如何在WordPress中显示评论最多的帖子
作者:98wpeu发布时间:2023-12-21分类:WordPress教程浏览:323
你想在WordPress中显示评论最多的帖子吗?
突出显示评论最多的帖子可以帮助访问者找到您最好的内容,增加页面浏览量,并提高网站参与度。
在本文中,我们将一步一步地向你展示如何在WordPress中显示评论最多的帖子。


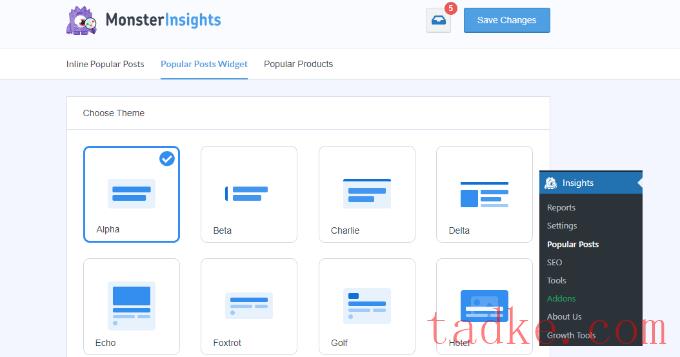
在此屏幕上,您将控制评论最多的帖子的外观。
只需选择你想用来发表评论最多的帖子的‘主题’。该主题的操作类似于您的WordPress主题,并将控制评论最多的帖子小部件的总体设计。
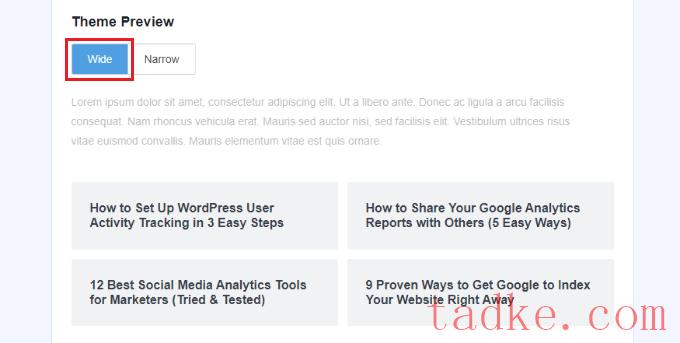
在这个屏幕上还有大量的其他定制选项。
例如,在“主题预览”元框中,您可以在内容下方以“宽”格式显示评论最多的帖子,也可以在内容右侧以“窄”格式显示评论最多的帖子。

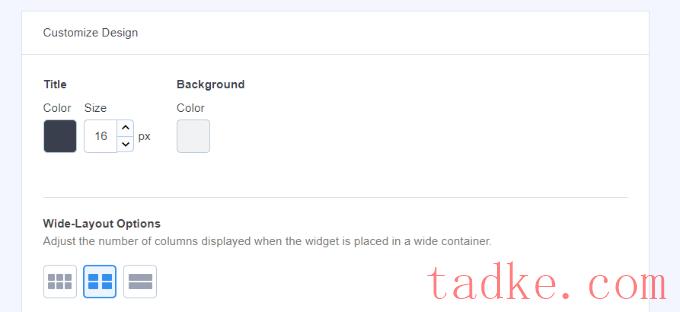
在此之后,您将有更多用于定制设计的选项。
例如,您可以更改标题、图标和背景的大小和颜色。

MonsterInsights将自动保存您对评论最多的帖子显示设置所做的任何更改。
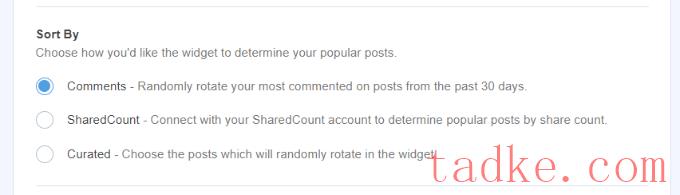
一旦你完成了评论帖子的外观定制,就可以通过评论来显示你的热门帖子了。
在“排序依据”元框中,只需选择“注释”按钮即可。

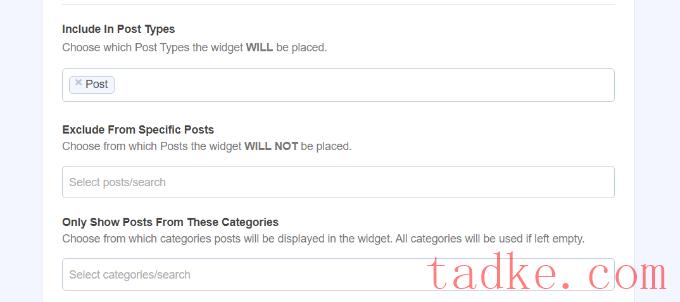
接下来,您可以向下滚动并查看更多选项,以包括和排除帖子。
还可以选择在流行的帖子小部件中包含特定类别的帖子。

MonsterInsights将自动显示您评论最多的帖子。
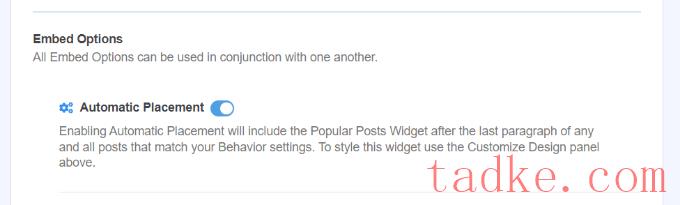
您有几个不同的选项来添加您的热门帖子到WordPress。您可以选择手动或自动放置。
如果你选择‘自动’放置,那么插件会将评论最多的WordPress文章直接添加到你博客文章的最后一段之后。

另一种选择是手动显示评论最多的帖子。如果您选择‘手动’选项,那么您可以添加带有古腾堡模块或短码的热门帖子小部件。
要做到这一点,打开一个页面或帖子,在那里你想要显示你评论最多的帖子。
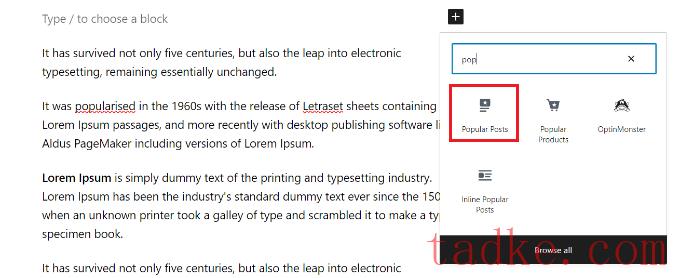
一旦进入内容编辑器,只需点击‘+’图标并选择‘热门帖子’区块。

这将自动将您评论最多的帖子添加到您的页面。
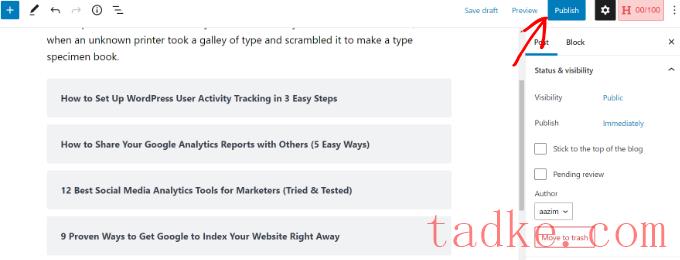
请确保您点击了‘更新’或‘发布’,使您的更改生效。

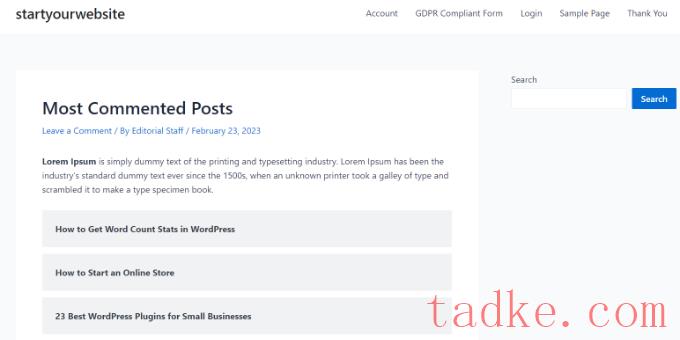
现在,当你的用户访问该页面时,他们将看到你评论最多的帖子被显示出来。
你可以访问该网站,查看最受欢迎的帖子和行动中的评论。


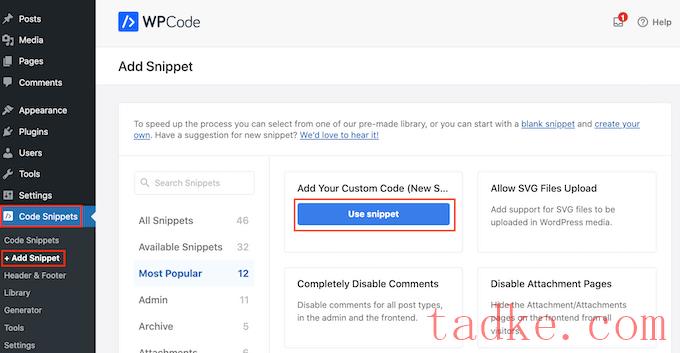
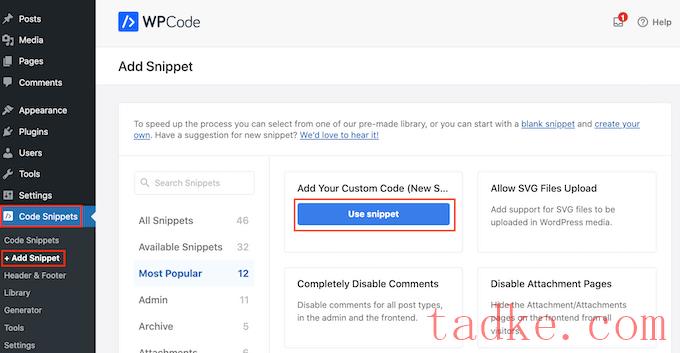
接下来,您可以在页面顶部添加代码片段的名称。现在,只需将以下代码复制并粘贴到“代码预览”框中:

完成此操作后,只需点击切换以使代码“激活”,然后按下顶部的“保存代码片段”按钮。
要了解更多细节,请查看我们的初学者指南--将网页上的代码片段粘贴到WordPress中。
该代码将运行数据库查询并获取按最高评论计数排序的10条帖子。然后,它使用输出缓冲来创建可用于显示帖子的简短代码。
代码的最后一行创建了一个短代码,您可以在帖子、页面和小部件区域中使用它。
要显示您的热门帖子,您只需向您的WordPress站点添加以下简短代码即可。
[wpb_most_commented]
有关更多细节,请参阅我们的初学者指南,了解如何在WordPress中添加快捷码。
如果你想在文章标题旁边添加缩略图,那么在标题后面添加下面一行代码<li>标记的代码。

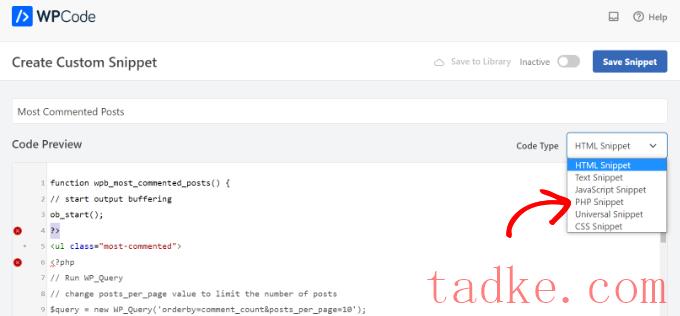
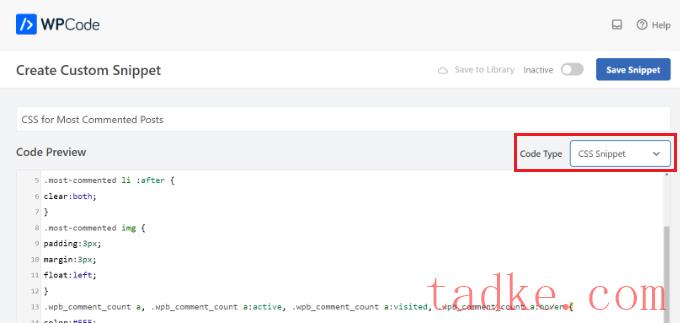
接下来,在代码预览区域中输入CSS代码,并为您的代码段添加标题。
只需确保您点击了Code Type下拉菜单并选择了‘css代码片段’选项。

完成后,不要忘了切换到“活动”,然后点击顶部的“保存代码片段”按钮。
有关更多详细信息,请参阅我们关于如何轻松向WordPress站点添加自定义css的指南。
我们希望这篇文章能帮助你在WordPress中显示评论最多的帖子。你可能还想看看我们的终极WordPress SEO指南,以获得更多的流量,以及我们为企业挑选的最好的WordPress插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


