WordPress最好的常用插件下载博客插件模块的条件块高级内容可见性控制
作者:98wpeu发布时间:2025-02-19分类:WordPress插件浏览:242

条件块是一种强大,没有任何代码插件允许您控制任何WordPress块的可见性用先进的逻辑。
用我们的多功能插件取代多个插件条件块,为以下目的开发快节奏自由职业者和中介机构。
🌏在Conditionallocks.com获取完整概述
用更少的插件🤩创建更好的站点在使用全站点编辑(FSE)的现代WordPress开发中,一切都是块的。简单地说,您将可见性逻辑应用于一切。
下面是S的一些用例示例,其中条件块光彩照人。
动态标题、导航和菜单、购物车消息CTA&A;市场营销部分限制内容会员内容控制等等..什么-S免费包含在条件块中这个免费有条件区块优惠版本3能见度条件+条件API创造你自己的条件。
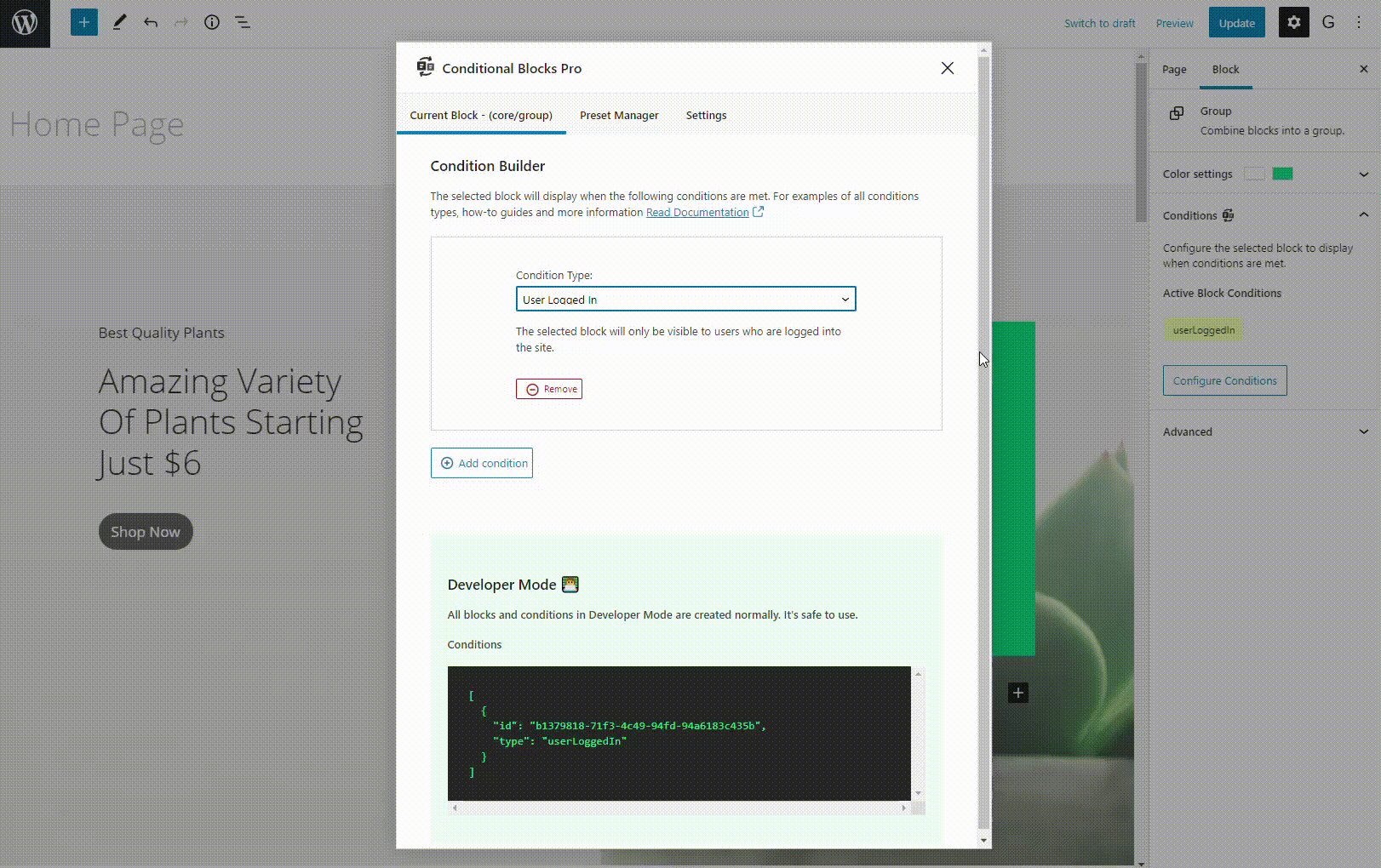
锁定条件:对所有人隐藏区块,非常适合准备新内容或处理草稿。用户状态:
专为已登录或已注销的用户显示内容,非常适合会员站点内容。响应式设计:
控制块可见性打开移动、平板电脑和桌面屏幕用于响应性设计。
您也可以编辑css断点以匹配您的主题。以开发人员为中心:
为WordPress块创建自定义可见性条件,如自定义用户角色或成员级别。您可以使用代码片段轻松创建自己的集成。
这个免费版本是有限的。
考虑加入我们的亲社区创建更好的WordPress站点和支持开发。
带有条件块的完整工具包Pro✨条件块专业版为您提供全套房可见性条件和与您最喜欢的插件的集成。
主要特点:基于用户角色的可见性:控制哪些块对不同的用户角色可见,包括WooCommerce客户、管理员、编辑、订阅者和自定义角色。
计划选项:将块设置为在特定日期范围、时间或一周中选定的日期显示。
设备浏览器特定内容(&A):定制内容以显示在某些设备上(iPhone、Android等)或浏览器(Chrome、Firefox等)。
对引用敏感的块:根据引用URL(如Google或X(Twitter))自定义可见性。
动态显示逻辑:使用POST元字段或URL查询字符串动态显示块,非常适合处理表单插件和自定义数据。
选择性内容放置:指定某些帖子ID、URL路径、定制帖子类型、分类和术语的阻止可见性。
基于元的控制:基于自定义字段、用户元或发布元管理可见性。
WordPress存档集成:切换块可见性以响应WordPress存档。
条件的预置:将条件另存为预设,并将其应用于整个站点以实现一致的行为。
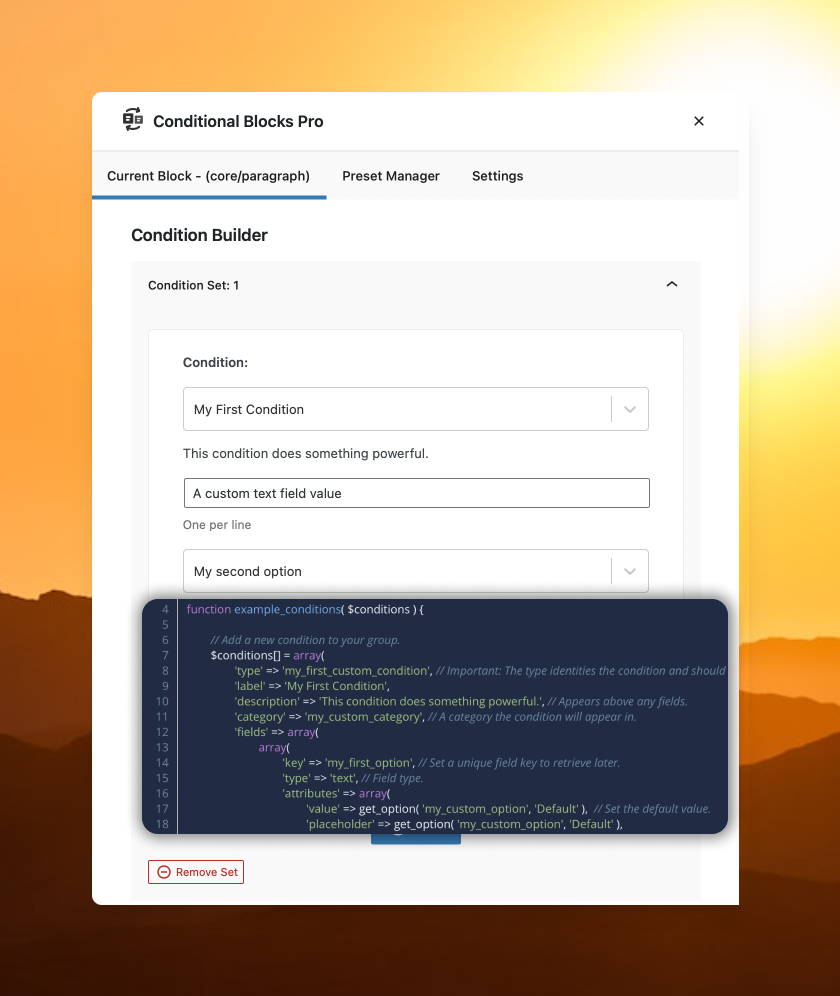
自定义条件:为独特的显示场景定制定制的PHP或基于函数的条件。
与AND、OR逻辑组合:您可以使用我们的AND、OR逻辑将所有可见性条件组合成组。
查看所有条件块PRO功能
第三方集成🔌条件块专业版当安装了受支持的插件时,集成将自动可用。
高级自定义字段(ACF):根据ACF字段值控制内容。WooCommerce:(WOO)
根据购物车的价值甚至购物车中的产品创建自定义购物车消息。轻松数码S(EDD):
基于购物车价值、购买的产品、购物车中的产品和购物车中的产品类别的条件。付费会员专业版(PMPro):
根据成员级别和状态或用户字段限制内容。
查看所有PRO集成
高级用法当你知道这些技巧的时候,通过块来管理WordPress内容就变得更容易了。你可以在我们的博客上找到更多。
实时页面上的草稿内容使用锁定条件在实时内容中创建草稿块,并在准备发布时简单地删除该条件。你不必担心在S完成之前人们会看到它的内容。使用锁定条件不再需要创建单独的草稿页。
将条件应用于组我们最喜欢的管理WordPress内容的方法之一就是使用分组块。如果设置编组块,则可以直接为编组设置条件,这意味着编组中的所有嵌套块将自动遵循相同的可见性条件。
设计模式是的,也可以使用条件块预先制作动态模板。你必须利用WordPress的设计模式。只需制作一个图案,就像您在应用可见性规则时所做的那样。
当您将图案插入到页面上时,图案将准备就绪并有条件地显示。我们个人也对同步图案使用相同的方法。(在古登堡以前称为可复用块)。
使限制性内容变得容易通过在块编辑器中单击块并使用条件生成器添加可见性规则来控制对该块的访问。非常适合仅限会员使用的内容。
响应式设计简化轻松调整您的块以适应移动、平板电脑或桌面显示,根据屏幕大小自动显示或隐藏内容。
了解MOREGet Pro:请参阅Pricing&;Go Pro Today。文档:了解如何设置和使用我们的功能。博客:阅读我们的指南和教程。网站:了解有关我们和专业版的更多信息。X(Twitter):在X.MORE数据块插件上关注我们。查找我的数据块:在您的WordPress页面中查找数据块的所有实例。兼容性条件块适用于任何使用WordPress块编辑器(也称为Gutenberg)的主题或插件。还支持主题内的阻止小工具&;全站点编辑(FSE)。
经过测试并与以下各项兼容:
可堆叠区块光谱区块原子区块CoBlock编辑者SkitWoo商务区块(产品区块)简易数字S区块古腾堡终极插件地图块和模板生成区块Kadence主题起源区块22个主题24个主题Wabi主题Poe主题WooCommerce商店参考WordPress站点编辑器Gutenberg WordPress站点模板OlieWP主题如需其他插件的支持或帮助,请联系。
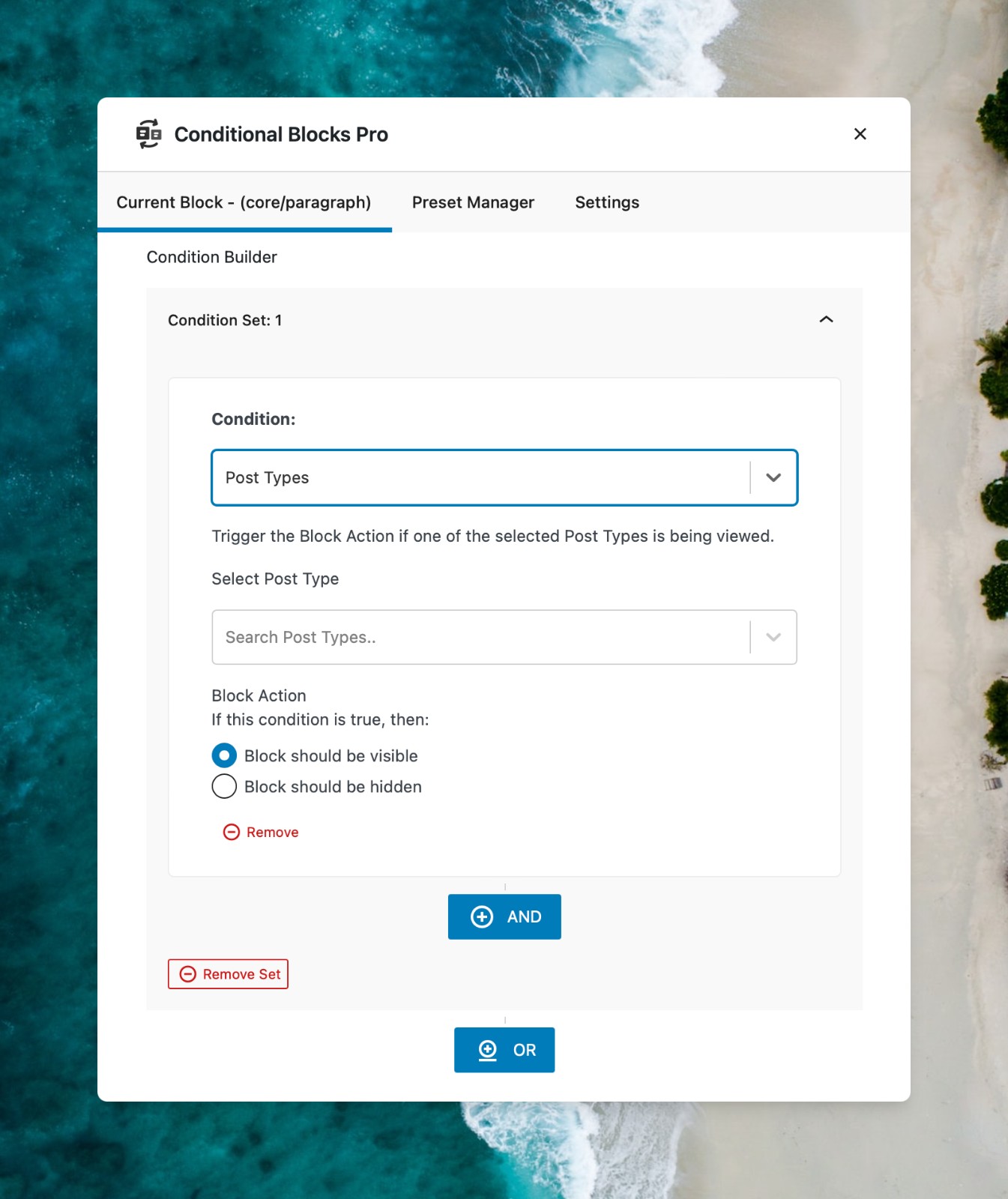
截图 条件块-为WordPress块创建自定义可见性条件。
条件块-为WordPress块创建自定义可见性条件。 带AND、OR逻辑的条件生成器。
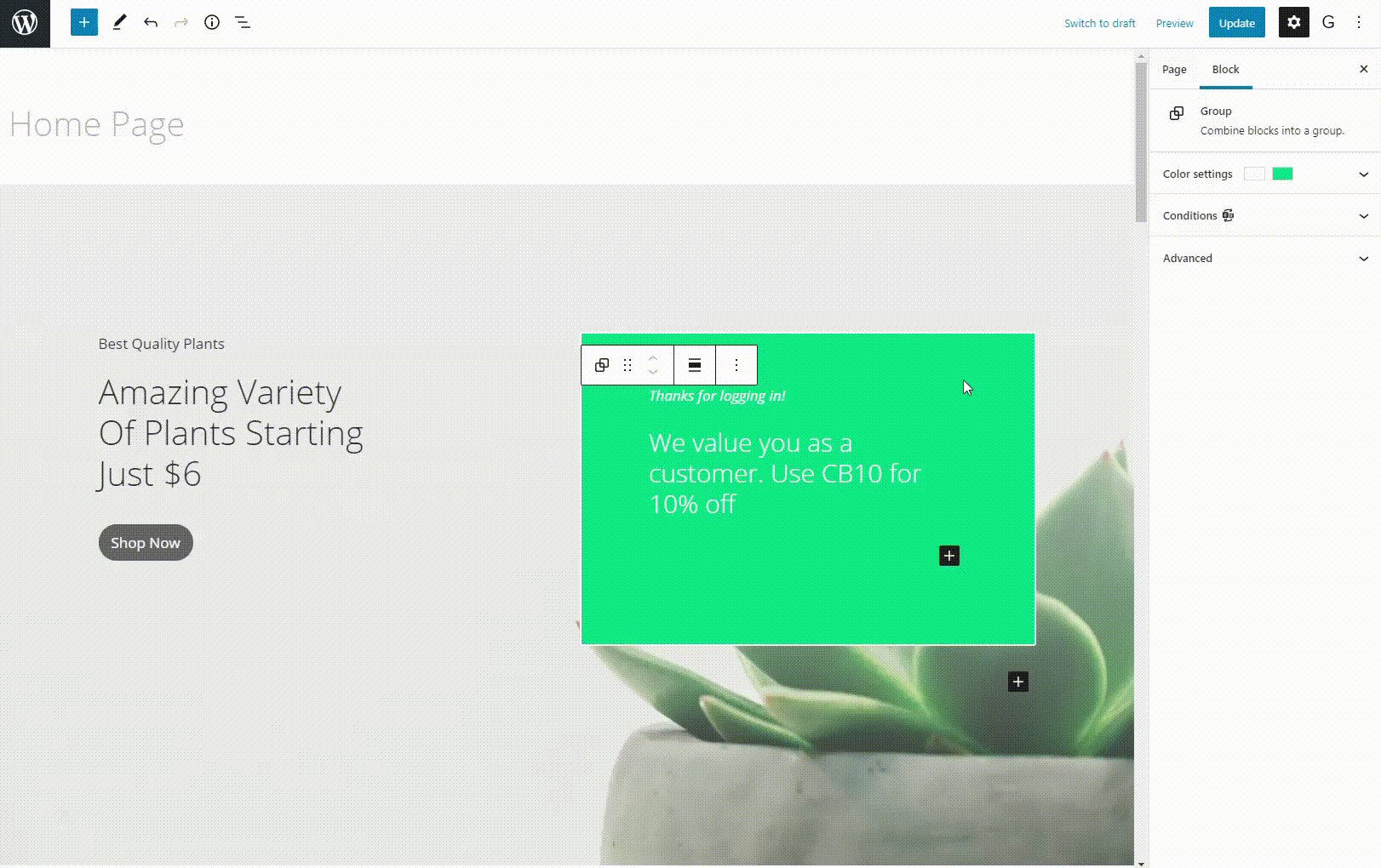
带AND、OR逻辑的条件生成器。 如何使用条件块自定义WordPress可见性。
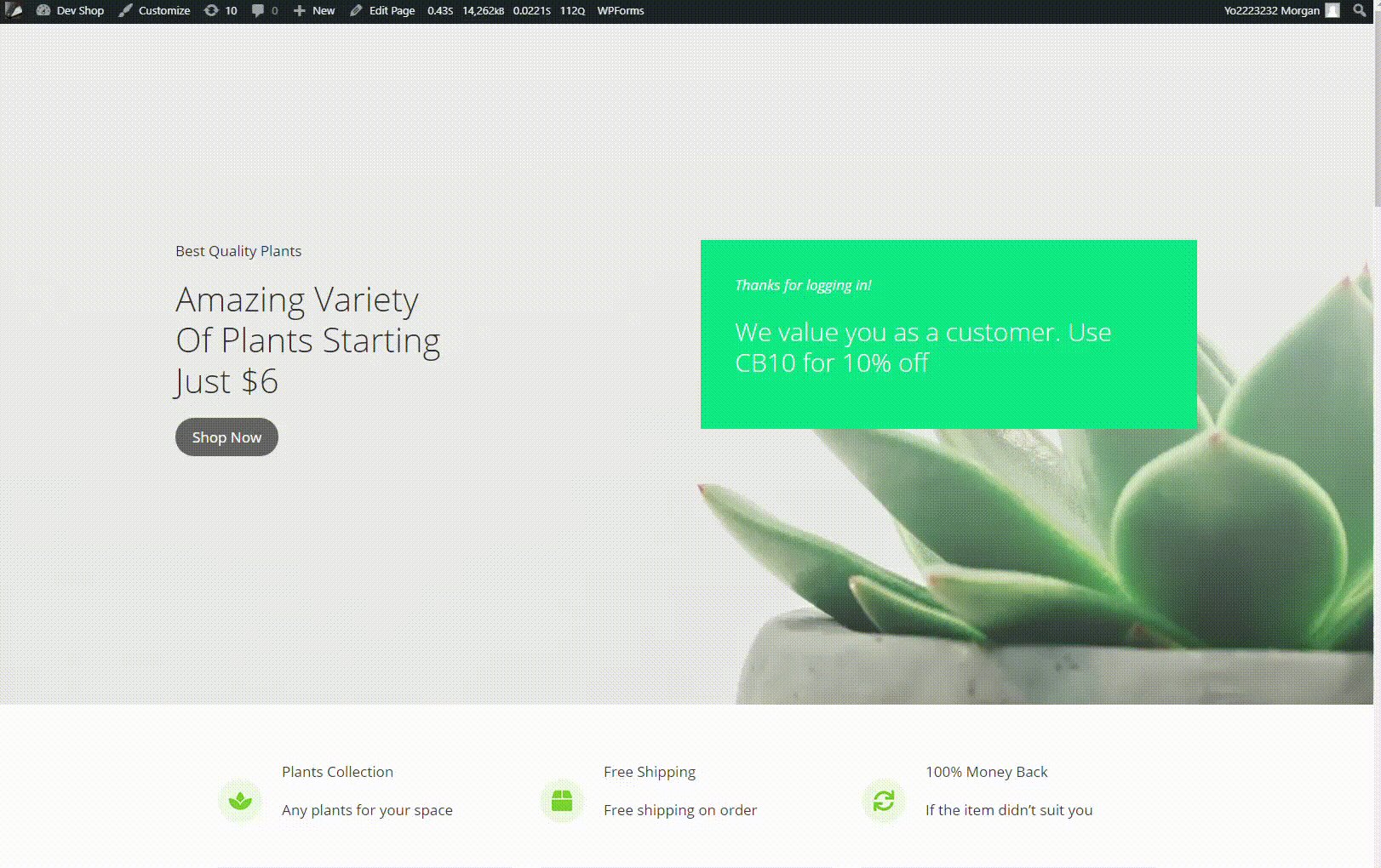
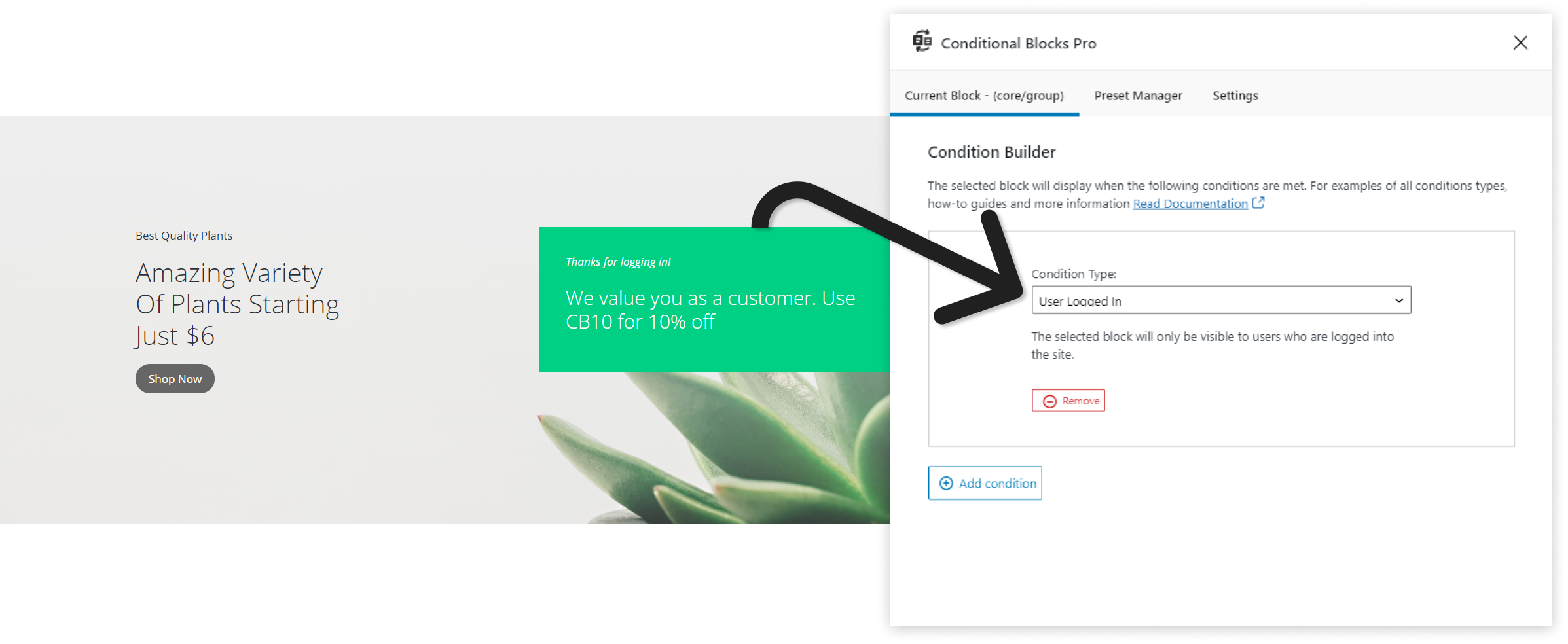
如何使用条件块自定义WordPress可见性。 条件块2.0+-注销/登录用户内容块。
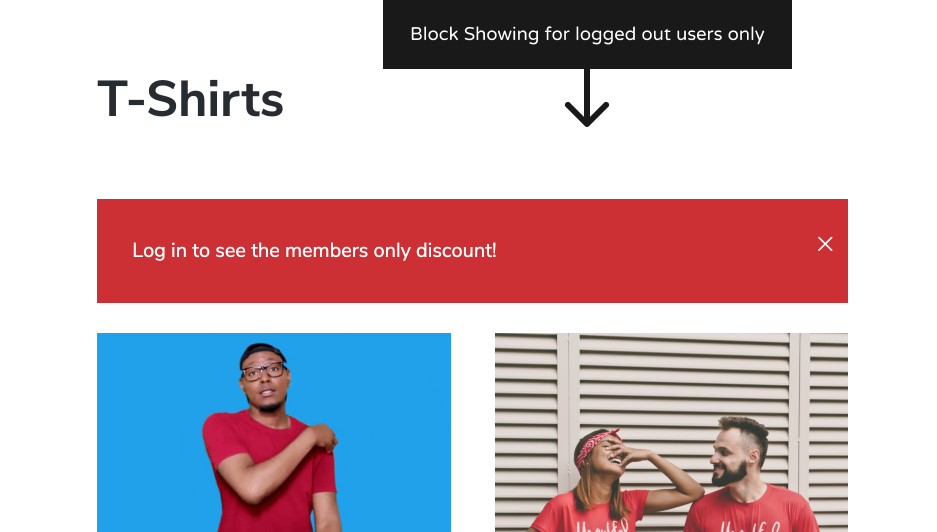
条件块2.0+-注销/登录用户内容块。 显示已注销用户块的前端。
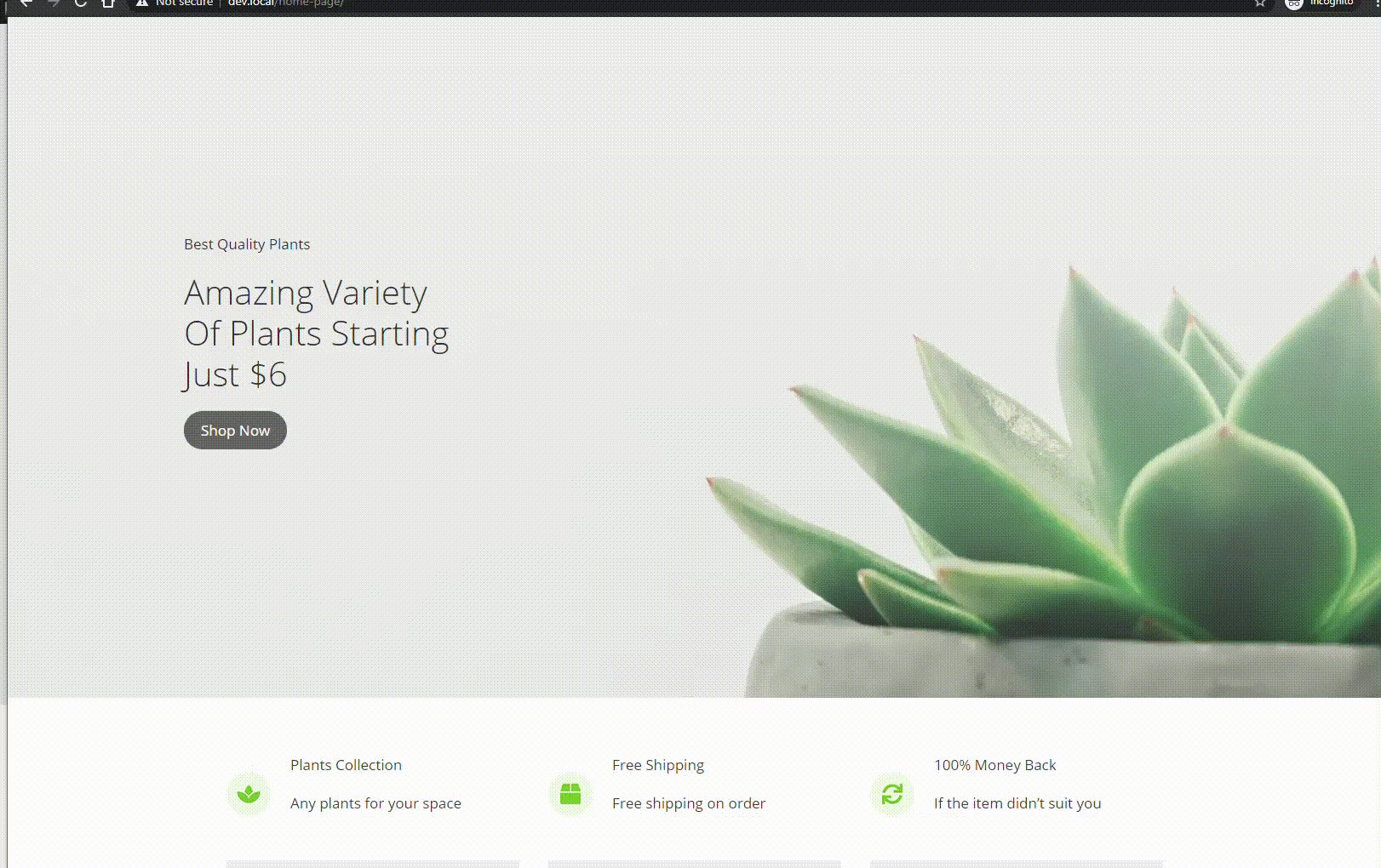
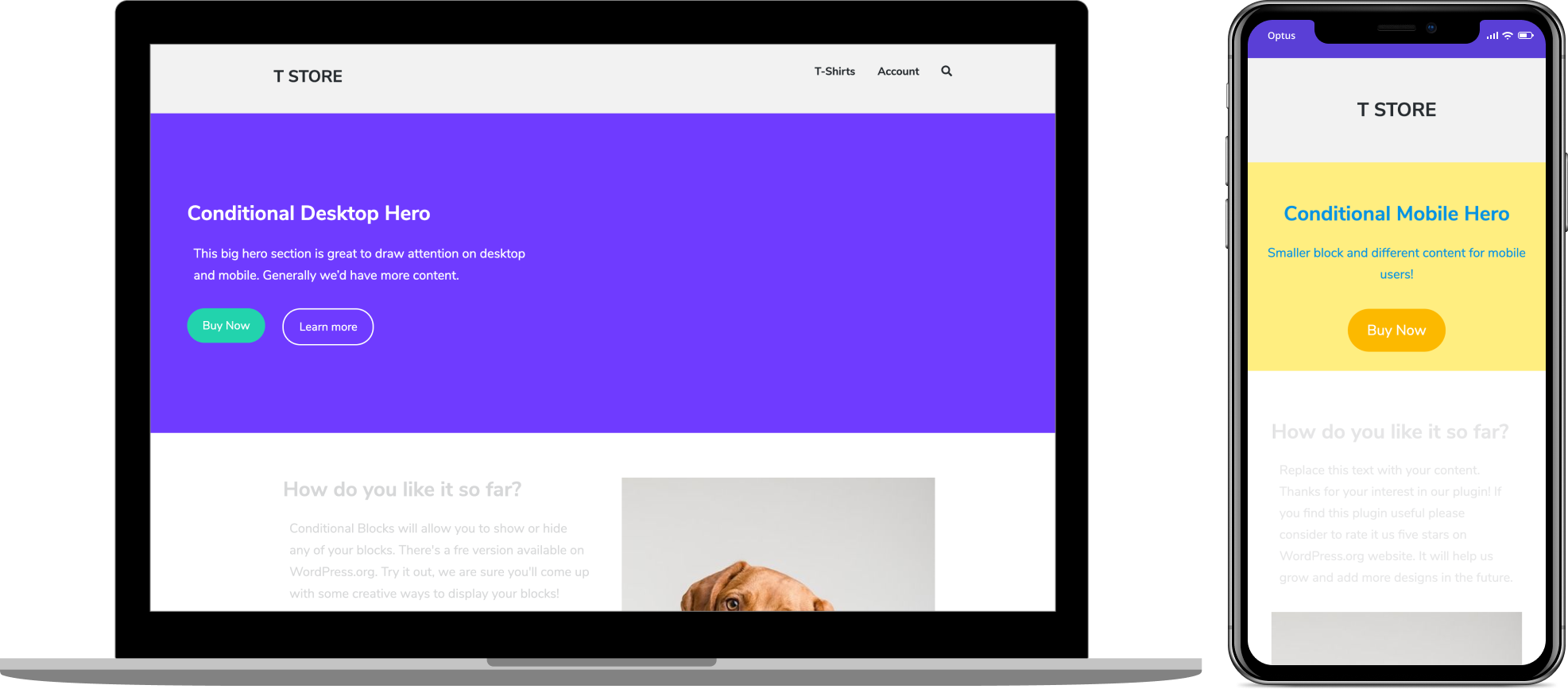
显示已注销用户块的前端。 用于在屏幕大小上有条件地显示块的编辑器选项。
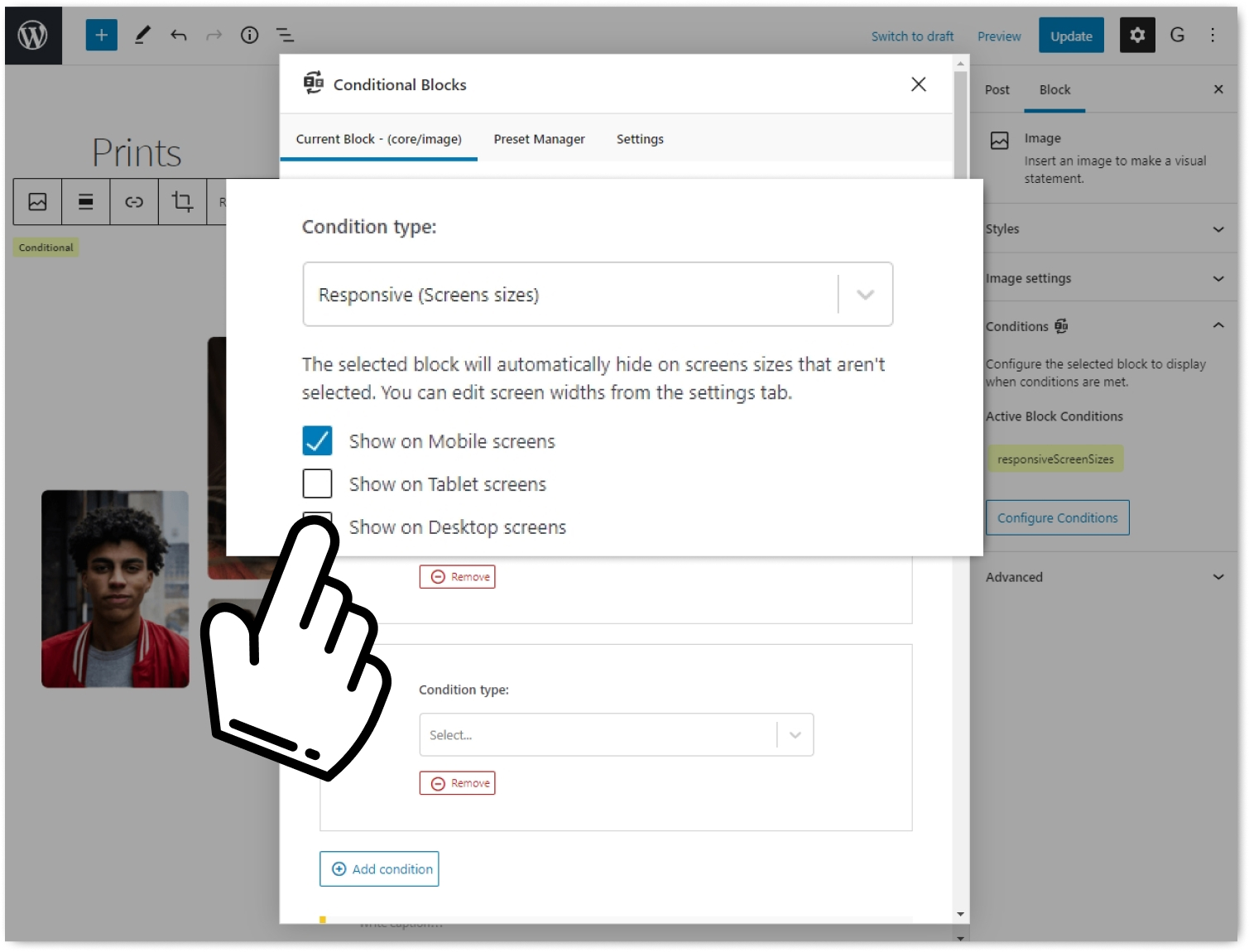
用于在屏幕大小上有条件地显示块的编辑器选项。 前端使用响应块显示不同屏幕大小的不同块。安装
前端使用响应块显示不同屏幕大小的不同块。安装WordPress中条件块插件的安装说明:
登录到您的WordPress仪表板:
打开您的Web浏览器并转到您的WordPress网站管理页面(通常yourdomain.com/wp-admin)。输入您的用户名和密码以登录。访问插件菜单:
在您的WordPress仪表板中,找到左侧的菜单。单击On-Plugins-展开菜单选项。选择-Add New-转到插件安装页面。搜索条件块插件:
在-添加插件-页面中,您将找到一个搜索栏。在搜索栏中键入-条件块-并按Enter键。您应该会看到与您的搜索查询相关的插件列表。安装插件:
从搜索结果中找到条件块插件。通过检查作者和审阅者确保它是正确的插件。单击插件名称旁边的-立即安装-按钮。WordPress将为您下载并安装该插件。激活插件:
安装完成后,-Install Now-按钮将更改为-Activate。-点击-Activate-启用WordPress站点上的条件块插件。使用条件块:
激活和配置插件后,您可以开始在帖子、页面或小工具中使用条件块,具体取决于插件-S功能。编辑帖子或页面,您应该会在WordPress编辑器侧栏中看到向内容块添加条件逻辑的选项。查看文档:
如果您需要更详细的说明和使用提示,请参阅官方文档。FAQ我可以有条件地隐藏块吗?是!您可以使用可用的条件类型有条件地隐藏任何Gutenberg块。
条件块对块小部件有效吗?绝对一点儿没错!条件块与WordPress 5.8+中的Widget区域和侧边栏集成。
我可以控制组块中嵌套块的可见性吗?一定!将条件可见性规则应用于分组块和嵌套块,并可为每个嵌套块自定义其他规则。
我可以向我的内容添加自定义条件吗?使用条件块Pro,您可以利用PHP逻辑条件为块创建自定义可见性条件。
我可以根据用户位置显示动态内容吗?是!使用条件块Pro,您可以使用地理位置条件来显示或隐藏基于用户-S国家的块。非常适合展示针对用户-S位置量身定做的相关内容。
我是否可以控制A/B测试或多个变体的内容可见性?条件块目前不提供内置的A/B测试功能或变体管理。但是,您可以在条件块Pro和第三方A/B测试工具中使用自定义条件,为不同的用户群设置不同内容变化的可见性。
是否可以仅向在我的网站上查看过特定页面的用户显示内容?虽然不是内置功能,但您可以通过利用条件块Pro中的自定义条件来实现这一点。使用Cookie或其他跟踪方法,您可以存储已查看页面的记录,并创建响应此用户特定数据的自定义可见性条件。
我是否可以根据表单提交或用户通过表单输入来显示或隐藏内容?是!使用条件块Pro,您可以创建依赖于URL查询字符串或POST元字段的自定义可见性条件。这在使用表单插件时非常有用,例如Graille Forms,使您能够根据用户输入或表单提交动态显示内容。
我如何请求一项功能?我们总是渴望听到您的想法!功能请求板和分享您的想法。
相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 3UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 4TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 7支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 8Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 9Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 最近发表


