当前位置:网站首页 > WordPress插件 > 正文
Responsive Block Visibility Swap 最好的WordPress常用插件下载 博客插件模块
作者:98wpeu发布时间:2023-08-19分类:WordPress插件浏览:388
导读:响应式区块可视性交换描述根据屏幕大小轻松隐藏和显示古腾堡区块,以创建响应式网站布局。借助ResponsiveBlockVisibilitySwap,您可以针对不同设备优化您...

![]()
响应式区块可视性交换描述根据屏幕大小轻松隐藏和显示古腾堡区块,以创建响应式网站布局。借助Re sponsive Block Visibility Swap,您可以针对不同设备优化您的内容,并增强用户体验。
捐赠你捐赠或帮助他人的意愿会得到真正的赞赏,并能给有需要的人带来快乐。感谢您的考虑!
截屏

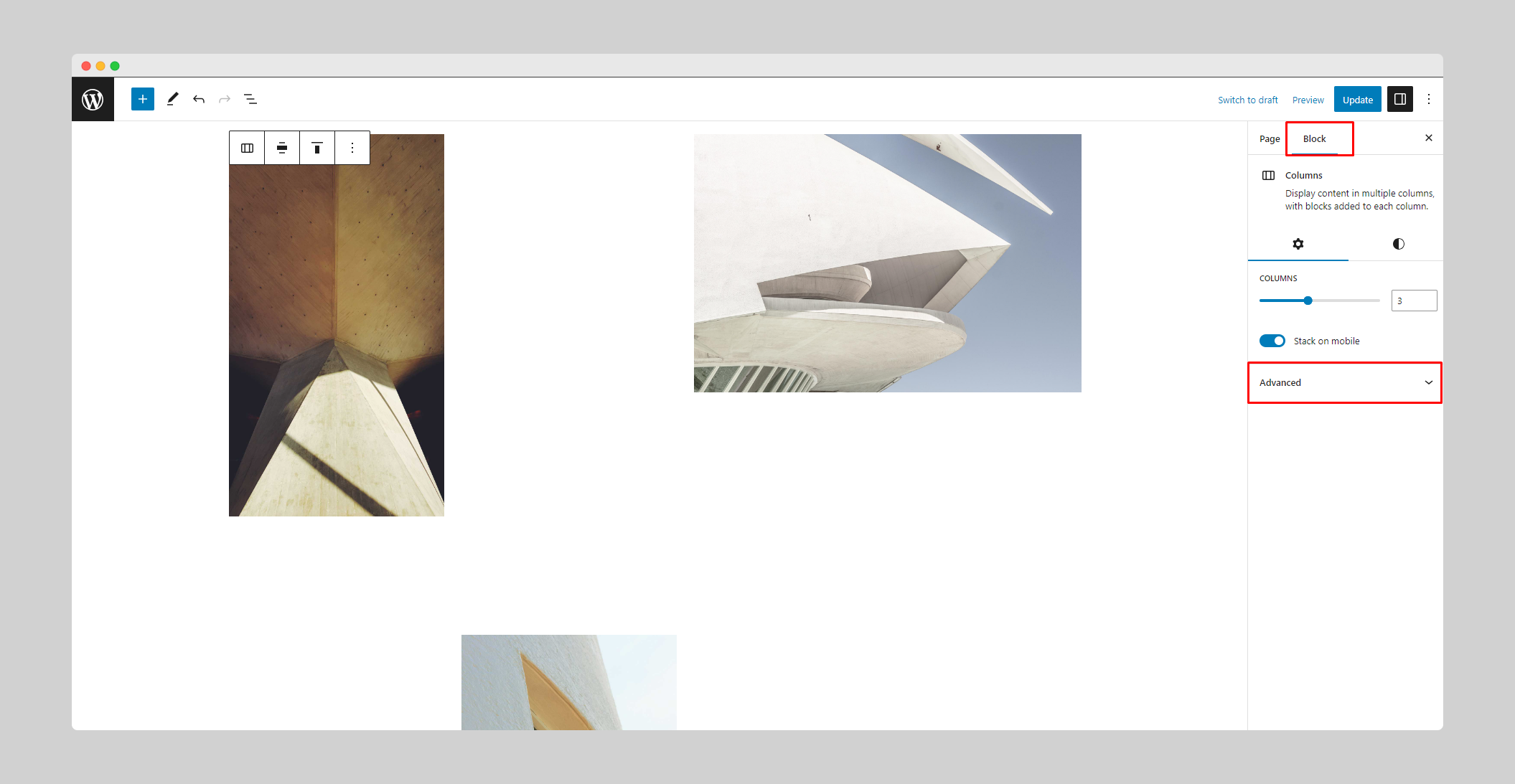
打开编辑器和右边栏,并选择块

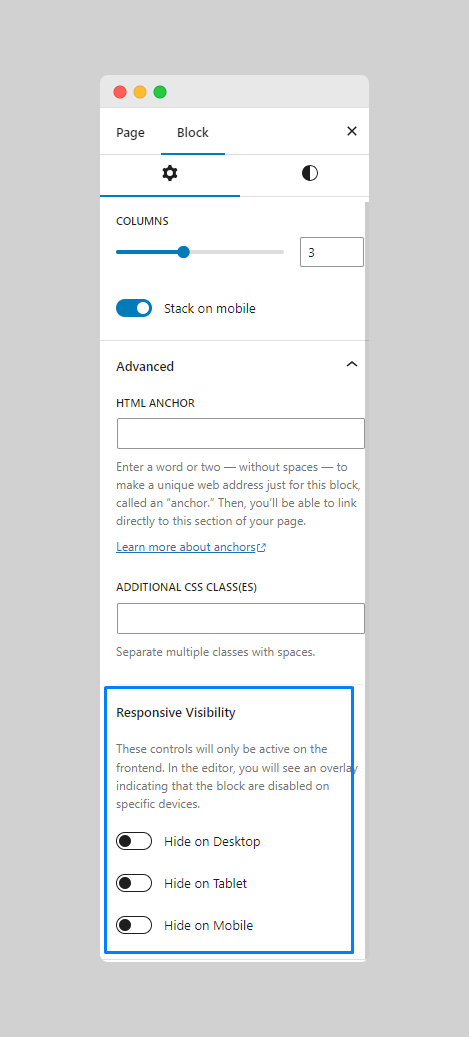
打开“高级设置”以访问相应的块可见性交换控件

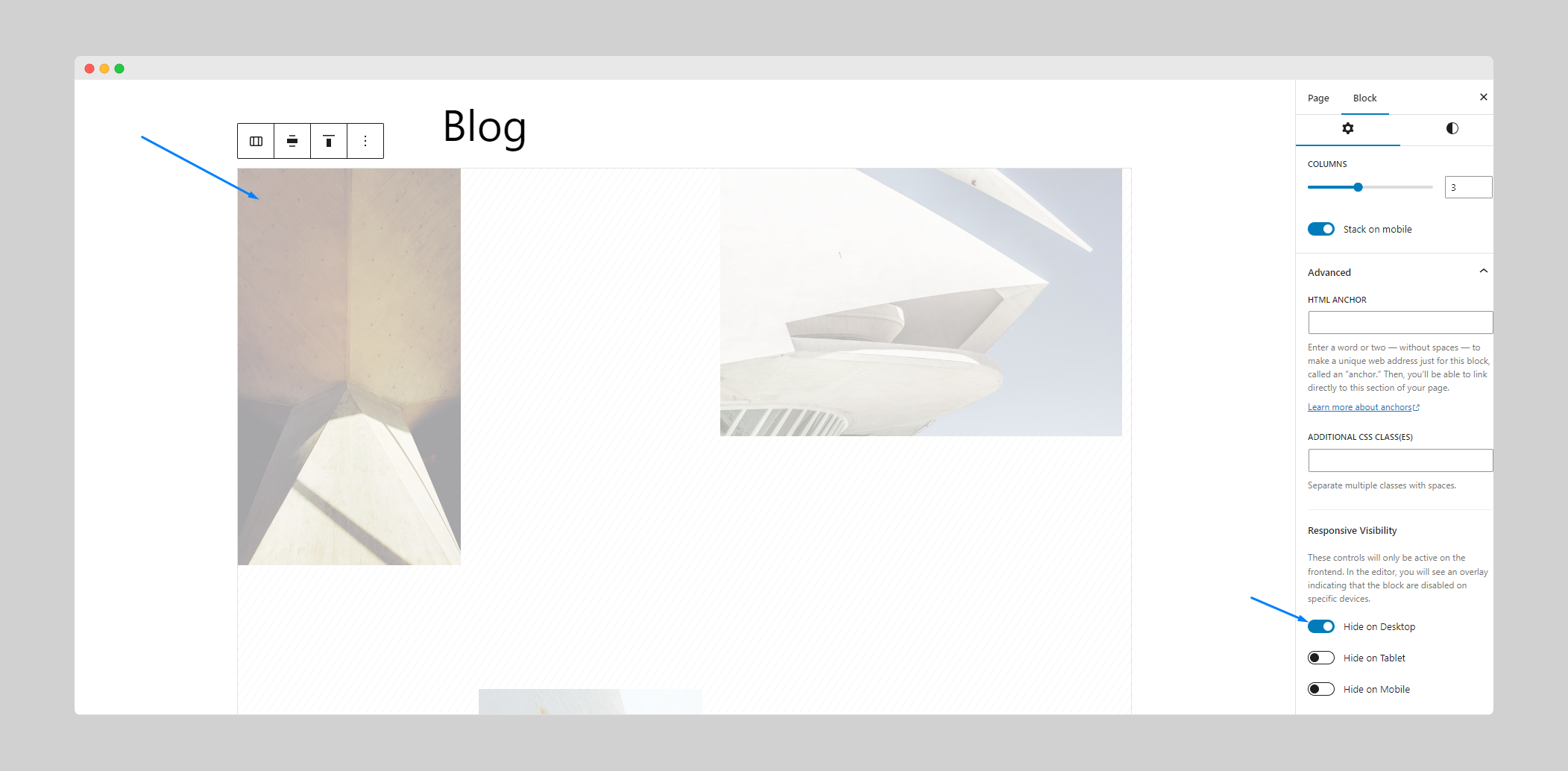
选择您想要隐藏此区块的装置。搞定了。安装将插件文件上传到/WP-content/plugins/responsive-block-swap目录,或者通过WordPress插件目录安装插件。通过WordPress中的–插件–屏幕激活插件。FAQ如何根据屏幕大小隐藏或显示块?根据屏幕大小隐藏或显示块:1。打开任何WordPress块编辑器(例如,文章、页面或主题编辑器)。选择您想要显示或隐藏的区块。3 .在右侧边栏面板中,打开“高级设置”。4 .选择应该隐藏或显示区块的屏幕大小。5 .保存您的更改并预览页面,以查看不同设备上的区块可见性变化。
我可以用这个插件创建响应式布局吗?是啊!响应式块可见性交换允许您通过交换不同设备上的块来创建响应式布局。您可以为移动、平板和桌面用户设计自定义体验。
评论此插件没有评论。
相关推荐
- Smart Portfolio Manager产品目录列表最好的WordPress常用插件下载博客插件模块
- WPC课件最好的WordPress常用插件下载博客插件模块的可见性控制
- asp.net core mvc 文件上传,下载,预览
- 引用最好的wordpress常用插件下载博客插件模块
- Controller Fields for Contact Form 7 最好的WordPress常用插件下载 博客插件模块
- Ivorypay Payment Gateway for WooCommerce 最好的WordPress常用插件下载 博客插件模块
- Raptive Affiliate 最好的WordPress常用插件下载 博客插件模块
- Ultimate Table of Contents 最好的WordPress常用插件下载 博客插件模块
- XLSXviewer 最好的WordPress常用插件下载 博客插件模块
- AI Search Bar 最好的WordPress常用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 3UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 4Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 5TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 9Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 最近发表


