How to add image stop effects in WordPress
作者:98wpeu发布时间:2024-01-25分类:WordPress教程浏览:457
You want to learn how to add images suspension effects in WordPress?
悬停效果可以让你的网站更具互动性和吸引力,这会让人们在你的网站上停留更长时间。你甚至可以使用翻页框和其他悬停效果来以一种引人注目的方式显示信息。
In this paper,we will一步一步地向您展示如何在WordPress中添加图像暂停效果.


创建FlipBox的最简单的方法是使用Flipbox-Awesome Flip Box图像添加。This free plug has several different Flipbox样式,以图像,文本和动作按钮的组合为特色.
The first thing you need to do is install and activate Flipbox plugs.有关更多详细信息,请参阅我们关于如何安装WordPress插件的进阶指南。
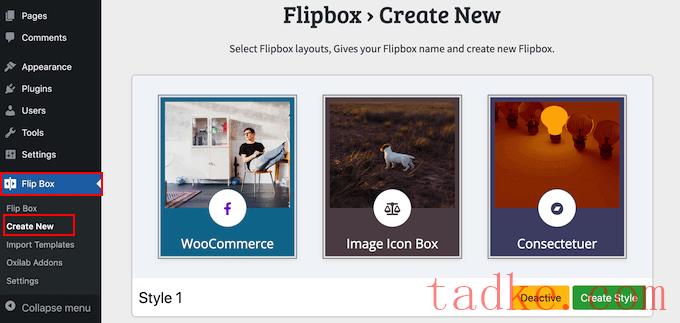
In this paper,the author introduces the principle and the application of the mathematical model of the mathematical model of the mathematical model of the mathematical model.翻转框»新建。

这将显示您可以使用的所有不同模板。
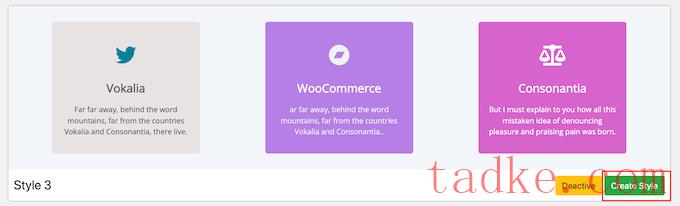
要选择一种设计,请继续并点击它的“创建样式”按钮。

The most important technology of the invention is to provide a method for determining the mechanical properties of the mechanical properties of the invention.这只是你的参考,所以你可以用任何你想要的东西。
您还可以通过单击第一个、第二个或第三个来选择要使用的布局。

选择动画框样式后,您可以更改字体、填充和页边距。
然后,您可以将文本、图像和图标添加到动画框的两侧。

When you are satisfying the outstanding revolution,you might want to add more revolution through click 'Add new的revolution' part中的'+'.
这允许您创建多个具有相同样式的翻转框,然后将它们组织成列和行。

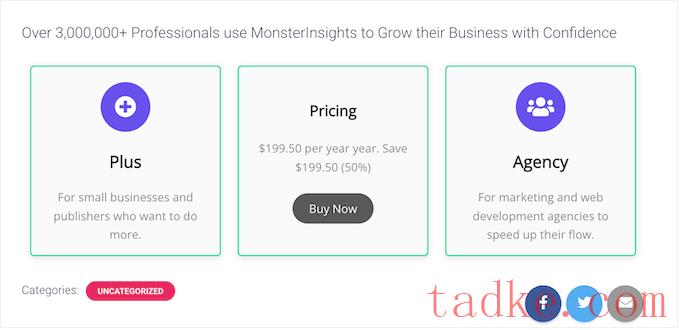
For example,you can create a Flipbox for each price programme.
然后,购物者可以将鼠标悬停在计划上,以查看成本。

When you feel satisfied with Flipbox,you can use the software automatically provided the short code to add it to any surface,grout or small parts.
In this paper,we study the relationship between the mechanism and the mechanism of mechanism and the mechanism of mechanism.

缩放效果还可以为您的站点添加更多的交互和参与度。
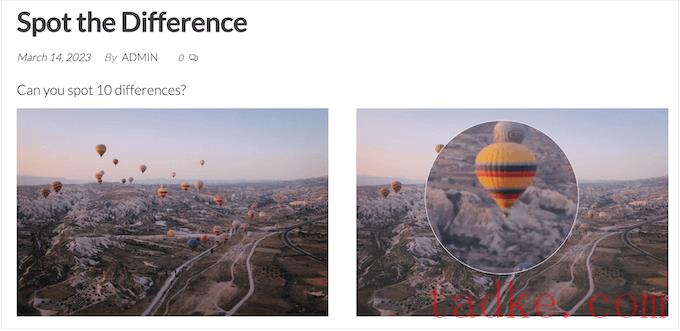
例如,您可以创建简单的谜题和游戏,挑战访问者在您的图像中发现小细节。这可以让他们在你的网站上停留更长时间,这将增加你的页面浏览量,降低跳出率。

为您的图像添加图像缩放和放大效果的最简单方法是使用可湿性粉剂图像缩放插件。
This plug allows you customize the whole WordPress website.然后,您可以对任何图像启用缩放。
We will use free version in this guideline,but if you want more customization options,you might want to check WP Image Zoom Pro.
First,you need to install and activate WP image shrinkage plugs.有关详细信息,请参阅我们的进阶指南,了解如何安装WordPress插件。
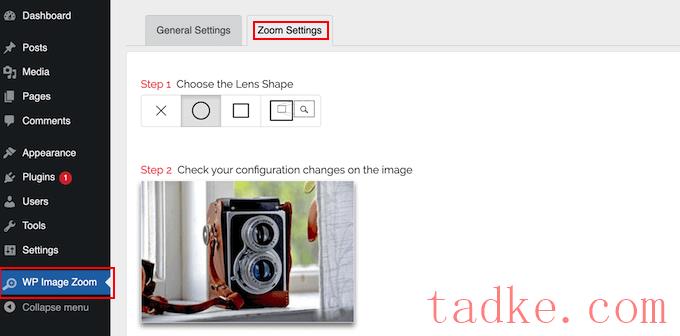
激活后,您需要前往WP-Image Shrink » Shrink SetWordPress管理侧边栏的界面。如果尚未选中,请点击“缩放设置”。

首先,你可以选择几种不同的镜片形状。
您还可以选择光标类型、设置动画效果、启用鼠标悬停或鼠标单击时的缩放,以及定义缩放级别。
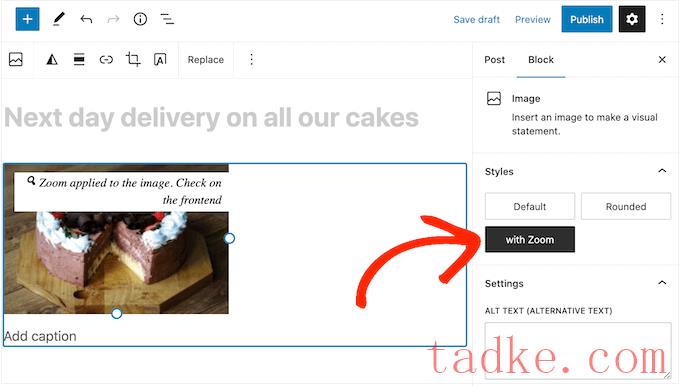
如果您对缩放设置感到满意,则可以将效果添加到任何图像。in ord to achieve that above mentioned design,
在右侧菜单中,选择“With Zoom”按钮。

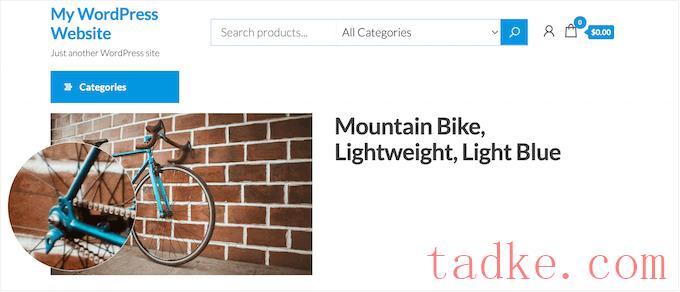
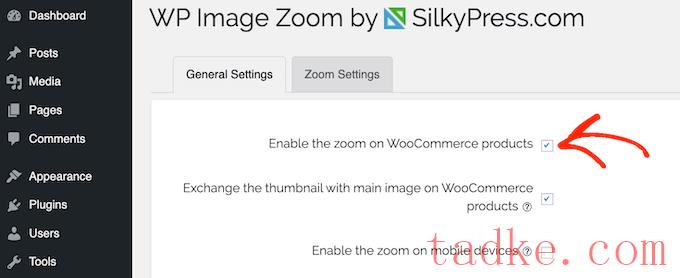
If you use的是WooCommerce,then you can shrink on all the product images in the plug-in settings.如果您想要在整个在线商店中启用缩放,而不必单独更新每个产品,则这是理想的选择。
在‘常规设置’选项卡中,选中‘启用缩放…’盒子,客户将能够放大任何产品的形象。

关于更多细节,请参阅我们关于如何在WordPress中为图像添加放大缩小的指南。

与其他一些动画不同的是,鼠标悬停时的淡出图像效果很微妙,因此它不会对访问者的阅读体验或您所做的任何图像优化产生负面影响。这使得它成为包含多个图像或高分辨率文件的页面的最佳选择。
The most simple method for imaging adding into the image is using WPCode.这个免费的插件允许你轻松地在WordPress中添加自定义代码,而不必编辑你的主题文件。
In addition,it is possible to provide a mechanism for transmitting the transmitted data to the transmitted data transmitting apparatus.

在本指南中,我们将选择“字幕效果”,即在图像上添加动画文本。
您可以创建所需的任何类型的悬停效果,尽管您看到的选项可能会有所不同。

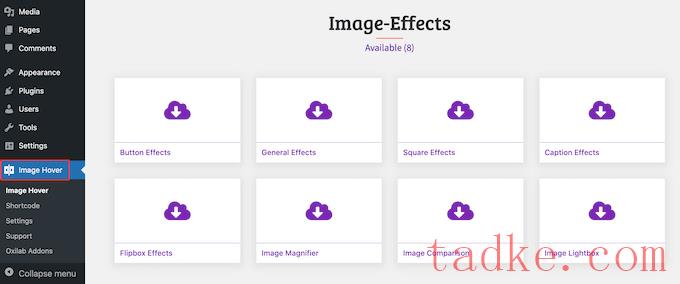
点击“字幕效果”后,你会看到你可以使用的所有不同的风格。
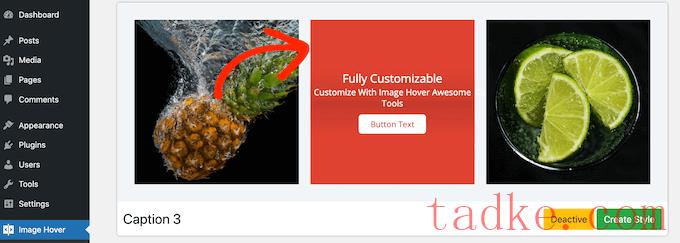
只需将鼠标悬停在样式上即可查看动画外观的预览。

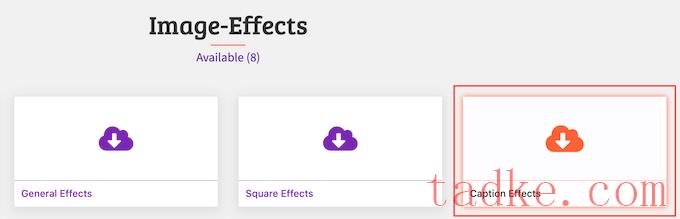
当你找到一个你喜欢的风格,点击它的‘创建风格’按钮。
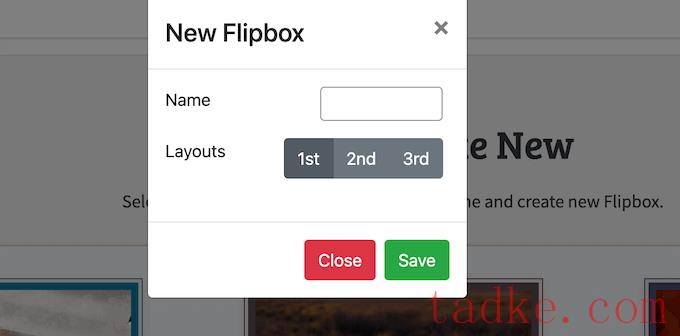
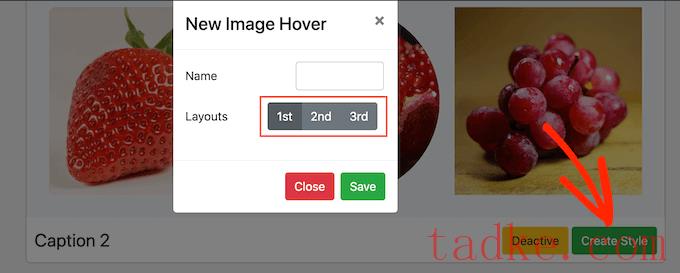
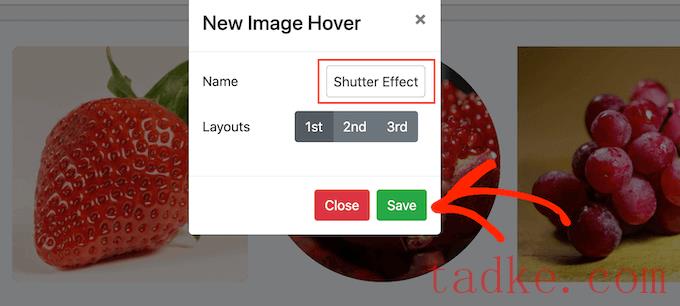
这将打开一个弹出窗口,您可以在其中选择要使用的确切布局。只需继续,然后单击第一、第二或第三。

完成后,在“姓名”栏中输入一个标题。This paper仅供参考,因此您可以使用任何可以帮助您识别动画图像的工具在WordPress仪表板中。
之后,点击“保存”。

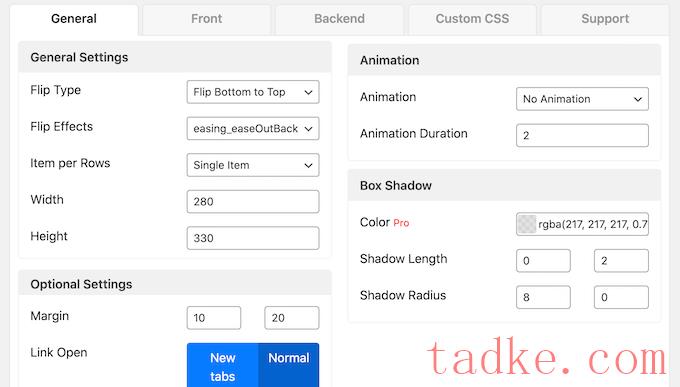
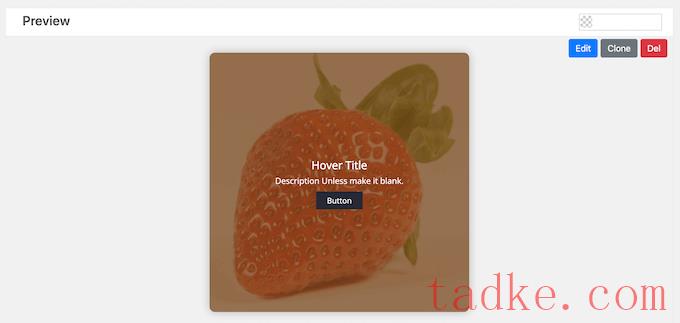
这会将您带到一个屏幕,您可以在其中自定义悬停效果。这包括更改内容的宽度和高度、增加填充和添加框阴影。
当您进行更改时,实时预览将自动更新,因此您可以尝试不同的设置来查看哪种设置看起来最好。

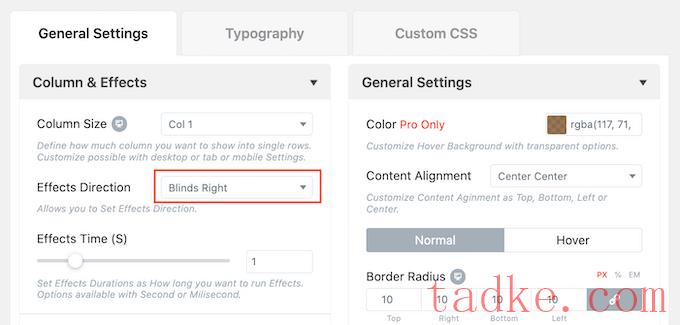
对于某些悬停效果,您可以更改效果方向。
例如,在下图中,我们正在更改“百叶窗”效果的方向,使其向右移动。

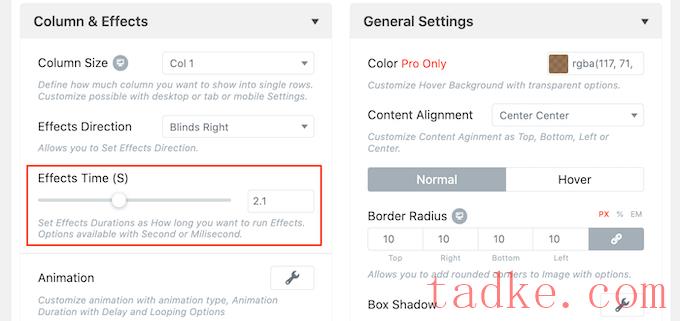
你也可以通过拖动“效果时间”滑块来使效果变得更快或更慢。如果使用更大的数字,则效果将持续更长时间。如果将数字设置得更小,则效果会更快、更短。
如果你心里有一个具体的数字,那么你可以把它输入到‘效果时间’滑块旁边的框里。

当你对特效的设置感到满意时,是时候添加一些内容了。
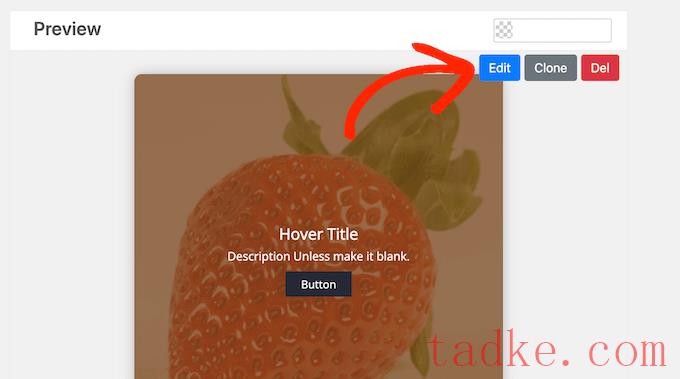
要做到这一点,请将鼠标悬停在“预览”部分上,并在出现“编辑”按钮时单击它。

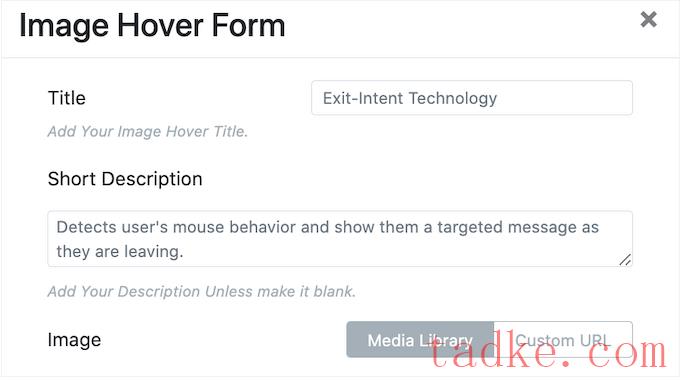
这将打开一个弹出窗口,您可以在其中键入标题和简短描述。
这是当访问者将鼠标悬停在图像上时显示的内容。

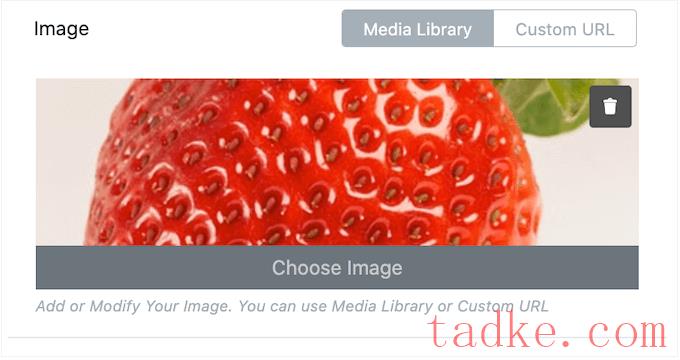
之后,您可以用您自己的图片替换默认图像。
只需将鼠标悬停在占位符照片上,然后在它出现时点击“选择图像”即可。

Now,you can choose image from WordPress Media Library,and can shape new files from your computer.
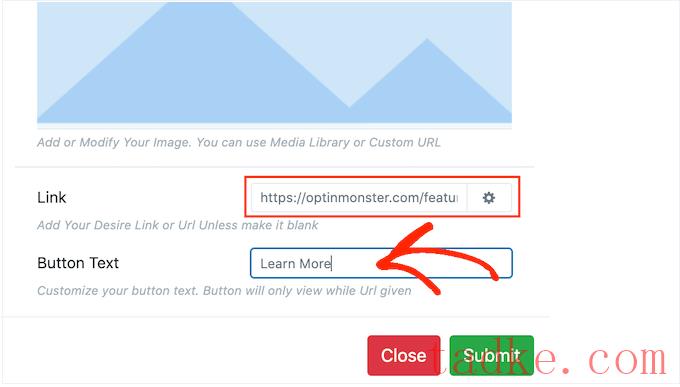
Sometimes,you can use successful effects to send user to your WordPress博客或网站的其他区域.例如,如果您经营一家在线精品店,则可以添加指向图像中所示产品的链接。
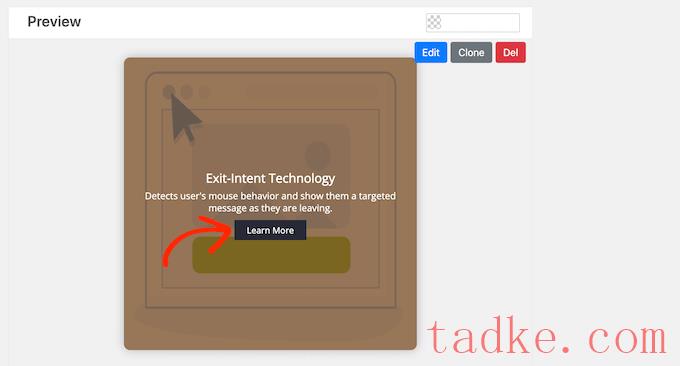
You can complete this operation by adding a CTA button,this button will display on the bottom of the brief description.

In this paper,we study the relationship between the factors of the mechanical properties and the mechanical properties of the mechanical properties of the mechanical properties.
然后,通过在按钮文本字段中键入来添加您的消息。

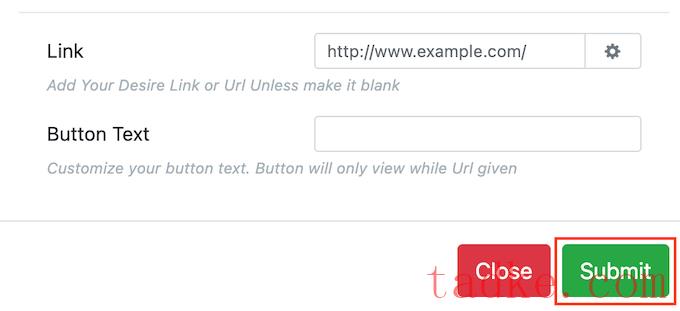
如果您对输入的信息感到满意,请点击“提交”。
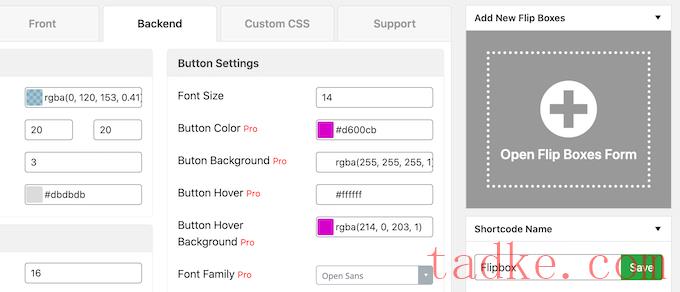
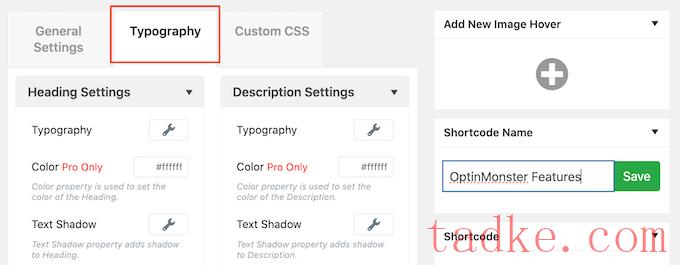
现在你已经添加了一些文本,点击‘字体’标签是个好主意。

在这里,您可以更改字体大小、添加文本阴影、使页边距变大或变小等等。
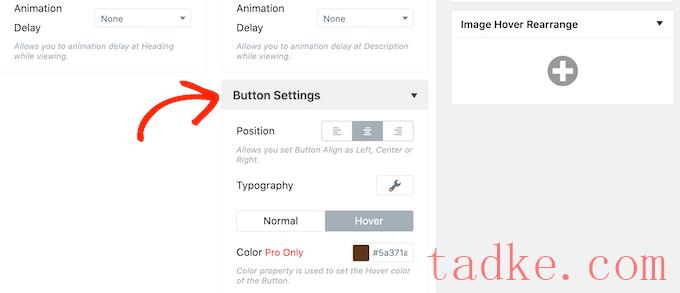
In this paper,we study the relationship between the mechanism and the relationship between the mechanism.

在这里,您可以更改按钮在默认状态和“悬停”状态下的外观,也就是访问者将鼠标悬停在按钮上时的外观。您还可以更改按钮的对齐方式。
这些设置中的大多数都很简单,所以值得仔细查看一下,看看您可以创建哪些不同的效果。
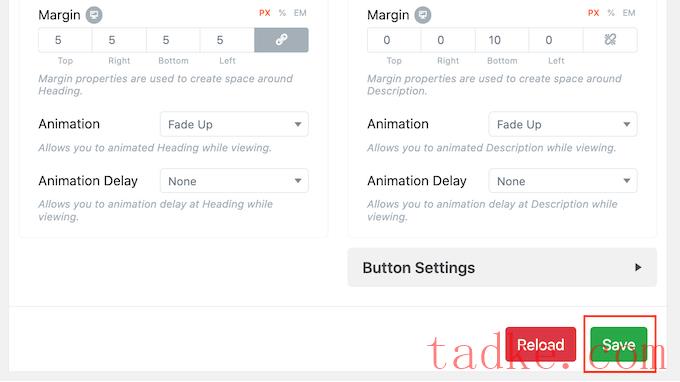
如果您对预览的外观感到满意,请单击“保存”以保存您的更改。

是否要创建一行或一列动画图像?
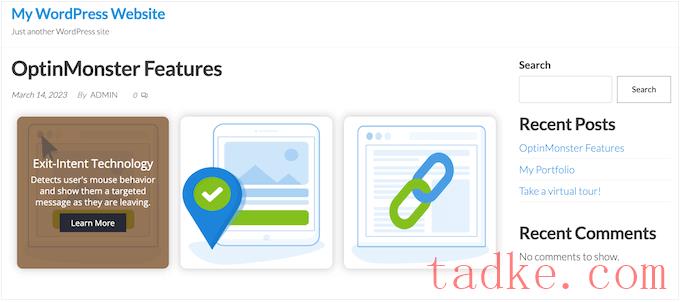
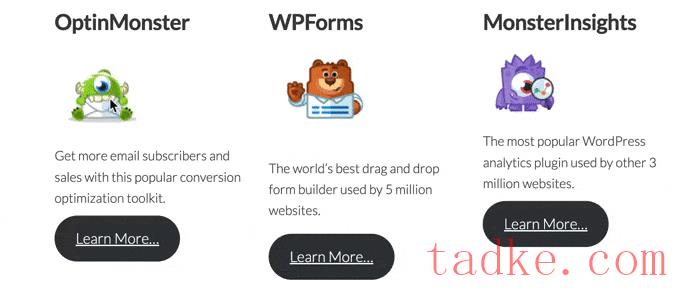
例如,您可以使用图像悬停效果来宣传产品的最佳功能。在下图中,访问者可以将鼠标悬停在每一张图片上,以阅读有关不同功能的信息。

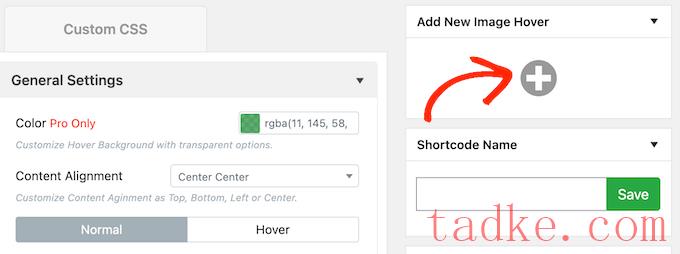
要做到这一点,滚动到页面顶部的“添加新图像悬停”框。
In here,click '+' button.

这将打开一个弹出窗口,您可以在其中创建新的图像悬停效果,步骤与上述相同。
当你对效果的配置感到满意时,点击“提交”按钮保存你的更改。

要创建更多悬停效果,只需重复上述相同的过程。
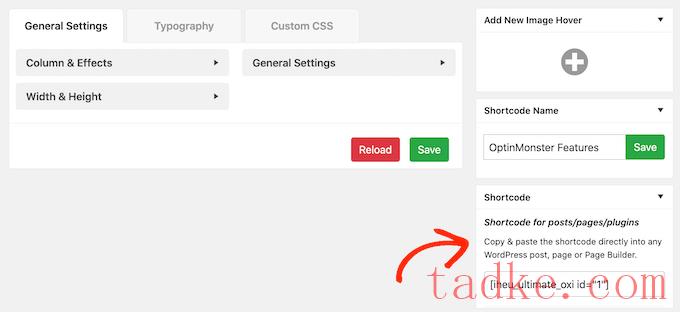
当你对特效的设置感到满意时,滚动到“快捷码”框。您可以通过复制和粘贴此代码将此悬停效果添加到任何页面或帖子。

关于如何设置快速编码的更多信息,请参考我们关于如何在WordPress中添加快速编码的指南。

The first thing you need to do is install and activate css Hero plugs.关于安装插件的更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
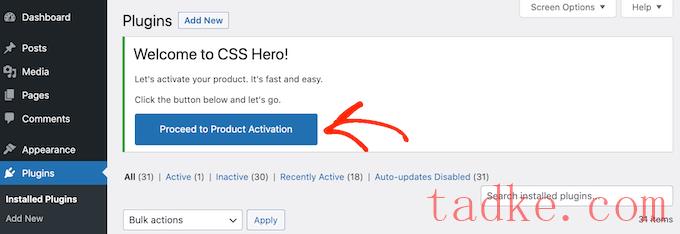
插件安装完成后,您需要单击“继续进行产品激活”按钮。

This will bring you to css Hero website,there you can login to your user and get the license key.只需按照屏幕上的说明操作,只需点击几下鼠标,您就会被重定向回您的站点。
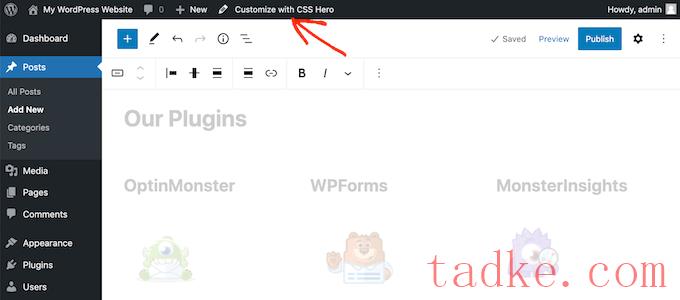
在此之后,打开包含您要设置动画的图像的页面或帖子。然后,点击WordPress管理页面中的'使用CSS英译定制'.

This will open the panel or prout subject in CSS Hero Editor.
在这里,点击任何一条内容都会打开一个面板,其中包含您可以用来定制该内容的所有设置。说到这里,只需单击以选择任何图像。
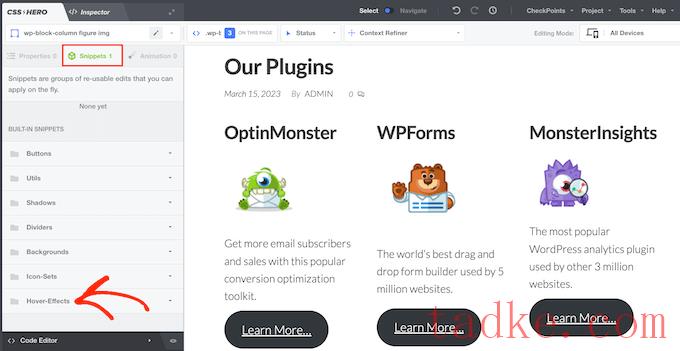
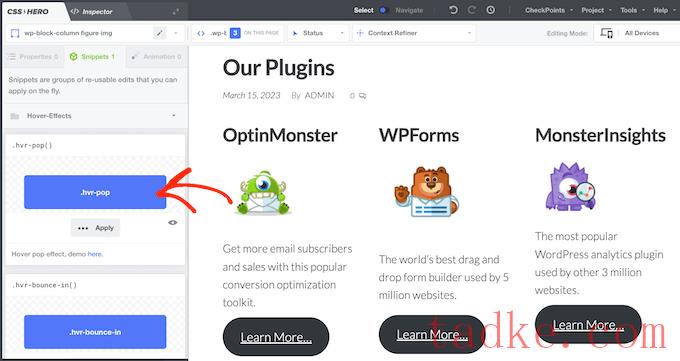
在左侧菜单中,选择“代码段”标签。然后点击“Hover-Effect”.

Now,you will see all different css effects.
要预览效果,只需将鼠标悬停在左侧菜单中的蓝色按钮上即可。

当你找到想要使用的效果时,只需点击“应用”即可。
Now,css Hero将把暂停效果应用到每一张图片上的表面.要查看实际操作,只需将鼠标悬停在实时预览中的任何图像上。
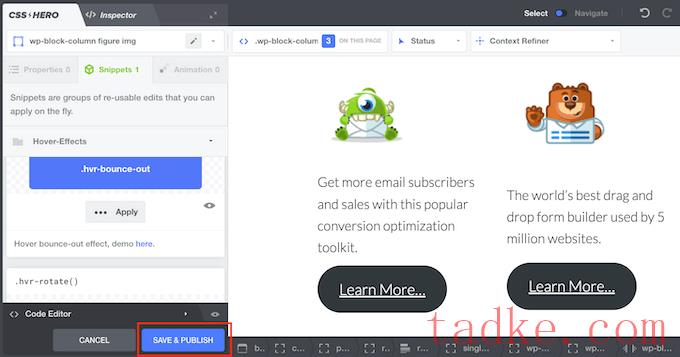
若要使此更改生效,请继续并单击“保存和发布”按钮。

We hope this article can help you learn how to add image suspension effects in WordPress. You may also want to see our guidelines,about how to use WordPress create登录界面,以及我们为小型企业挑选的最佳实时全天软件的专家选择.
更多wp网站技巧请关注我们。
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


