在本教程中,我们将了解封面区块的功能并查看其设置和选项。我们还将看到有关如何使用它的一些最佳实践以及常见问题解答。
作者:98wpeu发布时间:2023-06-21分类:WordPress教程浏览:398

WordPress封面区块很有趣。它允许您在背景中放置图像、视频或纯色,并将内容区块添加到前景。这意味着您可以将区块放置在其他块上。它比大多数块有更多的选择。了解如何使用封面区块可以极大地增强您网站的设计。
在本教程中,我们将了解封面区块的功能并查看其设置和选项。我们还将看到有关如何使用它的一些最佳实践以及常见问题解答。
如何将封面区块添加至文章或页面

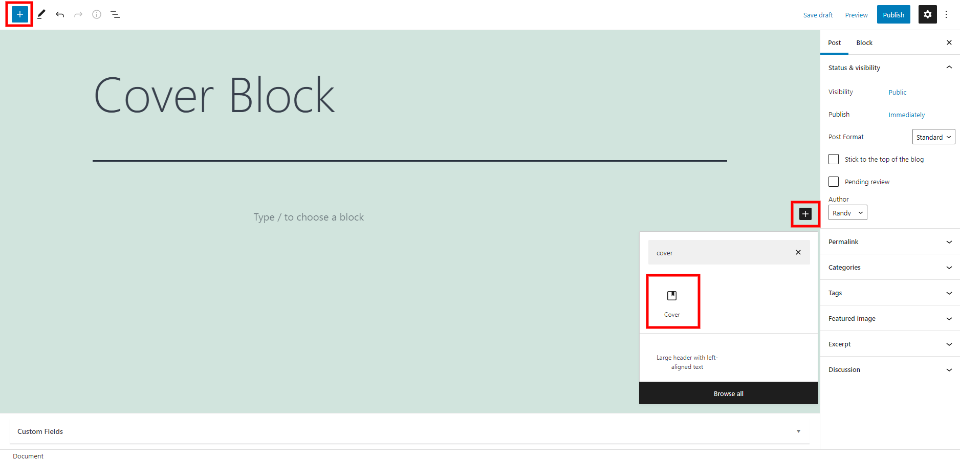
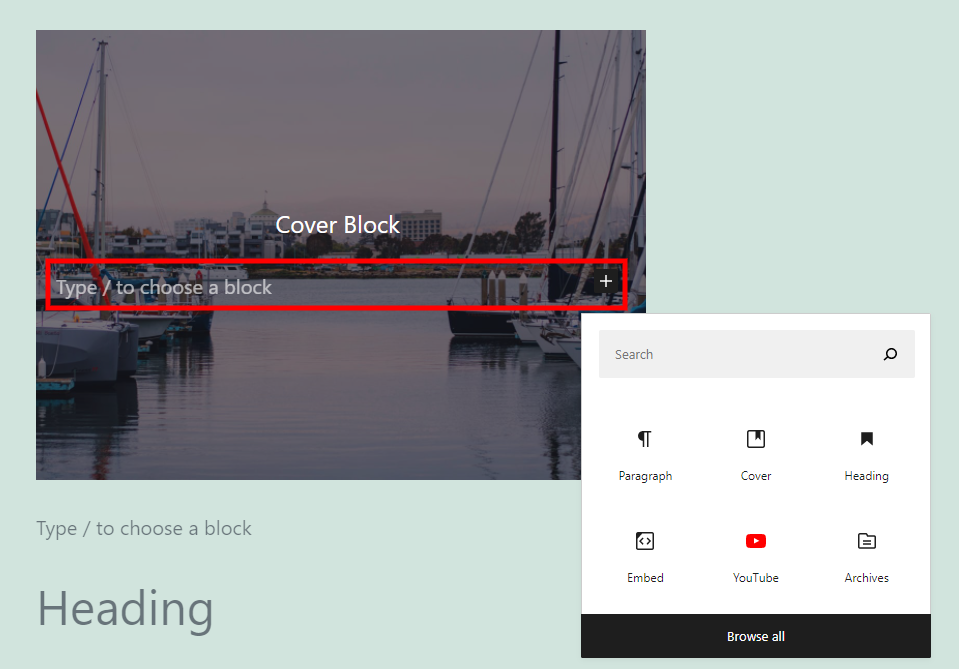
要将封面区块添加到您的页面和文章,请选择您的内容中或页面左上角的区块图标,输入区块的名称,然后选择它。

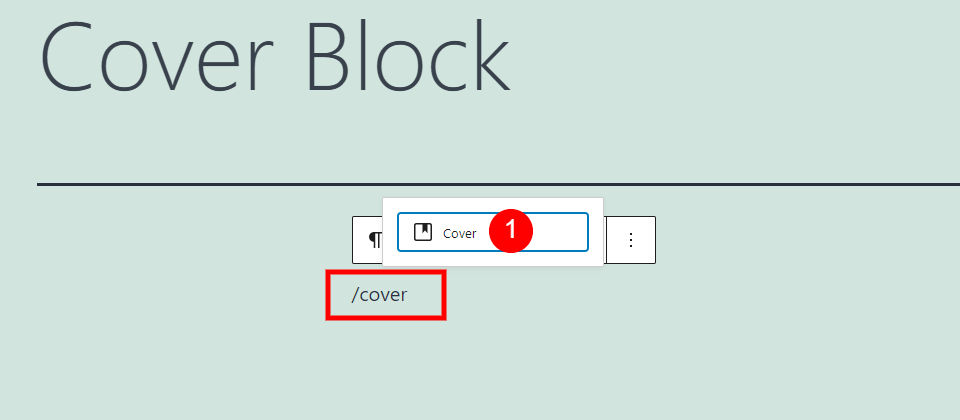
您也可以输入/cover并按 Enter 键或选择区块。

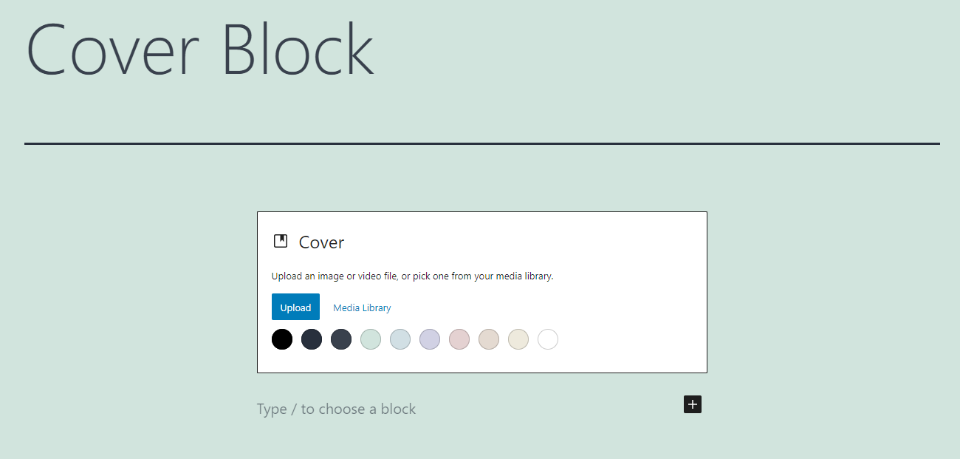
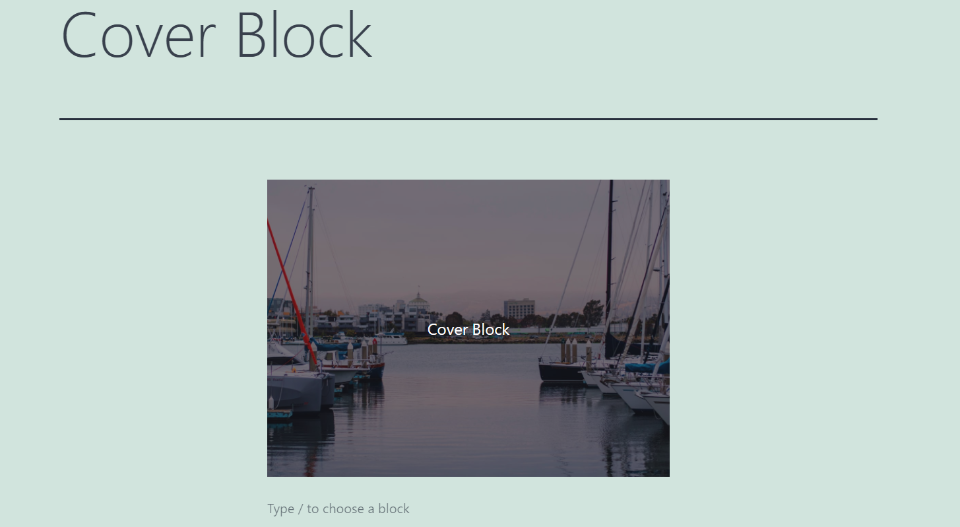
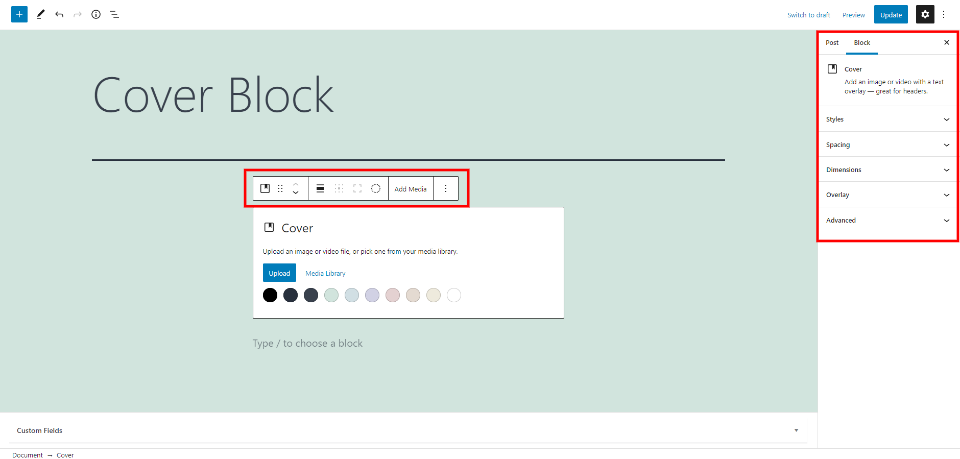
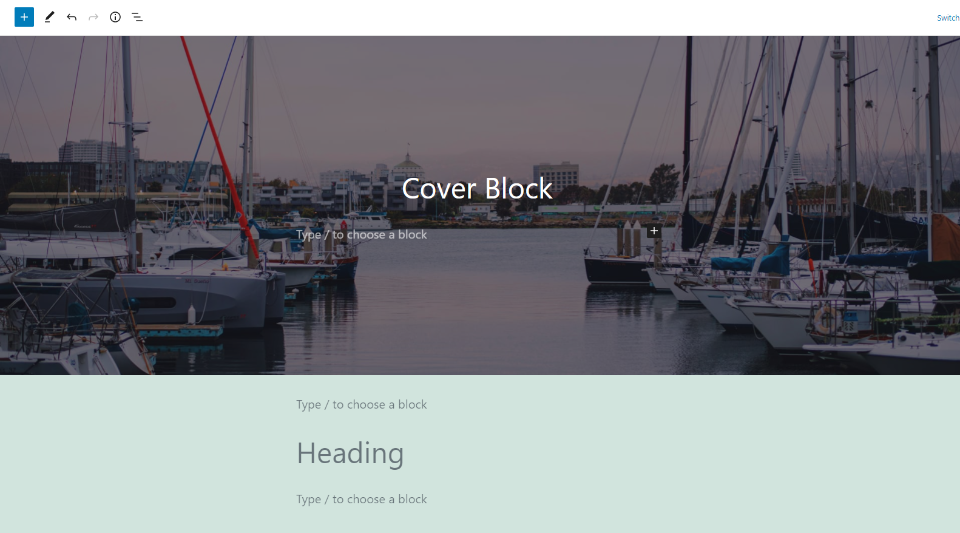
然后,您的内容中将有一个封面区块,您可以在其中添加图像或视频等媒体,或使用颜色作为背景,并将文本置于前景中。从媒体文件夹或颜色中选择内容后,文本选项会出现在前景中。

我从我的媒体库中添加了一张图片,并在图片上添加了一个标题。标题是一个段落区块。您可以将其更改为其他类型的区块、嵌入视频等。

您还可以通过按 Enter 键添加多个区块。像往常一样从区块中选择。

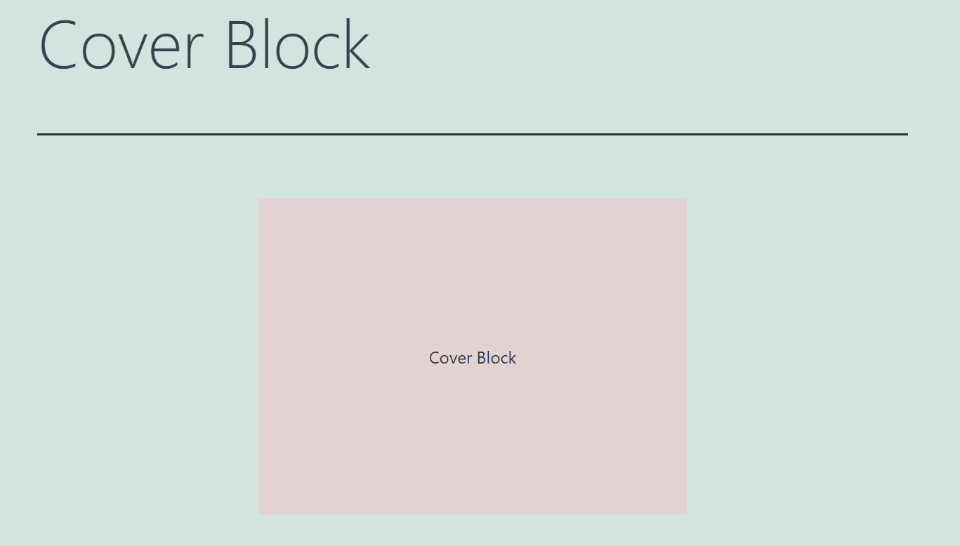
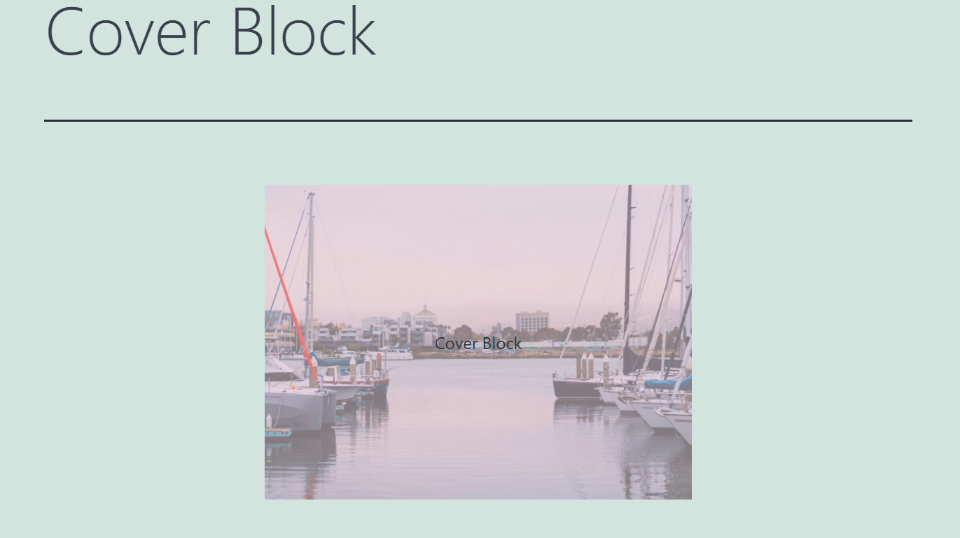
您还可以从一种预选的背景颜色中进行选择。

该颜色可用作图像的叠加层。
封面区块设置和选项

封面区块有两个带有设置和选项的区域。第一个是封面区块工具栏。第二个是右侧栏中的封面区块选项。
封面区块工具栏

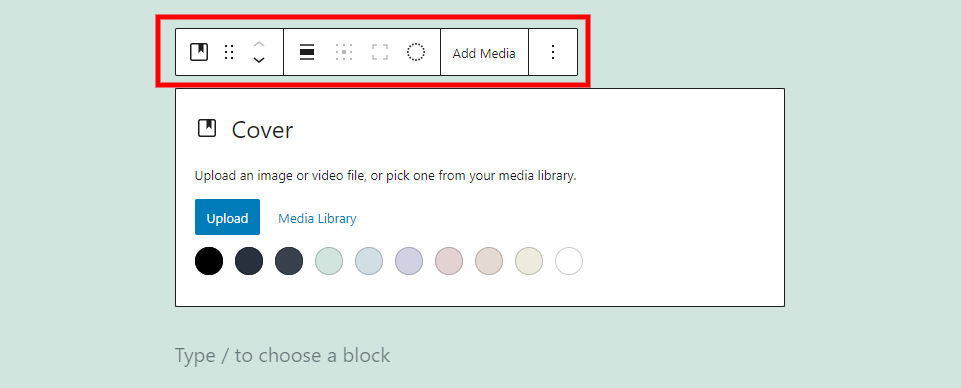
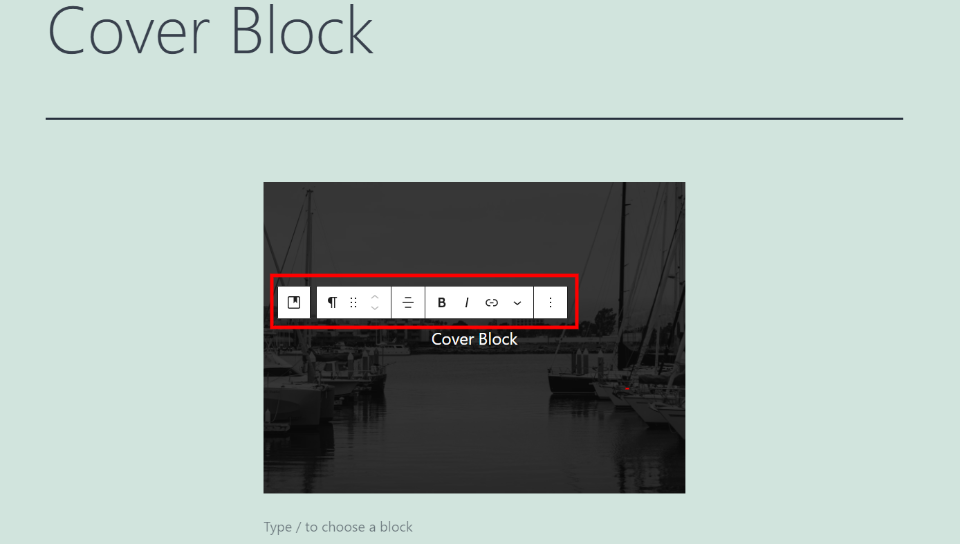
单击封面区块中的任意位置可打开其工具栏。
更改封面区块类型或样式

第一个设置更改栏目,让您分组、更改图像,以及从默认样式或边框中选择样式。悬停显示预览。我将鼠标悬停在图像上。图像删除您在叠加层中的内容区块。
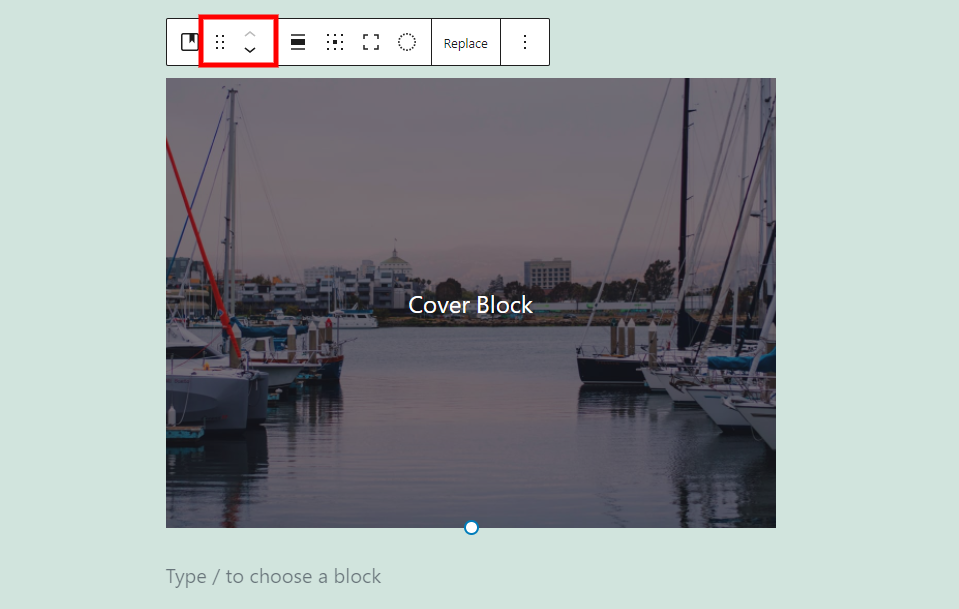
拖动或移动

抓住拖动工具(6 个点)将块拖动到您想要的任何位置。移动工具允许单击箭头向上移动区块或内容中的文本。
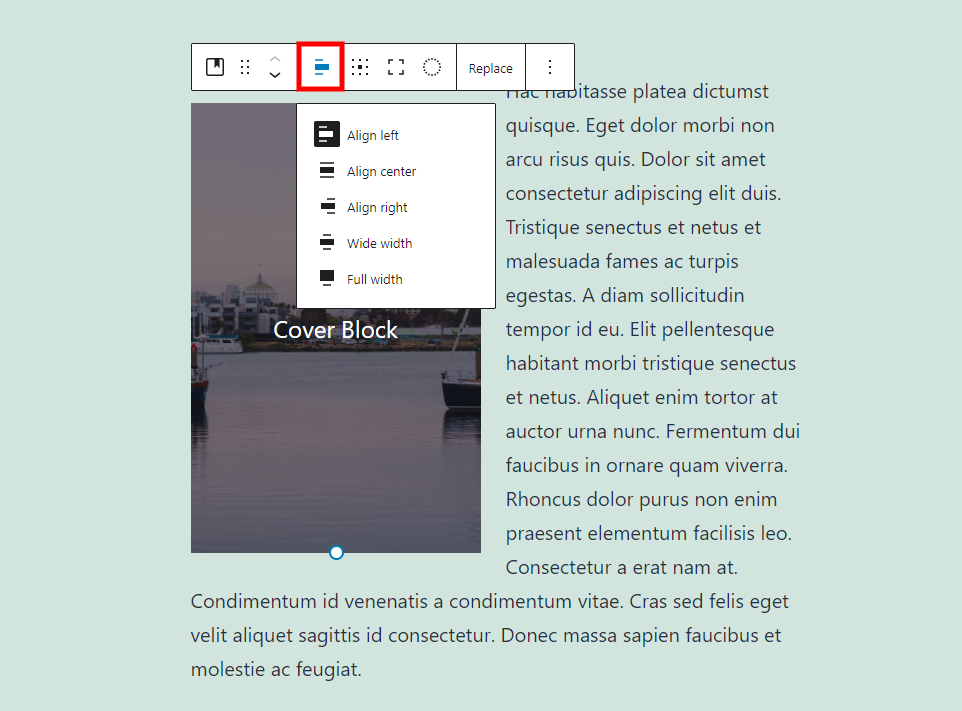
对齐方式

对齐选项包括左、中、右、宽幅和全幅。左右包裹区块和它下面的段落。

这是全幅图像。这可用于创建标题、划分部分等。
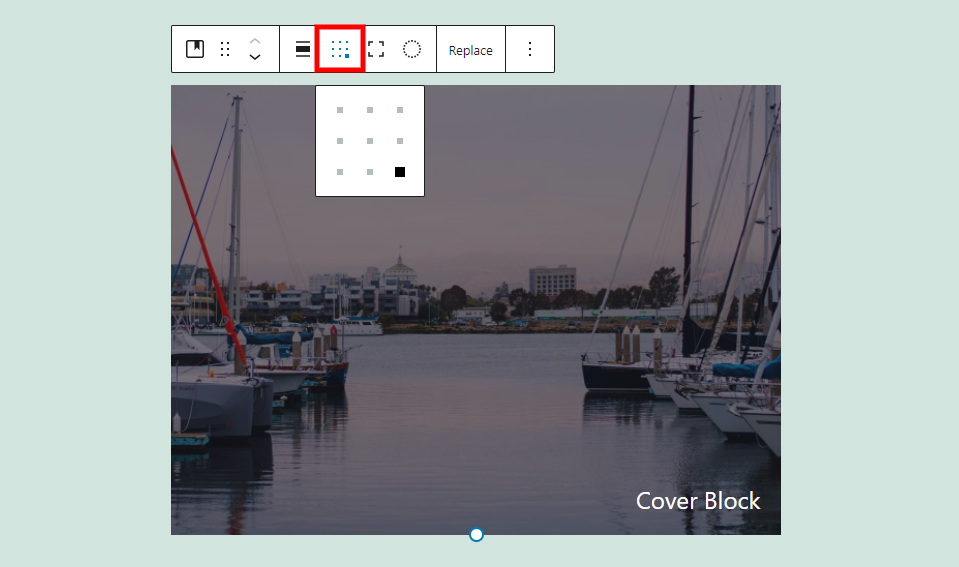
更改内容位置

这将选择内容位置。它打开一个带点的 3×3 网格。选择一个点会将内容移动到图像中的那个位置。
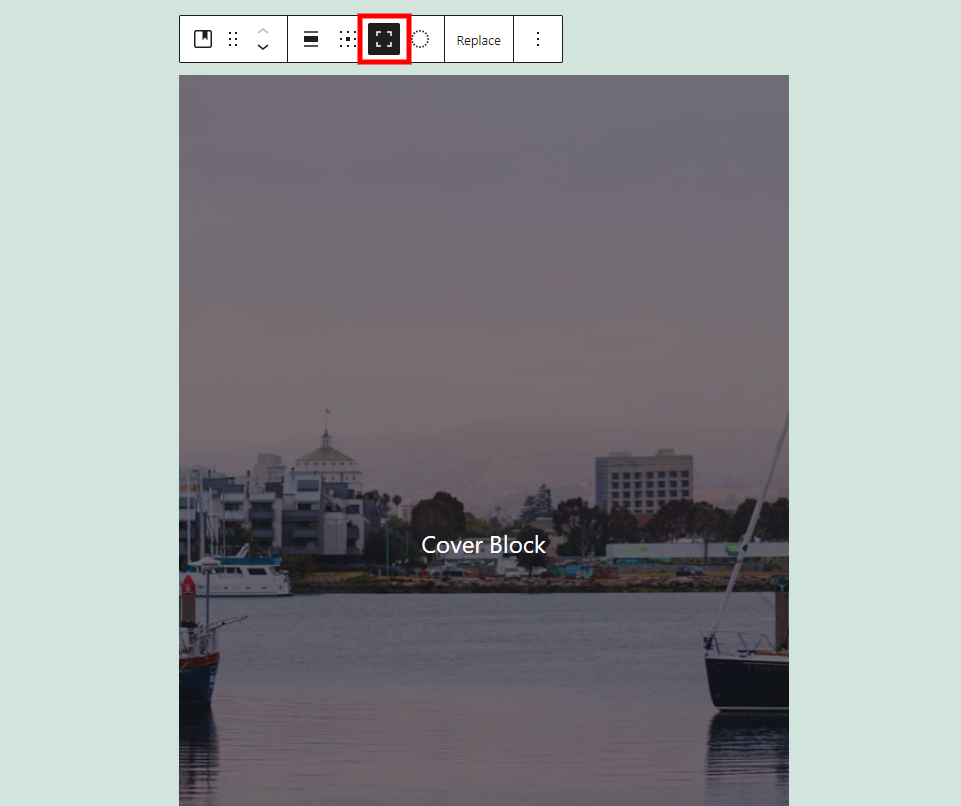
切换全屏

这会将图像设置为其全屏,而不是调整其大小。
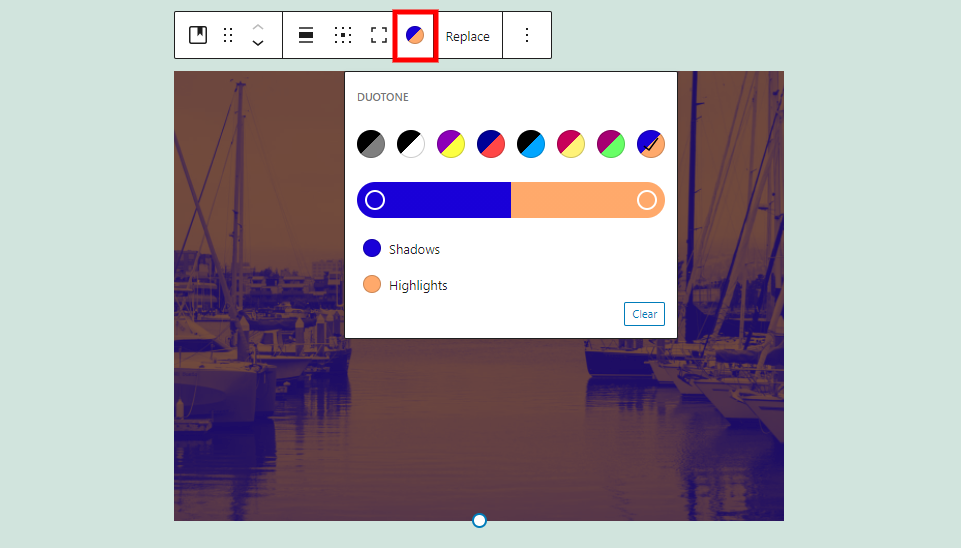
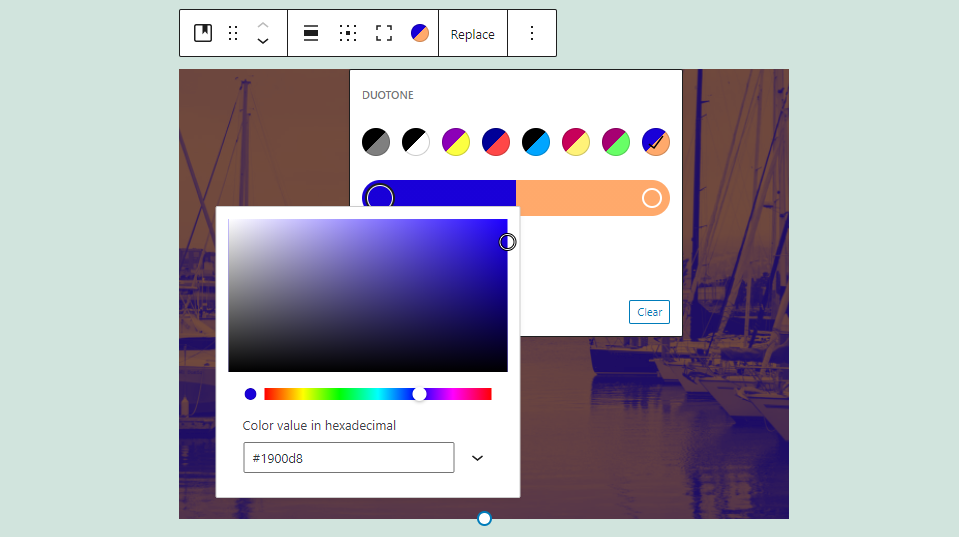
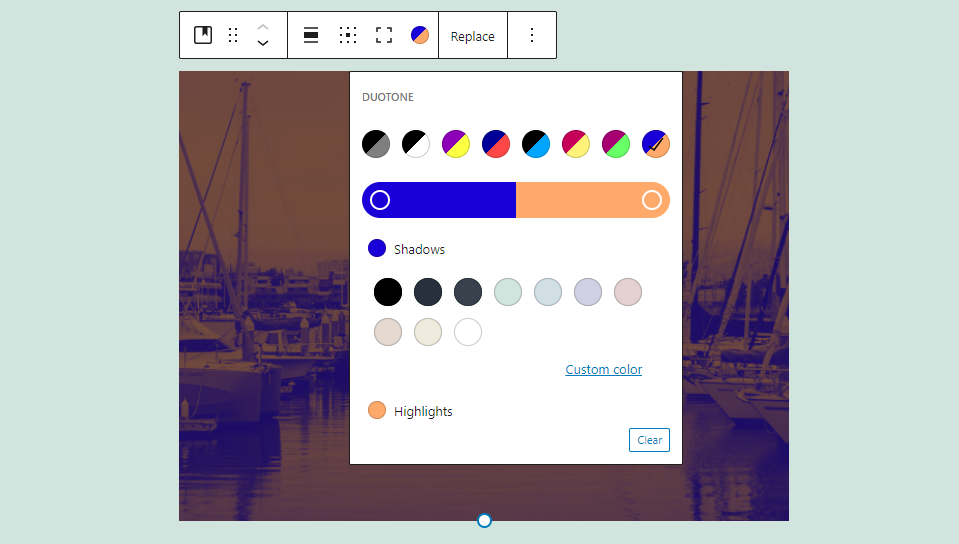
应用双色调滤镜

从预先选择的选项中选择双色调。一种适用于阴影,另一种适用于高光。

在滑块上选择一种颜色进行调整。

在滑块下选择一种颜色以选择预选的颜色。
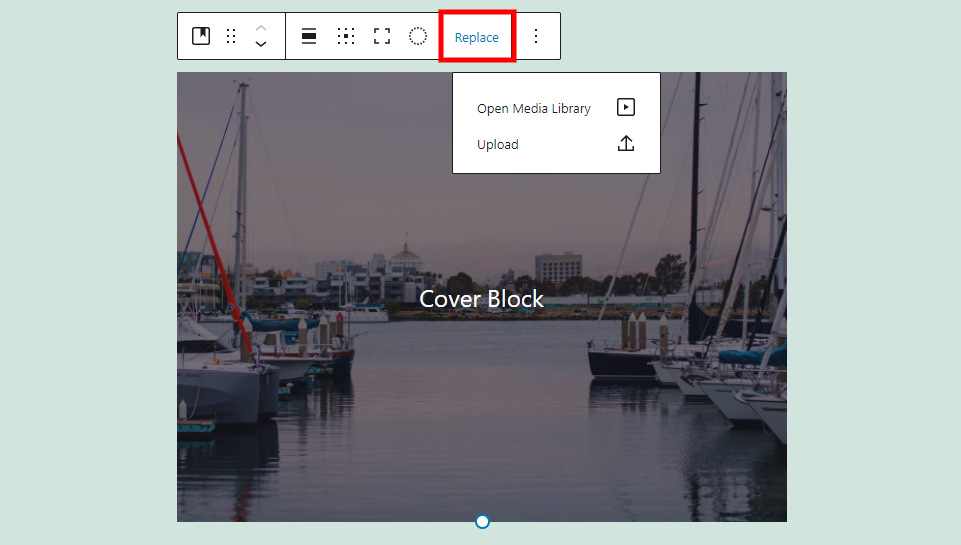
代替

这将打开媒体选项,以便您可以上传或从库中选择其他图像。
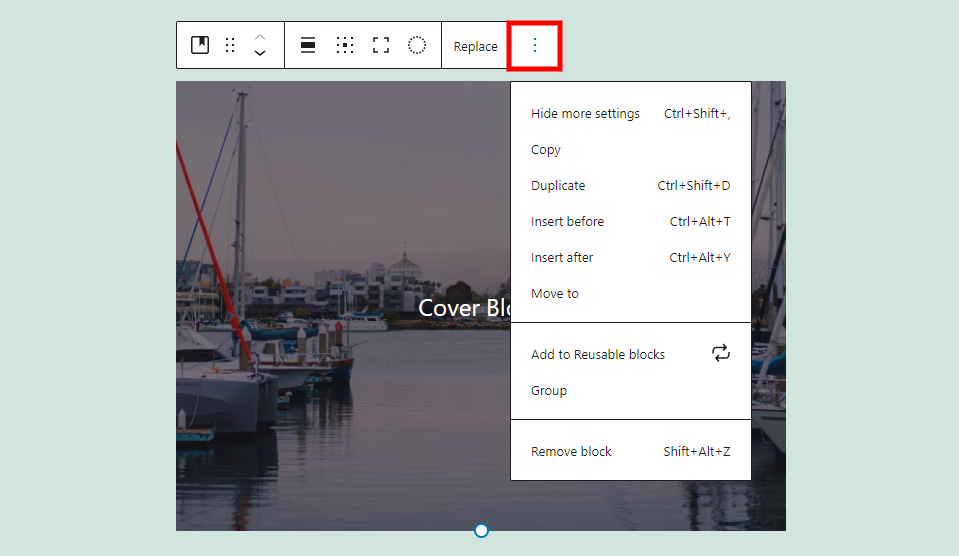
更多选项

更多选项包括:
- 隐藏更多设置 – 隐藏右侧边栏。
- 复制– 复制封面区块,以便您可以将其粘贴到页面或文章中的任何位置。
- 创建副本– 创建封面区块的副本并将其放置在原件下方。
- 在区块前插入– 在封面去块上方为另一个区块添加空间。
- 在区块后插入– 在封面区块下方为另一个区块添加空间。
- 移动到– 让您通过使用箭头键向上或向下移动蓝线来移动区块。按回车键,你的方块就会移动到蓝线的位置。
- 添加至可重用区块– 将区块添加到您的可重用区块中,以便您可以在任何页面或文章中使用它。
- 组合– 将区块添加到组中,以便您可以将它们作为一个单元进行调整。
- 删除区块– 删除区块。
封面区块内容

选择内容会打开另一组仅用于内容的工具。默认是一个段落区块,包括工具栏和侧边栏设置的所有标准选项。您可以对其进行转换或添加任何区块。这为您提供了许多内容选择。
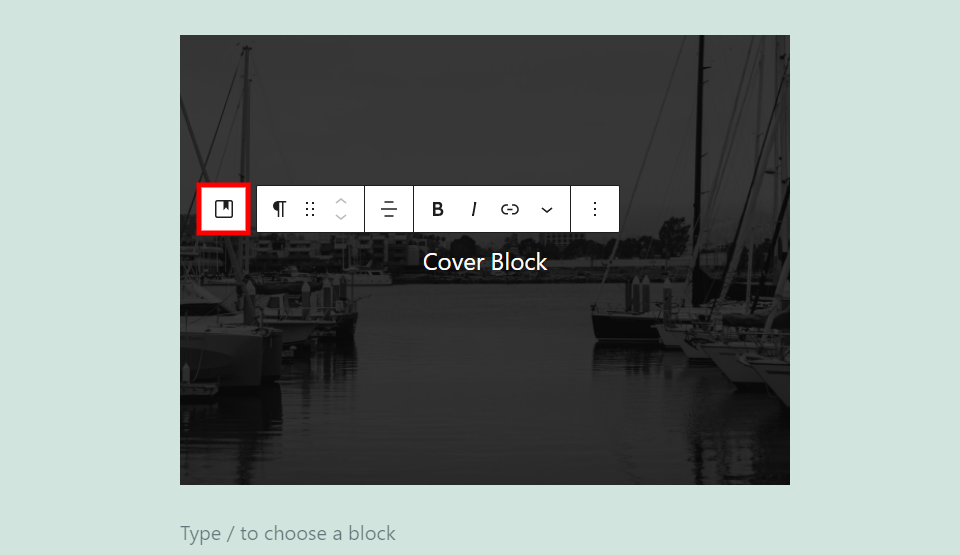
选择封面

这将关闭内容工具栏并打开封面区块工具栏。
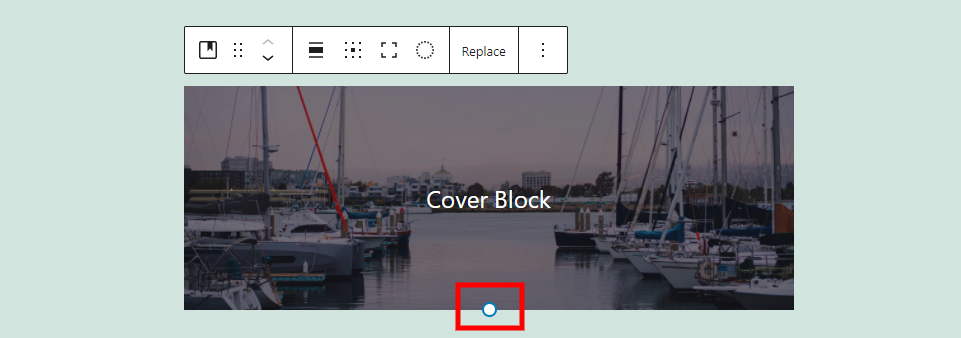
封面区块调整大小

通过拖动图像底部的圆圈来调整图像大小。
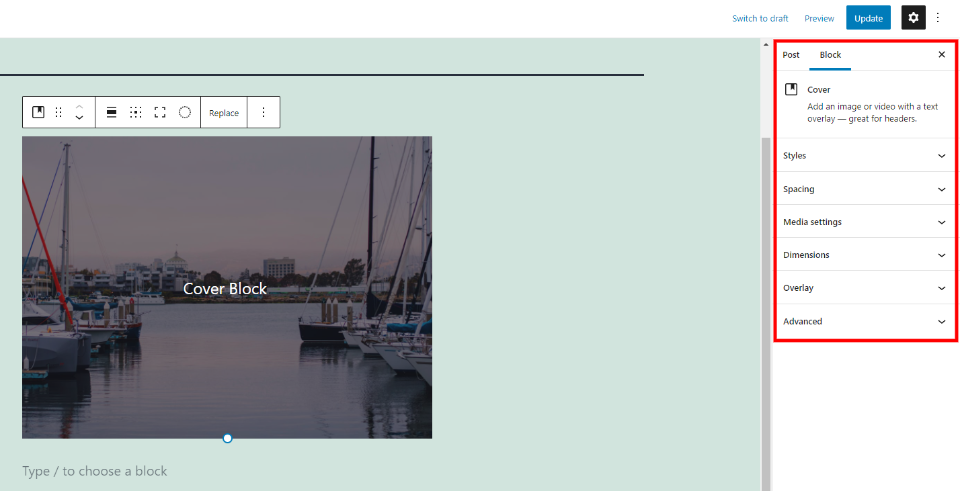
封面区块设置

封面区块设置位于右侧边栏中。单击区块或齿轮以显示侧边栏。如果您选择块内容中的区块,则会显示其侧边栏设置。
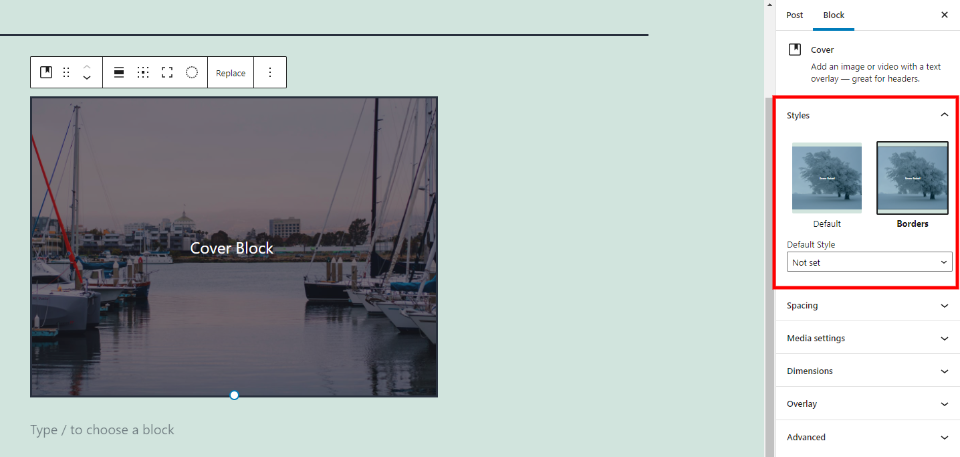
样式设置

显示带或不带边框的区块。您还可以设置默认值以显示边框。它包括一个预览,因此您可以在选择它之前查看它的外观。
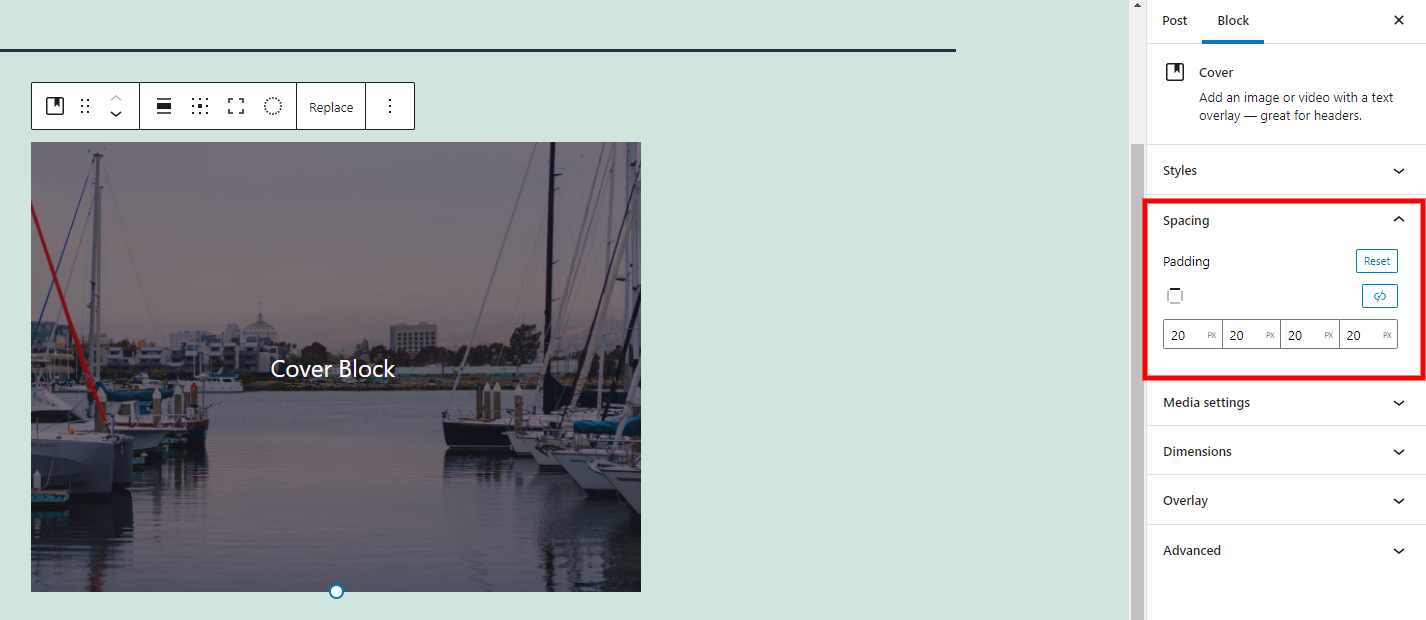
间距

为所有侧面或特定侧面增加空间。单独选择每一面或将它们链接在一起以一次调整它们。
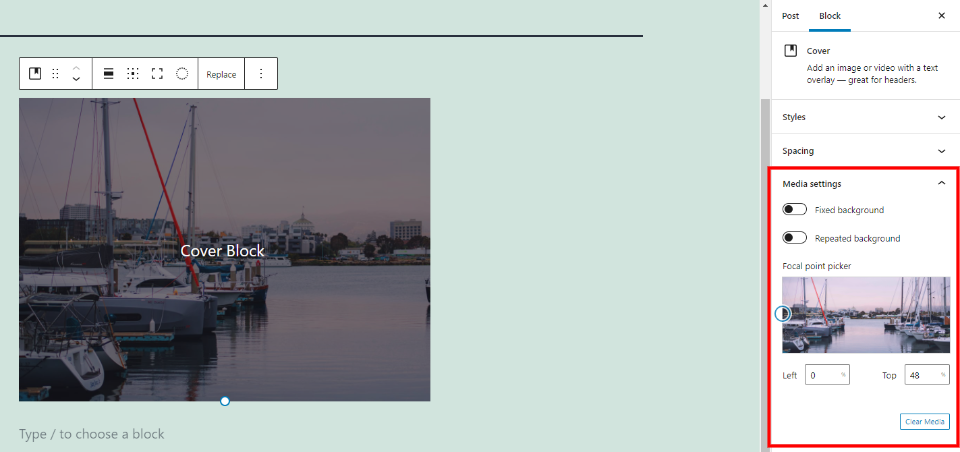
媒体设置

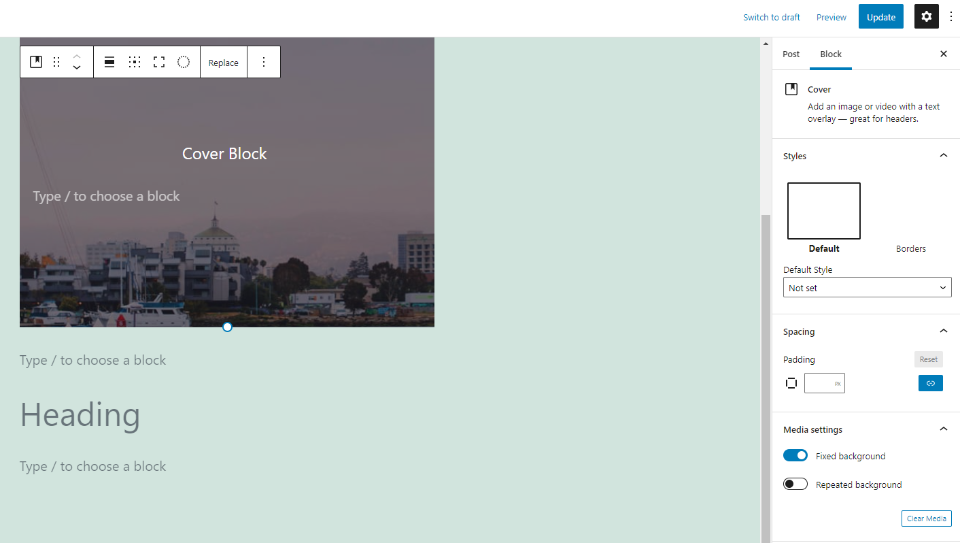
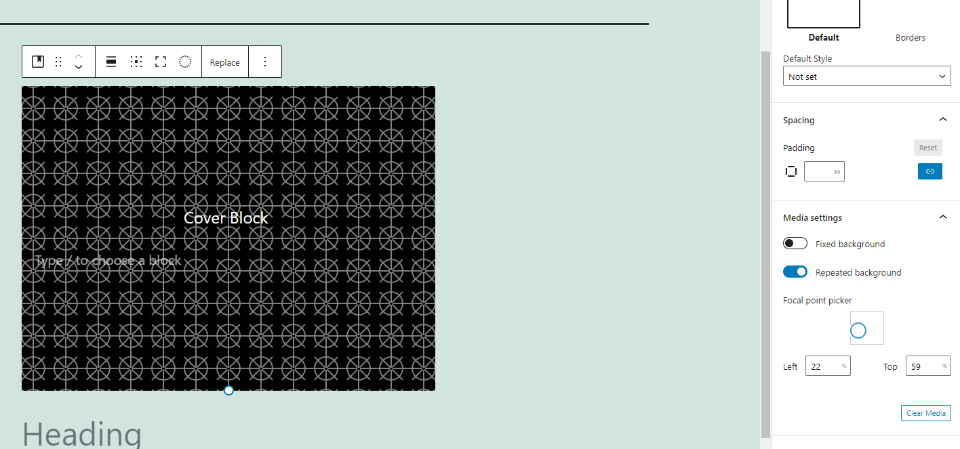
选择区块内显示的图像部分。您可以选择一个固定的背景(视差),如果背景对于该区域来说太小,则可以重复该背景,并通过移动一个圆圈或指定左侧和顶部位置来指定焦点。您也可以从这里清除媒体。只有焦点选择器可用于视频。

此示例显示固定背景。当文本滚动时,图像保持原位,从而产生视差效果。

这是重复的背景。它非常适合用小图像创建有趣的图案。
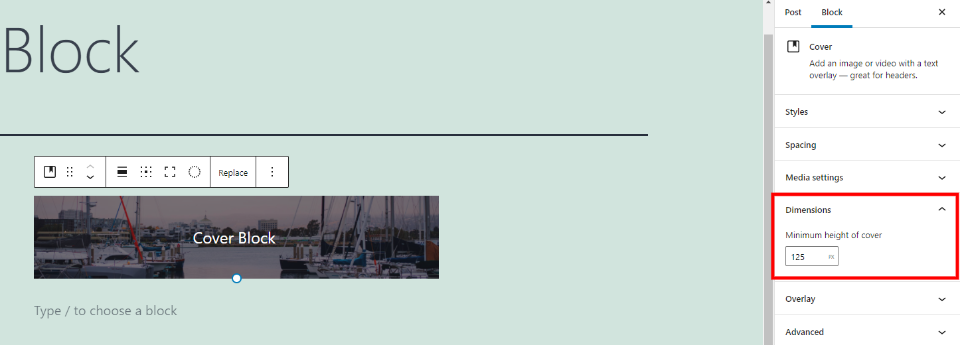
分辨率

通过在字段中输入高度以像素为单位指定高度。这与图像底部的拖动工具相同。
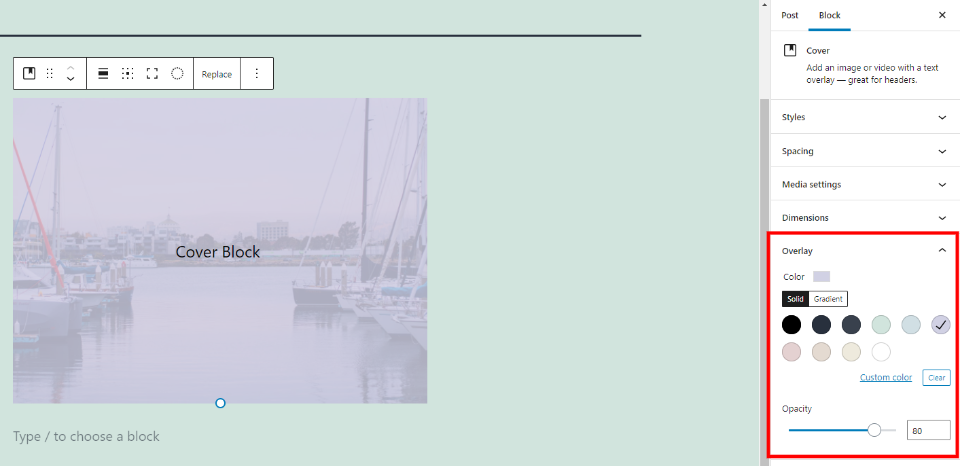
覆盖

封面区块有很多覆盖选项。选择一种预制颜色并选择其不透明度。从纯色或渐变中选择。您将实时看到变化。如果您选择显示颜色而不是图像,您可以在此处更改颜色。此示例显示纯色。

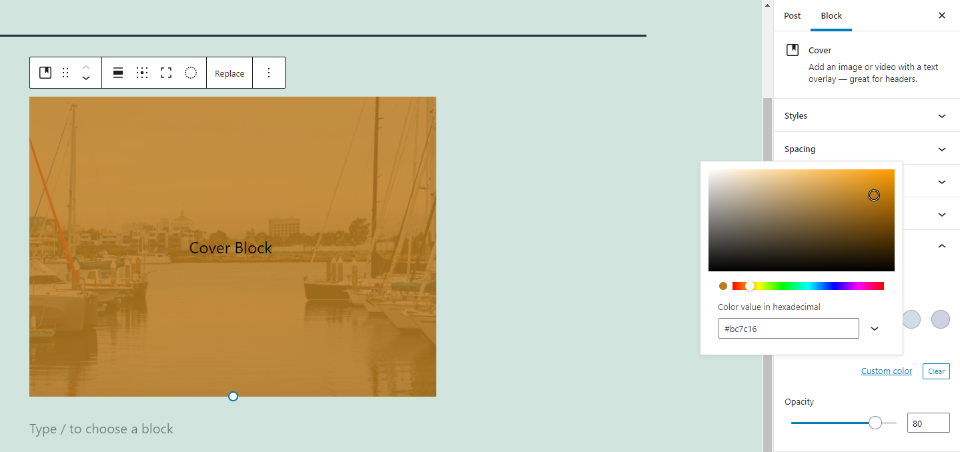
您还可以选择自定义颜色。这将打开一个颜色选择器,您可以在其中使用窗口中的颜色、使用滑块选择色阶或输入十六进制、RGB或HSL代码。

渐变选项可让您选择将显示的两种颜色。在线性或径向之间进行选择。您还可以设置颜色的不透明度。我在这个例子中选择了径向。
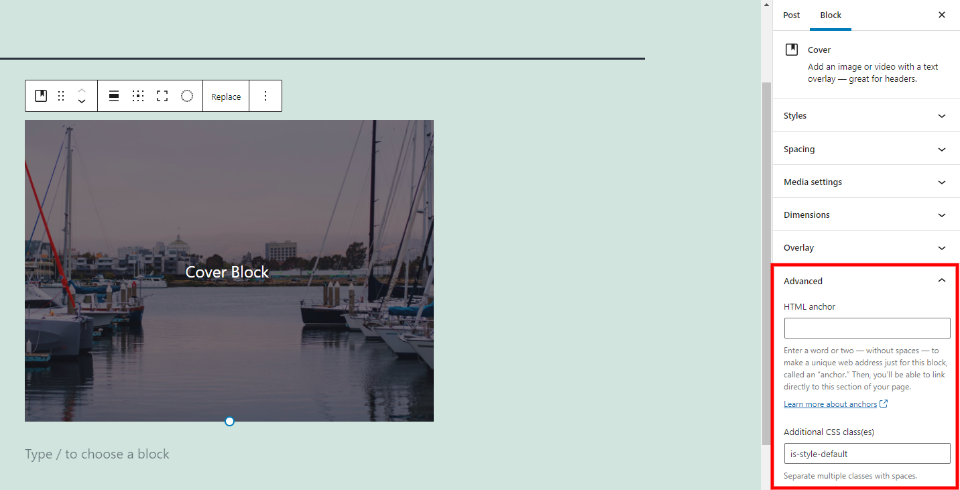
高级

高级包括两个字段。第一个是HTML锚点的选项。这为封面区提供了一个特殊的网址。第二个是添加额外CSS类的字段。这允许您创建自定义CSS来设置区块的样式。您选择的样式也会出现在此字段中。
有效使用封面区块的提示和最佳实践
对于图像,请使用边栏中的媒体设置来显示要显示的图像部分。
使用带有全幅选项的大图像来创建部分标题。
将前景更改为多列并添加图像、文本和按钮以创建号召性用语。
使用易于在背景图像或颜色上阅读的叠加和文本颜色。
如果要控制边框颜色,请将区块转换为组。
使用对齐选项将封面块设置到您的内容中或将其分开。
设置内容定位设置以创建一些有趣的视觉效果并引导读者的注意力。
使用固定背景创建视差效果。
使用带有重复背景的小图像来创建有趣的背景图案。
关于封面区块的常见问题
什么是封面区块?
这是一个区块,可让您将媒体或颜色添加到背景中,并将其他区块添加到前景中。
封面区块与其他区块有何不同?
它可以包含其他区块。您可以将其他区块添加到前面。它会产生视差、图案等。
可以转换成其他区块吗?
是的。它可以转换为图片区块。它会删除您添加到其内容区域的任何其他区块。
它可以用来做什么?
您可以使用封面区块创建带有号召性用语的背景,使用它在部分上方创建标题,创建海报、英雄部分或任何您想要在背景中包含图像或视频的内容。
小结
这就是我们对封面区块的看法。此块具有一些最有趣的功能,是创建标题、标题、CTA、视差背景等的绝佳选择。它易于使用,可以使您的网站比大多数区块更突出。它创造有趣视觉效果的能力使其成为我最喜欢的WordPress区块之一。
- 上一篇:Kenta WordPress主题下载
- 下一篇:嘿WordPress主题下载
- WordPress教程排行
- 最近发表


