网站Logo是品牌的重要组成部分。由于WordPress主题的不同,有时不清楚如何更改Logo大小。
作者:98wpeu发布时间:2023-06-09分类:WordPress教程浏览:384
网站Logo是品牌的重要组成部分。由于WordPress主题的不同,有时不清楚如何更改Logo大小。
在本教程中,我们将介绍如何更改WordPress网站Logo大小。虽基础,但对于入门者来说,或者有一定的帮助。

为什么要更改WordPress网站Logo大小?
当您将Logo上传到WordPress时,它可能并不总是正确的大小。
太小的Logo或者太大的Logo都会对您网站的设计产生负面影响。
下面我们一起来看看最常见的几种修改网站Logo大小的方法。
选择哪一种方法将取决于您使用的WordPress主题,以及您编辑CSS代码的轻松程度。
- 使用WordPress主题自定义更改WordPress网站Logo大小
- 通过编辑CSS代码更改WordPress网站Logo大小
- 无需编辑CSS代码即可更改WordPress网站Logo大小
方法 1. 使用WordPress主题自定义更改WordPress网站Logo大小
在WordPress中更改Logo大小的最简单和最简单的方法是使用主题自定义。但是,此方法仅在您的WordPress主题支持时才有效。
许多流行的主题,如Divi、Astra、Ultra等,都有一个内置的Logo大小更改工具。
当您在WordPress中上传Logo时,这些主题可以使用简单的滑块轻松调整Logo,您可以使用该滑块来调整宽度和高度。
注意:您的Logo大小只会与您上传的图片一样大,因此如果您的目标是使其更大,请确保上传更大的Logo图片。
为了本教程,我们将展示如何在Divi、Astra和Ultra主题中更改Logo,但该方法与大多数流行的WordPress主题类似。如果你的主题没有这个选项,那么你需要使用本教程的方法2或3。
在Divi WordPress主题中更改WordPress网站Logo大小
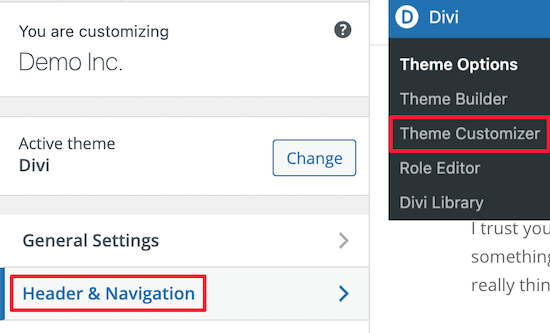
首先,导航到Divi»Theme Customizer并单击“Header & Navigation”菜单选项。

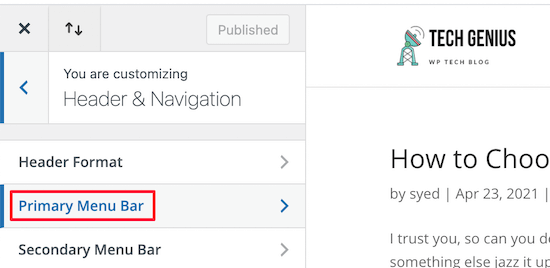
之后,单击“Primary Menu Bar”下拉选项。
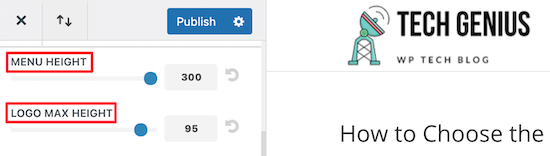
您可以在此处更改Logo的大小。

首先,您需要调整“Menu Height”设置。这控制了整个导航菜单的高度,并将定义您可以制作多大的Logo。
之后,您可以更改“Logo Max Height(最大高度)”设置,即总菜单高度的百分比。

您可以上下调整“Logo Max Height(Logo最大高度)”滑块,直到为您的WordPress博客Logo找到完美大小。
确保在退出屏幕之前单击“发布”按钮以保存更改。
在Astra WordPress主题中更改WordPress网站Logo大小
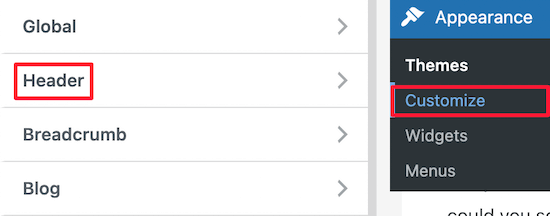
您需要做的第一件事是导航到外观»自定义,然后单击“Header(标题)”菜单选项。

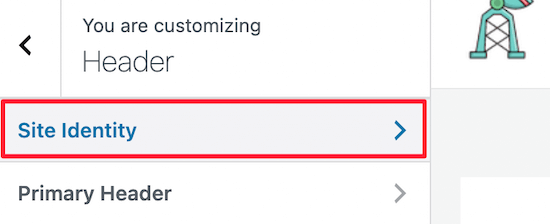
之后,单击“Site Identity”菜单选项。
在这里,您可以轻松调整Logo的大小。

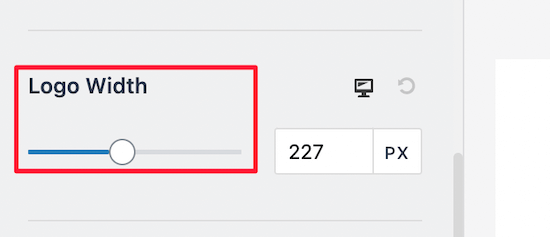
您所要做的就是向左或向右移动“Logo Width”滑块。
当您移动滑块时,您可以实时自动查看Logo大小的变化。

一旦您对Logo的大小感到满意,请确保在退出页面之前单击“发布”。
在Ultra WordPress 主题中更改WordPress网站大小
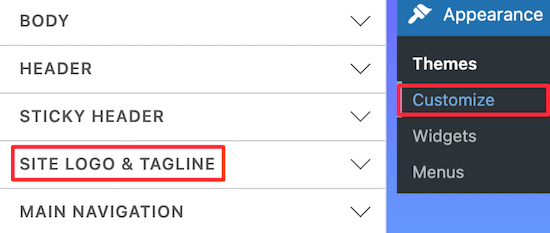
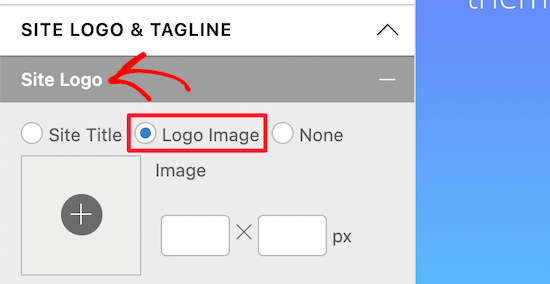
要在Ultra主题中自定义Logo大小,请导航到外观»自定义,然后单击“Site Logo & Tagline”导航项。

然后单击“Site Logo”下拉菜单。
然后,选择出现的“Logo Image”单选按钮。

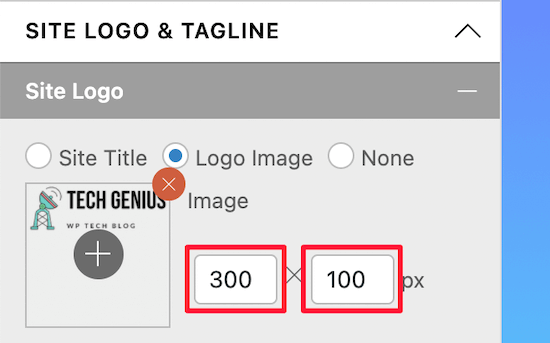
现在,您可以通过在Logo图像右侧的框中输入新尺寸来更改Logo的大小。如果您希望图像根据原始尺寸进行缩放,则只需在一个框中输入新的Logo尺寸。
您可以使用左侧的框更改宽度,使用右侧的框更改高度。

当您输入新尺寸时,您会看到Logo的大小实时变化。
完成自定义Logo大小后,请务必单击“Publish”按钮。
如果上面没有突出显示您的主题,那么您仍然可以使用WordPress主题自定义来定制Logo的大小。
只需转到外观»自定义您正在使用的任何主题,然后查看可用于您的Logo或标题的自定义选项。
方法 2. 通过编辑CSS更改WordPress网站Logo大小
如果您的WordPress主题不支持使用WordPress主题自定义更改Logo大小,那么您可以通过添加自定义CSS来更改大小。
您需要做的第一件事是导航到您的网站主页。
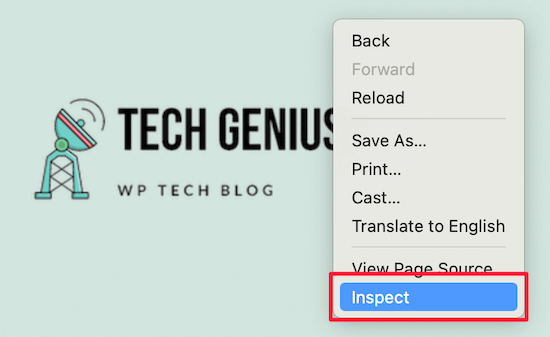
然后,右键单击页面上的任意位置并选择“Inspect”选项。这将打开一个检查菜单,显示页面的所有代码。

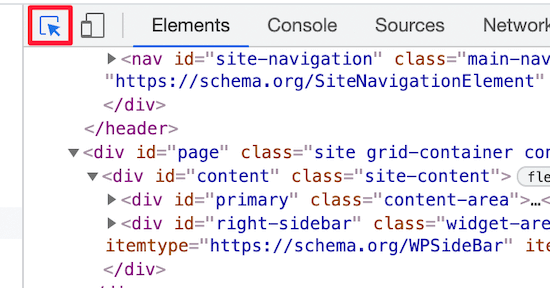
之后,您需要单击看起来像鼠标指针的“选择元素”图标。
这将让您选择网站的Logo元素并查看代码。

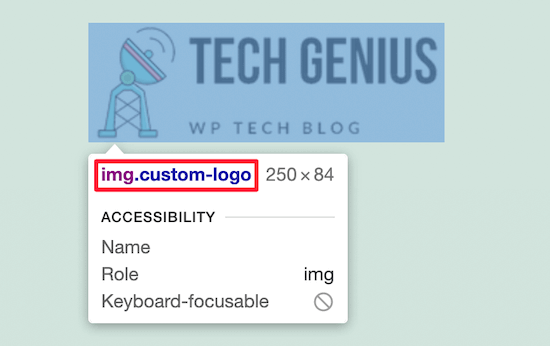
接下来,只需将鼠标悬停在您的网站Logo上,直到弹出CSS类。它看起来类似于下图。
您将使用此CSS类来自定义WordPress网站Logo的大小。因此,请在记事本等文本编辑器中写下这些内容。

现在您可以返回WordPress管理仪表盘并导航到外观 » 自定义。您需要单击“额外CSS”菜单选项。
这将打开一个下拉菜单,您可以在其中添加自定义CSS代码。

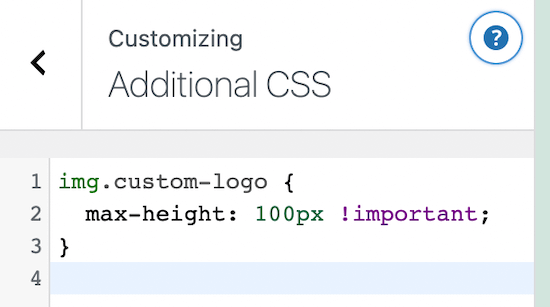
只需添加您之前找到的CSS类并指定新的图像尺寸。您可以使用下面的CSS代码作为示例。
img.custom-logo { max-height: 100px !important; }
您需要将img.custom-logo上面的CSS 类更改为主题使用的CSS 类。
您还可以改变max-height为您想要的任何大小。
这是它在WordPress主题自定义中的外观。

完成更改后,只需单击“发布”按钮即可使更改生效。
方法 3. 无需编辑CSS即可更改WordPress网站Logo大小
如果您不习惯编辑主题文件或添加自定义CSS,那么此方法适合您。
通过使用WordPress样式插件,您可以对站点进行视觉更改,类似于使用拖放页面构建器。
推荐使用CSS Hero。这是一个样式器插件,可让您编辑WordPress网站上几乎所有的CSS样式,而无需编写任何CSS代码。
首先你需要安装并启用插件。
然后,单击位于已安装插件列表的正上方“Proceed to Product Activation”按钮以激活插件。它。

进入下一个页面,您可以在其中输入用户名和密码。只需按照屏幕上的说明进行操作,一旦您的帐户通过验证,您就会被重定向回您的网站。
之后,单击 WordPress 管理工具栏顶部的“Customize with CSS Hero”按钮。

这将带您进入您的网站,并在其上运行CSS Hero。CSS Hero 使用 WYSIWYG(所见即所得)编辑器。
当您单击页面的任何元素时,它会在左侧显示一个工具栏以进行自定义。

接下来,单击页面顶部的WordPress徽标。
之后,单击“Show Advanced Props”链接。

这为您提供了更多CSS自定义选项。
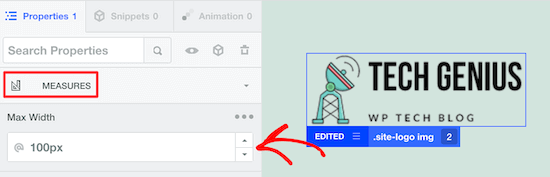
然后,找到“Measures”框。在这里,您会找到名为“Max Width”和“Max Height”的选项。
您想将这些更改为您喜欢的图像大小。如果您希望图像保持相同的尺寸,则只需更改高度或宽度。

您所做的更改将自动显示在您的页面上。
更改Logo大小后,您需要单击“保存并发布”以使更改生效。
相关推荐
- 如何在WordPress中显示全尺寸图片
- 自定义登录徽标和URL最好的WordPress常用插件下载博客插件模块
- 旗舰WP短信最好的WordPress常用插件下载博客插件模块
- Raptive Affiliate 最好的WordPress常用插件下载 博客插件模块
- Ultimate Table of Contents 最好的WordPress常用插件下载 博客插件模块
- XLSXviewer 最好的WordPress常用插件下载 博客插件模块
- AI Search Bar 最好的WordPress常用插件下载 博客插件模块
- FlyWP Helper 最好的WordPress常用插件下载 博客插件模块
- Service Booking Manager 最好的WordPress常用插件下载 博客插件模块
- WMS with Pulpo WMS 最好的WordPress常用插件下载 博客插件模块
- WordPress教程排行
- 最近发表


