本周早些时候,websevendev将其第四个WordPress插件Block Attributes发布到官方目录中。该扩展允许最终用户向几乎任何区块添加任何HTML属性。
作者:98wpeu发布时间:2023-06-23分类:WordPress教程浏览:375
本周早些时候,websevendev将其第四个WordPress插件Block Attributes发布到官方目录中。该扩展允许最终用户向几乎任何区块添加任何HTML属性。
WordPress编辑器的问题之一是自定义HTML可能有点麻烦。区块建立在一组标准上,标记应该满足这些期望。如果某些内容不适合,用户会看到无效标记警告。
但是,有时用户出于各种原因需要放入自定义HTML属性。例如,我有时需要添加一个自定义data-属性来使用一些JavaScript。因为我对代码非常了解,所以我通常通过自定义HTML区块在这些情况下写出HTML。但是,当需要添加次要属性时,这没有意义。
WordPress目前允许用户向几乎每个区块添加类和ID(在管理中称为“HTML锚点”)。它不允许直接输入HTML支持的许多其他可能的属性。普通用户的用例很少。
对于某些用户可以使用额外功能的场景,块属性插件非常方便。
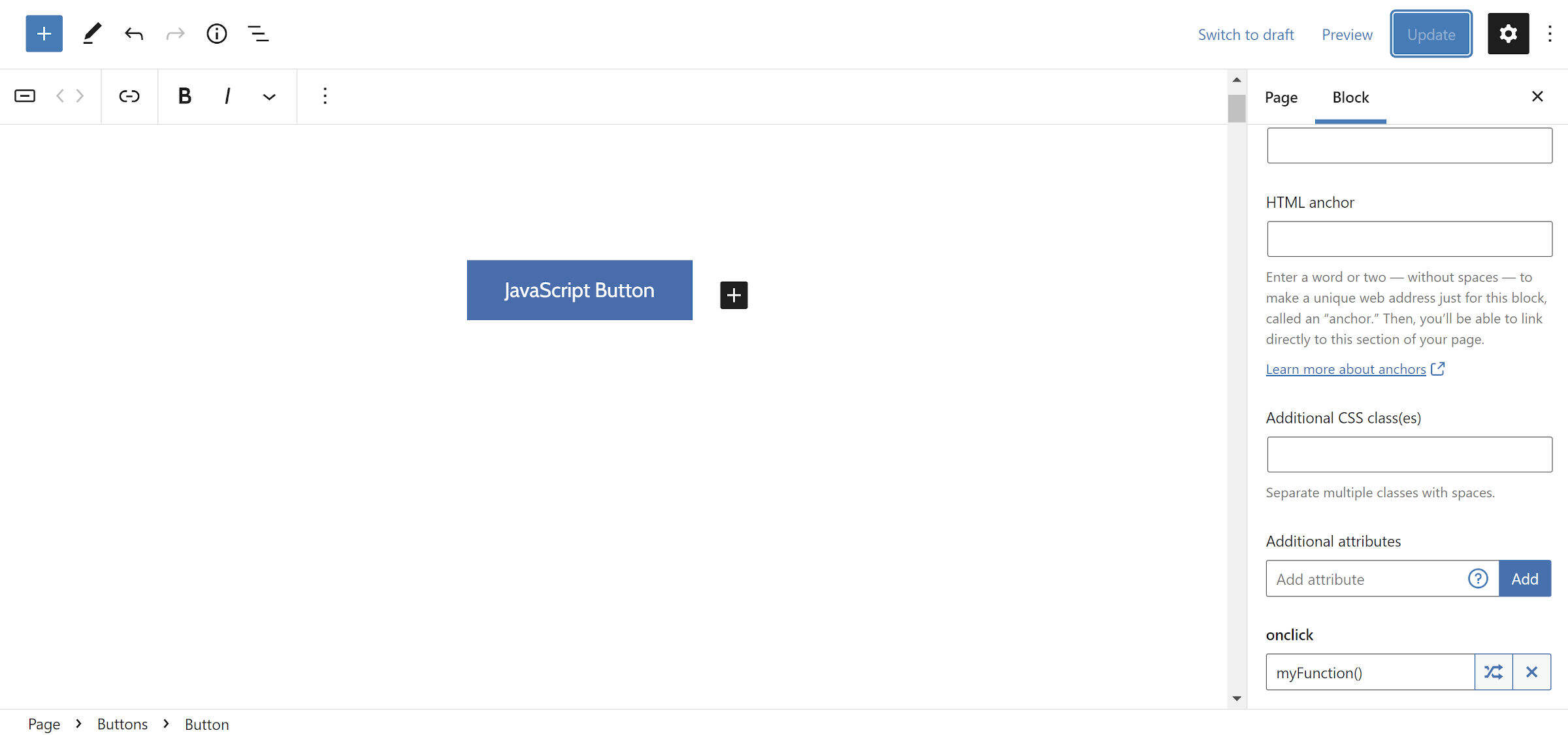
该插件易于使用。它在每个区块的“高级”选项卡下添加了一个名为“附加属性”的新字段。用户可以添加属性名称并单击“添加”按钮。从那里,它创建一个用于添加属性值的新字段。

向onclick按钮区块添加属性。
该插件还支持多个属性。添加一个后,您只需使用相同的输入字段来创建更多。
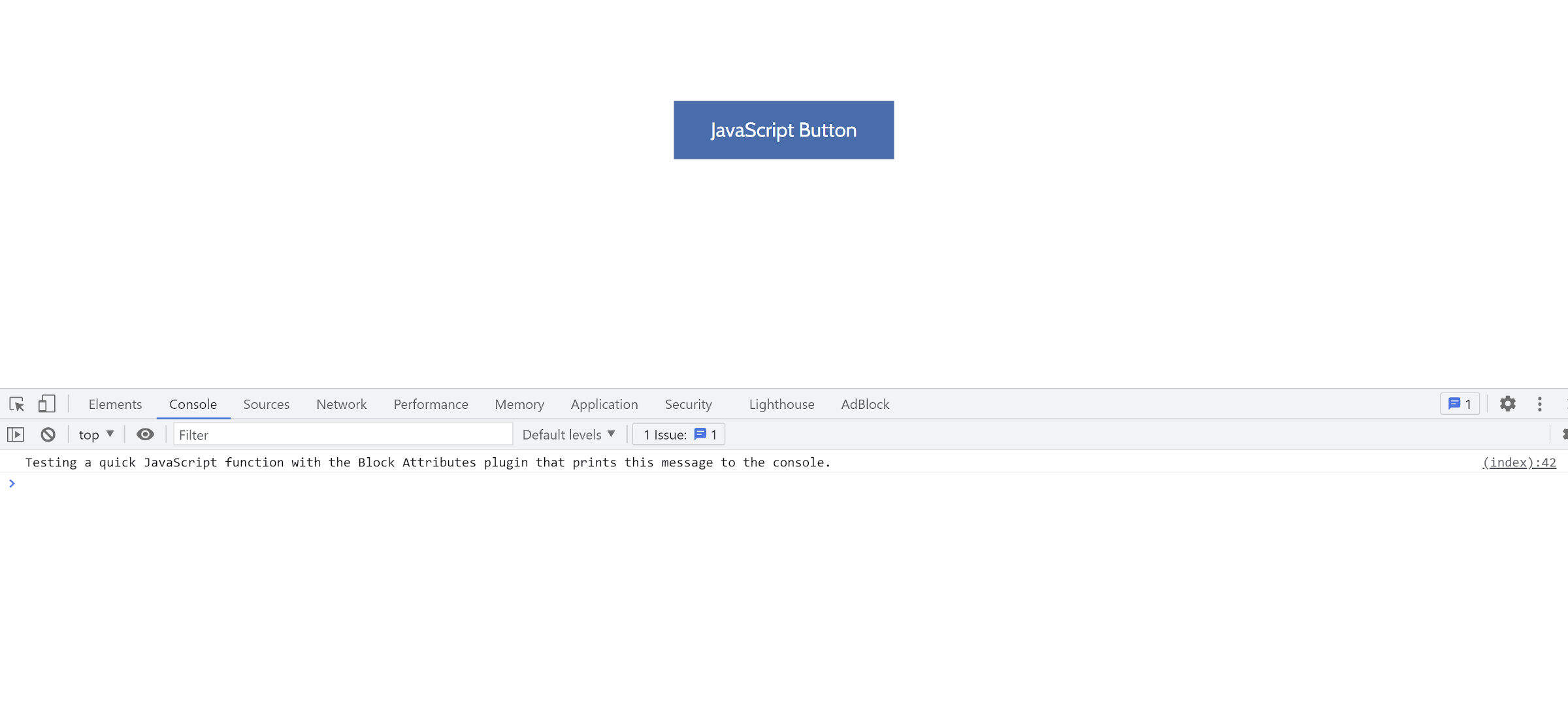
对于我的第一次尝试,我添加了onclick一个值为myFunction(). 然后,跳转到我的主题并通过JavaScript创建该函数以在控制台中输出一条简单的消息。一切看起来都很好,而且它奏效了。


HTML视图和控制台,带有用于按钮区块的自定义JS。
我想到的大多数用例都是与JavaScript集成的,这是一个简单的例子。开发人员可以使用这样的功能做更复杂的事情。这就是将该插件保留在工具箱中的充分理由——有时您需要扳手而不是锤子。
我还可以看到区块属性用于在其他可能有助于可访问性的情况下添加ARIA属性。
用户可以通过style插件的属性将自定义样式添加到特定区块。但是,除非这是一个简单的一次性,否则我建议不要这样做。对于更高级的用例,Blocks CSS是一个更合适的插件。它有一个内置的语法荧光笔。另外,textarea比单行文本输入框更友好。
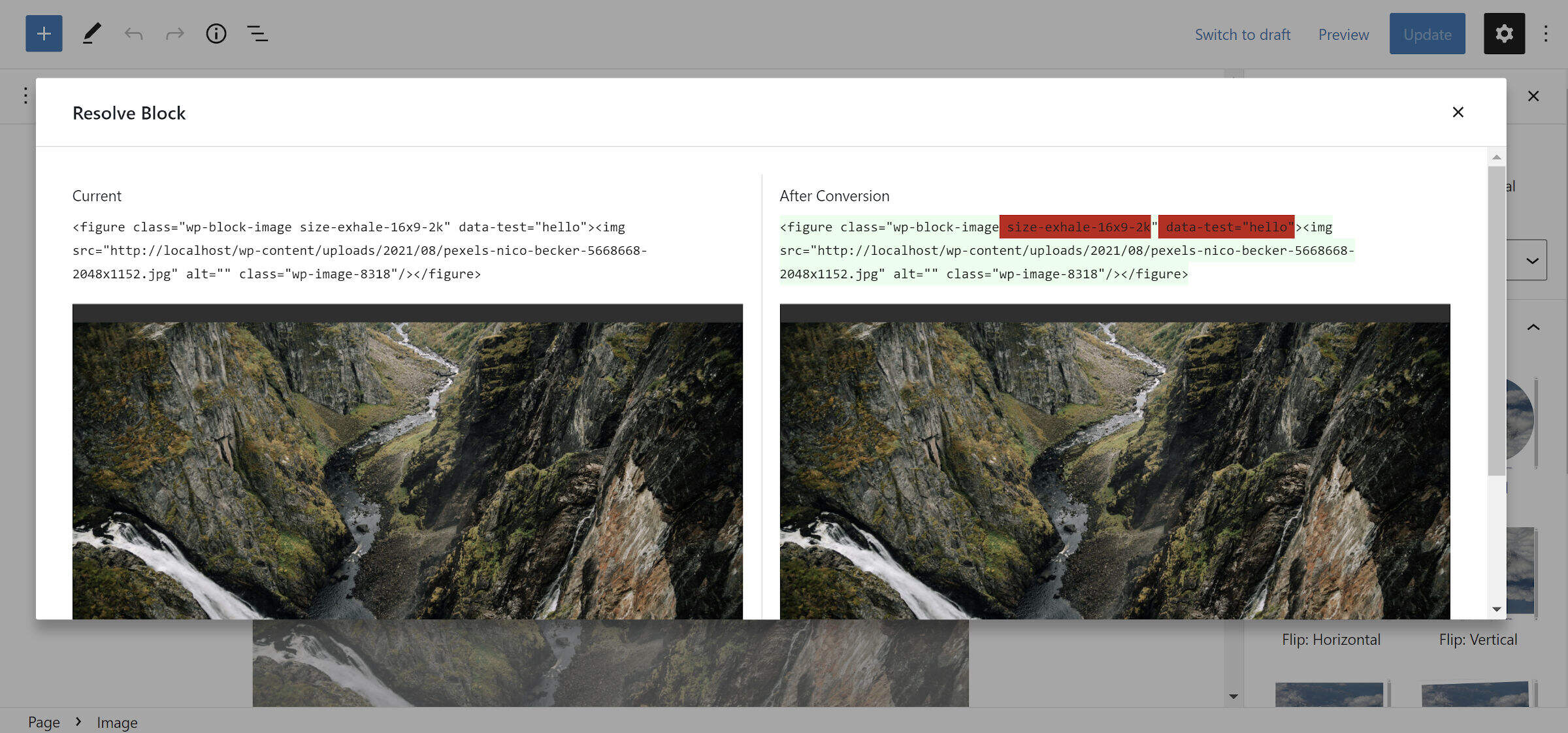
我见过的区块属性的唯一缺点是停用时。如果您添加了任何自定义属性,您将在编辑器中看到可怕的“此区块包含未预料的或无效的内容。”消息。编辑器设法解决了我在核心区块中遇到的任何问题。

停用插件后解决区块警告。
停用插件不应影响前端输出。因为自定义属性是 HTML 标记的一部分,所以它们仍然存在。错误消息应该只显示在编辑器中。
相关推荐
- Daisy Links Broken Link最好的WordPress通用插件下载 博客插件模块
- 如何禁用WordPress评论中的Html
- 如何在WordPress中添加多栏内容
- 引用最好的wordpress常用插件下载博客插件模块
- Products Slider Block for WooCommerce 最好的WordPress常用插件下载 博客插件模块
- Menus for Block Theme 最好的WordPress常用插件下载 博客插件模块
- Block Common Crawl via robots.txt 最好的WordPress常用插件下载 博客插件模块
- Flip Block Create Flipbox Overlays and Hovers 最好的WordPress常用插件下载 博客插件模块
- Soivigol Block Slider 最好的WordPress常用插件下载 博客插件模块
- Auto Update Image Attributes From Filename 最好的WordPress常用插件下载 博客插件模块
- WordPress教程排行
- 最近发表


