放置阴影框最好的wordPress常用插件下载博客插件模块
作者:98wpeu发布时间:2024-11-21分类:WordPress插件浏览:267

下拉阴影框突出显示帖子、页面和小工具区域上的重要内容。使用投影效果(如凸起、提升和透视)对盒子进行个性化设置,并选择盒子是否有内阴影、外阴影和圆角。该插件包括一个小工具和带有预览的短码生成器,这样你就可以在添加之前测试你的盒子。阴影将在大多数浏览器上正确显示-某些较旧版本的Internet Explorer可能不会显示阴影-但它们将显示包含内容的框,因此页面上不会缺少任何内容。
请参阅放置阴影框的示例,以了解该插件在您的浏览器上的性能:
我免费提供这个插件。如果你使用它,并喜欢它,请考虑给它一个评级。
在Facebook上关注我,与我保持联系:史蒂文·亨蒂
指令插件本身不需要任何配置。没有设置页面。
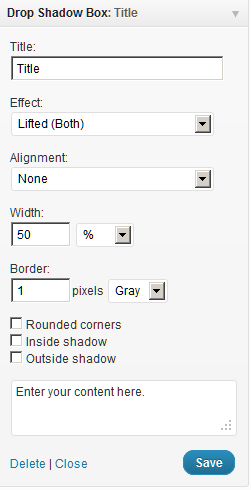
您可以从微件仪表板页面访问微件-像对任何其他微件一样进行拖放和配置。
在新的块编辑器(Gutenberg)中查找Drop Shadow Box块。
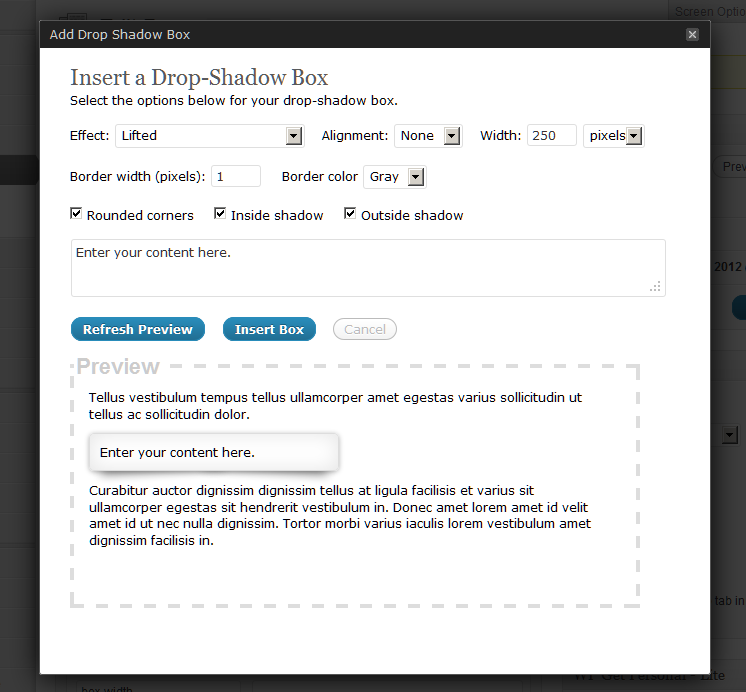
经典编辑器中的快捷代码生成器允许您向帖子和页面添加Drop Shadow Box。您可以在编辑帖子/页面时,通过单击上传/插入媒体按钮旁边的框图标,从媒体工具栏访问它。
短码引用如果你不喜欢使用短码构建器,或者如果你--想在这里修改一个已有的投影框--S的短码参考指南。
用法示例:
[Dropshadowbox]您的内容[/Dropshadowbox]
[Dropshadowbox Align=-Left-]您的内容[/Dropshadowbox]
[Dropshadowbox Effect=-Raise-]您的内容[/Dropshadowbox]
[Dropshadowbox Effect=-水平-曲线-底部-圆角=-FALSE-]您的内容[/Dropshadowbox]
短码属性:
对齐=[左(左)/右(右)/居中(C)/无]默认:-无-
宽度=[宽度加单位,例如-250px-或-50%-]默认:未设置
高度=[宽度加单位,例如-250px-]默认:-AUTO-
BACKGROUND_COLOR=[颜色代码或名称,例如-#A8A8A8-或-BLUE-]默认:-#ffffff-
BORDER_WIDTH=[宽度(以像素为单位)]默认值-2-
BORDER_COLOR=[颜色代码或名称,例如-#A8A8A8-或-蓝色-]默认:-#DDDDDD-
ROUND_CORNERS=[TRUE/FALSE]默认值:-TRUE-
INSIDE_SHADOW=[TRUE/FALSE]默认值:-TRUE-
OUTHINT_SHADOW=[TRUE/FALSE]默认值:-TRUE-
Effect_Shadow_COLOR=[红/绿/蓝/黄/白]默认:灰色(已知问题:此颜色选项不会影响效果-提高-)
Effect=[效果名称]默认:-Lift-Both-
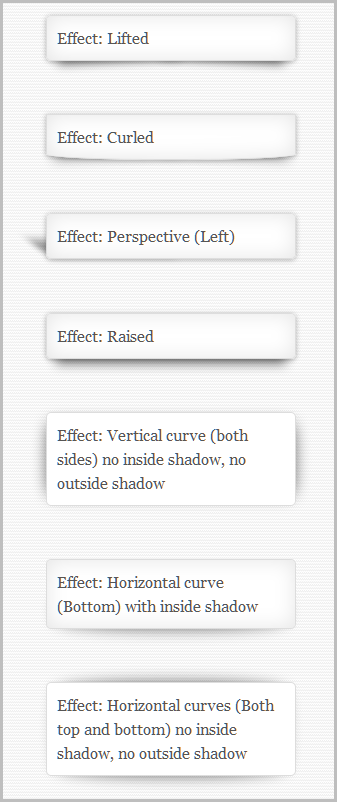
Effect属性的可能值:
*无
*抬起-左侧
*抬起-右
*解除-两者兼而有之
*卷曲
*视角-左图
*视角-右翼
*已提高
*垂直-曲线-左侧
*垂直-曲线-两者都是
*水平曲线底部
*水平-曲线-两者都是
INLINE_STYLES=[TRUE/FALSE]默认值:-FALSE-(仅在第三方小工具内部使用,并且仅在php.ini中启用Allow_url_fopen时有效)
填充=[宽度加单位,例如-250px-或-50%-]定义框边框和框内容之间的间距。例如,20px。默认:10px;
边距=[宽度加单位,例如-250px-或-50%-]定义方框周围的空间。例如,20px。默认:未设置;
Max_Width=[宽度加单位,例如-250px-或-50%-]定义方框的最大宽度,例如300px
MIN_WIDTH=[宽度加单位,例如-250px-或-50%-]定义方框的最小宽度,例如200px
语言版本Drop Shadow Box目前有英语、西班牙语、德语和塞尔维亚语版本。
非常感谢法比奥·沃格特将其翻译成德语。
Http://www.fabiolous.de
和Ogi DJuraskovic,塞尔维亚语翻译的第一个站点指南
Http://firstsiteguide.com
短码构建器将自动切换到wp-config.php中配置的语言。
如果您想贡献其他语言,请在这里与我联系:
Http://www.stevenhenty.com/contact/
您将在插件根目录中找到.po文件。我很乐意链接到您的网站,但带有垃圾链接的请求将被忽略。
如果您发现任何需要修复的地方,或者如果您有任何改进意见,请与以下人员联系:
Http://www.stevenhenty.com/contact/
如果您使用的是最新版本的浏览器,但阴影不显示,请与我们联系。
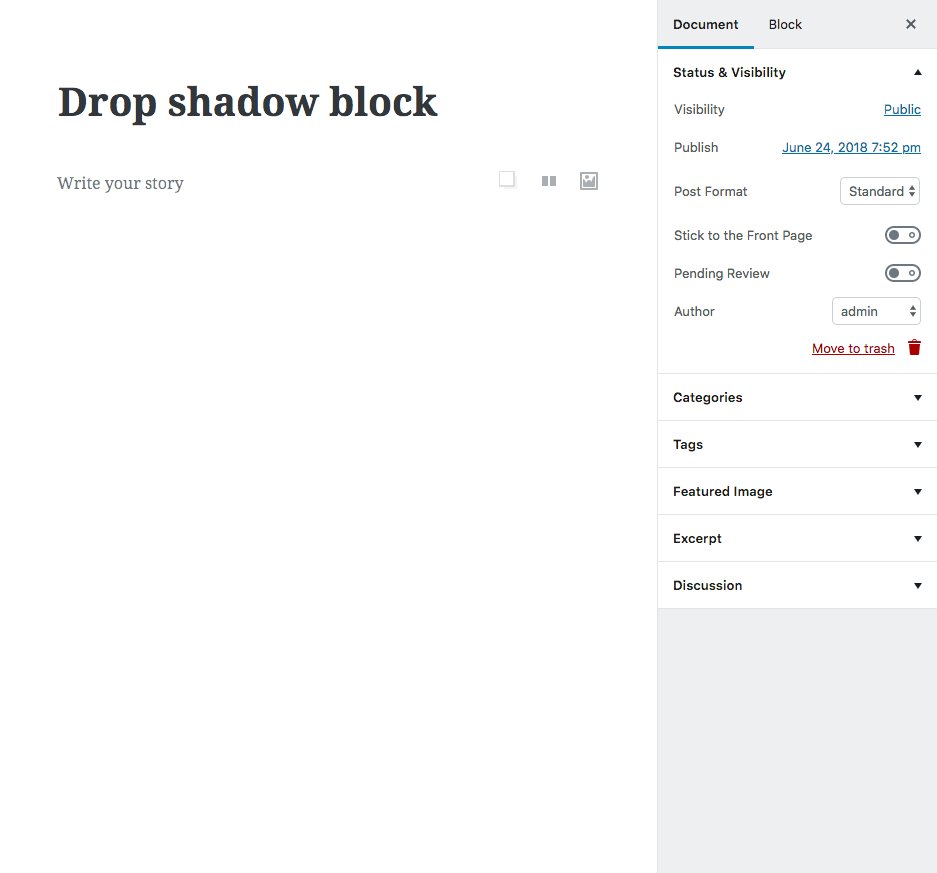
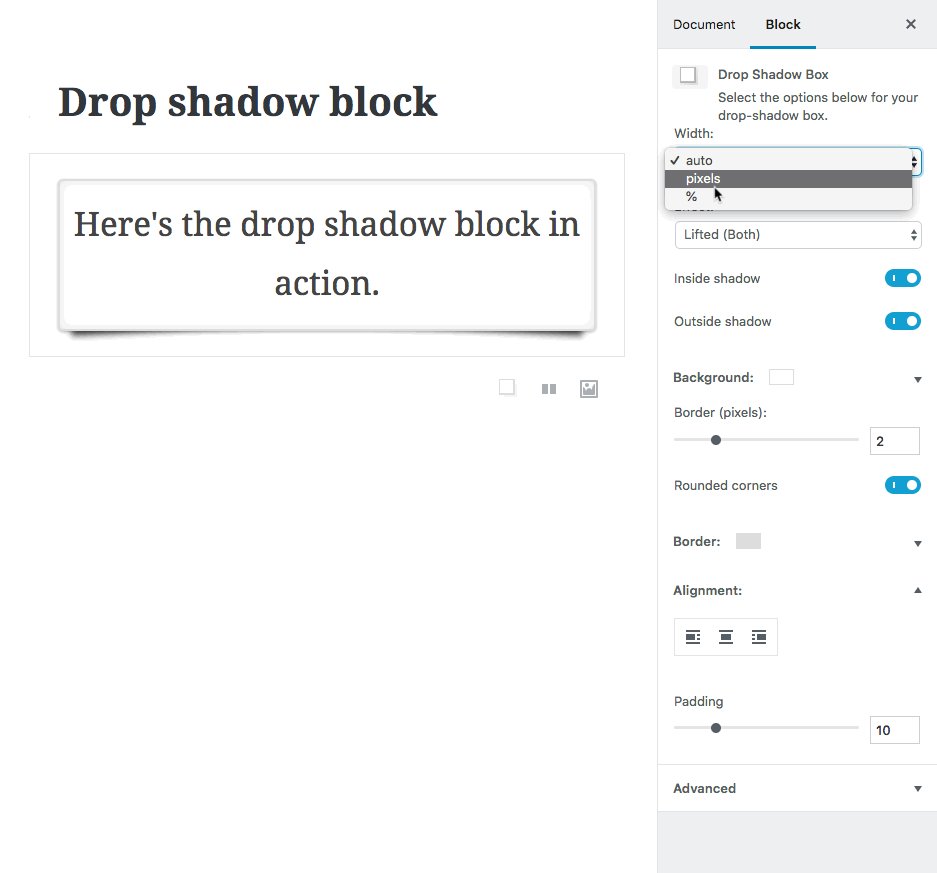
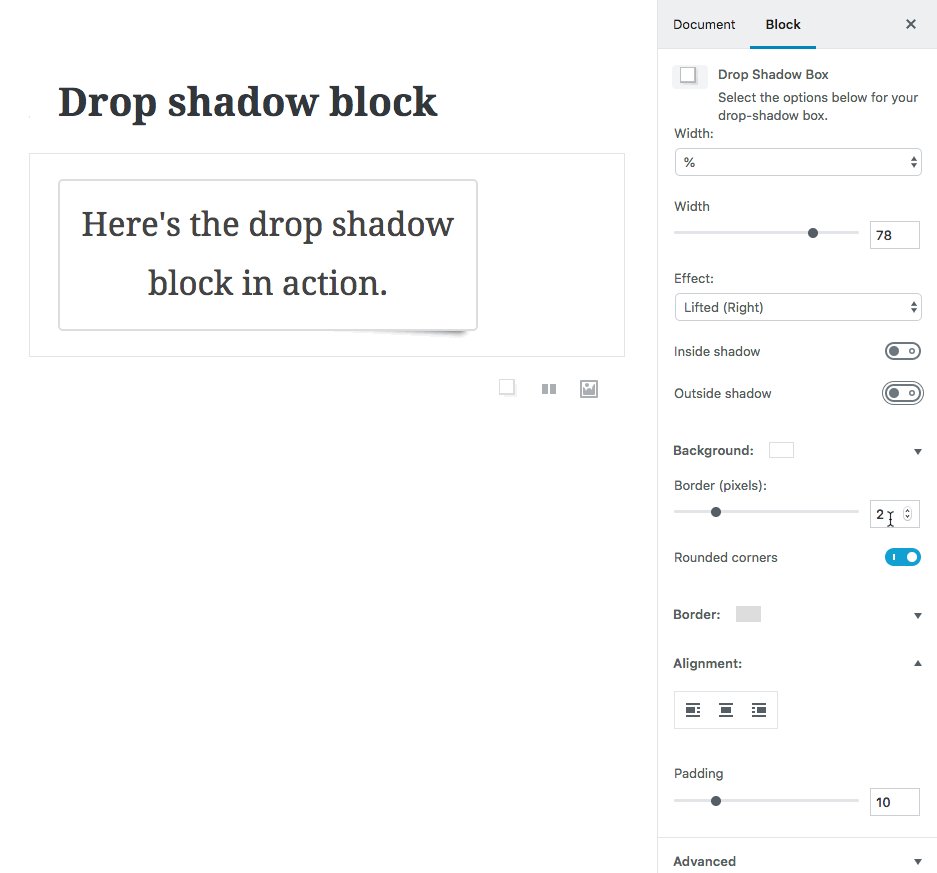
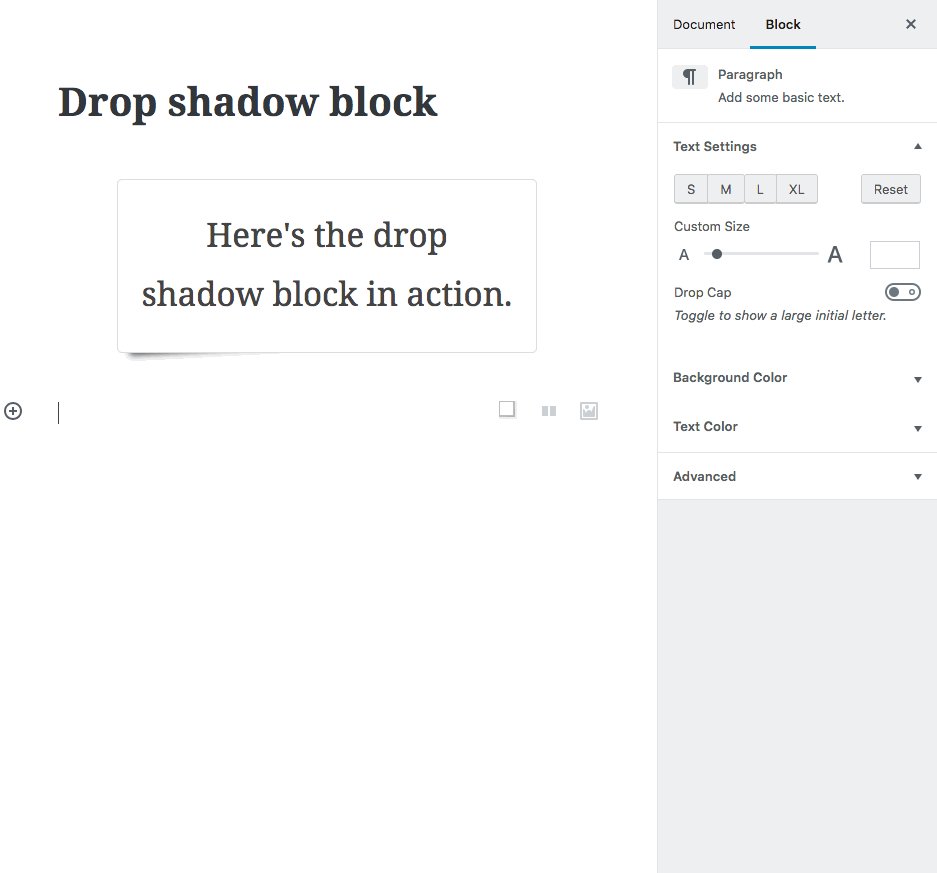
截图 新编辑的区块(古登堡)
新编辑的区块(古登堡) 快捷代码生成器(经典编辑器)
快捷代码生成器(经典编辑器) 小部件选项
小部件选项 示例框分块
示例框分块此插件提供1个区块。
Drop Shadow Box安装压缩文件。将文件夹内容解压并上传到/wp-Contents/plugins/Follow转到WordPress管理部分的插件管理页面并启用-Drop Shadow Box-plugin常见问题解答该插件是否与新的编辑器(Gutenberg)兼容?是,在可用块列表中查找放置阴影框块。
我可以把短码转换成区块吗?不,现在不是。
我怎么才能让盒子-反应灵敏-真正的响应式设计应该更多地在页面级别进行处理,但如果将宽度属性更改为-AUTO-,您可能会找到您想要的内容。
阴影可以在所有浏览器中使用吗?它将在所有最新版本的浏览器上运行。一些较旧的浏览器可能不会显示阴影,但它们会显示带有内容的框。请参阅以下页面的示例,以了解它在您的浏览器上的运行情况:
Http://www.stevenhenty.com/products/wordpress-plugins/drop-shadow-boxes/examples/
当您正在编辑帖子或页面时,您可以通过单击工具栏上方的上传媒体按钮旁边的框图标来打开快捷代码生成器。
如何在框中添加链接和其他格式?一旦您将快捷代码添加到页面/帖子,您就可以像编辑任何其他内容一样编辑内容。
如何让两个或更多的盒子并排排列?试着调整方框的对齐方式。为了把几个箱子排成一排,你可能需要把剩下的所有箱子都对齐。
它能在黑暗的背景下工作吗?可以,您只需将Effect_Shape_COLOR短码属性设置为-White-。
我可以编辑阴影效果吗?短码提供了相当多的选项。如果你需要进一步的定制,你需要覆盖你的主题中的css类(通常是style.css)。
Css文件会加载到所有页面,还是只在S需要的时候加载?只有当S需要时-当S在页面或帖子上有[Dropshadowbox]快捷码时-css文件才会被加载。
图像是否用于显示阴影?不是的。它仅使用CSS3。
如何让投射阴影效果在小工具中发挥作用?请尝试使用专用的投影框小工具。如果您需要在不同的小部件中使用快捷码,首先,确保该小部件允许使用快捷码(情况并不总是如此)。如果你已经在页面/帖子的某个地方放了一个阴影框,那么样式就会被加载,它看起来会很好。如果你没有,那么S很有可能样式不会被加载。在这种情况下,您可能希望通过使用-inline_style-ShorCode属性来强制输出样式。
例如:
[Dropshadowbox INLINE_STYLES=-TRUE-]您的内容[/Dropshadowbox]
是,将PADDING属性设置为0。即填充=-0-
如何在方框周围添加空格?设置边距属性,例如20px
相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 3TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 9Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 最近发表


