增强的AJAX添加到WooCommerce最好的WordPress常用插件下载博客插件模块的购物车
作者:98wpeu发布时间:2025-03-02分类:WordPress插件浏览:226

使用区块或快捷代码可以在您想要的任何页面上显示一个轻量级、智能且灵活的添加到购物车按钮,其中包含任何内容。
WooCommerce的这一扩展允许您呈现带有关联数量字段的非重定向按钮。创建有效且功能强大的按钮,以方便您或您的客户在您网站上的任何位置使用!
在这里找到最新发布的专业版!
Premium现在有了一个群组短码!
[a2c_组_按钮
产品={1,2,3,4-}
Order={-标题、数量、分隔符、价格、描述-}//任何您想要的订单,也接受首字母作为参数-例如q、S、t、p、d。
类={字符串}
BUTTON_TEXT={字符串}
标题={无|属性}
数量={整数}-
/]
在这里发现2.0中的突破性变化
轻量级我们认为我们的产品及其显示组件是轻量级的。添加到购物车交互是客户决定完成结账之前的关键时刻之一。认识到这一点,我们正试图在涉及到html和资产时提供尽可能小的有效负载。
保持我们的html轻量级,如果不显示对象(例如标题或价格),则不会生成html,而不是依赖于css。
紧跟轻量化、优化化的主题,按用途分开的资产,只有在使用的时候才会加载!
不仅如此,如果关联的产品现在缺货(在设置中切换),该按钮将被禁用(默认情况下)。
通过区块界面,您可以完全更改产品信息和按钮的所有部分的顺序。切换的领域和关闭,您可以使该地区适合您的梦想!
当涉及到样式时,我们过去使用的许多插件感觉很霸道,有时很难应用样式来帮助插件适应您的主题。
我们将主题化留给了您,在元素上使用了一些基类,如按钮和数量字段,我们发现这些基类允许大多数主题对元素进行基本样式设置。
新-AJAX添加到购物车区块-!和新-组AJAX添加到购物车区块-!
新的和改进的界面,以创建灵活的组件在您的网站的任何页面上,已启用块编辑器!
轻松切换显示和拖放以在对象之间移动,以更改前端添加到购物车组件的外观。
这两个块之间的主要区别是Group AJAX添加到购物车块允许选择多个产品。选定的显示设置和样式将应用于该块中相同的所有产品。
该块不仅具有快捷代码的所有功能,而且在此基础上进一步扩展,允许您使用可视化编辑器更改每个单独组件的显示顺序!
该块还具有产品选择工具,因此您不再需要记住单个产品或变体ID
可用的数据块字段:
-标题
-分隔符
-价格
-数量
-按钮
-图像(高级设置)
-自定义文本字段(高级设置)
-短(高级设置)
新的更短的短码:[a2C_BUTTON/]和[AJAX_ADD_TO_CART/]现在是原始[ENH_AJAX_ADD_TO_CART_BUTTON/]的选项
每个按钮的必填字段为产品,有六个可选字段:
-变体(用于可变产品)
-标题(以反映按钮前面的标签)
-数量(设置默认数量并隐藏数量复选框)
-Show_Quantity(显示数量)如果指定了数量,重新启用该复选框)
-show_price
-BUTON_Text
-班级
-订单(覆盖Show_Quantity、Show_Price)
原始单键快捷码:
[a2c_button product={pid} variation={vid} class={STRING} order={"title,quantity,separator,price,description"} // any order you want, also accepts first letters as arguments "q,s,t,p,d" for example. show_price={beginning|b|after|a|rear|r} button_text={STRING} title={none|attributes|att|attribute} quantity={INTEGER} show_quantity={yes}/]文档说明:
-花括号-{}-表示由竖线分隔的选项列表-|-
-除-id-和-vid-选项外,大括号内的小写选项表示可用于前端显示顺序的不同设置。这些将很快被摒弃,成为新的财产秩序-
--id-表示产品id,整数值。
--vid-表示变量id,整数值。
-STRING和INTEGER表示类型。
-INTEGER需要一个整数,目前还不完全支持小数。
-字符串中可以有空格,如果用引号引起来(-This是一个字符串。-),否则将需要1个单词。
旧版快捷代码将继续工作,并将始终采用上面的选项:
[enh_ajax_add_to_cart_button product={pid} variation={vid} /][ajax_add_to_cart product={pid} variation={vid} /]简单产品:只使用所需的参数制作数量框,并为标题左侧的简单产品添加到购物车按钮:
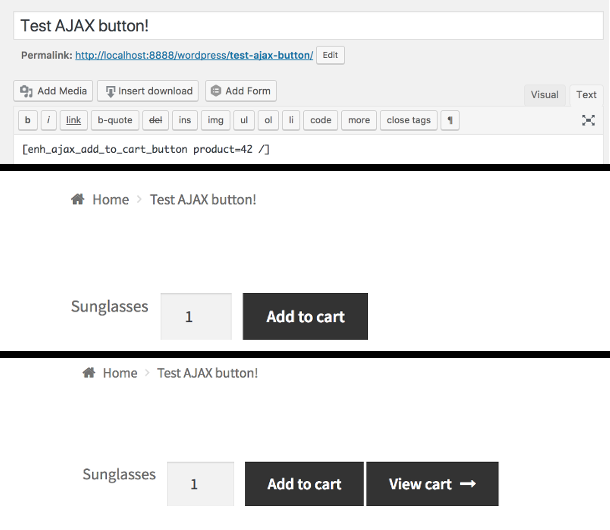
[a2c_button product=42 ]请参阅下面的屏幕截图1以查看输出
可变产品:使用产品和变化参数制作数量框并添加到购物车按钮中,用于可变产品的特定变化,并具有完全限定名称:
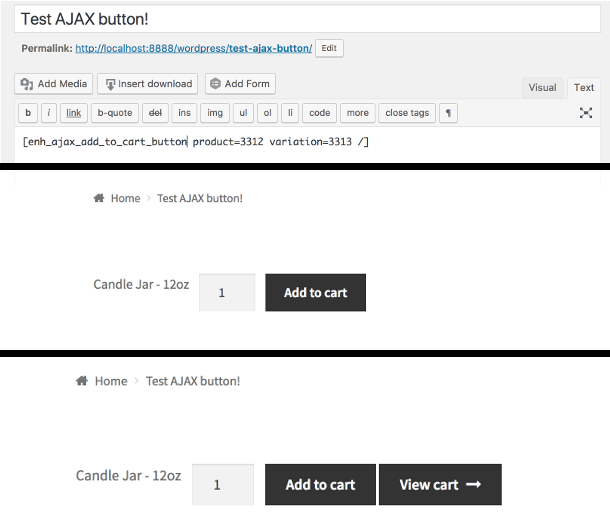
[a2c_button product=3312 variation=3313 ]请参阅下面的屏幕截图2以查看输出
使用产品和变体参数为可变产品的特定变体创建数量框并添加到购物车按钮,其中只列出变体属性,名称以空格分隔:
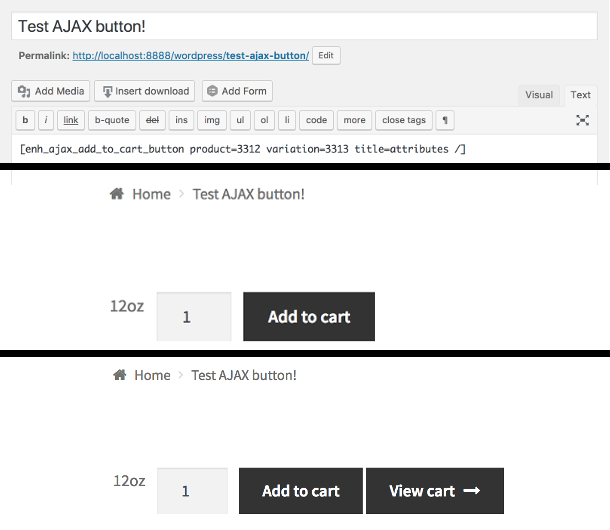
[a2c_button product=3312 variation=3313 title=attributes ]请参阅下面的屏幕截图3以查看输出
使用产品和变体参数为变量产品的特定变体创建数量框并添加到购物车按钮,但不列出名称:
[a2c_button product=3312 variation=3313 title=none ]请参阅下面的屏幕截图4以查看输出
使用BUTTON_TEXT参数更改Add to Cart按钮上的文本!(去掉HTML标签)
使用双引号(-如下所示-)可获得带空格的短语
[ajax_add_to_cart product=3312 variation=3313 button_text="Add this to cart!" ]使用SHOW_PRICE参数显示一个价格字段,其选项在标题之前、标题之后但在数量/添加到购物车按钮之前,或者在行的最后面!
起头
[ajax_add_to_cart product=3312 variation=3313 show_price=b ]标题后
[ajax_add_to_cart product=3312 variation=3313 show_price=a ]背面(按钮后)
[ajax_add_to_cart product=3312 variation=3313 show_price=r ] 短码和输出的最低参数要求
短码和输出的最低参数要求 可变产品短码参数和输出
可变产品短码参数和输出 仅可变产品变体标题(无产品基本名称)
仅可变产品变体标题(无产品基本名称) 没有输入数量和按钮的标题块
没有输入数量和按钮的标题块此插件提供1个区块。
A2cp使用创建数据块工具搭建的示例数据块。安装最低要求PHP 5.6或更高版本(建议使用PHP 7.2或更高版本)通过WP管理面板插件目录自动安装、安装和激活享受吧!或-
手动安装上传整个/enhanced-ajax-add-to-cart-wc目录复制到/wp-content/plugins/目录。通过WordPress中的-Plugins-菜单为WooCommerce激活增强的AJAX添加到购物车。享受灵活的AJAX添加到购物车按钮在您网站的任何页面上的轻松输入!常见问题我可以在按钮上放多个单词吗?是!
快捷码:这是我尝试在循环中将AJAX添加到产品时唯一有效的方法。感谢上帝!
相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 3UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 4TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 7支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 8Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 9Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 最近发表


