当前位置:网站首页 > WordPress插件 > 正文
AKDev样条线动画使用3D滚动动画为您的用户带来愉快的体验。最好的WordPress常用插件下载博客插件模块
作者:98wpeu发布时间:2024-10-21分类:WordPress插件浏览:304
导读:AKDev样条线动画-使用3D滚动动画满足用户体验。安装如何使用此插件介绍一个新的WordPressGutenberg插件:AKDevSpline动画!告别无聊的网站,欢迎互动...

如何使用此插件
介绍一个新的WordPress Gutenberg插件:AKDev Spline动画!告别无聊的网站,欢迎互动3D魔术。有了这个插件,你可以很容易地添加令人惊叹的3D动画,响应滚动,给你的网站一个全新的维度。
不需要成为技术天才-我们的界面超级简单和直观。只需挑选你最喜欢的样条线3D模型,当访问者滚动你的内容时,它们就会变得栩栩如生。
无论你是在展示产品,分享你的投资组合,还是在讲述一个故事,3D Scroll Effects都会给你的观众带来额外的惊喜--让你的观众如痴如醉。
当你可以把你的WordPress网站变成一种迷人的体验时,为什么要满足于普通呢?今天就升级您的网站,使用Spline动画,观看您的内容变得生动起来!
为谁创意设计师和经纪公司。培训师/课程创建者希望以3D形式展示其产品的电子商务网站Web Designer/DeveloperFeature动画界面:添加3D动画的直观用户界面响应选项:目前插件中唯一的响应功能是在不同的设备上显示或隐藏动画块,要访问该设置,请单击动画块并看到右侧的侧边栏,然后向下滚动,直到您看到-响应性设置-复选框启用它并在那里添加您的设置。如何使用首先,安装Spline动画块插件在Gutenberg编辑器的块类别-动画中添加Spline动画块。您可以从右侧的设置侧栏更改块设置。好好享受吧!
有关安装帮助,请单击安装选项卡
反馈你喜欢这个插件吗?不喜欢吗?您有什么功能要求吗?请将您的反馈与我的Inspect GitHub代码分享您可以在GitHub上查看和查看此插件的完整源代码
条款和隐私政策该插件使用以下脚本,其各自的条款和隐私策略如下所示:
GSAP(GreenSock动画平台)
使用条款:https://gsap.com/community/standard-license/Privacy政策:https://gsap.com/community/privacy-policy/CloudFlare CDN(GSAP使用)
使用条款:https://www.cloudflare.com/en-gb/website-terms/Privacy政策:https://www.cloudflare.com/en-gb/privacypolicy/?utm_source=cdnjs&;utm_medium=cdnjs_link&;utm_campaign=cdnjs_about样条
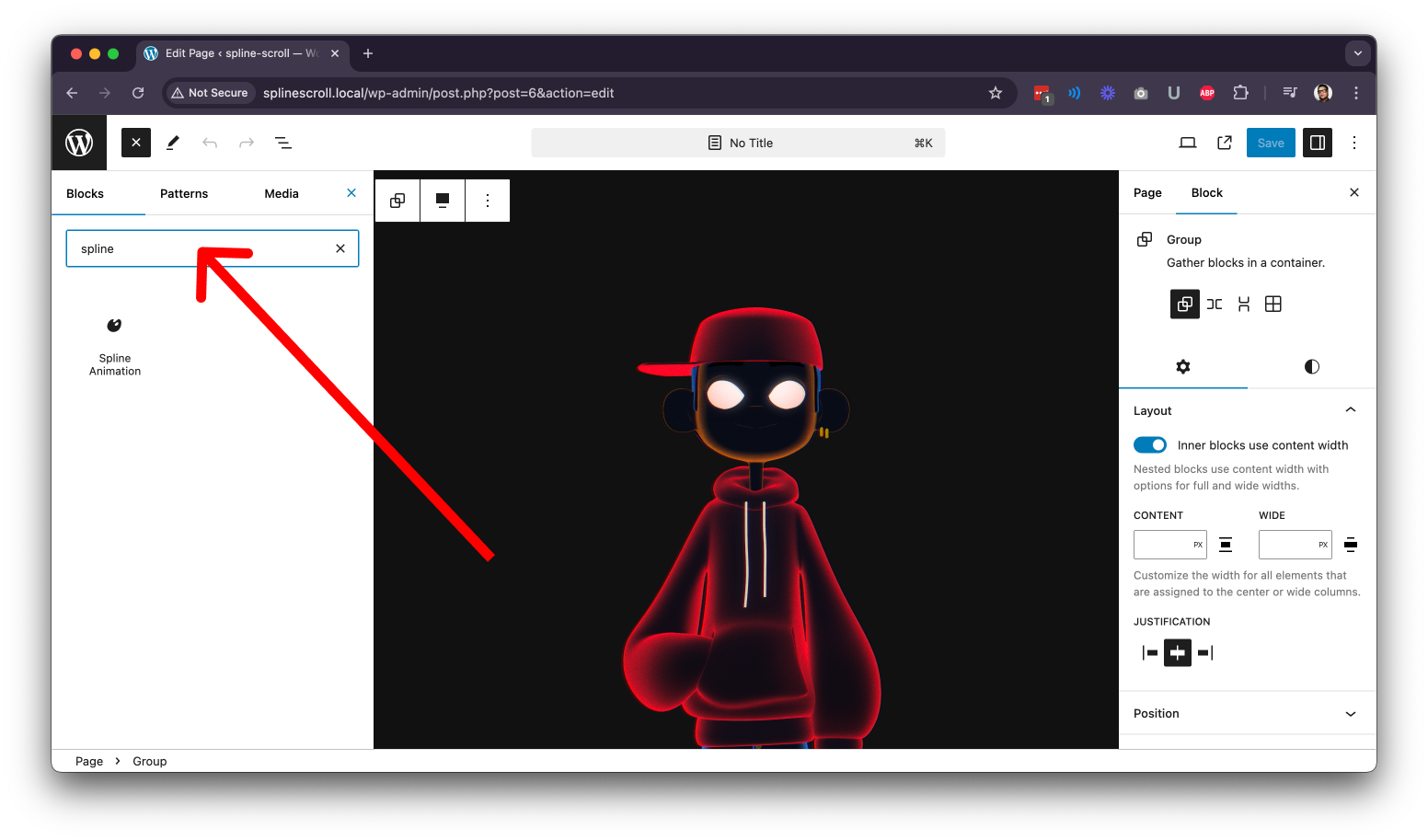
许可:https://github.com/splinetool/react-spline/blob/main/LICENSEThe以下URL源自样条线script:https://www.gstatic.com/draco/versioned/decoders/1.5.2/https://unpkg.com/@splinetool/navmesh-wasm@0.9.496/buildhttps://unpkg.com/@splinetool/runtime@0.9.496/build/https://unpkg.com/@splinetool/modelling-wasm@0.9.496/buildhttps://unpkg.Com/@splinetool/boolean-wasm@0.9.496/buildScreenshots 添加样条线动画块
添加样条线动画块 添加您的样条线模型URL
添加您的样条线模型URL 自定义样式
自定义样式 创建滚动动画
创建滚动动画 插入选项(滚动动画的div/group的id或类)
插入选项(滚动动画的div/group的id或类) 选择要编辑的动画项
选择要编辑的动画项 动画块(选择模型层并应用运动)块
动画块(选择模型层并应用运动)块此插件提供1个区块。
样条线动画使用此块插件,您可以将样条线3D动画添加到您的WordPress网站,创建令用户惊叹的体验。安装从Gutenberg编辑器:转到WordPress块/Gutenberg编辑器搜索AKDev样条线动画按下样条线动画要添加数据块上载(&A;UPLOAD):AKDev样条线动画块**插件(.ZIP文件*)在您的管理区域中,转到Plugins菜单并点击添加新项点击上传插件并选择Spline-animation-block.zip文件,然后单击立即安装激活插件并享受!手动:并上传AKDev样条线动画块插件到/wp-content/plugins/目录通过WordPress中的Plugins菜单激活插件从Gutenberg编辑器:转到WordPress块/Gutenberg编辑器搜索AKDev样条线动画按下样条线动画添加块常见问题解答AKDev样条动画块免费吗?是的,AKDev样条动画块是一个免费的古腾堡块插件。
这是https://spline.design/?的官方插件吗该插件不隶属于spline官方网站。
它可以配合任何WordPress主题吗?是的,它将与任何标准块WordPress主题一起使用。
我可以更改块设置吗?是的,您可以从古腾堡区块编辑器的右侧边栏更改区块设置。
位置粘不起作用?确保样条线动画块的任何父元素都没有溢出css属性,这会扰乱粘性位置。
我可以重复使用一个块多少次?您可以随意使用无限次。
我在哪里可以获得支持?您可以在此处的支持论坛上发布您的问题
该插件没有评论。
相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 3UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 4TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 7支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 8Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 9Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 最近发表


