如何在WordPress中创建多页表单)
作者:98wpeu发布时间:2024-02-08分类:WordPress教程浏览:575
最近,我们的一个用户问我们如何在WordPress中创建多页表单。
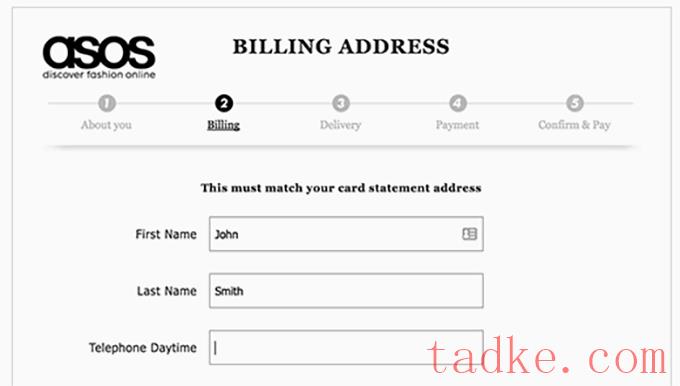
多部分表单允许您收集更多信息,而不会吓跑用户.它还提供了更好的用户体验,使人们在不放弃表单的情况下更容易填写表单.
在本文中,我们将向您展示如何在WordPress中创建多页表单。


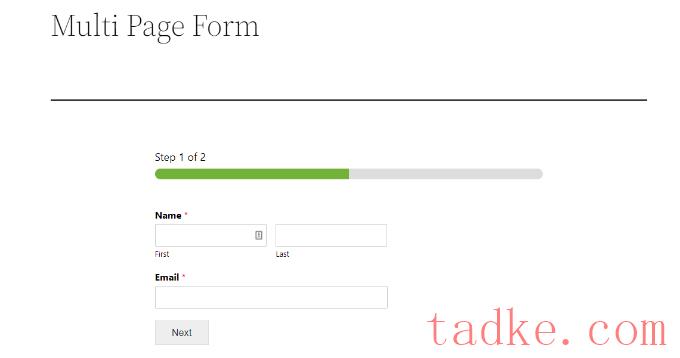
由于进度条在顶部,屏幕上的字段更少,用户填写表单更放心.它为您的用户提供了更吸引人和更具互动性的体验.
您甚至可以通过向多页表单添加图标选项和对话元素来使其具有交互功能.这对于提高转换率非常有用,尤其是对于请求报价的销售线索表单.
让我们看看如何在WordPress中轻松创建多页表单。

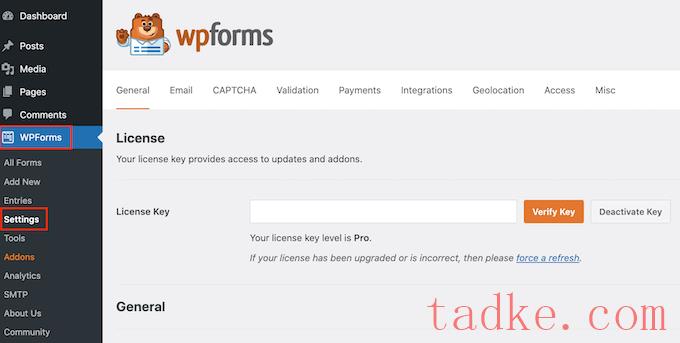
验证许可证密钥后,您现在可以在WordPress中创建您的第一个多页表单。
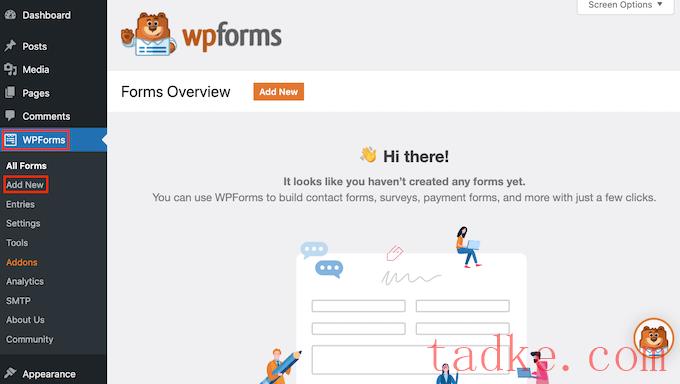
只需转到WPForms?添加新项从您的WordPress管理区域的页面启动表单生成器。

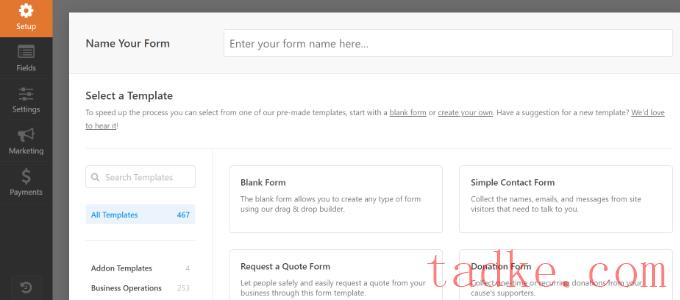
在下一个屏幕上,您将需要输入表单的标题.
WPForms提供了500多个预建的表单模板来帮助您节省时间。您可以快速选择一个并根据需要进行编辑.还有一个空白表单模板,您可以使用它来创建完全自定义的表单.

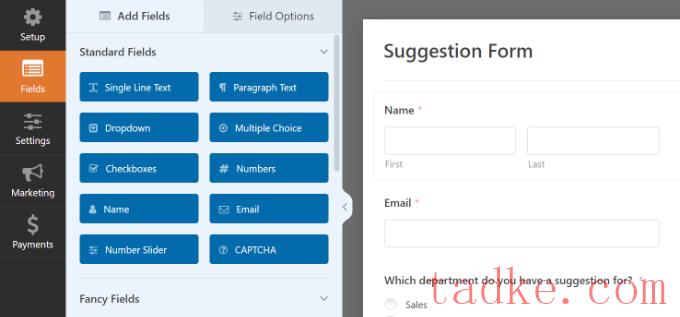
选择模板后,您可以使用他们的WordPress表单构建器对其进行定制。
只需将左栏中的字段拖放到表单模板中即可.您还可以选择现有的表单域并进一步自定义它们.

在添加了几个表单域之后,您就可以向表单中添加新页面了.
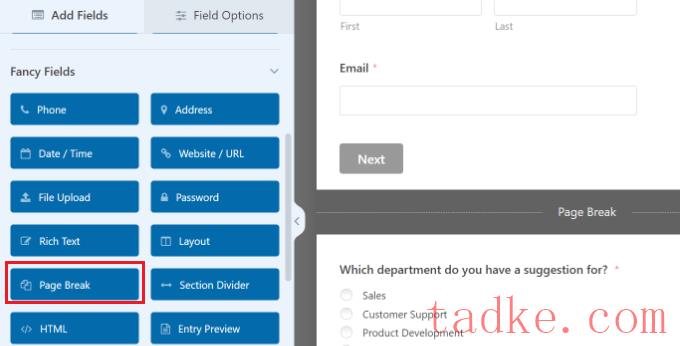
继续,在左栏的花式字段部分下添加“分页符”字段。

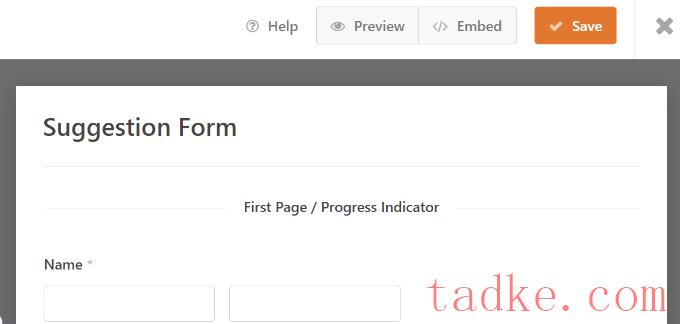
您将注意到、WPForms将在页面底部添加一个分页符标记,并在页面顶部添加一个首页/进度指示器标记。
它还会将提交按钮推到下一页,而您的第一页现在将有一个“下一步”按钮.
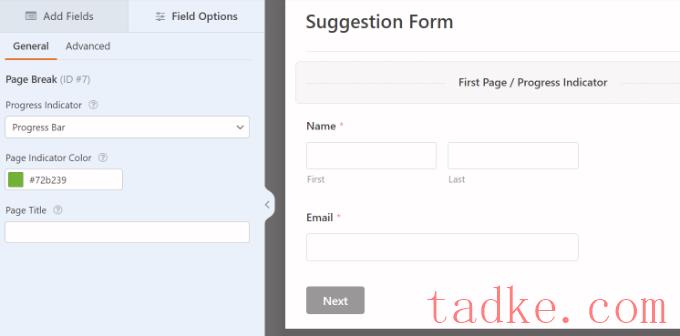
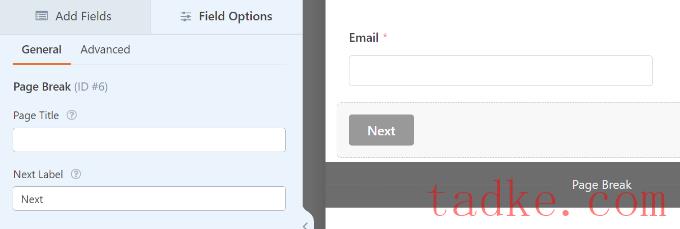
您可以点击顶部的“首页/进度指示器”标记来编辑多页表单的属性。在左侧列中,您可以选择进度条类型.

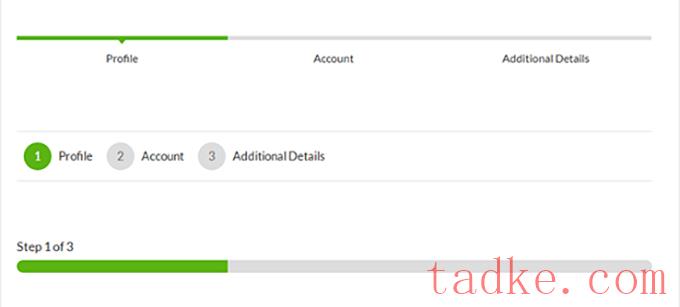
WPForms允许您使用简单的进度条、圆圈、连接符,或者根本没有进度指示器。
您还可以选择页面指示器的颜色.最后,您可以为第一页提供标题.

现在,您需要单击“分页符”标记来编辑其属性.您可以在此处提供下一页的标题,并编辑文本以将其显示在下一页按钮上.

您可以在分页符之后继续添加表单域.
如果您使用的是WPForms的Pro版本,那么您还可以使用条件逻辑来显示和隐藏基于用户响应的表单域。
添加更多字段后,如果需要,可以添加更多分页符.
创建完表单后,单击屏幕右上角的保存按钮.

祝贺您,您已经成功创建了您的第一个多页表单.

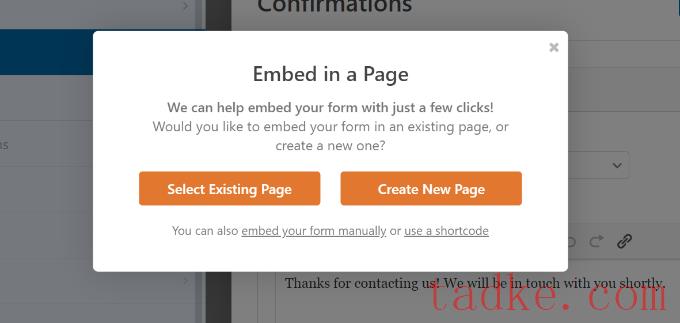
我们将在本教程中选择“创建新页面”选项.
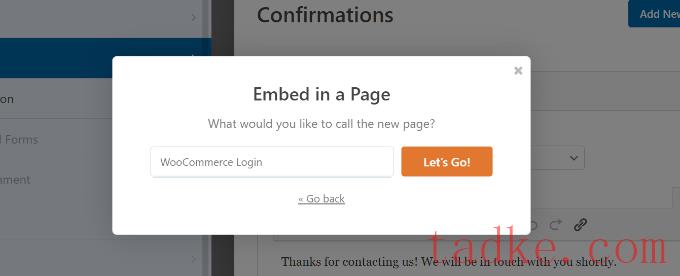
接下来,您需要为新页面输入一个名称.一旦完成,点击“我们走”按钮.

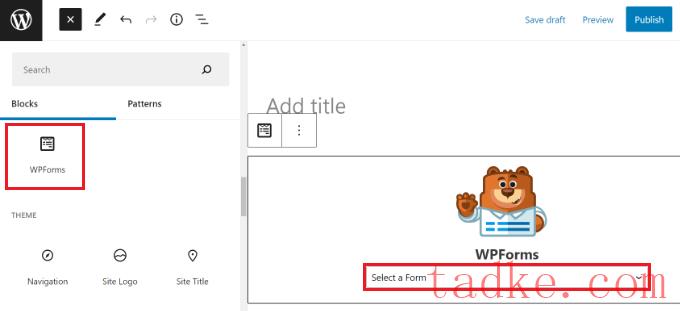
或者,您也可以在WordPress内容编辑器中添加WPForms块,以便将表单嵌入到任何WordPress博客文章中。
只需从WPForms块的下拉菜单中选择您的多页表单。

之后,您应该会在块编辑器中看到形状的预览.继续并发布您的页面或帖子.
接下来,您可以访问您的网站来查看您的多页表单的运行情况.


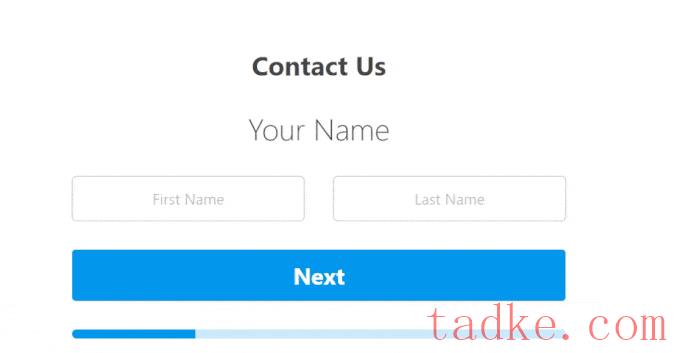
这基本上建立在WPForms在早期开创的对话形式原则之上。对话形式采取一次一个问题的方式,类似于面对面的对话.
与Lead Form插件不同,对话表单是整页表单登录页面,对于较长的表单也可以很好地工作,因为用户只需使用键盘就可以填写这些表单。

2.启用部分表单提交
你知道吗,81%的人在填写表格之前就放弃了?对于大多数网站来说都是如此,尤其是对于较长的表格.
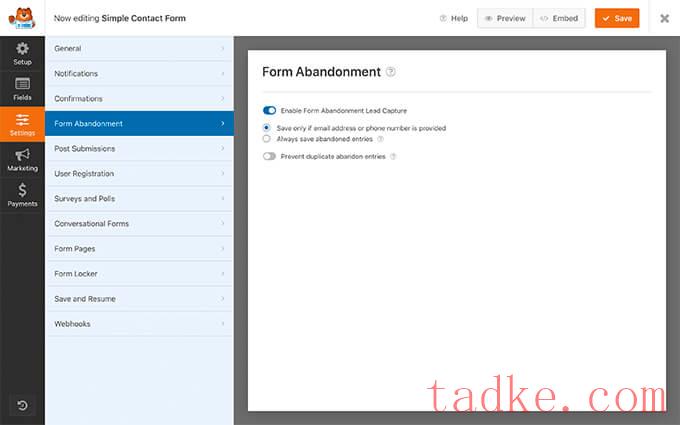
这就是为什么我们建议在WordPress中启用部分表单提交。WPForms表单放弃插件让您可以轻松地完成这项工作。
您只需转到表单构建器设置中的表单放弃选项卡即可启用它.

这使您可以向那些放弃您的表单以提高您的销售转化率的人发送有针对性的后续消息.
我们希望本文能帮助您在WordPress中添加多页表单。你可能还想看看我们对最好的商务电话服务的比较,以及我们关于如何提高WordPress SEO排名的终极指南。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


