顶部栏通知&&最好的WordPress常用插件下载博客插件模块粘滞横幅
作者:98wpeu发布时间:2025-03-08分类:WordPress插件浏览:379

Top Bar Notify&;Sticky Banners是最灵活、可配置且简单的插件,用于在站点顶部或底部显示栏。轻松地将促销、公告、消息或横幅添加到您的站点以供您的访问者使用。
与大多数主题兼容,它包括7种不同的粘性方法。添加图像横幅、公告和消息。使用您自己的字体,使用其内置的样式编辑器轻松创建您自己的样式。
功能强大且易于使用(&A)顶杆和底杆:每个横幅上都有唯一或多个横幅,可根据您的方便决定是否解雇。无限横幅:当每个条形图中有多个横幅时,它们会以动画形式运行。可选的解雇:每个酒吧都可以有一个解散按钮,仅在这种情况下存储在Cookie中。自动字体检测:在横幅样式中直接使用主题字体。横幅预览模式:安装后,以管理员身份登录,在前端调整所有内容并预览所有内容。在您切换到真实模式之前,条形图对其他用户保持隐藏状态。高度兼容主题并可配置(&A具有7个选项的可配置粘滞行为:始终可见,仅在顶部、基于滚动的反应等。范围广泛的可配置选项:调整插件行为、字体、嵌入的css、微调、速度变量等。高度兼容主题:包括一个自定义脚本,以防止粘性顶部栏和粘性主题标题之间的重叠(可选,有三种不同的模式)。所见即所得样式和横幅编辑用户友好的样式编辑器:创建无限条样式与实时所见即所得预览直接在wp-admin侧。灵活的横幅内容:添加带有或不带有CTA按钮的响应式图像横幅或文本横幅,每个按钮中都有您的自定义样式。实时预览。轻量级针对性能进行编码:内置的css编译器+缩微器:一个精简的css文件。最小占用空间:唯一的5 KB JavaScript文件和轻量级横幅HTML。不再嵌入:使用您自己的字体:不嵌入额外的字体。仅在请求时:仅在显示某些栏时嵌入。您自己的字体开箱即用,顶部栏通知和粘性横幅插件将自动检测您的主题字体。它将在样式编辑器中可用。您可以在顶部栏设置&>字体中强制重新检测。您可以强制管理员加载以获得准确的预览。您可以添加自动检测看不到的字体。但是,您不能-t使用此插件在您的网站中添加新字体。使用我自己的css自定义的方式不止一种:
1.您可以在每个横幅上添加自定义类。
2.您可以在每个样式编辑页面添加内联样式(带实时预览)
3.您可以在高级设置中添加自己的css
使用:
[topbarnsb-桌面](您的桌面图像或您的内容)[/topbarnsb-桌面]
[topbarnsb-mobile](您的移动图片或您的内容)[/topbarnsb-mobile]
-在任何横幅上
高级用户和主题开发人员具有覆盖主题开发人员的模板系统:根据需要覆盖整个插件的css、横幅样式的css或横幅的html。
为此,请将插件/模板文件夹复制到主题中,并将该文件夹重命名为/topbarnsb。然后根据需要编辑文件。
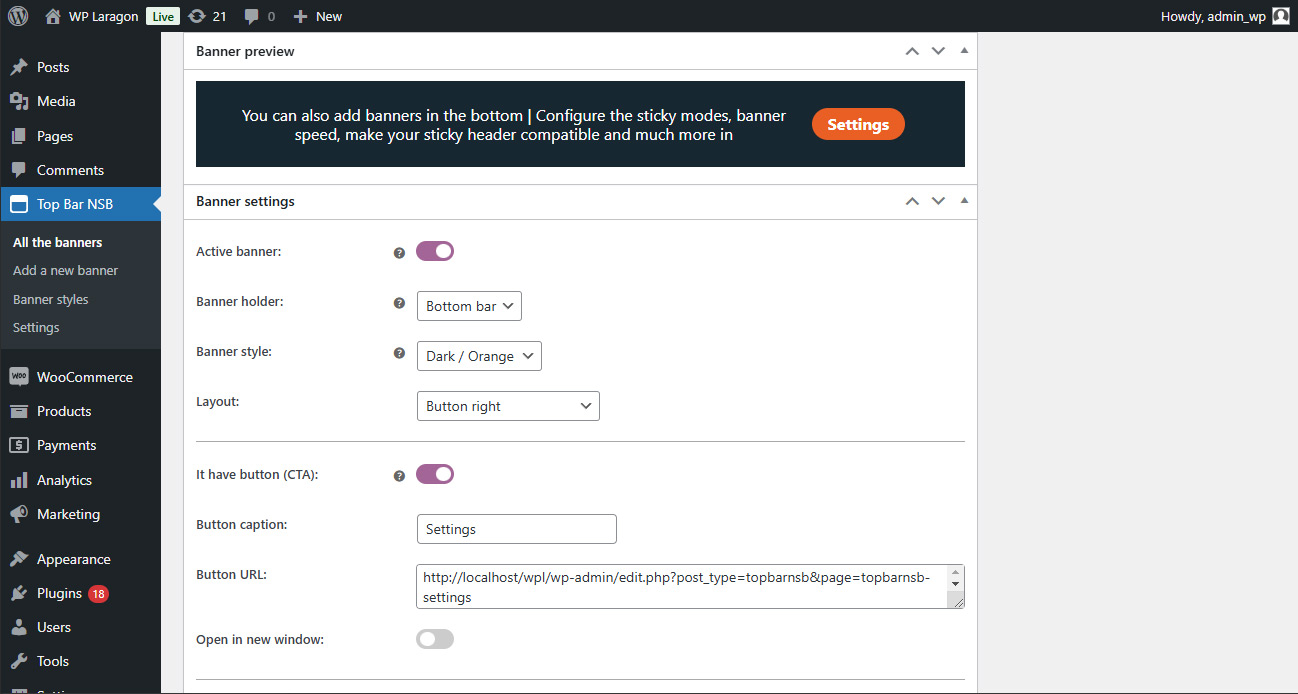
截图 具有顶部和底部栏的主页
具有顶部和底部栏的主页 现场横幅版所见即所得
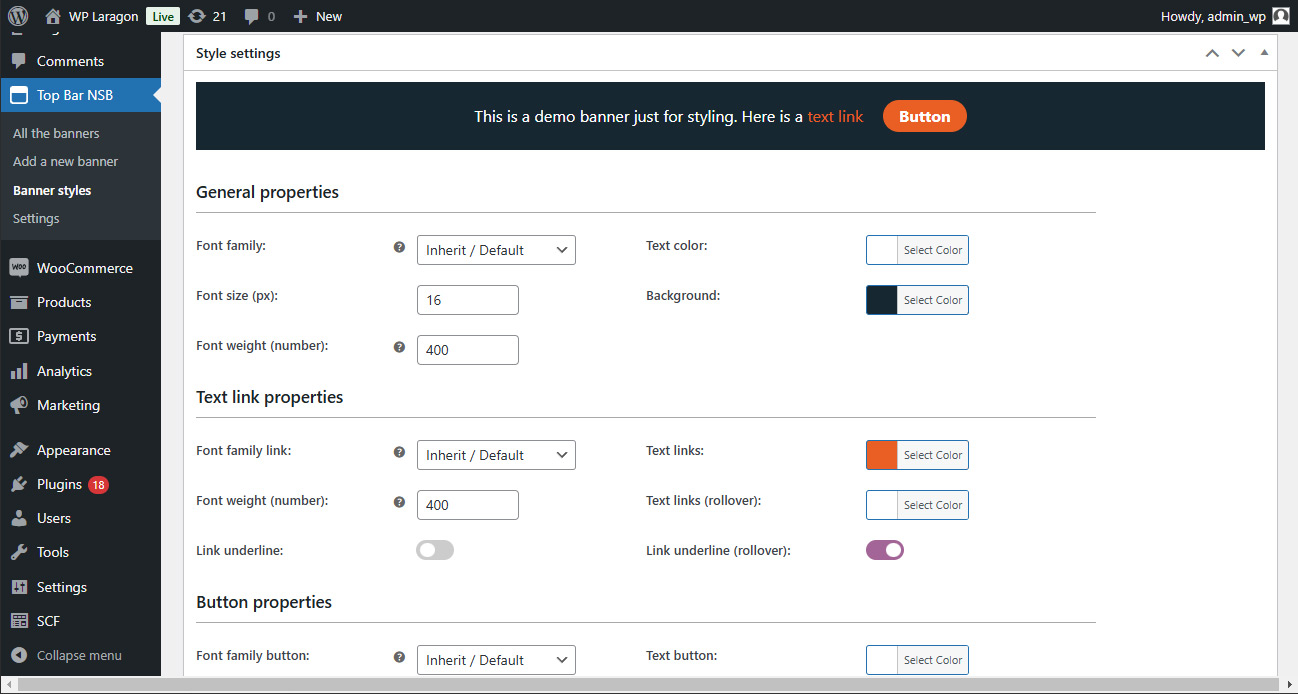
现场横幅版所见即所得 Live Style Edition所见即所得
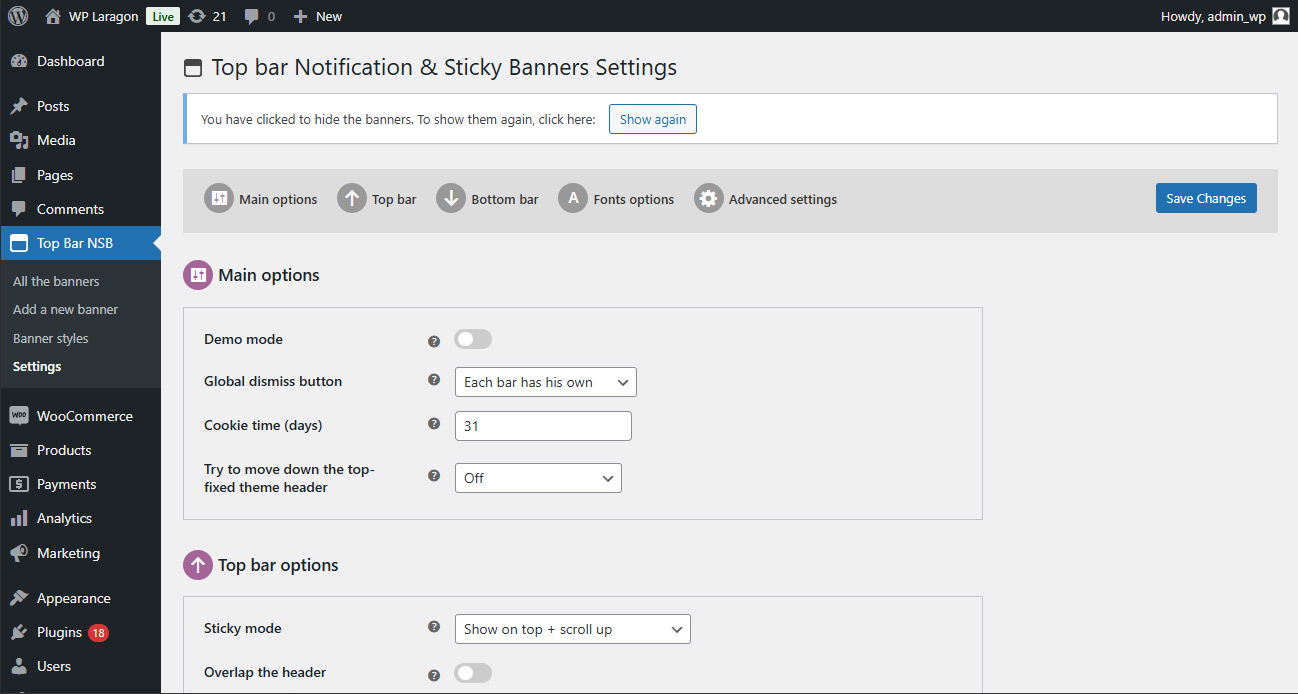
Live Style Edition所见即所得 设置:主要选项
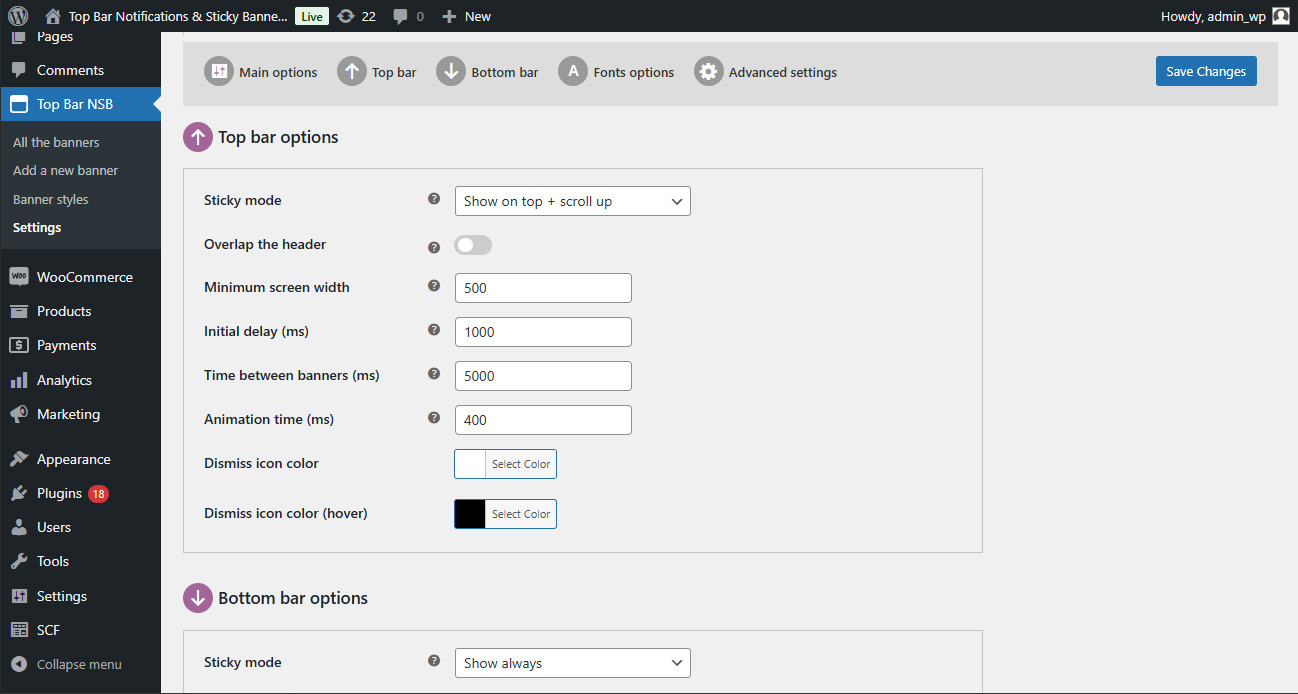
设置:主要选项 设置:顶部栏选项(与底部栏相同)
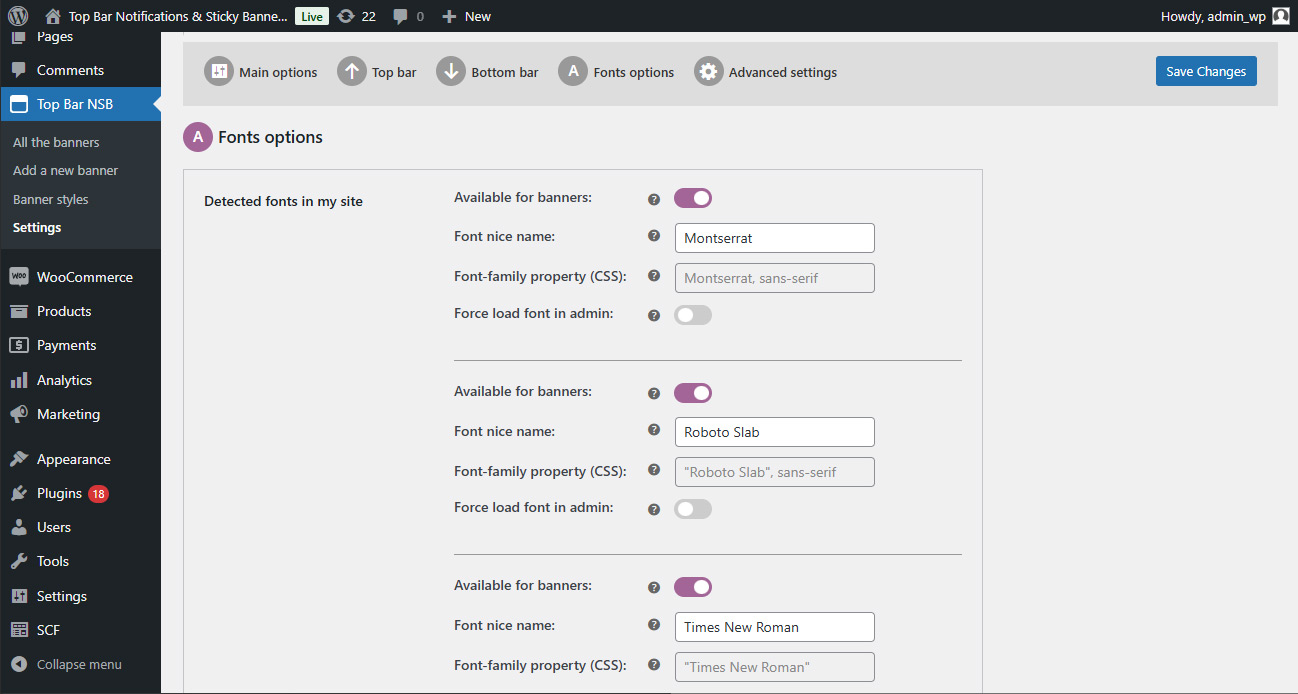
设置:顶部栏选项(与底部栏相同) 设置:自动检测字体
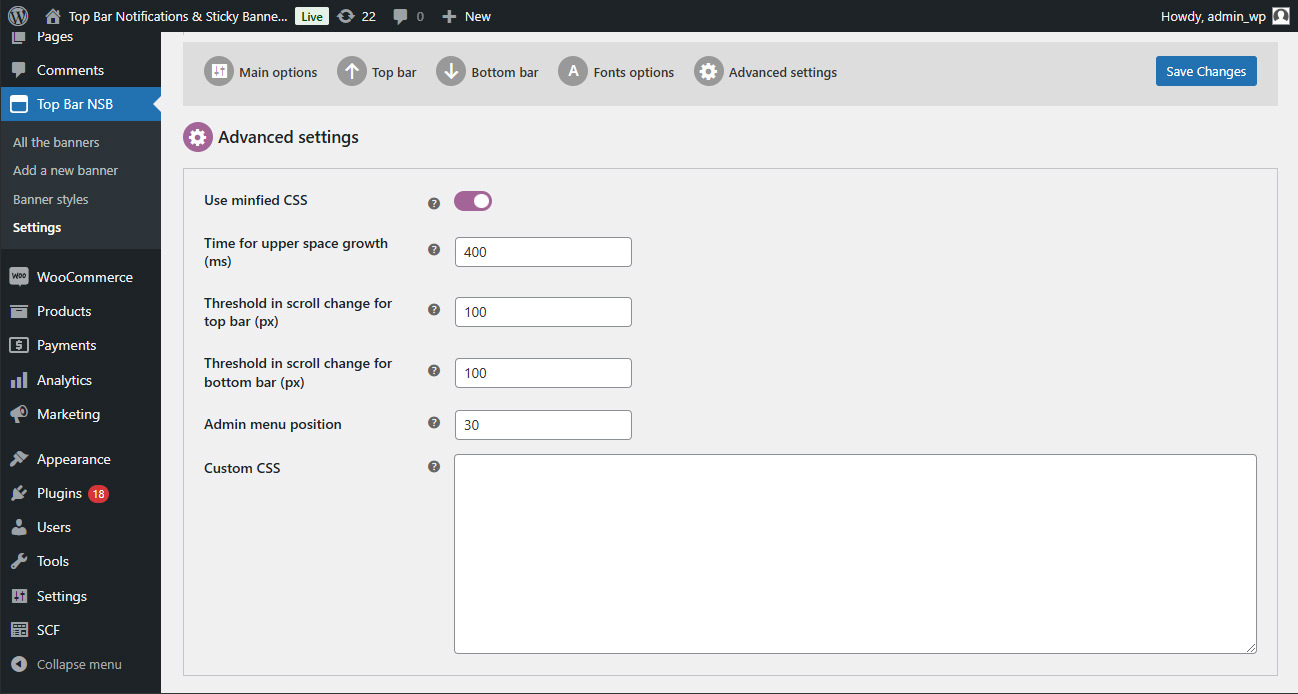
设置:自动检测字体 设置:高级设置安装
设置:高级设置安装与任何其他插件一样安装。
开箱即用,已经添加了一些演示样式和横幅,但现在只有登录的管理员才能看到它。
在管理菜单中,您将获得一个新选项:\-Top Bar NSB\-。
编辑样式和横幅,或将其删除或添加新样式和横幅。
转到前端查看结果。
转到顶部栏的设置NSB&>设置
调整解散栏选项、粘滞模式等。
然后从演示模式打开切换到关闭(每个人现在都可以看到您的顶部/底部条)
现在,您的整个网站将显示相同的横幅。
无法看到我的横幅检查您是否已取消横幅。转到任何插件管理页面(Top Bar NSB),并在页面顶部查找类似这样的消息:\-您已单击以隐藏横幅。要再次显示它们,请单击此处:[再次显示]检查您是否处于演示模式:在这种情况下,您将看到仅以管理员身份记录的横幅。禁用Top Bar NSB&>设置中的演示模式检查您是否没有任何横幅,或者,如果禁用了所有横幅:转到Top Bar NSB&>所有横幅,编辑一些横幅并启用活动横幅选项。如何使其处于禁用状态转到顶栏NSB&>设置并查找选项\-全局取消按钮\-。每个标语不能有自己的删除,但每个栏可以有自己的(顶栏和底栏)
我的主题-S粘性标题-奇怪的效果转到设置,尝试另一个\-尝试向下移动顶部固定的主题标题\-设置选项。您也可以尝试在高级设置部分中调整时间
将横幅添加为图像/响应性横幅您可以添加图像作为横幅内容:像往常一样通过媒体库上传并将其放置在横幅编辑器中。您可以使用我们的快捷代码设置两张图片,一张为桌面,一张为手机:
[topbarnsb-桌面](您的桌面图像或您的内容)[/topbarnsb-桌面]
[topbarnsb-mobile](您的移动图片或您的内容)[/topbarnsb-mobile]
系统会自动检测您的网站前端中的可用字体。如果您切换主题、删除或安装新字体,请转到Top Bar NSB&>设置&>字体,然后再次单击\-自动检测站点字体\-。
如果它无法检测到您的字体,您可以在下面的部分中手动添加。
我们不会在管理员端加载您的字体。如果您想进行更好的预览,请转到Top Bar NSB&>设置&>字体,找到您的字体,在管理中单击\-强制加载字体\-,然后手动添加您的字体URL。
没有关于这个插件的评论。
相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 3TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 7支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 8Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 9Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 最近发表


