可缩放矢量图形 (SVG) 是一种独特的图像格式。与其他品种不同,SVG不依赖于独特的像素来构成您看到的图像。相反,他们使用“矢量”数据。
作者:98wpeu发布时间:2023-06-23分类:WordPress教程浏览:370

可缩放矢量图形 (SVG) 是一种独特的图像格式。与其他品种不同,SVG不依赖于独特的像素来构成您看到的图像。相反,他们使用“矢量”数据。
通过使用SVG,您可以获得可以放大到任何分辨率的图像,这在许多其他用例中对网页设计非常有用。在本教程中,我们将问一个问题:什么是SVG 文件?然后我们将教您如何使用该格式。
什么是SVG文件?
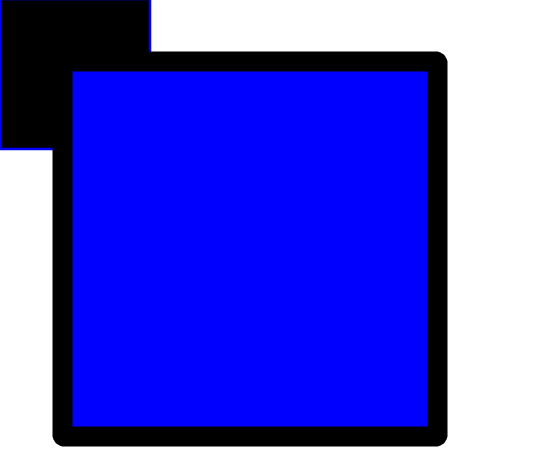
SVG是使用矢量构建的图形。对于初学者来说,向量是具有特定大小和方向的元素。理论上,您可以使用矢量集合生成几乎任何类型的图形。以这张带有黑色边框和阴影的蓝色矩形图像为例:

这是另一种称为便携式网络图形 (PNG)的图像文件,用于插图和绘图。如果您想使用矢量图形复制类似的内容,则需要使用XML代码生成它(与用于站点地图的代码相同。)以下代码可以获得相同的结果:
<?xml version="1.0" standalone="no"?> <svg xmlns="http://www.w3.org/2000/svg" width="200" height="200" version="1.1" baseProfile="full" > <rect x="0" y="0" width="60" height="60" style="stroke: blue;"/> <rect id="myRect" x="25" y="25" rx="0.6" ry="0.6" width="150" height="150" fill="blue" stroke="black" stroke-width="8"/> </svg>
理论上,如果您将这段代码放入一个HTML文件中,您将看到一组与PNG相似的矩形——也就是说,只要您使用的浏览器支持SVG文件。尽管两个图像看起来相同,但SVG文件提供了其他格式所没有的一大堆好处。例如,SVG能够在放大或缩小时保持图像质量。
如果您继续放大PNG矩形,您会注意到它的质量在某个时候开始下降。对于更复杂的基于像素的图形,退化会更快地变得明显。然而,SVG在几乎任何分辨率下看起来都不错。
为什么要使用SVG文件?
许多网站几乎可以互换使用PNG和JPEG等格式。不过,SVG并不是那么通用。如果您尝试使用矢量重新创建复杂的照片,通常最终会得到大量且无法使用的SVG文件。
不过,SVG格式是一整套其他场景的绝佳选择:
- Logo设计。由于您可能会在网站和社交媒体上重复使用Logo,因此使用SVG可以解决任何潜在的可扩展性问题。
- 简图。SVG非常适合图表和任何其他依赖于纯线条的插画。
- 动画元素。您可以使用CSS为SVG设置动画,这使它们成为网站设计中的有用组件,特别是对于微交互。
- 图表和图形。 您可以使用SVG创建支持动画的可缩放图形和图表。
由于SVG使用XML格式,这也使它们既可搜索又可索引。只要您使用正确的辅助功能标签,屏幕阅读器就可以解释SVG文件。
最后,SVG文件往往比其他格式的高分辨率文件小得多。在纸面上,这意味着您可以缩小一些页面大小并减少加载时间。但是,除非您计划将大部分图像转换为 SVG,否则性能提升可能很小。
如何创建SVG文件
对于SVG文件,您可以采用两种方法。您可以从头开始创建它们或获取现有图像并进行转换。让我们从手动方法开始。
1.手动创建SVG文件
创建SVG文件通常不需要像我们之前所做的那样输入矢量信息。那只是展示概念的一个例子。相反,您可以像创建任何其他图形一样创建SVG-通过使用设计程序并将文件另存为SVG。许多现代图形设计工具都支持开箱即用的SVG。一些顶级选项包括:
- Adobe Illustrator、Photoshop、Animate和InDesign
- Microsoft Visio
- Inkscape
- GIMP
此列表中的最后两个选项是开源解决方案。这使它们成为尝试创建SVG的绝佳选择,而无需支付高级软件费用。事实上,它们可能就是你所需要的。
如果您没有任何图形设计经验,为您的网站创建自己的徽标或其他元素将是一个挑战。在这种情况下,最好的办法是获取现有图像并将它们转换为SVG。
2. 将现有图像转换为SVG
您可以使用许多免费工具将其他格式的图像转换为SVG。我们在上一节中提到的大多数软件都可以让您打开图像并将它们保存为SVG文件。
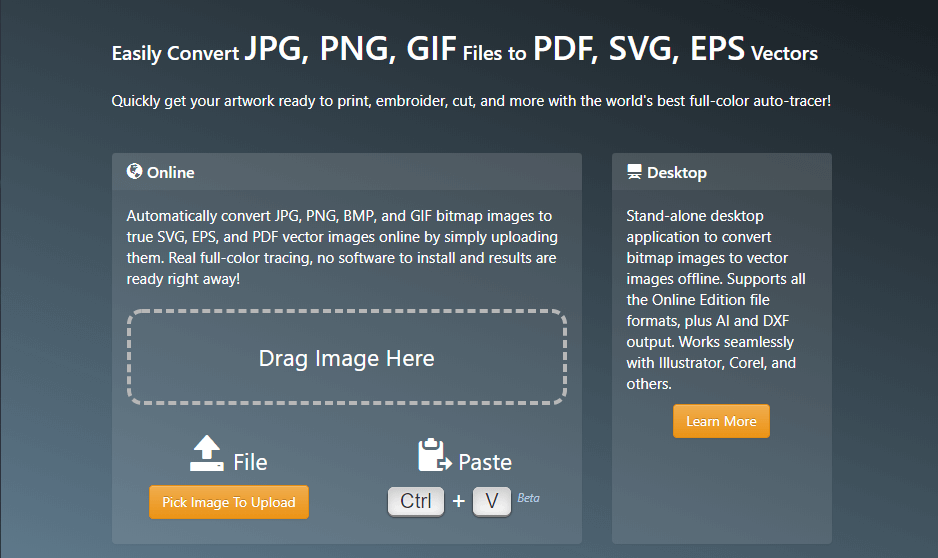
如果您不想下载任何软件,也可以使用在线转换工具——您可以使用大量 服务。一个例子是Vector Magic,您可以使用它来将各种文件类型转换为SVG:

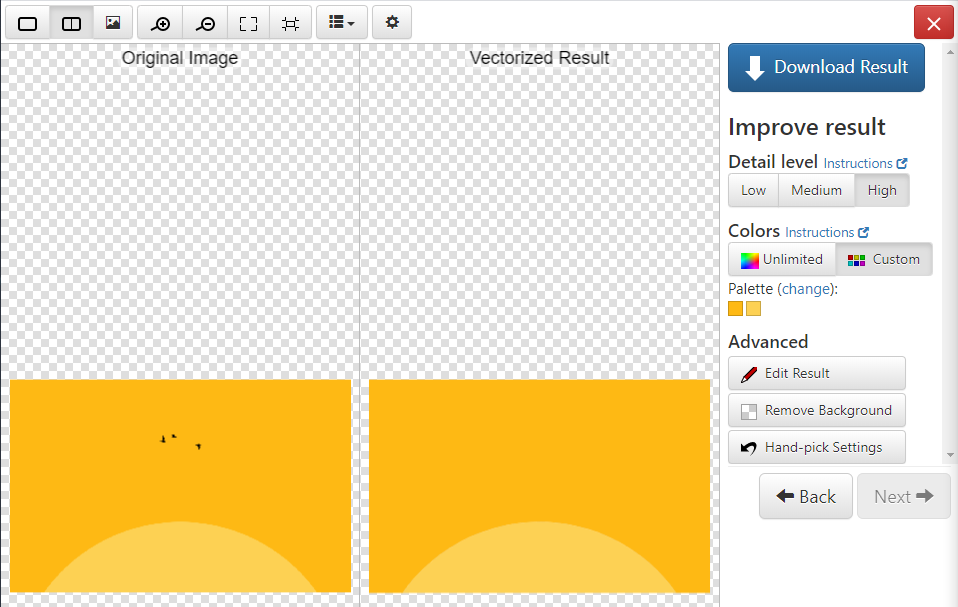
我们喜欢这个特殊的工具,因为它会在您下载之前显示您的SVG文件的预览。您还可以使用内置编辑器在下载文件之前进行小的更改和更正:

当然,这只是一种选择。其他PNG和JPG到SVG格式转换服务包括Convertio和Img2Go。您需要进行一些研究,以找到最适合您需求的解决方案。
根据我们的经验,大多数SVG格式转换工具提供类似质量的结果。为了获得最佳效果,您使用的格式转换工具与您选择的图像无关。
根据经验,仅将SVG格式用于“简单”图像——即具有明确边界和清晰线条的图像。图像越复杂,你就越有可能最终得到一个巨大的SVG文件,这是一项手动编辑或动画制作的苦差事。
如何使用SVG文件
SVG并不是那么难使用。将SVG文件添加到您的网站就像获取其代码并将其粘贴到HTML文档中一样简单,只要您希望图像可以放置。
如果您和您网站的访问者使用支持SVG文件的浏览器(现在大多数都支持),他们将能够看到该元素。当然,动画SVG更棘手,因为它需要使用CSS。
但是,如果您使用的是WordPress,则该过程会发生变化。内容管理系统 (CMS) 不支持开箱即用的SVG。如果您想启用SVG支持以便可以将文件直接上传到您的网站,您需要使用诸如Safe SVG之类的插件:

也可以在WordPress中手动启用SVG支持,但这个过程要复杂得多。在这种情况下,使用插件是更安全的选择。
小结
调整您的网站以使用SVG文件比您想象的要容易得多。真正的挑战在于从头开始设计SVG或选择正确的图像以转换为格式。幸运的是,您可以使用许多工具来完成这两项工作。
一些不错的选择包括Adobe Illustrator、InDesign和GIMP。使用这些工具,您可以创建现有图像并将其转换为SVG。如果您使用的是WordPress,则可以使用Safe SVG插件上传这些SVG,然后享受动画制作的乐趣。
相关推荐
- 旗舰WP短信最好的WordPress常用插件下载博客插件模块
- Raptive Affiliate 最好的WordPress常用插件下载 博客插件模块
- Ultimate Table of Contents 最好的WordPress常用插件下载 博客插件模块
- XLSXviewer 最好的WordPress常用插件下载 博客插件模块
- AI Search Bar 最好的WordPress常用插件下载 博客插件模块
- FlyWP Helper 最好的WordPress常用插件下载 博客插件模块
- Service Booking Manager 最好的WordPress常用插件下载 博客插件模块
- WMS with Pulpo WMS 最好的WordPress常用插件下载 博客插件模块
- Astro Booking Engine 最好的WordPress常用插件下载 博客插件模块
- FastPayNow By Fave 最好的WordPress常用插件下载 博客插件模块
- WordPress教程排行
- 最近发表


