当前位置:网站首页 > WordPress插件 > 正文
高级边栏菜单最好的WordPress常用插件下载博客插件模块
作者:98wpeu发布时间:2024-11-25分类:WordPress插件浏览:288
导读:高级边栏菜单安装全自动边栏菜单。使用页面或类别的父/子关系根据站点的当前部分生成菜单。将页面或类别分配给父级,高级边栏菜单将为您完成其余工作。保持菜单的整洁和可用。只显示相关项目,...

使用页面或类别的父/子关系根据站点的当前部分生成菜单。将页面或类别分配给父级,高级边栏菜单将为您完成其余工作。
保持菜单的整洁和可用。只显示相关项目,因此您不必担心使自定义菜单保持最新或显示指向不属于的项目的链接。
块可用于在需要的位置显示菜单。查找-高级边栏-页面-块或-高级边栏-类别-块。小部件也可用于页面构建器或使用传统小部件的站点。
功能页面和类别菜单Gutenberg块。页面和类别菜单微件。显示或不显示最高级别父页面或类别的选项。只有最高级别父级时显示菜单的选项。能够按(日期、标题、页面顺序)。通过输入逗号分隔的ID列表来排除页面或类别。用于始终显示子页面或类别的选项。用于选择在始终显示子页面时要显示的页面或类别的级别的选项。用于在单个帖子上显示或不显示类别的选项。能够在新的小工具/块或同一列表中显示每个单独的帖子-S类别。页面菜单选项显示最高级别的父页面。只有父页面时显示菜单。按(日期、标题、页面顺序)。排除页面。始终显示子页面。选中始终显示子页面时要显示的子页面级别。类别菜单选项显示最高级别的父类别。只有父类别时显示菜单。在单个帖子上显示类别。在新的小工具/块或同一列表中显示每个S帖子的类别。排除类别。始终显示子类别。选中始终显示子类别时要显示的类别级别。包括语言翻译英语(EN_US).法语(Fr_FR).德语(De_DE).文档插件的官方文档可以在这里找到。
开发商开发者文档可以在这里找到。
贡献通过GitHub回购发送拉取请求
走上职业队我们的专业版为这个插件带来了额外的功能。查看演示,看看专业版是否对您有用。
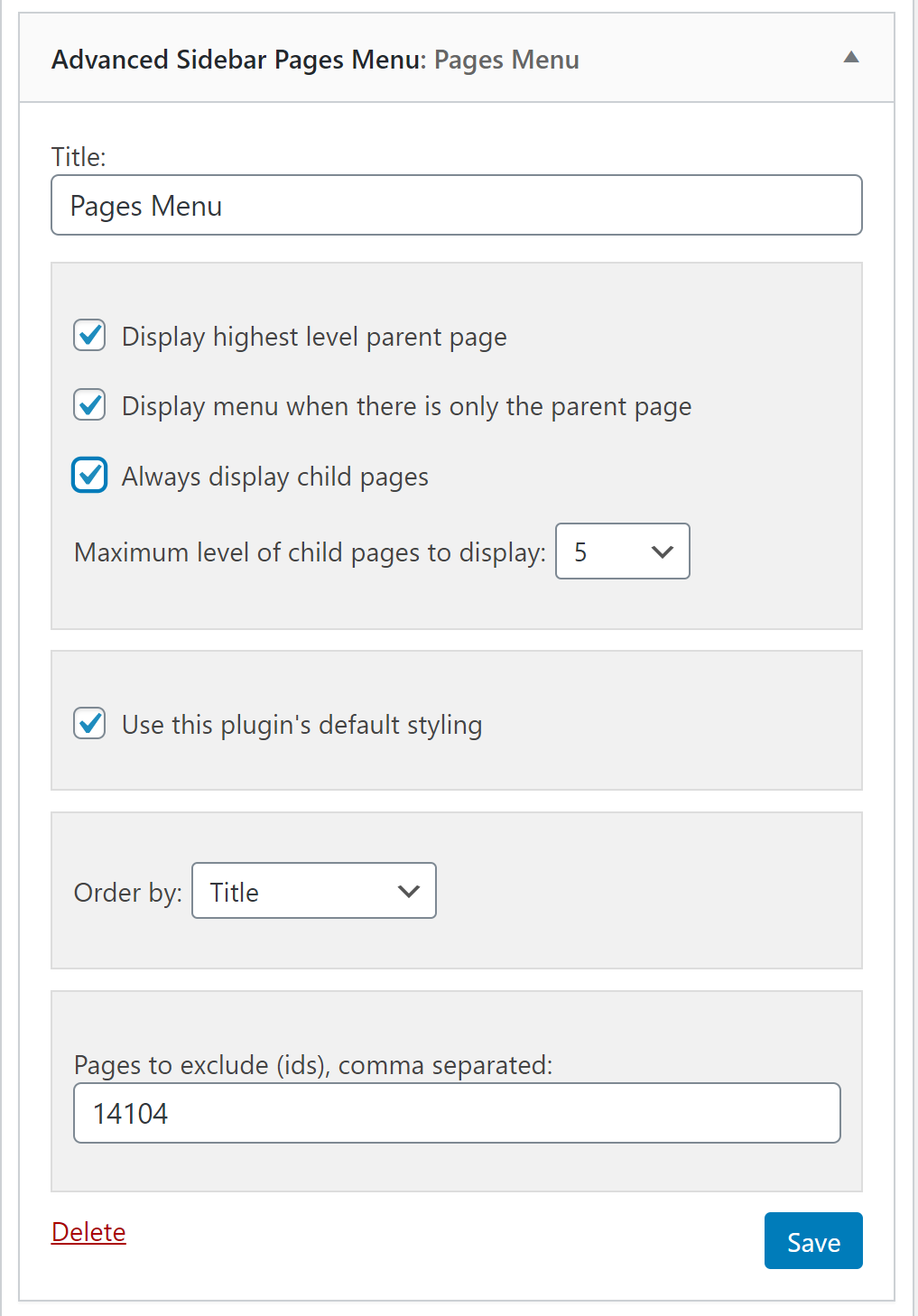
导航菜单微件。导航菜单古登堡块。能够自定义每个页面或导航菜单项链接-S文本。页面、类别和导航菜单的单击并拖动样式。链接的样式选项,包括颜色、背景色、大小、悬停和字体粗细。不同级别链接的样式选项。当前页面或类别的样式选项。当前页面或类别的父级样式选项。块样式选项,包括边框、边框宽度和边框颜色。可选择7种项目符号样式或无项目符号。Accordion菜单支持页面、类别和和导航菜单。Accordion图标样式和颜色选择。Accordion选项,在单击之前保持关闭所有部分。Accordion选项,在手风琴中包括最高级别的父项。Accordion选项,使用链接打开/关闭。可以使用简单的复选框从所有菜单中排除页面。类别菜单的链接排序。不选中显示的页数-始终显示子页面。能够选择和显示自定义帖子类型。能够选择和显示自定义分类。能够显示类别帖子计数。使用直观的搜索和选择排除页面或类别。新的选项以仅显示当前页面--S父辈、祖父母和子代。在子页面上显示子页面同级页面的选项(包括或不显示孙子页面)。能够在使用小工具区域的任何位置显示菜单(如果适用,包括主页)。能够选择最高级别的父页面/类别。能够选择分配的帖子将在哪些类别下显示。能够在类别或分类下显示分配的帖子或自定义帖子类型。能够限制要在类别下显示的帖子或自定义帖子类型。用于来自外观的自定义导航菜单-菜单。能够显示当前导航菜单项-仅限S父级和子级。选择在没有子项或不查看菜单项时显示顶级导航菜单项。优先支持仅支持访问成员支持区域。屏幕截图 页面小工具选项。
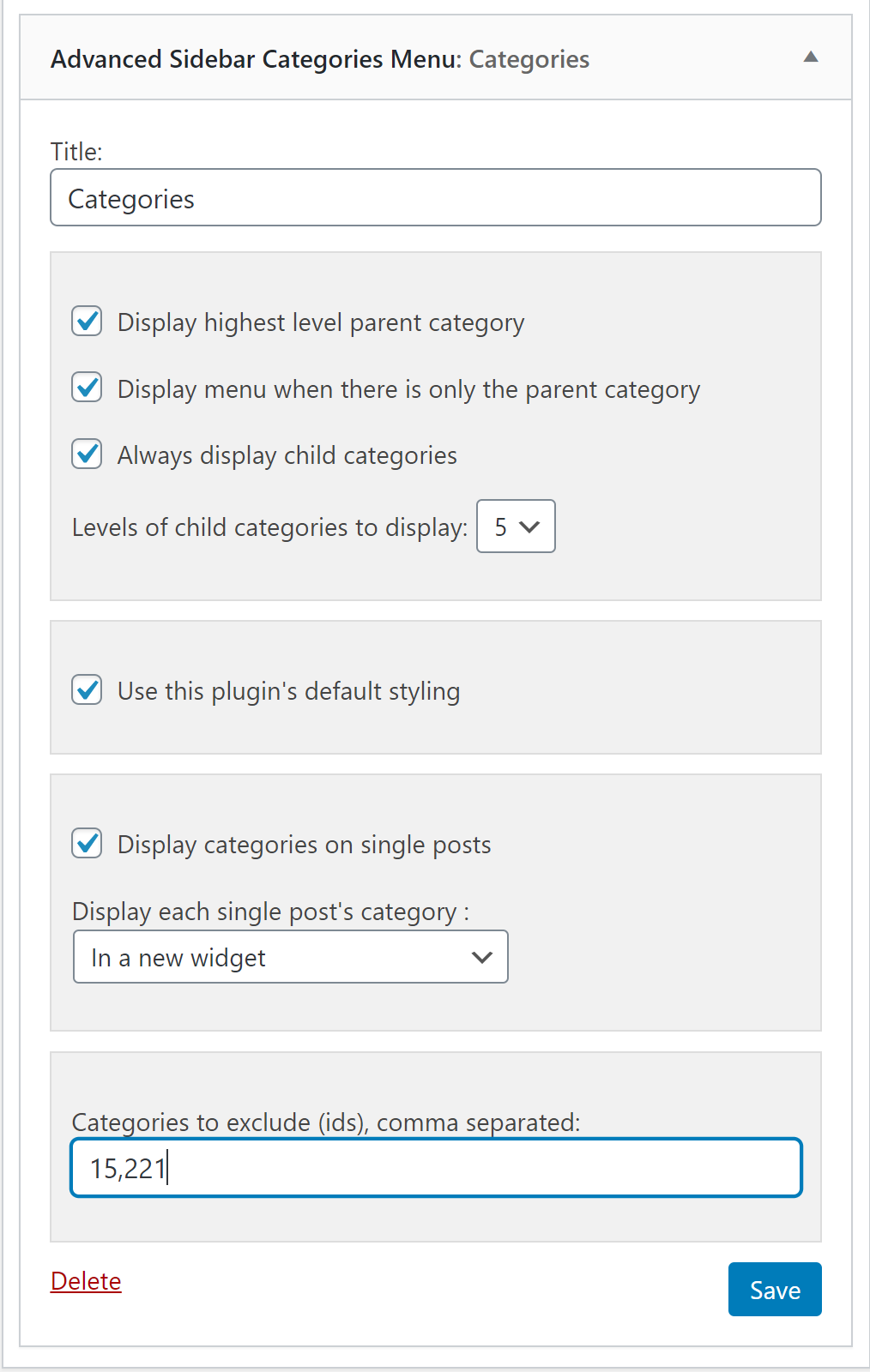
页面小工具选项。 类别小工具选项。
类别小工具选项。 使用2017主题和默认样式的页面菜单示例。
使用2017主题和默认样式的页面菜单示例。 使用2017年主题和默认样式按标题排序的类别菜单示例。块
使用2017年主题和默认样式按标题排序的类别菜单示例。块这个插件提供了两个块。
高级边栏-类别使用父/子关系创建所有类别的菜单高级边栏-页面使用父/子关系创建所有页面的菜单安装使用标准的WordPress插件搜索和安装。
手动安装
上传advanced-sidebar-menu文件夹复制到/wp-content/plugins/目录通过WordPress中的-Plugins-菜单激活插件将-Advanced Sidebar-Pages-Widget或-Advanced Sidebar-Categories-Widget拖到侧边栏中。使用块插入器将-Advanced Sidebar-Pages-块或-Advanced Sidebar-Categories-块插入Gutenberg内容。常见问题:菜单不会显示吗?这个插件中的菜单足够智能,不会出现在只显示标题的页面或类别上。虽然它看起来像是菜单被打破了,但它实际上正在做它想要做的事情。
造成这种困惑的最常见原因来自以下原因之一:
1.选择的菜单不正确。类别有自己的小部件/块,就像页面有自己的小部件/块一样。
2.-显示最高级别父页面-或-显示最高级别父类别-未选中。
3.当前未在页面上查看页面菜单。
4.当前未在类别上查看类别菜单。
您可以添加css到您的主题-S样式.css,以改变菜单的外观。
例如,以下css将:
1.删除菜单项左侧的圆点。
2.更改链接颜色。
3.在悬停时添加背景。
.advanced-sidebar-menu li.current-menu-item a { color: black;}.advanced-sidebar-menu li.current-menu-item { list-style-type: none !important;}.advanced-sidebar-menu li.current-menu-item > a:hover { background: teal;}要在不使用任何代码的情况下设置菜单样式,请升级到PRO。
你如何让这些类别显示在单独的帖子页面上?类别菜单小部件/块包含-显示单个帖子的类别-复选框,它将根据当前帖子被分配到的类别显示类别菜单。
你所在的每一页的菜单都会改变吗?是。根据您所在的页面、帖子或类别,菜单将自动更改以显示当前的父项和子项。
相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 3TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 9Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 最近发表


