iFrame提供了一种无需上传即可将视频或其他内容嵌入网站的简便方法。腾讯视频、B站等许多第三方平台都允许用户使用iframe嵌入其网站中的内容。
作者:98wpeu发布时间:2023-06-11分类:WordPress教程浏览:406
iFrame提供了一种无需上传即可将视频或其他内容嵌入网站的简便方法。腾讯视频、B站等许多第三方平台都允许用户使用iframe嵌入其网站中的内容。
在本教程中,将介绍在WordPress中嵌入iFrame代码的三种办法。

什么是iFrame?
通过iFrame,您可以在网站上嵌入视频或其他内容。这意味着您可以在站点上显示视频而无需上传该视频至你的网站。
iframe就像在网站上打开一个窗口以显示外部内容一样,实际内容从嵌入的源中加载。
添加iframe,需要添加特殊的HTML代码。但操作都比较简单,后面会详细介绍如何将iFrame嵌入WordPress的三种方法。
为什么使用iFrames?
使用iFrame的一个关键原因是避免必须在自己的网站上上传视频或其他资源,以免占用大量的带宽和存储空间。
另外,通过iFrame,还可以避免侵权问题。您无需下载视频或其他内容后再将其上传到网站,只需使用iFrame将其添加到页面即可。
另一个优点是,如果原始内容更改了,iFrame嵌入的方式也会自动更新内容。

使用iFrame也有一些缺点。并非所有网站都允许将其内容放入iFrame。另外,对于您的页面而言,iFrame可能会变得太大或太小,因此您需要手动对其进行调整。
另一个问题是HTTPS网站只能使用iFrame嵌入其他HTTPS网站内容。同样,HTTP站点只能使用iFrame嵌入其他HTTP站点内容。
这就是为什么像WordPress这样的许多平台都喜欢oEmbed的原因。您只需将URL粘贴到WordPress帖子中,即可使用oEmbed嵌入视频以及其他类型的内容。内容将自动调整为合适的大小,且兼容移动设备。
重要提示: WordPress不支持针对Facebook和Instagram的oEmbed。
iFrames的另一个绝佳选择是使用社交信息流插件。推荐使用Smash Balloon插件,以实现显示来自Facebook,Instagram,Twitter和YouTube的内容。
下面让我们详细看看如何将iFrame添加到网站的三种不同方式。
1.使用嵌入代码在WordPress中添加iFrame
许多大型网站的内容都有“嵌入”选项,以iFrame代码提供其网站内容。
举了例子,如果你需要分享B站的视频,你只需要在具体的视频页面,点击视频播放器下方的分享按钮,即可看到嵌入代码,如下图所示:

单击“复制”按钮以复制代码。
然后,将该代码粘贴到WordPress网站上的任何文章或者页面。我
下面我们将演示将代码复制粘贴到页面的块编辑器(古腾堡编辑器)。
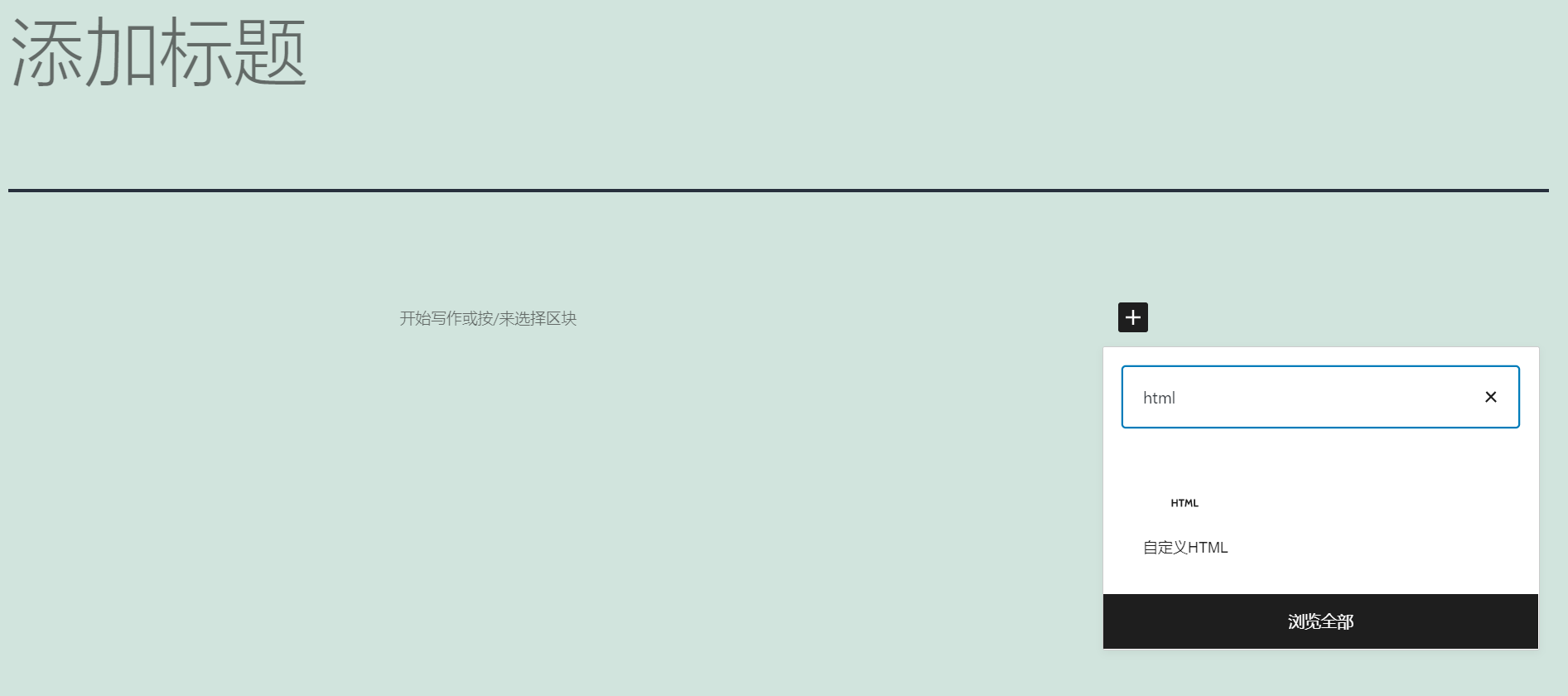
通过WordPress仪表板中的页面»新建页面,即可创建新页面。然后,将HTML块添加到这个页面。

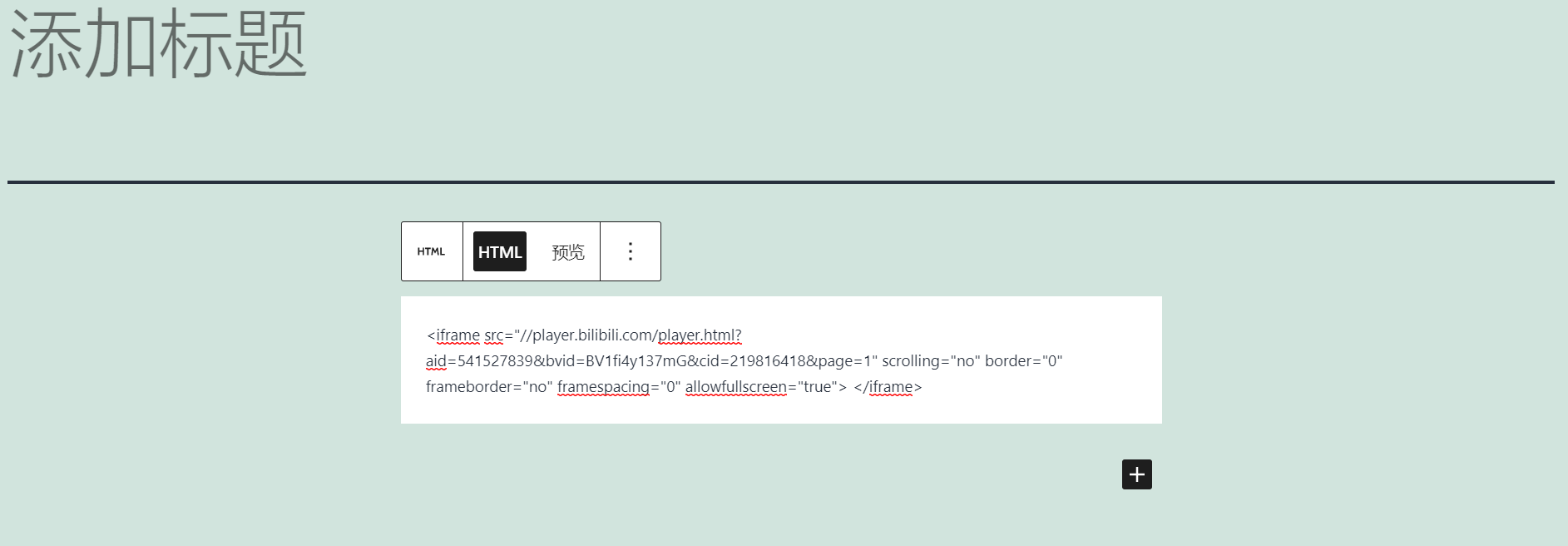
现在,您需要将B站的视频分享iFrame代码粘贴到该块中。

通过预览或发布页面以查看嵌入其中的B站视频。

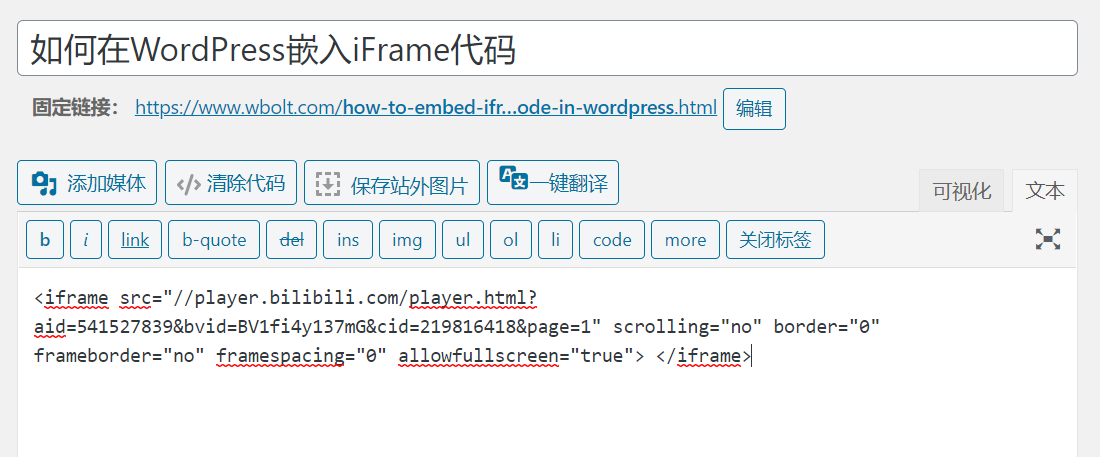
提示:如果使用的是旧版经典编辑器,则需要在“文本”视图中添加iFrame代码。

注:在经典编辑器上的可视化和文本视图之间切换可能会导致iFrame代码出现问题。
2. 使用iFrame插件实现iFrame代码嵌入
此方法比第一种方法更实用,因为它允许您创建iframe来嵌入任何来源的内容,即使该来源未提供嵌入代码。
首先,您需要安装并启用iFrame插件。
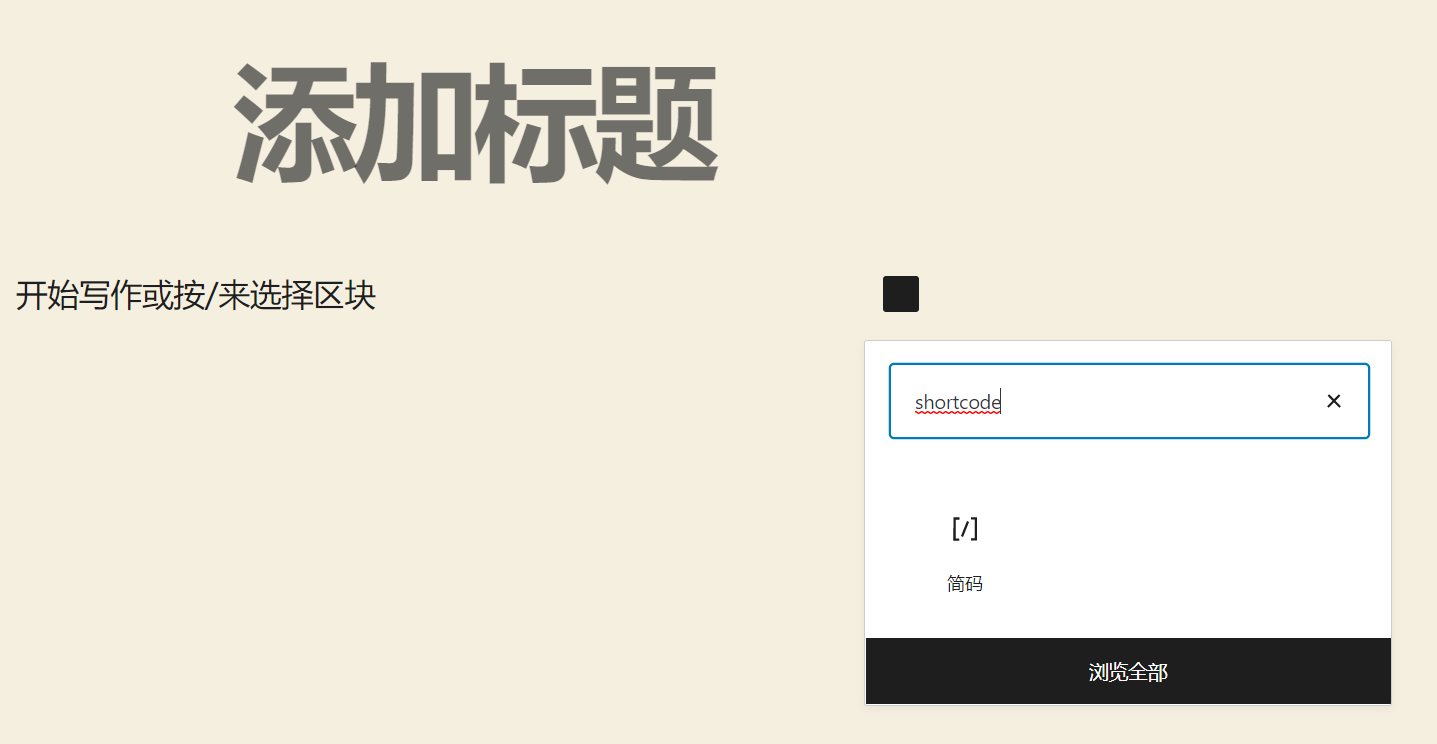
启用后,该插件无需进行设置即可工作。编辑或创建文章、页面。然后,添加一个简码(shortcode)块。

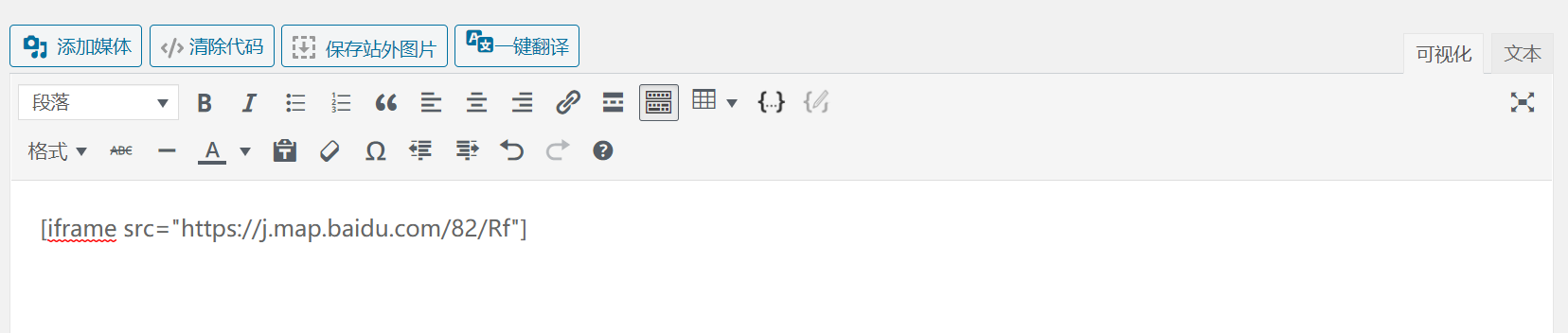
之后,您可以使用此短代码输入iFrame代码。
[iframe src="URL goes here"]
只需将 URL goes here 替换为您要嵌入到站点中的内容URL。举个例子,嵌入百度地图。
提示:您可能需要使用“嵌入”选项来获取内容的URL。但你只需要使用URL,而无需使用其余的嵌入代码。
 预览或发布文章,即可查看网站上嵌入的百度地图。
预览或发布文章,即可查看网站上嵌入的百度地图。

您还可以在iFrame短代码添加参数,以更改嵌入内容的显示方式。例如,设置宽度和高度,添加或删除滚动条或边框。这些参数信息可以在iFrame插件页面上找到。
提示:如果使用的是经典编辑器,则只需将简码粘贴到帖子或页面中。您无需切换到“文本”视图。

3. 手动创建iFrame代码并嵌入WordPress
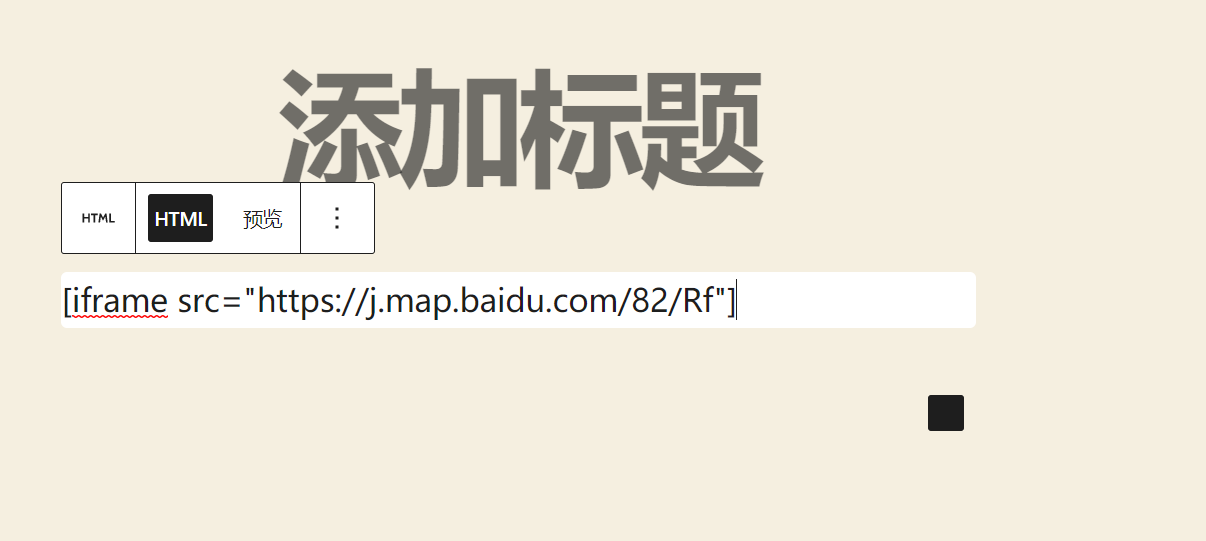
如果不想使用iFrame插件,则可以手动创建iFrame代码。为此,您需要在WordPress内容编辑器中添加HTML块。

然后将下面iframe代码粘贴到HTML块中。
<iframe src="URL goes here"></iframe>
将“URL go here”替换为嵌入的内容的URL地址。继续以百度地图为例:

你还可以设置HTML标签其他参数。例如,设置iFrame的宽度和高度,以下代码表示将嵌入内容显示为600*300像素。
<iframe src="URL goes here"></iframe>
如果嵌入内容受限于版块宽度,则这很有用。

希望本教程能帮助您学会如何将iFrame代码嵌入WordPress。
- WordPress教程排行
- 最近发表


