Vue3中按需引入ECharts(一看就会)
作者:小教学发布时间:2023-09-25分类:程序开发学习浏览:233
导读:使用背景:比如做一个工程化项目,且只使用到柱状图和折线图,如果把所有的echarts组件都引入到项目中的话,会影响用户打开页面的速度和项目的性能。所以对于做一个高逼格的程序工程师,...
使用背景:比如做一个工程化项目,且只使用到柱状图和折线图,如果把所有的echarts组件都引入到项目中的话,会影响用户打开页面的速度和项目的性能。所以对于做一个高逼格的程序工程师,我们需要按需引入。
1:废话不多说 老步骤安装
npm install echarts --save
有淘宝镜像的可以选择 (安装速度快)
cnpm install echarts --save2:自己新建一个 js 文件(名字随便起),这里我们就叫echarts.js,且放在专门放js的文件夹下。
3:echarts.js文件中的内容(必须有的)
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from "echarts/core";
/** 引入柱状图and折线图图表,图表后缀都为 Chart */
import { BarChart, LineChart } from "echarts/charts";
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
} from "echarts/components";
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from "echarts/features";
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from "echarts/renderers";
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer,
LineChart,
]);
// 导出
export default echarts;4:把自己创建好的echarts.js文件引入全局main.js中
import App from './App'
// 引入echarts
import echarts from './common/js/echarts.js'
import {createSSRApp} from 'vue'
let app = createSSRApp(App)
// 挂载到vue实例中
// Vue.prototype.$echarts = echarts;//vue2的挂载方式
app.config.globalProperties.$echarts = echarts;//vue3的挂载方式
export function createApp() {
return {app}
}
//调用的时候就是 : this.$echarts.init()5:在页面中使用 (以下实例)
<template>
<div>
<div id="myEChartsBar"></div>
<div id="myEChartsLine"></div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
// 基本柱形图
changeBar() {
const myEChart= this.$echarts.init(document.getElementById("myEChartsBar"));
const option = {
xAxis: {
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {},
series: [
{
type: "bar",
data: [23, 24, 18, 25, 27, 28, 25],
},
],
};
myEChart.setOption(option);
// 根据页面大小自动响应图表大小
window.addEventListener("resize", function () {
myEChart.resize();
});
},
// 折线图
changeLine() {
// 获取组件实例
const myEChart= this.$echarts.init(document.getElementById("myEChartsLine"));
// 设置配置项
const option = {
xAxis: {
data: ["A", "B", "C", "D", "E"],
},
yAxis: {},
series: [
{
data: [10, 22, 28, 43, 49],
type: "line",
stack: "x",
},
{
data: [5, 4, 3, 5, 10],
type: "line",
stack: "x",
},
],
};
// 复制
myEChart.setOption(option);
// 根据页面大小自动响应图表大小
window.addEventListener("resize", function () {
myEChart.resize();
});
},
},
mounted() {
this.changeBar();
this.changeLine();
},
};
</script>
<style lang="scss" scoped>
#myEChartsBar {
min-width: 31.25rem;
min-height: 31.25rem;
// max-height: 500px;
}
#myEChartsLine {
max-height: 500px;
// max-height: 400px;
height: 500px;
}
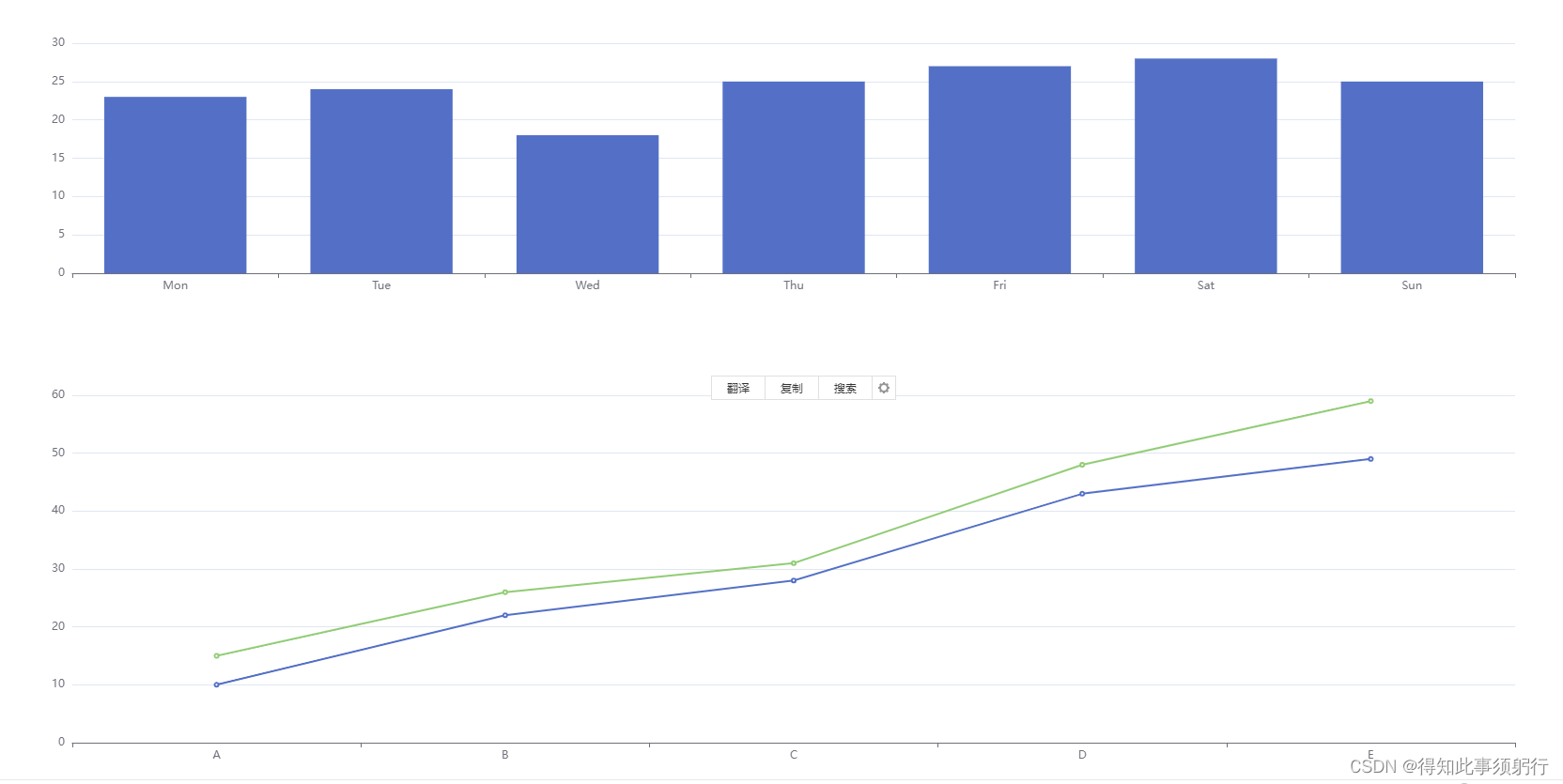
</style>6:效果图如下 (成功了回来给我点个赞哈,客官)

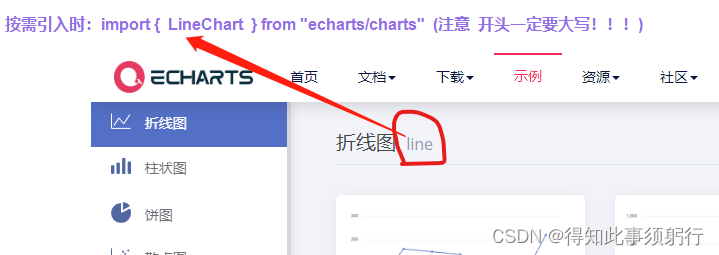
7.这里需要注意(你想要按需引入的图表后缀都是Chart,开头就是官网上面的图例英文名,注意首字母要大写, 看下图)

- 程序开发学习排行
- 最近发表


