如何在WordPress中添加YouTube视频作为全屏背景
作者:98wpeu发布时间:2023-12-18分类:WordPress教程浏览:347
您是否正在寻找一种在WordPress中添加YouTube视频作为全屏背景的方法?
如果仔细使用,背景视频可以立即吸引访问者的注意,并将其保留在您的网站上。这使得它们成为登录页面和销售页面的绝佳选择。
在这篇文章中,我们将向你展示如何在你的WordPress网站上添加一段YouTube视频作为全屏背景。


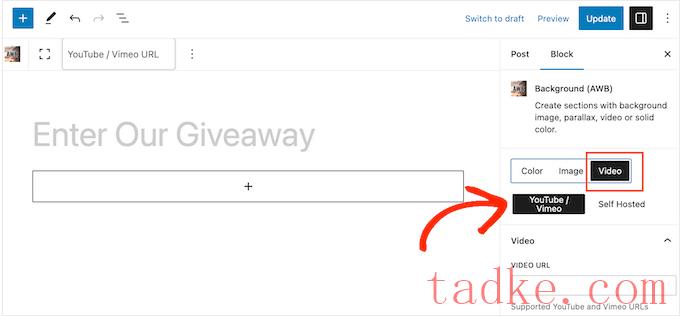
在左侧菜单中,您将看到三个选项卡,用于您可以创建的不同类型的全屏背景:颜色、图像和视频。
既然你想添加一段YouTube视频,点击“视频”标签。
该插件允许您使用自托管视频作为背景。然而,视频会占用大量的存储空间和带宽,所以千万不要将视频上传到WordPress。
话虽如此,请选择“YouTube/Video”标签。

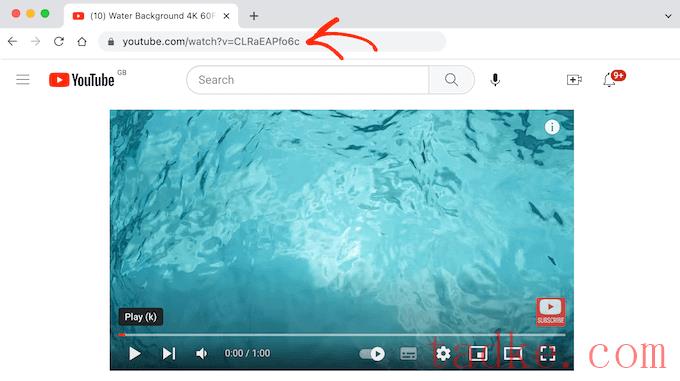
现在,您需要在您的WordPress博客上使用YouTube视频的URL。
在新的选项卡中,只需转到视频并复制地址栏中的链接。

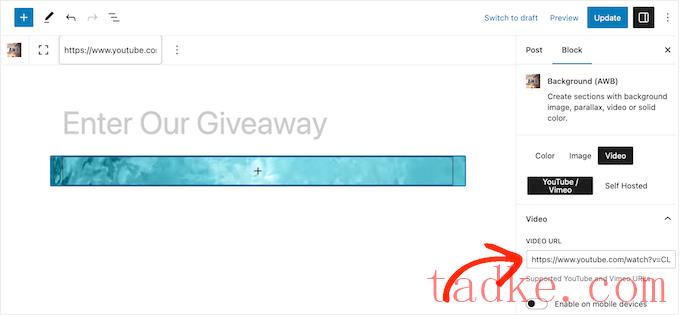
完成后,切换回您的WordPress仪表板并将URL粘贴到“视频URL”标签中。
现在,WordPress块编辑器将显示该背景的预览。高级WordPress背景会根据你在上面添加的内容来改变视频的大小,所以如果视频目前看起来有点小,也不用担心。

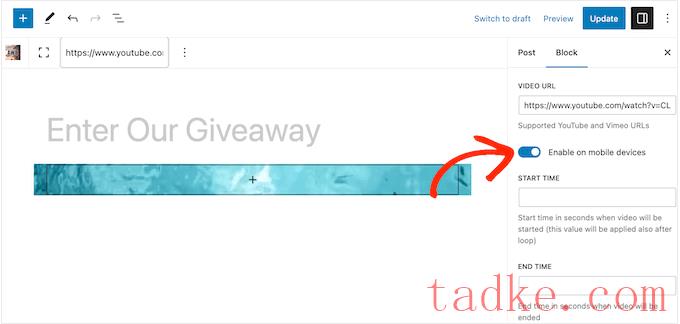
在开始添加内容之前,最好先配置背景的设置。
默认情况下,在移动设备上禁用视频背景。与台式电脑相比,智能手机和平板电脑的屏幕通常更小,处理能力也更弱。考虑到这一点,在移动设备上禁用视频背景是一个好主意。
但是,如果您确实想要在移动设备上显示视频背景,请单击以激活“在移动设备上启用”切换。

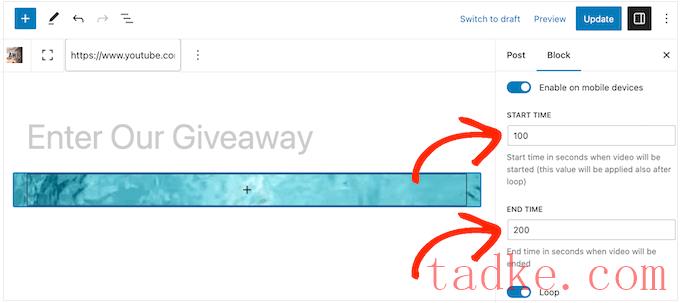
开箱即用,该模块将循环播放整个YouTube视频。
另一种选择是通过在“开始时间”和“结束时间”框中输入准确的时间来播放视频的特定部分。

您也可以通过禁用“循环”切换来停止循环播放视频。
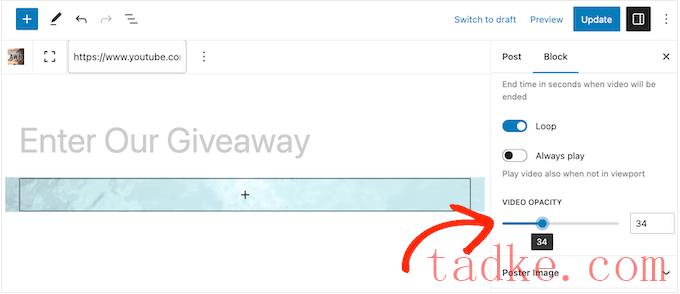
默认情况下,只有当访问者可以在他们的浏览器中看到视频时,视频才会播放。这有助于提高你的WordPress速度和性能,所以你通常会想要让‘Always Play’开关处于禁用状态。
当你第一次添加视频时,它是以100%不透明度显示的,所以它看起来很坚实。
根据您网站的设计,您可能希望通过拖动“图像不透明度”滑块来体验半透明的视频背景。这可能是一种创建更微妙的YouTube视频背景的方法。

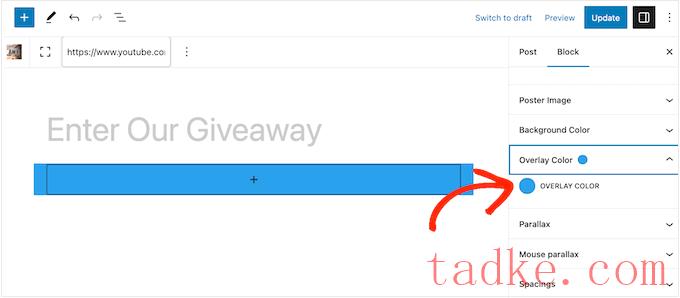
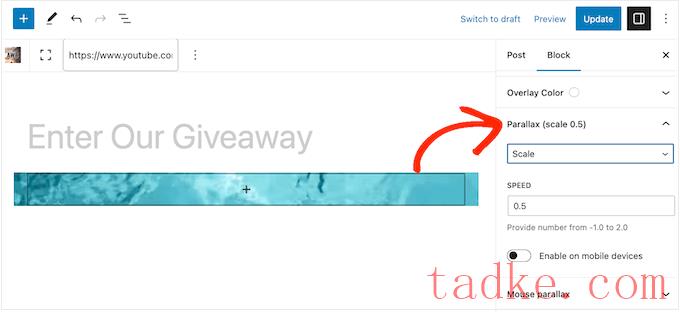
如果你尝试使用不透明度,那么你可能还想尝试添加一个彩色覆盖。
只需点击展开“覆盖颜色”部分,然后使用设置来创建不同颜色的覆盖。

高级WordPress背景插件支持几种不同的视差效果。这是一种现代网页设计技术,其中背景元素的滚动速度慢于前景内容,这通常会增加页面设计的深度。
若要尝试不同的视差效果,请单击展开“视差”部分,然后从下拉菜单中选择一个选项。

选择视差样式后,您将可以访问一些额外的设置,在这些设置中您可以更改速度。您还可以在移动设备上启用和禁用视差效果。
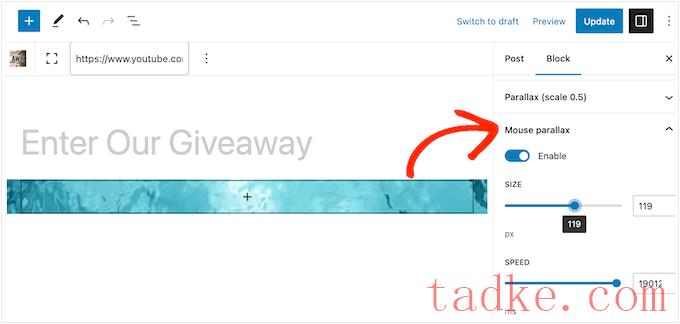
类似地,您可以尝试不同的鼠标视差效果,当访问者移动鼠标时,这些效果会导致背景滚动得更慢。
要查看这些设置,请单击展开“鼠标视差”部分。

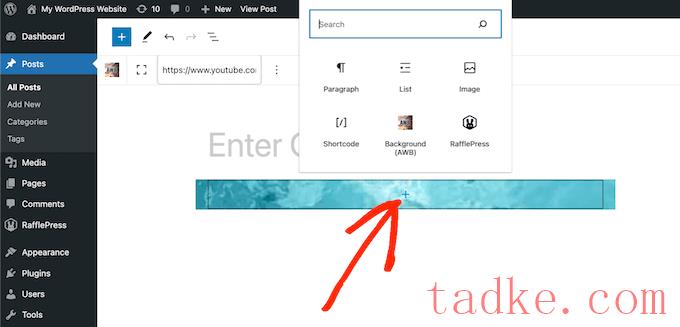
当您对YouTube视频背景的设置感到满意时,就可以开始添加文本、链接和图片等内容了。
要开始,请点击背景(AWB)块中间的‘+’图标。

这会打开一个弹出窗口,你可以在其中选择你想要添加的块。高级WordPress背景插件可以与所有标准的WordPress块一起工作,所以你可以添加任何你想要的内容。
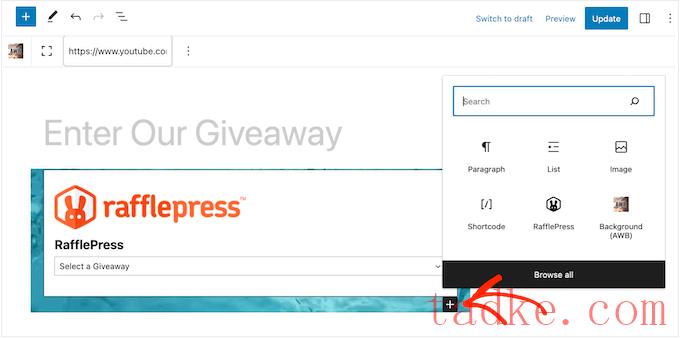
配置完第一个块后,只需再次点击‘+’按钮,然后添加您想要使用的下一个块。

只需重复此过程即可创建帖子或页面布局。
如果你对页面的外观很满意,点击“更新”或“发布”按钮,页面就会变得活跃起来。现在,如果你访问你的WordPress网站,你就会看到行动中的视频背景。

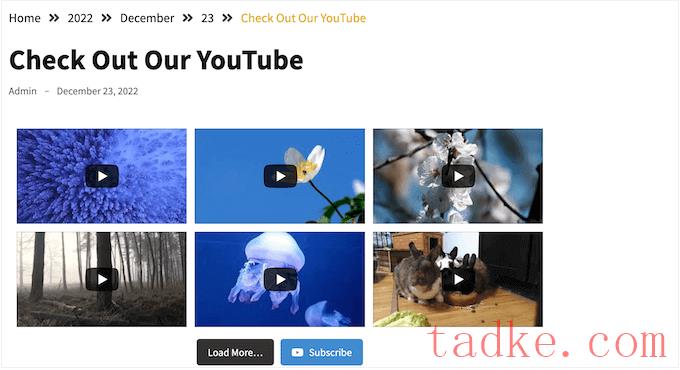
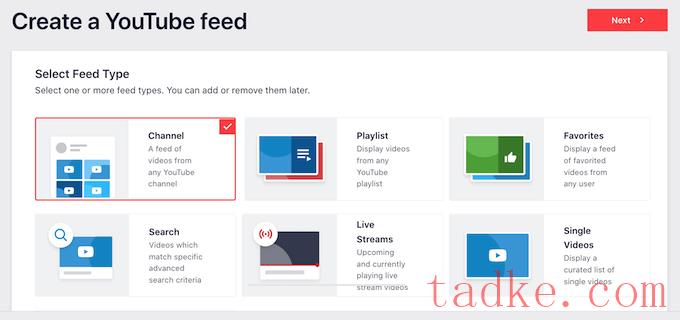
只需使用Smash Balloon的简单编辑器创建一个YouTube提要,然后使用短代码或插件的现成块将其添加到任何页面或帖子中。
你也可以使用Smash Balloon在你的WordPress网站上嵌入YouTube播放列表、收藏夹和直播流。

Smash Balloon最好的一点是它不会降低你的网站的速度。该插件内置的YouTube缓存功能将确保你的网站总是快速加载,这对SEO来说是很好的。
我们希望这篇文章能帮助你学习如何在WordPress中添加YouTube视频作为背景。你可能还想看看我们的指南,看看如何用WordPress创建一个登录页面,我们的专家挑选了最好的YouTube视频画廊插件。
更多wp网站技巧请关注我们。
相关推荐
- WordPress教程排行
- 最近发表


