如何在WordPress的界面或种子中轻松添加JavaScript
作者:98wpeu发布时间:2024-01-27分类:WordPress教程浏览:423
是否要在WordPress界面或种子中添加JavaScript?
Sometimes,you may need to将JavaScript代码添加到整个网站或特定的界面和种子中.在默认情况下,WordPress不允许你直接在种子中添加代码。
在本文中,我们将向您展示如何轻松地在WordPress界面或种子中添加JavaScript。


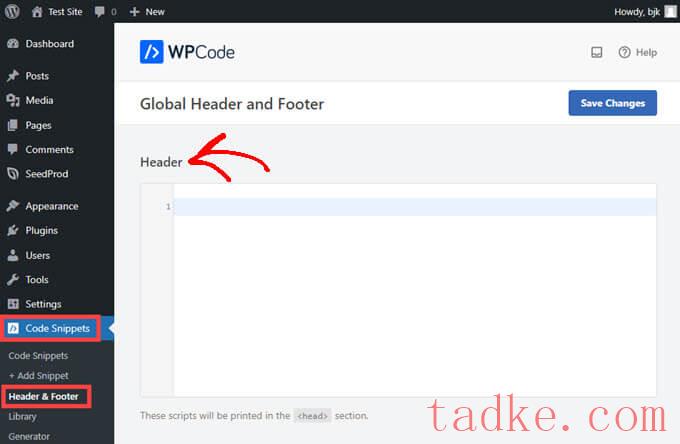
现在,您可以将您的JavaScript代码添加到其中一个框中,然后只需单击"保存"按钮。WPCode will now automatically load the code you add to the website every page.
您还可以将代码段添加到站点上的任何其他位置,例如在帖子或页面内部。
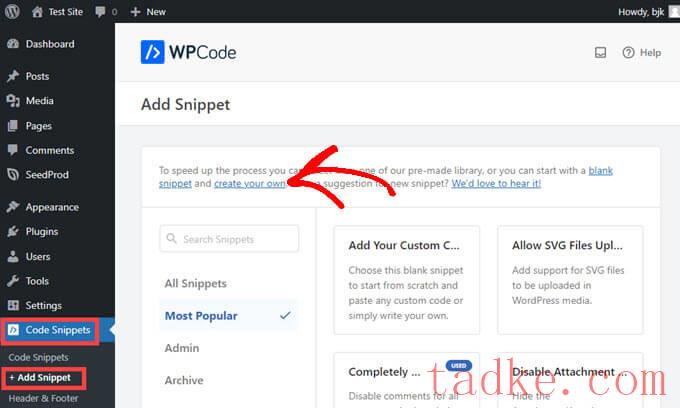
要执行此操作,只需转到The results showed that the total number of patients was 1.5,and the total number of patients was 1.5.然后点击“创建你自己的”

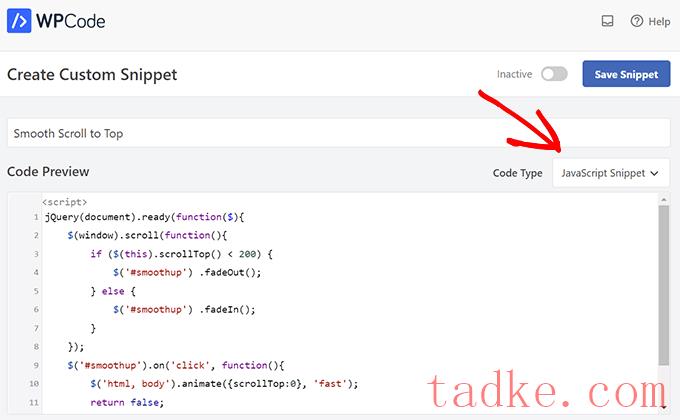
您现在将看到一个“创建自定义代码片段”页面,您可以在其中为您的代码添加标题并将其粘贴到“代码预览”框中。
然后,从"代码类型“下拉菜单中选择“JavaScript代码段”。

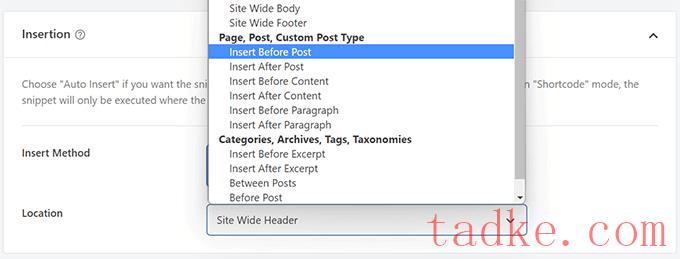
然后,只需滚动,直到你找到‘插入’部分。
你现在要做的就是从下拉菜单中为代码选择一个‘位置’。找到“页面、帖子、自定义帖子类型”,然后选择您希望代码在页面或帖子中出现的位置。

In this paper,we discuss the relationship between the factors of the mechanical properties and the mechanical properties of the mechanical properties of the mechanical properties.
例如,如果在“插入数字”字段中输入1,代码片段将出现在第一个段落的前面或后面。第二段使用2,依此类推。
之后,你只需点击屏幕顶部附近的切换按钮即可切换到“活动”状态,然后点击旁边的“保存代码片段”按钮。

This is all the content that makes your code segment site recommendation required!

使用代码将JavaScript添加到特定的WordPress页面
如果您只想将JavaScript添加到单个WordPress界面,那么您将需要向代码添加条件逻辑,就像上面一样。
让我们来看看下面的例子:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
由❤️托管WPCode在WordPress中一键使用只有当界面ID为“10”时,上面的代码才会运行该JavaScript。请确保将'10'替换为您自己的界面ID。
You can find the surface ID using the same method as above. The results showed that the mechanical properties of the mechanical properties.
使用脚中的代码将JavaScript添加到特定的WordPress插件或界面
If you want to run JavaScript in点点脚丫而不是地毯中,则可以将以下代码段添加到您的网站中
function wpb_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');
由❤️托管WPCode在WordPress中一键使用此代码片段挂钩到wp_footer而不是wp_head。您还可以添加条件标记,以便将JavaScript添加到特定的种子和界面,如上例所示。
注:这些方法是为初学者和网站所有者准备的。如果你正在学习WordPress主题或插件开发,那么你需要正确地将JavaScript和样式表加入到你的项目中。
我们希望本文能帮助您学习如何轻松地向WordPress桌面或种子添加JavaScript。You may also want to see our guidelines about how to choose the best blog platform,and our experts choose the best AI day robot software for your website.
更多wp网站技巧请关注我们。
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


