如何在WordPress中使用导航菜单添加图像图标
作者:98wpeu发布时间:2024-02-06分类:WordPress教程浏览:415
是否要将图像图标添加到wordpress导航菜单?
图片可以帮助访问者一目了然地了解网站的导航.您甚至可以使用图标来突出显示菜单中最重要的内容或行动号召.
在本文中,我们将向您展示如何在WordPress的导航菜单中添加图像图标。
如果你的菜单有很多不同的选项,那么图像图标可以让访问者更容易地扫描内容并找到他们想要的东西.这可能是一种增加页面浏览量和降低WordPress跳出率的简单方法。
您甚至可以使用图像图标来突出显示最重要的菜单项,例如您的在线市场中的Checkout链接。
通过突出显示菜单中的行动号召,您通常可以获得更多注册、销售、会员和其他转换.
话虽如此,让我们看看如何将图片图标添加到WordPress导航菜单中。只需使用下面的快速链接,即可直接跳转到您要使用的方法:
方法1:使用插件将图像图标添加到导航菜单(快速而简单)方法2:使用代码将图标添加到WordPress菜单(更具定制化)如果你已经在你的网站上设置了字体,那么你可以使用菜单图像轻松地将这些图标添加到你的导航菜单中.有关如何安装字体Awesom的更多信息,请参阅我们关于如何轻松地将图标字体添加到WordPress主题的指南。
另一种选择是使用WordPress媒体库中的图像或图标。
您需要做的第一件事是安装并激活菜单图像插件.有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
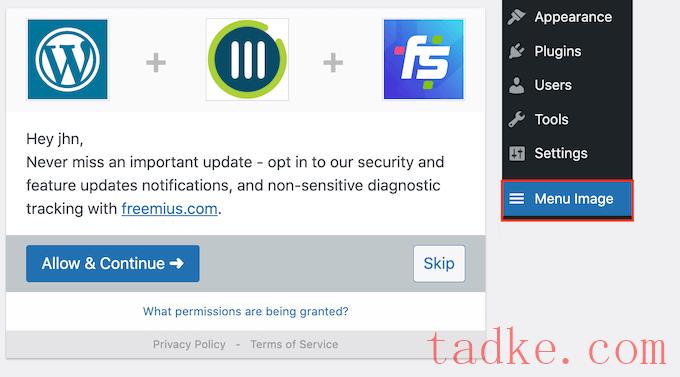
激活后,请单击菜单图像在WordPress仪表板中。在此屏幕上,您可以选择是否接收安全和功能通知,或单击“跳过”按钮.

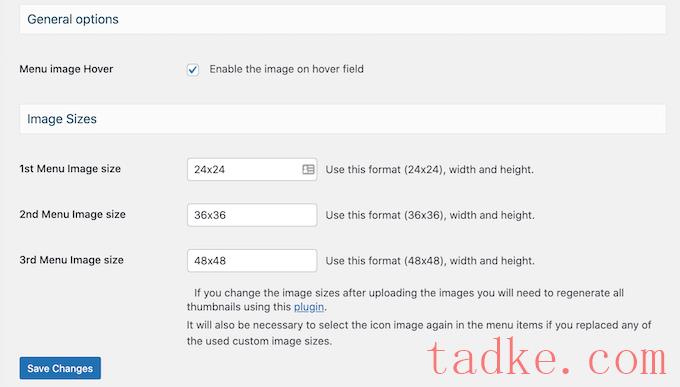
这将把你带到一个屏幕,在那里你可以配置插件的设置.首先,您将看到可以用于图像图标的所有不同大小.
如果您计划使用字体强大的图标或仪表盘图标,则菜单图像将自动调整它们的大小.但是,如果您使用媒体库中的图像,则需要手动选择大小.
该插件支持默认的WordPress图像大小,如缩略图、图像和大图。它还添加了默认情况下设置为24×24、36×36和48×48像素的三个唯一大小。

这些设置应该适用于大多数网站,但您可以通过在第一、第二或第三菜单图像大小中输入不同的数字来使图标变大或变小.
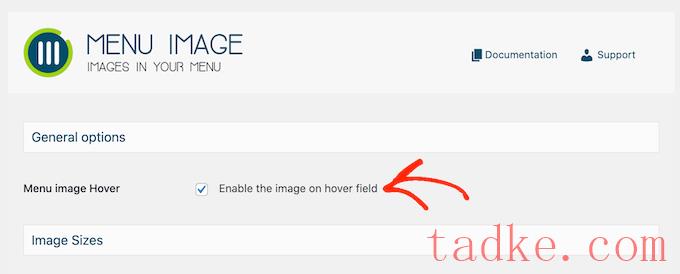
当你在菜单中添加图标时,默认情况下你会看到一个“鼠标悬停时的图像”字段.这允许您在访问者将鼠标悬停在菜单项上时显示不同的图标.
请注意,此设置仅在您使用自己的图像时才可用.如果你打算使用仪表盘图标或字体精美图标,你不必担心‘悬停图像’功能.
显示不同的图标可以帮助访问者查看他们在导航菜单中的位置.如果您的菜单有许多不同的项目,这一点尤其有用.例如,您可以使用不同的颜色或图标大小来突出显示当前选定的项目.
如果你想创建不同的悬停效果,那么一定要勾选“在悬停区域启用图像”。

完成此操作后,请单击“保存更改”以存储您的设置.
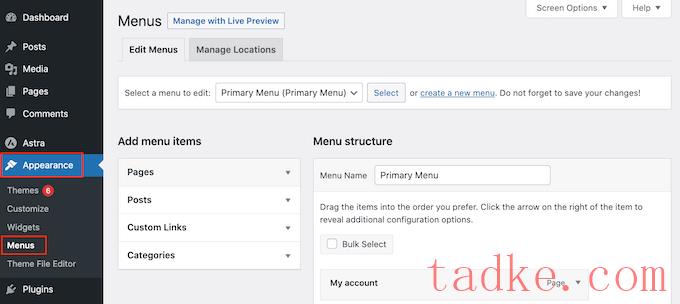
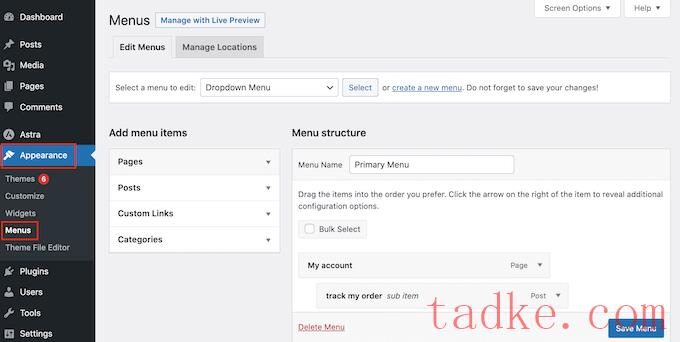
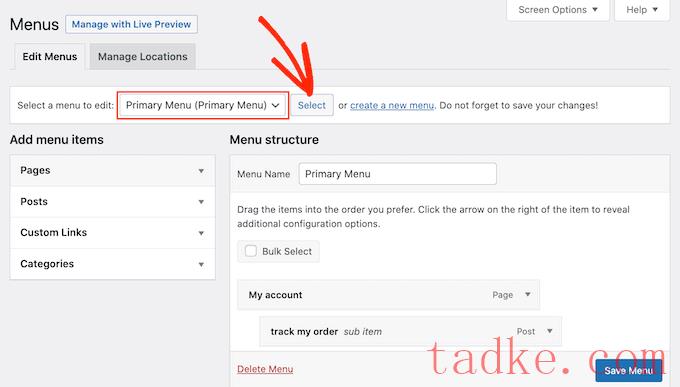
要将图标添加到导航菜单,请转到外观»菜单那就是。默认情况下、wordpress会显示你网站的主菜单。

如果您想编辑不同的菜单,只需打开“选择要编辑的菜单”下拉菜单,然后从列表中选择一个菜单即可.之后,点击“选择”。
现在,将鼠标悬停在要添加图标的第一个菜单项上.当“菜单图像”出现时,点击一下.
现在,您可以决定是使用自己的图像,还是选择现成的图标,如字体AWESE图标。
要使用现成的图标,请点击“图标”旁边的单选按钮.
然后,您可以单击以选择任何仪表盘图标或字体超赞图标.
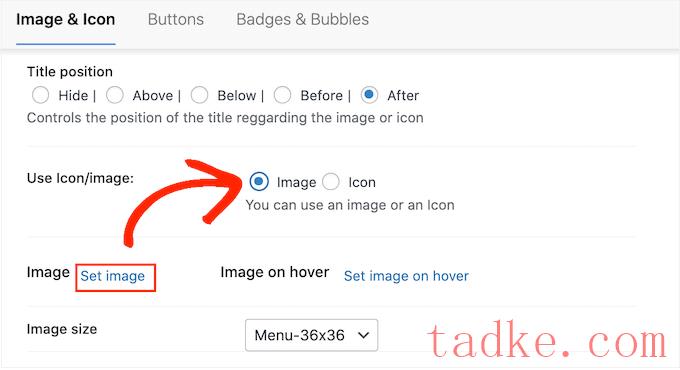
你想用你自己的图片来代替吗?然后选择“图像”旁边的单选按钮,并点击“设置图像”链接.

现在,您可以从WordPress媒体库中选择图像,也可以从您的计算机上载新文件。
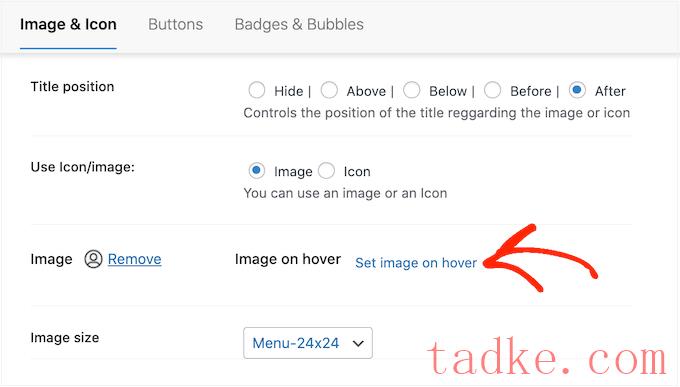
如果你选中了插件设置中的“启用悬停图像字段”,那么你还需要点击“将图像设置为悬停图像”。

现在,选择当用户将鼠标悬停在此菜单项上时要显示的图像.
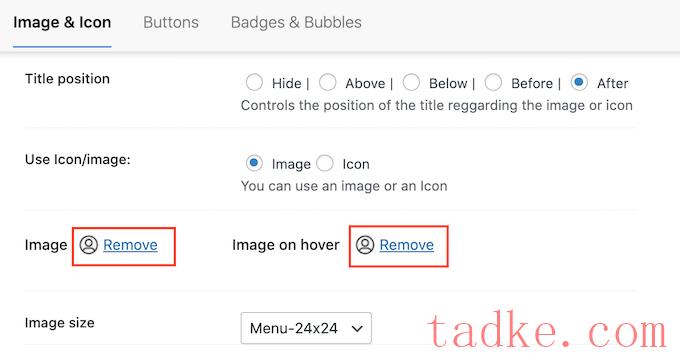
有时,您可能希望忽略此设置,而无论如何都显示相同的图标.要做到这一点,点击“在悬停时设置图像”,然后选择完全相同的图标.
如果不选择图像,则当访问者将鼠标悬停在其上时,该图标将完全消失.

之后,打开图像大小下拉菜单并从列表中选择一个大小.
对所有图标使用相同的大小往往会使菜单看起来更有条理.然而,有时在最重要的项目上使用较大的图标是个好主意.
例如,如果你使用像WooCommerce这样的插件创建了一家在线商店,那么你可以使用一个更大的图标来表示“Checkout”,这样它就会显得很突出。
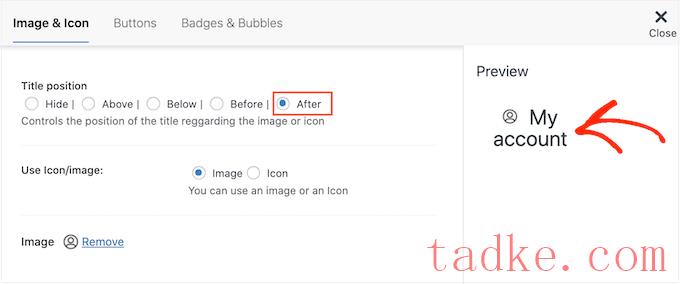
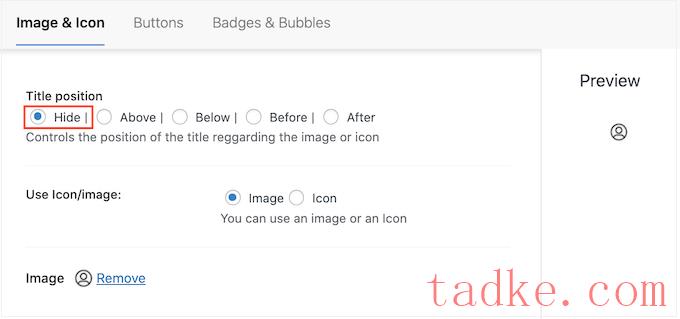
当您对图标感到满意时,就可以查看菜单项的标签了.默认情况下,插件在图标后显示标题标签.

要更改这一点,请选择“标题位置”部分中的任一单选按钮.
另一种选择是完全删除导航标签,并创建一个仅图标菜单.如果你的菜单上有很多菜,这会让它看起来不那么凌乱.
然而,只有当每个图标的含义显而易见时,您才应该隐藏标签.如果不清楚,那么访问者将很难浏览您的WordPress博客或网站。
若要继续并隐藏标签,请选中“无”旁边的单选按钮.

如果您对菜单项的设置感到满意,请点击“保存更改”。
要将图标添加到其他菜单项,只需按照上述相同过程操作即可.
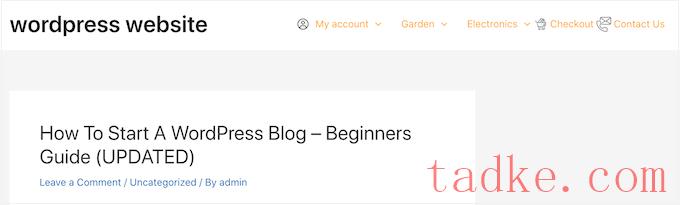
完成后,别忘了点击“保存菜单”按钮.现在,如果你访问你的WordPress网站,你会看到更新后的导航菜单。

在你开始之前,继续上传你想要作为你的图标的所有图片文件.这些可能是库存照片、在线找到的免版税图像或使用canva等应用程序创建的定制图形.
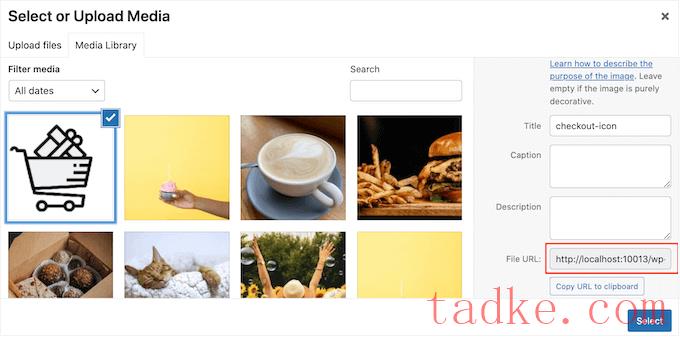
将每个图片添加到wordPress媒体库后,确保复制其url并将其粘贴到记事本之类的文本编辑器中。在下一步中,您将需要所有这些链接.
要找到图片的网址,只需在WordPress媒体库中选择它,然后查看“文件网址”字段.

有关更详细的说明,请参阅我们关于如何获取您在wordPress中上传的图片的url的指南。
在那之后,你需要去外观»菜单那就是。

接下来,打开“选择要编辑的菜单”下拉菜单,然后选择要在其中添加图像图标的菜单.
在此之后,继续并点击“选择”。

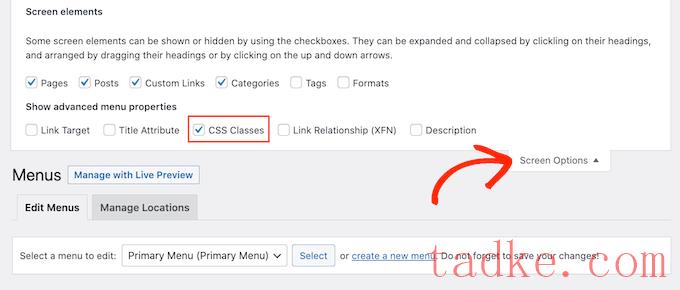
接下来,你需要通过点击“屏幕选项”来启用定制的css类.
在出现的面板中,选中“css类”旁边的框。

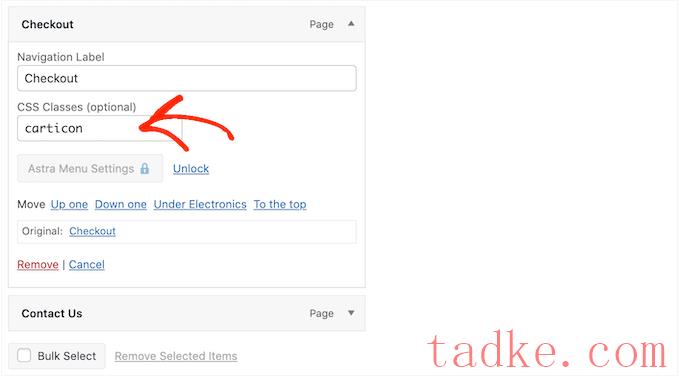
完成此操作后,您可以向导航菜单中的任何项添加自定义css类.这就是如何将每个菜单项链接到WordPress媒体库中的图像。
您可以随心所欲地将这些类命名为任何名称,但最好使用一些帮助您标识菜单项的名称.
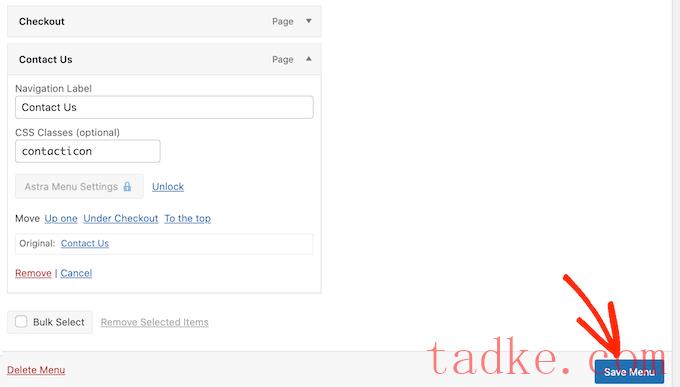
要开始,只需点击要添加图像图标的第一个项目.在的css类(可选)‘字段中,输入您想要使用的类名。

您将在下一步中使用这些定制的css类,因此请在您的记事本或类似的应用程序中记下它们.
只需按照相同的过程将单独的类添加到所有菜单项.之后,点击“保存菜单”来保存你的设置.

现在,您可以使用css将图像图标添加到wordpress导航菜单中。
通常、WordPress教程会告诉你将代码片段添加到、WordPress主题文件中。然而,这样做可能会导致常见的WordPress错误,并且不太适合初学者。
这就是我们推荐WPCode的原因。
WPCode是超过100万个WordPress网站使用的最流行的代码片段插件。它允许您添加自定义代码,而无需编辑主题的unctions.php文件。
您需要做的第一件事是安装并激活免费的WPCode插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,请转至代码段?添加代码段那就是。

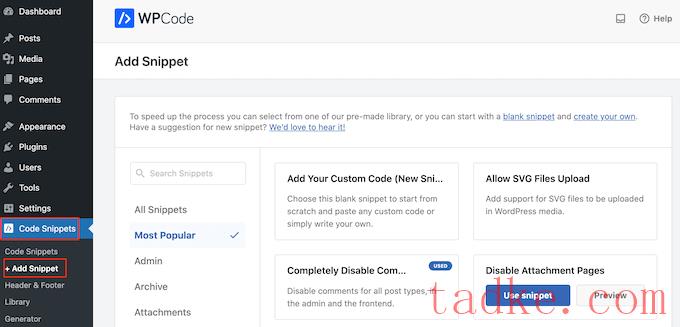
这将把您带到‘添加代码片断’页面,在那里您可以看到WPCode的现成代码片段库。RPC其中包括允许您通过禁用、上传WordPress默认不支持的文件类型等来提高您的WordPress安全性的代码片段。
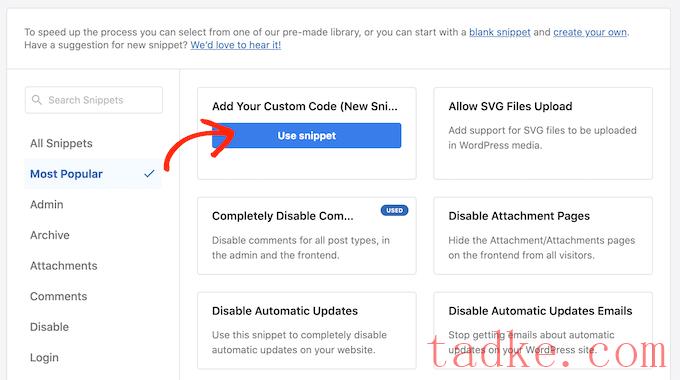
只需将鼠标悬停在“添加自定义代码”上,然后在出现时点击“使用代码片段”即可.

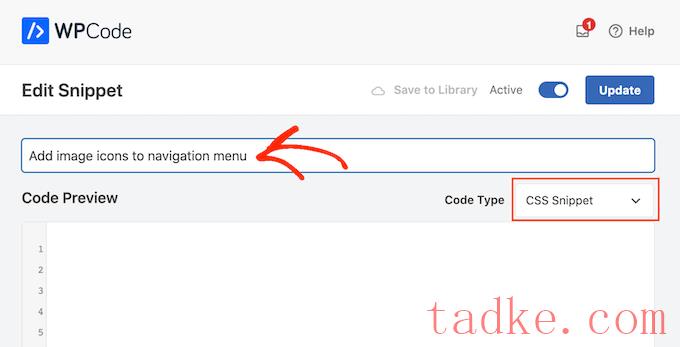
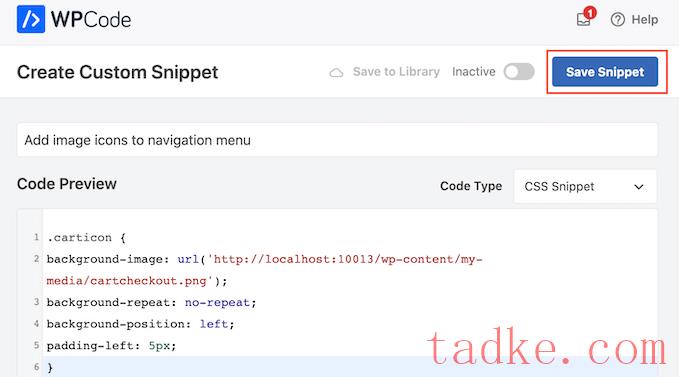
首先,键入自定义代码片段的标题.这可以是帮助您识别WordPress仪表板中的代码片段的任何东西。
完成这些操作后,打开“代码类型”下拉菜单并选择“css代码片段”。

在代码编辑器中,您需要为要显示的每个图标添加一些代码.
为了帮助您,我们在下面创建了一个示例代码片段.您可以继续并将‘.carticon’更改为您在上一步中创建的自定义css类。您还需要将url替换为指向wordpress媒体库中图像的链接:

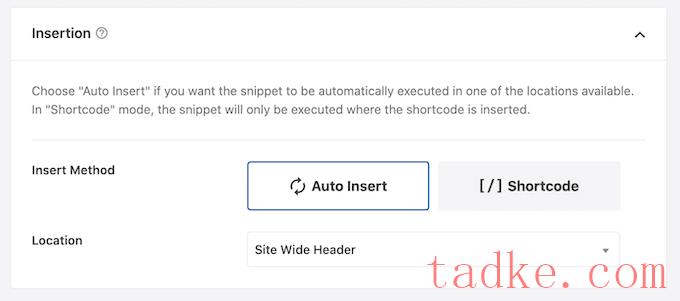
之后,你就可以滚动到屏幕顶部,点击“非活动”切换,使其变为“活动”。
最后,点击“保存代码片断”使定制的css生效.

现在,如果你访问你的网站,你会在导航菜单中看到所有的图像图标.
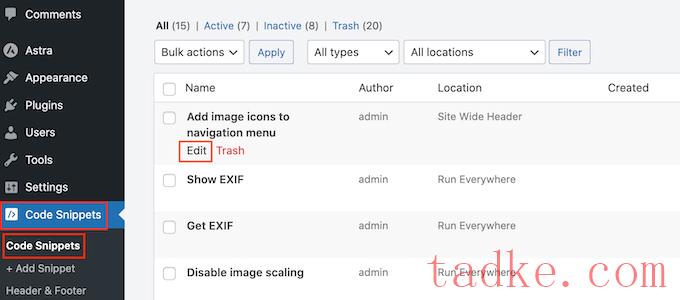
根据您的wordPress主题,您可能需要调整css以使其在正确的位置显示图像图标。如果是这样的话,请前往代码段?代码段在WordPress仪表板中。
然后,只需将鼠标悬停在该代码片段上,并在其出现时单击“编辑”链接.

这将打开代码编辑器,您可以在其中进行一些更改.
我们希望这篇文章能帮助你学习如何在你的WordPress导航菜单中添加图片图标。你还可以阅读我们的指南,了解最好的拖放式WordPress页面生成器,以及如何使用WordPress在线博客赚钱。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


