如何在WordPress中轻松地将表情符号添加到您的SEO标题
作者:98wpeu发布时间:2023-12-17分类:WordPress教程浏览:322
你是否希望在WordPress的搜索引擎优化标题中添加表情符号?
提高博客文章的点击率(CTR)可以对你的流量和利润产生巨大影响。表情符号在视觉上很有吸引力,有助于你的页面脱颖而出。
在这篇文章中,我们将向你展示如何在WordPress中为你的SEO标题添加表情符号,这样你就可以在搜索结果中脱颖而出,为你的网站带来更多流量。


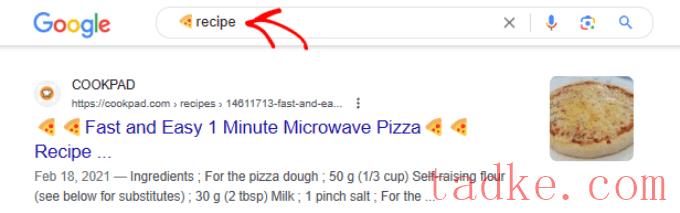
你会发现一些带有🍕表情的搜索结果,因为谷歌喜欢找到最好的披萨食谱页面或带有完全相同的🍕表情的页面。

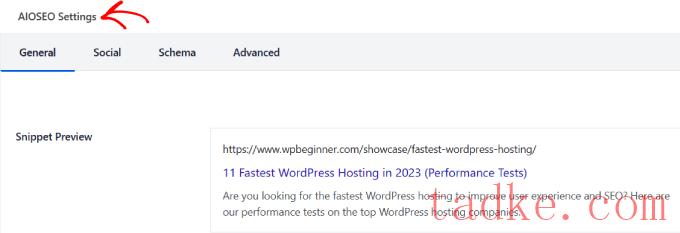
只需向下滚动WordPress内容编辑器,直到您到达‘AIOSEO设置’标签。
在那里,您可以编辑帖子标题字段。

选择您的表情符号并添加它
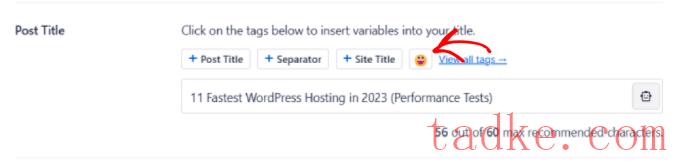
现在,您可以将您的表情添加到元数据中了。要做到这一点,请在AIOSEO设置下方向下滚动一点。
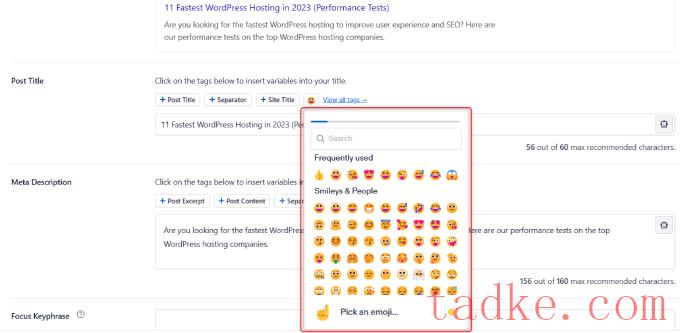
在帖子标题下,点击每个字段中标签旁边的表情符号图标。

它会打开一个窗口,里面有各种表情符号供你选择。
浏览并选择你选择的表情符号,或者直接使用搜索栏找到你正在寻找的表情符号。

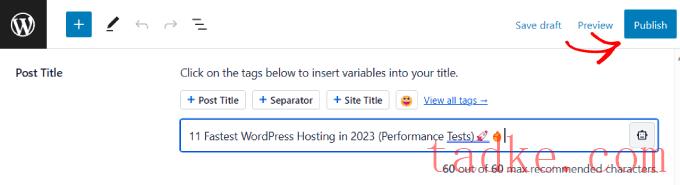
最后,确保点击‘更新/发布’。
之后,表情符号将出现在搜索引擎优化标题中,并显示在搜索结果中。

现在,选择你喜欢的表情符号,就是这样!祝贺你,你刚刚在你的搜索引擎优化标题中添加了表情符号!
常见问题解答
既然你已经知道了如何在你的SEO标题中添加表情符号,你可能还有一些关于如何有效地使用表情符号来增强你的WordPress网站的问题。
如何将表情符号添加到HTML标题中?
要将表情符号添加到HTML标题,您可以直接在标题标签中使用表情符号的Unicode字符代码。你可以在各种提供表情符号Unicode参考的网站上找到这些代码。找到你想要使用的表情符号,然后复制它的Unicode代码。
在<;title>;标记中,您可以包含表情符号的Unicode字符代码。您必须使用代码&;#x后跟表情符号代码。例如,要添加带有UNICODE代码U+1F60A的笑脸表情符号(😊),您可以使用&;#x1F60A。
表情符号会影响搜索引擎优化吗?
谷歌表示,你可以在你的搜索引擎优化页面中使用表情符号,包括标题,但这不会以任何方式帮助或损害你的搜索排名。然而,表情符号通过提高点击率间接地帮助你的搜索引擎优化工作。
表情符号可以让你的品牌人性化,如果用户在你的网站上花费更多时间或与你的内容互动,这些信号可能会提升你的搜索排名。
表情符号会出现在你的头衔之前还是之后?
大多数表情符号通常应该出现在短信之后,而不是之前。你想让人们先得到信息。在标题前使用表情符号会带来糟糕的用户体验,特别是对于任何使用屏幕阅读器的人。
我们希望这篇文章已经帮助你学习了如何在你的WordPress SEO标题中添加表情符号。你可能还想阅读我们面向初学者的终极WordPress SEO指南和所有网站最有用的WordPress插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


