您可以使用多种方法在WordPress中裁剪和调整图像大小,我们将在本文中解释一些简单的选项。
作者:98wpeu发布时间:2023-06-24分类:WordPress教程浏览:347

我们在这个网站上有超过2万张图片。通常,在通过WordPress文章编辑器上传之前,我们使用Snagit等软件进行图像捕获和编辑。
但是,有时需要在编辑器中编辑图像。例如,如果您想修剪边缘或放大或更改大小以适应文章布局。
您可以使用多种方法在WordPress中裁剪和调整图像大小,我们将在本文中解释一些简单的选项。
在WordPress中调整图像大小
调整大小表示更改图像的尺寸。但是,有不同的方法可以通过保持纵横比或裁剪不必要的部分来更改尺寸。
- 按比例更改高度和宽度
- 通过切掉角落使图像变圆角
- 放大以聚焦图像的中心部分
- 更改纵横比或旋转图像以更改其高度和宽度。
- 缩放到任何特定尺寸或纵横比
我们在WordPress中看不到任何用于批量调整图像大小的选项。但是,有两种方法可以在WordPress中调整单个图像的大小——一种来自Gutenberg文章编辑器,另一种来自媒体库。让我们在以下部分详细解释这两个选项。
1.在古腾堡编辑器中调整图像大小
在创建或编辑文章时,插入图像区块并上传图像。您可以使用以下选项之一调整大小。
1.1. 使用区块设置
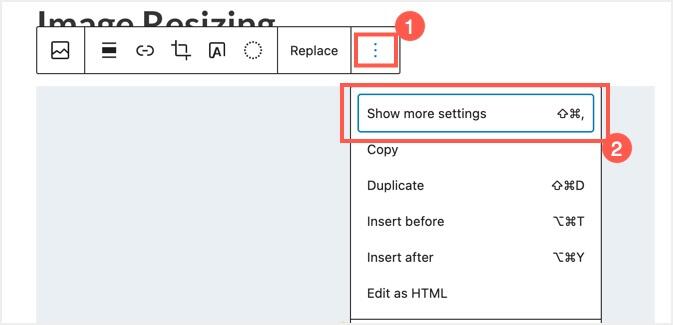
单击上传的图像,然后单击工具栏上显示的三个垂直点图标。选择“显示更多设置”以在右侧栏中查看图像块的设置。如果选项显示“隐藏更多设置”,那么您应该已经在侧边栏中看到了该区块的设置。

在Gutenberg中显示图像区块设置
您可以使用以下设置来调整所选图像的大小:
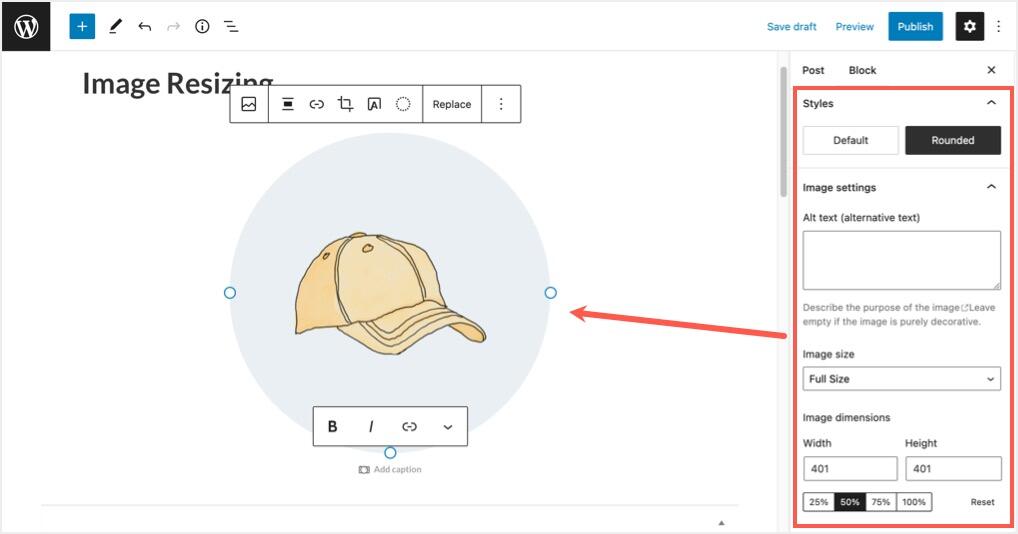
- 样式 – 默认选项将使图像保持原样,而圆角选项会将您的图像转换为圆角。
- 图像尺寸 – 选择可用于您的主题的注册图像尺寸。您可以选择全尺寸、中等尺寸或缩略图尺寸来显示。请记住,这些选项的尺寸将根据您在“设置 > 媒体”部分下的设置进行考虑。
- 图像分辨率 – 选择预设选项之一,例如25%、50%、75%(100%是您的图像尺寸)或输入图像的自定义宽度/高度。如果尺寸与布局不匹配,您可以使用新尺寸预览图像并重置。
下面是具有圆形样式和50%调整大小的图像在编辑器中的外观。

从Gutenberg的区块设置中调整图像大小
1.2. 在古腾堡编辑器中裁剪图像
单击图像时,您会看到弹出的工具栏中出现“裁剪”图标。虽然它说裁剪,但它不允许您像在Photoshop、Snagit或任何其他图像编辑器中那样调整大小或裁剪。它提供以下三个选项:
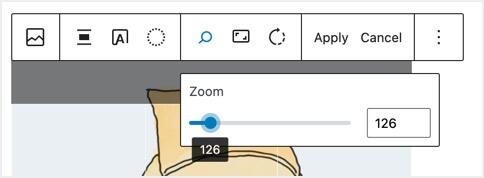
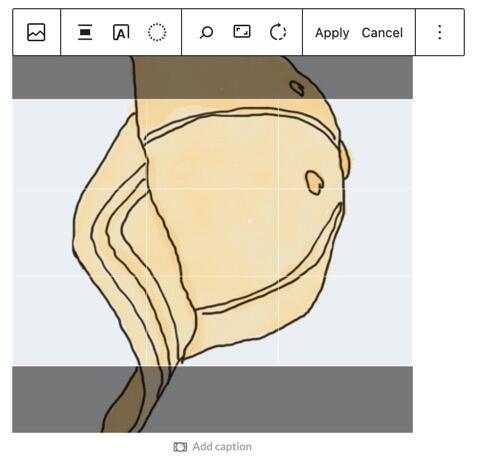
- 缩放 – 单击镜头图标以查看滑块以拖动和放大图像。您可以使用此选项将图像放大至300%,以集中显示图像中的任何微小细节。

在WordPress中放大图像
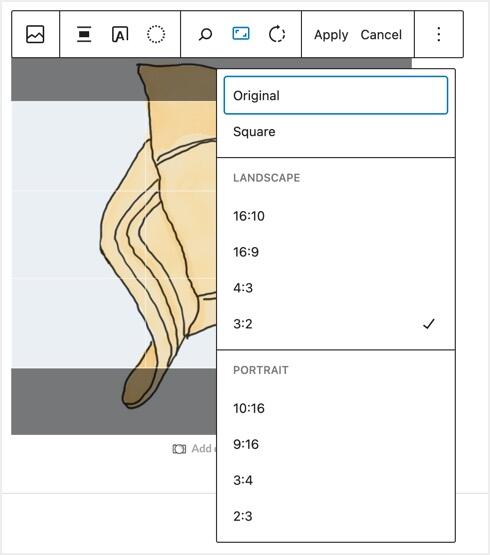
- 纵横比 – 您总共有9种预定义的纵横比可用,横向和纵向各4种,方形尺寸各1种。选择16:9或2:3或您喜欢的任何尺寸来调整图像大小。

在WordPress中更改图像纵横比
- 旋转 – 使用此选项将图像旋转90度以水平或垂直翻转。

古腾堡编辑器中的裁剪图像
尽管您可以使用所有这些选项来调整图像大小,但我们认为放大、旋转或更改纵横比在世界任何地方都不会被称为裁剪。我们不知道为什么WordPress家伙给那个图标起这个误导性的名字并显示网格。许多用户会认为他们可以拖动网格或选择要裁剪的部分。但是,它在Gutenberg编辑器中并不像那样工作。
1.3. 拖动和调整大小
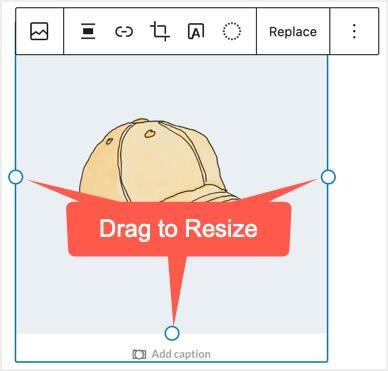
如果您对使用鼠标调整图像大小感到满意,则只需单击图像即可。WordPress将在图像的右侧、左侧和底部显示一个拖动器。按比例拖动图像并将其调整为原始大小。请记住,如果您以这种方式调整大小,纵横比不会改变,这意味着高度和宽度将按比例而不是独立地改变。

在WordPress中拖动和调整图像大小
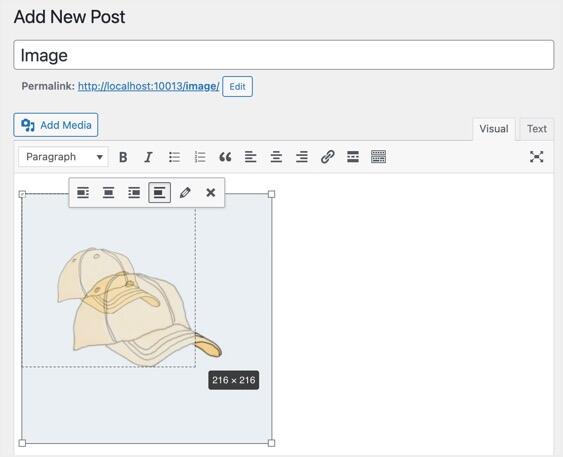
这与WordPress使用旧版经典编辑器的方式相同,您只能按比例调整图像大小。

在WordPress经典编辑器中调整图像大小
2.从媒体库调整图像大小
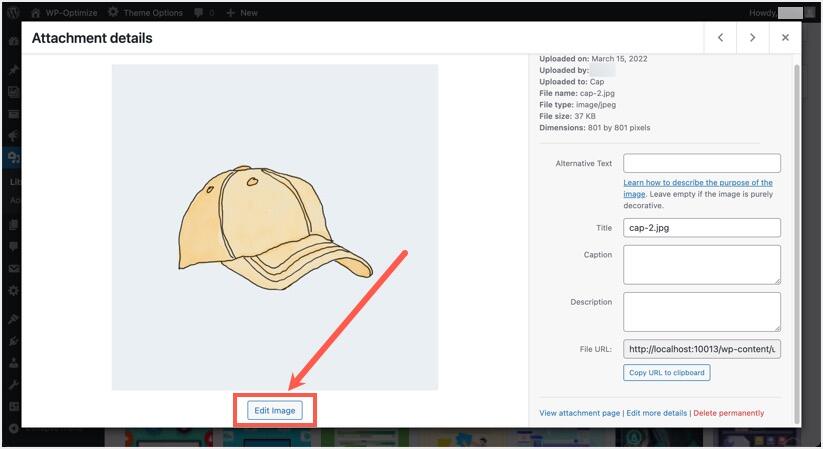
这是一种方便的方法,特别是如果您真的想裁剪图像。转到“媒体 > 库”并选择要编辑的图像。

在媒体库中编辑图像
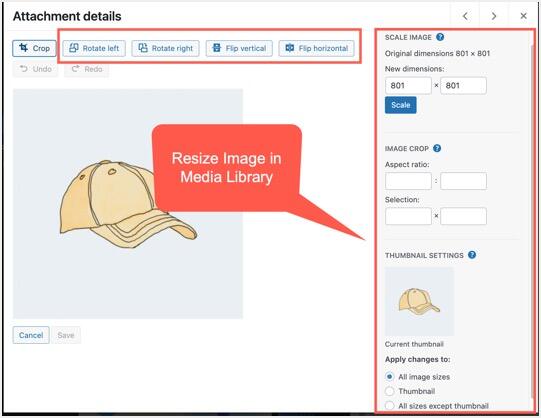
与Gutenberg图像区块的设置类似,您可以使用侧边栏中的以下选项。

调整媒体库中的图像大小
- 缩放图像 – 在这里您可以看到原始图像尺寸以及输入新高度/宽度尺寸的选项。输入新尺寸后,单击“缩放”按钮调整图像大小。
- 缩略图设置 – 选择选项以将更改应用于所选图像的所有尺寸,仅适用于缩略图或除缩略图之外的所有尺寸。
您还有四个选项可以使用图像上方可用的按钮向左/向右旋转和水平/垂直翻转。让我们更详细地解释裁剪选项。
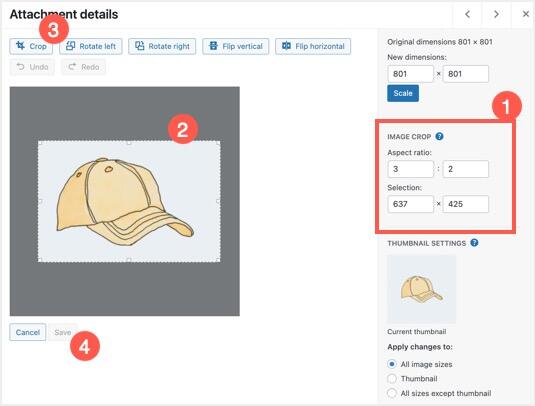
2.1. 在媒体库中裁剪图像
“图像裁剪”选项允许您使用纵横比或选择尺寸进行裁剪。
- 要裁剪图像,只需使用鼠标在图像上选择要裁剪的部分。尺寸将显示在“选择”部分。
- 如果要固定纵横比,请先在“纵横比”中输入比例,然后使用鼠标选择该部分。
修复选择后,单击“裁剪”按钮。

裁剪图像以供选择和纵横比
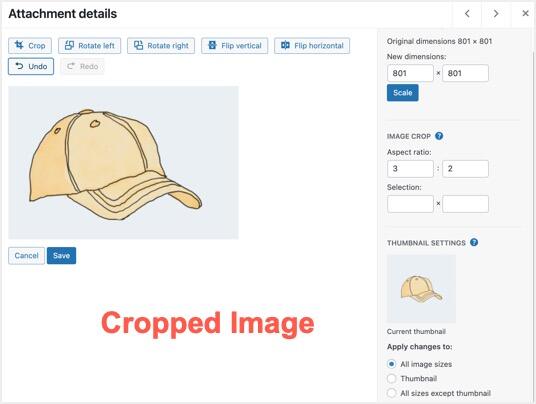
WordPress 将根据您的选择进行处理并显示裁剪后的图像。单击“保存”按钮应用更改或单击“撤消”按钮恢复为原始大小。

WordPress媒体库中的裁剪图像
小结
如您所见,WordPress中有多个选项可以裁剪和调整图像大小。您可以使用旧的经典编辑器、古腾堡区块编辑器或编辑媒体库中的图像。唯一令人困惑的是古腾堡中的裁剪功能,您可以使用媒体库来实现它。
但小编建议,尽可能在上传图像至WordPress之前,完成图像裁剪和调整工作,比在WordPress上操作要高效得多。
- WordPress教程排行
- 最近发表


