在本教程中,我们将向您展示如何将这个媒体和文本多功能区块添加到文章和页面。我们将介绍配置选项,并讨论充分利用此元素的提示和技巧。
作者:98wpeu发布时间:2023-06-21分类:WordPress教程浏览:387

WordPress使您能够分别添加段落区块和图片区块。但是,借助媒体和文本区块,您也可以并排放置两种类型的元素。如果您知道如何导航其设置,它甚至包括多种布局供您选择。
在本教程中,我们将向您展示如何将这个媒体和文本多功能区块添加到文章和页面。我们将介绍配置选项,并讨论充分利用此元素的提示和技巧。
如何将媒体和文本区块添加到文章或页面
在媒体和文本区块,您可以添加书面内容,视频和图像文件通过使用多个布局并排。要使用它,请打开您要编辑的文章或页面。单击加号并选择媒体和文本 选项:

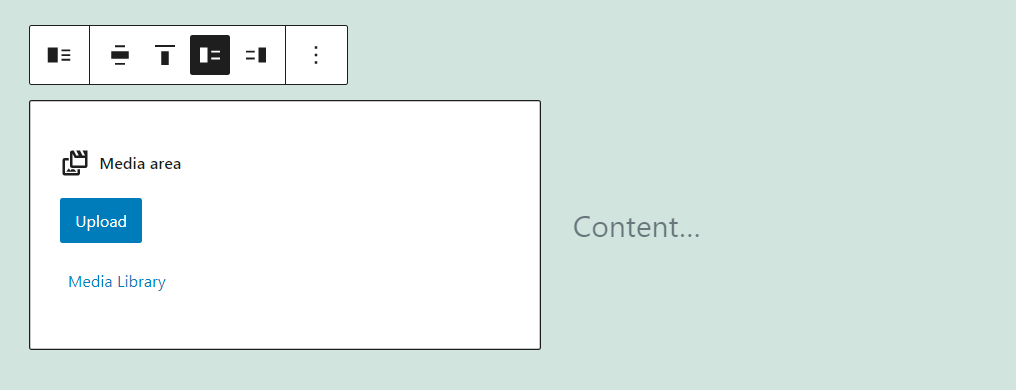
默认情况下, 媒体和文本区块将使用将图像或视频文件放在左侧并将写入的内容放在右侧的布局。您可以单击“上传” 或“媒体库” 选项来选择文件:

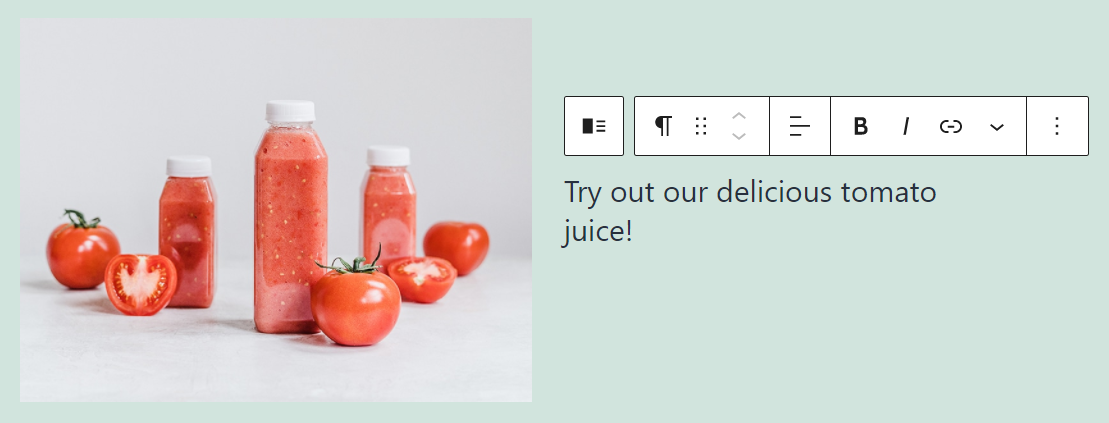
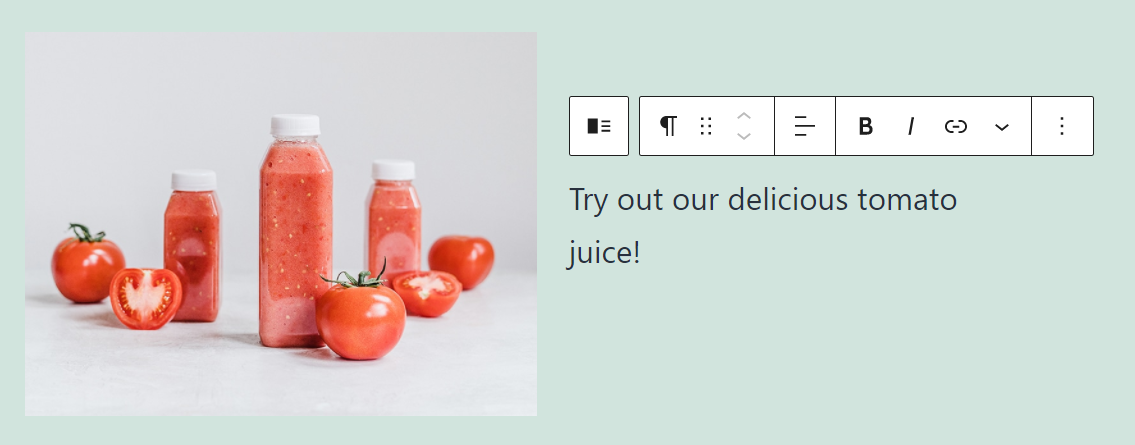
放置图像或视频文件后,您可以移动到区块的内容… 一侧并开始编写。以下是添加一些内容后的外观示例:

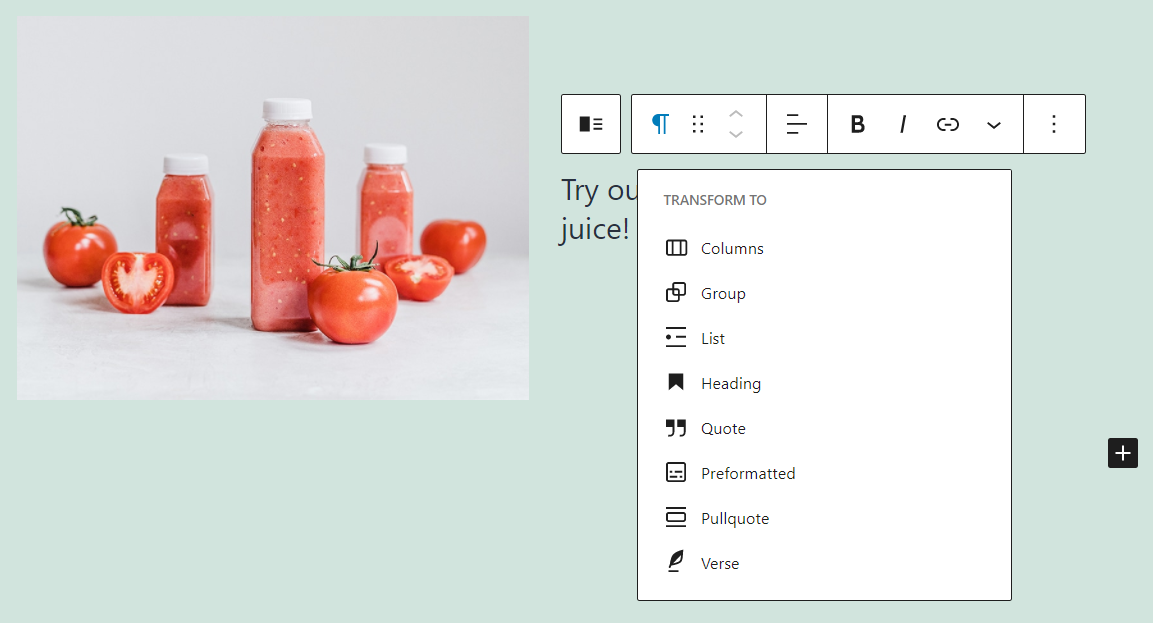
请注意,区块的每个部分都有单独的格式菜单。默认情况下,WordPress会在您的媒体文件旁边放置一个段落元素。但是,您可以将其替换为其他基于文本的元素:

在多种类型的书写元素之间进行选择的能力使媒体和文本区块成为一个令人难以置信的多功能选项。在下一节中,我们将向您展示如何配置其设置。
媒体和文本区块设置和选项
使用媒体和文本区块时,您可以使用两组配置选项。一个是格式化工具栏,为您使用的每个区块提供自定义选项。第二个是设置菜单,具有更全面的样式调整。让我们从格式工具栏开始。
工具栏设置
如果您将鼠标悬停在媒体和文本区块的图像或视频部分上,您将看到一个格式菜单,其中包含以下选项:
- 将区块转换为另一种类型的元素
- 通过从两个选项中进行选择来更改区块的布局
- 在区块内添加指向媒体文件的链接
- 用不同的选项替换媒体文件
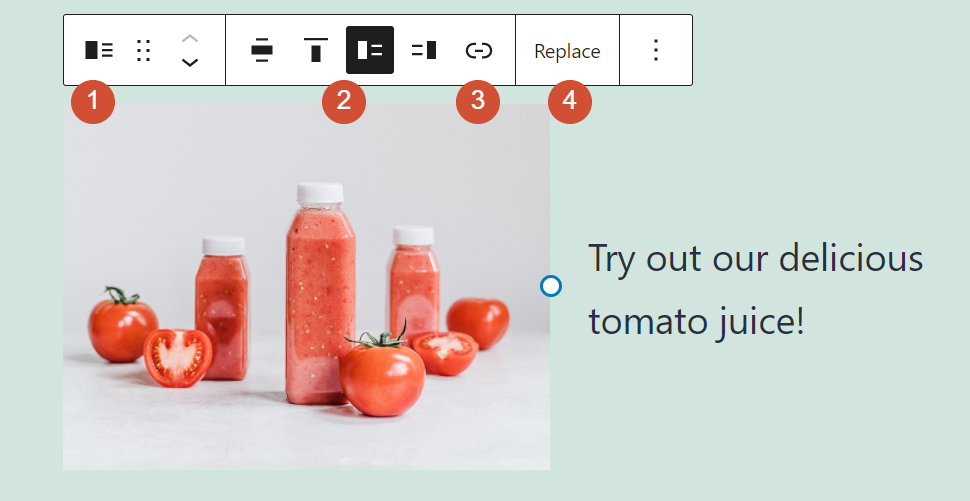
这是一个快速备忘单,显示了每个选项在格式工具栏中的位置:

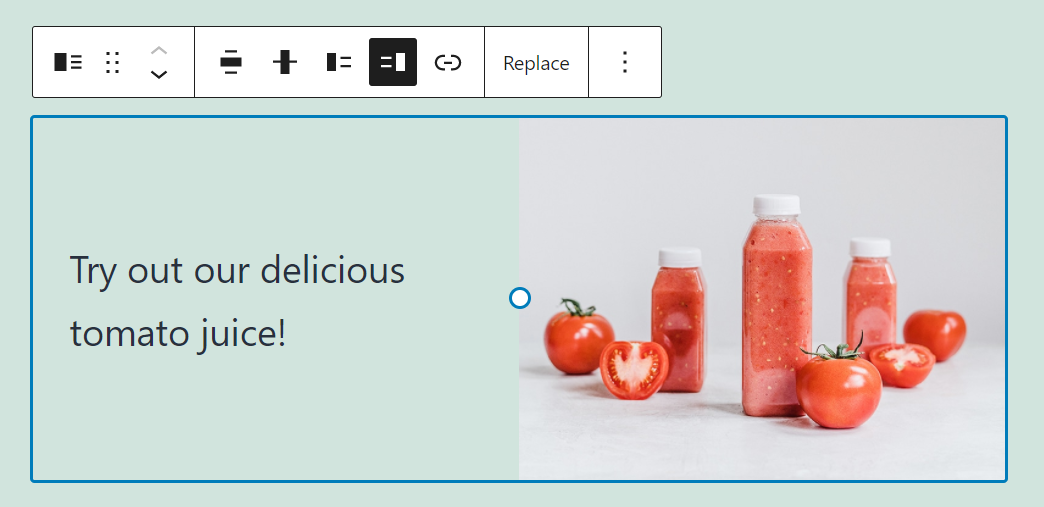
如您所见, 媒体和文本区块使您可以在多个布局选项之间进行选择。每种情况下的主要区别在于视频或图像的位置:

与图片区块不同,媒体和文本元素的格式工具栏不包括用于编辑图像的选项。但是,我们将在一分钟内向您展示如何进一步调整您的图片。
现在,让我们转向媒体和文本区块的写入部分。默认情况下,它将使用段落元素,但您可以将其更改为区块编辑器支持的任何其他基于文本的选项。
您选择的基于文本的区块将更改您将鼠标悬停在其上时出现的格式选项。在这里您可以看到与段落区块相对应的设置:

如果您想详细了解每种文本元素的不同格式选项,我们建议您查看我们的WP教程。我们有最重要的区块编辑器元素的完整指南,向您展示如何添加和配置单个区块。
其他选项
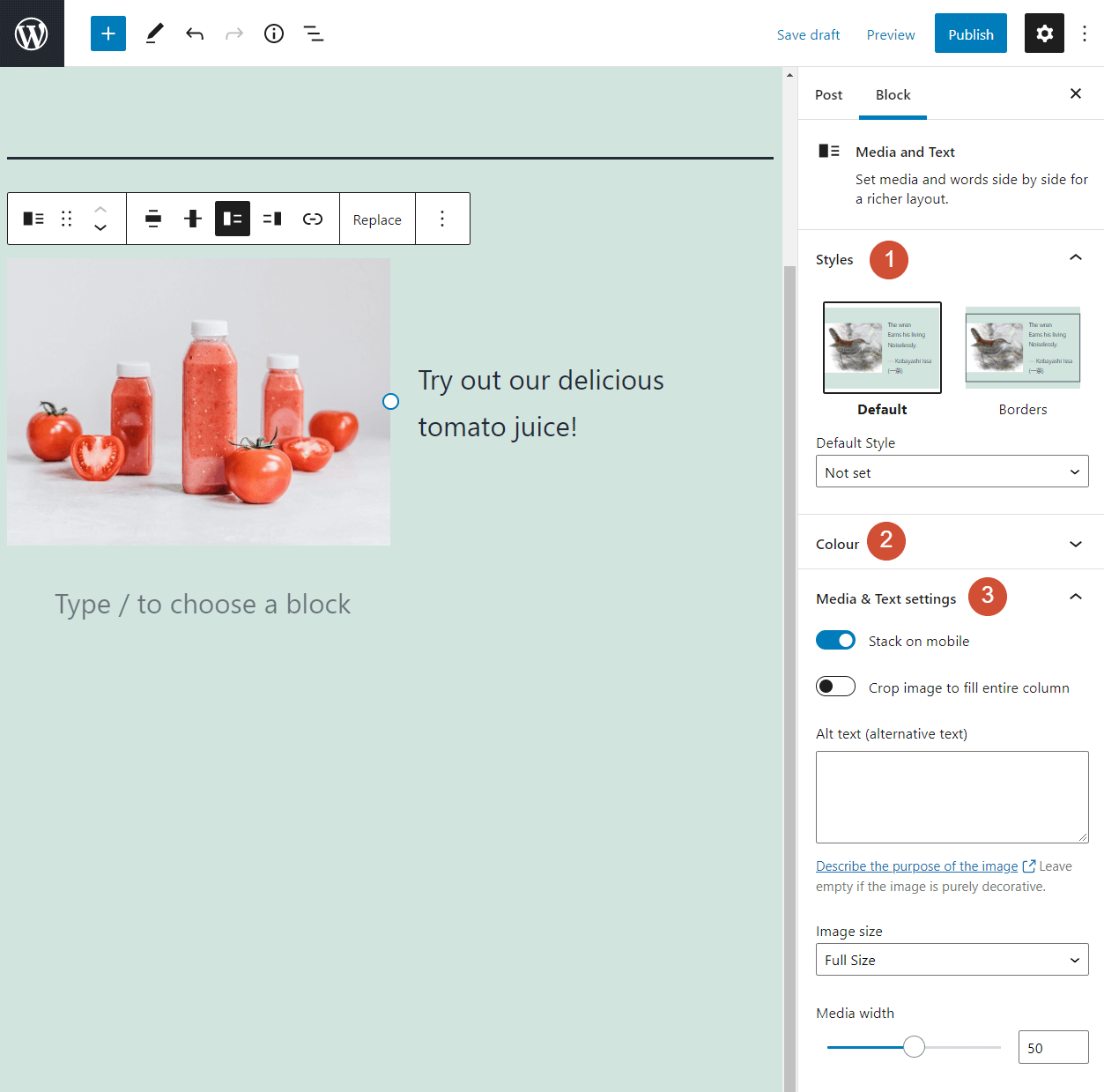
接下来,在选择媒体和文本区块的同时单击编辑主菜单右上角的齿轮图标。在那里,您可以访问带有其他配置选项的侧边栏:

让我们来看看每个设置所涵盖的内容:
- 样式:这使您可以为区块添加边框。请记住,边界的格式将取决于您的主题设置。
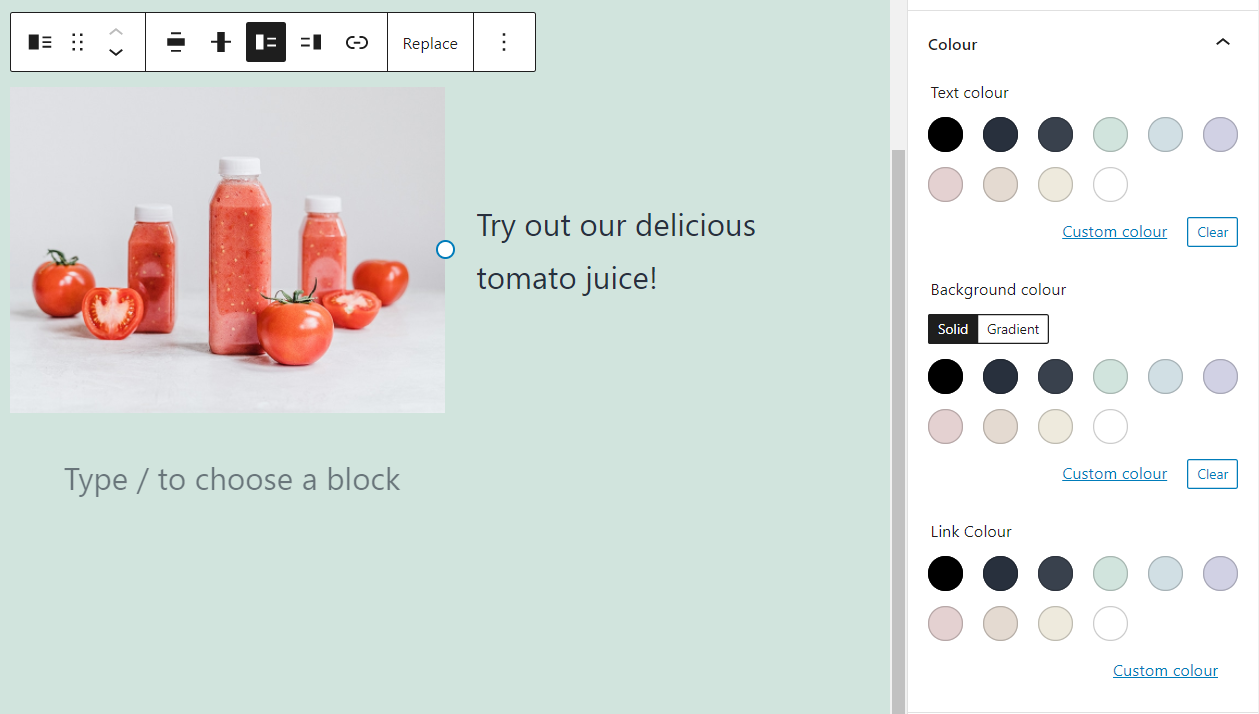
- 颜色:这使您可以更改区块及其背景中的文本和链接颜色。
- 媒体和文本设置:您可以在图像文件中添加替代文本并在此处调整其大小。此部分还包括用于为移动显示调整区块和裁剪图像的选项。
以下是区块的颜色选项的快速浏览:

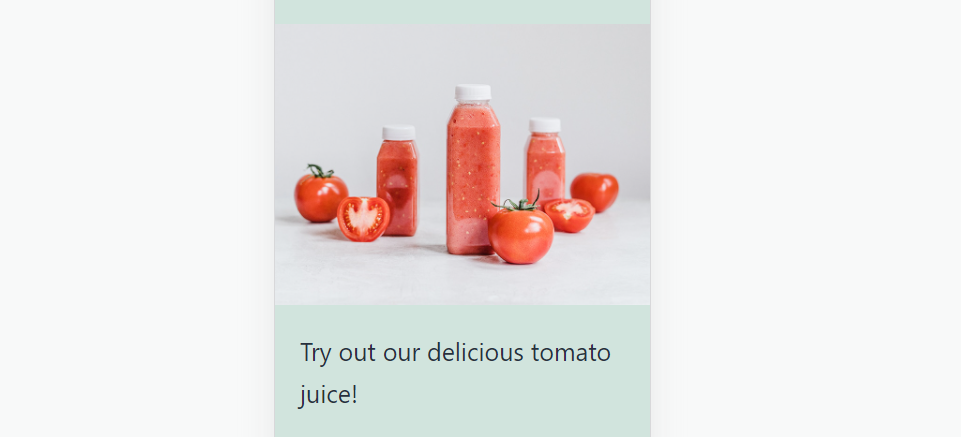
继续,如果您在“媒体和文本”设置 选项卡中启用“在移动设备上堆叠显示” 选项,当访问者从移动设备查看您的网站时,它会折叠区块。这是它的外观:

这涵盖了您需要了解的有关更改媒体和文本区块的格式和设置的所有信息。现在是时候讨论这个元素的实际应用了。
有效使用媒体和文本区块的技巧和最佳实践
在媒体和文本区块是直接使用,并且可以完美集成到大多数文章和页面。本质上,您正在处理两个分组区块和两个布局选择。
您可以使用列复制区块的外观和样式以并排添加图像和段落区块。但是,当存在媒体和文本功能时,几乎没有理由选择这种方法。
由于这是一个如此简单的区块,我们唯一的建议是格式化元素的写入部分以与您选择的媒体文件完美匹配。例如,您可能不想在单个单词的段落或小列表旁边放一张大照片。您会希望这两个元素看起来平衡。请记住,您可以在区块内调整图像大小。
最后,请记住,您使用媒体和文本区块添加的任何图像仍可用于搜索引擎优化 (SEO) 目的。这意味着您仍然应该考虑遵循基本的图像搜索引擎优化指南。
关于媒体和文本区块的常见问题
尽管使用媒体和文本区块相对简单,但您可能仍然对这个特定元素有一些疑问。考虑到这一点,让我们回顾一下有关此功能的一些最常见问题。
什么时候应该使用媒体和文本区块?
在媒体和文本区块可以展示旁边写内容的图像或视频的最佳方式。请记住,区块编辑器允许您在多种类型的基于文本的元素之间进行选择。
可以将这个区块的媒体和文本部分分开吗?
您可以将媒体和文本区块转换为栏目。这样做会将两个元素分成单独的区块,但保留原始布局。
可以更改媒体和文本区块的字体设置吗?
在媒体和文本区块您不可以更改字体设置。但是,您可以更改文本和任何包含的超链接的颜色。如果要访问更高级的字体相关配置,则需要将区块转换为栏目。
小结
在媒体和文本区块可能成为WordPress的您最常用的元素之一。图像和文本完美地搭配在一起,此区块使您可以将它们并排放置,并采用适合任何主题和页面的简单布局。
使用此 功能时,请记住您不必坚持使用简单的段落。默认情况下,该区块会在您的图像或视频文件旁边添加一个段落元素。但是,您可以将其替换为区块编辑器库中的其他基于文本的选项(例如列表或标题)。
- WordPress教程排行
- 最近发表


