我们将讨论为什么网站导航很重要以及下拉菜单如何特别有用。然后我们将引导您了解如何在WordPress中创建它们,并分享一些可以提供帮助的插件。
作者:98wpeu发布时间:2023-06-25分类:WordPress教程浏览:371

网站导航是帮助您的用户到达他们想去的地方的关键。精心设计的菜单可以大大改善用户体验 (UX),甚至降低跳出率。然而,一个制作不良的人可以做相反的事情。
幸运的是,WordPress使您能够创建自定义菜单以满足您网站的需求。您甚至可以使用本机功能添加一个紧凑的WordPress下拉菜单,以节省空间,同时仍为您的访问者提供清晰的方向。
在这篇文章中,我们将讨论为什么网站导航很重要以及下拉菜单如何特别有用。然后我们将引导您了解如何在WordPress中创建它们,并分享一些可以提供帮助的插件。
- WordPress导航和下拉菜单简介
- 如何在WordPress中创建下拉菜单
- 用于增强下拉菜单的WordPress插件
- 改善WordPress下拉菜单的技巧
- 对WordPress下拉菜单进行故障排除
WordPress导航和下拉菜单简介
尽管它们可能并不张扬,但导航菜单是任何网站的重要元素。它们帮助用户快速找到最相关的页面以实现他们的目标,同时也让初次访问者了解您必须提供的内容:
![]()
教学博网站主导航菜单
拥有精心设计的导航菜单是提高转化率和降低跳出率的关键。当用户可以轻松找到您的产品、电子邮件注册表单或其他转换内容所在的页面时,您就可以更轻松地让他们进行购买或注册。
另外,如果用户可以自信地在您的网站上找到他们的路,他们就不必因为他们最终出现在错误的地方而从您的网页中弹跳出来。帮助他们在第一时间做对既可以改善用户体验,又可以最大程度地减少挫折感。
在WordPress中,菜单是一个固有的功能。使用该平台创建的任何站点都可以显示其中一个或多个。但是,WordPress主题在设计和放置菜单或菜单时也发挥着重要作用。
出于这个原因,您的WordPress菜单可以采用多种不同的形式。最熟悉的是标准的标题菜单:

典型标题菜单的示例
您通常还可以在页面底部包含一个额外的页脚菜单。它可能显示与您的主菜单相同的内容,或提供略有不同的选项:

页脚菜单示例
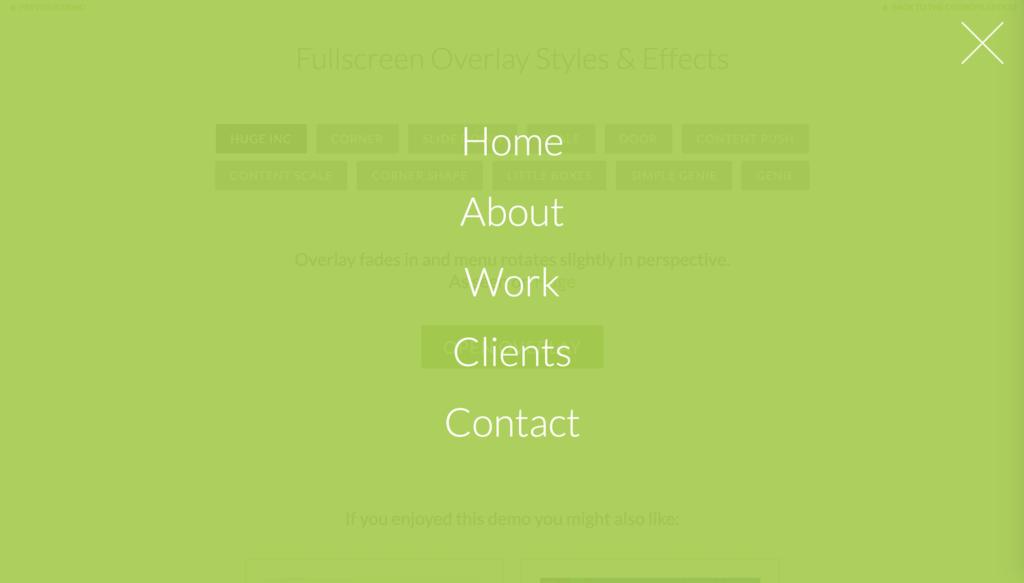
另一种风格是菜单叠加,用户可以随意打开和关闭:

叠加菜单示例
或者,您可以考虑使用侧边栏菜单:

侧边栏菜单示例
或者您可以合并一个下拉菜单,有时也称为“嵌套”菜单:

下拉菜单示例
这种类型的导航非常适合许多类型的网站。它不会像覆盖菜单那样掩盖您的内容,但不像大标题栏或侧边栏菜单那样具有侵入性。
通过在需要时隐藏某些内容,您将节省屏幕空间,同时仍为用户提供一种轻松的方式来绕过它。
如何在WordPress中创建下拉菜单
如果您认为下拉菜单可能非常适合您的 WordPress 网站,那么设置一个非常简单。通过使用WordPress中可用的本机菜单功能,您只需五个步骤即可创建一个适合您需求的自定义导航系统。
第 1 步:创建您的菜单项
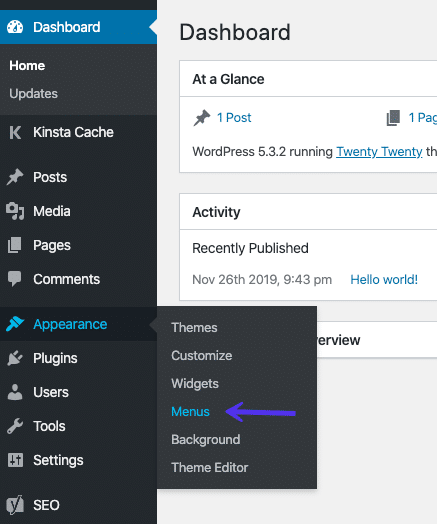
创建菜单的第一步是决定在其中包含哪些内容。首先导航到 WordPress 仪表板中的外观 > 菜单:

访问WordPress仪表盘中的菜单编辑器
根据您的主题,您在菜单编辑器中看到的内容会略有不同。
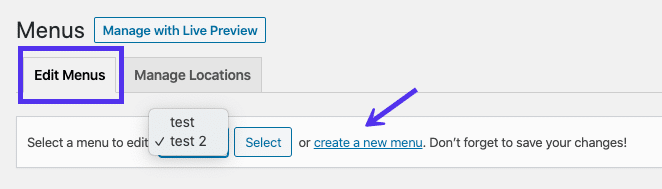
但是,现在需要注意的是“编辑菜单”选项卡中的第一个选项。您应该会看到一个选项,您可以在其中选择要编辑的现有菜单之一,以及创建新菜单的选项:

在WordPress菜单编辑器顶部创建新菜单链接
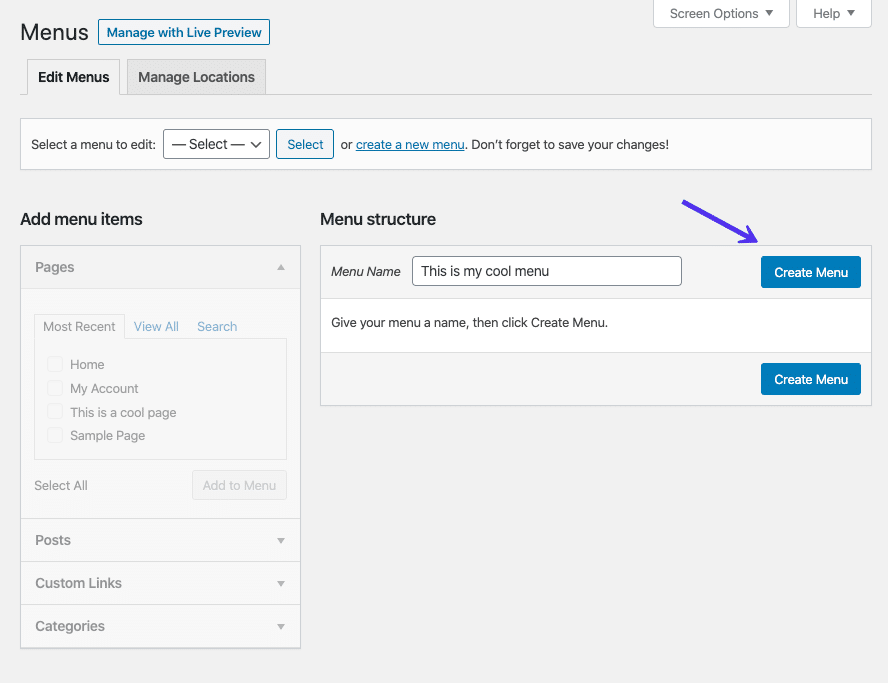
对于此示例,我们将选择后一个选项并创建一个新菜单。这包括添加标题,然后单击“创建菜单” 按钮:

命名和创建新菜单
现在您已准备好开始向WordPress菜单添加项目。在大多数情况下,最好使您的菜单尽可能简单,同时仍为用户提供足够的信息以到达他们想去的地方。
包含太多页面会使访问者不堪重负,并使导航变得更加困难而不是更容易。
有几种不同的方法可以添加菜单项。前两个是Pages和Posts,它们的工作原理非常相似。

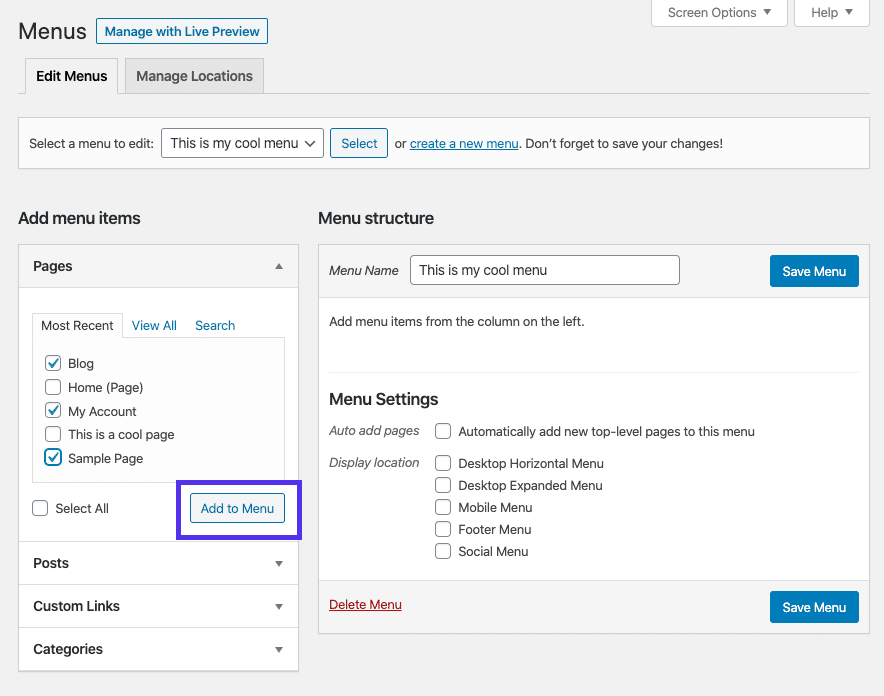
将页面添加到菜单
在菜单编辑器的侧边栏中,只需选择要包含的每个页面或帖子的复选框,然后单击“添加到菜单”按钮:
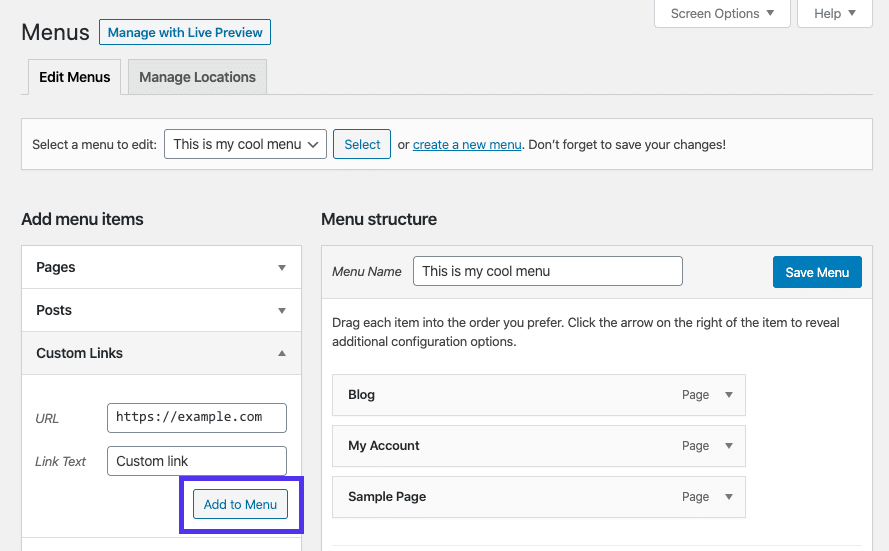
您的下一个选择是合并自定义链接。这涉及为您希望引导用户访问的页面提供 URL,然后为其创建一个简短但描述性的标签。之后,您可以 再次单击“添加到菜单”:

向菜单添加自定义链接
最后,您还可以将页面和文章类别添加 到导航菜单中。这会将用户带到存档页面,他们可以在其中查看特定主题的所有内容。
博客和其他内容丰富的网站可能会发现此功能特别有用:

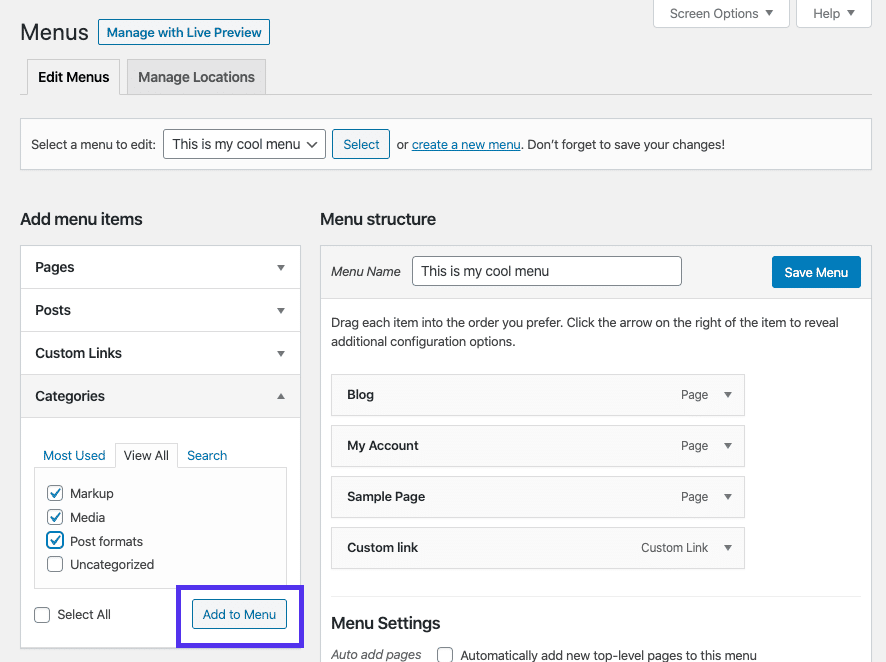
将分类添加到菜单
与Pages和 Posts 选项一样,只需选中您希望包含的分类的复选框 , 然后选择添加至菜单 。
第 2 步:组织您的WordPress菜单
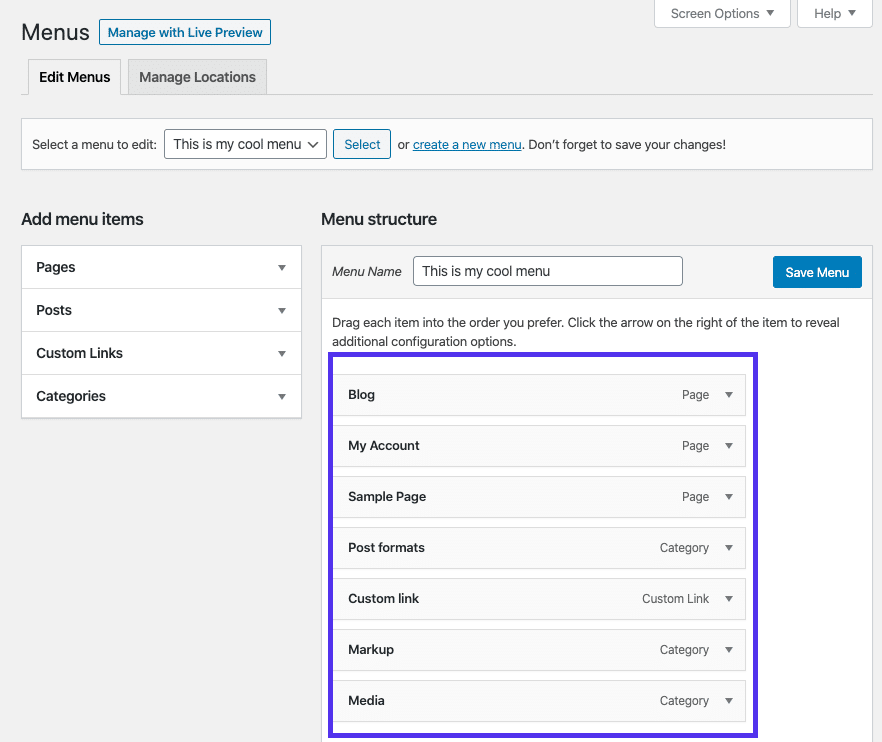
添加 完所有菜单项后,您应该会看到它们列在编辑器菜单结构下的各个图块中:

菜单编辑器的菜单结构部分
最初,菜单项将按照您添加它们的顺序出现。但是,您可以通过将它们拖放到位来轻松修改它们的组织。这将使您能够创建一个没有下拉功能的简单菜单。
有几种方法可以向WordPress菜单添加下拉菜单。
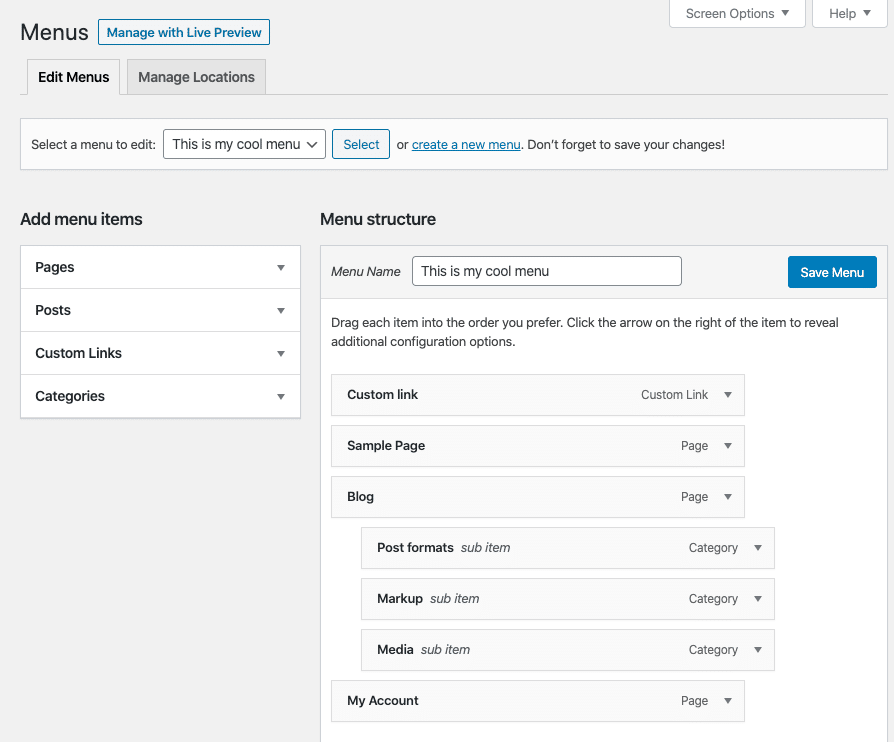
最简单的是继续拖放,但开始在其他菜单项下嵌套某些菜单项:

在博客页面下嵌套分类
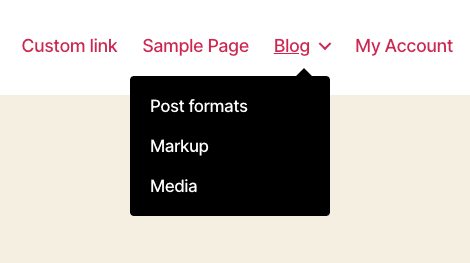
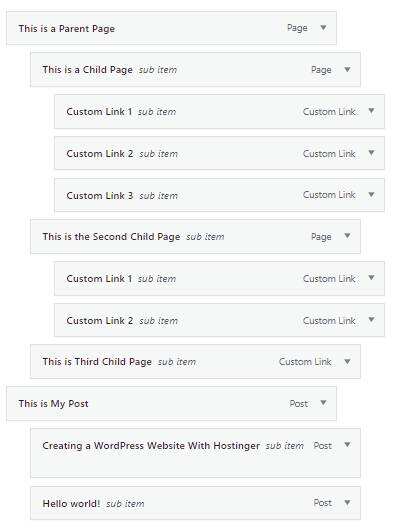
例如,在上图中,我们将添加到菜单中的三个文章类别移动到博客下,使它们成为“子项目”。在前端,这将创建一个如下所示的下拉菜单:

WordPress下拉菜单示例
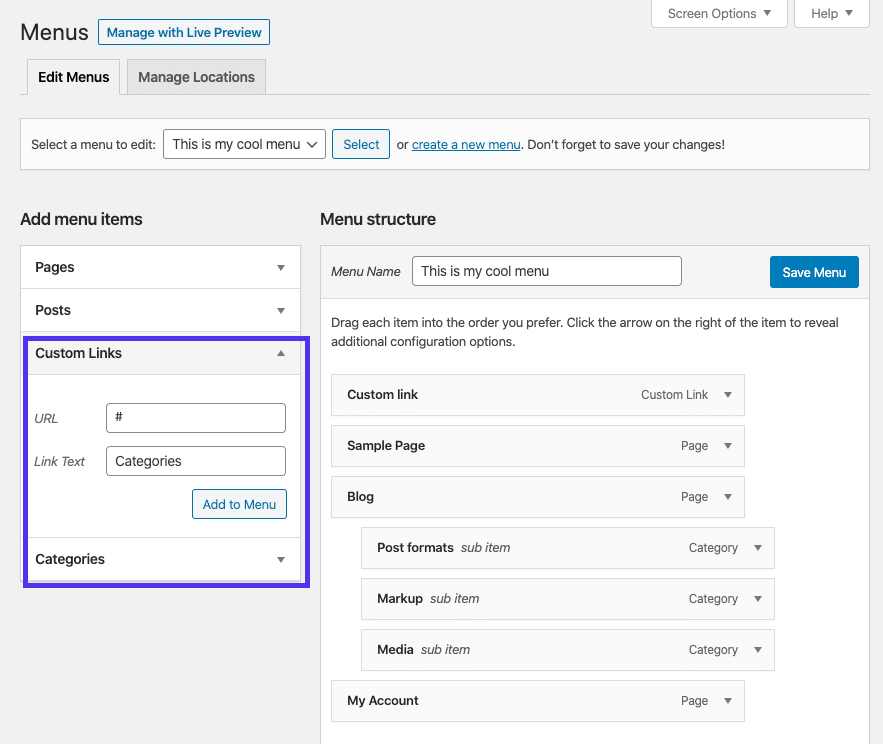
如果您想添加包含您网站上所有类别的下拉菜单,您可以通过向菜单添加自定义链接来实现。使用“#”作为URL和“类别”或类似的标签:

为菜单创建类别标签
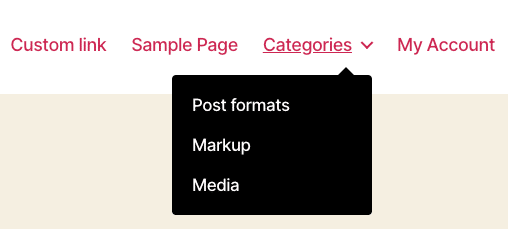
然后,您可以将所有类别添加到菜单中,并将它们嵌套在此标签下。每个类别都可以点击,但标签不会:

类别下拉菜单
使用类似的技术,您还可以在单个下拉菜单中隐藏所有菜单项。
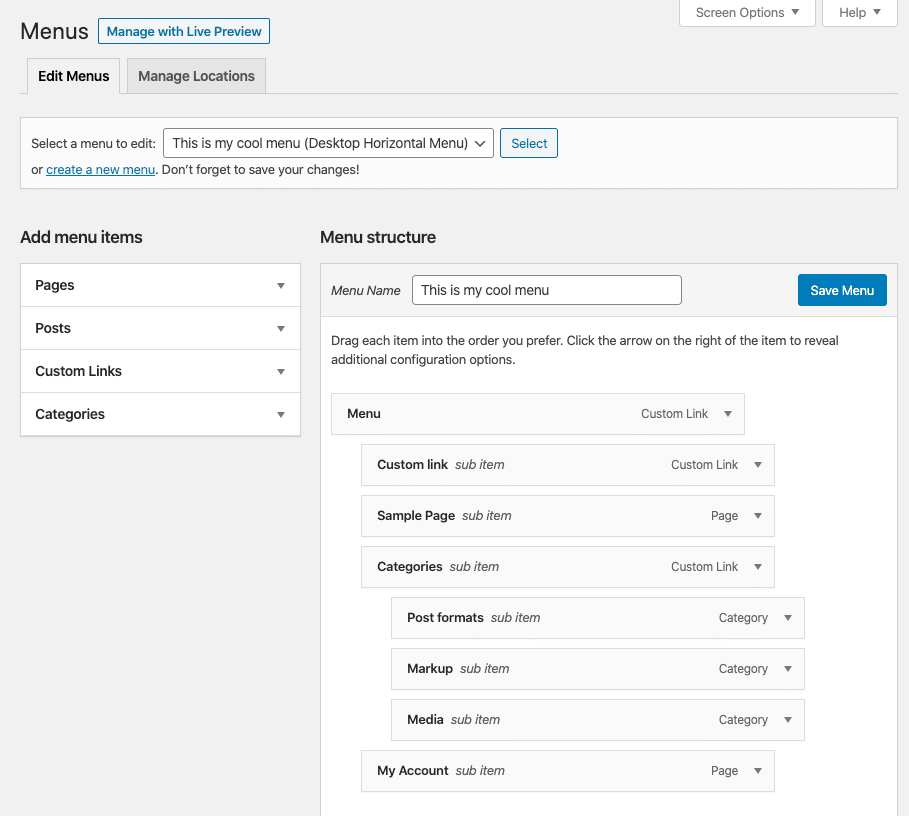
添加另一个自定义链接,使用“#”作为 URL,使用“Menu”作为标签。然后,将所有其他菜单项嵌套在该菜单项下:

将所有导航链接嵌套在一个菜单标签下
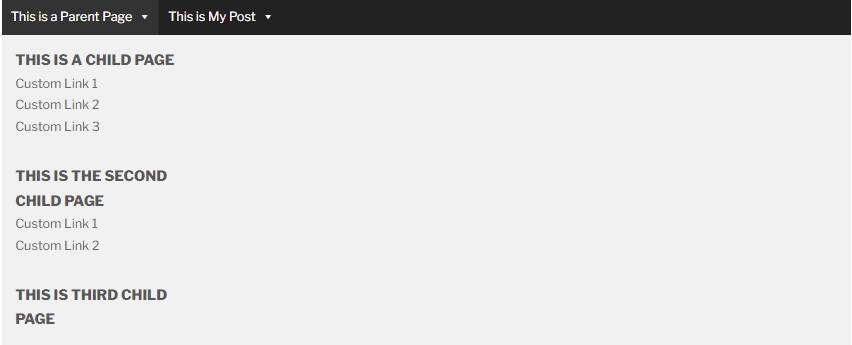
前端的结果将是一个下拉菜单,其中包含您网站的关键页面。
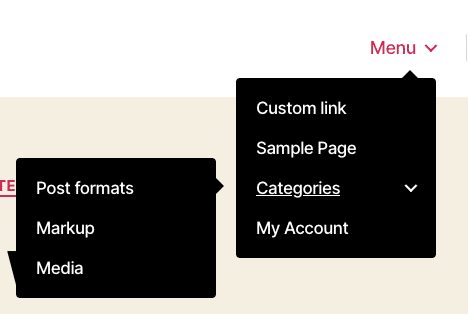
正如您在下面的类别项中所见,嵌套在子项下的任何内容都将显示在子菜单中: 
WordPress下拉导航菜单
通过以这种方式使用拖放菜单编辑器,您可以创建任何样式和组合的 WordPress 下拉菜单。但是请记住,太多的菜单项可能会让用户感到困惑。
最好限制您合并的子菜单的数量,以避免导航过度混乱。
第 3 步:将图像合并到您的WordPress菜单中
如果在第2步结束时,您的下拉菜单看起来与您想象的完全一样,您可以跳到第5步进行发布。但是,如果您想通过自定义来增强菜单,您可能需要采取其他步骤。
要考虑的一种策略是将视觉元素融入您的菜单中,为访问者提供进一步的指导。虽然描述性标签很重要,但有时图像或图标可以帮助用户更快地确定特定导航链接的位置。
可以使用自定义CSS添加图像,我们将在稍后讨论。但是,我们建议您选择一个插件,例如Menu Image, Icons Made Easy:

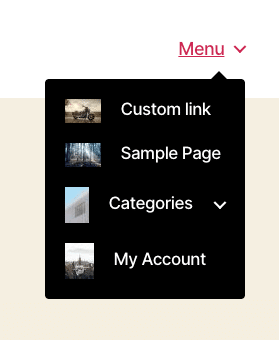
带有图像的WordPress下拉菜单
这样,您不必担心为了给下拉菜单添加视觉趣味而费心处理任何代码。
只需安装插件,然后返回外观>菜单:

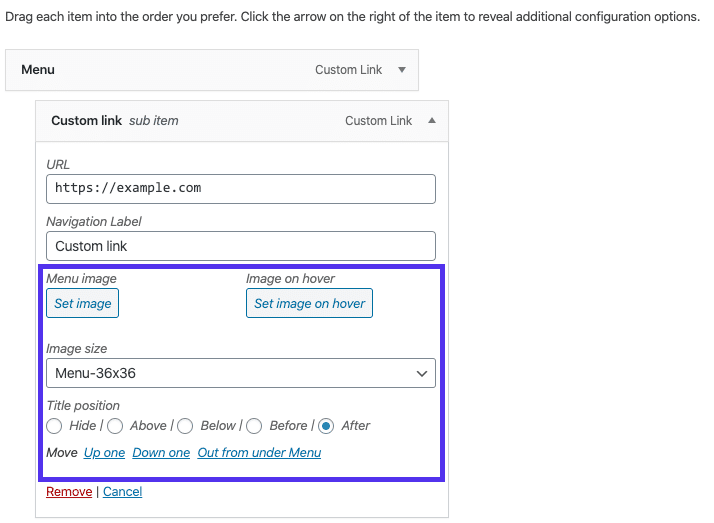
菜单编辑器中的菜单图像部分
您会看到,您已包含在菜单中的每个页面现在都有图像选项。您可以选择每个页面的照片、大小和位置。完成后请记住保存更改。
第 4 步:将自定义CSS添加到您的下拉菜单
虽然不建议初学者使用,但中级和高级用户可能希望在他们的WordPress下拉菜单中加入自己的样式。但是,在直接进入CSS之前,您需要向菜单中添加一个类。
如果您跳过此步骤,您的自定义CSS可能会导致您网站上的任何其他菜单出现问题。例如,您可能不经意间将样式应用到您的页脚菜单中,而这些样式仅适用于主下拉菜单。
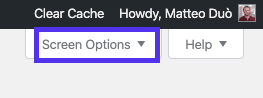
在菜单编辑器中,单击右上角的屏幕选项 :

菜单编辑器中的屏幕选项选项卡
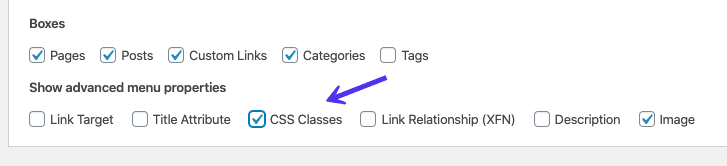
然后,选中CSS类框:

“屏幕选项”选项卡中的“CSS类”复选框
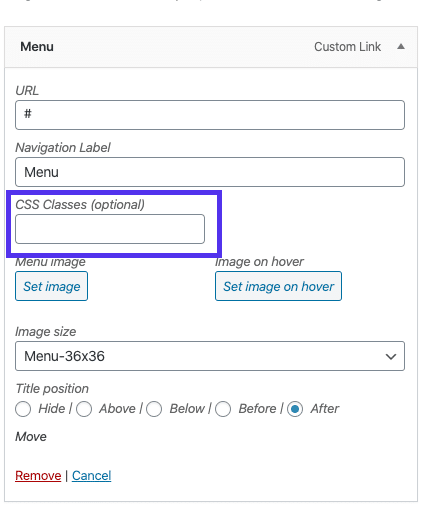
这将向菜单中的每个页面添加一个CSS类字段:

菜单编辑器中的CSS类字段
一旦您向菜单项添加一个或多个CSS类,您在样式表中包含的任何自定义代码将仅适用于您指定类的菜单中的项目。
您现在可以转到您的样式表或定制器,并开始处理您的自定义样式。
第 5 步:在黄金地段发布您的菜单
一旦您的WordPress下拉菜单结构化以满足您的需求,并且您已经合并了您想要的任何自定义,您就可以将其发布到您的网站。
根据您的主题及其支持的菜单位置,此过程会略有不同。对于此示例,我们将使用“二〇二〇”主题。
在菜单编辑器中,向下滚动到“菜单设置” 部分:

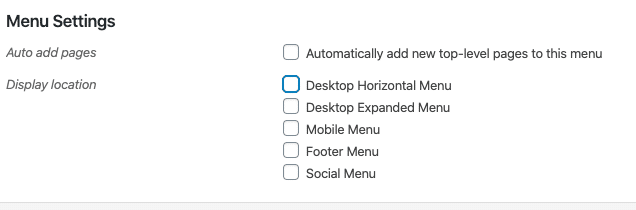
编辑器中的菜单设置部分
如果您希望新页面自动添加到您的菜单中,您可以选择第一个复选框。如果您刚刚开始使用您的网站并且尚未添加所有关键页面,这可能会很有用。但是,请注意不要意外向菜单中添加太多项目。
在此选项下方,您将看到一个复选框列表,指出您网站的不同区域,您可以在其中显示菜单。
二〇二〇主题包括不同的菜单区域:桌面水平菜单、桌面扩展菜单、移动菜单、页脚菜单、社交菜单。
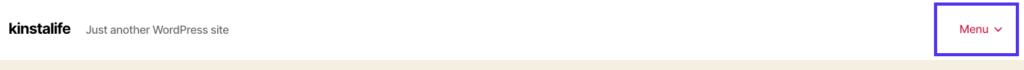
在这种情况下,我们创建的菜单最适合 位于站点标题中的桌面水平菜单位置:

二〇二〇主题的桌面水平菜单
您还可以考虑导航到 仪表板菜单区域中的管理位置 选项卡。在这里,您可以看到您的主题支持的所有菜单位置,以及您分配给每个菜单的菜单:

管理位置选项卡
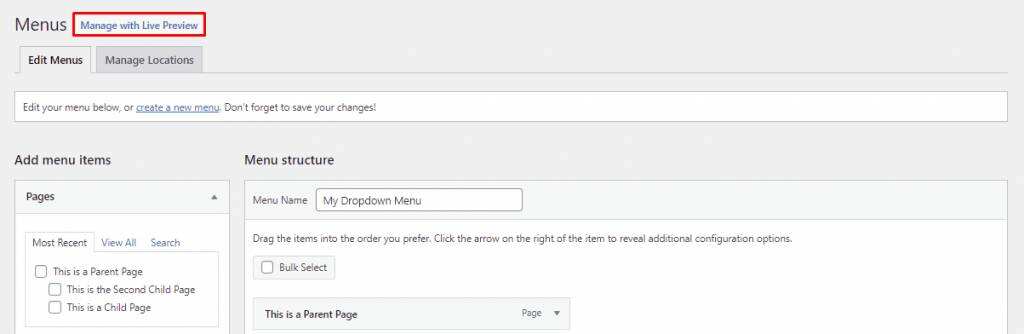
放置菜单时,查看它们在前端的外观会很有帮助。

使用实时预览管理选项
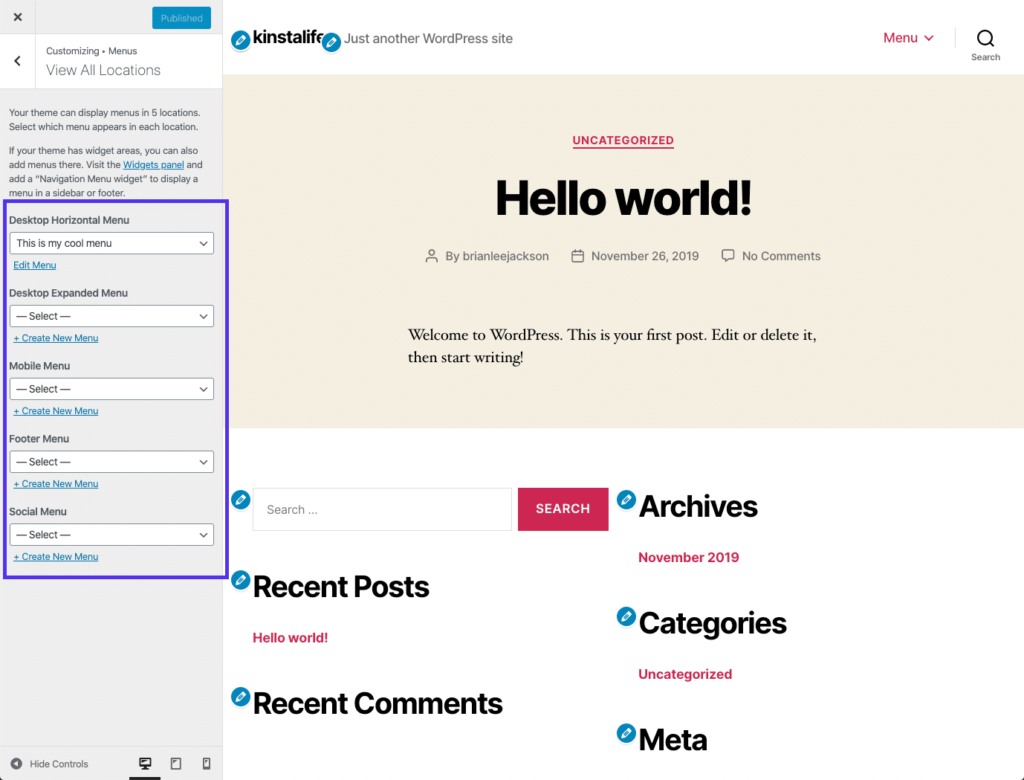
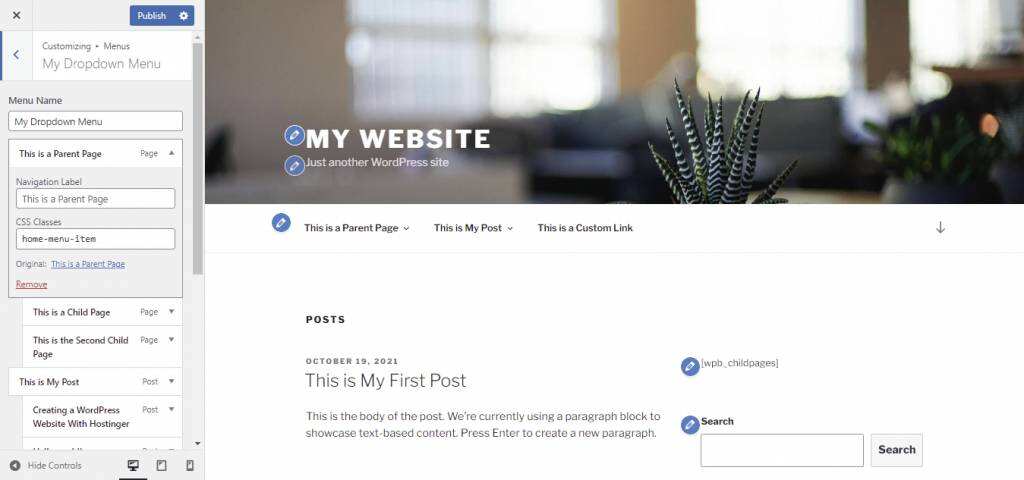
单击“使用实时预览管理” 按钮,使用WordPress定制器查看菜单在您为其选择的位置中的显示方式:

定制器中WordPress菜单的实时预览
然后,您可以直接从定制器发布您的一个或多个菜单。如果您需要在下拉菜单中添加或删除项目,您只需返回菜单编辑器并进行必要的调整即可。
用于增强下拉菜单的WordPress插件
尽管您无需任何额外工具即可创建功能齐全的 WordPress 导航菜单,但有时扩展菜单的功能会很有用。如果您的网站就是这种情况,您可能需要查看一些流行的WordPress菜单插件。
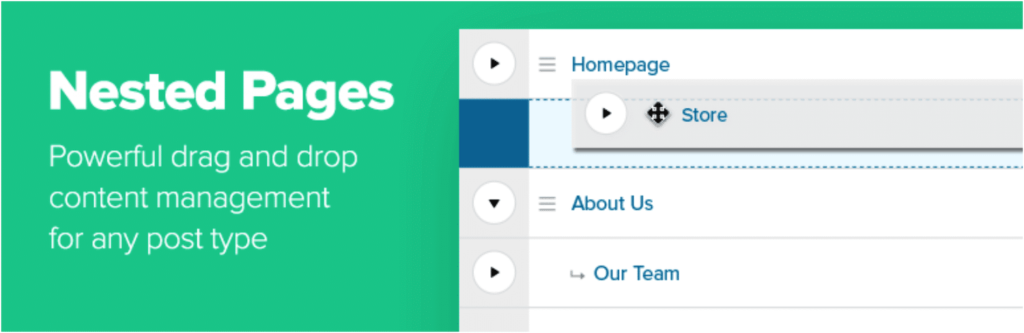
Nested Pages是内容丰富的博客创建下拉菜单的有效方式。虽然它主要用于组织文章和页面,但此插件还会自动生成一个反映您内容结构的菜单:

WordPress插件-Nested Pages
虽然在菜单中加入大量项目不一定是可取的,但有时这是不可避免的。
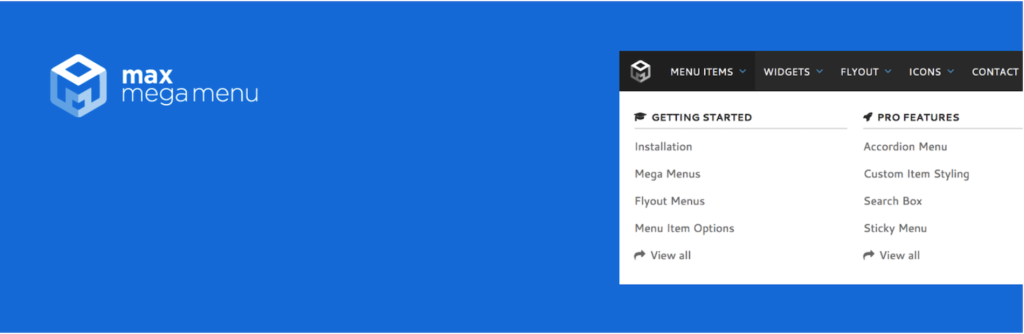
如果您的网站就是这种情况,Max Mega Menu可以帮助您将现有的WordPress菜单组合成一个“超级菜单”:

WordPress插件-Max Mega Menu
随着移动浏览的兴起,确保您的菜单在移动设备上仍然可读是关键。
WP Mobile Menu与任何响应式主题配对,以帮助您为移动站点的用户创建导航系统:

WordPress插件-WP Mobile Menus
最后,正如我们已经讨论过的,在某些情况下,描述性菜单项是不够的。在这些情况下,您可能需要考虑使用我们在上面第3步中描述的菜单图像、图标变得简单。
您可以使用这些插件中的任何一个来增强您当前的导航系统并使您的 WordPress 下拉菜单更有效。请记住,有时,在导航方面,越简单越好。只有在可以改善您的用户体验并避免使您的网站混乱的情况下才添加额外的功能。
您的导航菜单是访问者将首先看到的一些网站元素。除了影响整个网站的导航系统外,WordPress 菜单还可以决定用户体验的成败。您需要一个菜单栏来帮助访问者快速找到他们需要的信息。
因此,您的主菜单必须易于使用且具有视觉吸引力,这一点很重要。查看以下有关优化下拉菜单使用以获得更好用户体验的提示。
改善WordPress下拉菜单的技巧
使用视觉效果
使下拉菜单更具交互性的最佳方法之一是使用插件将图像图标添加到其项目中。
例如,Menu Image插件提供了大量的FontAwesome和DashIcons图标供您选择。您可以将所需的元素添加到不同位置的下拉菜单中,或者将它们作为鼠标悬停时触发的动画包含在内。

避免使用不必要的图标过度拥挤空间,因为这会损害菜单的可读性并分散用户浏览您的 WordPress 网站的注意力。
添加自定义CSS
如上所述,您可以将CSS类添加到新菜单中。考虑添加自定义CSS以根据您的偏好设置菜单样式以进行高级自定义。
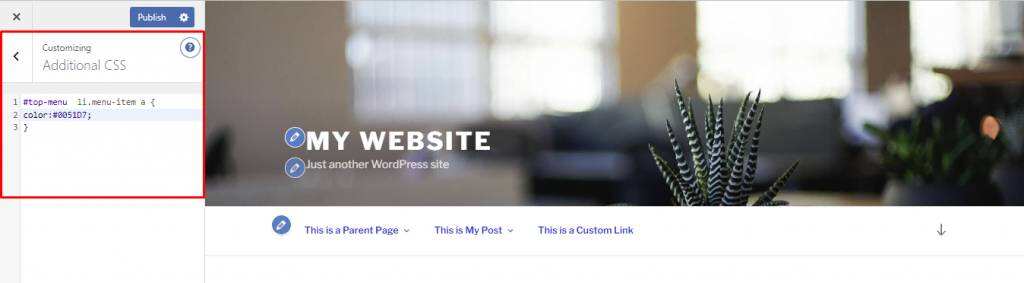
从您的WordPress仪表板盘到外观->自定义,然后使用附加CSS功能添加您自己的代码。在此示例中,我们将顶部菜单的字体颜色更改为蓝色。

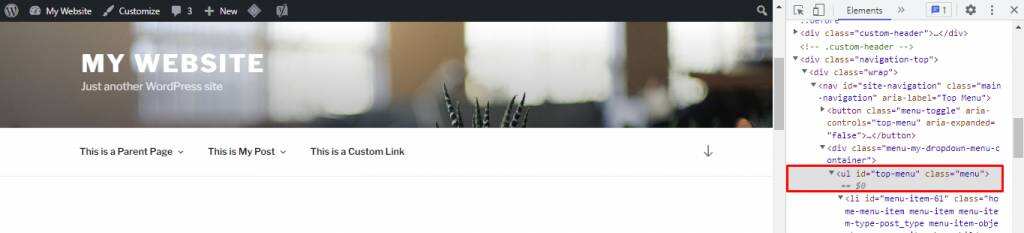
使用浏览器中的检查工具来定位主题的CSS #ID选择器——您需要它来选择特定元素进行自定义。

这是我们用来改变字体颜色的代码:
#top-menu li.menu-item a {
color:#0051D7;
}
随意尝试不同的CSS样式或使用预制代码来简化设计过程。
启用多级下拉菜单
将子项放在父项或顶级页面下将自动创建子父关系,启用多级下拉功能。
一个父菜单项可以有多个子项。但是,我们建议每个父项不超过七个子项,以免影响WordPress网站导航体验。

创建一个超级下拉菜单
如果您想在单个下拉菜单中显示大量选项,最好创建一个大型菜单。与标准下拉菜单不同,大型菜单通常包含更多链接和子菜单。
由于这种类型的菜单显示了您网站的整个结构,因此访问者可以从主菜单访问网站的最深处。大型菜单非常适合大型网站,因为它们缩短了用户旅程。

有很多WordPress插件可以帮助您创建自定义的大型菜单。我们使用Max Mega Menu插件设计了上面的超级菜单设计示例。其他值得注意的大型菜单插件包括WP Mega Menu和Hero Mega Menu。
启用实时预览
如果您在更改菜单位置时需要视觉参考,请选择页面顶部的“使用实时预览管理”按钮。实时预览模式在创建复杂的多级下拉菜单时特别有用。

在此模式下,使用WordPress定制器所做的所有更改都将实时显示。您还可以通过实时预览模式发布下拉菜单。

对WordPress下拉菜单进行故障排除
如果您已按上述方式配置菜单,但下拉功能不起作用,则可能有多种原因。
虽然我们无法在此处涵盖所有问题,但我们可以 帮助您缩小问题的原因,以便您找到合适的解决方案。
通常,出现故障的菜单是自定义菜单和主题之间代码冲突的结果。如果您的菜单不起作用,您应该做的第一件事是切换到默认主题,例如二〇二〇。如果您的菜单再次开始运行,您就会知道问题与您的主题有关。然后,您可以联系主题的开发人员以寻求解决方案。
其他一些可能的原因包括:
- 错误输入的代码: 仔细检查您添加的任何自定义CSS是否正确,以及您是否使用了第4步中所述的CSS类。
- 插件不兼容: 尝试禁用您已安装的任何与菜单相关的插件,看看是否能解决问题。
- 过时的jQuery:升级到最新版本的jQuery并尝试再次打开下拉菜单。
但是,正如我们前面提到的,错误菜单背后的潜在原因很多。如果上述解决方案似乎都不起作用,我们建议访问WordPress支持论坛,或聘请WordPress开发人员为您修复。
小结
虽然这似乎是一件小事,但您的 WordPress 网站的导航可以成就或破坏其成功。使用下拉菜单可以节省用户屏幕上的空间,同时还使他们能够轻松浏览您的网站并提高转化率。
相关推荐
- 旗舰WP短信最好的WordPress常用插件下载博客插件模块
- Raptive Affiliate 最好的WordPress常用插件下载 博客插件模块
- Ultimate Table of Contents 最好的WordPress常用插件下载 博客插件模块
- XLSXviewer 最好的WordPress常用插件下载 博客插件模块
- AI Search Bar 最好的WordPress常用插件下载 博客插件模块
- FlyWP Helper 最好的WordPress常用插件下载 博客插件模块
- Service Booking Manager 最好的WordPress常用插件下载 博客插件模块
- WMS with Pulpo WMS 最好的WordPress常用插件下载 博客插件模块
- Astro Booking Engine 最好的WordPress常用插件下载 博客插件模块
- FastPayNow By Fave 最好的WordPress常用插件下载 博客插件模块
- WordPress教程排行
- 最近发表


