如何在WordPress中显示前后照片
作者:98wpeu发布时间:2024-02-07分类:WordPress教程浏览:487
是否要在wordpress中显示前后照片?
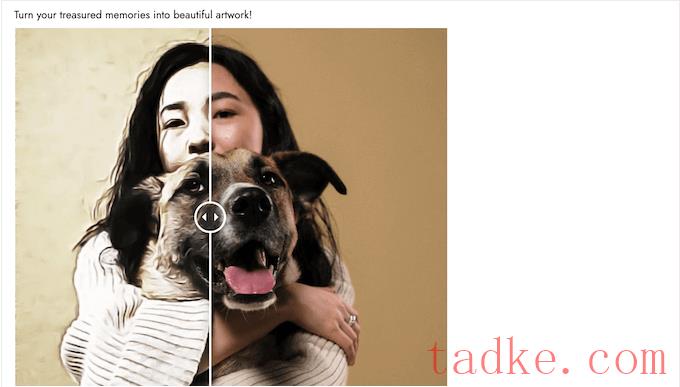
使用前后照片,您可以并排对比两张稍有不同的图像.这非常适合展示你的产品和服务的影响,或者只是鼓励人们与你的内容互动.
在这篇文章中,我们将向你展示如何在你的WordPress网站上添加一个带有幻灯片效果的前后照片。


如果你使用像WooCommerce这样的插件运营一家在线商店,那么一张前后的照片就可以展示你的产品或服务的效果.
你只需要展示一张顾客可以联想到的“之前”的照片,以及一张理想的“之后”的照片.这会让购物者想买那些让他们从之前的状态进入到之后的状态的东西.
如果你是一个代销商,那么在你的网站上展示有说服力的前后照片是一个很好的方式来推广你的代销商链接,并获得更多的销售.
前后照片还可以鼓励访问者与您的内容互动.拖动一个滑块来显示“之后”的照片是一种获得更多参与度的简单方法,这可以让访问者在你的网站上停留更长时间.这也可以帮助增加你的页面浏览量,降低WordPress的跳出率。
话虽如此,让我们看看如何使用幻灯片效果在WordPress中创建一张前后照片。只需使用下面的快速链接,即可直接跳转到您要使用的方法.
方法1.如何使用免费插件显示前后照片(简单)方法2.如何使用SeedProd显示前后照片(高级)
东亚银行(您需要做的第一件事是安装并激活旗舰版之后图像滑块和图片库)插件.有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
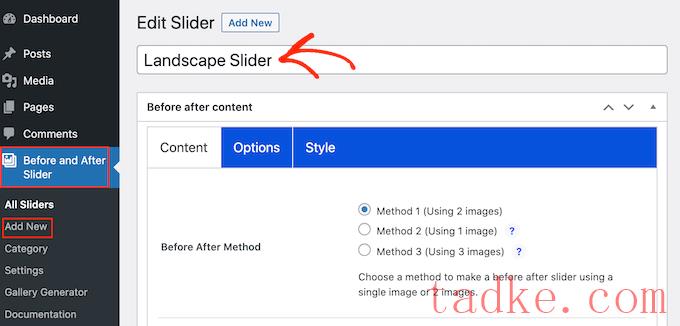
激活后,请转到幻灯片之前和之后»添加新项在你的仪表盘上.
首先,输入图像滑块的名称.这只是你的参考,所以你可以使用任何可以帮助你识别它的东西.

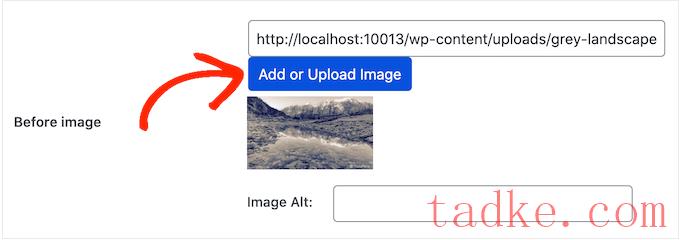
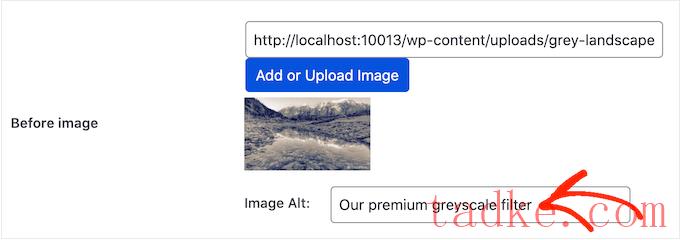
完成后,您可以通过滚动到“之前的图像”部分来添加“之前的”图像.
在这里,点击“添加或上传图片”,然后从WordPress媒体库中选择一张图片,或者从你的电脑上传一个新文件。

为了帮助搜索引擎理解这张图片并将其显示给合适的人,添加一些图片替代文本是一个好主意.要做到这一点,只需在“图像替代”字段中输入即可。
有关Alt文本的更多信息,请参阅我们的图像搜索引擎优化初学者指南。

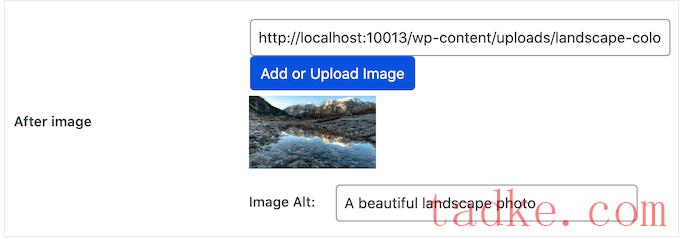
完成这些操作后,滚动到后图像部分。
现在,您可以按照上面描述的相同过程添加‘After’图像.别忘了给这张图片添加一些Alt文本,因为这对wordPress搜索引擎优化很重要。

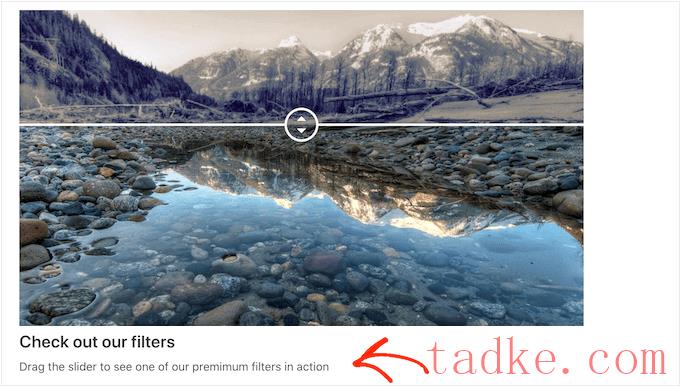
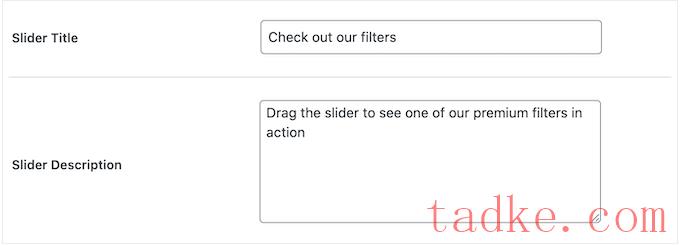
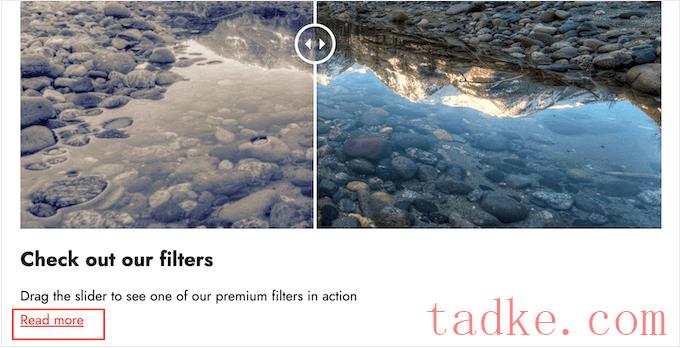
您还可以通过添加标题和描述,在图像下方显示一些文本.
例如,您可以鼓励访问者与滑块进行交互.对于那些以前可能从未见过前后照片的游客来说,这一点尤其重要.

这也是为图像添加一些上下文的一种简单方法.
要添加一些文本,只需在“幻灯片标题”或“幻灯片描述”栏中输入即可.

你还可以添加一个“阅读更多”的网址,它可以链接到你的WordPress网站上的任何帖子或页面,甚至外部网站。例如,您可以将访问者发送到一个页面,在那里他们可以购买滑块图像中的产品.
此链接将显示在图像之前/之后的下方,以及您正在使用的任何滑块标题或描述下方.

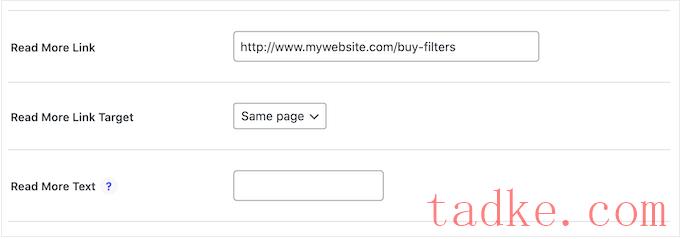
若要添加链接,请在“阅读更多链接”字段中键入目的地.
然后,您可以决定是在同一选项卡中打开该链接,还是在新选项卡中使用“阅读更多链接目标”下拉菜单打开该链接.

如果你链接到另一个网站,那么我们建议你选择‘新标签’,这样你就不会把访问者从你的WordPress博客上赶走。
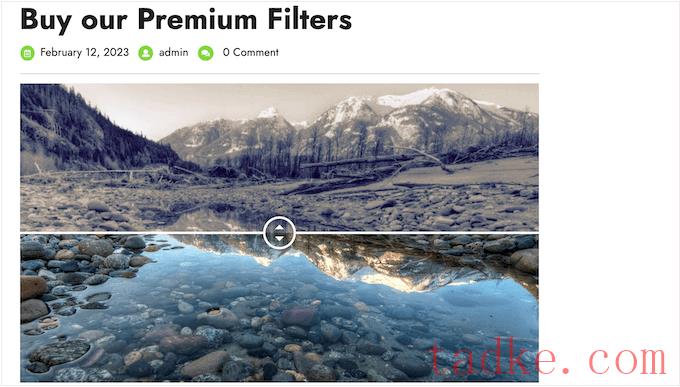
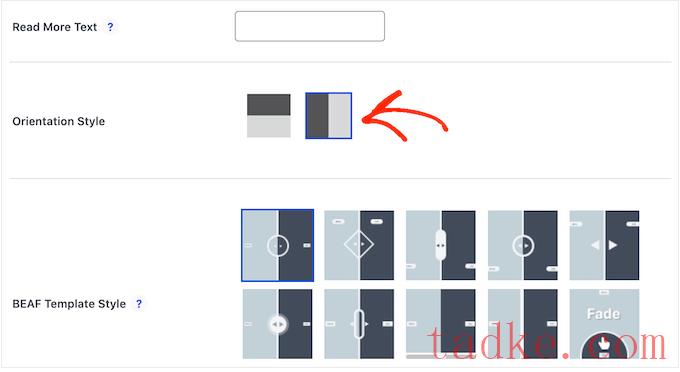
完成后,你可以通过点击“方向样式”部分中的一个缩略图来选择是创建垂直滑块还是水平滑块.

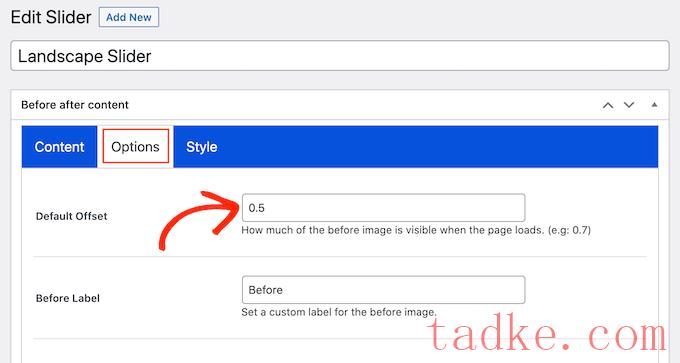
之后,滚动到屏幕顶部,点击“选项”。
在这里,您将看到‘默认偏移量’设置为0.5.这意味着当页面第一次加载时,访问者看到的是“之前”图像的一半.

如果要显示更多之前的图像,请键入一个更大的数字,如0.6、0.7或更高.
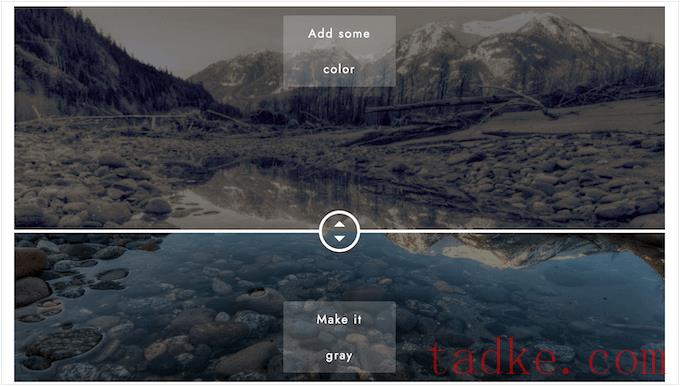
如果要显示整个前图像,请键入1.这会将滑块放置在前图像的顶部或右侧,如下图所示.

默认情况下,当访问者将鼠标悬停在图像上时,插件会显示“之前”和“之后”标签.
您可能希望将这些标签替换为更具描述性的标签.

要做到这一点,只需在“标签前”和“标签后”字段中输入即可.
默认情况下,访问者将使用拖放来移动滑块.有些人可能会发现很难做到这一点,特别是如果他们有移动问题,或者他们使用的是智能手机或平板电脑等较小的设备.
话虽如此,您可能希望更改访问者移动滑块的方式.
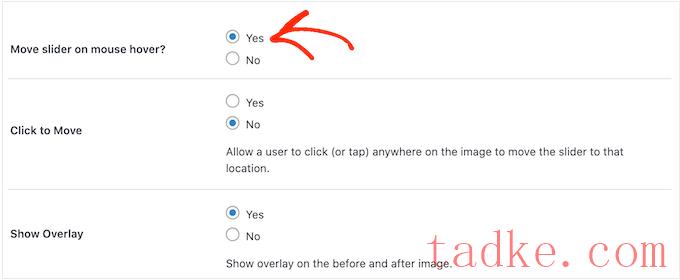
如果你选择“在鼠标悬停时移动滑块”旁边的“是”按钮,那么访问者只需将鼠标悬停在图像上就可以移动滑块.

如果你选择了“点击移动”旁边的“是”按钮,访问者就可以点击图片上的任何地方,将滑块移动到那个点上.
这些设置可以使它更容易与之前/之后的图像交互,但这通常不是滑块的行为方式.考虑到这一点,我们建议谨慎使用这些设置.
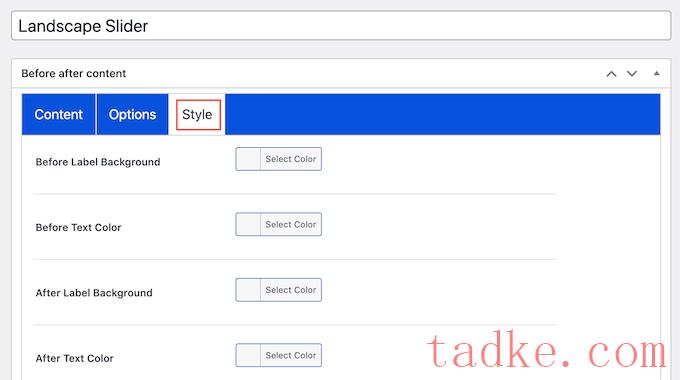
接下来,点击“Style”(样式)标签.

在这里,您可以更改用于不同标签、背景、标题、说明和阅读更多按钮的颜色.这可以帮助之前/之后的图片与你的WordPress主题融为一体,甚至从你网站的其他设计中脱颖而出。
您还可以更改字体大小和文本对齐方式.
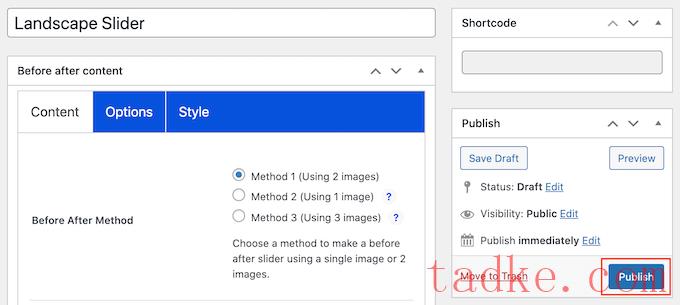
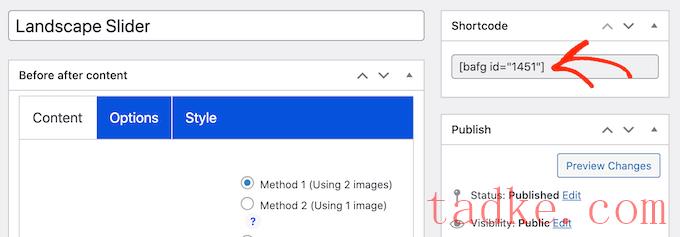
当你对滑块的设置感到满意时,点击“发布”按钮.

这将创建一个短代码,允许您将前后图像和滑块添加到任何页面、帖子或小部件就绪区域.
有关如何放置快捷码的更多信息,请参阅我们关于如何在WordPress中添加快捷码的指南。

在将快捷代码添加到您的站点后,只需点击“发布”或“更新”按钮,即可显示前后图像和滑块效果.

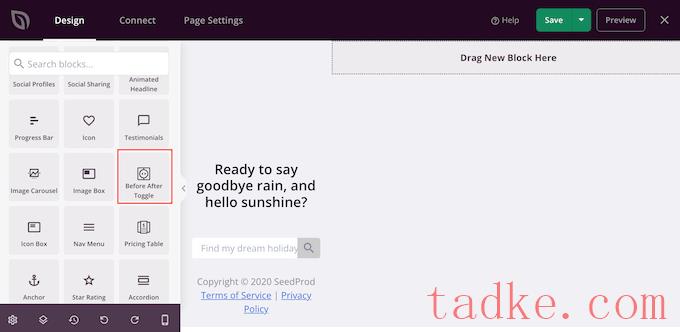
它还有一个现成的“前后切换”模块,你可以用它来创建漂亮的前后图像,用户可以与之互动.
只需从左侧菜单中拖动该块,然后将其放到您可能正在处理的任何页面设计上,包括销售页面.

如果您使用WooCommerce来销售您的产品,那么SeedProd可以与WooCommerce集成,甚至带有特殊的电子商务模块.如果您计划使用前后图像来宣传您的WooCommerce产品,这是非常完美的.
注:有一个免费版本的SeedProd,它允许你创建自定义页面,无论你的预算如何.然而,我们将使用高级版本,因为它与之前和之后切换块一起提供.它还集成了许多最好的电子邮件营销服务,您可能已经在您的网站上使用.
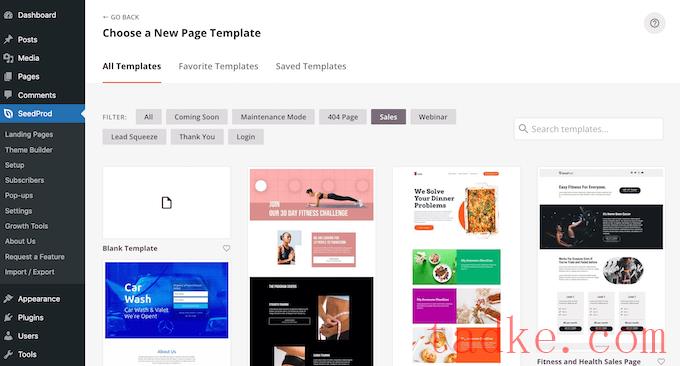
有关如何使用Seed Prod的信息,请参阅我们关于如何在WordPress中创建自定义页面的指南。
创建页面后,很容易在您的设计中添加前后图像.在SeedProd页面编辑器中,只需找到“在切换之前”块

然后,您可以将此块拖放到设计中的任何位置,以将其添加到页面布局中.
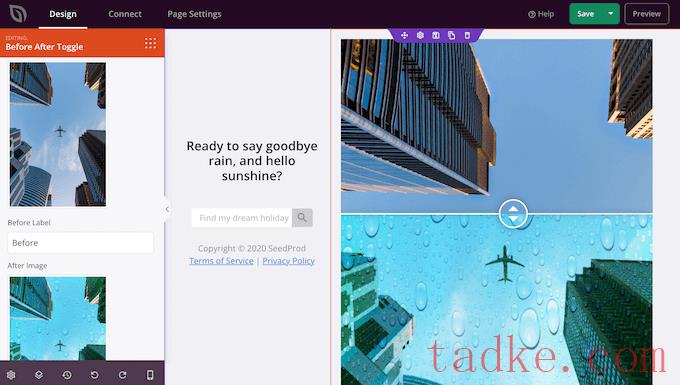
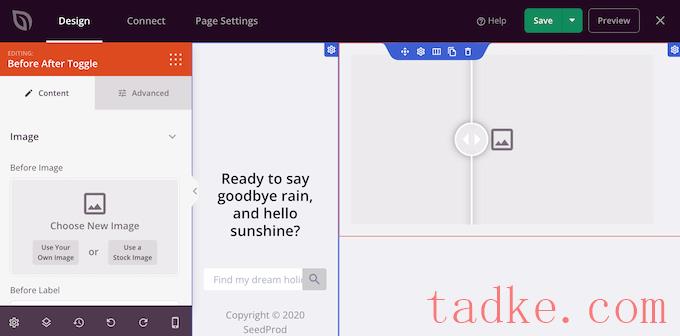
完成此操作后,只需点击选择“前后切换”块即可.左侧菜单现在将更新,以显示您可以用来创建前后图像的所有设置.

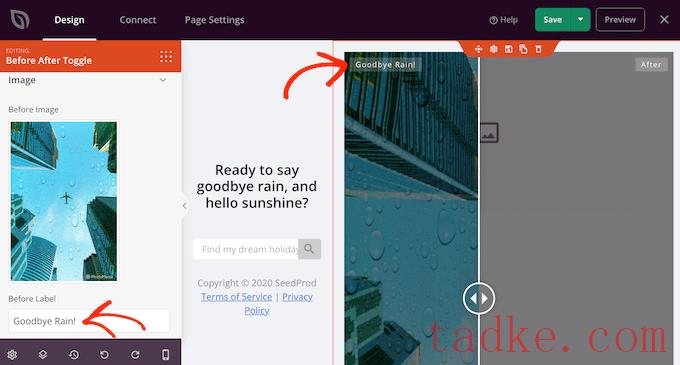
首先,您需要添加要用作前一个图像的图片.在“图片之前”下,点击“使用你自己的图片”或“使用库存图片”,然后选择你想要使用的图片.
默认情况下、SeedProd会在此图像上方显示“之前”标签。但是,您可以将其更改为更具描述性的内容,方法是在“标签之前”字段中键入它.

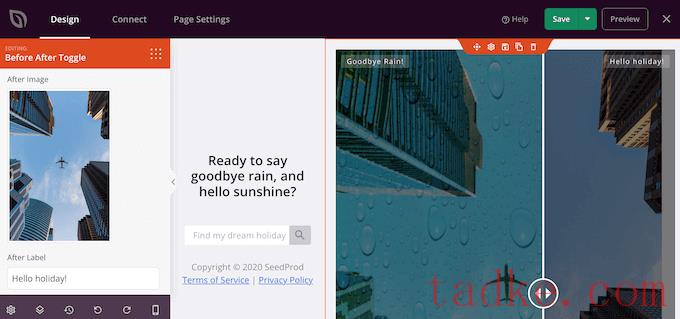
完成这些操作后,滚动到后图像部分。
现在,您可以添加一个图像,并按照上述相同的过程定制默认的在标签之后。

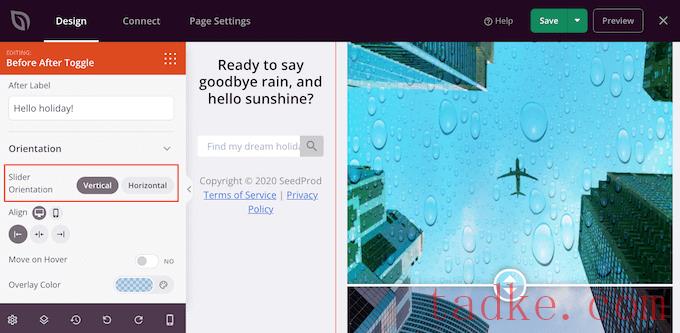
SeedProd可以添加垂直或水平滑动效果。
若要在这两种样式之间切换,请滚动到“幻灯片方向”部分,然后点击“垂直”或“水平”。

默认情况下,访问者将通过拖动滑块在前后图像之间移动.但是,一些用户可能会发现,将鼠标悬停在图像上会更容易移动滑块.
对于较大的图像来说尤其如此,因为访问者需要将滑块拖到更远的距离.
若要尝试此设置,请启用左侧菜单中的《Move On Hover》
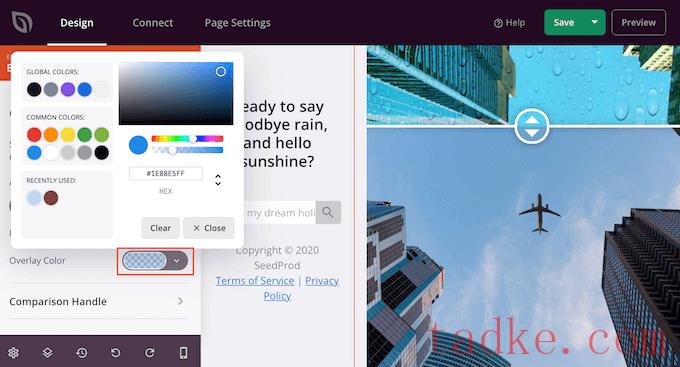
接下来,您可能希望在图像之前和之后都添加一个彩色叠加.这可以帮助图像与配色方案的其余部分混合在一起,或者从背景中脱颖而出.
您甚至可以将彩色覆盖设置为半透明,以创建更微妙的效果.
若要尝试不同的颜色,请单击“覆盖颜色”部分,然后在出现的弹出窗口中进行更改.

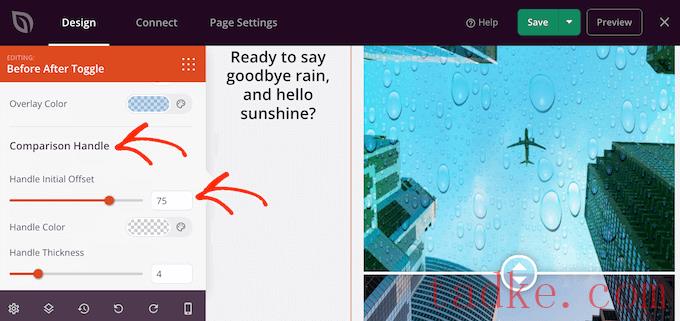
完成此操作后,您可以通过单击展开“比较句柄”部分来自定义滑块句柄.
默认情况下、SeedProd显示“之前”图像的一半和“之后”图像的一半。要更改这一点,只需拖动“处理初始偏移量”滑块.

要显示较少的前一幅图像,请向左拖动滑块,使其显示较小的数字.要显示更多之前的图像,请向右拖动滑块,这会增加数字.
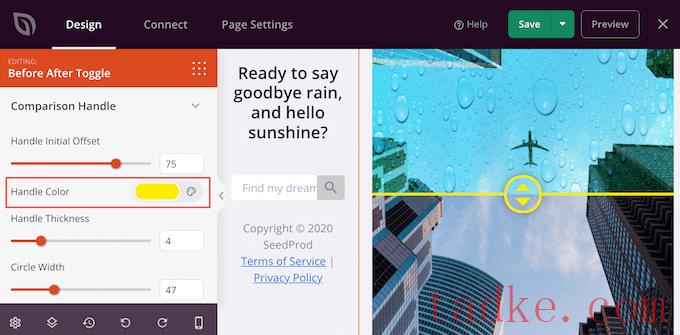
接下来,您可以使用“手柄颜色”设置来更改滑块的颜色.

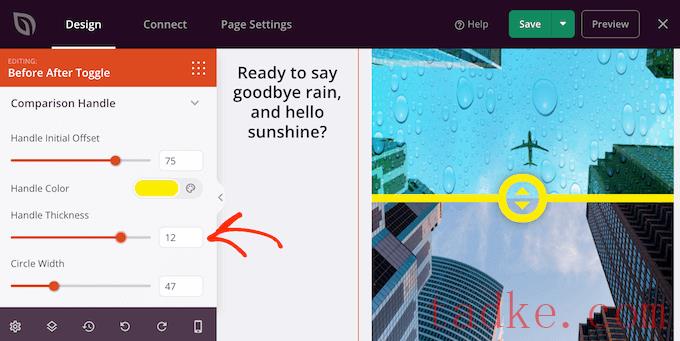
您也可以使用‘Handle Thickness’滑块使手柄变粗或变薄。
这样,您可以使手柄突出,或创建更微妙的效果.

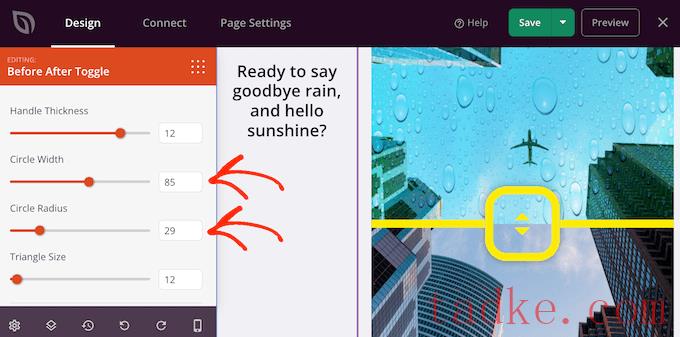
当你对手柄满意的时候,你可能想要改变圆圈.您可以使用“圆形宽度”设置使圆形更大或更小,并更改“圆形半径”以创建尖锐或弯曲的拐角.
当您进行更改时,实时预览将自动更新,以便您可以尝试不同的设置以查看哪种设置看起来最好.

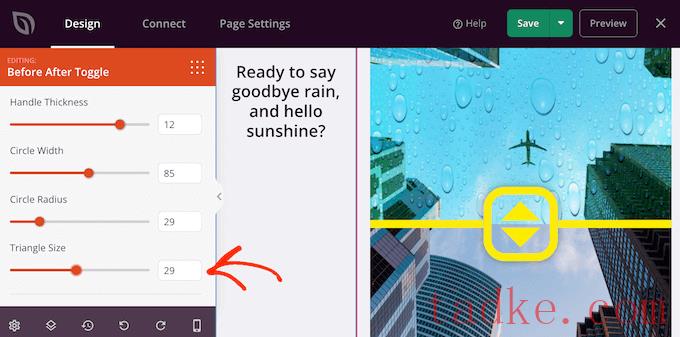
当您对该圆满意时,您可能想要更改该圆内三角形的大小.例如,如果你把圆变大了,那么你可能也想要增加三角形的大小.
要进行此更改,请拖动“三角形大小”滑块,直到您对其外观满意为止.

完成后,您可以继续添加新块并自定义SeedProd页面上的内容
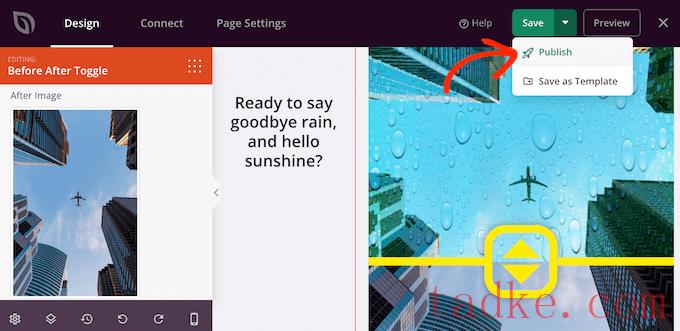
如果你对页面外观很满意,只需点击“保存”按钮旁边的箭头,然后选择“发布”即可.

现在,如果你访问你的网站,你会看到你的页面设计带有实时的前后图像.
我们希望这篇文章能帮助你学习如何在你的WordPress网站上添加带有幻灯片效果的前后照片。你也可以通过我们的指南了解WordPress最好的社交证明插件,以及如何选择最好的网页设计软件。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


