如何在WordPress中创建可搜索的数据库
作者:98wpeu发布时间:2023-12-19分类:WordPress教程浏览:358
是否要在WordPress中创建可搜索的数据库?
可搜索的数据库使您能够轻松地在中央位置存储、管理和更新网站上的所有数据。这有助于对联系人表单提交或其他用户数据中的信息进行排序。
在本文中,我们将向您展示如何在WordPress中轻松创建可搜索的数据库。


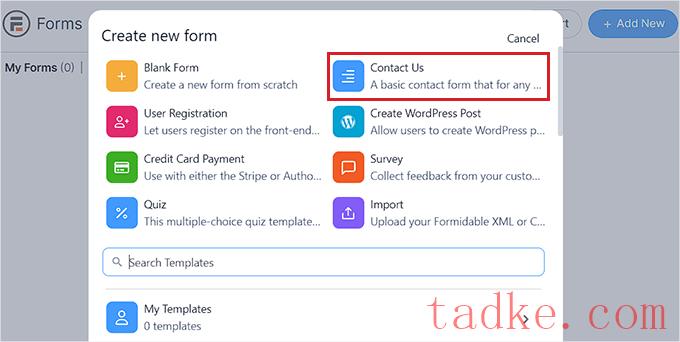
这将在屏幕上打开“创建新表单”提示,您必须在其中选择一个表单模板。
在本教程中,我们将创建一个联系人表单并将其添加到我们的网站。

完成此操作后,系统将要求您命名您的表单。
之后,只需点击“创建”按钮即可启动表单构建器。

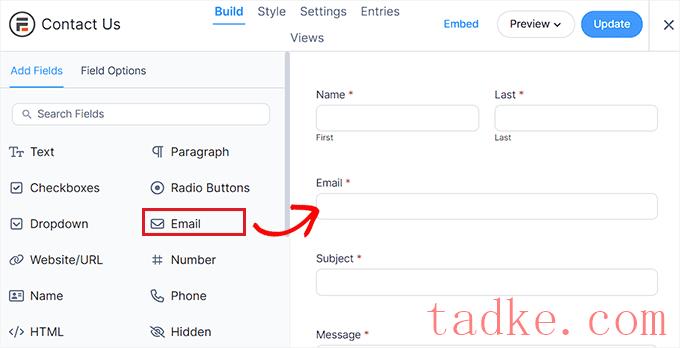
这将打开拖放构建器界面,您可以在其中将您选择的表单域从左栏拖到表单上。
你甚至可以通过切换到顶部的“Style”选项卡并为它选择一个主题来定制你的表单。
完成后,只需点击顶部的“更新”按钮即可存储您的更改。

现在,要将表单添加到您的WordPress网站,您需要从WordPress管理侧边栏转到现有的或新的页面。
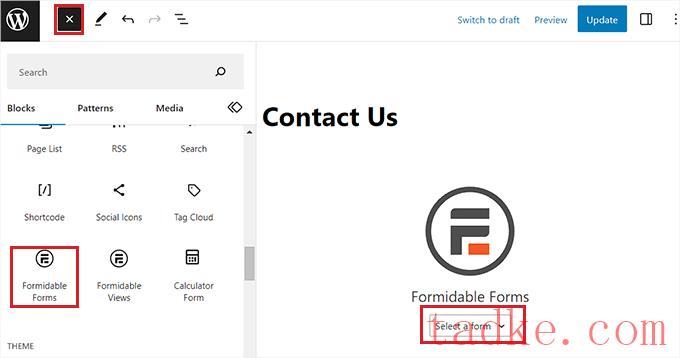
在那里,点击屏幕左上角的‘+’按钮,打开区块菜单。
从这里,找到强大的表单块并将其添加到页面。

接下来,您必须单击块中的“选择表单”下拉菜单,然后选择要添加到页面中的表单。
完成后,只需点击顶部的“更新”或“发布”按钮即可存储您的设置。
现在已将表单添加到页面,将自动为其创建可搜索的数据库。


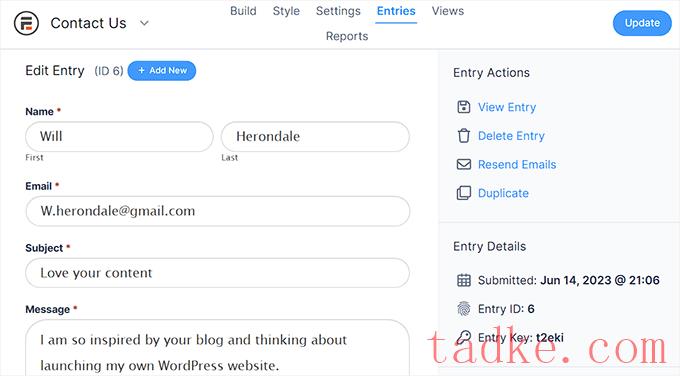
这将把您带到一个新屏幕,您将能够在其中查看所有用户信息、条目ID、条目密钥、提交数据等。
您还可以编辑和更新表单详细信息。


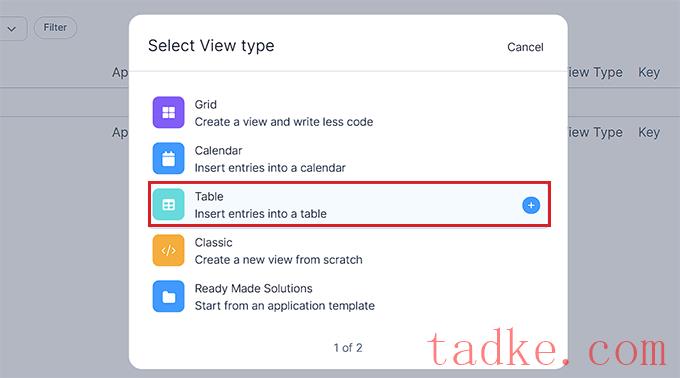
这将打开一个提示,您必须在其中选择视图类型,例如网格、表格、日历或现成的解决方案。
在本教程中,我们将选择“表”作为数据视图类型。

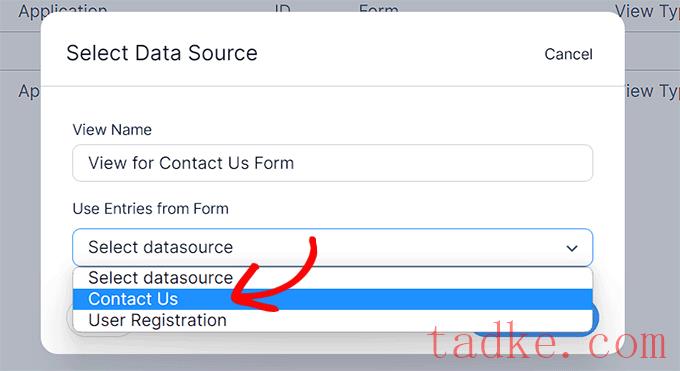
之后,您需要为您的视图类型提供一个名称。此名称不会显示在前端,仅供您识别。
接下来,从“选择数据源”下拉菜单中选择您的表单。然后,该插件将从您选择的表单中获取数据条目。
完成此操作后,只需单击“创建视图”按钮即可继续操作。

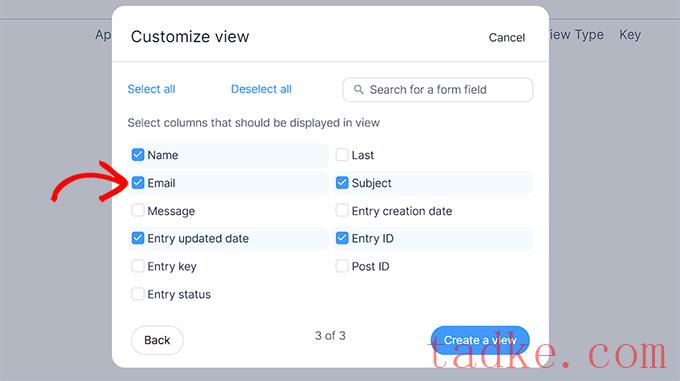
接下来,系统将要求您自定义该视图。从这里,您必须选择要在数据库表中显示的所有列。
例如,如果您想拥有一个列,其中包含已提交表单的所有用户的电子邮件地址,则需要选择“电子邮件”选项。
您还可以使用顶部的搜索栏来查找屏幕上未显示的表单域。请记住,该插件只能获取已添加到表单中的表单域的数据。
之后,点击“创建一个视图”按钮继续。

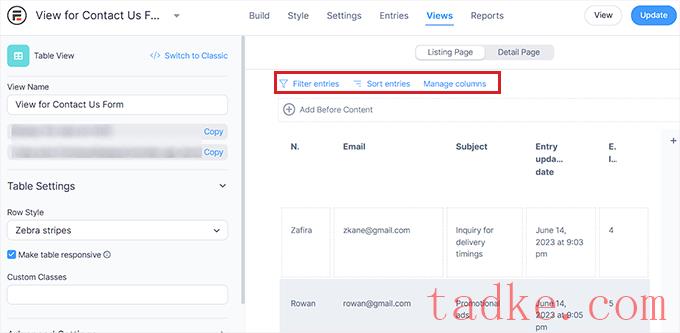
这将把你带到“查看”页面,在那里你将能够看到和搜索你的表单条目的所有数据。
在这里,您甚至可以使用顶部的“筛选条目”和“排序条目”功能来查找特定条目。

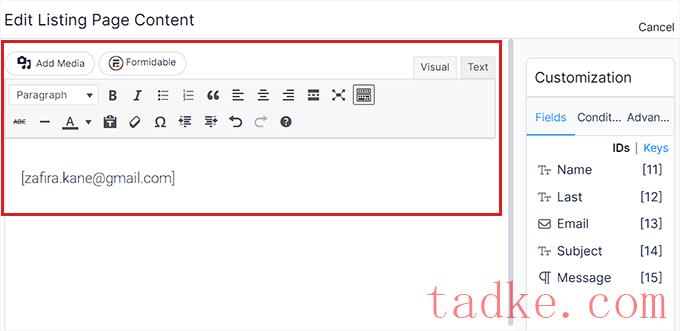
您甚至可以单独编辑表中的每一列,方法是单击它以在屏幕上启动“编辑列表页面内容”提示。
例如,如果要将每个用户的条目更新日期更改为相同的当前日期,则可以单击用户表中的“条目更新日期”字段并输入新值。

完成后,只需点击顶部的“更新”按钮即可保存您的更改。
您现在可以轻松地查看和搜索您的表单数据库。

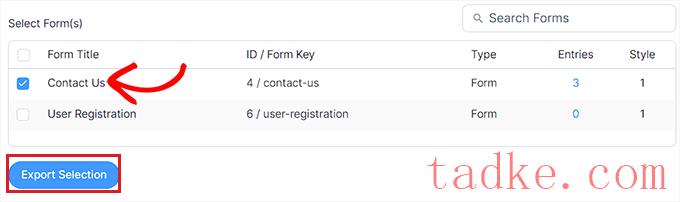
接下来,从“选择表单”部分选择包含您要导出的数据的表单。
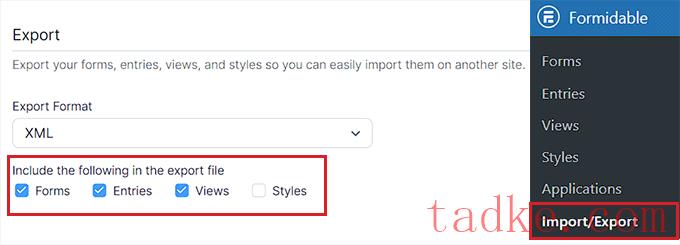
最后,点击“导出所选内容”按钮下载文件。现在,您已经成功地将数据库导出到您的计算机。

我们希望本文能帮助你学习如何在WordPress中创建一个可搜索的数据库。你可能还想看看我们对WPForms、Gravic Forms和Forms的比较,以找到最好的WordPress表单插件,或者我们的专家挑选出最好的WordPress数据库插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


