一般WordPress侧边栏移位错位主要归结为超文本标记语言(HTML)或级联样式表(CSS)的问题。在本教程中,我们将介绍导致此错误的常见原因,及如何通过三个简单步骤解决该错误。
作者:98wpeu发布时间:2023-06-10分类:WordPress教程浏览:360

完善WordPress网站的布局可能需要做很多工作,但这对于用户体验(UX),参与度和转化率也是必不可少的。因此,当看似随机的错误导致站点显示错位时,例如侧边栏突然出现在内容下方而不是侧面时,这是件让站长和访客都烦心的事情。
一般WordPress侧边栏移位错位主要归结为超文本标记语言(HTML)或级联样式表(CSS)的问题。幸运的是,这些问题相对容易解决,一般可以快速让站点恢复原来的样子。
在本教程中,我们将介绍导致此错误的常见原因,及如何通过三个简单步骤解决该错误。
WordPress侧栏错位至页面下方的常见原因
WordPress的侧边栏应显示在页面主要部分的左侧或右侧(或有时同时显示在这两个区域)。它们通常包含小部件,注册表单,指向相关文章的链接或您想要包含在整个网站中的类似内容。
由于各种错误,侧边栏有时可能会显示在页面底部,而不是左侧或右侧。
主要原因一般为网站上的HTML或CSS问题。通常,这是您对网站代码(例如主题或插件文件)进行了直接更改的结果。
例如,页面上可能有一个额外的或未闭合<div>标签。该问题甚至可能归因于CSS中不正确的宽度和浮动设置。幸运的是,解决此错误很容易。
如何修复WordPress侧栏错位问题
现在我们知道造成这种混乱错误的潜在原因,如何修正?我们建议按顺序执行以下三个步骤,仅在前一个步骤不起作用时才继续执行下一个步骤。在开始之前,务必先备份您的站点 ,以防万一。
步骤1:撤消最近的更改
第一步也是最简单的。如果在更改站点后侧边栏发生了错位(无论是安装新插件,添加自定义代码还是其他操作),只需将其撤消即可。撤消操作既可以将布局恢复为原始,又可以帮助找出问题的原因。
因此,您可以先撤消更改并刷新网站,以查看侧边栏是否又回到了正确的位置。如果是这样,那么您可以尝试进行任何更改来寻找潜在的问题。例如,如果您安装了新插件,请检查替代方法。如果您更改或添加了网站代码,请检查是否有任何拼写错误或语法错误。
步骤2:修复未封闭的<div>标签或删除多余的<div>标签
通常,网站代码中未封闭或多余的<div>标记是WordPress侧边栏错误的原因。这些HTML标记 定义了您网站上各个部分的边界。如果放置不正确,浏览器将无法正确渲染网站。
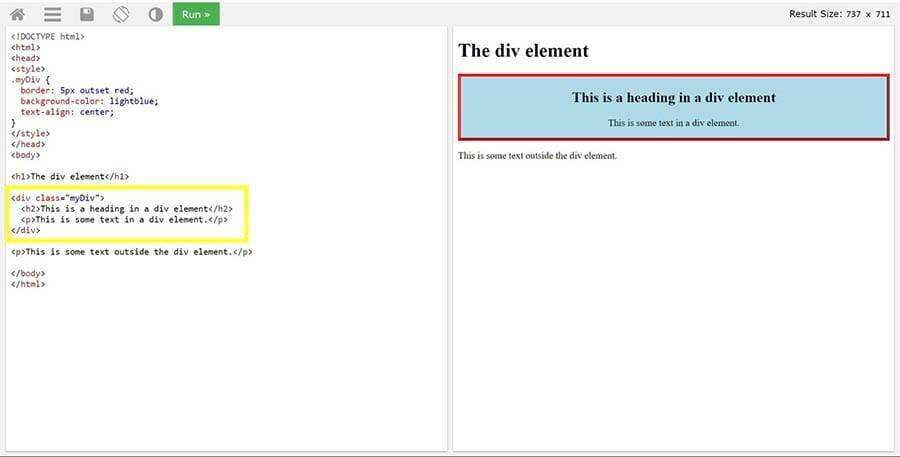
这是一个格式正确的页面的示例:

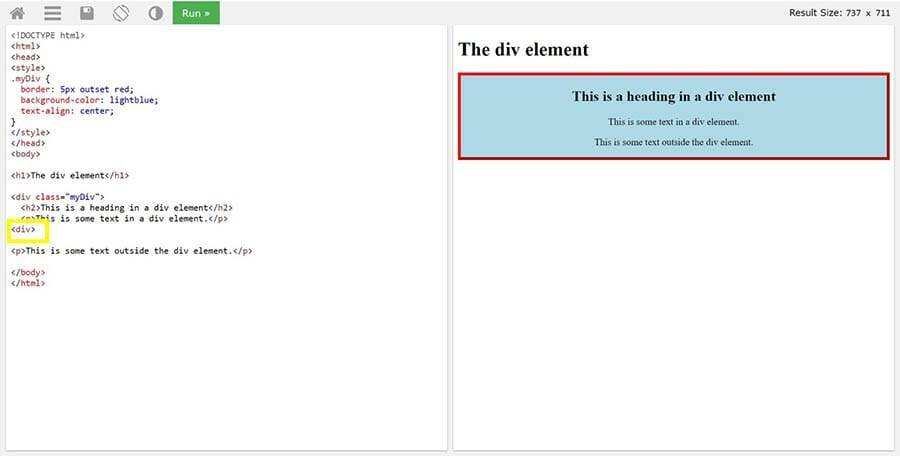
以下是带有未闭合的<div>标签的同一页面:

您可以看到结束的<div>标记应该缺少正斜杠。结果,浏览器不知道它是要关闭的,并且应该位于元素外部的内容现在位于内部。
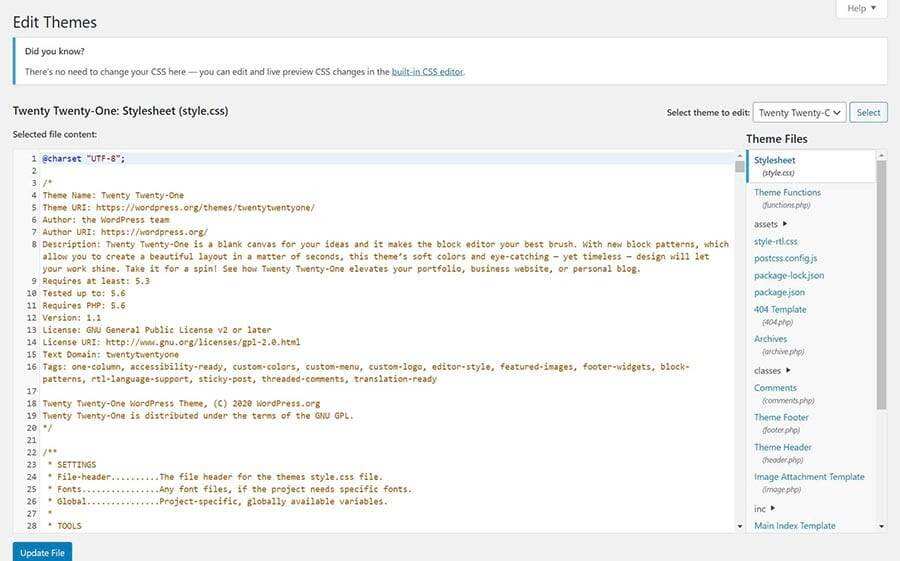
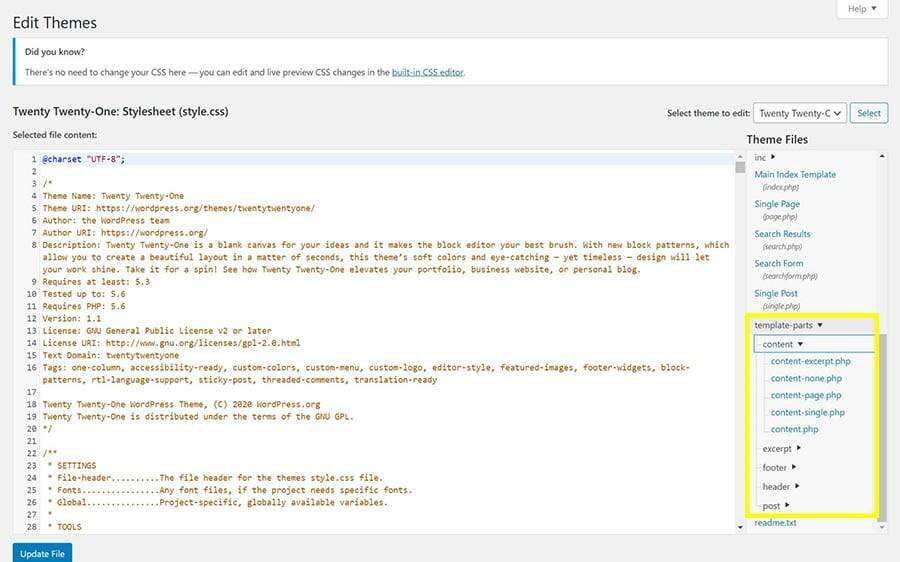
要解决此问题,请梳理您修改过的所有模板文件,并寻找缺失或多余的标签。通常,这些错误可以在WordPress主题的“模板部分”文件中找到。进入WordPress仪表盘,然后导航到“外观>主题编辑器”。

从顶部的下拉菜单中选择正确的主题,然后在侧栏中找到模板部分。

生成页面和文章的模板通常在内容部分下。从列表中找到所需的一个,进行检查,然后进行任何更正。然后,您可以单击更新文件以保存您的更改。
如果您知道编辑了哪个文件,则可以直接跳到那里。否则,您需要检查它们是否存在不一致之处。
WordPress教程:优化WordPress网站以提高速度
步骤3:更正CSS问题
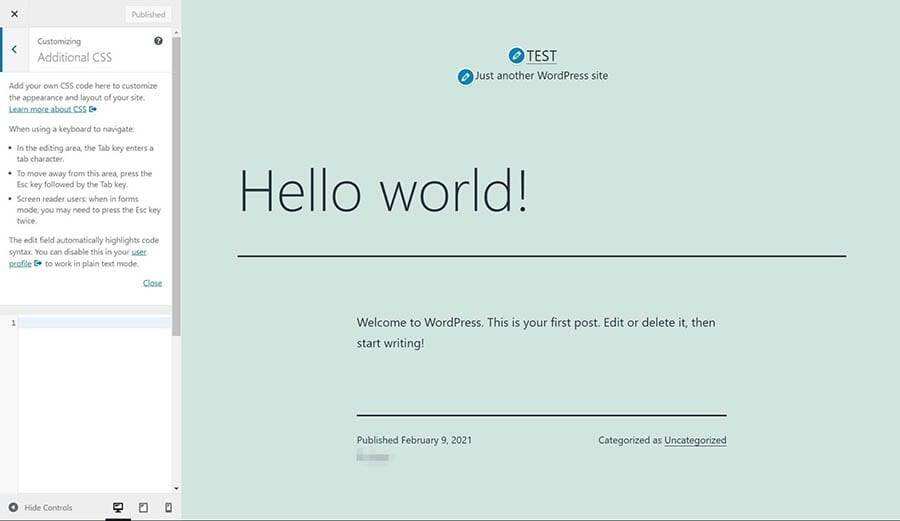
导致此错误的另一个常见原因是网站的CSS样式。WordPress定制程序的“其他CSS”部分使您可以将自定义CSS添加到您的网站。

如果您使用了此功能或通过其他方式编辑了CSS,则可能是错误地格式化了代码。在移动侧栏的情况下,最常见的罪魁祸首是“宽度”属性。
您应该仔细检查Content和Sidebar元素的宽度总和不超过Wrap元素的宽度。如果是这样,较小的元素将被向下推以使其适合。
WordPress教程:如何在WordPress网站上实施缓存
简化侧边栏问题疑难解答的工具
您也可以自行解决问题,而无需使用代码。有几种在线在线工具可以验证您的代码并检查其错误。
您可以使用W3C标记验证服务 来检查HTML代码,使用W3C CSS验证服务检查CSS样式文件,Online Web Check则可以同时校验HTML和CSS。
如果您只想再看一遍代码,而不论其技术水平如何,这些在线服务也是很棒的。
其他WordPress资源
除了本教程!我们整理了不少文章,以帮助您解决各种WordPress问题:
- 如何修复WordPress网站403错误
- 如何修复WordPress中的HTTP服务不可用503错误
- 如何解决WordPress内存限制错误
- 如何修复WordPress死亡白屏(WSoD)故障问题
- 如何修复WordPress无法上传图片&文件错误
如果您正在寻找更多的WordPress技巧,请查看我们的WordPress教程。
小结
在玩WordPress的过程中可能遇到无数的错误,侧边栏错位只是其中的一个。幸运的是,如果问题只是侧边栏跑到页面下方,则修复相对简单!
要解决出现在页面下方的侧边栏错误,您可以按照以下三个步骤操作:
- 撤消出现错误之前对网站所做的任何更改。
- 检查并修复代码中未闭合或多余的<div>标记。
- 验证网站的CSS是否正确。
相关推荐
- 旗舰WP短信最好的WordPress常用插件下载博客插件模块
- Raptive Affiliate 最好的WordPress常用插件下载 博客插件模块
- Ultimate Table of Contents 最好的WordPress常用插件下载 博客插件模块
- XLSXviewer 最好的WordPress常用插件下载 博客插件模块
- AI Search Bar 最好的WordPress常用插件下载 博客插件模块
- FlyWP Helper 最好的WordPress常用插件下载 博客插件模块
- Service Booking Manager 最好的WordPress常用插件下载 博客插件模块
- WMS with Pulpo WMS 最好的WordPress常用插件下载 博客插件模块
- Astro Booking Engine 最好的WordPress常用插件下载 博客插件模块
- FastPayNow By Fave 最好的WordPress常用插件下载 博客插件模块
- WordPress教程排行
- 最近发表


