动态实时墙照片动画、提要图库图像更改动画最好的WordPress常用插件下载博客插件模块
作者:98wpeu发布时间:2024-11-29分类:WordPress插件浏览:306

如果你想用一个好看的动画画廊来展示你的艺术作品或Instagram&Flickr Feed,或者你想展示来自Instagram和Flickr等社交平台的照片源,那么动画LIVE WALL就是一个完美的解决方案。它可以用醒目的动画布局在任何页面上显示您的订阅源相册。
动画直播墙可以创建动画切换照片与CSS动画,如褪色,比例,隐藏显示在特定的时间间隔。
您还可以显示您的Instagram图库或Flickr提要的砖石布局。
动画直播墙还配有一个漂亮的Lightbox,可以在更大的弹出模式中显示您的图库。
动态实时墙是一个很好的响应画廊,根据您的设备显示分辨率工作,即它可以根据屏幕大小自动调整其大小。该插件允许您从不同的缩略图大小和列大小中进行选择。不仅可以添加图像,还可以添加视频、文本和指向动画墙的链接。
此WordPress插件允许您轻松更改图像标题,您还可以选择从有间隙和无间隙选项来显示或隐藏媒体之间的空间。还为高级用户提供了自定义的css字段,以便他们可以根据自己的要求和需要进行更改。
免费版DemoPro版DemoUpgrade插件功能:
添加无限数量的图库内容图像/视频选项用于图库内容/项目网格和砖石视图多个切换图像动画选项完全响应加载图标标题选项灯框选项照片/视频URL列布局选项缩略图/图像大小选项图像之间的间隙选项链接重定向选项将图片库添加到带有短码的帖子/页面Instagram提要选项Flickr提要选项社交重定向选项美观的用户界面自定义CSS字段快速友好支持PRO功能
完全响应-兼容所有设备的多种布局与马赛克和MasonryGrid-实时切换动画-+15动画效果网格-最大步长(选择多少照片一次动画(网格布局)范围1到100)网格-动画速度(更改动画切换照片的速度)网格-更改照片网格的动画间隔-不更改照片(您可以通过那里的ID设置图像,永远不会切换)更改图像间距0到15px固定方形裁剪图像选项灯箱布局缩略图大小选项悬停效果-漂亮的悬停效果与Instagram和AMP;Flickr Feed预加载器效果加载更多选项页面上的快速加载也显示您的投资组合可用加载限制选项实时动画栅格
展示您的图像与一个伟大的外观动画网格库,切换图像与特定的时间间隔。动态实时墙库设置图像列表,并定义将图像排列到网格布局中的列数和行数。
此网格使用不同的动画效果(如淡入淡出、缩放、隐藏显示)来更改其对象。在实时动画网格中,图库将图像设置为网格布局或砖石排列,可以根据您的设备调整自身大小。
当您创建的图片库的图像数量大于网格大小时,将根据您选择的行和列创建动画图库,其余图像将与网格的元素进行切换。这意味着如果你有50张图片,并定义了一个5×4的网格,剩下的30张图片将随机地逐个替换你的网格图片,依此类推。
多种布局
你也可以在砖石布局中展示你的形象。砖石是一种安排,您可以显示您的图像与不均匀的垂直或水平布局。布局选项也适用于Instagram和Flickr提要
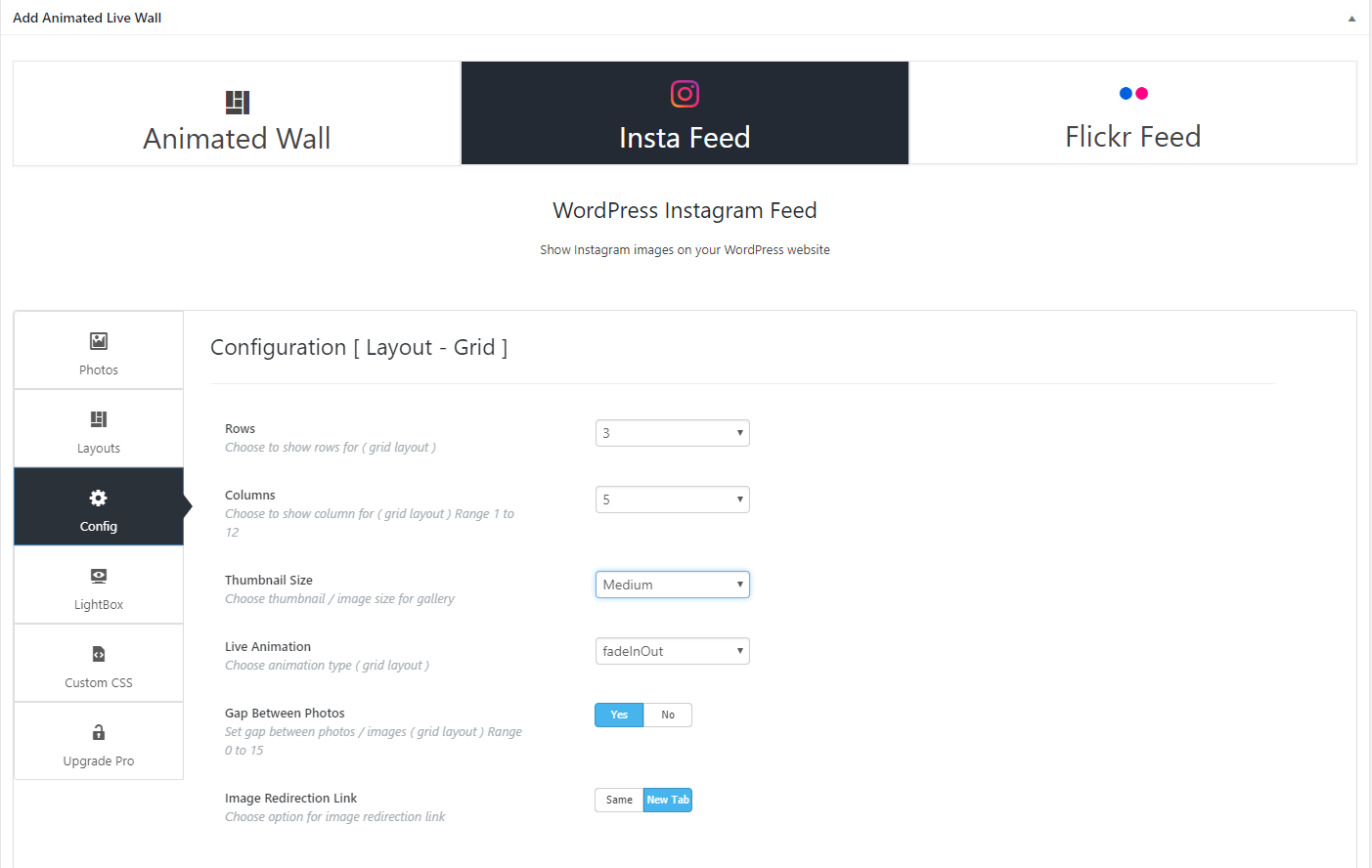
Instagram订阅源
Instagram Feed是一个你可以与你关心的人和事分享和联系的地方。当您打开Instagram或刷新提要时,我们认为您最关心的照片和视频将显示在提要的顶部。-你在Instagram上关注的所有账户的所有帖子都会出现在你的提要中。
使用动画直播墙轻松展示您的Instagram订阅源,它会自动将您的Instagram订阅源获取到您的页面。它可以显示你的Instagram订阅,你想要的布局,如网格或砖石。
您将找到最简单的方式在动画直播墙上显示您的Instagram订阅源,您可以轻松地使用Pixel Union生成访问令牌,
生成访问令牌后,保存并发布您的图库,您就可以以一种漂亮的方式展示您的Instagram故事。
Flickr提要
动画直播墙可以自动获取您的Flickr提要到任何您想要的页面,只需通过短代码的帮助。你可以用你想要的布局来展示你的Flickr提要,比如网格或者砖石。
如果您希望将Flickr显示为动画墙或在图库的其他布局中显示。您需要您的Flickr API密钥和您的Flickr用户ID。您可以一步一步地生成您的API密钥并获取Flickr用户ID
用我们的博客。生成用户ID和API密钥后,您需要将其与图库一起保存并显示您的Flickr提要。
灯箱
动画直播墙配备了一个很棒的外观和反应灵敏的Lightbox。Litebox帮助用户通过弹出窗口显示更大的图像视图。在灯箱中,您可以以一种美丽的方式展示您的图像
你也可以展示你的YouTube或Vimeo视频。在图库Lightbox中,它是一个响应迅速的Lightbox,并且它具有过渡类型。可以设置为-弹性-、-淡入-或-无-。它有右导航和左导航功能
还可以通过键盘键进行导航。这款Lightbox也适用于Instagram和Flickr feed。
链接选项
动画库也有-link-选项,这样你就可以用你的图像显示一个指向你的项目的外部链接。您可以选择在同一窗口或新窗口中打开链接。您可以链接图像,并使用相同图库的Lightbox打开。Instagram和Flickr的链接将自动起作用。
栅极
网格布局是一种非常流行的布局,您可以用正方形(相同的图像大小)来显示您的图库。它为你的画廊提供了一个很好的布局。您可以从设置中设置行和列。您还可以从设置中设置间距限制。
电网完全响应根据设备类型进行的工作。有了响应式,小巧的设备会让人感觉更有吸引力。您还可以设置照片的图像质量。如果您有许多照片要展示,而由于高分辨率图像,图库需要更多时间来加载,那么您可以将低分辨率照片设置为快速加载。在专业版的动画库中,你也可以设置预剪图像。
如果你想展示你的Instagram和Flickr的作品,那么它将是最好的网格布局插件。
砖石工程
Masonry也是展示照片的一个很好的布局,它将图像放置在垂直空间中。砖石布局也是他们在画廊中流行的布局。您还可以设置照片之间的间距和列大小。
Masonry反应灵敏,它根据设备的宽度设置图像。
术语Masonry Layout可能源于流行的jQuery Masonry插件,该插件用于生成此类布局。Masonry Layout也称为Pinterest Style Layout,因为www.pinterest.com是第一个使用这种布局样式的主要网站。
动画画廊砖石是基于柱的网格布局。与其他网格布局不同,它没有固定高度的行。基本上,砖石布局通过减少任何不必要的间隙来优化网页内部空间的使用。如果没有这种类型的布局,则需要某些限制才能保持布局的结构。
开发人员和设计人员习惯于看到带有css浮动的网页布局。但是这种常见的布局类型没有考虑元素的大小。相反,它会一个接一个地添加元素,首先是水平方向,然后是垂直方向。
加载更多
动画画廊墙插件有AJAX加载更多选项,加载用户设置的特定限制的图像或内容。
AJAX代表异步JavaScript和XML。这是一个jQuery功能,用来让网页使用起来更快。如果是用AJAX编程的,
他们的反应似乎更快。它们只向Web服务器发送少量信息。
这会阻止重新加载页面,并且只加载页面的一小部分。
对于Instagram和Flickr feed,你会发现非常有用的AJAX加载更能节省加载时间,如果你有很多照片的话。
加载更多按钮
您可以选择更改Load More按钮的颜色。如果您想要进行更多更改,则可以使用自定义css选项进行更改。你还将得到一个预加载器图标与这个插件。
它的工作原理
动画网格墙是一个跨浏览器和响应插件,帮助您创建多种类型的网格布局与良好的CSS3动画效果和回调事件。
这个插件是一个为桌面、移动和平板电脑创建动态网格布局的一体化解决方案。
基于容器的宽度(或高度)和单元单元的宽度(高度),它将创建一个虚拟矩阵。
扫描每个单元的矩阵会发现周围有一个空闲的单元,以形成一个空闲的区域,然后尝试将一个块元素放入其中。
如果没有块可以填充间隙,它将调整块的大小以填充间隙(这是选项之一)。
短码
动画墙库提供了一个易于使用的插入库,这意味着在插入和管理库时,您再也不需要使用快捷代码了。您只需将图库快捷代码复制粘贴到图库中即可。
不管你想要展示一个图库,还是你的Instagram feed,或者Flickr feed,这都无关紧要。
如果你真的想使用短码,有一个强大的短码系统,就像你期待的流行的WordPress图库插件一样。
欲了解更多信息,请随时访问动画直播墙库的官方网站。
世界一流的客户支持
响应时间短
我们总是试图在几个小时内或一天内做出回应。
在24小时内解决问题。
通过以下步骤安装动画Live Wall插件-
从你的仪表板进入插件,在点击“添加新的”按钮后搜索“动画直播墙”安装插件立即激活它,然后在你的仪表板上找到插件。完成这些步骤后,只需点击几下鼠标,即可创建所需的图库/项目
来自WordPress.org:
从WordPress.org安装
WordPress上的动画Live Wall上传到您的插件目录从插件页面激活现在,您可以使用动画Live Wall插件了
如果您仍然面临任何问题取得联系和我们在一起。
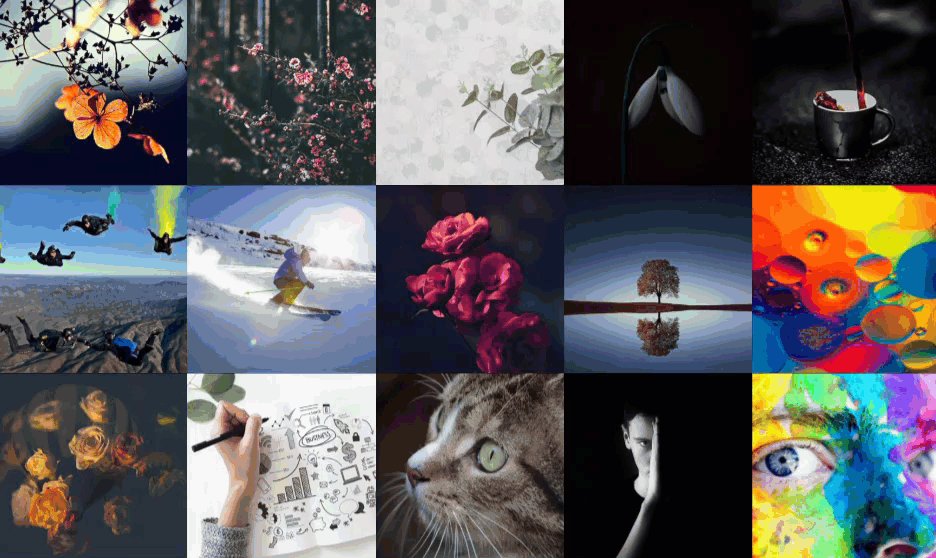
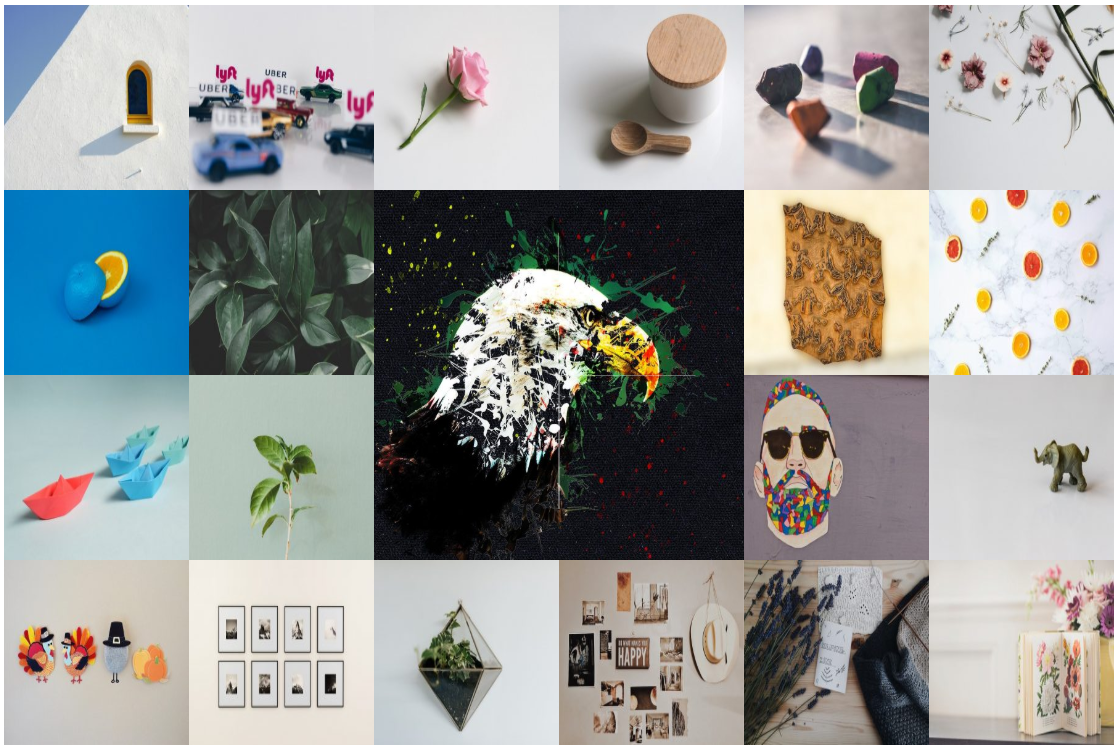
截图 现场动画
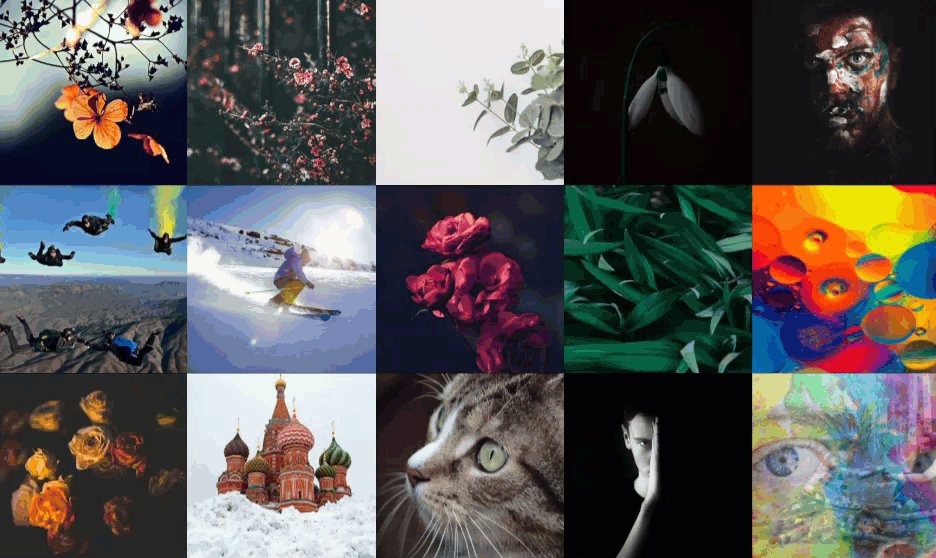
现场动画 动画网格布局
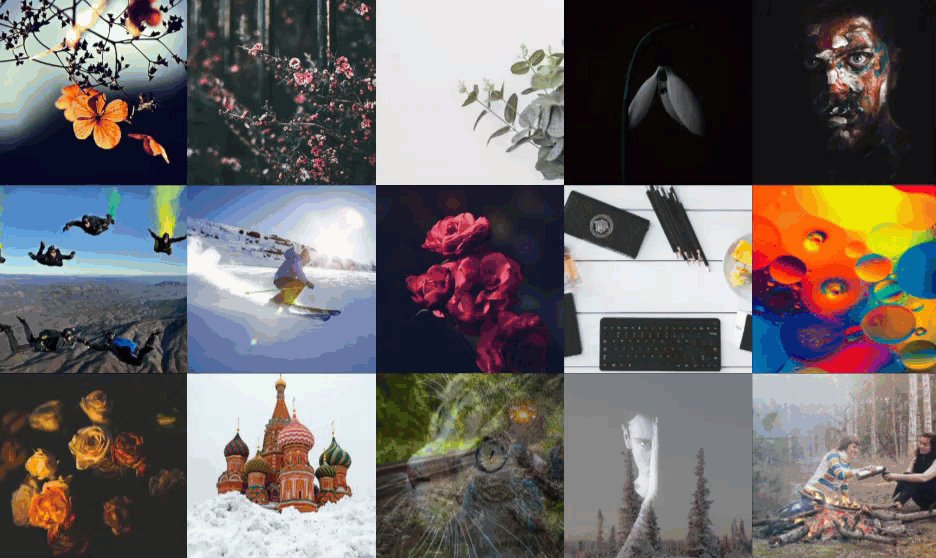
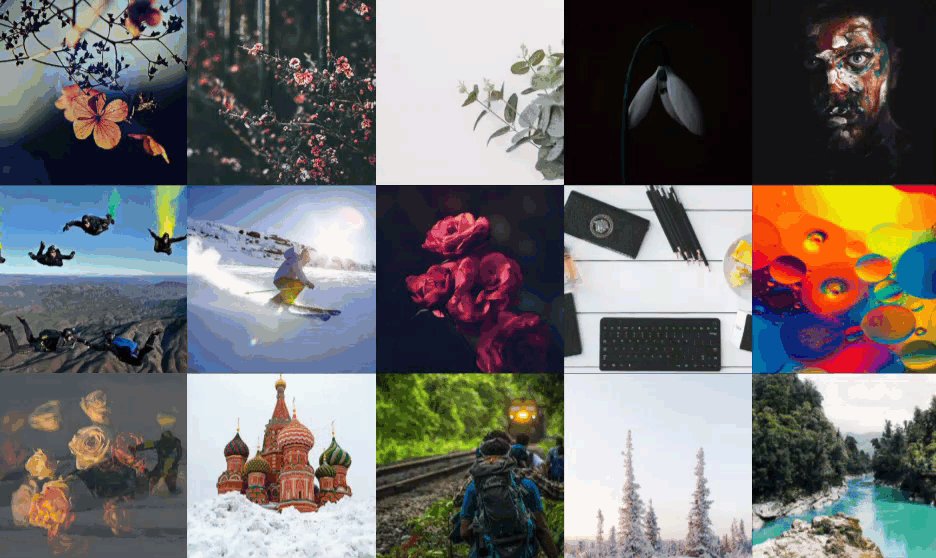
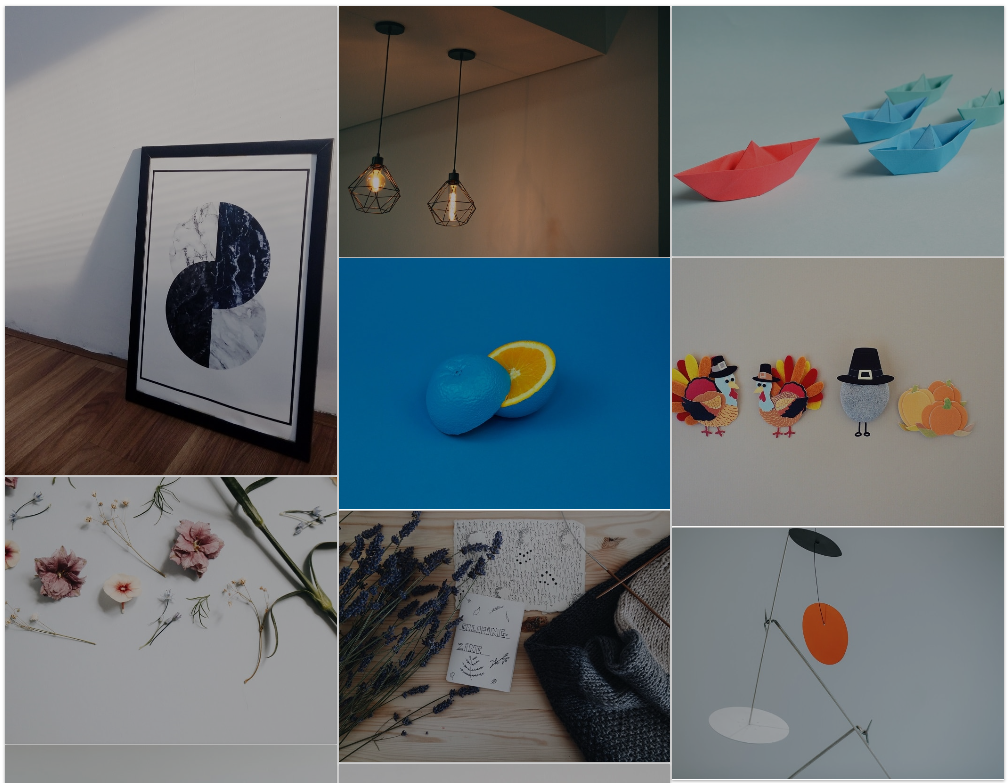
动画网格布局 砖石结构布局
砖石结构布局 配置常见问题如何将动画图库添加到帖子或页面?创建图库后,您将看到复制快捷码选项。复制快捷代码并将其粘贴到您的页面或帖子以显示图库。可以向图库添加多少图像和视频?动画LIVE WALL对图像和视频没有限制。您可以向项目中添加无限数量的照片。我可以更改图库中图像的顺序吗?创建图库时,您可以看到图像的拖放选项,以便您可以拖放图像以获得所需的图库。图片库是否响应?动画实时墙库插件具有完全响应的设计和布局。它旨在显示其所有视图并流畅地与您的设备进行反应。我可以向图像添加URL链接吗?可以,您可以向图像添加链接。您可以在要上载的图像下找到链接选项。如何在页面或帖子上发布图库?打开要显示图库的帖子/页面。将图库快捷代码粘贴到文本编辑器中,然后按插入式按钮以显示图库或Instagram提要。你也可以在小工具中显示图库,比如页面或帖子,只需将你的快捷代码粘贴到文本小工具中,你的图库就可以显示了。
配置常见问题如何将动画图库添加到帖子或页面?创建图库后,您将看到复制快捷码选项。复制快捷代码并将其粘贴到您的页面或帖子以显示图库。可以向图库添加多少图像和视频?动画LIVE WALL对图像和视频没有限制。您可以向项目中添加无限数量的照片。我可以更改图库中图像的顺序吗?创建图库时,您可以看到图像的拖放选项,以便您可以拖放图像以获得所需的图库。图片库是否响应?动画实时墙库插件具有完全响应的设计和布局。它旨在显示其所有视图并流畅地与您的设备进行反应。我可以向图像添加URL链接吗?可以,您可以向图像添加链接。您可以在要上载的图像下找到链接选项。如何在页面或帖子上发布图库?打开要显示图库的帖子/页面。将图库快捷代码粘贴到文本编辑器中,然后按插入式按钮以显示图库或Instagram提要。你也可以在小工具中显示图库,比如页面或帖子,只需将你的快捷代码粘贴到文本小工具中,你的图库就可以显示了。相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 3UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 4TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 7支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 8Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 9Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 最近发表


