如何在WordPress中添加云耀斑Turnstile验证码
作者:98wpeu发布时间:2024-02-06分类:WordPress教程浏览:480
是否要在WordPress中添加云扩张转门验证码?
验证码和再验证码可以阻止垃圾邮件,但它们也不受访问者的欢迎.通过使用像Turnstile这样的非侵入性技术,您可以保护您的网站免受垃圾邮件和自动脚本的攻击,而不会惹恼您的访问者.
在本指南中,我们将向您展示如何将Cloudflare Turnstile添加到WordPress网站。


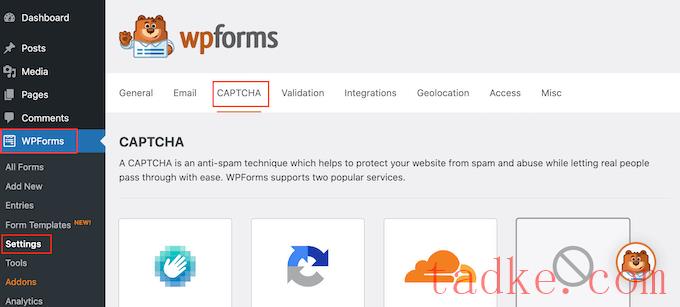
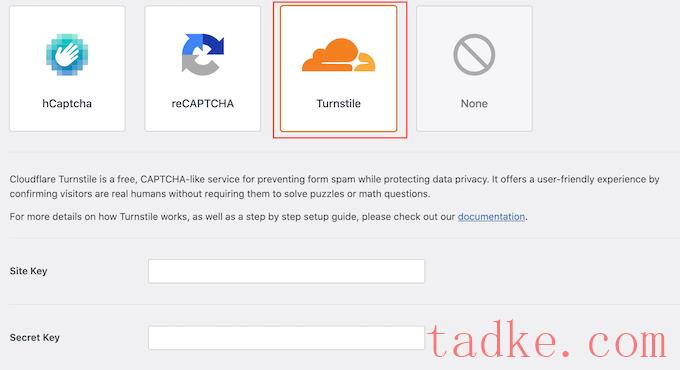
在此页面上,选择“Turnstil”。
现在您将看到一些新的设置,您可以在其中输入站点密钥和站点密码.

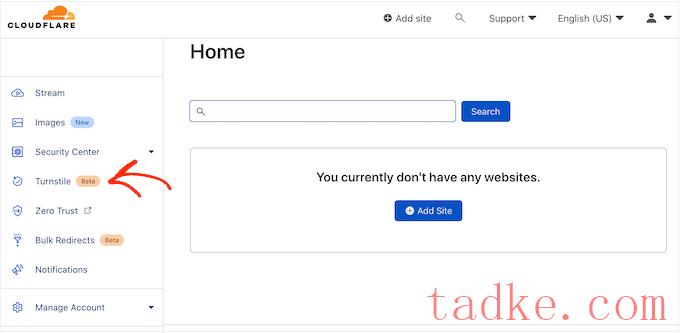
要获取此信息,请打开新的浏览器选项卡并转到云耀斑登录页面。你需要使用你的电子邮件地址创建一个云耀斑帐户,如果你还没有这样做的话。
一旦你登录到Cloudflare仪表板,找到左侧菜单中的‘Turnstile’,然后点击它.

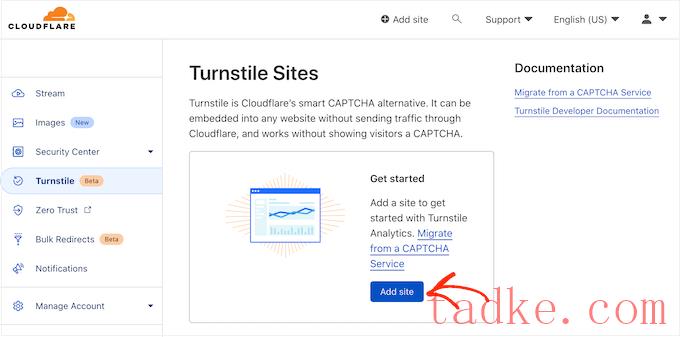
这将把你带到一个屏幕上,上面有一些关于云耀斑Turnstile的基本信息.
如果你愿意继续,那么点击“添加站点”按钮.

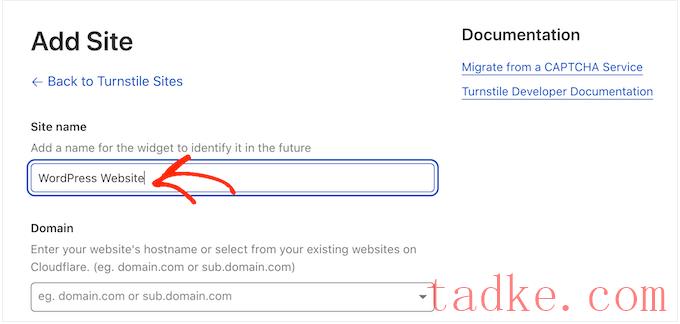
在这个屏幕上,首先输入一个“网站名称”。
这只是你的参考,所以你可以使用任何你想要的东西.

接下来,在“域名”栏中输入您网站的域名.
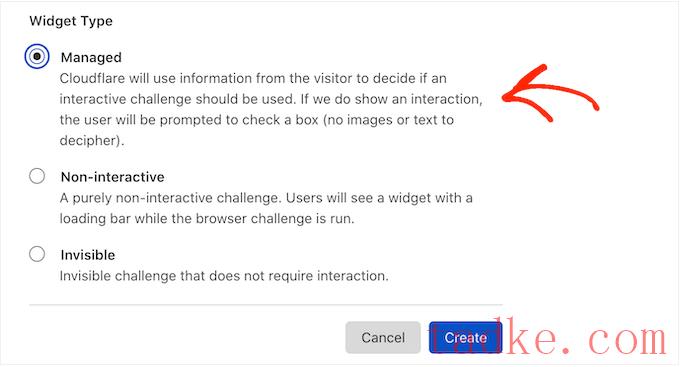
下一步是选择要创建的验证码小部件.第一个选择是“托管”,这是云耀斑推荐的方法。云Flare在这里分析浏览器的请求,然后决定它应该运行哪种挑战。
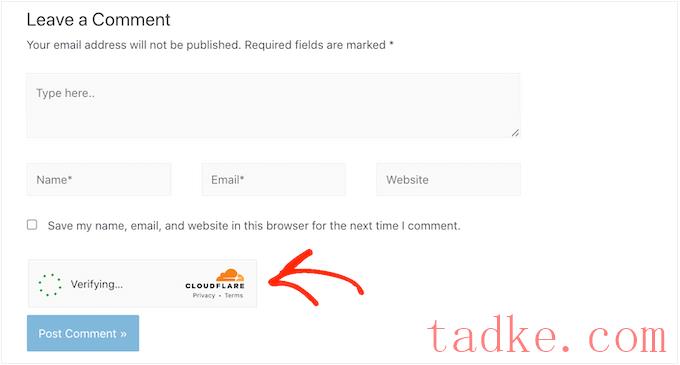
在此过程中,访问者将看到加载动画.

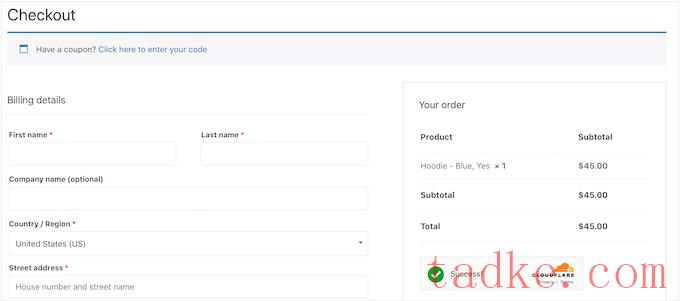
只要有可能,云耀斑就会尝试在后台运行非交互式挑战,这样访客就不必做任何事情。在这种情况下,当他们的浏览器通过测试时,用户只会看到一条‘成功’消息.
有时,云耀斑可能会决定显示交互式挑战更安全。然而,访问者只需要勾选一个方框,而不是完成一个谜题,所以它仍然比传统的基于谜题的验证码更容易.
除非您有特定的原因,否则使用托管验证码是明智的,因为这为您提供了良好的安全级别,并将对访问者体验的影响降至最低.

不想在您的wordpress网站上使用互动挑战吗?然后,你可以选择“非交互”或“隐形”。
非交互式挑战在浏览器中运行,因此访问者不必采取任何操作.就像托管验证码一样,当挑战完成时,参观者将看到正在加载的动画和一条‘成功’消息.
如果你选择‘不可见’,那么访问者将不会看到动画或成功消息.这一设置允许你对访问者完全隐藏验证码,这可以避免混淆,也不会给你的WordPress主题增加任何杂乱。
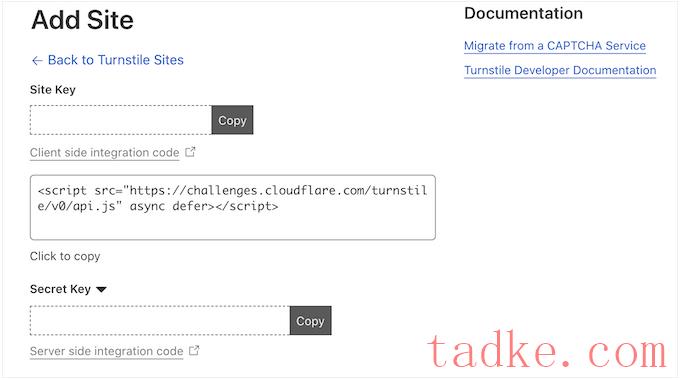
做出决定后,请点击“创建”按钮.一旦你这样做了,云耀斑就会显示你的站点密钥和密钥。

如何为WordPress配置云耀斑旋转门验证码
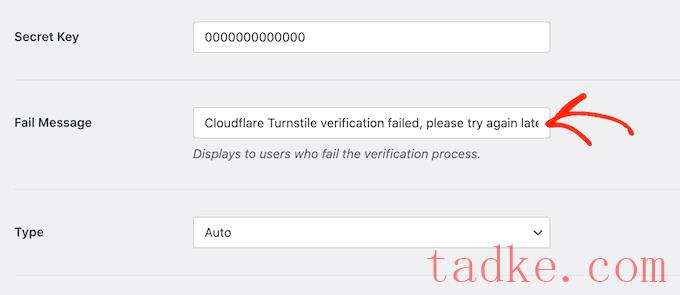
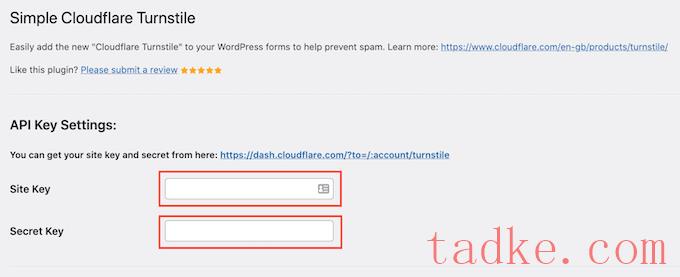
现在,切换回你的WordPress博客或网站,添加“站点密钥”和“站点秘书”。
默认情况下,每次访问者未能通过验证码时,WPForms都会显示以下消息:“Cloud Flare Turnstile验证失败,请稍后重试.”
您可以将其替换为您自己的自定义消息,方法是在“失败消息”字段中键入内容.

在那之后,你可能想要定制验证码在你网站上的外观,方法是打开“类型”下拉菜单,然后从亮、暗或自动中进行选择.
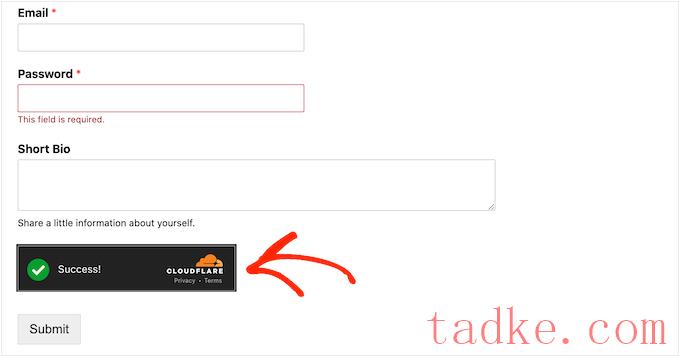
下图显示了自定义用户注册表中“Dark”主题的外观示例

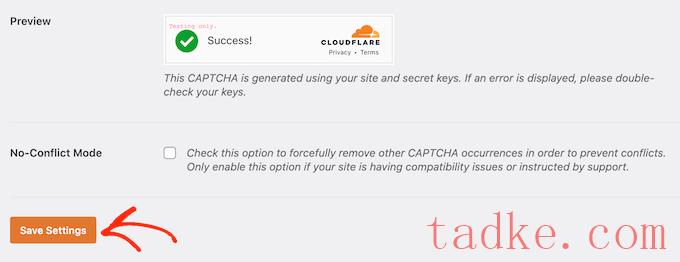
做出这个决定后,滚动到屏幕底部,然后点击“保存设置”。
完成后,您就可以为任何形式的Turnstile验证码提供保护了.

如何将云耀斑Turnstile验证码添加到WordPress表单
使用WPForms将CloudFlare Turnstile添加到WordPress非常简单。
要使用WPForms创建新表单,只需转到WPForms?添加新项那就是。

首先,在“命名您的表单域”中键入名称,为该表单命名.这只是你的参考,所以你可以使用任何你想要的东西.
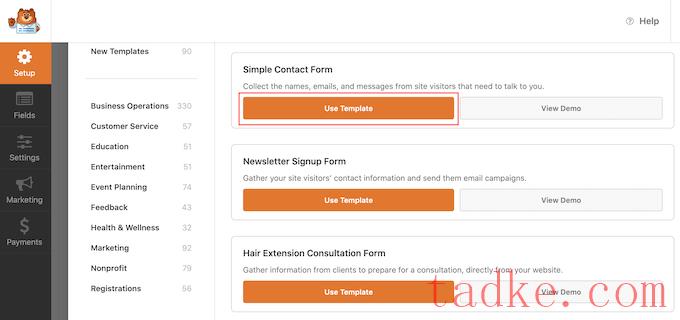
WPForms附带了现成的模板,因此您可以快速入门并构建各种表单。当你找到一个你想要使用的设计,点击橙色的‘使用模板’按钮.

注:免费的WPForms插件具有用于创建电子邮件时事通讯注册表单、联系人表单等的模板。如果你想要更多,那么你可以通过升级到WPForms的高级版本来解锁600多个模板。
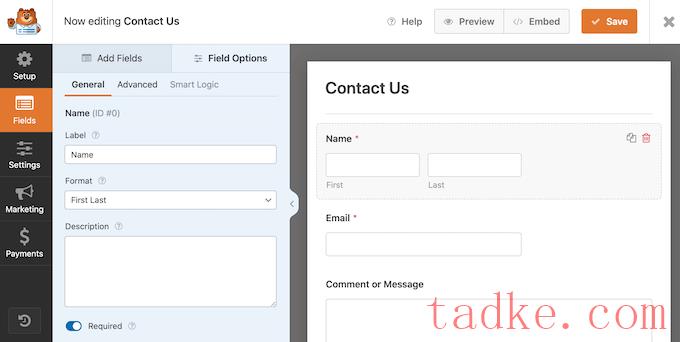
选择模板后,您将看到WPForms编辑器。
要自定义某个字段,只需在表单编辑器中单击以将其选中.然后,侧边栏将更新以显示所选域的所有设置.

您还可以使用拖放来更改这些字段的显示顺序.
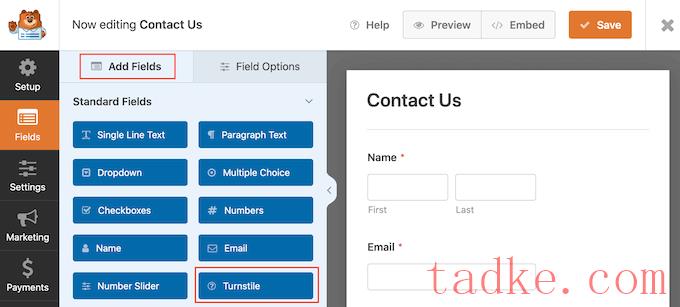
要将云耀斑Turnstile添加到表单中,只需点击左侧菜单中的“添加字段”标签.
在这里,找到内置的‘Turnstile’字段,然后点击将其添加到您的表单中.

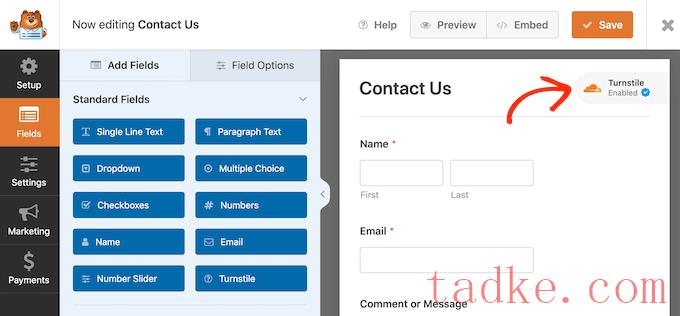
WPForms现在将在右上角显示一个启用旋转栅门图标。
这让您知道表单受到云耀斑Turnstile的保护.

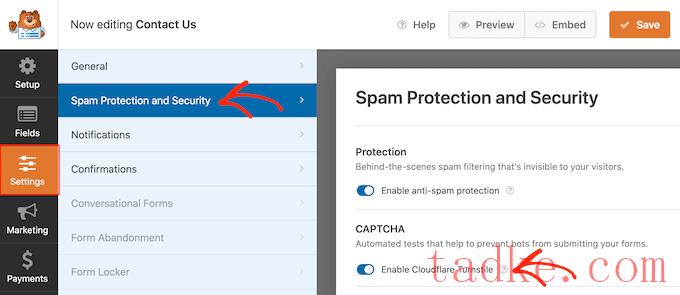
另一种选择是在表单的设置中启用云耀斑。只需在左侧菜单中选择“设置”,然后点击“垃圾邮件防护和安全”。
现在,您可以点击“Enable Cloudflare Turnstile”开关,将其从停用(灰色)变为激活(蓝色)

当你对表格的设置感到满意时,点击“保存”按钮.
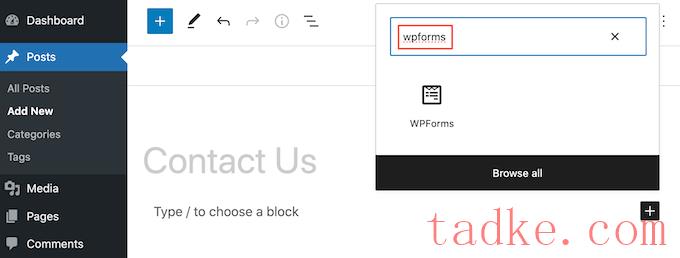
现在,您可以转到想要显示表单的页面或帖子,然后单击‘+’图标.在出现的弹出窗口中,开始输入“WPForms”。

当右边的区块出现时,点击它将其添加到页面或帖子中.
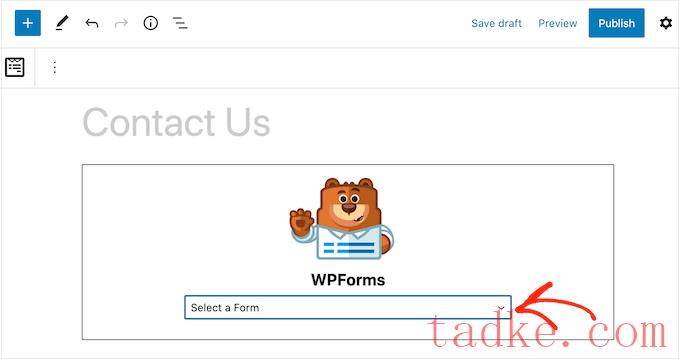
在新的WPForms块中,单击下拉菜单并选择您刚刚创建的表单。

您现在可以更新或发布您的页面.现在,如果你访问这个页面或帖子,你会看到表格的实况.

你可能还想在你的WooCommerce商店上使用Turnstile。
例如,您可以保护您的所有电子商务页面,包括WooCommerce登录、注册和结账页面.这有助于防止WooCommerce中的欺诈和虚假订单.

将云耀斑的验证码添加到WordPress的其他区域的最简单方法是使用简单的云耀斑旋转门。这个免费的插件集成了许多流行的WordPress插件和表单生成器,包括强大的表单、WPForms和其他。
首先,您需要安装并激活该插件.如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
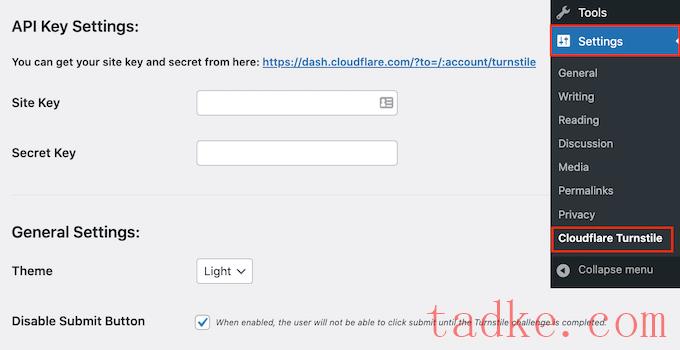
激活后,请转到设置?云耀斑Turnstile那就是。

该插件现在将要求提供站点密钥和站点机密.要获取此信息,只需遵循上述设置Turnstile帐户时的相同流程即可.
完成后,将“站点密钥”和“站点机密”添加到您的WordPress仪表板。

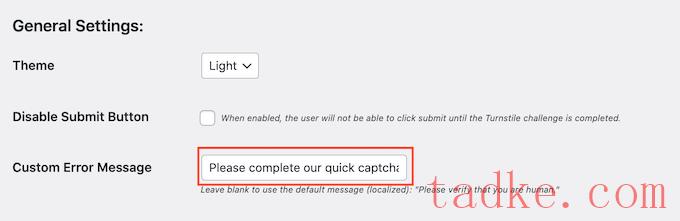
在此之后,您可能想要自定义验证码在您的网站上的外观,以及它的行为方式.首先,你可以打开“主题”下拉菜单,从亮、暗或自动中选择.
默认情况下,云耀斑Turnstile会向访问者显示一条“请确认您是人类”的信息。要添加您自己的措辞,只需在“自定义错误消息”字段中键入即可。

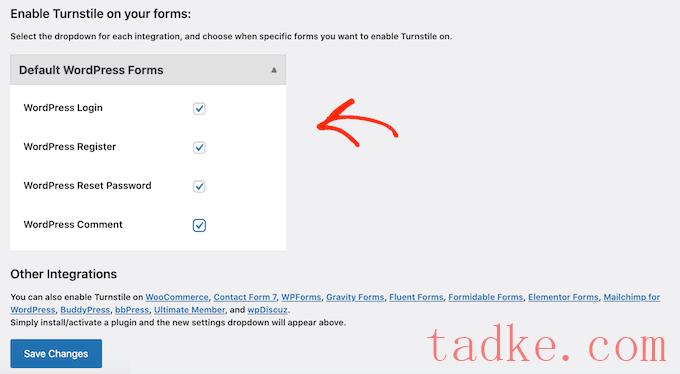
之后,您可以选择要使用CloudFlare Turnstile验证码的区域.
你可以将Turnstile与所有内置的WordPress表单一起使用,包括登录页面、用户注册表单和密码重置页面。

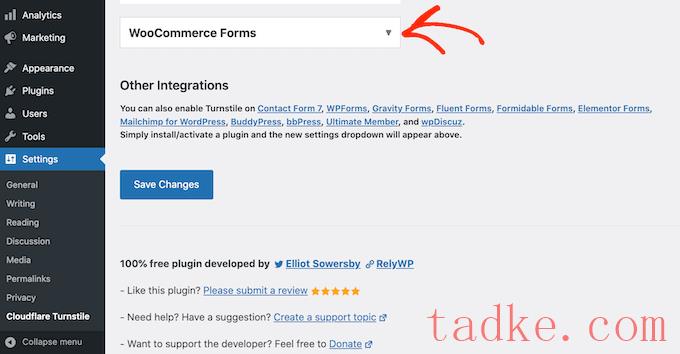
根据您安装的插件,您可能会看到一些额外的选项.
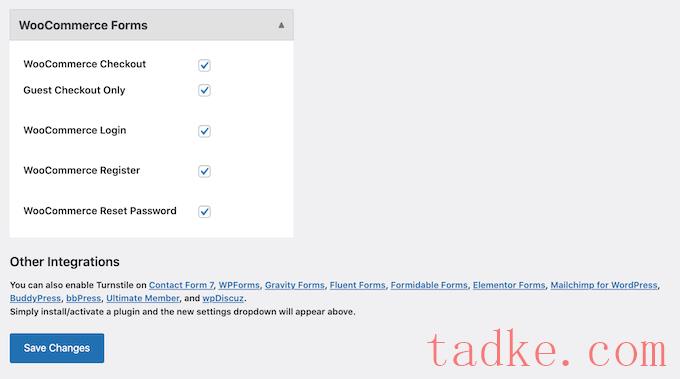
例如,如果您使用WooCommerce创建了一个在线市场或商店,那么您将看到一个WooCommerce Forms部分。

如果您点击展开此部分,您将看到所有WooCommerce页面,您可以在其中添加Cloudflare验证码。
只需选中要保护的每个页面旁边的框即可.

如果您对输入的信息感到满意,请滚动到屏幕底部,然后单击“保存更改”。
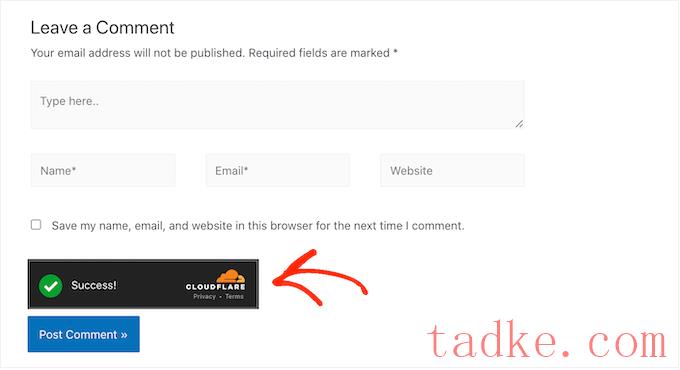
现在,如果你访问你的网站,你会看到Turnstile CAPTCHA正在运行.
我们希望本文能帮助您学习如何在WordPress中添加云扩张转门验证码。你也可以通过我们的终极WordPress安全指南和最好的WordPress会员插件。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


