Java集成Onlyoffice以及安装和使用示例,轻松实现word、ppt、excel在线编辑功能协同操作,Docker安装Onlyoffice
作者:小教学发布时间:2023-10-02分类:程序开发学习浏览:230
安装Onlyoffice
拉取onlyoffice镜像
docker pull onlyoffice/documentserver
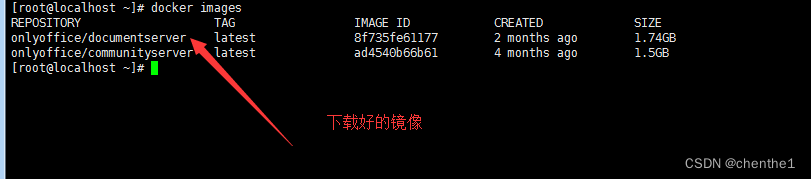
查看镜像是否下载完成
docker images

启动onlyoffice
以下是将本机的9001端口映射到docker的80端口上,访问时通过服务器ip:9001访问,并且用 -v 将本机机==/data/aws_s3/file-storage==文件夹挂载到docker的 /var/www/onlyoffice/documentserver/web-apps/wsData文件下,后续直接通过http请求读取对应的文件夹
docker run -i -t -d -p 9001:80 -v /data/aws_s3/file-storage:/var/www/onlyoffice/documentserver/web-apps/wsData onlyoffice/documentserver
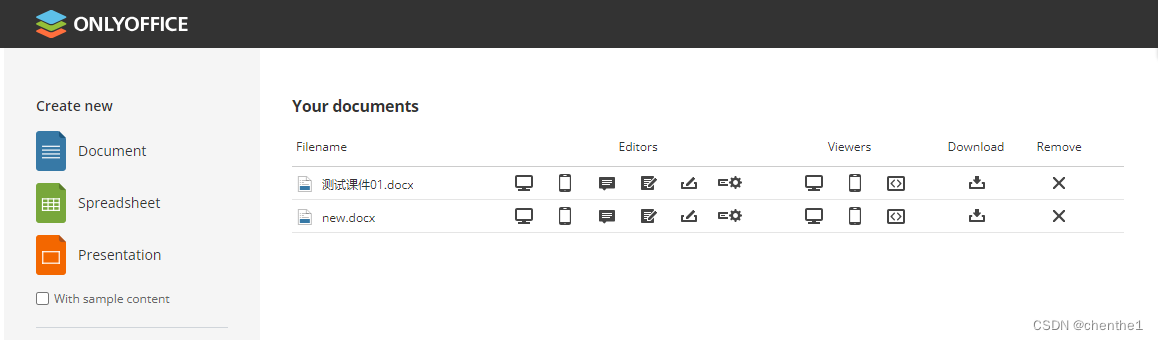
打开浏览器输入ip:9001
出现以下页面就安装成功

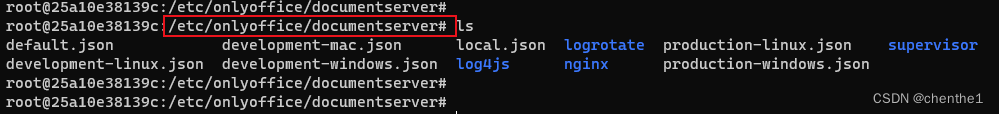
进入容器修改配置:
docker exec -it 容器ID bash

示例应用
一、了解onlyoffice
ONLYOFFICE Docs是一个开源办公套件,包括文本文档、电子表格和演示文稿的编辑器。它提供以下功能:
1、创建、编辑和查看文本文档、电子表格和演示文稿;
2、与其他队友实时协作处理文件;
3、ONLYOFFICE Docs 还支持用于将您的应用程序与在线办公室集成的WOPI 协议。
二、前提准备
搭建安装onlyoffice,具体参考官网地址:
https://helpcenter.onlyoffice.com/installation/docs-developer-install-ubuntu.aspx?from=api_csharp_example
三、开发进行中
1、准备一个接口返回config配置文件。
@GetMapping("/config/{fileId}")
@ApiOperation("返回配置信息")
public String getConfig(ModelMap map,@PathVariable String fileId){
//具体业务处理省略
//主要是获取一些信息,用于设置html中的脚本对象config上。
//4、设置视图数据:a、文件类型。b、用户信息。c、文件信息。
map.addAttribute("docType",documentType);
map.addAttribute("user",user);
map.addAttribute("fileManager",fileManager); //将html页面返回回去
return "onlineEdit";
}2、准备一个callback接口用于文件保存。
@PostMapping("/saveFile/{fileId}/{fileCode}")
@ApiOperation("在线编辑保存回调接口")
@ResponseBody
public void saveFile(HttpServletRequest request , HttpServletResponse response, @PathVariable String fileId, @PathVariable String fileCode) throws IOException {
PrintWriter writer = response.getWriter();
Scanner scanner = new Scanner(request.getInputStream()).useDelimiter("\\A");
String body = scanner.hasNext() ? scanner.next() : "";
JSONObject jsonObject = JSONObject.parseObject(body);
System.out.println(jsonObject);
//status等于2时表示已经准备好保存
if((Integer) jsonObject.get("status") == 2){
//2、根据返回的Url去下载文件
URL url = new URL((String) jsonObject.get("url"));
java.net.HttpURLConnection connection = (java.net.HttpURLConnection) url.openConnection();
InputStream stream = connection.getInputStream();
//此处获取到的流即是onlyoffice服务下的文件流。
//3、重新上传业务省略
connection.disconnect();
}
writer.write("{\"error\":0}");
}3、准备一个html页面。
<!DOCTYPE html>
<html lang="en" style="height: 100%;">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="https://192.168.53.151:9000/web-apps/apps/api/documents/api.js"></script>
<script type="text/javascript" language="javascript" >
var config = {
"type": "desktop",
"mode": "review",
"documentType": "[[${docType}]]",
"document": {
"title": "[[${fileManager.fileName}]]",
"url": "文件下载地址",
"fileType": "[[${fileManager.fileType}]]",
"key": "[[${fileManager.fileManagerId}]]",
"info": {},
"permissions": {
"comment": true,
"copy": true,
"download": true,
"edit": true,
"print": true,
"fillForms": true,
"modifyFilter": true,
"modifyContentControl": true,
"review": true,
"commentGroups": {}
}
},
"editorConfig": {
"mode": "edit",
"callbackUrl": 回调接口保存文件的地址,
"lang": "zh",
"createUrl": "",
"templates": [
{
"icon": "",
"name": "Blank",
"url": "http://ip地址/OnlineEditorsExampleJava_war_exploded/EditorServlet?fileExt=docx"
},
{
"icon": "http://ip地址/OnlineEditorsExampleJava_war_exploded/css/img/file_docx.svg",
"name": "With sample content",
"url": "http://ip地址/OnlineEditorsExampleJava_war_exploded/EditorServlet?fileExt=docx&sample=true"
}
],
"user": {
"id": "[[${user.userId}]]",
"name": "[[${user.username}]]"
},
"customization": {
"goback": {
"url": "http://ip地址/OnlineEditorsExampleJava_war_exploded/IndexServlet"
},
"forcesave": false,
"submitForm": false,
"about": true,
"feedback": false
},
"canCoAuthoring": true,
"canUseHistory": true,
"canHistoryClose": true,
"canHistoryRestore": false,
"canSendEmailAddresses": false,
"canRequestEditRights": true,
"canRequestClose": false,
"canRename": false,
"canMakeActionLink": true,
"canRequestUsers": true,
"canRequestSendNotify": true,
"canRequestSaveAs": false,
"canRequestInsertImage": true,
"canRequestMailMergeRecipients": true
},
"width": "100%",
"height": "100%",
"events": {},
"frameEditorId": "iframeEditor"
}
var connectEditor = function () {
new DocsAPI.DocEditor("placeholder", config);
};
if (window.addEventListener) {
window.addEventListener("load", connectEditor);
} else if (window.attachEvent) {
window.attachEvent("load", connectEditor);
}
</script>
<title>在线编辑文档</title>
</head>
<body style="height: 100%; margin: 0;">
<div id="placeholder" style="height: 100%"></div>
</body>
</html>更加具体的config对象和回调处理接口内容参考官网:
https://api.onlyoffice.com/editors/getdocs
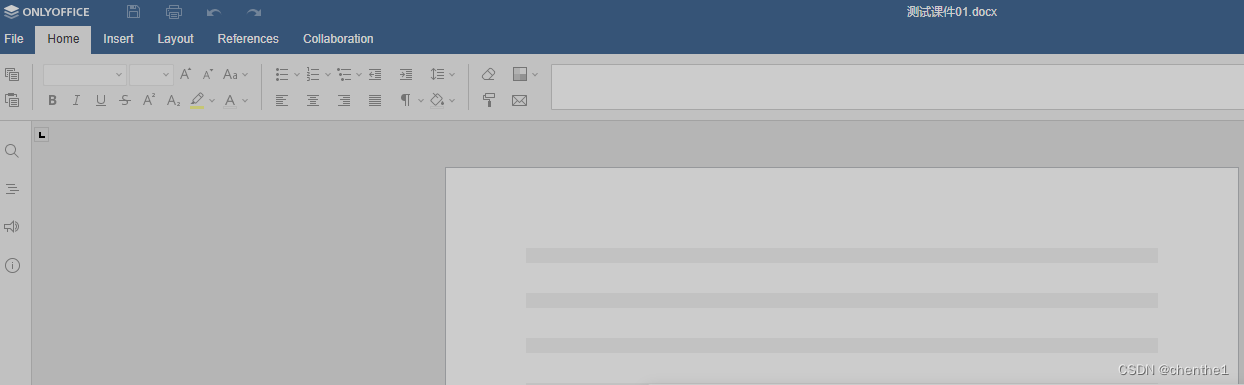
四、测试
当我调用config接口时,打开不同类型的文件,展示返回html页面如下。

五、总结
1、要使用onlyoffice去在线编辑不难,主要是掌握config的配置。
2、它的一个工作流程:当我打开在线编辑时,接口设置数据返回html页面,并将数据拼接到config上。接着页面会根据config的url地址去下载源文件,最后将内容展示到html上。最后当我们修改完毕关闭了窗口时,会调用callbackurl的接口进行文件保存。
参考链接:链接1,链接(原理)2,链接3
如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。
标签:Java集成Onlyoffice以及安装和使用示例轻松实现wordpptexcel在线编辑功能协同操作Docker安装Onlyoffice_chenthe1的博客
- 程序开发学习排行
- 最近发表


