当前位置:网站首页 > WordPress插件 > 正文
Scroll最好的WordPress常用插件下载博客插件模块上的动画块
作者:98wpeu发布时间:2024-11-23分类:WordPress插件浏览:276
导读:滚动上的动画块将基于滚动的动画添加到WordPressGutenberg块。功能从76个跨浏览器CSS3动画中进行选择或添加您自己的动画在编辑器中预览动画调整动画持续时间、延迟、...

将基于滚动的动画添加到WordPress Gutenberg块。
功能从76个跨浏览器CSS3动画中进行选择或添加您自己的动画在编辑器中预览动画调整动画持续时间、延迟、滚动阈值和偏移量设置持续时间:动画的速度(以毫秒为单位)。延迟:在设置元素动画之前等待多少毫秒。阈值:当x%的元素进入屏幕时添加动画。从不透明度0开始:在页面加载时将元素设置为不透明度0。该选项适用于通过CSS转换为100%不透明度的元素。偏移顶部(在块中可用-S高级设置):从页面顶部偏移动画块的像素数。当页面具有固定的顶部导航栏时非常有用。在CSS动画结束后,类名称-ab-Animation-end-被添加到动画块中。此类名称可用于添加自定义样式。要求推荐使用PHP5.6+,WordPress 5.0+,并且Gutenberg必须处于活动状态。
文档从布局元素组中选择动画块,然后在其中添加任何内容块。从下拉列表中选择一个动画或添加您自己的自定义css类。当用户滚动到块时,选定的动画或自定义css类将被添加到块中。
动画块是父块(容器),可以嵌套任意数量的块。
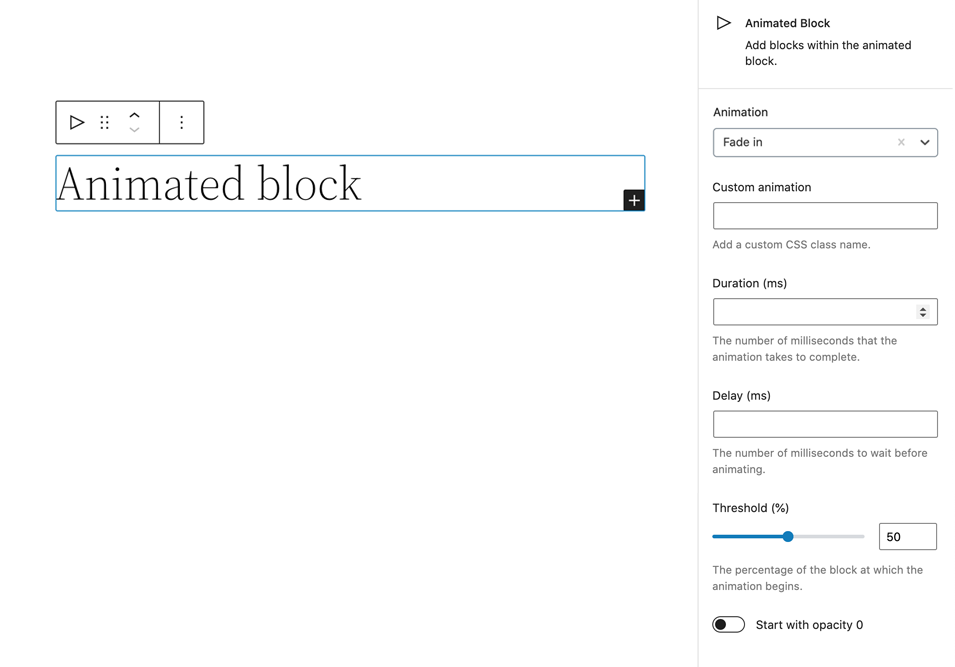
截图 块检查器中的动画设置
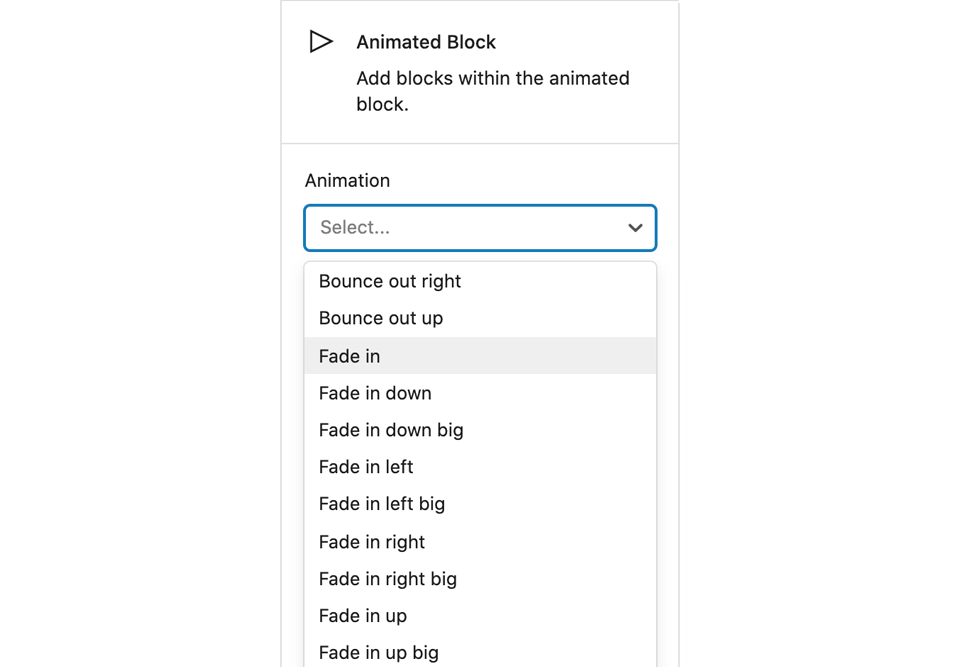
块检查器中的动画设置 具有搜索功能的动画列表
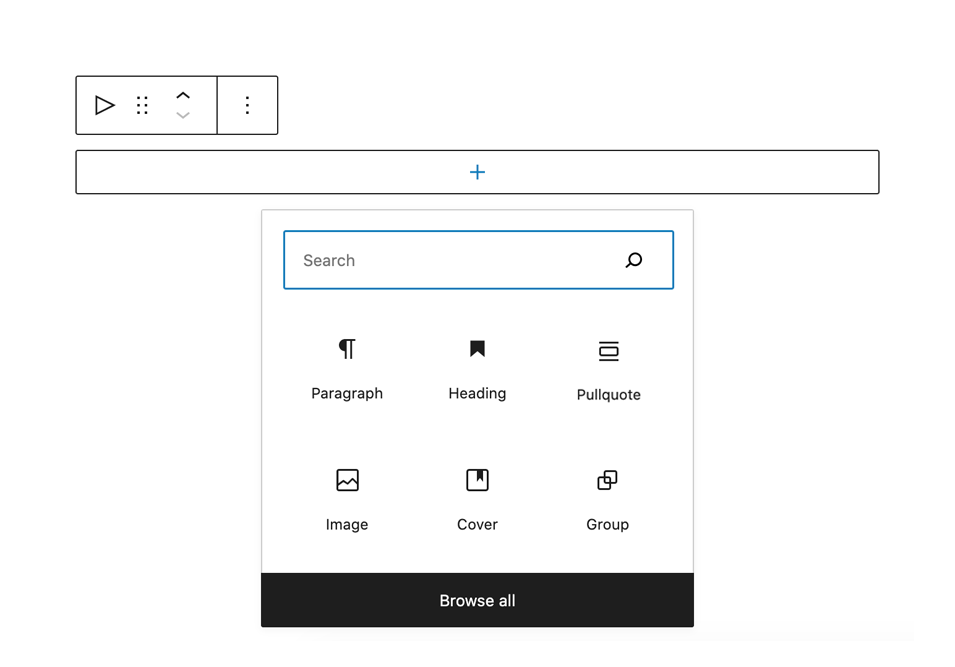
具有搜索功能的动画列表 在动画块块中添加任何块
在动画块块中添加任何块此插件提供1个区块。
动画块将块添加到动画容器中。常见问题安装转到您的WordPress Admin->;插件->;添加新项。搜索古腾堡动画片。安装并激活。您也可以下载此文件夹并将其添加到您的插件目录中。
-动画块-将添加到设计块组。
谷登堡是什么?Gutenberg是WordPress 5中引入的新的基于块的编辑器的名称。Gutenberg使使用块在编辑器中创建内容变得容易。
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 9Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 最近发表


