本文将介绍在WordPress中创建父页面并使用三种不同方法显示子页面列表的步骤。您还将学习如何管理页面之间的父子关系。
作者:98wpeu发布时间:2023-06-25分类:WordPress教程浏览:347

WordPress有两种默认的post类型——文章和页面。但是,与文章和其他自定义文章类型不同,页面不必处于同一级别。用户可以创建父页面和子页面,在他们的站点上建立页面层次结构。
这种做法对于具有大量静态信息的WordPress网站特别有益,因为它可以帮助访问者轻松浏览它们。
本文将介绍在WordPress中创建父页面并使用三种不同方法显示子页面列表的步骤。您还将学习如何管理页面之间的父子关系。
- 什么是父页面?
- 父页面和子页面的区别
- 如何在WordPress中设置父子页面
- 如何显示父页面的子页面列表
- 使用插件显示子页面列表
- 通过编码显示子页面列表
- 编辑页面模板以显示子页面列表
- 如何管理父页面和子页面
什么是父页面?
WordPress父页面是站点层次结构中的顶级页面。嵌套在它下面的一组子页面称为子页面。
父页面和子页面的区别
创建层次结构需要在各个页面之间建立父子关系。在这种安排下,父页面优于子页面,这意味着没有它们,子页面就无法存在。

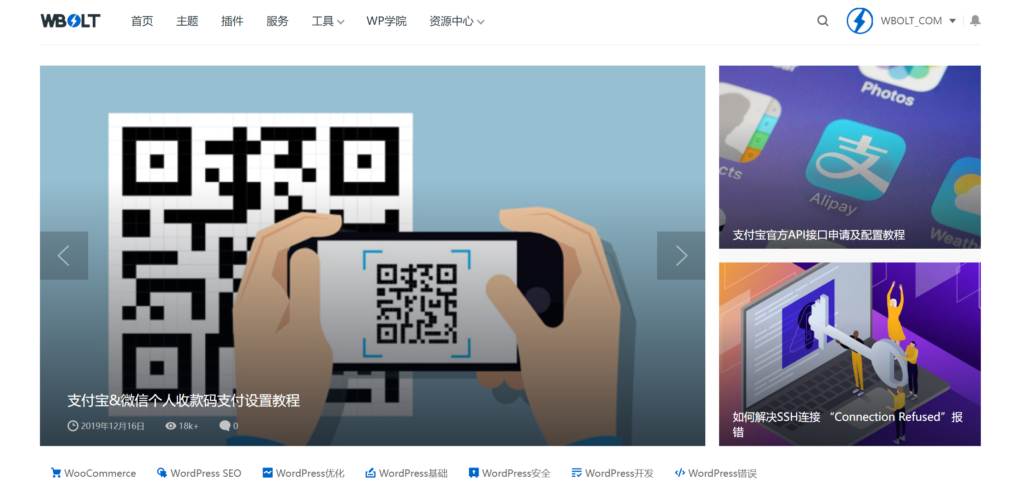
以教学博的WordPress学院为例。在主菜单下,您会发现包括WooCommerce,WordPress SEO,WordPress优化,WordPress基础,WordPress安全,WordPress开发和WordPress错误。这些都是父页面/learn/下的子页面。
将子页面与父页面区分开来的另一个因素是 URL。默认情况下,子页面在其URL中携带其父页面的slug。
例如,WordPress学院父页面的URL是/learn/,而WooCommerce子页面是/learn/woocommerce。
如何在WordPress中设置父子页面
要建立分层页面结构,您需要在WordPress中发布您的第一页。以下是创建父页面的步骤:
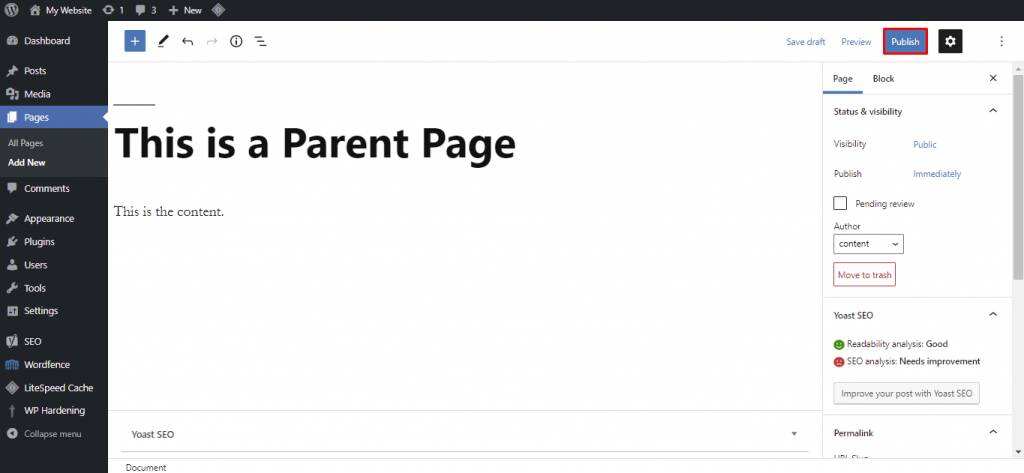
- 在您的WordPress仪表盘上,导航到Pages -> Add New。
- 写下页面的标题和内容。
- 单击预览以查看它的外观,并在完成后单击发布。

重复这些步骤以将其他父页面添加到您的网站。
现在,您可以开始创建子页面:
- 在您的 WordPress 仪表板上,转到Pages -> Add New。
- 输入所需的标题和内容。
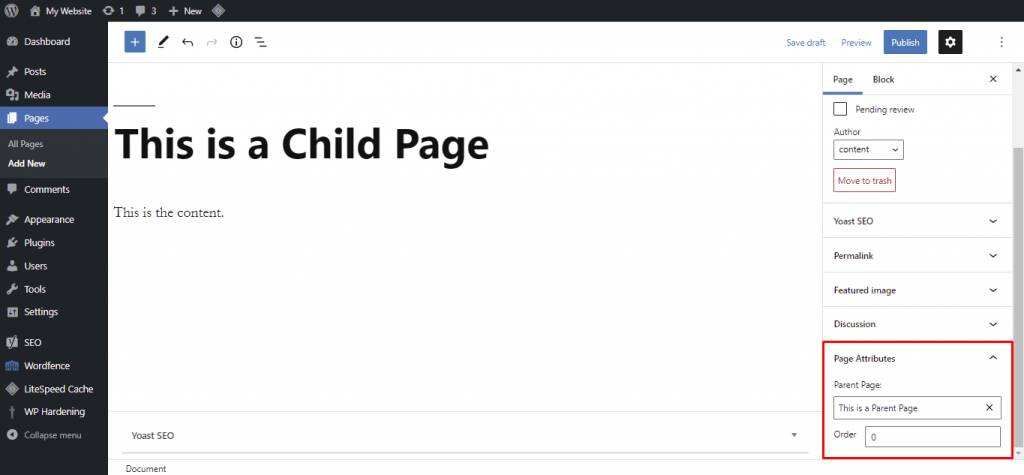
- 打开Page选项卡并向下滚动到Page Attributes。从下拉菜单中选择要设置为父页面的特定页面。

- 单击发布。
根据需要重复这些步骤以创建多个子页面。您可以通过分配一个数值来更改它们的出现顺序。为此,请使用“页面属性”部分中的“Oder”文本框。
页面属性不显示?
单击页面顶部的屏幕选项下拉菜单,然后选中页面属性选项旁边的框。现在,您将能够设置父页面。
如何显示父页面的子页面列表
在各自的父页面上显示子页面列表是一种清晰结构的好方法。它允许访问者更快、更轻松地找到他们正在寻找的信息,从而改善用户体验和网站导航。
可以通过三种方式显示子页面列表——使用 WordPress 插件、手动编码或编辑页面模板。
使用插件显示子页面列表
这种方法是最简单的,因为它简化了配置过程。最好的WordPress插件提供简码参数以将子页面列表添加到父页面并设置列表样式。
WordPress目录中有很多可用的插件。在本教程中,我们将使用Page-list。首先,安装并启用插件。

在插件页面上,您将看到一组带有列表样式参数的短代码:
- [pagelist] ‒ 展示网站的站点地图。
- [subpages] ‒ 显示当前页面的子页面。
- [siblings] ‒ 显示当前页面的兄弟页面,它们是分组在同一父页面下的页面。
- [pagelist_ext] ‒ 展示页面列表及其各自的特色图片和摘录。
以下是使用Page-list插件在WordPress中显示子页面列表的方法:
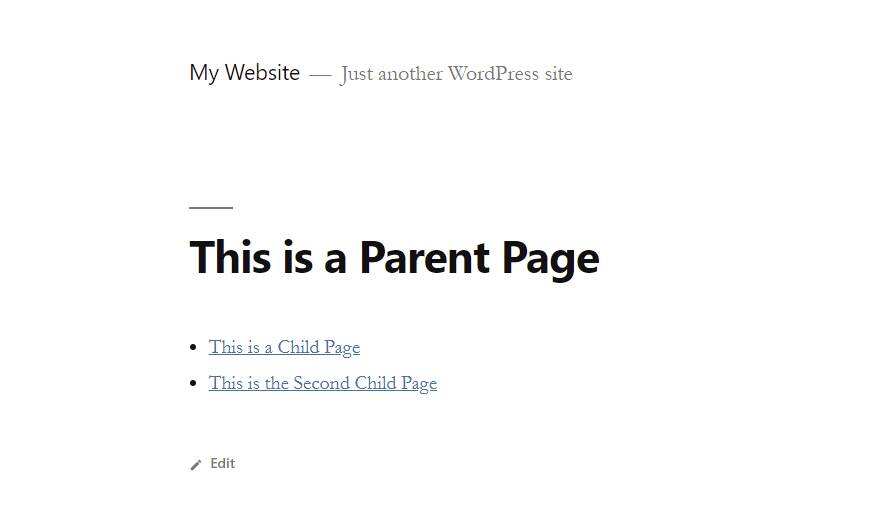
- 在所需父页面的任何位置插入[subpages]短代码,然后点击Update。
![[subpages]短代码](http://imgs.wpeu.cn/20230419/zs2wnrso3hu.jpg)
- 下图展示了简码应用程序的示例。您可以添加自定义CSS类或将主简码与可用参数组合以设置列表样式。

通过编码显示子页面列表
手动编码为自定义子页面列表提供了更大的灵活性。但是,该过程需要一些技术知识,这可能不适合WordPress初学者和非技术用户。
代码需要添加到主题的functions.php文件中,可以通过FTP客户端或文件管理器访问。
如果您使用宝塔面板,以下是使用文件管理器创建子页面索引的步骤:
- 在文件菜单页面上,导航到/www/wwwroot。
- 然后进入对应网站的根目录 ( www.yourdomain.com ) 访问wp-content ->主题。
- 打开当前处于活动状态的主题文件夹并找到functions.php文件。
- 双击它并在文件底部添加以下代码:
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' );
else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' );
if ( $childpages ) {
$string = '<ul class="wpb_page_list">' . $childpages . '</ul>;
}
return $string;
}
add_shortcode('wpb_childpages', 'wpb_list_child_pages');
- 保存更改。现在,转到您的WordPress仪表盘。
- 导航到外观->小工具并在小部件区域的某处添加[wpb_childpages]短代码。或者,将其直接插入父页面。
![[wpb_childpages]短代码预览效果](http://imgs.wpeu.cn/20230419/fa0lmsawnx0.jpg)
重要的![ wpb_childpages]短代码不适用于不属于层次结构的页面。
编辑页面模板以显示子页面列表
如果您的页面数量很少,使用简码是有意义的。对于大型网站,最好编辑页面模板文件并自动化插入过程。
为此,请将上述代码添加到functions.php文件中。然后,将此代码片段插入到您的活动主题的page.php文件中:
<?php wpb_list_child_pages () ; ?>
就是这样!主题将自动检测子页面并将其显示在网站上。
如何管理父页面和子页面
如前所述,具有层次结构可以显着改善WordPress网站的导航和用户体验。许多WordPress用户不知道的是,页面结构也会影响您网站的SEO。
如果操作正确,页面结构可以帮助搜索引擎(如 Google)抓取和索引网站,使其内容更易于查找和理解。此外,层次结构告诉搜索引擎哪些页面很重要,从而提高了网站的权威性和可搜索性。
以下提示可帮助您充分利用页面结构:
- 仅对相关内容进行分组——考虑父页面的关键字与其子页面之间的相关性。
- 决定顺序——大多数情况下,子页面会根据关键字的受欢迎程度来显示,以缩短访问者的搜索时间。但是,在某些情况下,最好根据内容的优先级来组织它们。
- 不要创建太多类别‒ 保持在 2 到 7 个之间,以避免子页面使用户不堪重负。
- 使您的站点地图保持最新‒ 每当您创建新页面或更改现有页面的内容时更新您的WordPress站点地图以加快索引过程。
小结
设置WordPress父页面不是一项基本任务,但我们强烈推荐它。它将创建一个层次结构,使您的WordPress网站易于浏览。
我们希望本文能帮助您了解WordPress中父页面和子页面的用途以及如何正确设置它们。
相关推荐
- 旗舰WP短信最好的WordPress常用插件下载博客插件模块
- Raptive Affiliate 最好的WordPress常用插件下载 博客插件模块
- Ultimate Table of Contents 最好的WordPress常用插件下载 博客插件模块
- XLSXviewer 最好的WordPress常用插件下载 博客插件模块
- AI Search Bar 最好的WordPress常用插件下载 博客插件模块
- FlyWP Helper 最好的WordPress常用插件下载 博客插件模块
- Service Booking Manager 最好的WordPress常用插件下载 博客插件模块
- WMS with Pulpo WMS 最好的WordPress常用插件下载 博客插件模块
- Astro Booking Engine 最好的WordPress常用插件下载 博客插件模块
- FastPayNow By Fave 最好的WordPress常用插件下载 博客插件模块
- WordPress教程排行
- 最近发表


