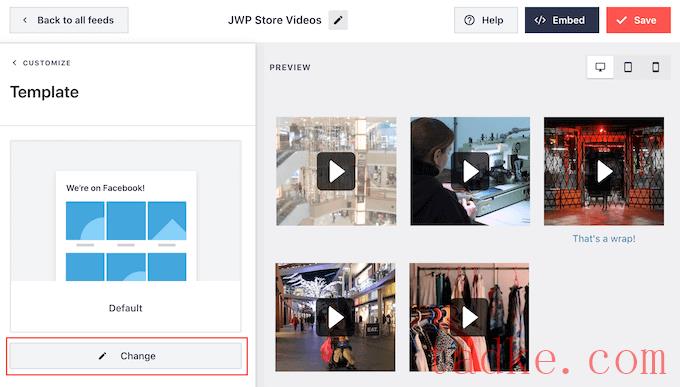
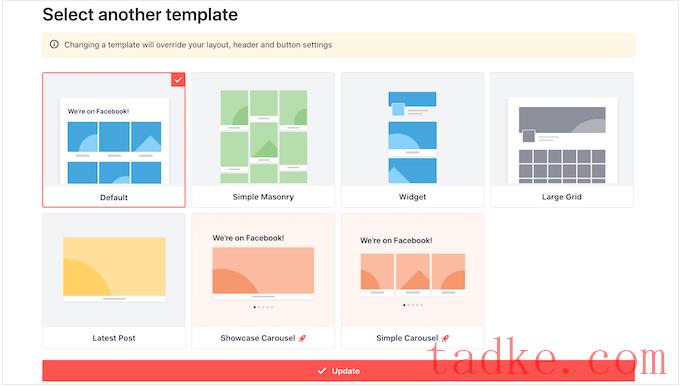
如果您想要更改模板,请点击“模板”。
然后,选择“更改”按钮。

这将打开一个弹出窗口,显示您可以用于视频提要的所有不同模板。
只需选择想要使用的设计,然后点击“更新”即可。

下一个设置是“Feed Type”,它允许你在你的Feed中显示不同的内容。
例如,您可能决定在WordPress中嵌入相册、显示时间线或添加活动日历。
由于您正在嵌入视频,因此您通常会希望忽略此区域。
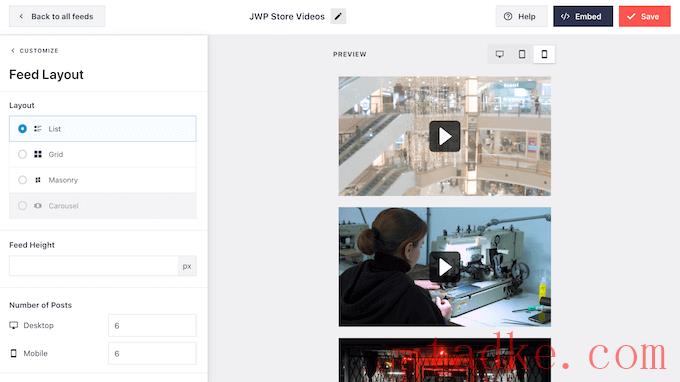
接下来,点击“Feed Layout”。

在此屏幕上,您可以在不同布局之间切换并更改进纸高度。您甚至可以创建一个响应式滑块,通过选择‘Carousel’布局。
当您进行更改时,预览将自动更新,因此您可以尝试不同的设置以查看哪种设置看起来最好。

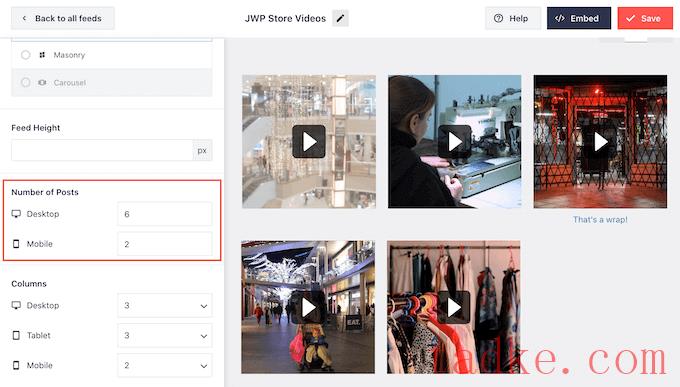
默认情况下,Smash Balloon将在台式电脑和智能手机等移动设备上显示相同数量的视频。
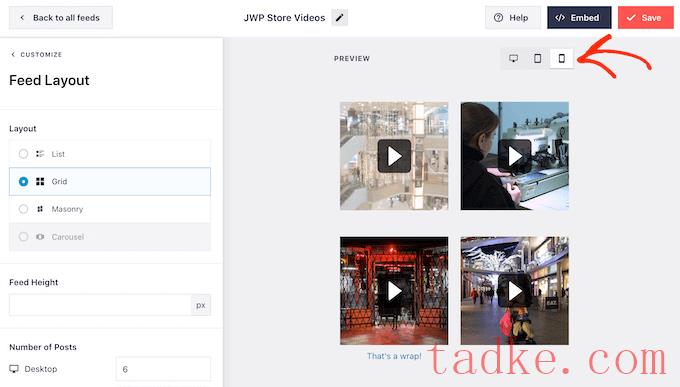
您可以使用右上角的一排按钮预览您的视频在台式计算机、平板电脑和智能手机上的外观。

移动设备通常屏幕较小,可能难以处理大量大容量、高分辨率的视频。游客可能也在使用他们的移动数据,而不是免费Wi-Fi。
话虽如此,你可能想要在智能手机和平板电脑上显示更少的视频。要做到这一点,只需在“帖子数量”下的“手机”栏中输入一个不同的号码即可。

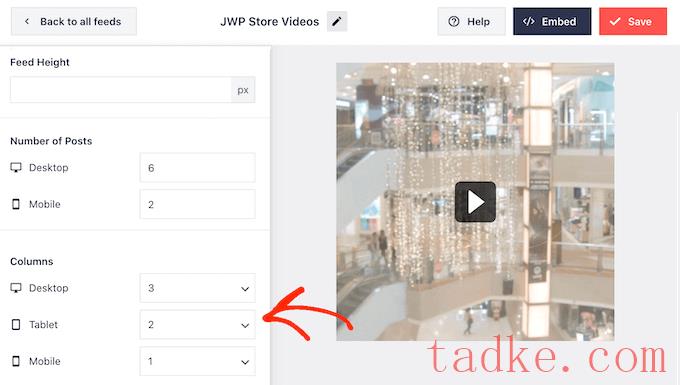
默认情况下,与台式电脑相比,Feed在智能手机和平板电脑上显示的栏目较少。这有助于您的所有视频在较小的屏幕上舒适地容纳。
然而,在测试了WordPress网站的移动版本后,你可能会对这些栏目在平板电脑和智能手机上的外观不满意。
您可以使用“列”设置来更改Smash Balloon在平板电脑、手机和台式电脑上使用的列数。

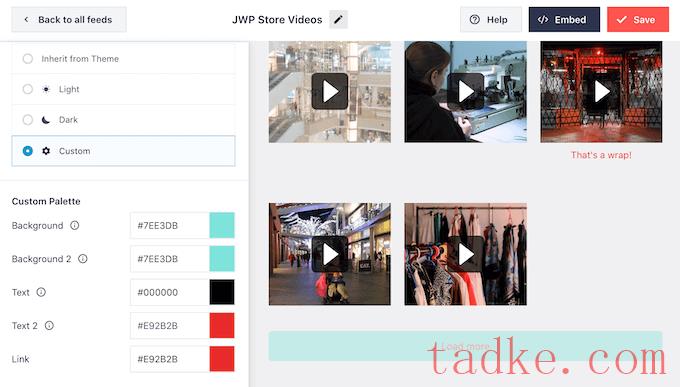
下一个设置页面是“配色方案”。
Smash Balloon默认使用从WordPress主题继承的颜色,但在这个屏幕上,你可以切换到“浅”或“深”配色方案。
另一种选择是创建您自己的配色方案,方法是选择“自定义”,然后使用控件更改背景颜色、更改WordPress中的文本颜色等。

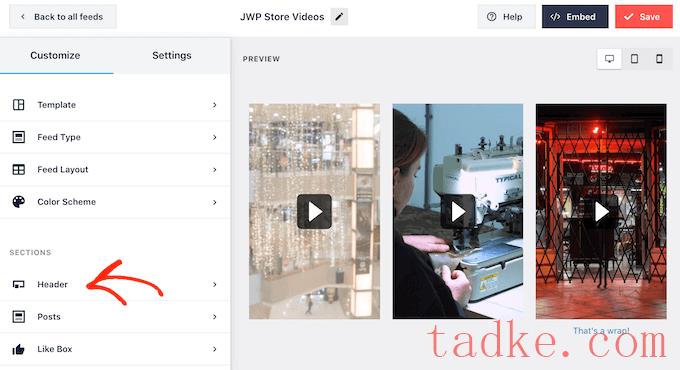
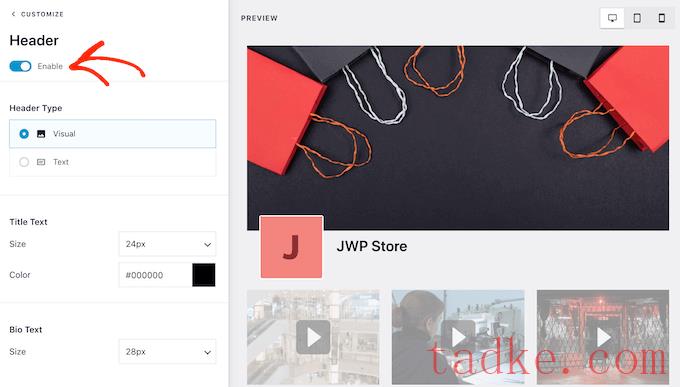
Smash Balloon可以向您的提要添加标题,这是您的个人资料图片和页面或群组的名称。这让访问者知道嵌入的视频来自哪里,以及他们可以在哪里找到这些内容。
若要添加此部分,请单击左侧菜单中的“Header”。

然后,您可以点击“Enable”切换。
添加页眉后,您可以更改此区域的外观,包括隐藏或添加个人资料图片、更改个人资料文本的大小等。

如果您想要完全删除标题,请单击以关闭“启用”切换。
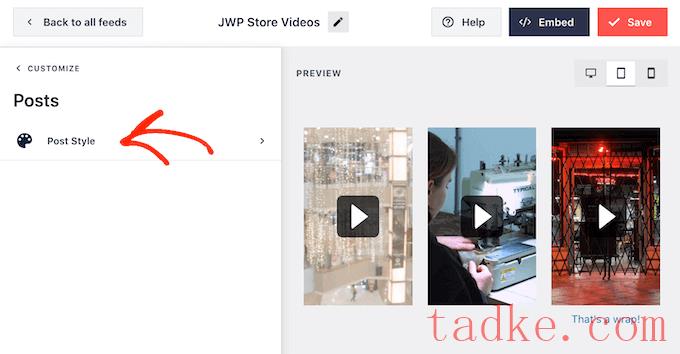
默认情况下,Smash Balloon会显示每个视频的标题。如果你想隐藏标题,那么从主Smash气球编辑器菜单中选择‘文章’。
然后,继续点击“发布风格”。

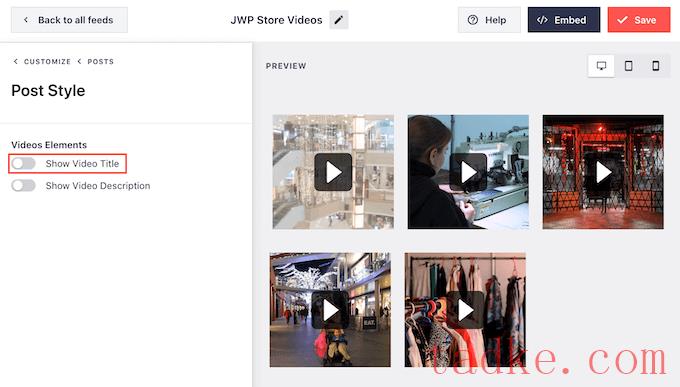
在此屏幕上,您可以通过单击“显示视频标题”滑块来隐藏视频标题。
如果您尚未将标题添加到所有视频,或者您的标题在之外没有意义,这会很有用。

在此屏幕上,您还可以隐藏或显示视频描述。例如,您可以使用这些描述来提供有关视频的额外信息。
若要添加说明,只需单击以启用“显示视频说明”开关即可。
默认情况下,Smash Balloon不会在你的视频源中添加“赞”按钮。如果访问者喜欢你的嵌入视频,那么他们可能会想要关注你。
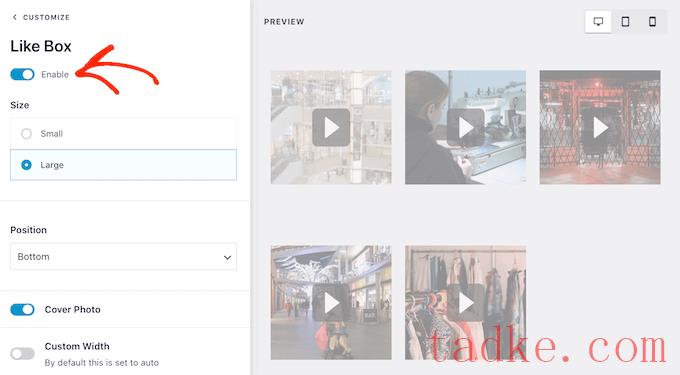
话虽如此,您可能想要在提要中添加一个“喜欢”按钮,方法是从编辑的左侧菜单中选择“喜欢框”。
在那之后,只需点击‘Enable’按钮,它就会变成蓝色。

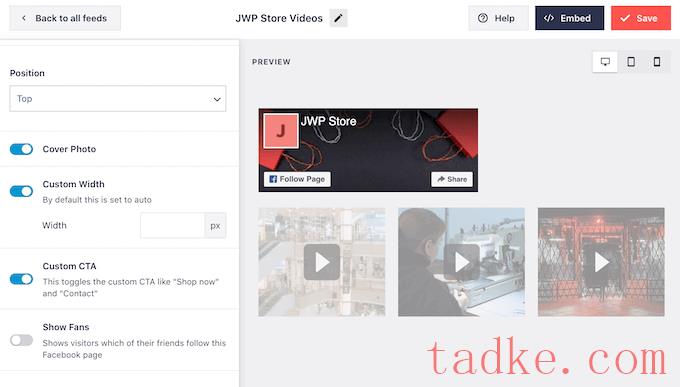
Smash Balloon在你的视频流下面添加了这个按钮,但你可以通过打开“位置”下拉菜单并选择“顶部”来改变这一点。
在这个屏幕上,你还可以改变‘喜欢’部分的外观,包括改变它的宽度,显示有多少人关注你,添加一个自定义的行动号召,等等。

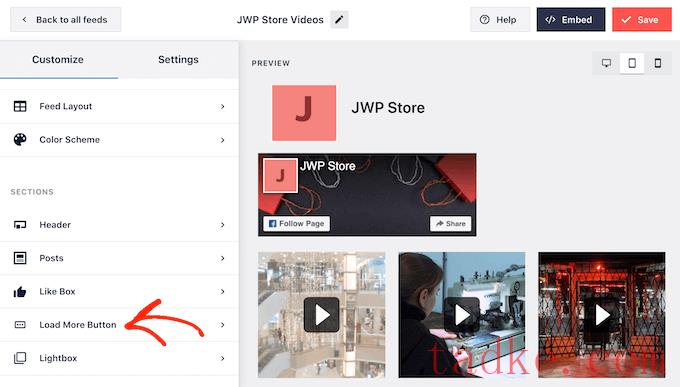
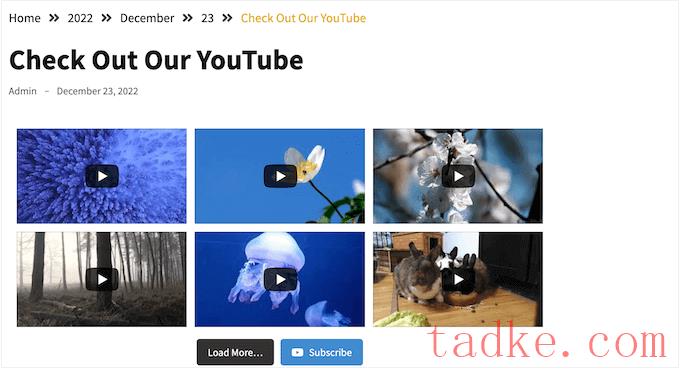
当你对按钮的外观感到满意时,你可以通过选择“加载更多按钮”进入下一个设置页面。
Load More按钮鼓励访问者滚动浏览更多的视频提要,因此Smash Balloon默认情况下会将其添加到嵌入的提要中。

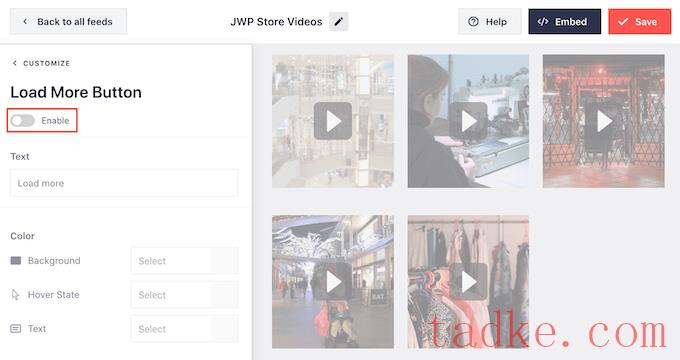
由于它是如此重要的按钮,您可能希望通过更改背景颜色、悬停状态、标签等来自定义它。
另一种选择是通过点击“启用”开关来完全删除该按钮。例如,您可以删除此按钮,然后鼓励访问者查看您的页面以查看更多视频。

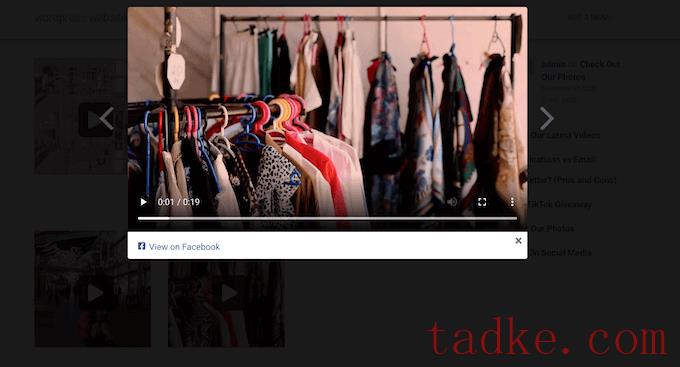
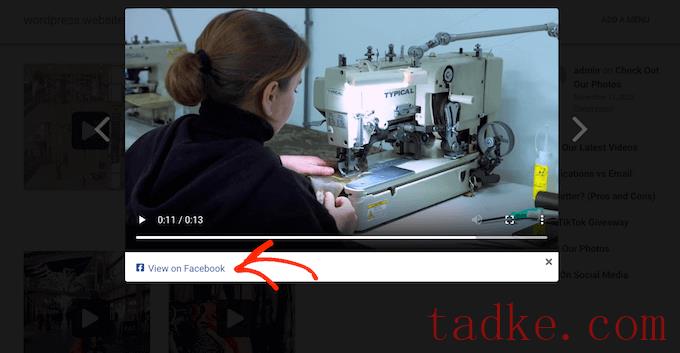
默认情况下,Smash Balloon允许访问者在不离开您的WordPress网站的情况下观看您的视频。
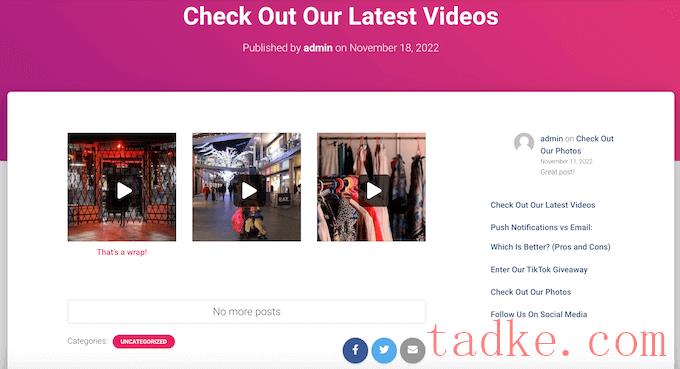
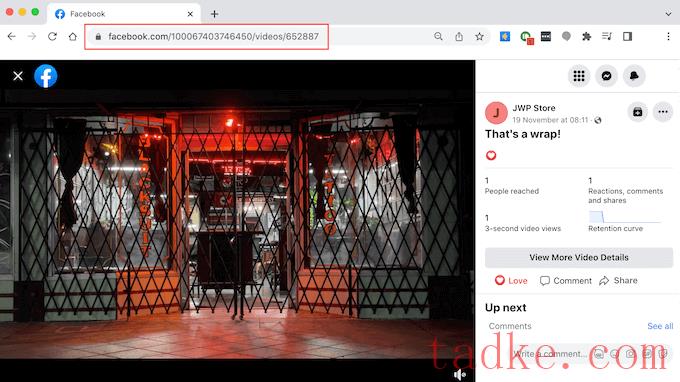
他们只需点击任何视频缩略图,就可以在lightbox中打开它,如下图所示

访问者可以使用箭头滚动浏览提要中的视频。
如果他们想要喜欢一张照片,留下评论,或者将视频分享到他们的页面,那么他们可以点击‘查看’链接。

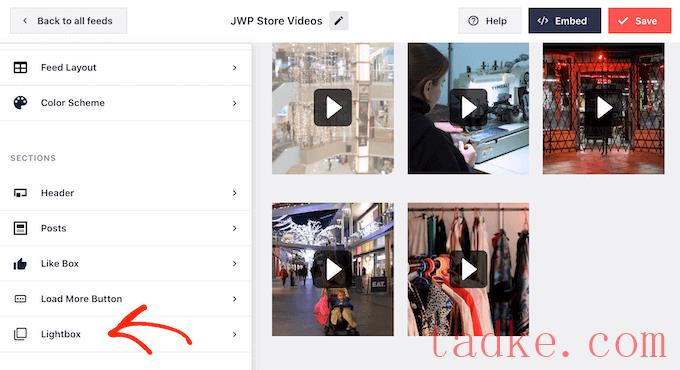
有几种不同的方法可以定制Smash Balloon的默认lightbox。
要查看您的选项,请点击左侧菜单中的“Lightbox”。

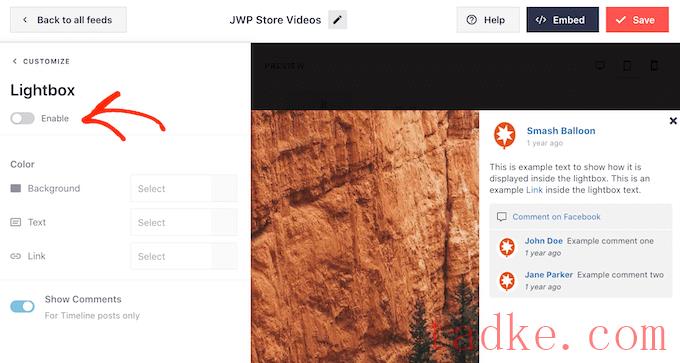
在这里,您可以更改链接颜色、自定义文本和添加背景颜色。
Lightbox功能允许访问者在弹出窗口中观看您的视频。如果你愿意,你可以禁用lightbox,这样你所有的视频就会以嵌入到页面内容中的小缩略图的形式播放。
通过这种方式,你可以鼓励人们访问你的页面,观看全尺寸的视频。要禁用灯箱,只需点击“启用”开关,将其从蓝色变为灰色。

如果你对视频看起来很满意,别忘了点击“保存”。
现在,您已经准备好在您的网站上嵌入Smash Balloon提要。

如果您想要将提要嵌入到页面或帖子中,那么我们建议使用Custom Feed块。
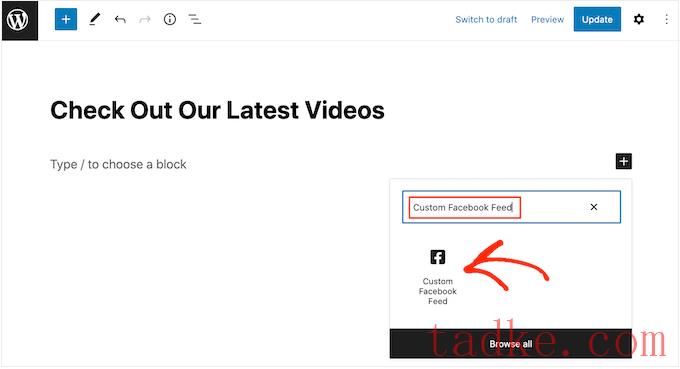
只需打开您想要嵌入视频的页面或帖子。然后,点击‘+’图标添加一个新区块,并开始输入‘Custom Feed’。
当右侧块出现时,单击将其添加到页面或帖子中。

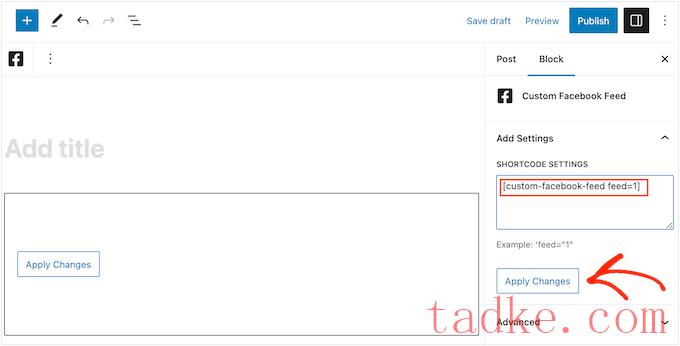
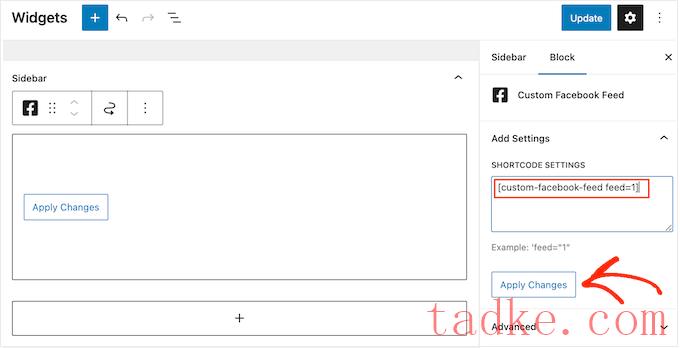
默认情况下,该块将显示您的Smash气球提要之一。如果你想使用不同的视频源,那么在右边的菜单中找到‘短码设置’。
现在,您可以添加custom-facebook-feed feed=1把密码传到这个盒子里。之后,点击“应用更改”。

该区块现在将显示您的页面或群组中的视频。只需发布或更新页面,即可在您的网站上实时播放视频。
另一种选择是将提要添加到任何支持小部件的区域,例如侧边栏或类似的部分。这允许访问者从您网站的任何页面上观看您的视频。
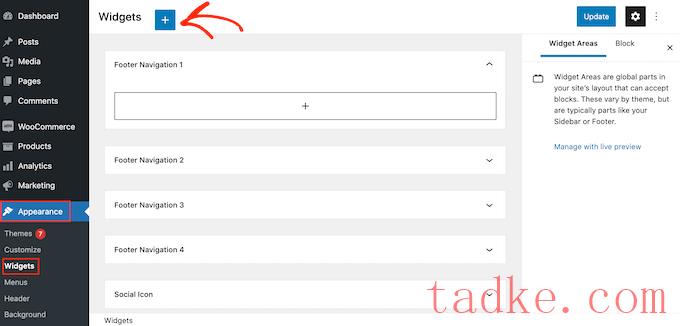
只需转到外观»小工具然后点击蓝色的‘+’按钮。

在那之后,找到‘Custom Feed’小部件。
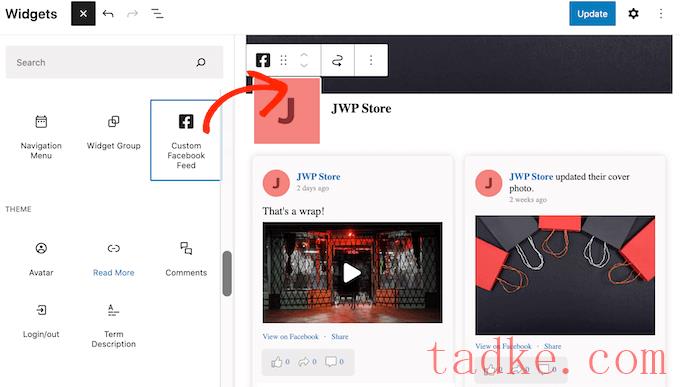
然后,只需将其拖动到要显示视频提要的区域。

该小部件将自动显示您的Smash气球提要之一。
若要显示不同的提要,请将提要的代码键入或粘贴到“短码设置”框中,然后单击“应用更改”。

现在,你可以通过点击“更新”按钮来激活这个小工具。有关更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的分步指南。
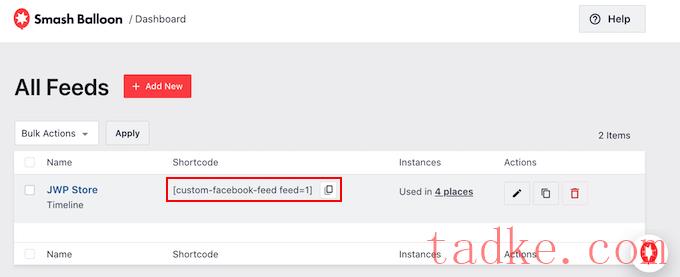
最后,您可以使用短代码在任何页面、帖子或小部件就绪区域嵌入视频。
只需转到馈送»所有提要并复制“短码”栏中的代码。现在,您可以将此代码添加到任何快捷码块。
有关设置短码的帮助,请参阅我们有关如何添加短码的指南。

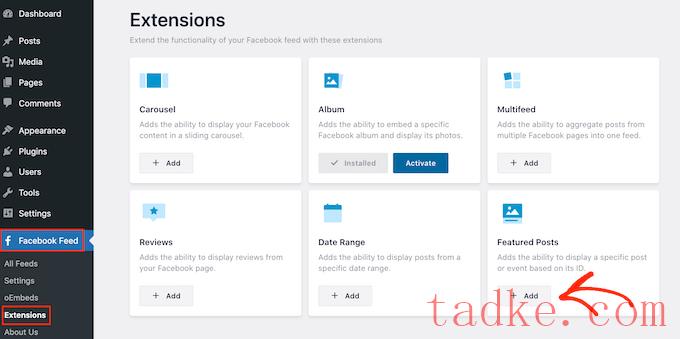
这将在一个新的选项卡中打开Smash Balloon网站,其中包含如何购买扩展的说明。
一旦你有了这个扩展,你就可以像安装插件一样安装它。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
激活插件后,请转到提要»所有提要然后点击“添加新项”。
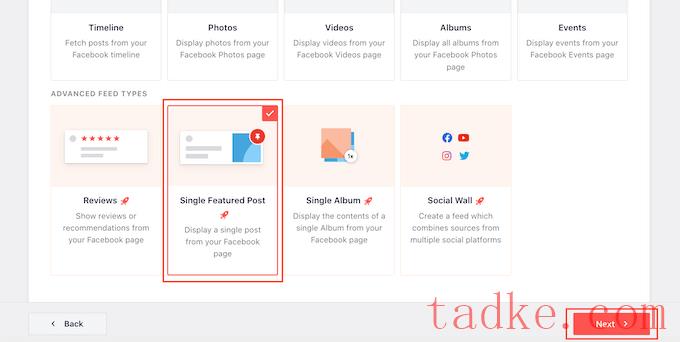
在“Advanced Feed Types”下,选择“Single Feed Post”,然后点击“Next”。

现在,您可以按照上述相同过程选择要用作源的页面或组。
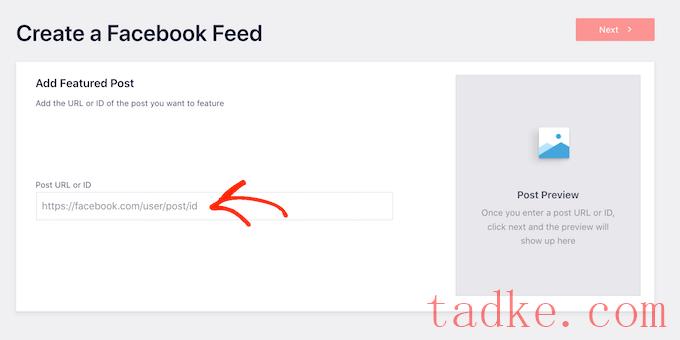
在下一页上,您需要输入要嵌入的视频的ID。

要获得此ID,只需在新选项卡中访问,然后打开要嵌入的视频。
现在,您可以继续复制URL。

在此之后,只需将URL发布到WordPress仪表板的“发布URL或ID”框中,然后单击“下一步”。
完成后,您可以设置视频样式,然后按照上述相同过程将其添加到您的站点。

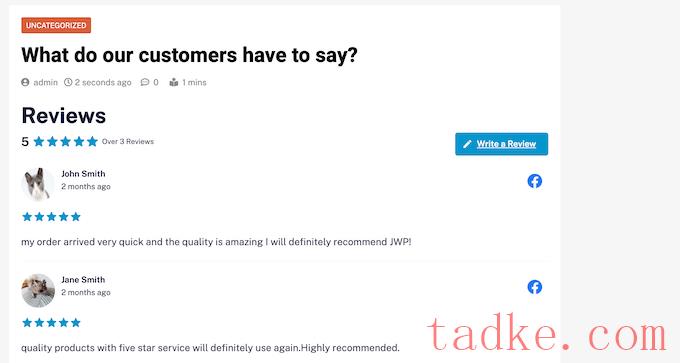
如果你经营一家在线商店或企业,那么你可能会有一些评论想要展示给访问者。
您可以使用Reviews Feed Pro将这些评论添加到您的网站中。

在您的站点上嵌入评论提要后,新的评论将自动出现在您的站点上。这意味着访问者将始终看到最新的评论,而无需您手动将它们添加到您的站点。
有关详细说明,请参阅我们关于如何在WordPress中显示Google、和Yelp评论的指南。
我们希望这篇文章向你展示了如何在WordPress中嵌入视频。你可能想看看我们关于如何创建电子邮件时事通讯的指南,我们的专家挑选了最好的YouTube视频图库插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


