谷歌地图CP最好的WordPress常用插件下载博客插件模块
作者:98wpeu发布时间:2025-02-26分类:WordPress插件浏览:195

谷歌地图功能:
►在您的博客中最佳位置插入谷歌地图
►处理谷歌地图上的大量圆点或标记
►使用谷歌地图查找与该帖子相关的其他条目
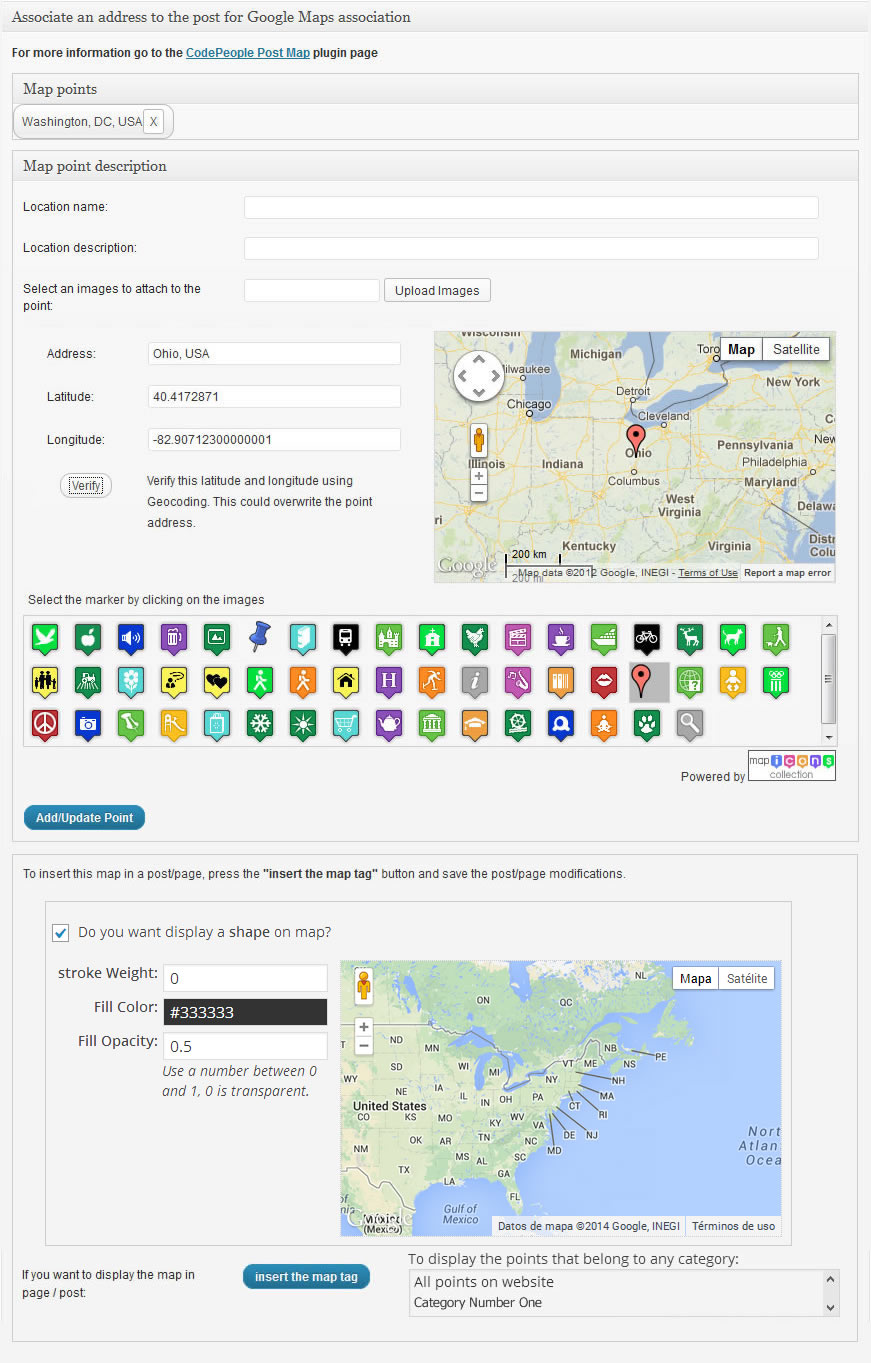
►可通过物理地址和点坐标定义位置
►地图标记自定义
►允许以多种语言嵌入谷歌地图
►允许多个谷歌地图控件和配置选项
Google地图CP允许在一个帖子或任何显示多个帖子的WordPress模板中插入谷歌地图。
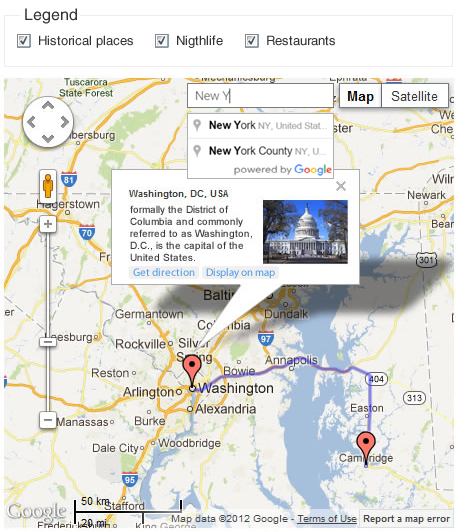
插入到单个帖子中的Google地图在与帖子相关的地理位置信息指示的位置上显示一个标记,但也显示在相关类别中发布的最后一篇帖子的标记。谷歌地图上显示的标记数量可以在插件-S设置中进行设置。
插入到显示多个帖子的模板中的Google地图将包含与构成带有相关地理位置信息的页面的帖子一样多的标记。当鼠标悬停在标记上时,它所属的帖子会突出显示。
谷歌地图具有广泛的设置,使您的地图更具通用性和适应性。
有关Google Maps CP的主要功能的更多信息:
该插件能够处理大量的圆点或记号笔.用户发现的另一种方式相关的其他条目去邮局。位置信息可由物理地址和点坐标定义。允许插入Google地图在您的博客中处于最佳位置,或者干脆关联地理位置信息发送到帖子,但不显示Google地图。标记定制化.显示或隐藏带有标记信息的气泡。允许显示默认情况下打开的气泡。基于Google地图Java脚本API版本3.允许在中嵌入Google地图多种语言.显示标记属于同一类别的职位。几个定制选项这些选项包括:初始缩放、宽度、高度、页边距、对齐方式、地图类型、地图语言、地图在单个帖子中的显示方式(完全部署或图标以显示Google地图)、启用或禁用地图控件、在Google地图上绘制的点数,以及当鼠标悬停在与帖子相关联的标记上时分配给帖子的类。Google Maps CP的高级功能:
加载属于特定页面或帖子的点。在同一地图中加载属于特定类别的所有点。在同一地图中加载与所有帖子相关联的点。显示属于具有特定标签的帖子的点。位置信息和描述可用于帖子搜索。允许将多个Google地图点关联到每个帖子/页面。允许绘制通过同一帖子中的点的路线。在地图上包含一个搜索框,用于搜索其他地点。在Google地图上绘制形状。允许创建带有类别、标签或自定义分类的图例,并显示或隐藏这些点,选中或取消选中图例项目。包含链接以从Google地图获取指向该点的方向。包含链接以直接在Google地图上打开点。包含链接以在特定点直接显示街道视图。允许在同一帖子/页面中显示多个Google地图(但在页面上的所有地图中显示相同的点)。允许将地图作为微件插入边栏。允许设置地图样式。允许将多个标记分组在地图上。允许在地图上显示用户位置。允许在地图设置中定义的时间间隔内刷新地图上的用户位置-S。根据地理位置信息生成动态点,存储在图像中-上载到WordPress时的S元数据,并包括一个用于处理所有先前图像的按钮。在地图上生成动态点,相对于地理位置信息,从WordPress应用程序分配给帖子。允许将Google地图与WordPress中的任何公共POST_TYPE相关联。在非单一网页中,谷歌地图为每个帖子显示一个地图。允许将网站中定义的所有点导出到CSV文件。允许从CSV或KML文件导入点。允许从KML文件在地图上加载KML层。插件的第三个版本,也是扩展最广的版本是-Developer版本-。开发人员版的Google Maps CP插件包括高级版的所有功能,以及下面列出的功能:
Google Maps CP的开发者功能
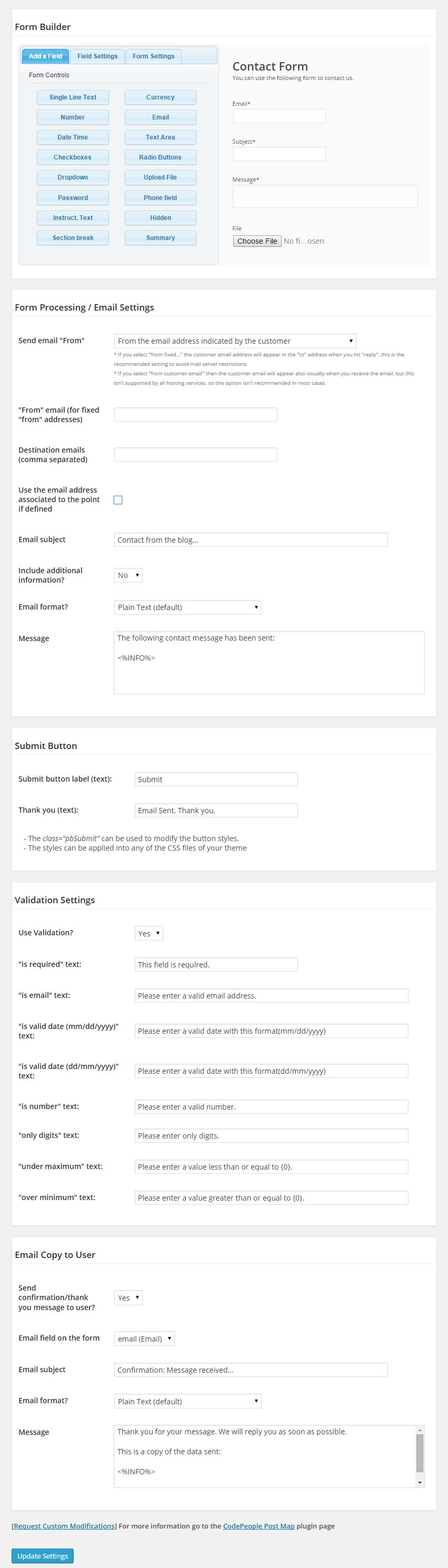
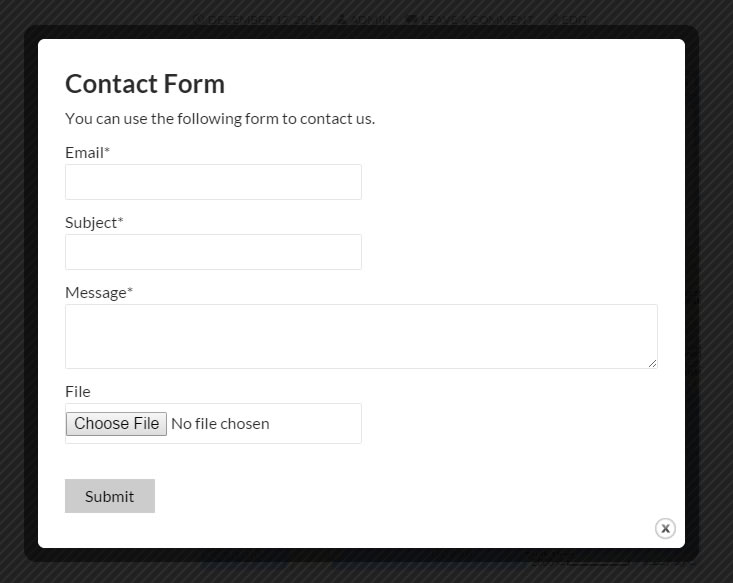
允许设计联系人表单,并将其与地图中的点关联。使用表单收集的信息发送通知电子邮件。将电子邮件地址关联到点,按每个点联系不同的人,或从所有点通知全局电子邮件地址。的联系人表单7插件-S表单通过插入其快捷代码([Contact-Form-7 id=-1-title=-Contact Form-Label=-Click Here-])在点描述中使用与点关联的图像作为点-S图标。Google Maps CP插件开发者版演示
Https://demos.dwbooster.com/cp-google-maps/wp-login.php
Https://demos.dwbooster.com/cp-google-maps/
注1:要在同一个Google地图中显示属于特定类别的所有点,需要插入以下短码[codepeople-post-map cat="3"]。数字3代表类别ID,将该数字替换为对应的类别-S ID。要将代码直接插入模板,代码片段将为:
<?php echo do_shortcode('[codepeople-post-map cat="3"]'); ?>注2:要在同一Google地图中显示属于多个类别的所有点,请用逗号分隔类别ID[codepeople-post-map cat="3,5"]。数字3 y 5是类别ID,将这些数字替换为相应的类别ID。要将代码直接插入到模板中,代码片段应为:
<?php echo do_shortcode('[codepeople-post-map cat="3,5"]'); ?>注3:要在同一谷歌地图中显示网站中定义的所有点,请使用-1作为类别-S ID:
[codepeople-post-map cat="-1"]或
<?php echo do_shortcode('[codepeople-post-map cat="-1"]'); ?> for template.注4:要显示属于在同一谷歌地图中分配了特定标签的帖子的所有点,例如标签名称-MyTag-,请使用缩写代码-S属性-标签-,如下所示:[codepeople-post-map tag="mytag"]。要将代码直接插入到模板中,代码片段应为:
<?php echo do_shortcode('[codepeople-post-map tag="mytag"]'); ?>注5:要在同一Google地图中显示属于特定帖子或页面的点数,请输入其ID,用逗号通过短码中的-id-属性分隔,如下所示:[codepeople-post-map id="123"]。要将代码直接插入到模板中,代码片段应为:
<?php echo do_shortcode('[codepeople-post-map id="123"]'); ?>-id-属性优先于其余过滤属性。
如果您希望直接从快捷码配置地图,则必须为每个要指定的地图要素输入一个属性。例如:
[codepeople-post-map width="500" height="500"]允许的属性的完整列表如下:
非常重要。一些属性仅在插件的高级版和开发人员版中可用。
宽度:允许的值,数字或百分比。定义地图-S宽度:
[codepeople-post-map width="300"]或
[codepeople-post-map width="100%"]高度:允许的值,数字或百分比(在Web-S开发中,以百分比表示的高度只有在父元素定义了高度时才有效)。定义地图-S高度:
[codepeople-post-map height="300"]对齐:允许的值,左、右、居中。将贴图-S容器左、右或居中对齐:
[codepeople-post-map align="center"]DYNAMIC_ZOOM:允许的值为1或0。动态调整地图缩放,以同时显示地图上的所有点:
[codepeople-post-map dynamic_zoom="1"]缩放:接受一个数字来定义地图-S缩放。要对地图应用缩放,动态缩放应为0:
[codepeople-post-map dynamic_zoom="0" zoom="5"]类型:允许的值、卫星、路线图、地形和混合。选择要显示的地图类型:
[codepeople-post-map type="ROADMAP"]语言:允许的值,en表示英语,es表示西班牙语,pt表示葡萄牙语等(有关完整列表,请查看Google Maps文档)。选择要在地图上显示的语言:
[codepeople-post-map language="en"]路径:允许的值为0或1。绘制或不绘制同一帖子或页面中的点之间的路径:
[codepeople-post-map route="1"]模式:允许的值,开车、骑自行车和步行。定义路由类型:
[codepeople-post-map route="1" mode="DRIVING"]SHOW_WINDOW:允许的值为0或1。要启用或禁用信息窗口:
[codepeople-post-map show_window="1" ]SHOW_DEFAULT:允许的值为0或1。默认情况下是否显示展开的信息窗口:
[codepeople-post-map show_window="1" show_default="1"]Markerclusterer:允许的值为0或1。显示具有区域中的点数的簇:
[codepeople-post-map markerclusterer="1"]鼠标滚轮:允许的值为0或1。启用地图-S使用鼠标滚轮缩放:
[codepeople-post-map mousewheel="1"]ZoompanControl:允许的值,0或1。显示或隐藏Google地图中的缩放控件:
[codepeople-post-map zoompancontrol="1"]类型控制:允许的值为0或1。在Google Map中显示或隐藏类型控件:
[codepeople-post-map typecontrol="1"]Streetviewcontrol:允许的值,0或1。在Google地图中显示或隐藏街景控件:
[codepeople-post-map streetviewcontrol="1"]Defaultpost:定义帖子ID,用于使地图居中,默认情况下显示与此帖子关联的第一个点对应的信息窗口:
[codepeople-post-map defaultpost="396"]Center:定义地图的中心,但如果默认情况下将信息窗口配置为打开,则地图将在打开信息窗口的点中居中:
[codepeople-post-map center="40.7127837,-74.00594130000002"]图例:接受分类名称作为值。一些常见的分类名称有:类别和POST_TAG,分别用于类别和标记。显示图例,其中包含属于分类并分配给与点关联的帖子的元素列表:
[codepeople-post-map legend="category"]图例标题:要用作图例标题的文本:
[codepeople-post-map legend="category" legend_title="Select the categories to display on map"]LENGING_CLASS:要分配给图例的类名。图例设计可以通过css样式进行修改。创建带有样式定义的类名,并通过Legend_CLASS属性将新类名与图例相关联:
[codepeople-post-map legend="category" legend_class="my-legend-class"]标记:标记用-、-分隔的插件。在地图上显示其帖子分配了标签的点:
[codepeople-post-map tag="tag1,tag2,tag3"]CAT:用-、-或-1分隔的类别ID。在地图上显示其帖子属于这些类别的点。特殊值-1,允许在地图上显示网站中定义的所有点:
[codepeople-post-map cat="2,4,56"][codepeople-post-map cat="-1"]Excludecat:要排除的类别ID,用-、-分隔。从要在地图上显示的点中,插件排除其帖子属于要排除的类别的点:
[codepeople-post-map tag="tag1,tag2" excludecat="4"]ExcludePost:要排除以-、-:分隔的帖子ID
[codepeople-post-map cat="-1" excludepost="235,260"]EXCLUTETG:要排除的标记ID,以-、-:分隔
[codepeople-post-map excludetag="2,13"]分类法:分类法是一种特殊属性,应该与其他属性结合使用,具体取决于用于点过滤的分类法。假设网站包括两个新的分类:分类A和分类B,并且地图应显示属于分类A的值为T1、分类B的值为T3、T4的帖子的所有点,短码将为:
[codepeople-post-map taxonomy="taxonomyA,taxonomyB" taxonomyA="T1" taxonomyB="t2,t3"]注5:地理位置信息存储在带有GPS设备的手机或相机的图像-S元数据中。
注6:一些插件干扰了快捷码的替换,并导致地图加载不正确,在这种情况下,应该通过短码print=1传递一个新参数
传递参数print=1,在页面/帖子内容的开头显示地图。
注7:要在Google Map中显示分配了特定分类法或多个分类法的帖子中的所有点,应使用短码中的-soronomy-属性,所有分类法的列表由逗号分隔,例如:soronomy=-soronomy1,soronomy2-,并为每个分类法使用一个新属性和相应的值。例如,如果要选择属于具有以下值的帖子的点:-value1-for-soronomy1-,则短代码为:
[codepeople-post-map taxonomy="taxonomy1" taxonomy1="value1"]对于多个分类:
[codepeople-post-map taxonomy="taxonomy1,taxonomy2" taxonomy1="value1" taxonomy2="value2,value3"].POST_TYPE:与其他属性(如:CAT、标签或分类)相结合,可以在地图上仅加载属于列表中的帖子类型的点:
[codepeople-post-map cat="-1" post_type="post,page"]ExcludePOST_TYPE:与其他属性(如:CAT、标签或分类)相结合,可以在地图上仅加载不属于列表中的帖子类型的点:
[codepeople-post-map cat="-1" excludepost_type="post"]KML:指向具有Keyhole标记语言的KML文件的绝对URL(http://-):
[codepeople-post-map kml="http://www.yourwebsite.com/your-file.kml"]如果您想了解更多关于这个插件或其他插件的信息,请访问我的网站:
Http://wordpress.dwbooster.com/content-tools/codepeople-post-map
接口谷歌地图提供多个设置选项,非常灵活。可以在设置页面中设置选项(并将成为默认设置用于将来添加到帖子中的所有地图),或可能是特定于每个帖子与Google地图相关联(在本例中,这些值是在相关帖子的编辑屏幕中输入的)。
这些设置主要分为两组,一组属于谷歌地图,另一组属于地理位置点。
Google地图配置选项:
地图缩放:初始地图缩放。动态缩放:允许调整地图-S动态缩放以同时显示所有点。地图宽度:地图宽度。地图高度:地图高度。地图边距:地图边距。地图对齐:将地图与区域的左侧、中心或右侧对齐。地图类型:选择要加载的地图类型之一(路线图、卫星、地形、混合)。地图语言:地图上可使用多种语言,选择与您的博客-S语言匹配的内容。允许拖动地图:允许拖动地图以查看其他地方。地图路径:通过属于同一帖子的点绘制路径(仅在高级版和开发版插件中可用)出行模式:路径绘制中使用的出行模式(仅在高级版和开发版插件中可用)包括交通图层:在地图上显示交通图层。显示信息气泡:显示或隐藏气泡与点关联的信息。默认情况下显示气泡:默认情况下显示打开的气泡。在发布中显示地图/页面:当谷歌地图被插入到帖子中时,你可以选择是显示谷歌地图还是显示图标,按下后显示地图的选项(如果将谷歌地图插入到允许多个帖子的模板中,则此选项不适用)选项:此设置允许您选择哪些地图控件应可用。显示…截图 行动中的地图
行动中的地图 设置地图样式
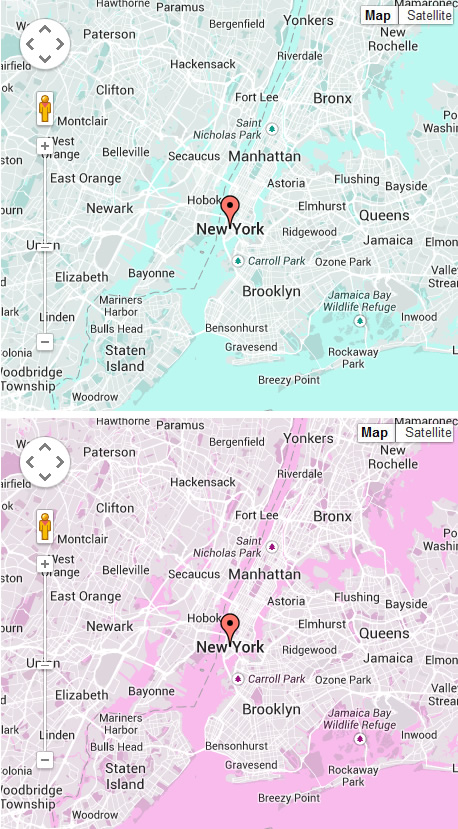
设置地图样式 带用户的地图-S位置
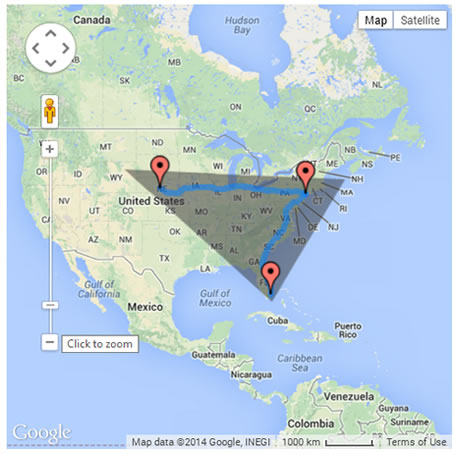
带用户的地图-S位置 使用形状映射
使用形状映射 全局地图设置
全局地图设置 插点--S式
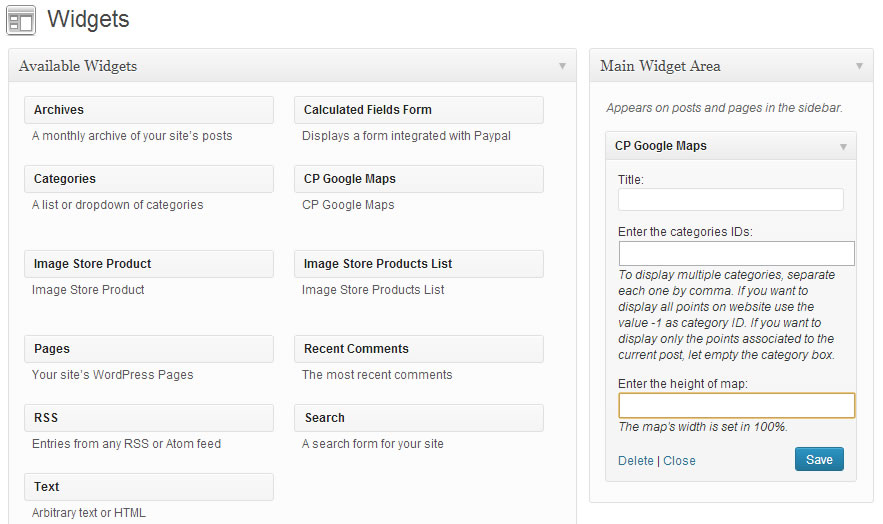
插点--S式 在侧边栏上插入地图
在侧边栏上插入地图 根据存储在图像上的地理位置信息生成点-S元数据
根据存储在图像上的地理位置信息生成点-S元数据 联系Form Builder(仅在插件的开发人员版本中提供)
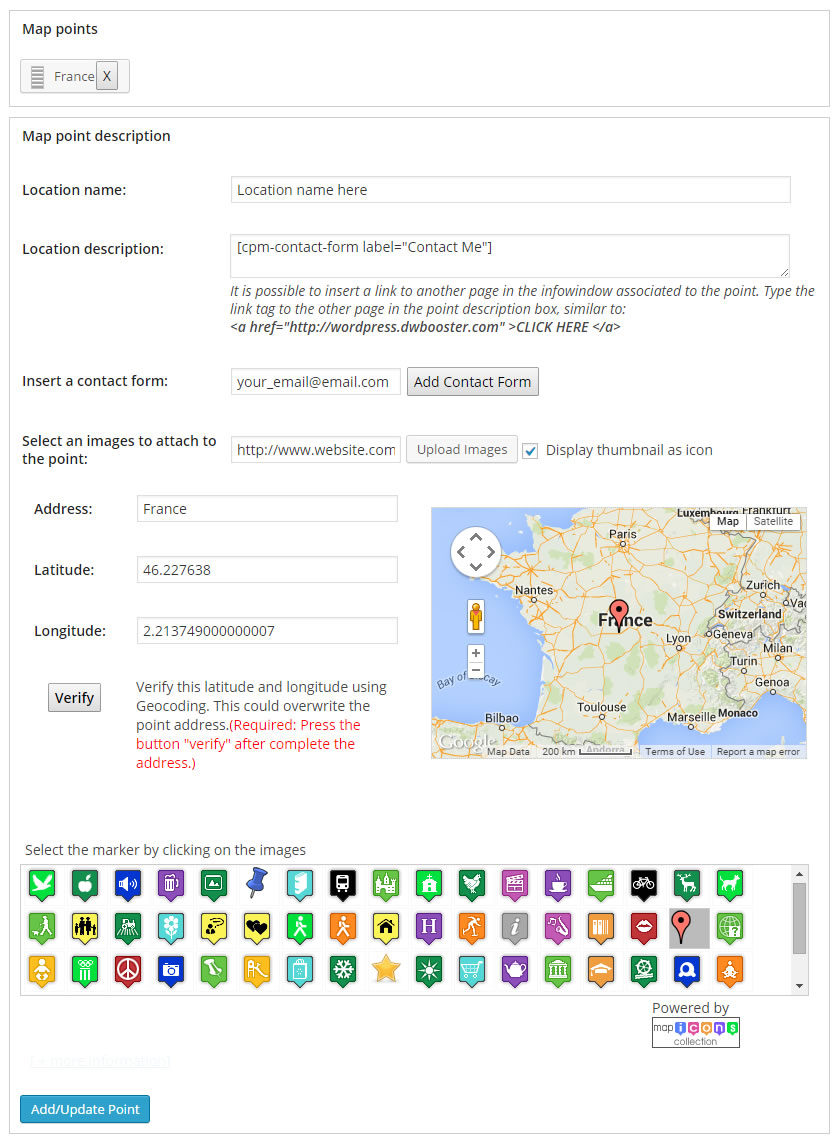
联系Form Builder(仅在插件的开发人员版本中提供) 将联系人表单与点关联,并在点-S数据之间定义一个电子邮件地址(仅在开发版插件中可用)
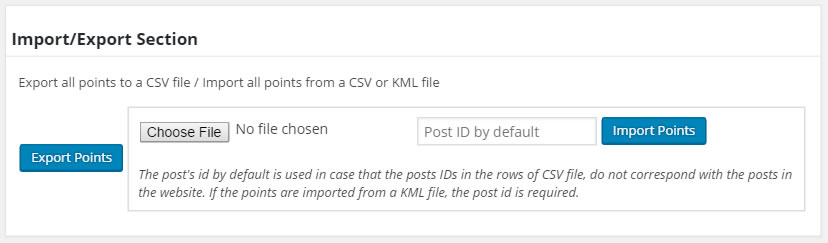
将联系人表单与点关联,并在点-S数据之间定义一个电子邮件地址(仅在开发版插件中可用) 导出/导入部分(仅在插件的开发人员版本中提供)
导出/导入部分(仅在插件的开发人员版本中提供) 积木
积木此插件提供1个区块。
CP Google地图安装要安装Google Maps CP,请执行以下步骤:
并解压插件上传整个代码People-Post-map/目录到/wp-content/plugins/目录通过WordPressFAQQ中的Plugins菜单激活插件常见问题解答:为什么没有在页面内容中插入Google Map快捷码?答:有一些WordPress插件形式的内容编辑器会引起一些与WordPress的兼容性问题,在这种情况下,你应该手动输入短码:
[codepeople-post-map]答:在插件的免费版本中,每个帖子/页面只有一个地图与一个点相关联。在插件的高级版本中,可以将多个点关联到帖子并插入多个快捷码(如果同一帖子/页面中包含多个地图,则所有地图都将显示相同的点)
问:如何将谷歌地图插入模板?答:将您要在其中放置地图的模板加载到您选择的文本编辑器中,并将以下代码放置在您想要显示Google地图的位置:
<?php echo do_shortcode ('[codepeople-post-map]'); ?>答:要显示属于分配了特定标签的帖子的所有点,例如标签名称-MYTAG-,请使用短码-S属性-标签-,如下所示:
[codepeople-post-map tag="mytag"]要将代码直接插入到模板中,代码片段应为:
<?php echo do_shortcode('[codepeople-post-map tag="mytag"]'); ?>答:确定类别ID的说明适用于其他分类法。
通过菜单选项访问类别:-POST/CATERIONS-。进入分类页面后,点击分类对应的-编辑-链接,特别关注浏览器URL中的参数--TAG_ID-。此参数中的值对应于类别的ID。
问:可以将一个类别中的所有点加载到同一个Google地图中吗?答:要显示属于特定类别的所有点,需要插入以下快捷码
[codepeople-post-map cat="3"]数字3代表类别ID,将该数字替换为对应的类别-S ID。要将代码直接插入模板,代码片段将为:
<?php echo do_shortcode ('[codepeople-post-map cat="3"]'); ?>答:要排除属于特定类别或各种类别的点,请在短码中插入属性Excludecat:
[codepeople-post-map excludecat="3,4"]数字3和4代表类别ID。
问:如何排除帖子中的点数?答:要排除属于一个帖子或各种帖子的点数,请在短码中插入属性excludepos:
[codepeople-post-map excludepost="3,4"]数字3和4代表帖子ID。
问:如何排除带有标签的帖子中的点数?答:要排除属于具有特定标签或各种标签的帖子的点数,请在短码中插入属性EXCLUDETG:
[codepeople-post-map excludetag="3,4"]数字3和4表示标签ID。
问:是否可以在同一个Google地图中加载多个类别中的所有点?答:要显示属于多个类别的所有点,需要用逗号-、-分隔类别ID
[codepeople-post-map cat="3,5"]数字3和5是类别ID,将这些数字替换为相应的类别ID。要将代码直接插入到模板中,代码片段应为:
<?php echo do_shortcode ('[codepeople-post-map cat="3,5"]'); ?>答:要显示网站中的所有点,请使用-1\f25 Category ID-1(类别ID):
[codepeople-post-map cat="-1"]或
<?php echo do_shortcode ('[codepeople-post-map cat="-1"]'); ?>对于模板。
问:如果我将地理位置信息链接到帖子,但没有在其中插入谷歌地图,该地理位置信息是否可用?答:如果你已经将谷歌地图插入到一个显示多个帖子的模板中,那么与帖子相关的地理位置信息就会显示在地图上。
问:如何禁用默认打开的点的信息窗口?A:进入地图的设置(所有地图的设置插件设置页面,或某一地图的设置),不勾选-默认显示气泡-
问:如何禁用积分的所有信息窗口?A:进入地图设置(所有地图的设置插件设置页面,或某一地图的设置),取消选项
问:我如何才能使谷歌地图具有风格化?答:在插件的高级版本中,可以定义一个JSON对象来样式化地图:地图-颜色、标签等。
要生成地图上使用的样式,我个人建议访问下面的链接,该链接发布了样式的可视化生成器,并获取JSON对象,以用于我们的插件:
Http://gmaps-samples-v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html
问:如何在点标记中使用不同的图标?答:要使用自己的图标,只需将图标图像上传到以下位置:–/wp-content/plugins/codepeople-post-map/images/icons/–,,然后从点-S定义的列表中选择图像。
问:如何在地图中使用特定设置?答:您可以在地图中使用特定设置,将选项直接定义为短码的属性:
[codepeople-post-map width="100%"]如果您要在特定页面/帖子中插入地图,您可以选中名为-为此地图使用特定设置-的字段,然后在设置选项中输入特定值。
问:可以将地图显示为响应式设计吗?答:是的,这是可能的,你只需要用百分比来定义地图的宽度。例如:100%
请注意,不建议使用带百分比的高度定义,因为只有在MAP-S容器具有固定高度时才有可能。
答:转到插件的设置页面,选中复选框以在信息窗口中显示-获取方向-链接。-Get Directions-链接将显示在信息窗口中。
问:是否可以在地图中包含多个分类--图例?答:在短码中可以定义属性-图例-用于选择要在地图图例中使用的分类:
[codepeople-post-map legend="category"]但从该插件的5.0.6版开始,可以在图例中定义多个以逗号分隔的分类,以将它们全部包含在地图中--S图例:
[codepeople-post-map legend="category,post_tag"]答:如果你想显示一个直接在谷歌地图上打开该点的链接,请转到Plugin的设置页面,并选中该框以在信息窗口中显示该链接。
问:我可以将地图作为微件插入吗?答:是的,你可以。转到菜单选项:-外观/小部件-并在侧边栏中插入-CP Google Maps-小部件。
问:我的图像包括地理位置信息。是否可以使用存储在图像中的地理位置信息在地图上生成点?答:进入插件的设置页面,选择相应的选项,允许处理图片上存储的信息--S元数据,然后如果上传到WordPress的图片中包含地理位置信息,就会动态生成一个包含这些信息的点,并在地图上显示。
问:为什么地图没有显示在网站上?答:一些插件干扰了快捷码的替换,并导致地图加载不正确,在这种情况下,应该通过短码print=1传递一个新参数
传递参数print=1,在页面/帖子内容的开头显示地图。
大家好,非常感谢!这是唯一最好的插件!!为什么?因为都是完全集成在WordPress中的,自动的,没有[代码]添加。这是非常重要的,因为,所有设置一次在仪表板,并自动可用于新的帖子,和帖子,包括在添加新的帖子。最棒的!!如果您想从添加新帖子中删除手动设置,只需从第757行到第807行删除所有脚本。此选项只给您留下有用的参数,以设置在添加新的帖子中,而不需要补充无用的选项。服务器APACHE:2.2.4WORDPRESS:5.1.6 SO:Windows XPPHP:5.6.4类型服务器:本地主机测试器
相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 3UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 4Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 5TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 6Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 7支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 8Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 9Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 最近发表


