我们将提供两种在WordPress中显示Pinterest图像的方法,并引导您完成这些步骤。
作者:98wpeu发布时间:2023-06-23分类:WordPress教程浏览:416

您的WordPress网站非常适合作为在线营销的中心枢纽。一个原因是它与社交媒体的整合程度如何。例如,如果您想在WordPress文章或页面中嵌入Twitter内容、显示TikTok或显示Pinterest图像,则这些平台非常出色。
WordPress包括一些显示Pinterest内容的方法,但也有“官方”方法。幸运的是,它们都很容易在您的网站上实施。
在这篇文章中,我们将提供两种在WordPress中显示Pinterest图像的方法,并引导您完成这些步骤。在此之前,让我们更多地谈谈为什么Pinterest是一个很好的集成社交媒体平台。
集成Pinterest和WordPress的好处
马上,我们承认Pinterest不会成为一个适合所有网站的平台。例如,合法企业不会在平台上活跃起来,医疗公司也不会。这是因为该平台主要关注图像。
尽管Pinterest确实有信息内容,但主要图像格式与更“严肃”的行业并不一致。
当然,这不是一个独家清单。但是,您会发现一些利基市场非常适合使用Pinterest:
- 时尚网站。
- 生活方式企业,例如瑜伽馆。
- 工艺品商店和一般创意或艺术网站。
如果您处于这些领域之一,那么您就是好伙伴。Pinterest的覆盖面很广,到2020年底将拥有近4.6亿用户。即使定位到这个用户群的0.10%,你也能获得460,000人的潜在受众。
总体而言,Pinterest将成为展示您的商品的理想方式,尤其是在您销售产品的情况下。在您的利基市场和受众交叉的地方,有一个利润丰厚的市场可以推广。
如何在WordPress文章或页面中显示Pinterest图像(2 种方法)
虽然可能有更多方法可以在WordPress文章或页面中显示Pinterest图片,但我们将重点关注以下两种:
- 使用Pinterest的官方工具创建一个小工具。
- 如果您已经使用Automattic的插件,请使用Jetpack的Pinterest Block 。
在整个过程中,我们将引导您完成这些步骤,并带您从零到Pinterest英雄。我们还将解释为什么本文没有特别提到您可能遇到的其他一些方法(例如WordPress插件或嵌入代码)。
1. 使用Pinterest小工具生成器
首先,官方的Pinterest Widget Builder是在WordPress中嵌入内容的绝佳方式。不过,值得注意的是,有一个类似的选项在表面上提供相同的功能,但并不适合。
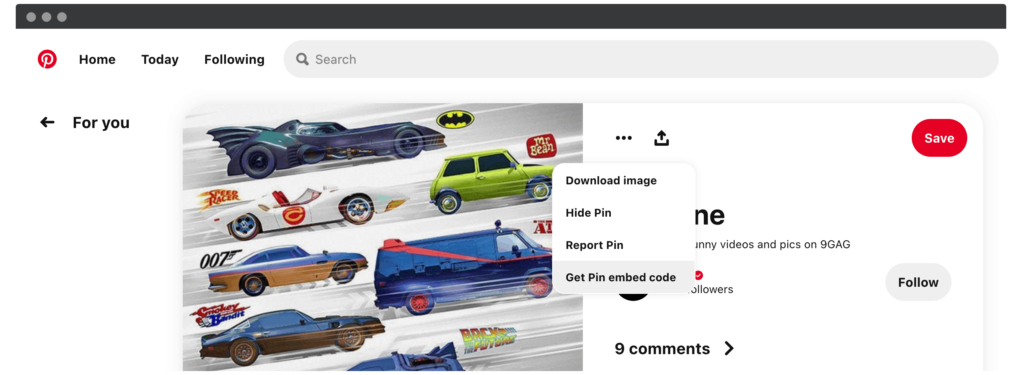
在浏览Pin图时,您可能会在选项菜单中遇到Get Pin嵌入代码选项:

这为您提供了一个iFrame代码片段,您可以将其粘贴到您的网站中。但是,在我们的测试过程中,我们无法让该功能正常工作。这是一种耻辱,因为对于快速的单个Pins,这将是理想的。我们怀疑Jetpack是快速嵌入Pins的方式,我们稍后会讨论这个问题。
但是,Widget Builder使用起来很容易,尽管需要在WordPress的核心文件中四处寻找,但它是我们推荐的方法。让我们带您了解如何使用它。
1. 找到您的Pin图的URL
首先,您需要您的Pin图的URL(即您想在WordPress中显示的图像)。就像在Internet上查找任何页面的URL 一样简单。但是,您可以从几个地方获得它。
当然,浏览器的地址栏很简单……

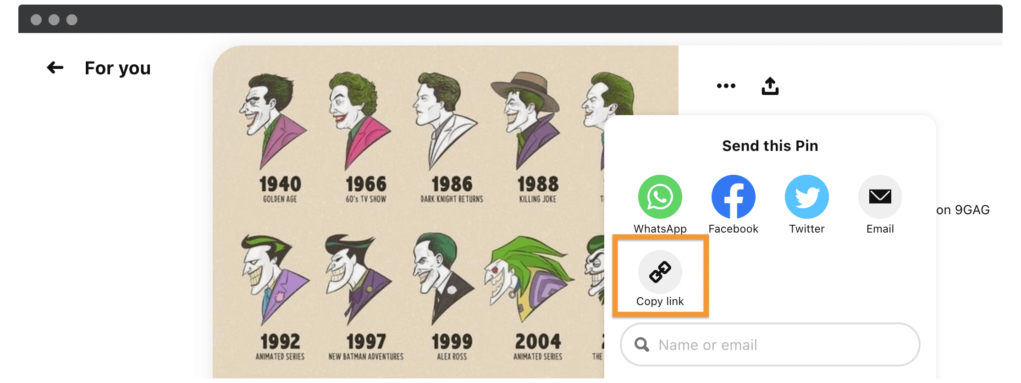
…但也有一个专用的复制链接按钮作为共享图标中的选项之一:

获得Pin图的URL后,您就可以开始创建小工具了。
2. 创建您的Pin小工具
接下来,前往Pinterest Widget Builder。有五个选项可供选择,虽然它们都有自己的用途,但我们专注于Pin小工具:

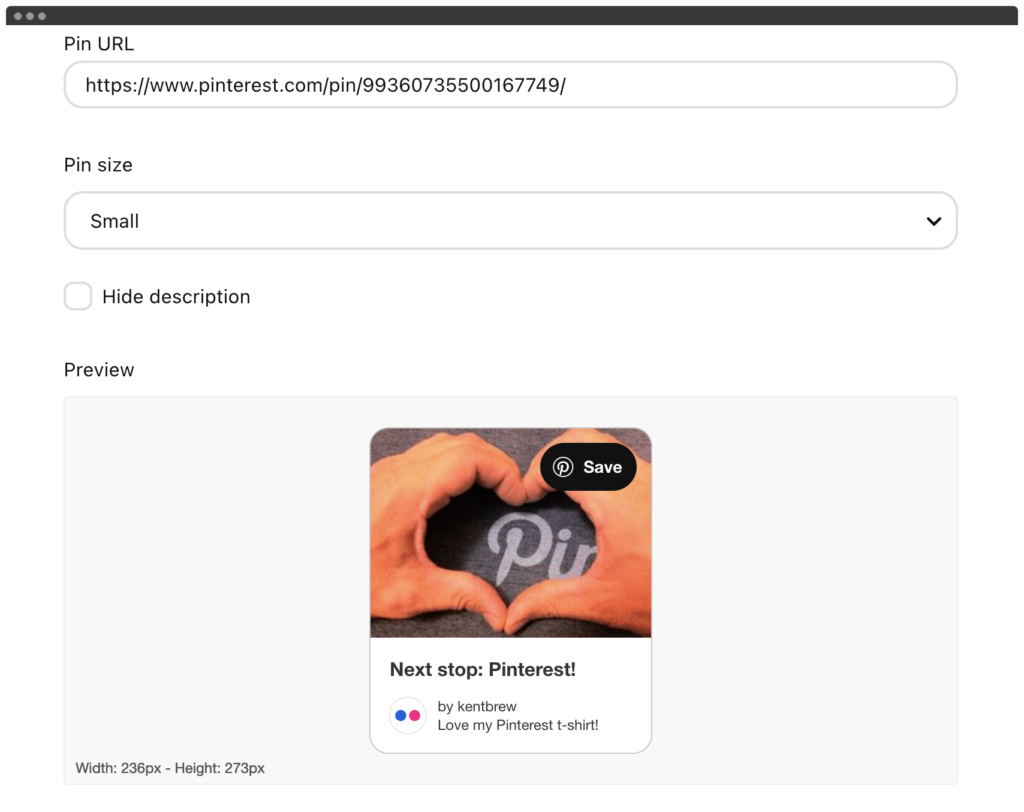
这里有几个字段可以帮助你的小工具成形:
- 固定网址。这是您的Pin图的网址,您应该将其粘贴到此处。
- 引脚尺寸。您可以为您的Pin图选择Small、Medium或Large,您也可以在此处隐藏描述。
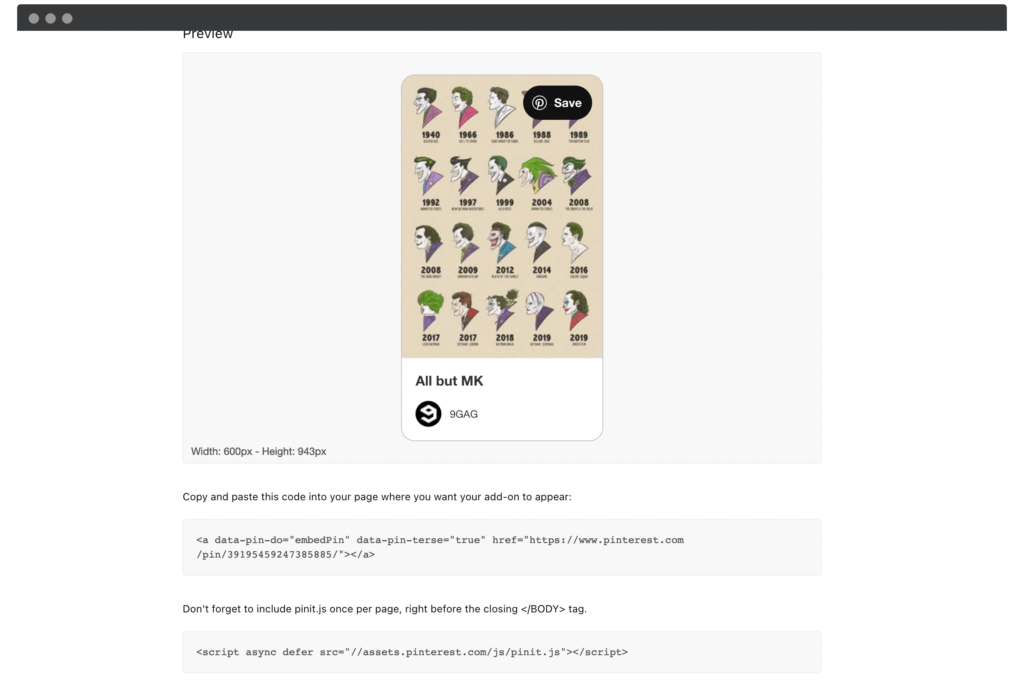
做出选择后,您将看到“预览”窗格更新。这让您可以先睹为快,看看您的小工具在前端的外观:

在此下方,您将看到几个代码片段。接下来我们将需要这些,因此请保持小工具构建器打开并进入最后一步。
3. 将小工具代码添加到您的WordPress核心文件
要在WordPress文章或页面中显示Pinterest图像,您需要插入Pinterest Widget Builder中的两个代码片段。这曾经涉及第三方插件,但WordPress现在拥有自己的编辑器,非常适合此类一次性任务。
在开始之前,重要的是要有一个干净且最新的备份,以及一个子主题。这有助于在有更新时保留您的网站,并在最坏的情况发生时为您提供退路。
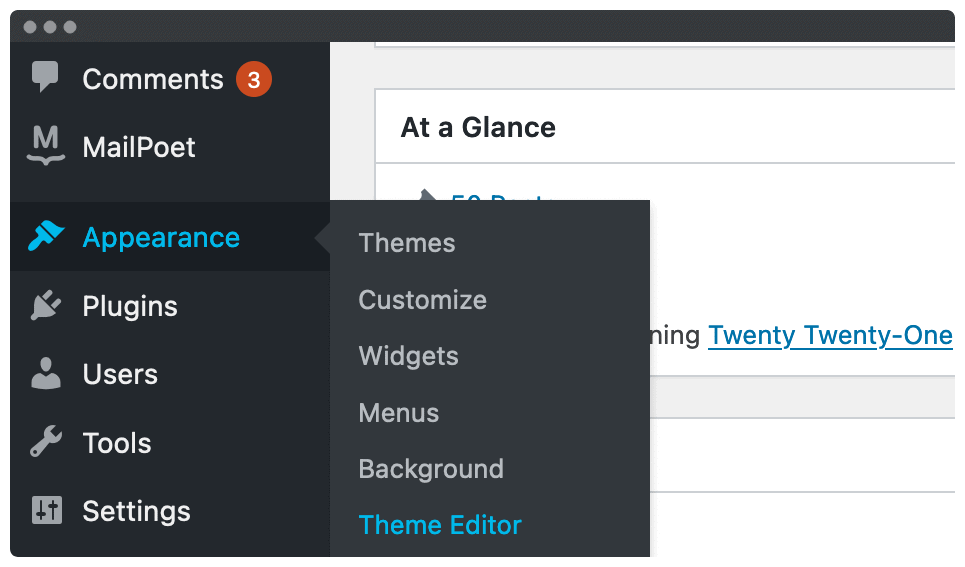
您可以在WordPress仪表盘的外观 > 主题编辑器屏幕中找到代码编辑器:

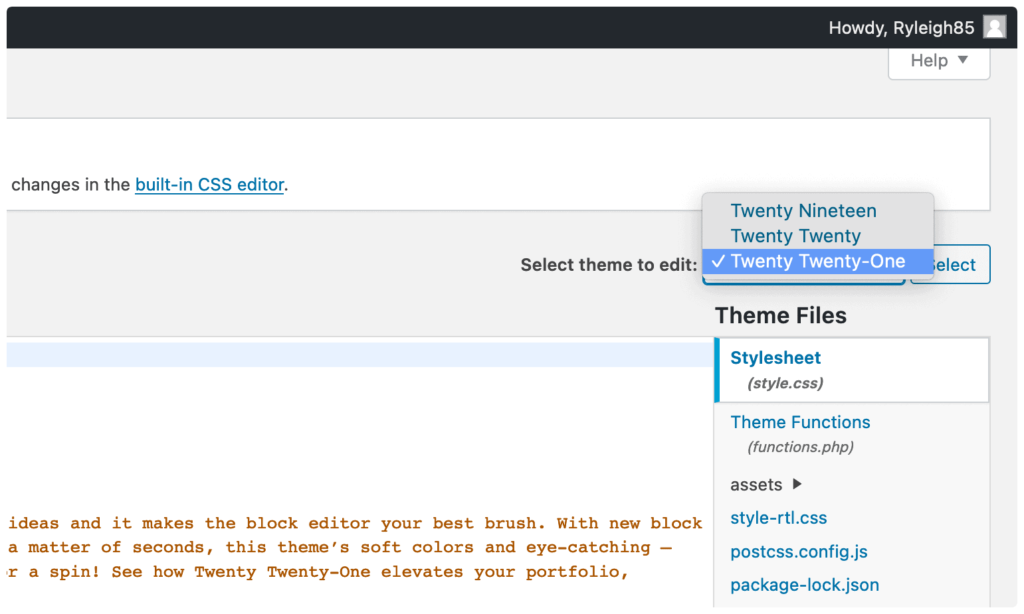
到达此处后,在右上角选择您的子主题:

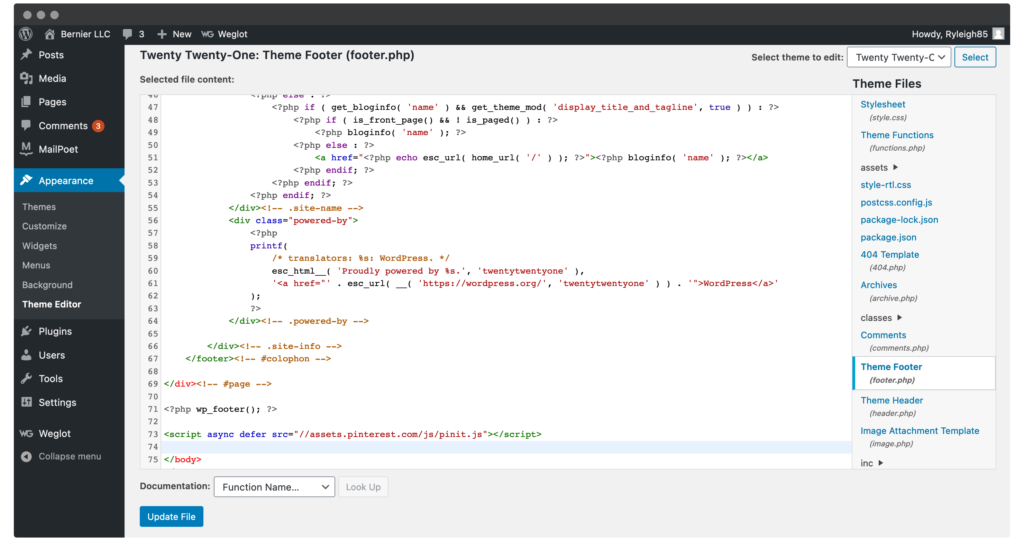
接下来,在屏幕右侧的列表中找到Theme Footer</body>文件,然后向下滚动到标签。在此之前,粘贴以下代码:
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
您可以通过<?php wp_footer(); ?>行快速定位位置:

完成后,保存更改并前往您想在其上显示Pinterest图像的文章或页面。
4. 将小工具代码添加到WordPress
最后一步是展示您的Pinterest Pin。为此,请前往您选择的文章或页面,然后插入一个新的段落块。
虽然您可以为此使用自定义HTML区块,但我们的测试并未产生可行的示例。鉴于小工具是一个链接,我们可以在段落区块中使用它并使用它的功能。
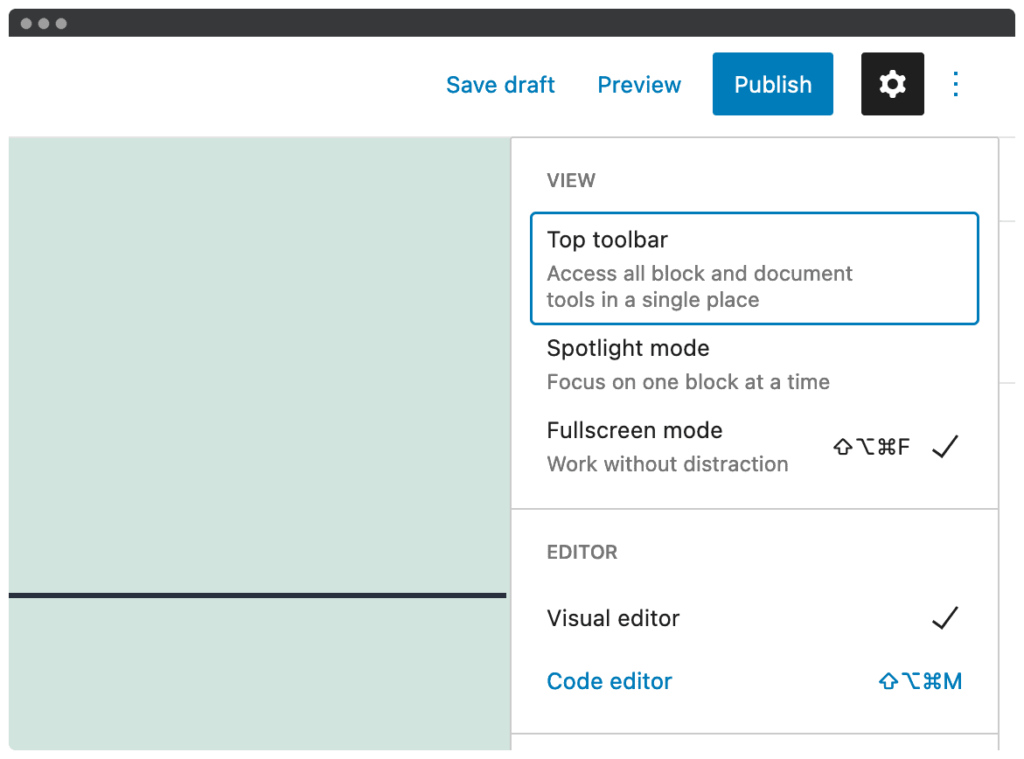
添加块后,您需要从右上角的WordPress菜单中打开代码编辑器:

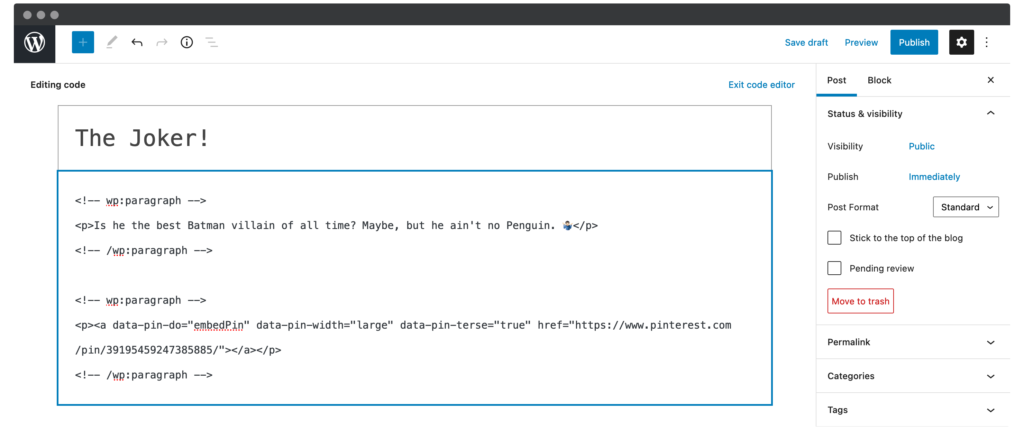
打开后,找到您的新段落,然后从小工具编辑器输出中粘贴您的代码:

您现在可以退出代码编辑器。在您保存更改之前,请随时使用段落块设置在您的文章中对齐您的Pin小工具。我们选择了居中对齐,但您显然可以自由地做任何您想做的事情:

虽然这是在WordPress文章或页面中显示Pinterest图像的可靠方法,但还有其他方法。让我们看一下特定于平台的方法。
2. 使用Jetpack在WordPress文章或页面中显示Pinterest图像
不幸的是,没有多少合适的插件可用于在WordPress文章或页面中显示Pinterest图像。

例如,Pinterest的GS Pins看起来可以完成这项工作,但您只能将单个Pins显示为小工具。尽管插件会定期更新并获得好评,但这对于我们的需求来说不够灵活。
Jetpack是我们所知道的唯一具有在您的网站上嵌入单个Pin图的功能的插件,并且也符合我们的要求。

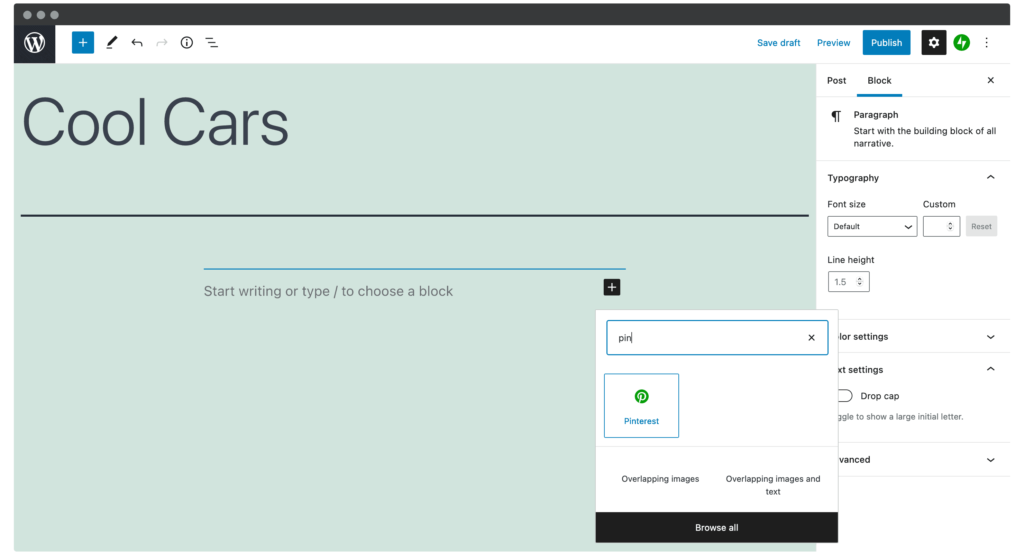
当然,Jetpack的安装和激活与任何其他插件一样。准备就绪后,您应该按照第一种方法获取所需Pin图的URL。一旦你有了它,前往你的文章或页面,并添加一个Pinterest区块:

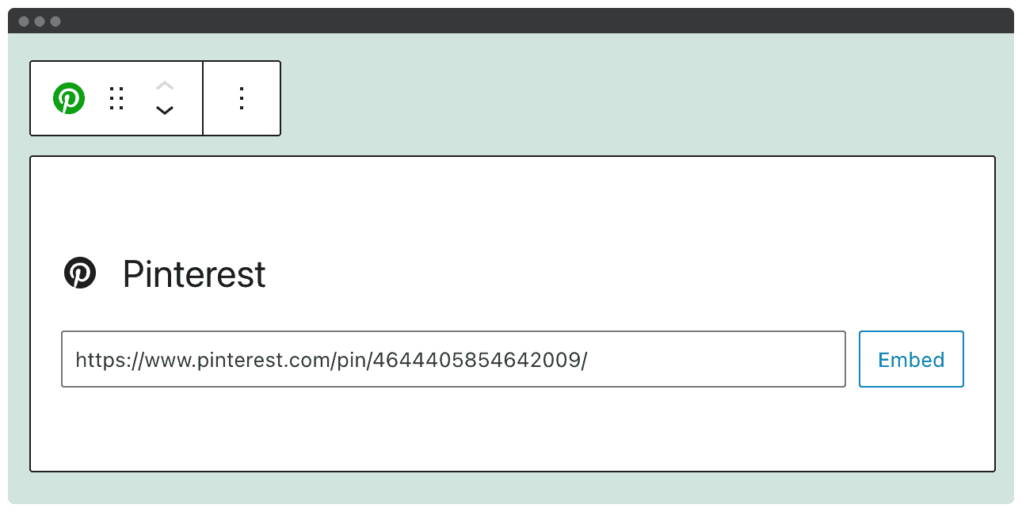
接下来,添加您的Pin图的URL,然后单击Embed:

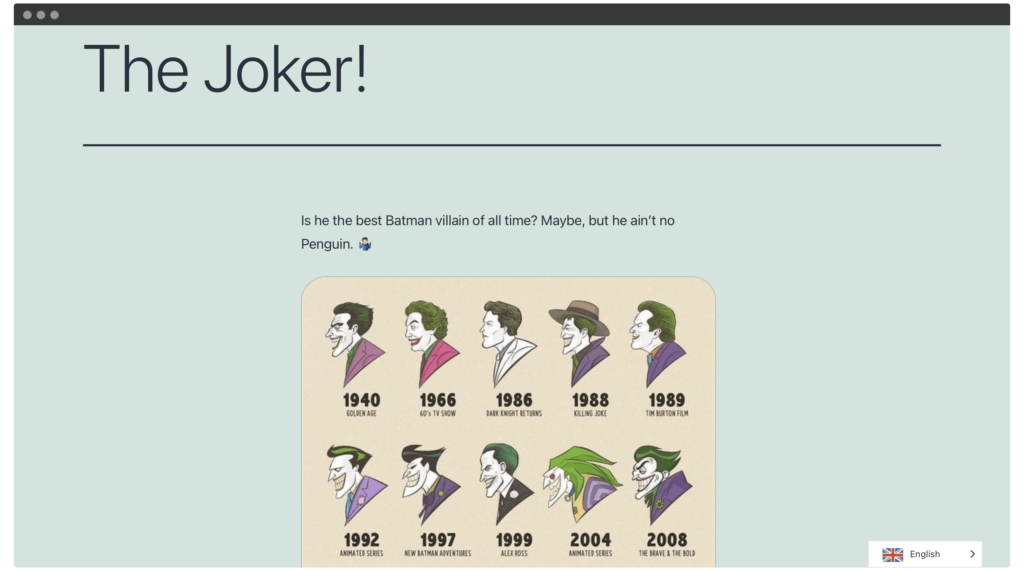
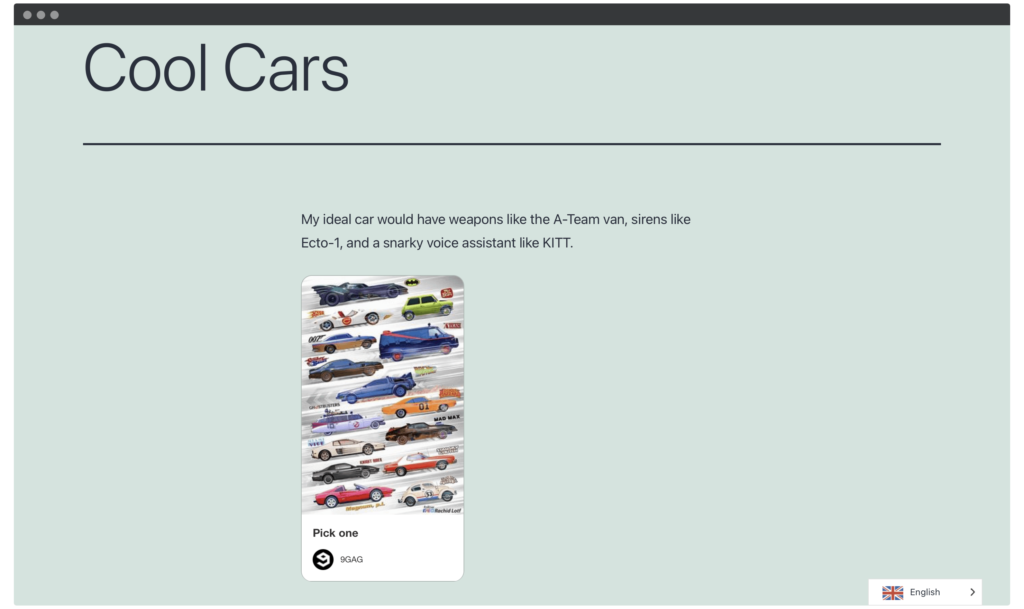
最后,保存您的更改,并在您的网站前端查看Pinterest图像:

不幸的是,定制的方式并不多。这是一种耻辱,因为对于Jetpack用户来说,这种方法将是第一个停靠点。除非您想深入研究并添加自定义CSS类,否则它可能不是满足您需求的完美解决方案。
小结
Pinterest不会成为每个企业都想使用的社交媒体平台。即便如此,与平台保持一致的公司的用户群是庞大的——你的潜在收入也可能是相同的规模。
在WordPress文章和页面中显示Pinterest图像有两种主要方式。让我们再次快速回顾一下:
- 使用官方Pinterest Widget Builder在WordPress中创建丰富的可嵌入小工具。
- 如果您是Jetpack用户,您可以使用随附的Pinterest Block在WordPress文章和页面中显示图像。
相关推荐
- Image Photo Gallery Final Tiles Grid 最好的WordPress通用插件下载 博客插件模块
- 如何在WordPress上更改默认的Gravata
- 如何在WordPress数据库中保存联系人表单数据
- 如何在wordpress中添加官方推特关注按钮
- 如何在WordPress中创建自定义存档页面
- 如何在WordPress中取消限制登录尝试
- 如何在Windows计算机上安装WordPress
- How to show all WordPress prout子on a surface
- 如何在WordPress中显示类别说明
- 如何在WordPress中自动链接关键字和附属链接
- WordPress教程排行
- 最近发表


